软件过程模型
- 什么是软件过程模型
- 包括
- 瀑布模型
- 特点
- 演化模型
- 特点
- 增量模型
- 特点
- 原型模型
- 类型
- 使用策略
- 废弃策略
- 追加策略
- 螺旋模型
- 特点
什么是软件过程模型
又叫作软件开发模型、软件生存周期模型
包括

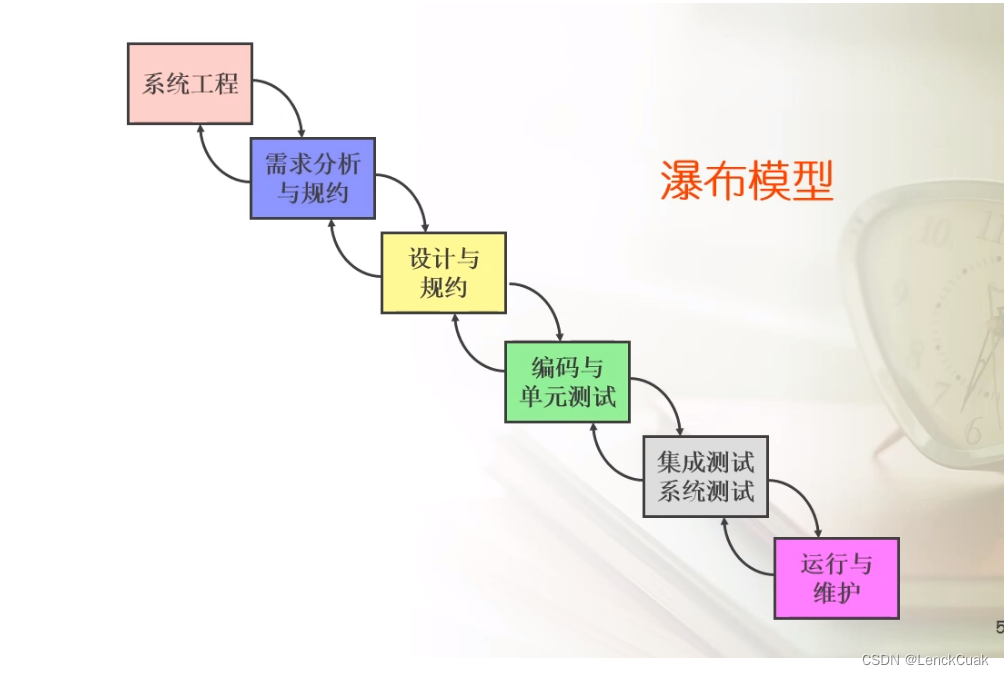
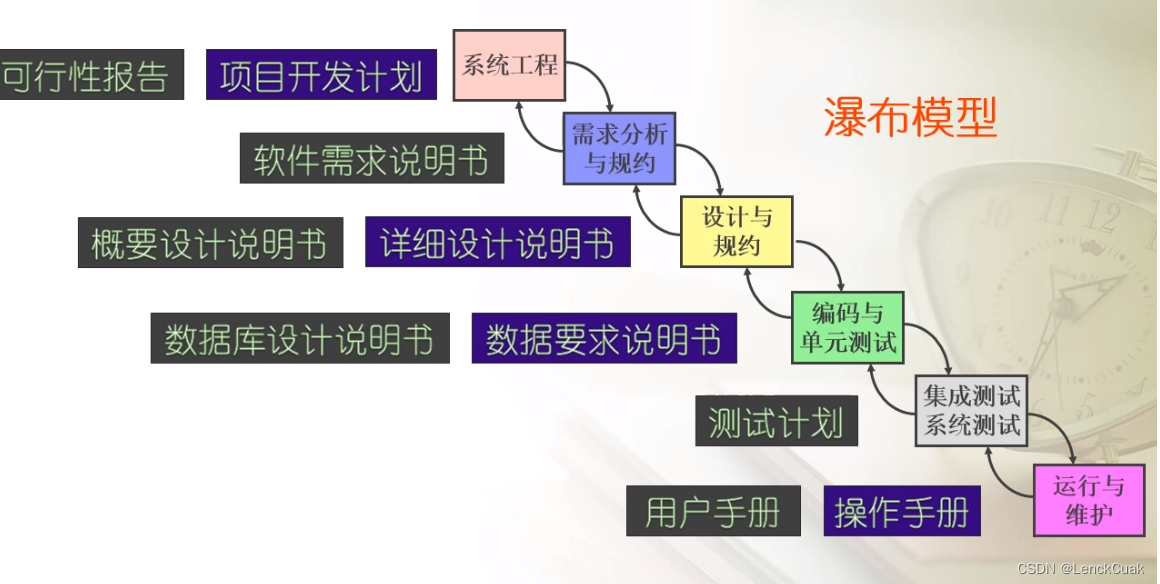
瀑布模型

