微信小程序github协作所需相关设置
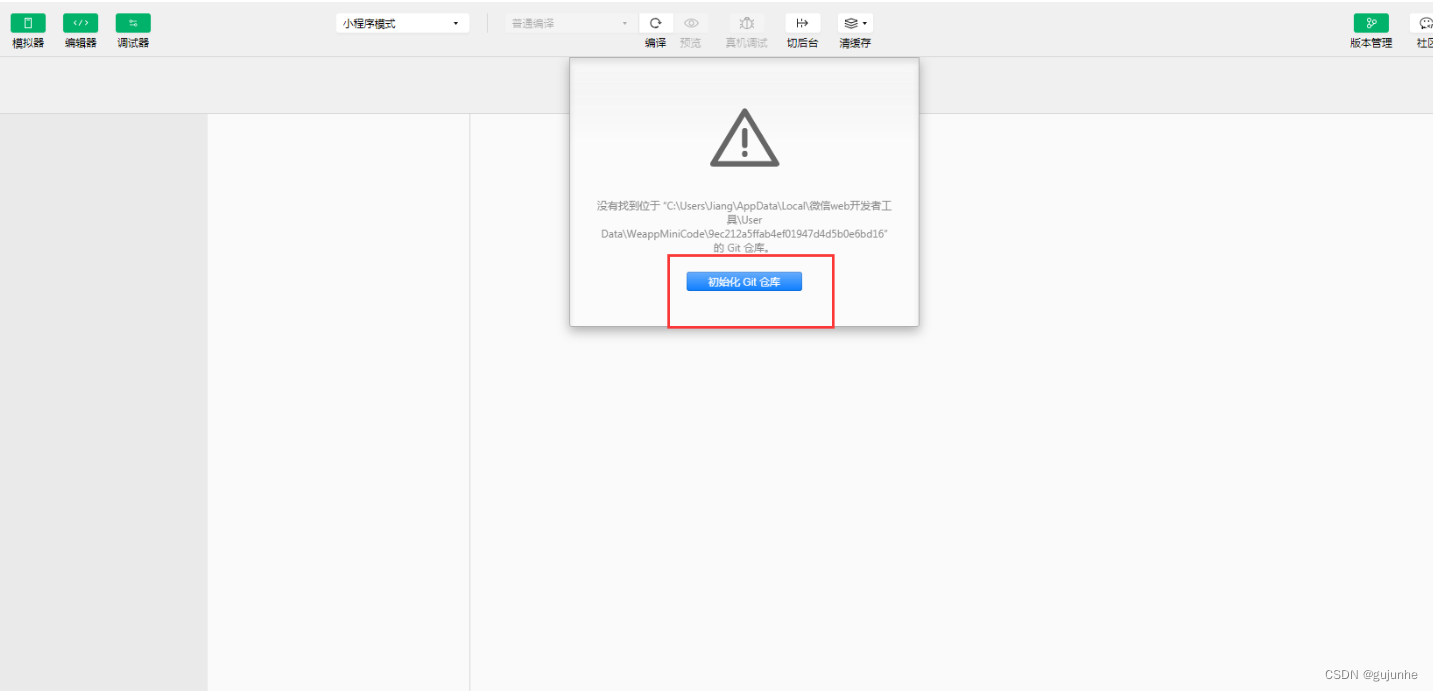
1.点击开发工具右上角的版本管理初识化本地仓库:

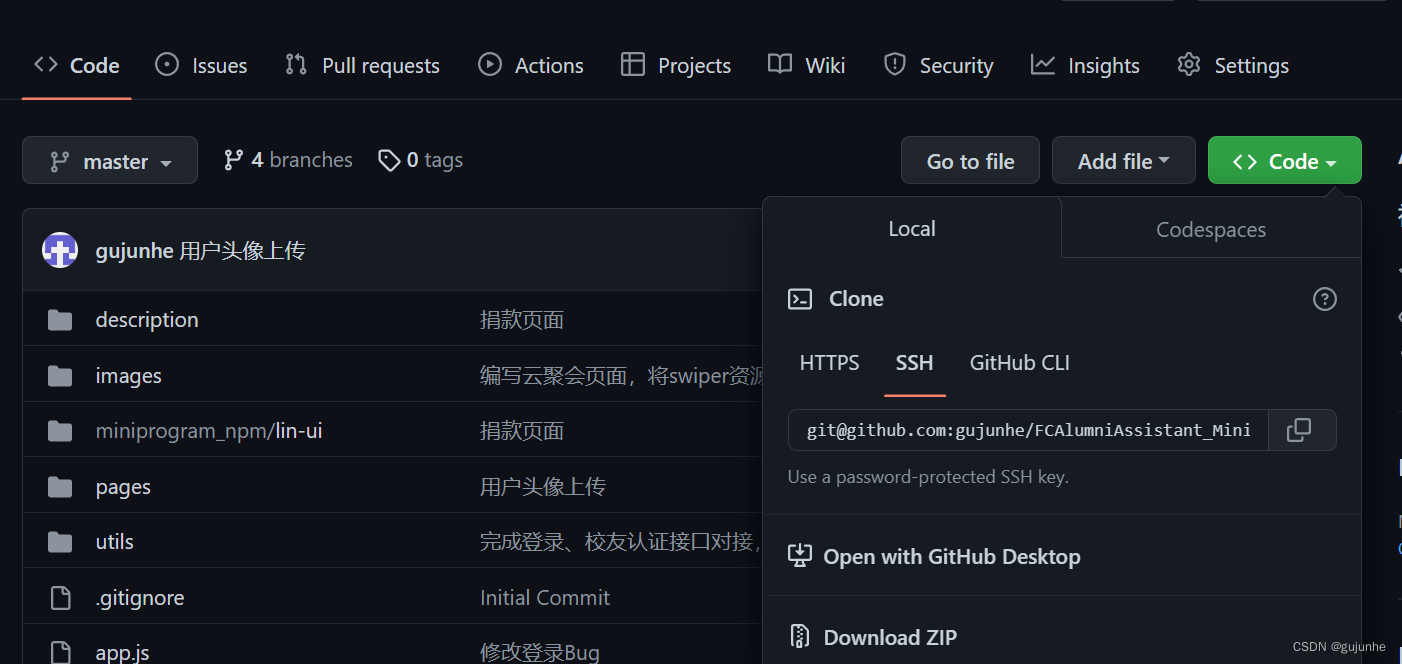
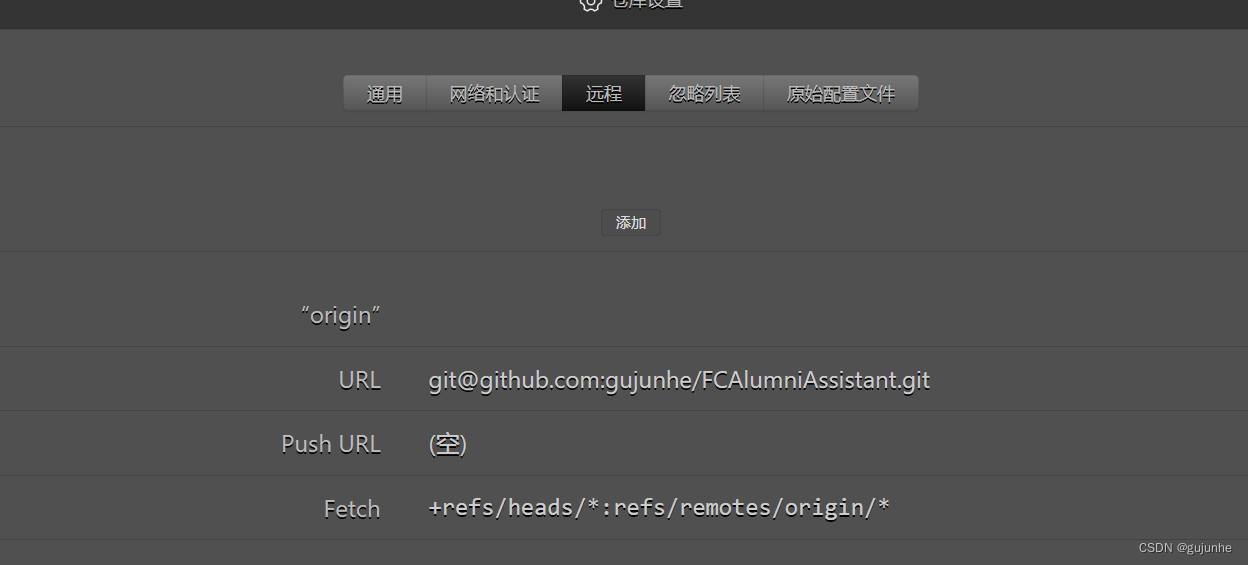
2.去github新建一个仓库,复制仓库的ssh的url添加到仓库设置中的远程连接中:


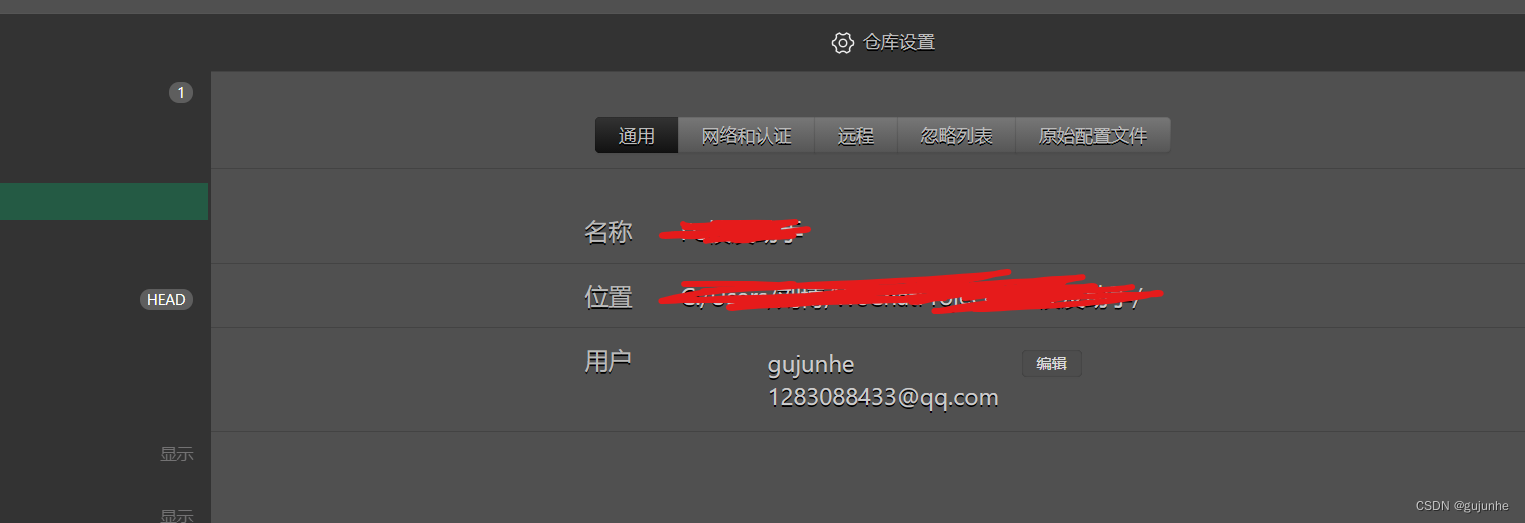
3.在仓库设置中的通用里设置好自己的用户名和邮箱

4.生成ssh key
由于我们使用ssh的连接方式,所以我们要先生成ssh key,可以在微信小程序的终端中输入以下命令。
注意:有的博客给出的是ssh-keygen -t rsa -C
“your_email@example.com”,这种方式会出现错误,在2022年3月15日之后,github不再支持SHA-1的加密方式了,所以我们将SHA-1的加密方式修改为ECDSA的方式,如下:
1.在项目根目分别执行:
注意跟换name和email。name是提交代码记录看到的名字
// 这两句如果在第3步设置好,这里就不用执行了
git config --global user.name "张三"
git config --global user.email "123456@qq.com"
// 该邮箱和上面设置的email保持一致
ssh-keygen -t ecdsa -b 521 -C "your_email@example.com"
// 之后一直点回车,遇到yes/no提示就输入yes
Generating public/private rsa key pair.
