用到的技术
vue3.2+vite+ts+pinia
搭建项目
前言
vue3+vite 会比vue2+webpack的速度快很多;Vite 是一个轻量级的、速度极快的构建工具;
vite官网
创建项目
npm create vite@latest
报错了:
初始化失败 npm ERR! Could not install from “Files\nodejs\node_cache_npx\13480“ as it does
出现问题的原因是node_cache的路径中存在空格
解决方案:
npm config set prefix D:\Program Files\nodejs\node_global
npm config set cache D:\Program Files\nodejs\node_cache
成功之后 再次执行上面的命令
需要我们输入项目名、选择的技术vue、选择的语言ts
输入之后,就成功创建了一个项目了;
按照提示 执行
npm i
运行
npm run dev
安装pinia
前言
Pinia :是新版的vuex,简化了vuex,效率更快,上手更快,推荐在vue3使用
pinia官网
安装
npm install pinia
在src下新建store文件夹,在此文件夹下新建文件即可;
在main.ts中引入
import { createPinia } from 'pinia'
const app = createApp(App);
app.use(createPinia());
app.mount('#app');
参考链接
https://www.jianshu.com/p/19de4e5556fa
安装elementplus
注意:element plus只适用于Vue3框架!
npm install element-plus --save
步骤二:在main.js中引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.use(ElementPlus);
app.mount('#app');
安装路由
npm install vue-router --save
新建route文件夹,新建index.ts
import { createRouter,createWebHistory,RouteRecordRaw } from "vue-router";
import { Nav } from '@/model/router';
const modules = import.meta.glob("../views/**/*.vue");
const navs: Nav[] = [
{
path: '/',
name: 'demo',
component: 'demo/Demo.vue'
}
];
function navsToRouter (nav: Nav): RouteRecordRaw {
return {
...nav,
component: modules[`../views/${nav.component}`]
};
}
function getRouter (): RouteRecordRaw[] {
const routes: Array<RouteRecordRaw> = [];
navs.map(nav => {
return routes.push(navsToRouter(nav));
});
return routes
}
// 通过createRouter方法来创建一个路由 配置history模式
export default createRouter({
routes: getRouter(),
history:createWebHistory()
});
在main.js中引用index.js
import router from './router/index'
const app = createApp(App);
app.use(router);
app.mount('#app');
安装eslint
npm install --save-dev eslint eslint-plugin-vue
安装之后 执行
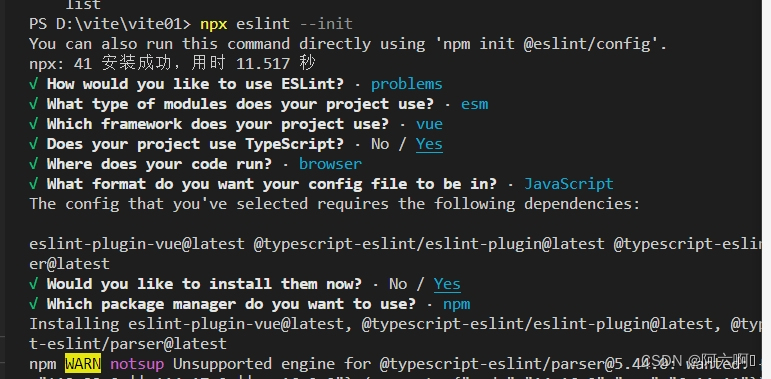
npx eslint --init

自动生成.eslintrc.cjs
rules配置文档
配置lint指令
在package.json的scripts添加指令
"lint":"eslint src/**/*.{js,jsx,vue,ts,tsx} --fix",
之后执行npm run lint 也可以自动修复eslint报错。
参考https://blog.csdn.net/qq_42345108/article/details/124386056
安装vite-plugin-eslint包
// 该包的作用是在vite运行时自动检测eslint规范,根据配置在终端显示未通过的校验代码
npm install vite-plugin-eslint -D
安装eslint-parser 及 @babel/core 包
// 该包的作用是允许eslint在babel转换的源代码上运行
npm install @babel/eslint-parser -D
安装sass
npm install --save-dev sass
vite.config.js
安装path
__dirname暴红 找不到名称“__dirname”
解决办法:
npm install --save-dev @types/node
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path';
import eslintPlugin from 'vite-plugin-eslint'
// https://vitejs.dev/config/
export default defineConfig({
// 配置前端服务地址和端口
server: {
hmr: true,
// 设置反向代理,跨域
proxy: {
'/api': {
target: '后端地址',
changeOrigin: true,
},
},
},
plugins: [
vue(),
eslintPlugin({
include: ['src/**/*.js', 'src/**/*.vue', 'src/*.js', 'src/*.vue'],
exclude: ['./node_modules/**'],
})
],
// 打包配置
build: {
rollupOptions: {
// Vite 将转而去抓取这些入口点 来检测需要预构建的依赖项
input: {
index: path.resolve(__dirname, 'index.html'),
login: path.resolve(__dirname, 'login.html'),
}, output: {
chunkFileNames: 'static/js/[name]-[hash].js',
entryFileNames: "static/js/[name]-[hash].js",
assetFileNames: "static/[ext]/name-[hash].[ext]"
}
},
emptyOutDir: true,
},
// 起个别名,在引用资源时,可以用‘@/资源路径’直接访问
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
},
})
tsconfig.json
新增
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"noEmit": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}