文章目录
- 一、新建模型
- 二、修改相关属性
- 三、OutPart 站外部分
- 四、站内部分
- 4.1 FirstFloor 第一层楼
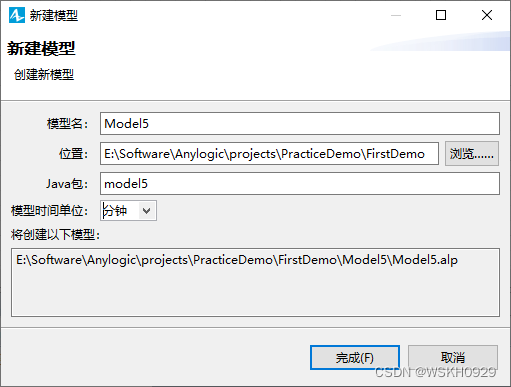
一、新建模型
新建模型,单位改为分钟

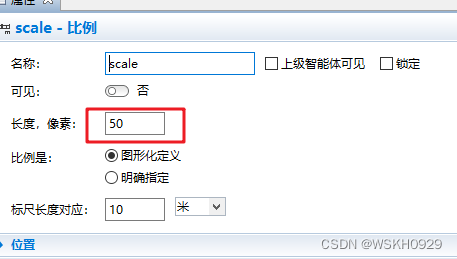
二、修改相关属性
修改比例尺

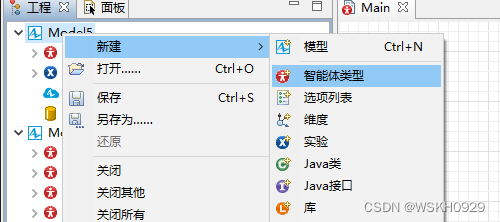
三、OutPart 站外部分
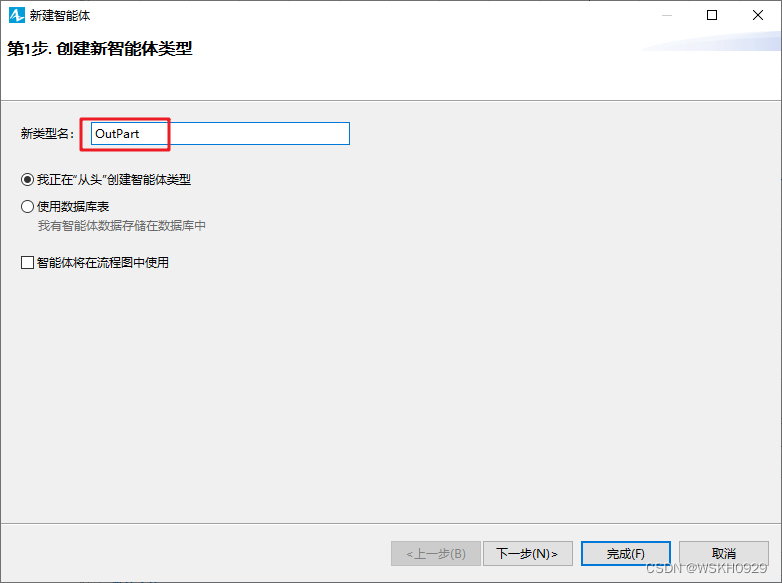
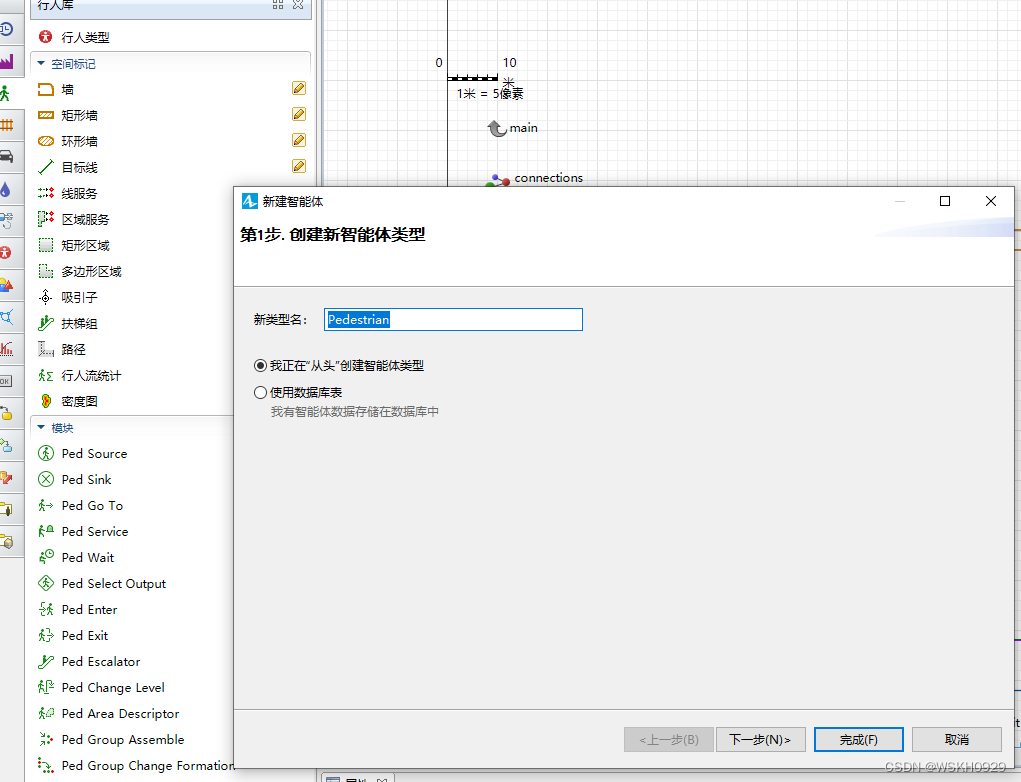
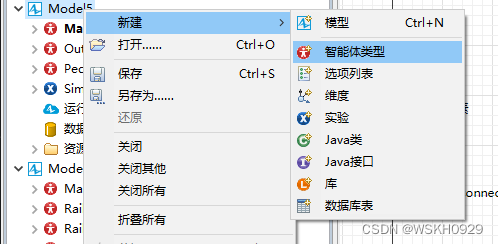
新建 OutPart 智能体类型