Enter file in which to save the key (C:\Users\Administrator/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in C:\Users\Administrator/.ssh/id_rsa.
Your public key has been saved in C:\Users\Administrator/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:WSASASp1O4TXXXXXXXXXXXXXXXXXXXXvSVhsXXASAS 123456@qq.com
The key's randomart image is:
+---[RSA 3072]----+
| . = . |
| . . O . o |
| . + = 6 + |
| . @ A = . o|
| = S % . .o|
| + * * o ..|
| . C + o.o|
| = .*.|
| o+=|
+----[SHA256]-----+
// 出现上图就表示生成成功,保存在:C:\Users\Administrator/.ssh/
私钥:id_rsa
公钥:id_rsa.pub
生成好了之后会在~/.ssh目录中看到多出两个文件id_ecdsa和id_ecdsa.pub,分别为私钥和公钥。(路径要知道,等会有用)这里可能还会遇到一个错误,文件的路径如果包含中文可能会出错。
5.把公钥添加到github中
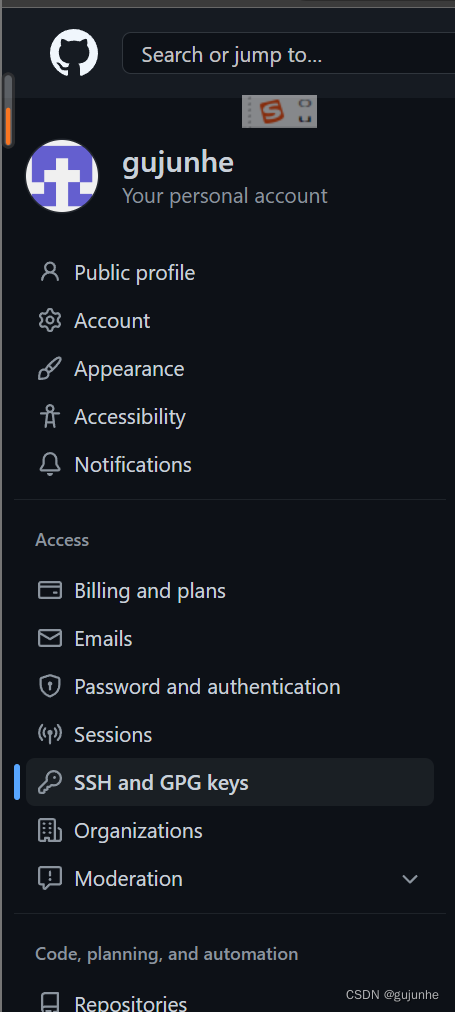
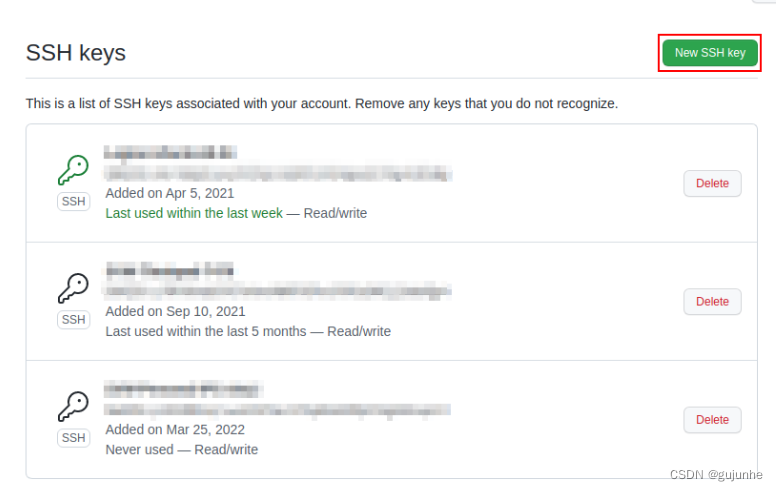
在github的setting中找到SSH and GPG keys并点击 New SSH key:


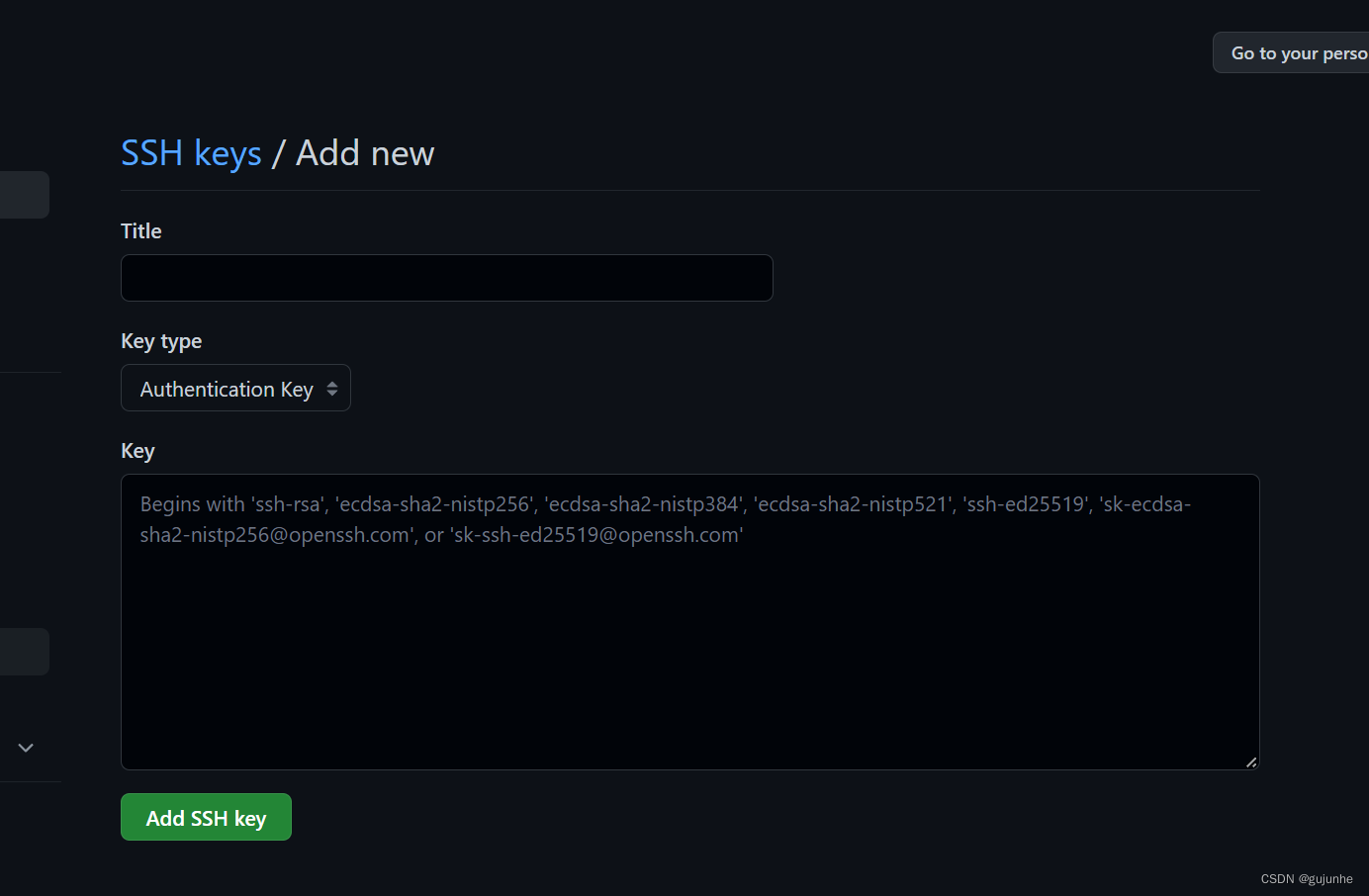
复制我们刚刚在微信小程序终端生成的公钥(后缀为.pub)粘贴到key中,title自己取:

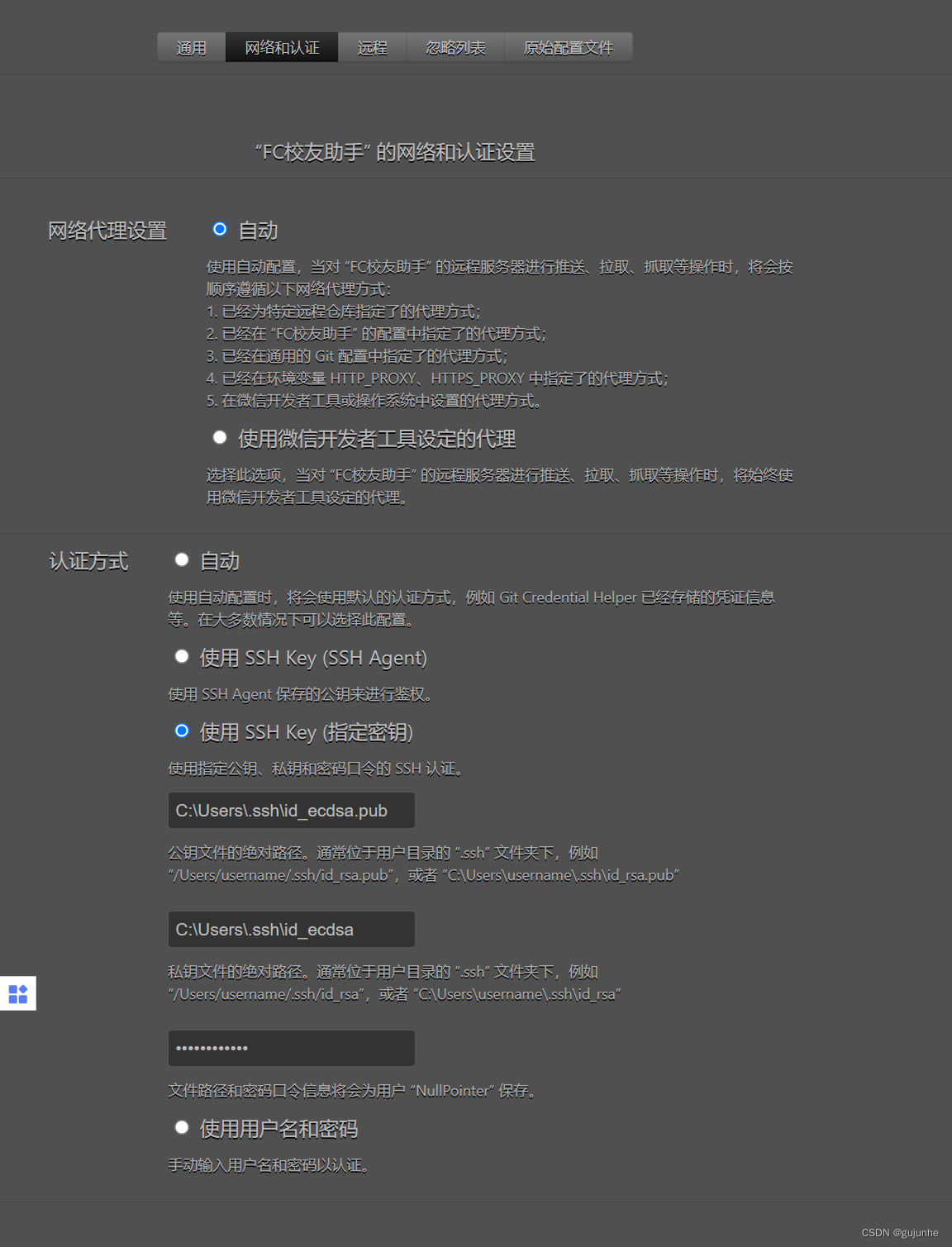
