对于一个工程师来说,如果要追求长远发展,你就不能一直只把自己放在执行者的角色,不能只是一个代码实现者,你还要有独立负责一个系统的能力,能端到端(end to end)开发一个完整的系统。这其中的工作就包括:前期的需求沟通分析、中期的代码设计实现、后期的系统上线维护等。
大部分工程师都是做业务开发的。很多工程师都觉得,做业务开发没啥技术含量,没有成长,就是简单的 CRUD,翻译业务逻辑,根本用不上专栏中讲的设计原则、思想、模式。
技术人也要有一些产品思维。对于产品设计、需求分析,我们要学会“借鉴”,一定不要自己闷头想。一方面这样做很难想全面,另一方面从零开始设计也比较浪费时间。除此之外,我们还可以通过线框图和用户用例来细化业务流程,挖掘一些比较细节的、不容易想到的功能点。
面向对象设计聚焦在代码层面(主要是针对类),那系统设计就是聚焦在架构层面(主要是针对模块),两者有很多相似之处。很多设计原则和思想不仅仅可以应用到代码设计中,还能用到架构设计中。实际上,我们可以借鉴面向对象设计的步骤,来做系统设计。
面向对象设计的本质就是把合适的代码放到合适的类中。合理地划分代码可以实现代码的高内聚、低耦合,类与类之间的交互简单清晰,代码整体结构一目了然。类比面向对象设计,系统设计实际上就是将合适的功能放到合适的模块中。合理地划分模块也可以做到模块层面的高内聚、低耦合,架构整洁清晰。在面向对象设计中,类设计好之后,我们需要设计类之间的交互关系。类比到系统设计,系统职责划分好之后,接下来就是设计系统之间的交互了。
这里引用一下吴军老师的“五级工程师模型”
第五级:能独立解决问题,完成工程工作;
第四级:能指导和带领其他人一同完成更有影响力的工作;
第三级:能独立设计和实现产品,并且在市场上获得成功;
第二级:能设计和实现别人不能做出的产品,也就是说他的作用很难取代;
第一级:开创一个产业
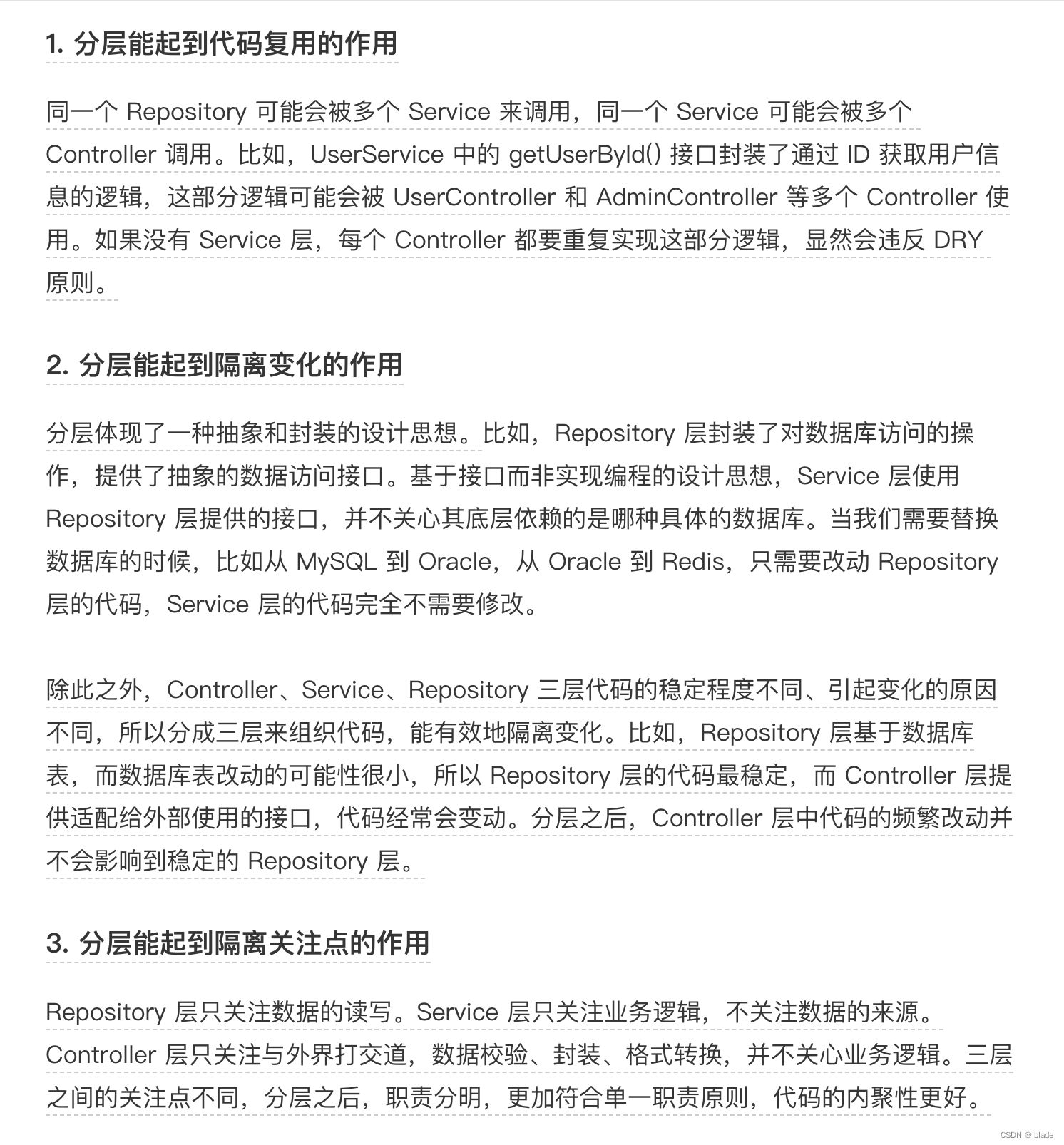
为什么要分 MVC 三层开发?
