1.安装node.js
2.全局安装cli3
npm install -g @vue/cli
备注:vue cli3官网 https://cli.vuejs.org/zh/
3.进入工作目录里运行 vue ui,此时会打开vue的UI面板
4.在面板中创建新项目,输入项目名之后点击下一步,选择预设-默认后直接创建项目
5.项目创建完成之后在项目根目录创建vue.config.js文件(vue cli3的配置文件),文件里的代码为
module.exports = {
baseUrl: ‘./’,
filenameHashing: false
}
6.完成后添加apicloud的插件,直接安装。
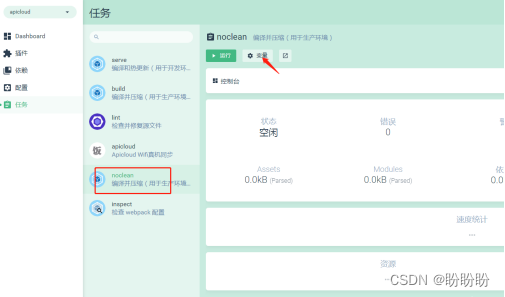
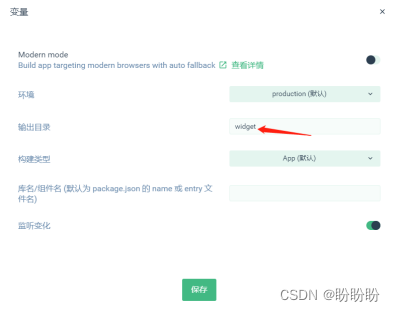
7.打开任务视图,选择noclean任务,如图位置点击配置,进行修改文件目录为:widget


运行成功后左侧选择apicloud任务,直接运行,也可以配置修改端口,是否进行文件监听(插件暂时不进行文件监听同步不了文件)
8.在widget 文件夹中配置config.xml文件,config.xml文件就是apicloud的配置文件
9.打开手机上的自定义loader并连接,并且同步,即可看到效果
vue-cli + APIcloud
news2026/2/10 4:39:53
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/32064.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【手把手】教你玩转SpringCloud Alibaba之Seata
1、事务的概念
分布式事务理论
事务的四大特性:A(Atomic):原子性,构成事务的所有操作,要么都执行完成,要么全部不执行,不可能出现部分成功部分失 败的情况;C࿰…
传奇单机架设教程,五分钟完成单机架设
准备工具:DBC2000 版本 补丁
传奇架设步骤
1.解压补丁到传奇客户端
2.解压版本到D盘盘符 3.安装配置DBC2000
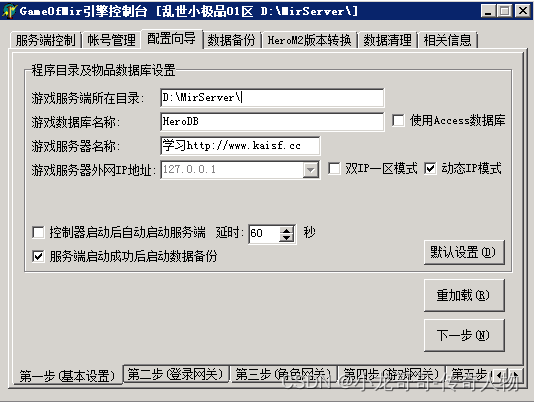
4.打开引擎控制器启动
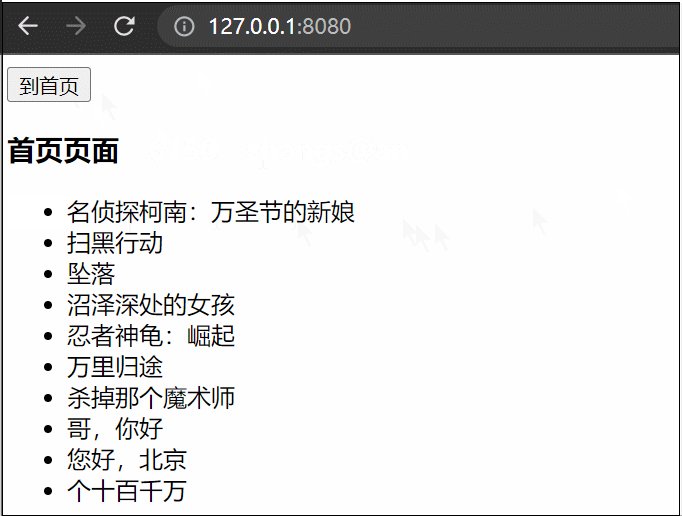
5.打开登陆器选择单机127.0.0.1
确保自己的热血传奇客户端是16年以后的 最好是最新版的.