重命名为 OutPart



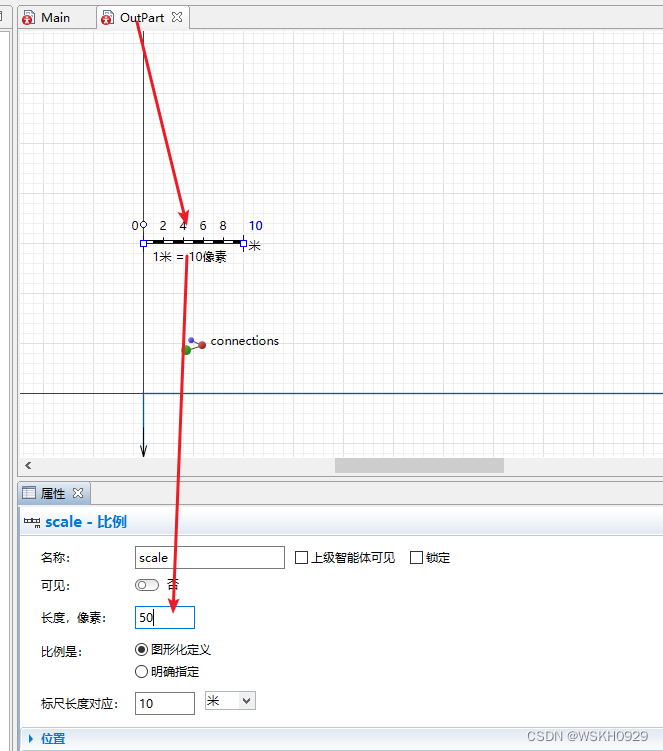
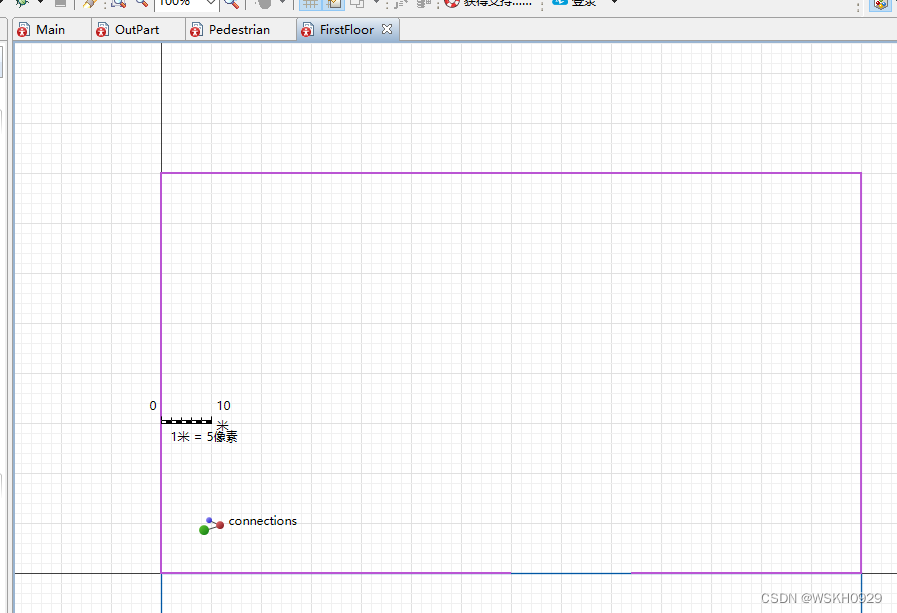
修改OutPart的比例尺为50,和之前设置的统一