每一阶段都会生成文档

特点
- 缺乏灵活性
- 在交互使用时才能发现问题,维护代价大
- 需要对需求了解到位
- 在软件开发过程中,不太可能发生重大变化,才比较适合瀑布模型
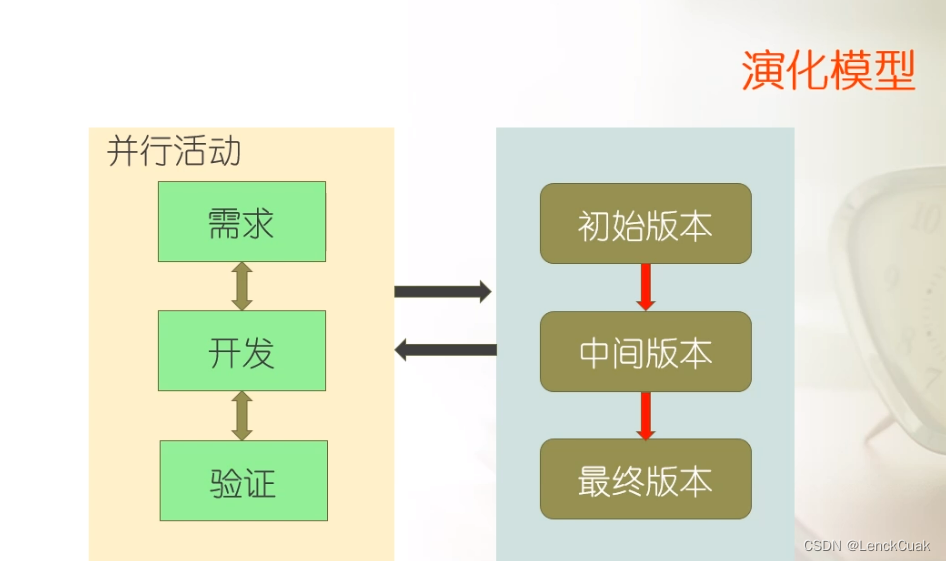
演化模型

特点
适用于对软件需求缺乏准确认识的情况
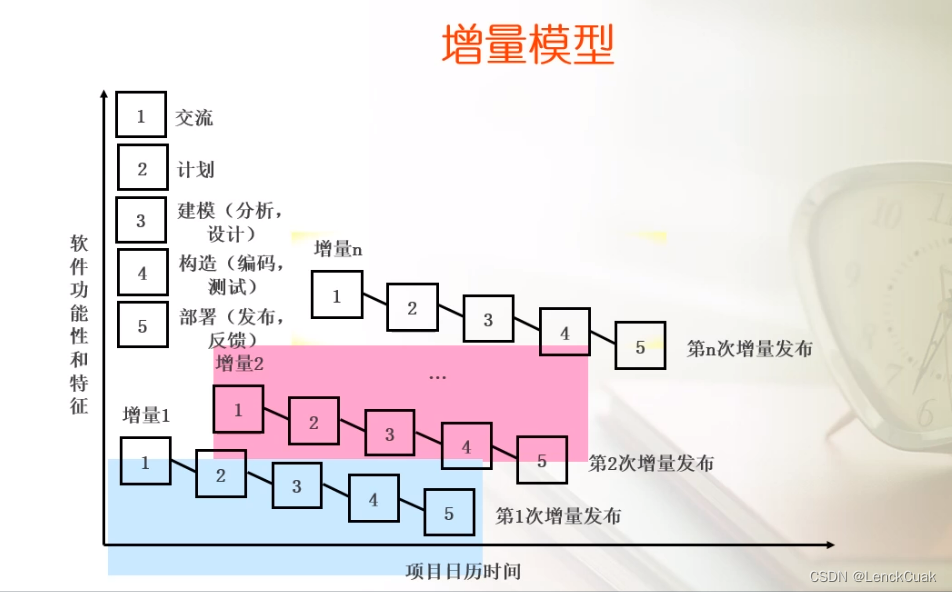
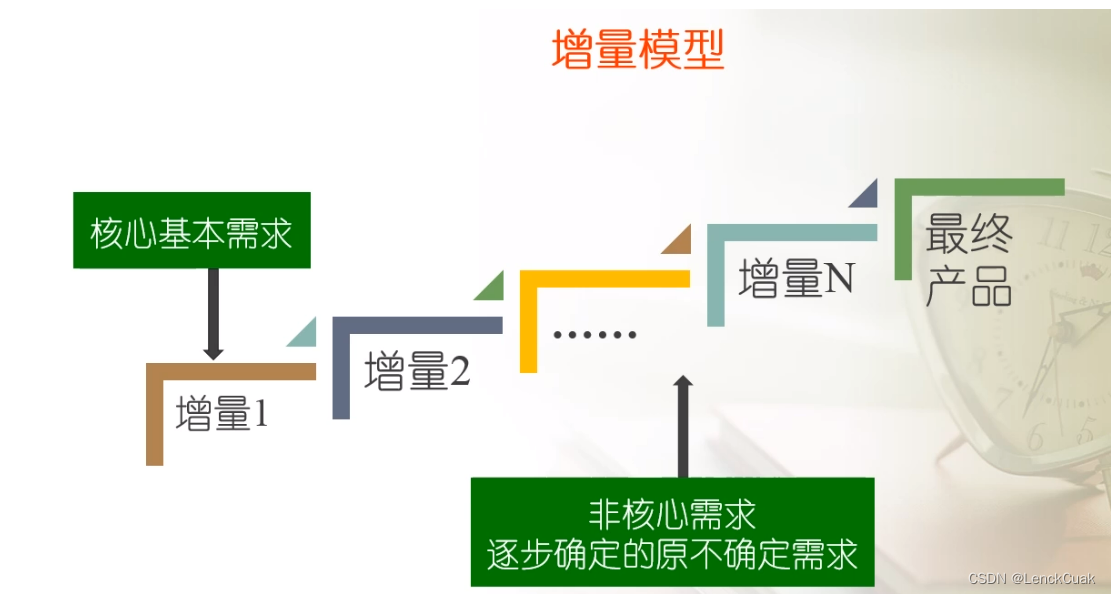
增量模型