不要使用已经淘汰的10周年客户端 …
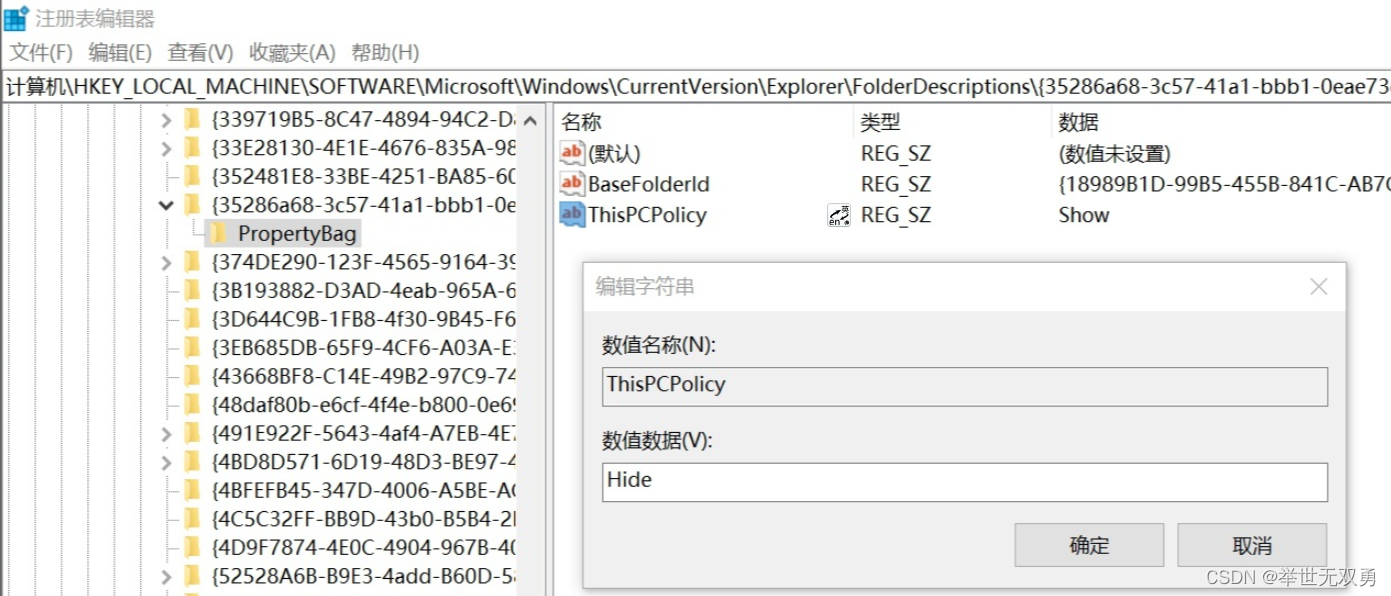
Windows技巧之注册表
介绍
注册表是Windows操作系统中的一个核心数据库,其中存放着各种参数,直接控制着Windows的启动、硬件驱动程序的装载以及一些Windows应用程序的运行,从而在整个系统中起着核心作用。这些作用包括了软、硬件的相关配置和状态信息,…
复制集群架构设计技巧
Redis Sentinel设计技巧
Redis Sentinel基本架构 Monitoring
Sentinel可以监控Redis节点的状态
Notification
Sentinel可以通过API进行集群状态通知
Automatic failover
Sentinel实现故障自动切换
Configuration provider
Sentinel为client提供发现master节点的发现功能…
