目录:导读
前言
自动化平台开发方案自动化平台开发
功能需求
技术知识点
技术知识点如表所示
自动化平台开发技术栈如图所示。
开发时间计划
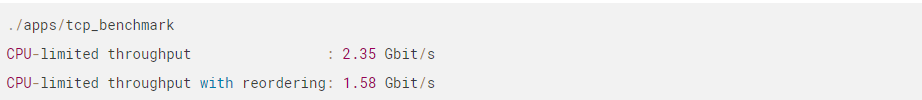
投资回报率可视化
后期优化计划
登录功能实现
退出功能实现
使用Django 内置用户认证退出函数logout。
权限功能操作
结语
前言
我先前长期负责过自动化平台产品的测试开发工作,所以说对过程还是算比较了解的。 从需求分析开始到大纲设计,再到原型开发,直到发布了第一个beta版本,再到正式版发布。 花了不少的精力,让我给大家总结一下设计过程和经验。
自动化平台开发方案自动化平台开发
功能需求
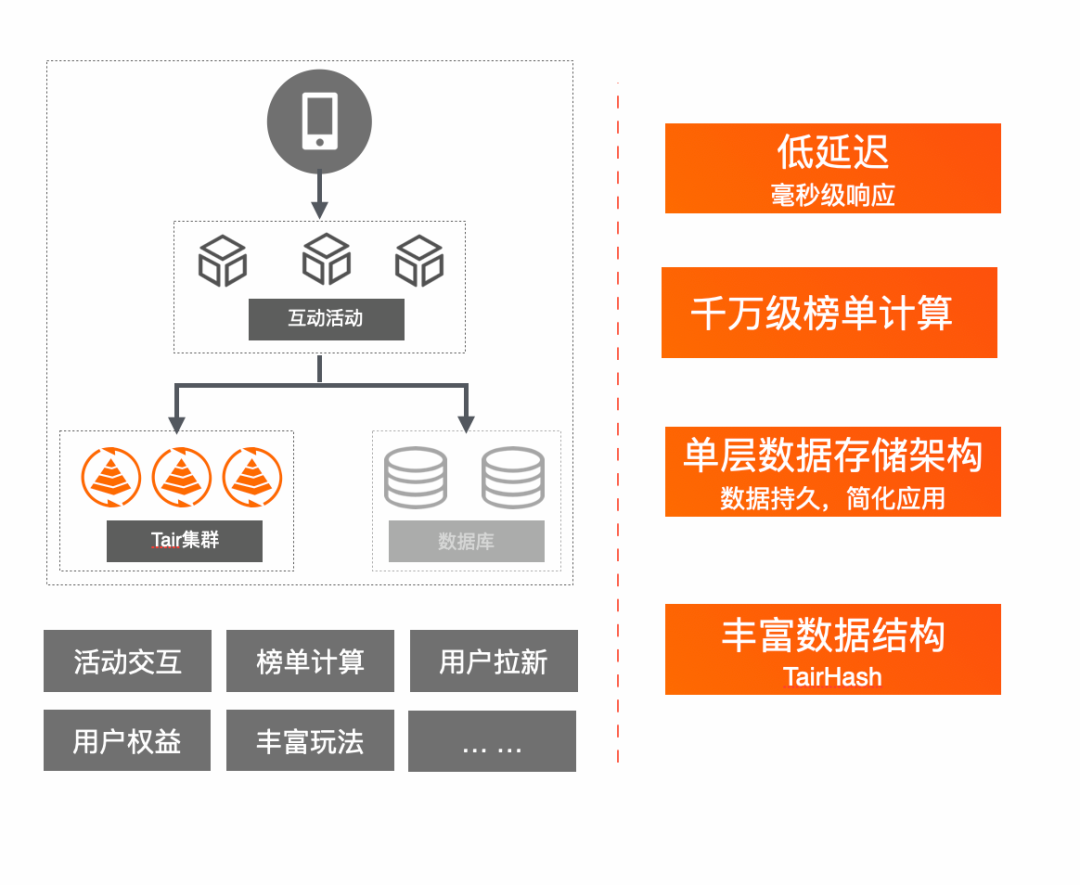
支持 API、AppUI、WebUI 性能等自动化测试,集成实现测试用例管理、产品管理、任务计划、测试报告、定时任务或持续集成等功能模块。使自动化测试的过程达到数据、脚本、任务分离易于维护和管理,成本更低、数 据更直观、产出更快等目标,甚至能让不会代码的手工业务测试人员参与后续自动化测试工作等。整体架构如图所示。