融合了瀑布模型的重复、顺序
演化模型的迭代

特点
适用于需求经常变化的软件需求

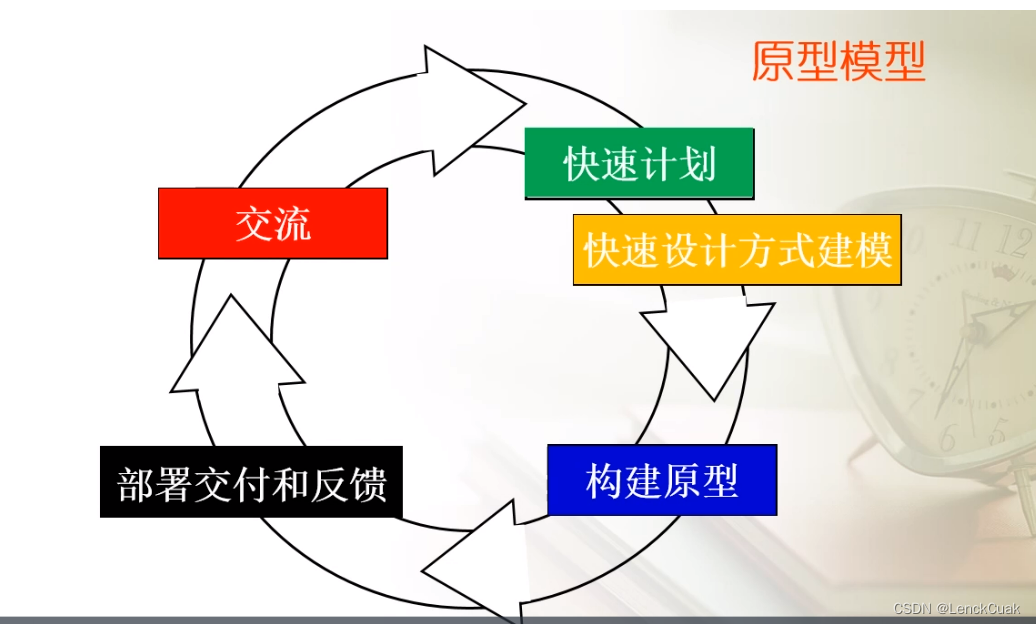
原型模型


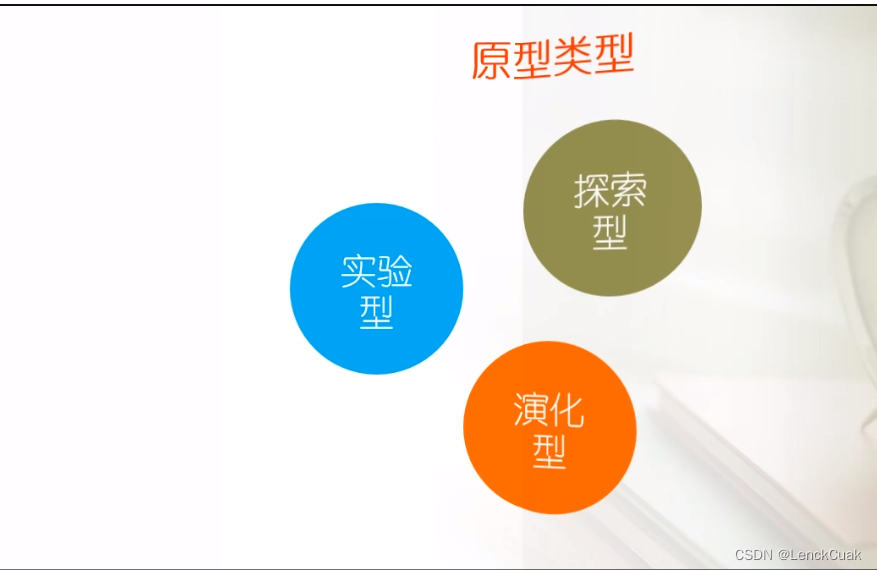
类型

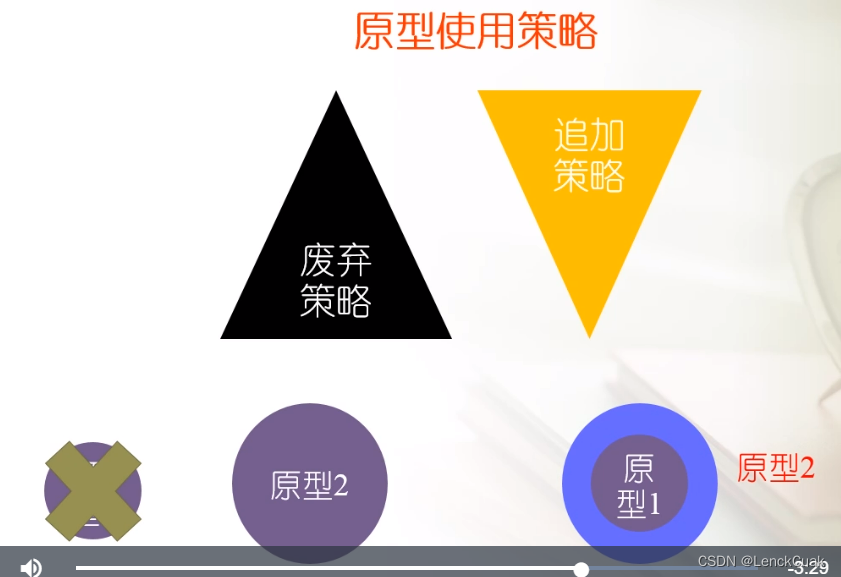