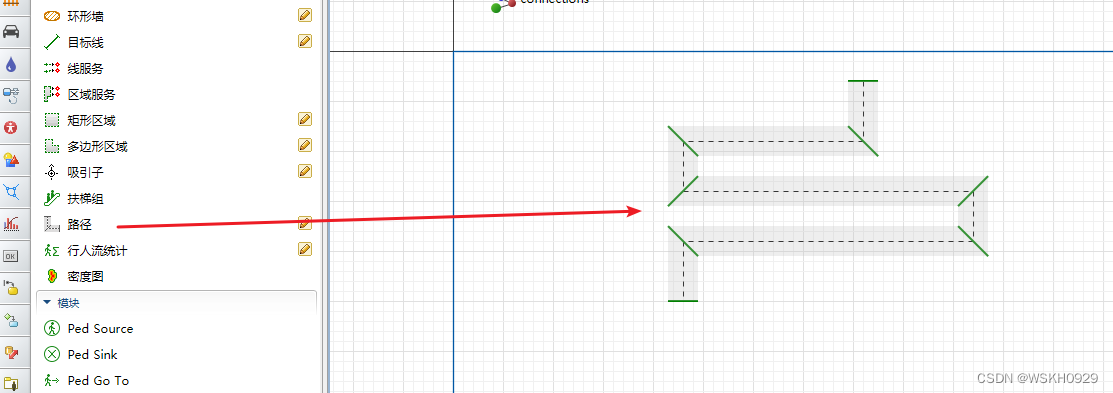
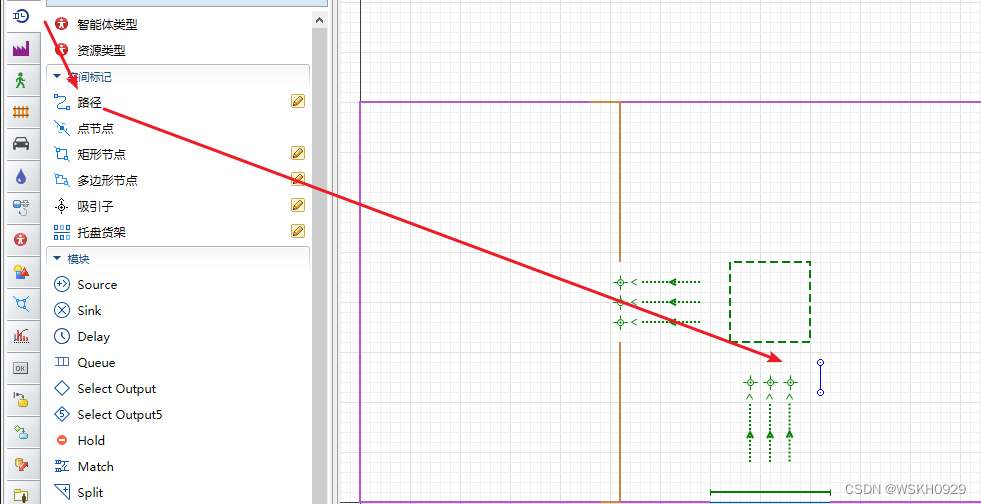
绘制一个如下图所示的路径作为缓冲路线,形状可以自己定义,不一定要和我一样