WebDAV之葫芦儿·派盘+i简记
i简记
支持webdav方式连接葫芦儿派盘。
每天都去记录生活中所消费的琐碎开支,不仅浪费时间,还有很多广告和理财推销。那有没有纯粹的手机在线记账工具?可以轻松把微信、支付宝账单导入,支持外账入内,还有汇率转换等?答案是肯定的,i简记就是非常实用的在线记账工具。
i…
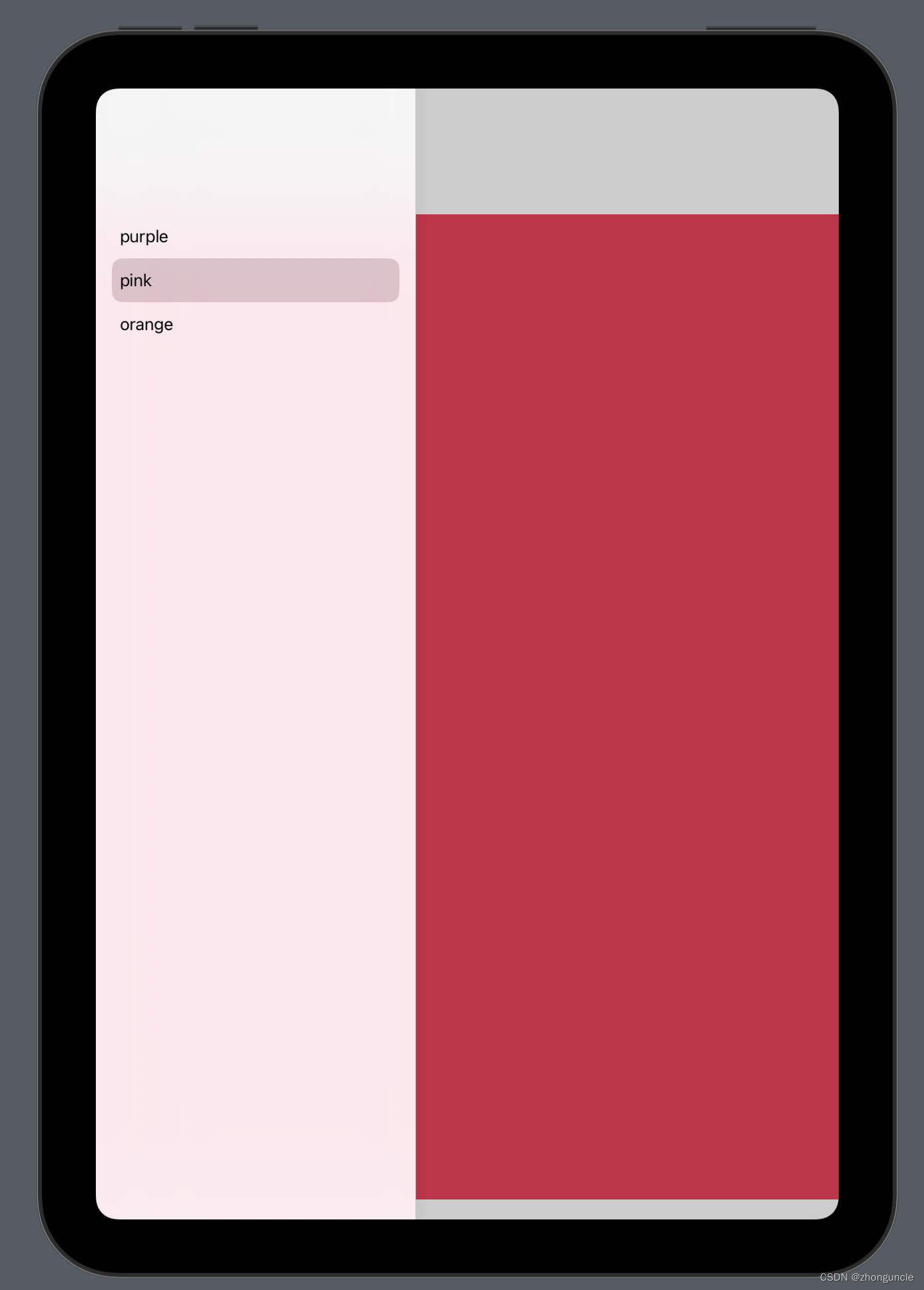
SwiftUI——如何使用新的NavigationStack和NavigationSplitView(如何页面跳转2.0以及如何制作侧栏)
从 iOS 16 开始,苹果开始弃用原先的NavigationView,以后会逐渐完全淘汰掉。现在开始使用NavigationStack和NavigationSplitView。NavigationStack的效果和原本的NavigationView一样,而NavigationSplitView则和现在 iPadOS 上的NavigationView…
