目录
一、Nuxtjs安装
二、路由规则
三、公共布局
四、Vue3中TypeScript的使用
一、Nuxtjs安装
参考:Installation · Get Started with Nuxt安装 - NuxtJS | Nuxt.js 中文网Installation · Get Started with Nuxt
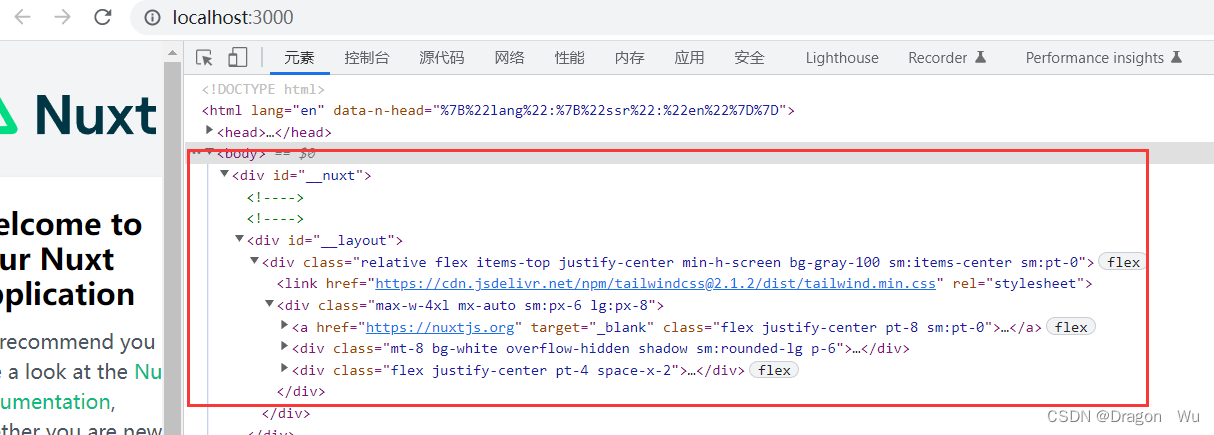
yarn create nuxt-app <项目名>项目运行可以看到SSR渲染了

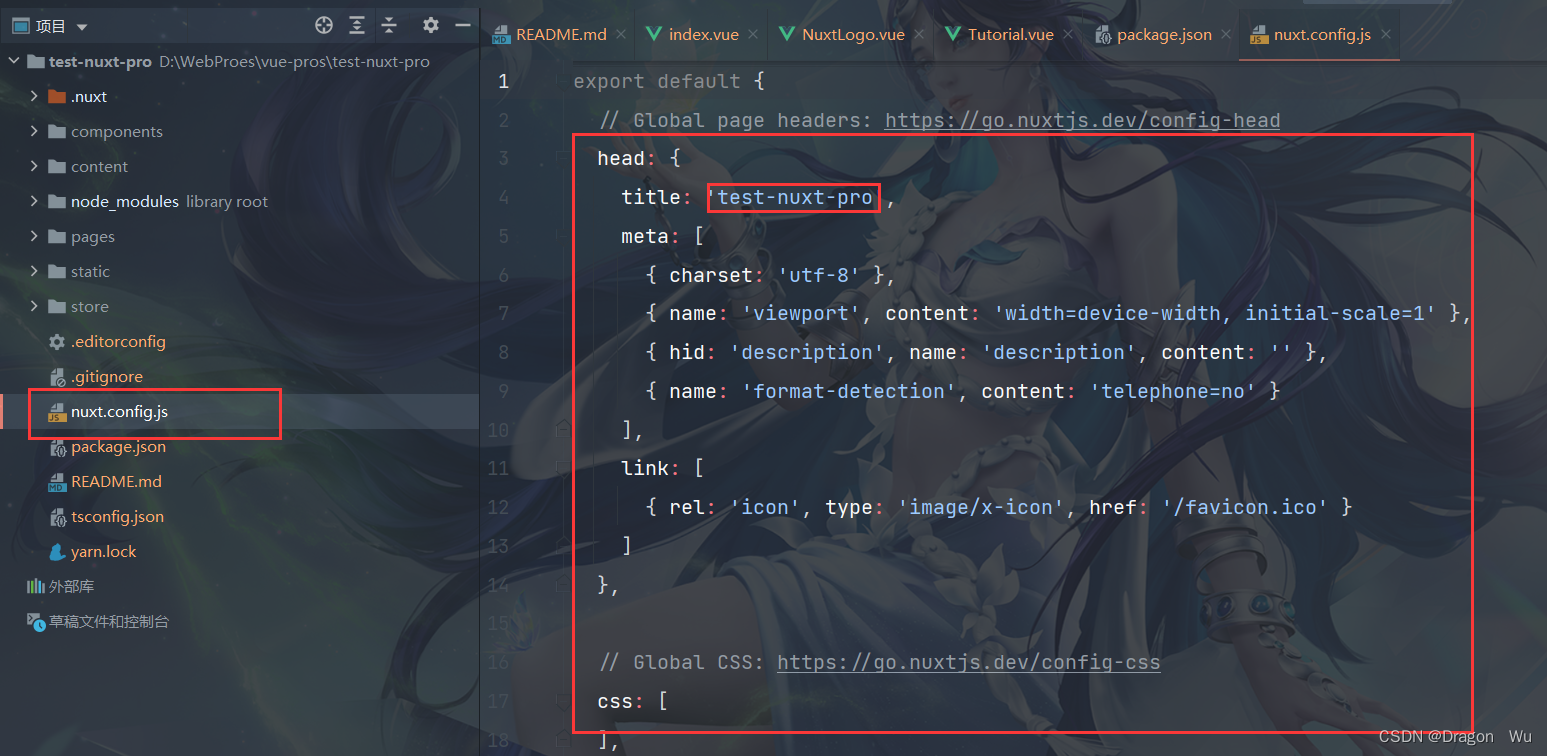
项目结构中可以对其进行配置:

二、路由规则
见:路由 - NuxtJS | Nuxt.js 中文网
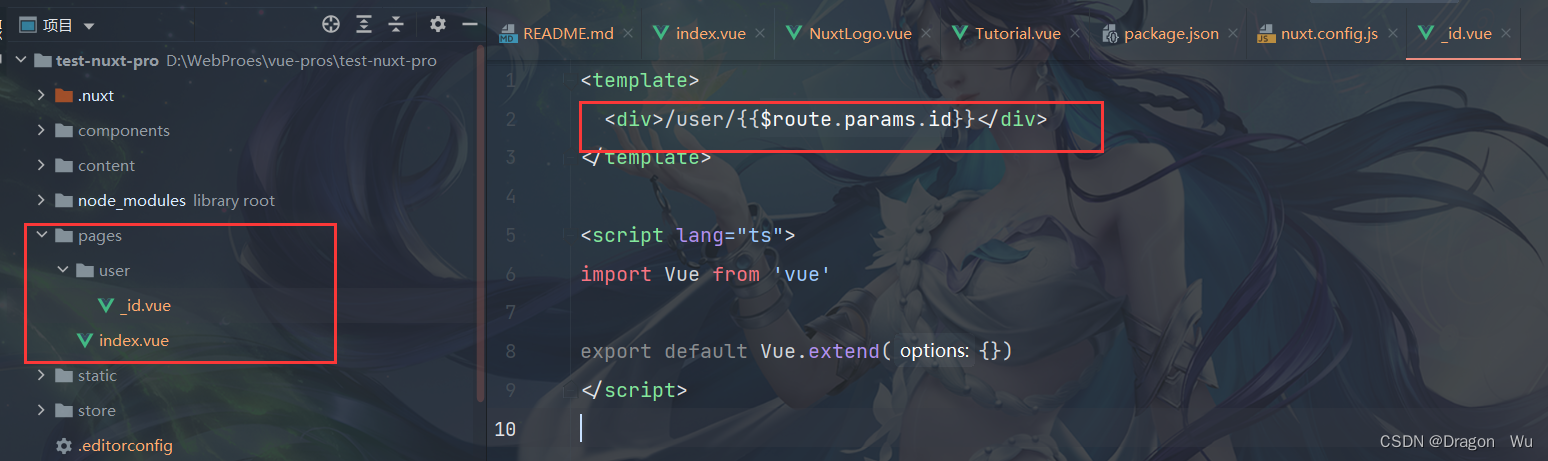
在Nuxtjs中以pages目录为页面目录,可以通过浏览器直接访问该目录下的页面。
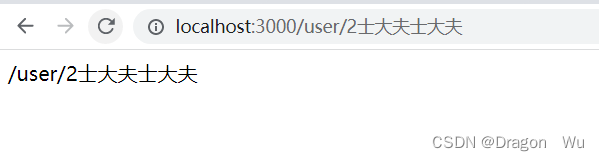
如:动态路由用"_"+变量名


三、公共布局
新建layouts文件夹并创建default.vue文件为默认公共布局文件:

<template>
<div>
<div>default</div>
<nuxt/>
</div>
</template>有用组件默认会使用default加载,所以此时default为全局公共,若要单独公共,可以创建如header.vue公共模板
<template>
<div>
header
<nuxt/>
</div>
</template>


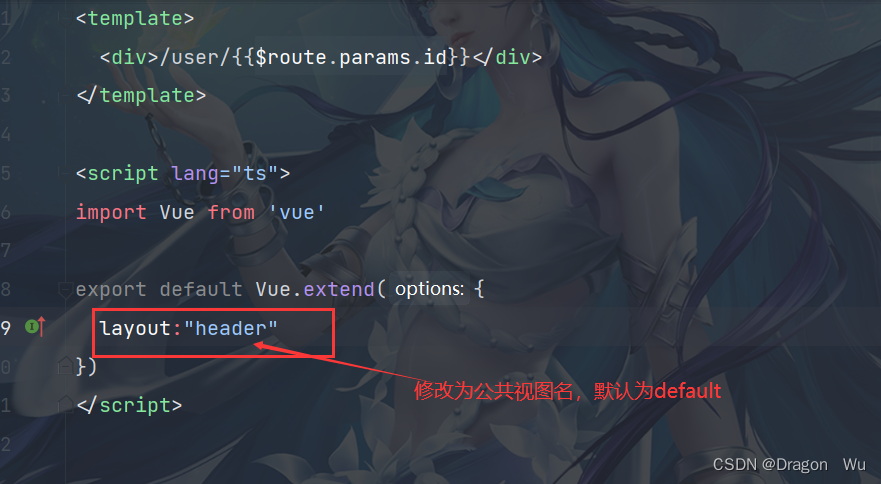
四、Vue3中TypeScript的使用
见:TypeScript 支持 | Vue3中文文档 - vuejs



















![[附源码]java毕业设计医院就诊流程管理系统](https://img-blog.csdnimg.cn/7064e12862744af0a499f555bacbf485.png)