拖拽一个矩形区域

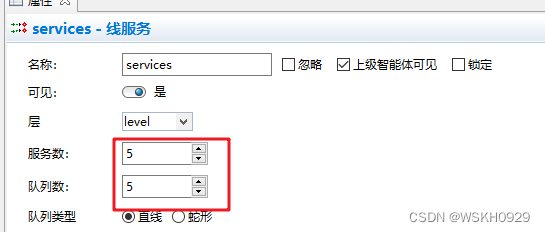
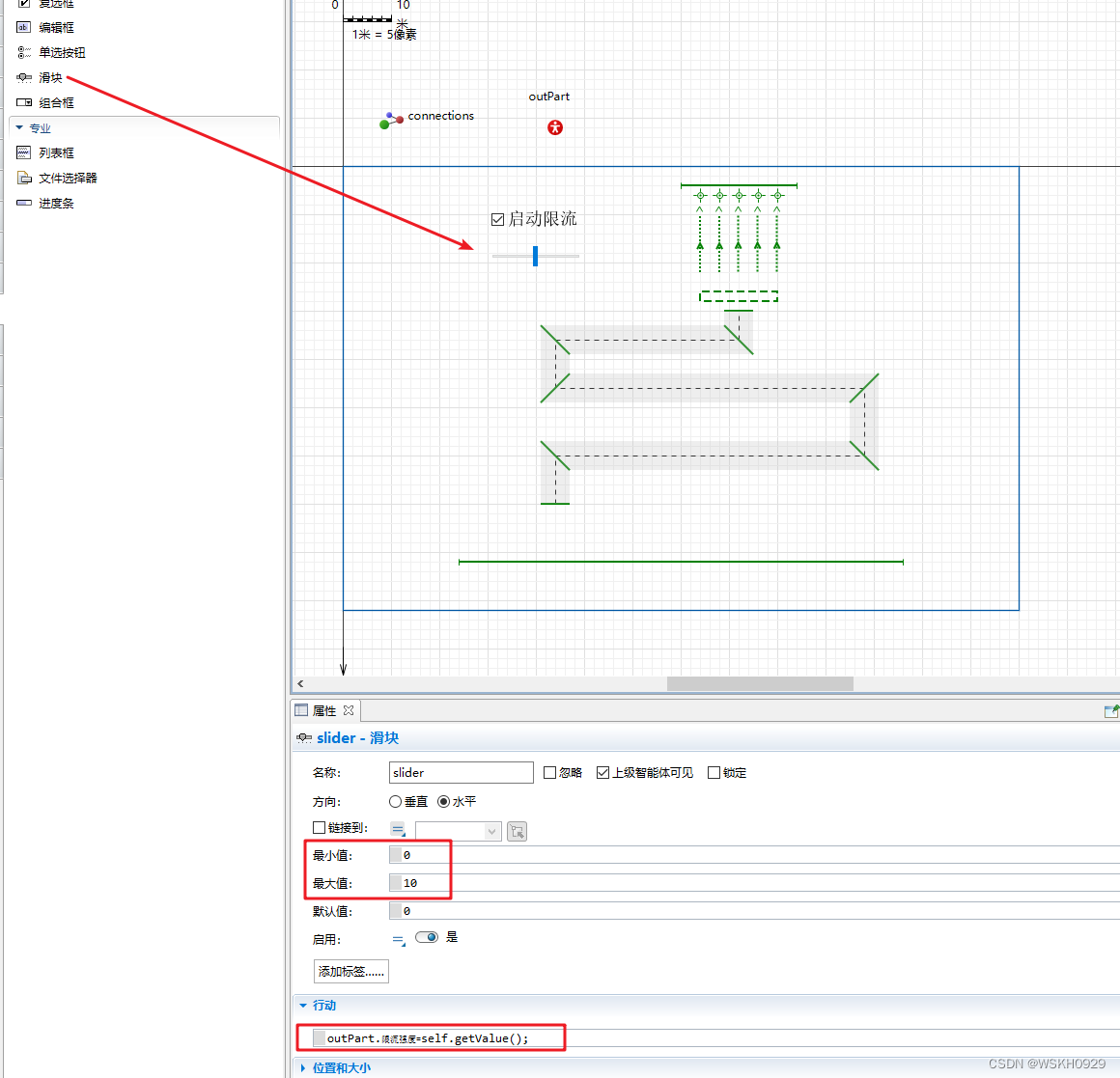
拖拽一个线服务,设置为5个通道,5个队列


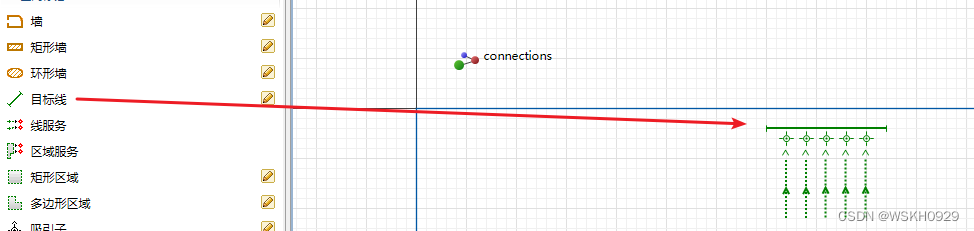
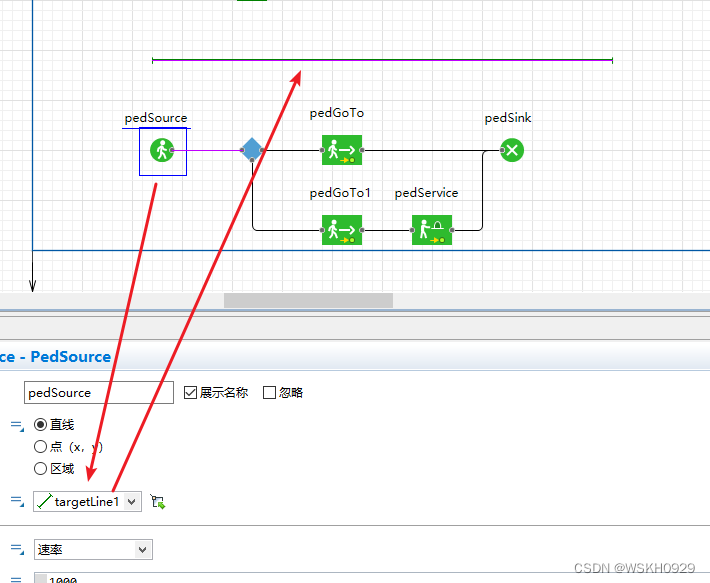
拖拽一个目标线,放到如下图所示的位置,该线代表非限行状态下,行人需要到达的目的地