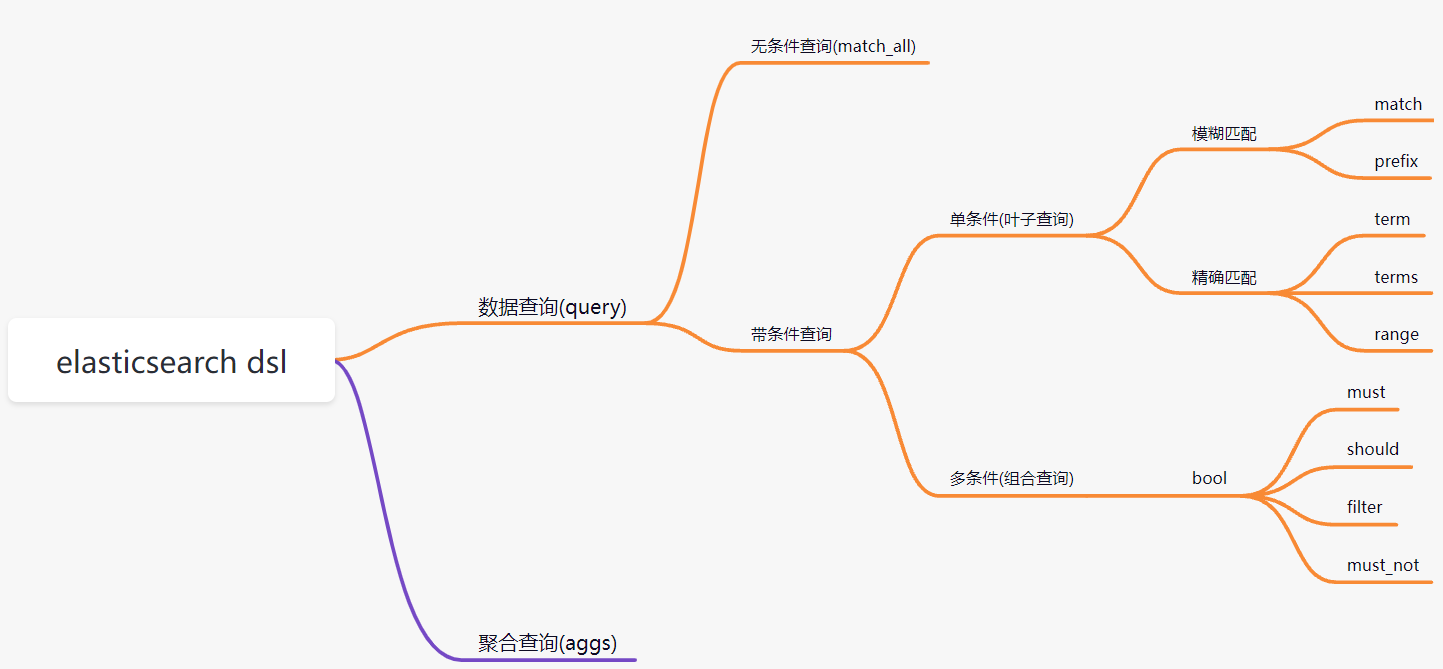
Elastic Search(一)
1. elasticsearch 概述
1.1 简介
官网: https://www.elastic.co/
Elasticsearch (简称ES)是一个分布式、RESTful 风格的搜索和数据分析引擎,能够解决不断涌现出的各种用例。 查询和分析 可以自定义搜索方式: 通过 Elasticsearch,您能够执行及合并多种…
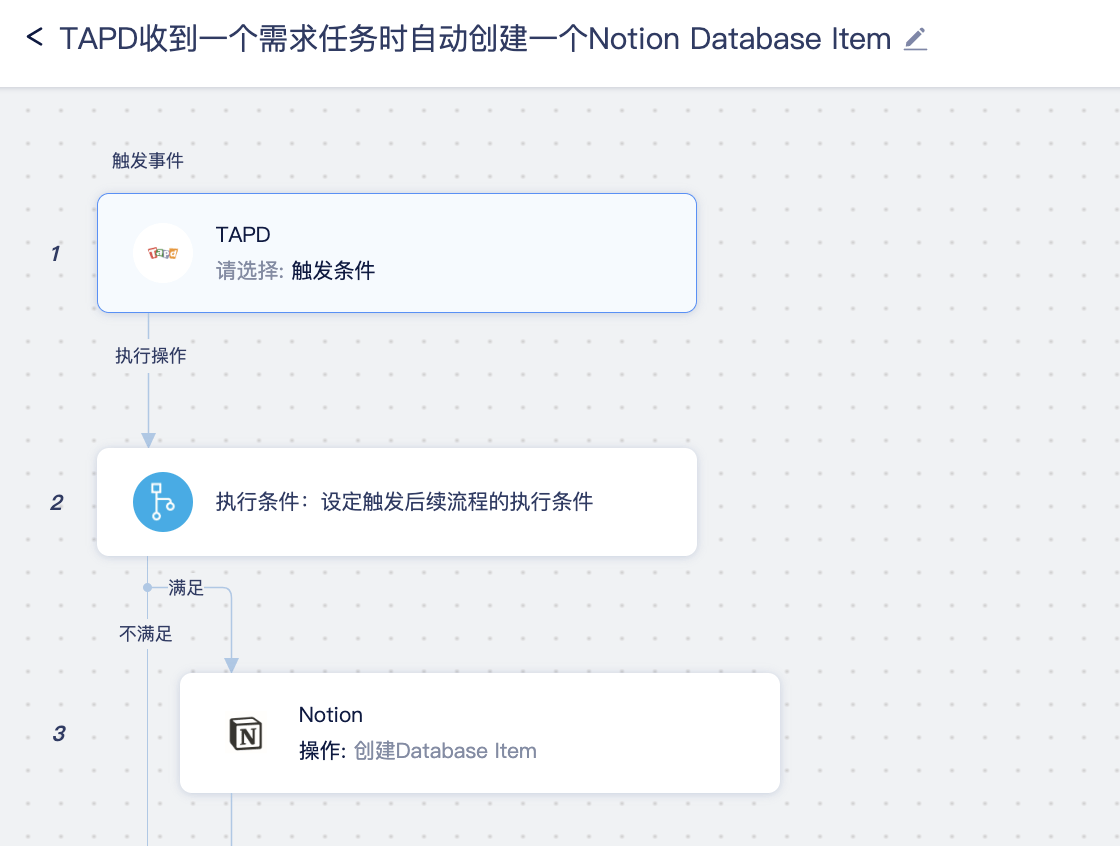
TAPD项目管理:工作流自动化最佳实践
TAPD全称为腾讯敏捷产品研发平台,凝聚了腾讯内部各个产品体系多年敏捷开发的实践精髓。TAPD的【自动化助手】模块通过【触发条件】【执行条件】的规则设定,可以轻松实现自定义子需求、父需求、缺陷管理之间的流转和自动化。