大部分业务系统的开发都可以分为三层:Contoller 层、Service 层、Repository 层。对于这种分层方式,我相信大部分人都很认同,甚至成为了一种开发习惯,但你有没有想过,为什么我们要分层开发?很多业务都比较简单,一层代码搞定所有的数据读取、业务逻辑、接口暴露不好吗?
- 1.隔离变化,应对变化,软件和需求都是是变化的,分层可以将各个维度分开(各个维度的变化频率、稳定程度不同),独立演进,比如Repo依赖的持久化设施变化,不会导致Service和Controller的变化
- 2.解耦,易于维护
- 3.增强各层的内聚性,隔离关注点,每一层的关注点不同,Controller更关注前端展示的需求,Service关注核心业务逻辑实现,Repo关注数据存储相关,可以使得各层更加符合单一职责SRP
- 4.增强复用性,各层都可以复用
- 5.增强系统的可测试性(不依赖不可控组件)、可维护性、可扩展性、可读性(PS:如何增强代码的可维护性,可读性?拆分:水平拆分即分模块、垂直拆分即分层)

4. 分层能提高代码的可测试性
单元测试不依赖不可控的外部组件,比如数据库。分层之后,Repsitory 层的代码通过依赖注入的方式供 Service 层使用,当要测试包含核心业务逻辑的 Service 层代码的时候,我们可以用 mock 的数据源替代真实的数据库,注入到 Service 层代码中。
5. 分层能应对系统的复杂性
所有的代码都放到一个类中,那这个类的代码就会因为需求的迭代而无限膨胀。我们知道,当一个类或一个函数的代码过多之后,可读性、可维护性就会变差。那我们就要想办法拆分。拆分有垂直和水平两个方向。水平方向基于业务来做拆分,就是模块化;垂直方向基于流程来做拆分,就是这里说的分层。
还是那句话,不管是分层、模块化,还是 OOP、DDD,以及各种设计模式、原则和思想,都是为了应对复杂系统,应对系统的复杂性。对于简单系统来说,其实是发挥不了作用的,就是俗话说的“杀鸡焉用牛刀”。


总结:










![[附源码]java毕业设计疫情背景下社区公共卫生服务系统](https://img-blog.csdnimg.cn/15054854ad2540da850cb2a800f4eebb.png)