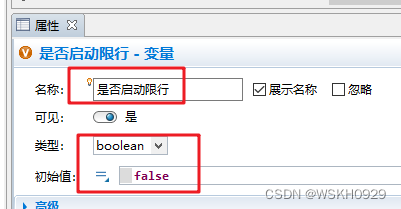
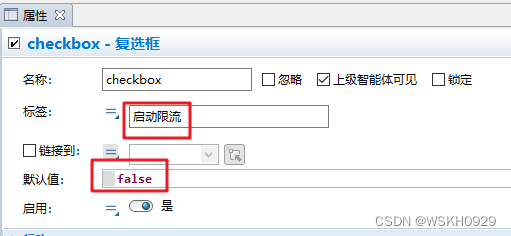
新建变量,代表是否启动限行


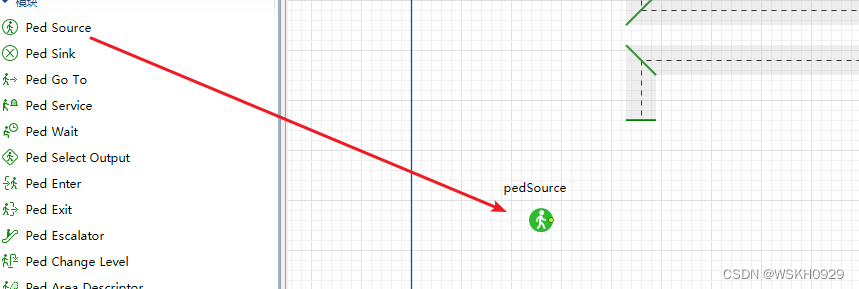
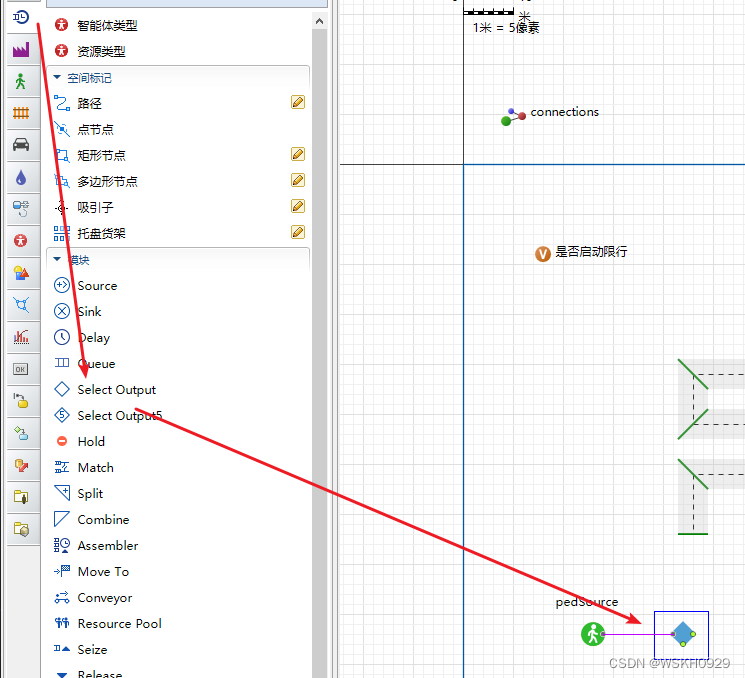
拖拽一个pedSource出来