6.设置微信小程序的认证方式为使用sshkey
路径就是我们刚刚生产的sshkey的路径,密码口令就是Github的密码:

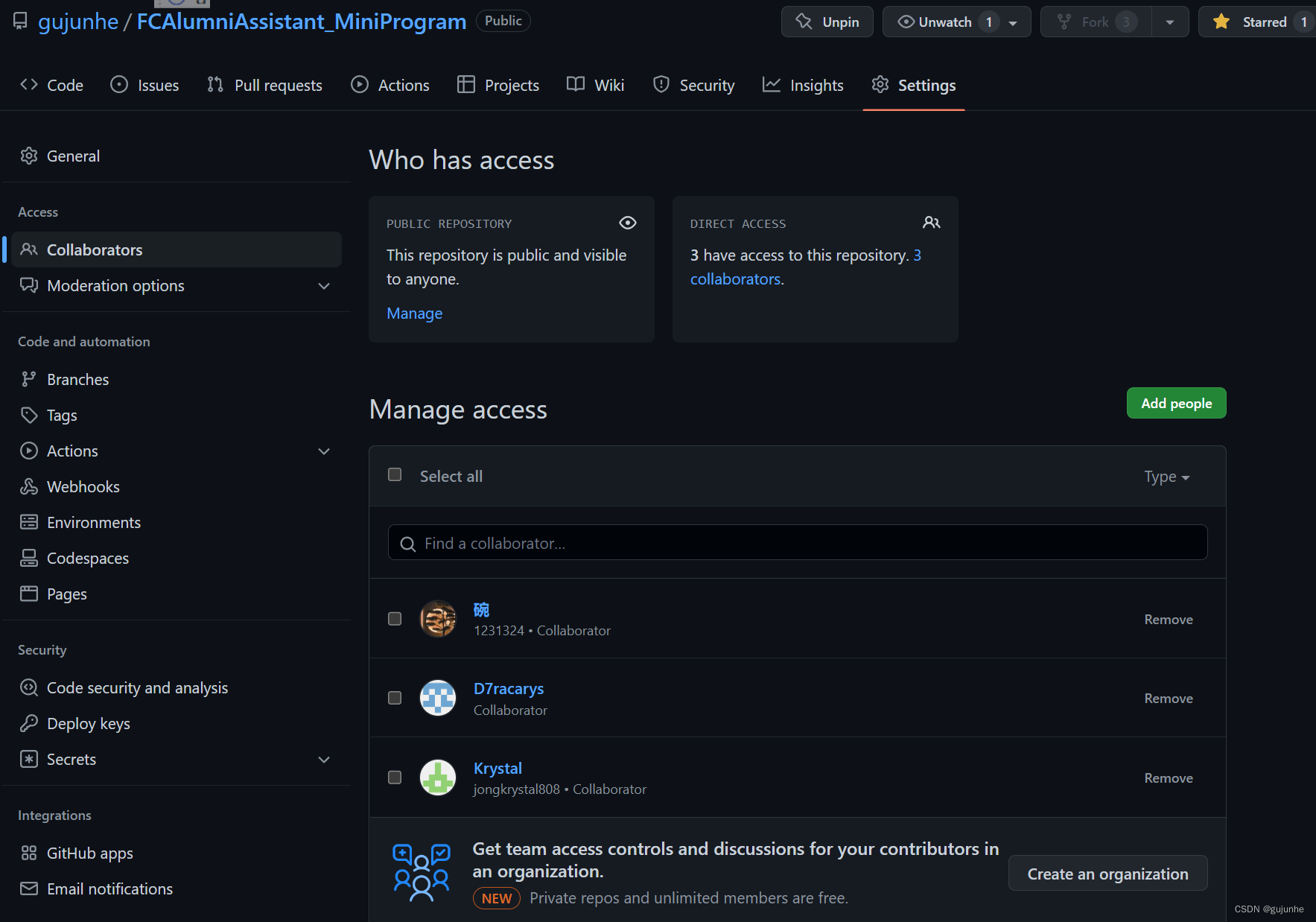
项目的管理者
可以将开发人员添加到github的仓库:

可以对开发人员建立的分支发起合并,可以同意开发人员的合并请求,遇到冲突要解决后才能合并
项目的开发者
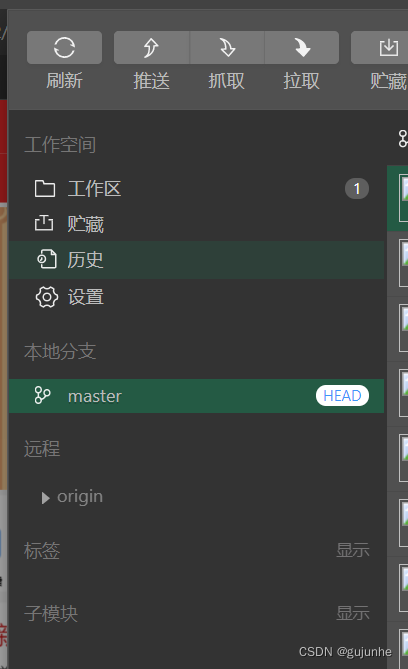
当我们将相关设置设置好后,就可以开始使用,我们能在远程仓库看到我们的仓库,这时候仓库是没有内容的:

我们通过抓取获取到远程仓库内容,抓取完后就可以看到远程仓库的代码和提交:

如果是第一次创建项目,先要用鼠标右键点击远程仓库中最新的提交,用最新的提交将HEAD重置(并且不要勾选保持工作区内容,这样本地仓库代码就能和远程仓库最新代码一致):

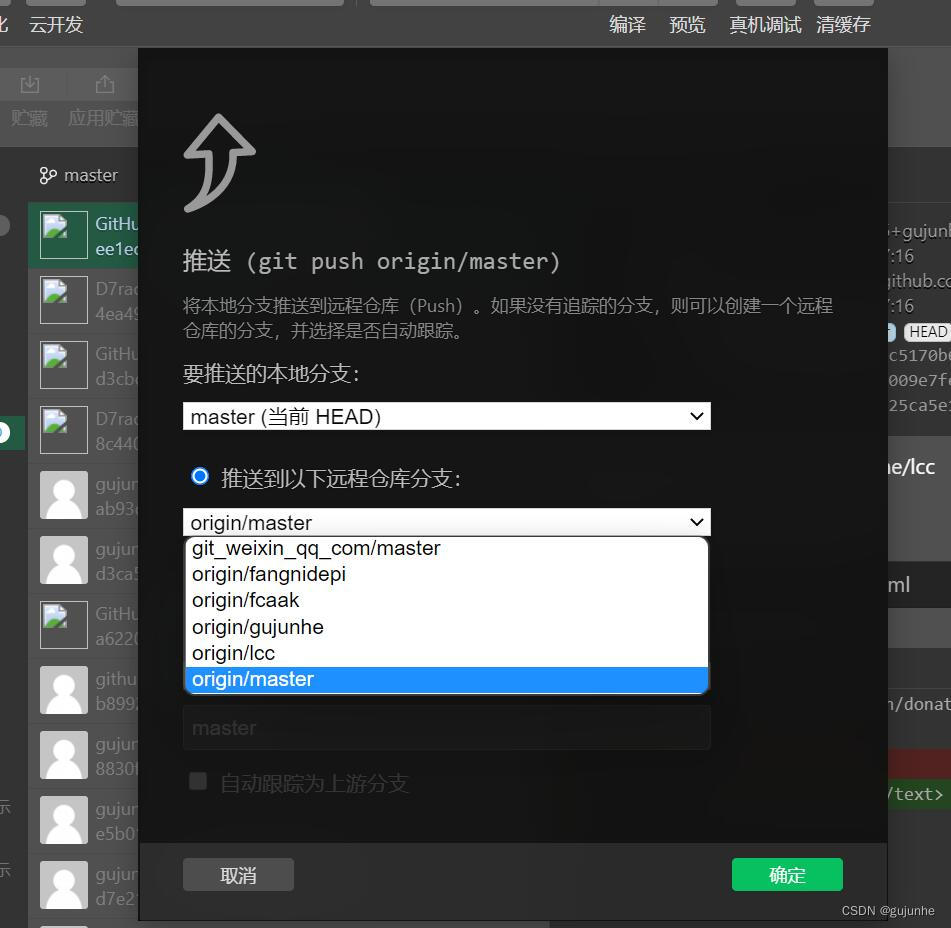
开发人员写完自己部分的代码后要先提交到本地分支,再进行推送,不然直接推送的是原本本地分支没有修改的代码,写代码之前和写完代码后最好先拉取一下最新的项目 再push:

推送的时候新建自己的分支,而不是直接提交到主分支:

可以将自己的本地分支跟踪master,这样就能看到自己落后了几个版本 及时更新本地的代码。成功推送到自己的分支后就可以发起分支合并,管理员同意后自己的代码就并入主分支了。