技术知识点
技术知识点如表所示
| 分 类 | 说 明 | |
| 平台开发部分 | Python | 用于开发平台和编写自动化测试脚本 |
| Django | 用于自动化平台后台开发 | |
| MySQL | 用于自动化平台开发和测试的数据存储 | |
| HTML,JS,CSS | 用于自动化平台前端开发 | |
| Bootstrap4 | 用于自动化平台前端及优化 | |
| 自动化测试部分 | Request,Unittest | 用于接口自动化测试、单元测试脚本 |
| SDK,ADT,Uiautommuior | 用于 App 运行开发环境,元素定位 | |
| Appium | 用于 App 自动化测试 | |
| Selenium | 用于 Web 自动化测试 | |
| Jenkins | 用于定时任务邮件报告等持续集成 | |
| Celery,Django-Celery | 用于定时任务管理模块开发 | |
自动化平台开发技术栈如图所示。

开发时间计划
如果是刚入门、但有一点代码基础的测试人员,大概3 个月能做出演示版(Demo)进行自动化测试,6 个月内胜任开展工作中项目的自动化测试。
如果是有自动化测试基础的测试人员,大概1 个月能做出演示版(Demo)进行自动化测试,3 个月内能胜任工作中项目的自动化测试。
投资回报率可视化
投资回报率可视化如表所示。
| 计算项 | 具体内容 |
| 自动化测试成本计算 | 自动化平台开发成本 |
| 用例编写成本 | |
| 脚本维护成本 | |
| 执行结果分析成本 |
续表
| 计算项 | 具体内容 |
| 自动化测试收益计算 | 自动化测试用例数 |
| 发现有效 Bug 数 | |
| 节省的人力和时间,即效率提升 | |
| 版本迭代次数,即自动化使用率 |
后期优化计划
后期有待优化的功能有平台 UI 优化、脚本管理优化、测试报告优化、性能测试模块优化、邮件模块优化等。将来会考虑集成人工智能、机器学习、Devops 装备等技术。
登录功能实现
步骤 1 创建登录函数,在autotest/views.py 中,写入如下代码。
from django.shortcuts import render
from django.http import HttpResponse,HttpResponseRedirect from django.contrib.auth.decorators import login_required from django.contrib import auth
from django.contrib.auth import authenticate, login
def login(request): if request.POST:
username = password = ''
username = request.POST.get('username') password = request.POST.get('password')
user = auth.authenticate(username=username, password=password) if user is not None and user.is_active:
auth.login(request, user) request.session['user'] = username response = HttpResponseRedirect('/home/') return response
else:
return render(request,'login.html', {'error': 'username or password error'})
#else:
# context = {}
# return render(request, 'login.html', context)
return render(request,'login.html')
步骤 2 创建向导。
在autotest/urls.py 文件中加入如下代码。
urlpatterns = [
path('admin/', admin.site.urls), path('test/', views.test), path('login/', views.login),
# path(r'^home/$', views.home),
]步骤 3 在登录页面http://127.0.0.1:8000/login,如输入错误的用户名和密码,提示如图所示。

步骤 4 输入正确的用户名(admin)和密码(test123456),单击“submit”按钮后,会出现错误,如图所示。

根据关键错误日志信息定位问题,排查错误,得知 home.html 不匹配,在 autotest/apitest/ templates 目录下新建
home.html 文件,添加如下内容:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>自动化测试平台</title>
</head>
<body>
<ul class="nav navbar-nav navbar-right">
<li>欢迎您,<a href="#">{{user}}</a></li>
<li><a href="/logout/">退出</a></li>
</ul>
</body>
</html>在apitest/views.py 中加入以下内容:
def home(request):
return render(request,"home.html")在autotest/urls.py 中加入以下内容:
urlpatterns = [
path('admin/', admin.site.urls), path('test/', views.test),
path('login/', views.login), path('home/', views.home), #加入
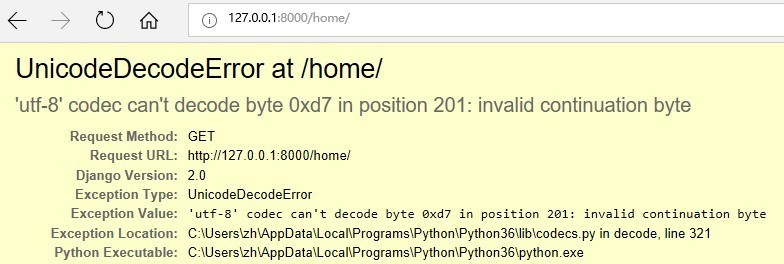
]在登录页面,再次输入正确的用户名(admin)和密码(test123456),单击“submit”按钮,如出现如图 所示的错误,可按下述方法解决。