再拖拽一个selectOutPut出来,用来根据是否限行选择合适的线路

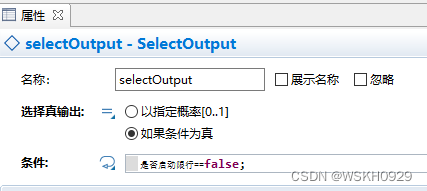
设置属性如下

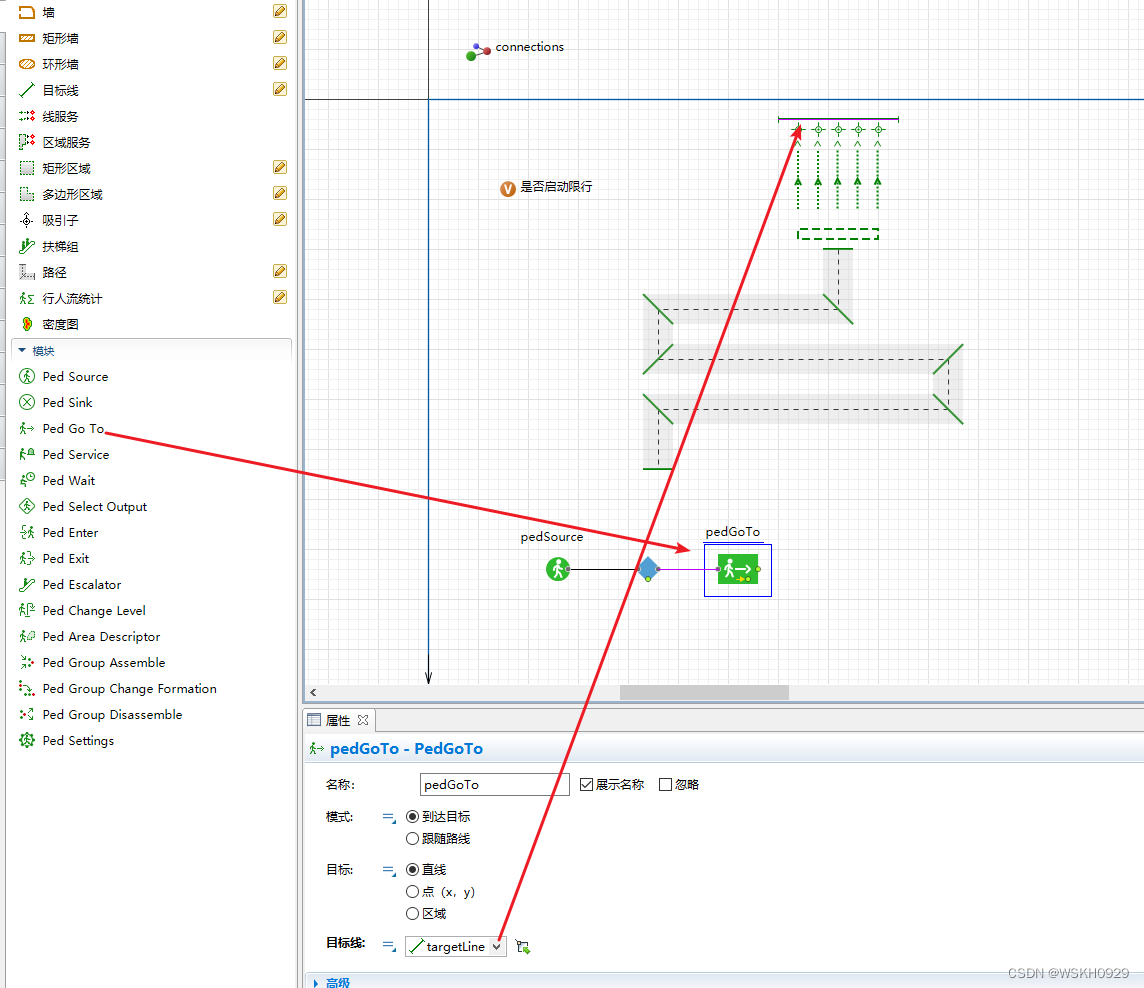
拖拽一个pedGoTo出来,直接连接出口,代表没有限行状态下的行走路线

再拖拽一个pedGoTo出来,跟随缓冲路线,代表限行状态下的行走路线