使用策略

废弃策略
不考虑功能、结构先构造原型1
再在原型2中使用较好的结构和设计思想重新设计
追加策略
已实现已明确系统的一个子集,通过不断修改和扩充,逐步追加新的要求,最终演化成最终的系统
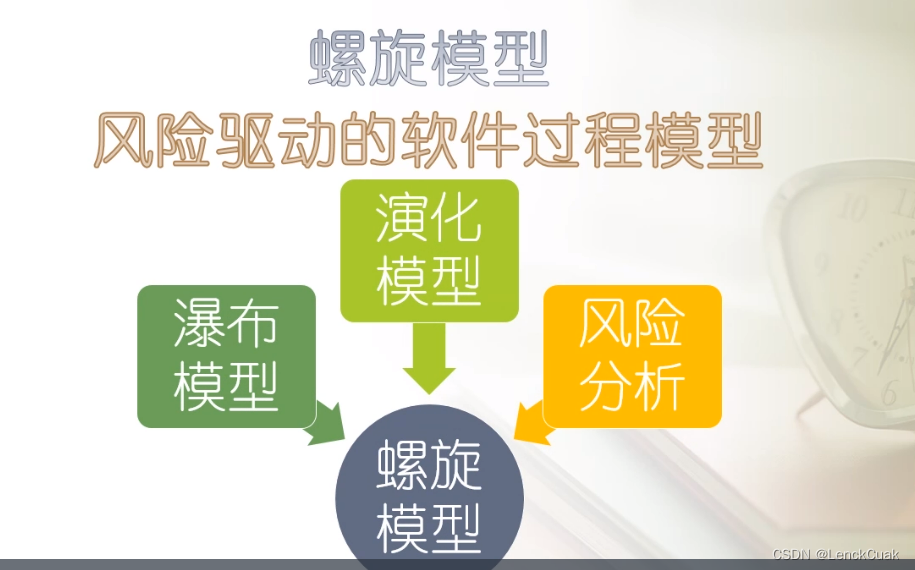