产品/研发的日常工作中&…
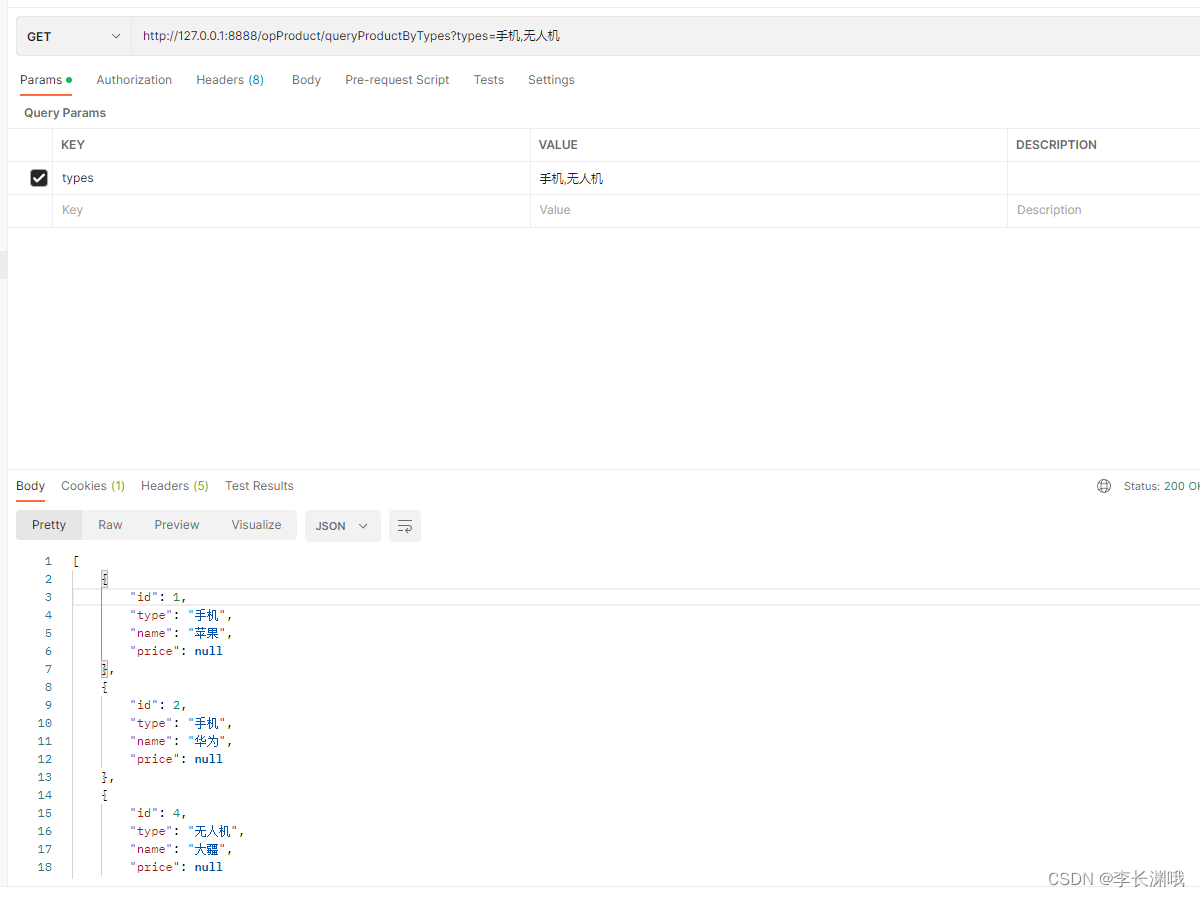
mybatis-plus通过inSql实现子查询以及运算符
mybatis-plus通过inSql实现子查询以及运算符一、Controller二、Service1、子查询Service2、运算符Service三、结果一、Controller GetMapping("/queryProductByTypes")public List<ProductDTO> queryProductByTypes(RequestParam("types") List<S…
C数据结构-堆的实现思路和堆排序的实现
堆和堆排堆的定义为什么使用数组?堆接口函数的实现堆的初始化堆的销毁堆的打印堆的插入!!堆的删除!!堆的判空返回堆顶的元素堆的大小堆排序的实现!!实现堆排序的两种方式时间复杂度的分析Last前…
【STC8A8K64D4开发板】——STC8A8K64D4开发板介绍
版权声明:本文为博主原创文章,转载请附上原文出处链接。 文章目录前言一、STC8A8K64D4系列单片机介绍二、STC8A8K64D4开发板概述三、STC8A8K64D4开发板硬件框图四、STC8芯片命名规则五、STC8A8K64D4核心板-2款对比六、STC8A8K64D4开发板-功能描述七、STC…
肠道微生物群与过敏性鼻炎
过敏性鼻炎是个全球性健康问题,易反复发作,困扰着全世界大约着4亿人。自20世纪60年代以来,过敏性鼻炎的患病率持续上升。近几年,我国主要大中城市过敏性鼻炎的平均患病率从11.1%升高到17.6%。 过敏性鼻炎主要临床表现包括发痒、打…
相比Superset和Metabase,DataEase开源工具为什么更易用?