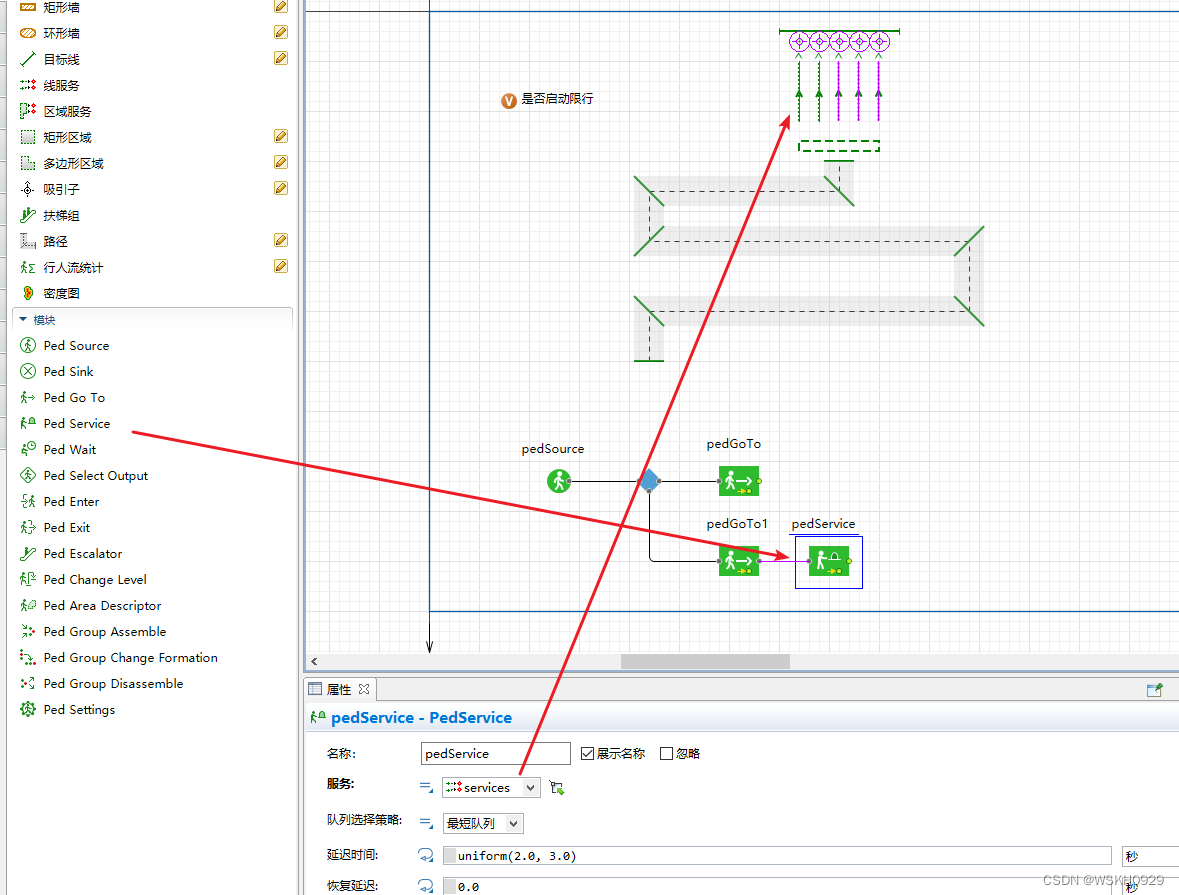
再来个pedService,设置好服务

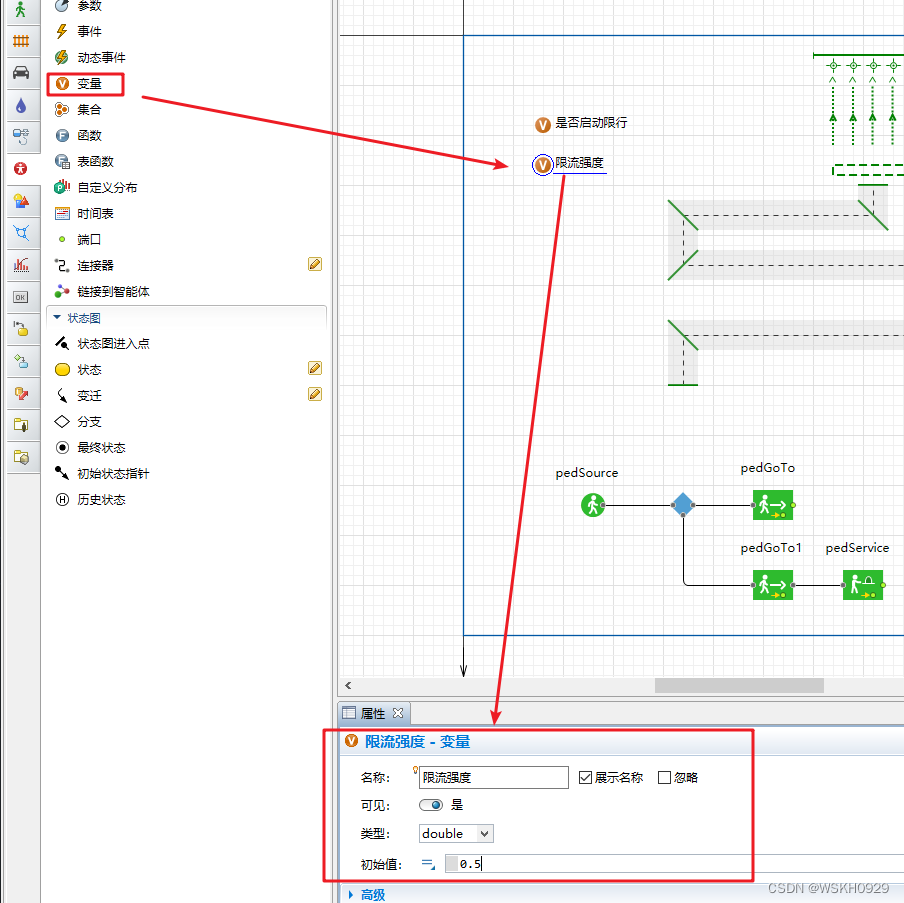
再设置一个变量代表限流强度,初始值为0.5

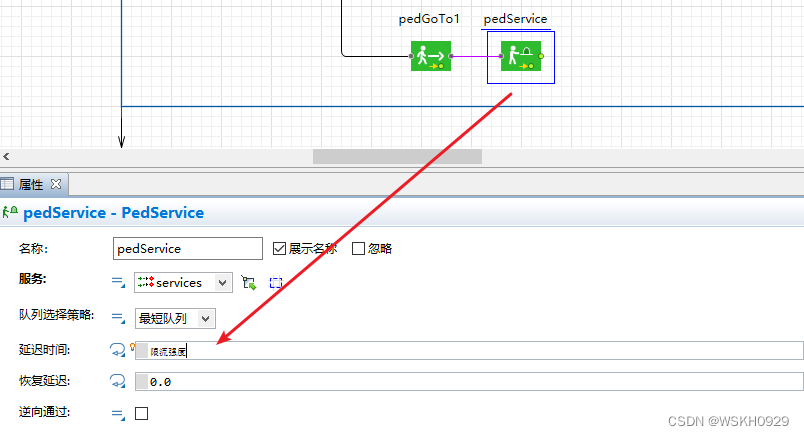
将pedService的延迟时间设置为变量:限流强度

