问题: 在使用自定义组件时,我们有时候需要使用 v-model 来双向绑定。
方法: 在vue中,v-model 的值相当于默认传递了一个名为 value 的 prop 和一个名为 input 的事件(注意,这个value的prop是需要在自定义组件内声明的)。
例如:我们使用antd vue的auto complete来自定义一个组件
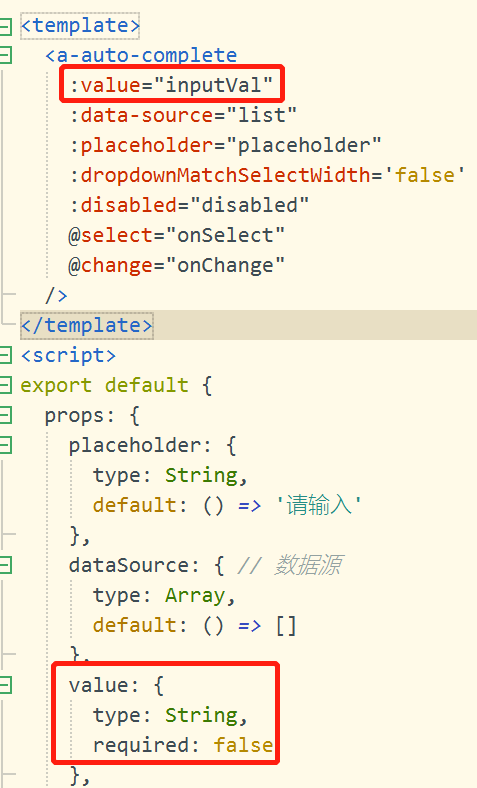
子组件:JAutoComplete.vue
<template>
<a-auto-complete
:value="inputVal"
:data-source="list"
:placeholder="placeholder"
:dropdownMatchSelectWidth='false'
:disabled="disabled"
@select="onSelect"
@change="onChange"
/>
</template>
<script>
export default {
props: {
placeholder: {
type: String,
default: () => '请输入'
},
dataSource: { // 数据源
type: Array,
default: () => []
},
value: {
type: String,
required: false
},
disabled:{
type: Boolean,
required: false,
default: false
},
},
computed: {
inputVal() {
return this.value !== null ? this.value : undefined
}
},
data() {
return {
list: []
}
},
methods: {
onSelect(value) { // 选中一个
this.$emit("input", value) // 回显给业务中的数据
},
onChange(value) {
this.$emit("input", value) // 回显给输入框中显示,回显给业务中的数据
this.list = []
if (value) {
this.dataSource.forEach(item => { // 模糊匹配列表中的内容
if (item.indexOf(value) !== -1) {
this.list.push(item)
}
})
}
},
},
};
</script>
<style scoped>
</style>

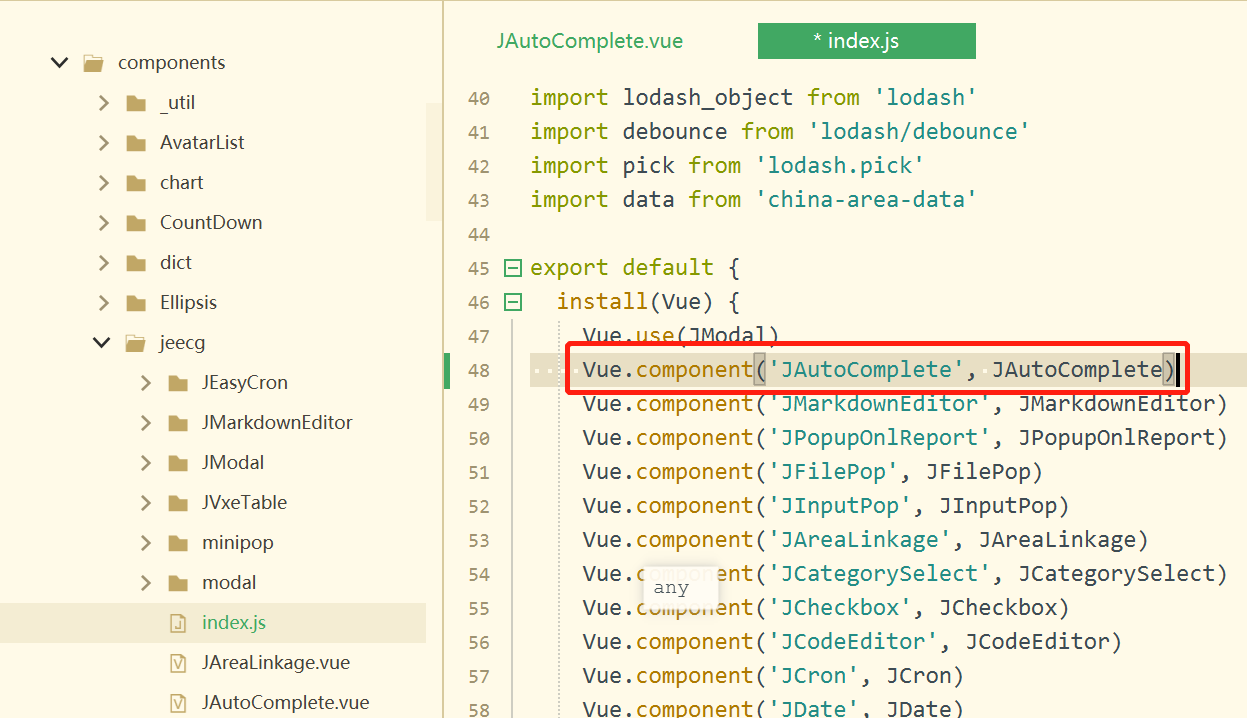
这个自定义组件我要放在jeecgboot框架里,作为一个通用的自定义组件。
在index.js文件里引入


只需要传入 dataSource 联想的数据源即可。
<j-auto-complete v-model="model.graduateInstitution"
placeholder="请输入毕业院校" :dataSource="dataSource"></j-auto-complete>参考:
https://blog.csdn.net/brilliantSt/article/details/127436411
https://www.cnblogs.com/buluzombie/p/16596051.html
https://v2.cn.vuejs.org/v2/guide/components-custom-events.html