企业业务环境或应用环境中产生的数据大多存储在数据库中,但是这些数据无法直接、形象地加以展示。数据可视化的意义就在于将原始数据通过不同类型的图形进行展示,为数据分析提供更加具象化的手段,这是数据可视化分析工具诞生的使命和意义。
…
[足式机器人]Part3机构运动微分几何学分析与综合Ch02-1 平面机构离散运动鞍点综合——【读书笔记】
本文仅供学习使用 本文参考: 《机构运动微分几何学分析与综合》-王德伦、汪伟 《微分几何》吴大任 Ch02-1 平面机构离散运动鞍点综合2 平面运动微分几何学2.1 平面离散运动的矩阵表示2.2 鞍点规划2 平面运动微分几何学
平面连杆机构由连架杆、机架和连杆组成&#…
运筹说 第73期 | 图论创始人“数学之王”一 欧拉
前面我们介绍了有关动态规划的相关内容,相信大家也都有了一些收获,下面我们学习的列车继续驶往“图与网络分析”的站点,在本次文章中我们将一起走近图论的奠基人——欧拉Leonhard Euler,希望能给大家学习运筹学的旅程中带来不一样…
甘露糖-聚乙二醇-6-羧甲基荧光素mannose-PEG-6-FAM
甘露糖-聚乙二醇-6-羧甲基荧光素mannose-PEG-6-FAM
中文名称:甘露糖-6-羧甲基荧光素
英文名称:mannose-6-FAM
别称:6-羧甲基荧光素标记甘露糖,6-羧甲基荧光素-甘露糖