步骤 5 根据关键错误日志信息定位问题,排查错误,通过把home.html 修改另存为UTF-8 编码格式,即可解决上面的问题。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>自动化测试平台</title>
</head>
<body>
</ul>
<ul class="nav navbar-nav navbar-right">
<li>欢迎您,<a href="#">{{user}}</a></li>
<li><a href="/logout/">退出</a></li>
</ul>
</body>
</noframes>
</html>
以及 apitest/views.py 函数,
def home(request):
return render(request,"home.html")
以及 autotest/urls.py urlpatterns = [
path('admin/', admin.site.urls), path('test/', views.test),
path('login/', views.login), path('home/', views.home), #加入
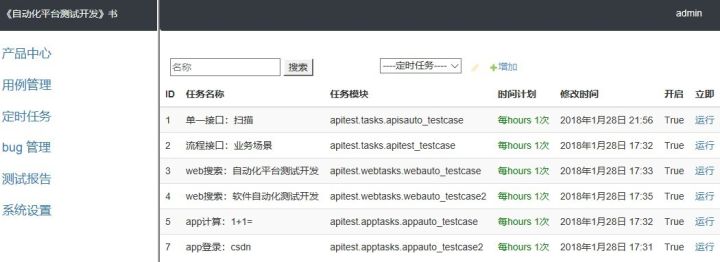
]步骤 6 再次登录后,如图所示,登录功能已经成功实现。

步骤 7 优化页面,把login.html 修改为如下内容。
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>AutotestPlat</title>
<style> body{text-align:center} </style>
</head>
<body>
<div>
<font size="1">
<h1>《自动化平台测试开发》书</h1>
</font>
<form method="post" action="/login/">
{% csrf_token %}
<br><a> 用户名:</a> <input name="username" type="text" placeholder="test" >
<br><br> <a> 密 码:</a> <input name="password" type="password" placeholder="test123456">
<br>{{ error }}<br>
<button style="width:220px;height:28px;" id="submit" type="submit">登 录</button>
</form>
</div>
</body>
</html>查看登录页面,如图所示。

退出功能实现
使用Django 内置用户认证退出函数logout。
步骤 1 在apitest/views.py 中加入如下代码。
def logout(request): auth.logout(request)
return render(request,'login.html')步骤 2 在autotest/urls.py 中加入如下代码。
path('logout/', views.logout),步骤 3 在apitest/home.html 中加入如下代码。
<li><a href="/logout/">退出</a></li>步骤 4 在浏览器中输入地址,输入用户名和密码登录,单击“退出”按钮,可以看到已返回至首页。
权限功能操作
在创建数据库后,使用命令python manage.py createsuperuser,创建超级用户。
创建成功后,在Django admin 后台,用超级用户登录,可以增加用户、组,以及对权限进行控制等。
步骤 1 在浏览器中输入 http://127.0.0.1:8000/admin,输入用户名(admin)和密码(test123456)后登录。单击“用户”→“添加用户”,如上图所示,输入用户名和密码单击“保存”按钮。
单击刚创建的test 用户,密码为test123456。
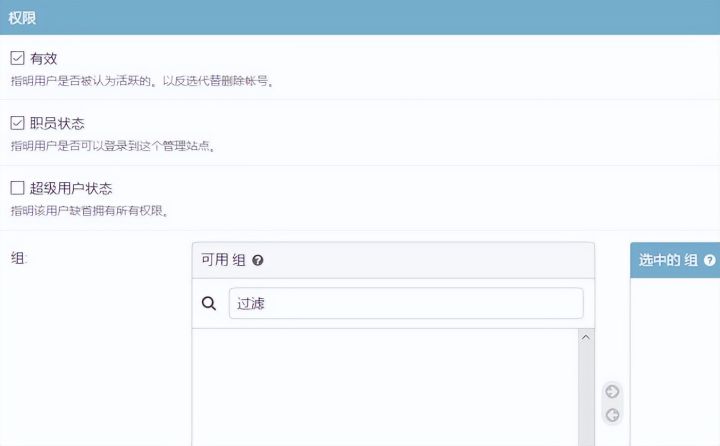
如上图所示,往下拉会看到“权限”,勾选“职员状态”复选框,再往下选择用户权限中的模块权限,单击箭头按钮,会显示在上图右边的文本框中。


如图所示,单击保存。即完成了创建新用户,以及设置新用户的访问操作权限。

结语
这篇贴子到这里就结束了,最后,希望看这篇帖子的朋友能够有所收获。
如需了解更多自动化测试技术信息资源 请私❤【自动化平台测试开发】
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!