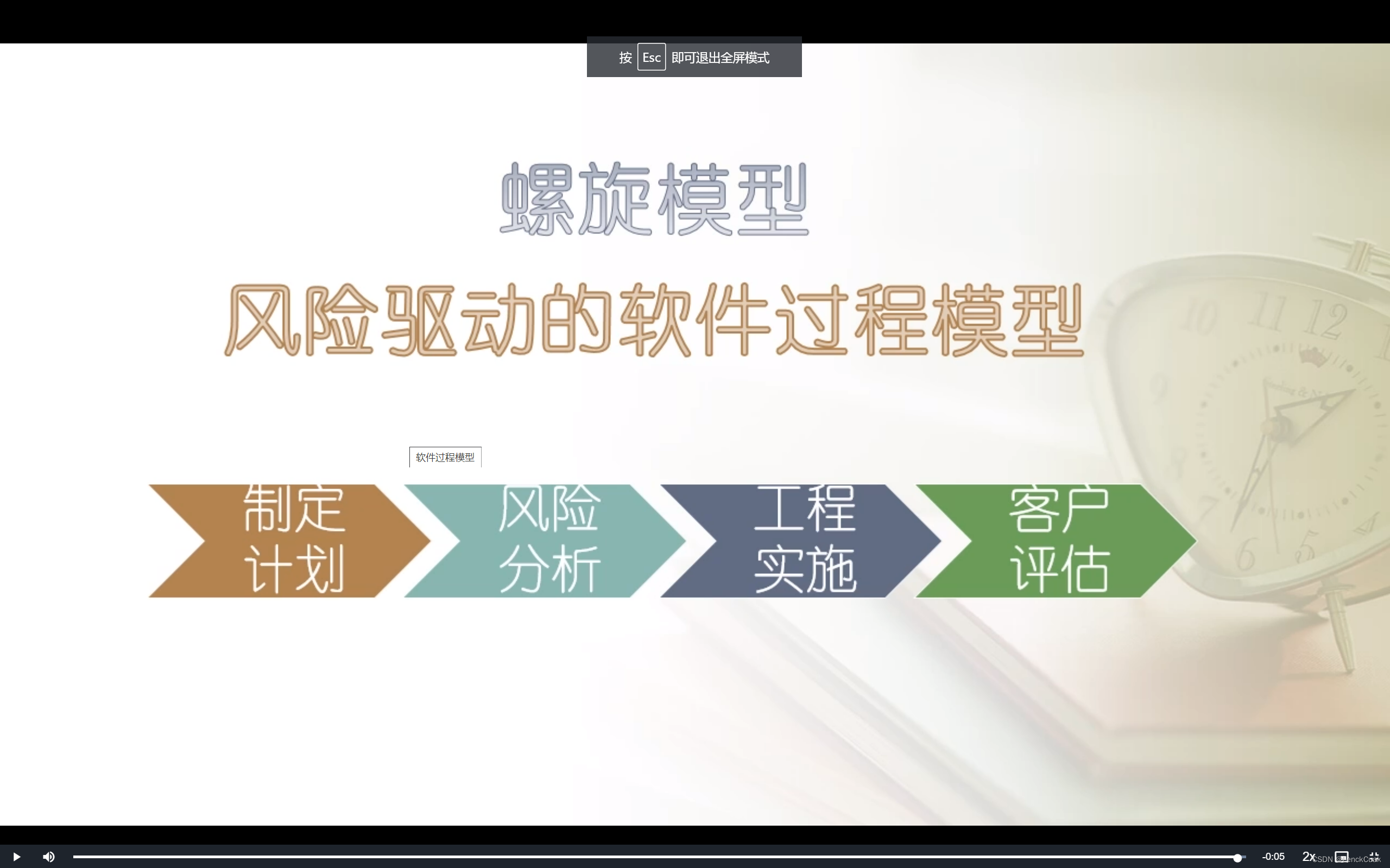
螺旋模型

每旋转一圈表示一个版本
一个圈的四个象限可以分为4个模块


特点
增加风险分析






![[附源码]java毕业设计疫苗接种管理系统](https://img-blog.csdnimg.cn/9fb81c64f43a42dba18b38e183bb9488.png)