PEG分子量可选:350、550、750、1k、2k、34k、5…
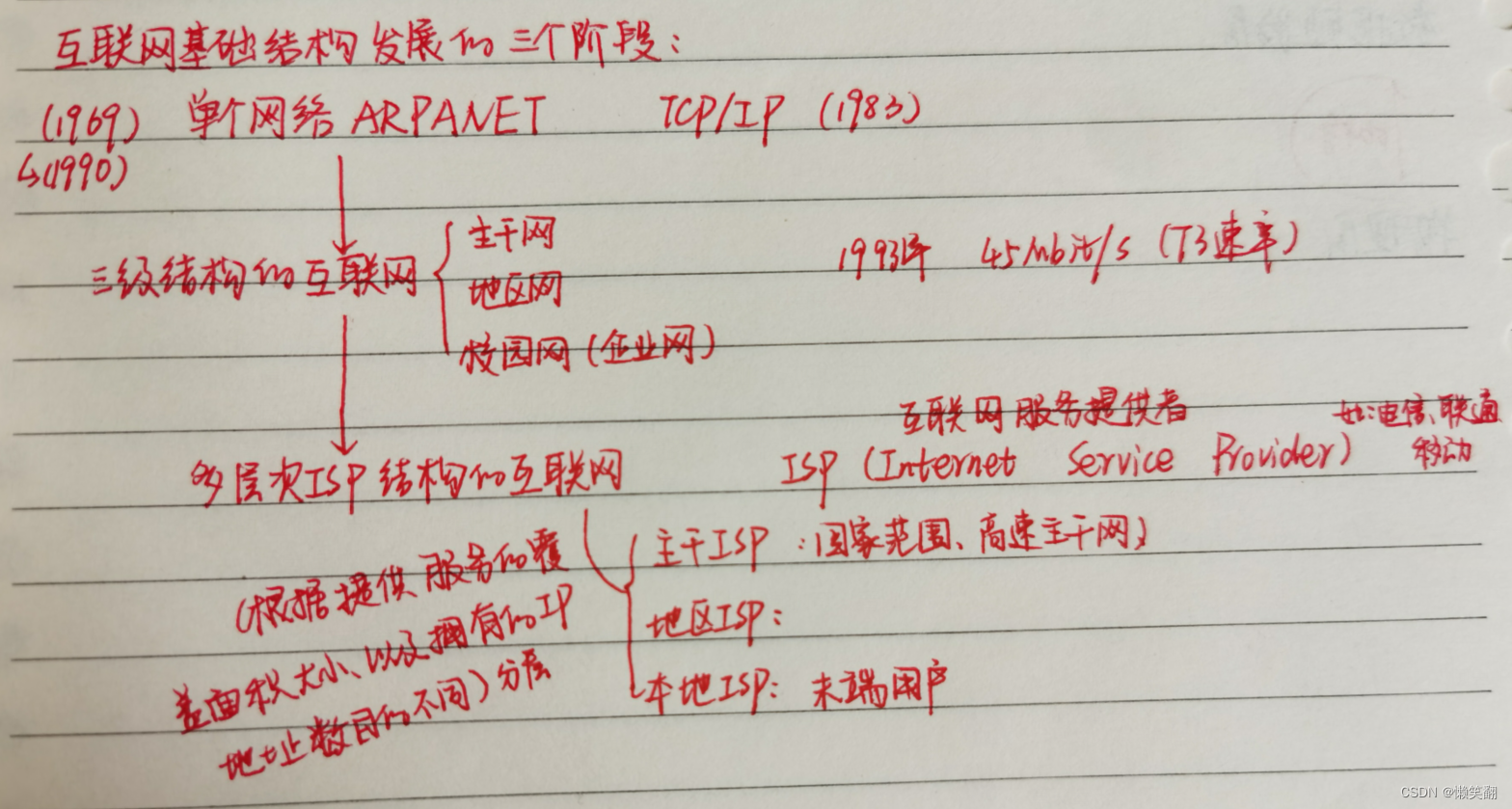
互联网基础结构发展的三个阶段及其特点
互联网的基础结构大体上经历了三个阶段的演进。但这三个阶段在时间划分上并非截然分开而是有部分重叠的,这是因为网络的演进是逐渐的而不是在某个日期突然发生了变化。 第一个阶段是从单个网络ARPANET向互连网方向发展。这一阶段的主要特点是TCP/IP协议初步成型。1…
Apollo 应用与源码分析:CyberRT-protobuf
目录 概念
特点
优点
缺点
文件的创建
1.字段规则
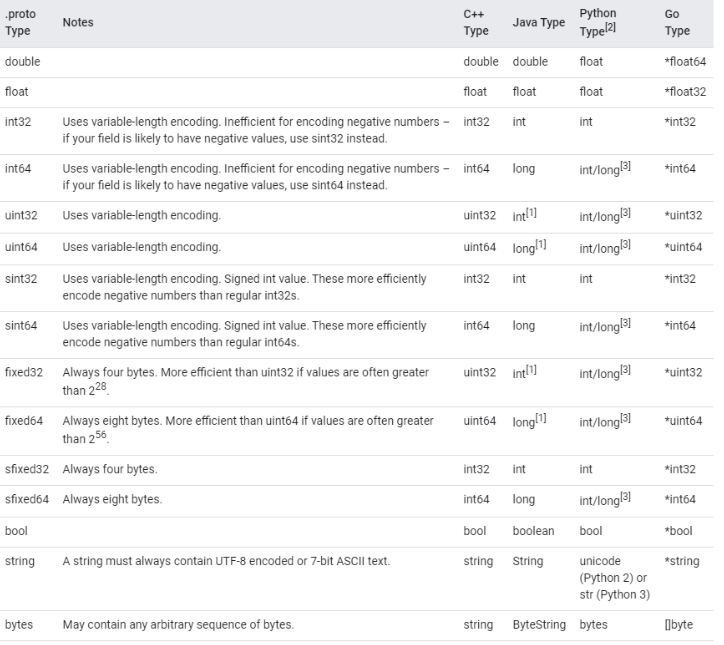
2.数据类型
3.字段名称
4.字段编号
文件的编译
protobuf 编译命令编译
protobuf cmake 方式编译
使用bazel 编译
在protobuf 文件夹下创建build 文件
代码解释:
样例
protobuf
使用文件
代码解释…















![[足式机器人]Part3机构运动微分几何学分析与综合Ch02-1 平面机构离散运动鞍点综合——【读书笔记】](https://img-blog.csdnimg.cn/bb1f144530ec4b49940097da2c0fa766.png)