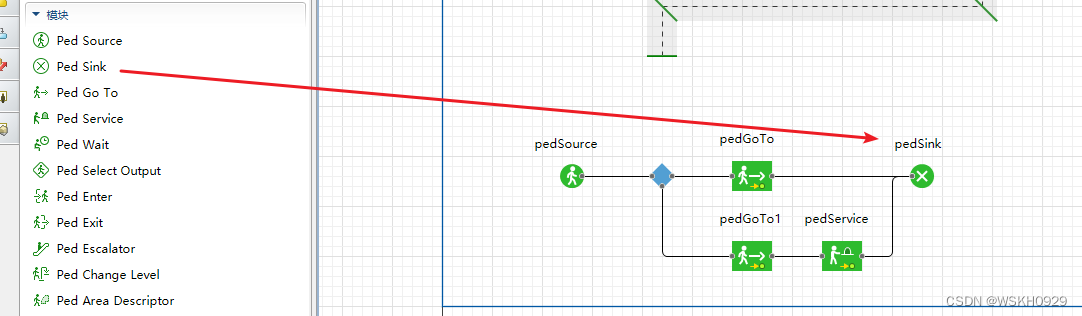
来个pedSink,让行人最终到达目的地后被销毁

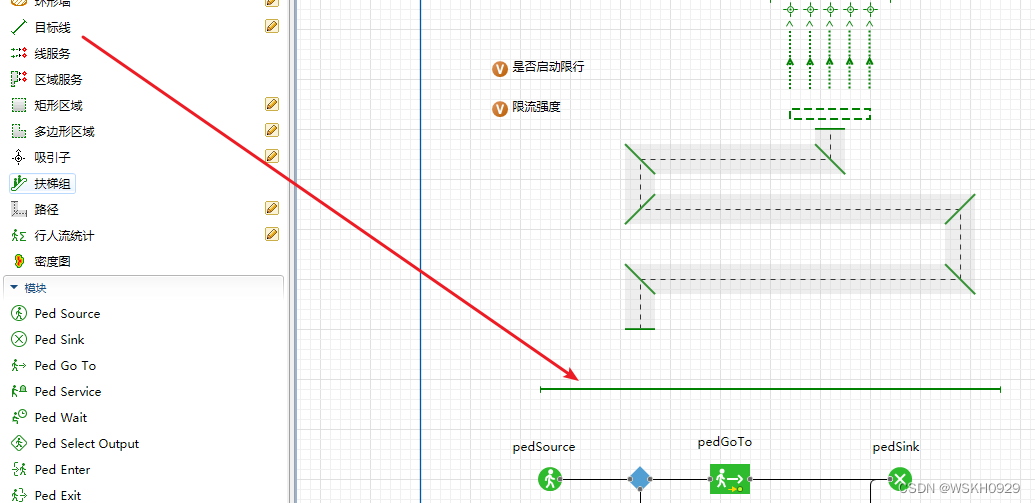
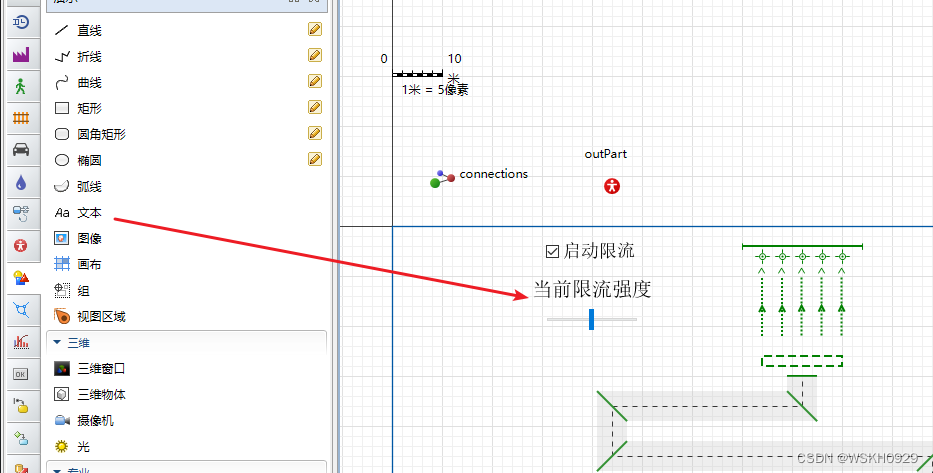
绘制一个用于控制行人出现的目标线,最好长一点,因为行人出现比较随意

然后设置pedSource的目标线为刚刚放置的目标线

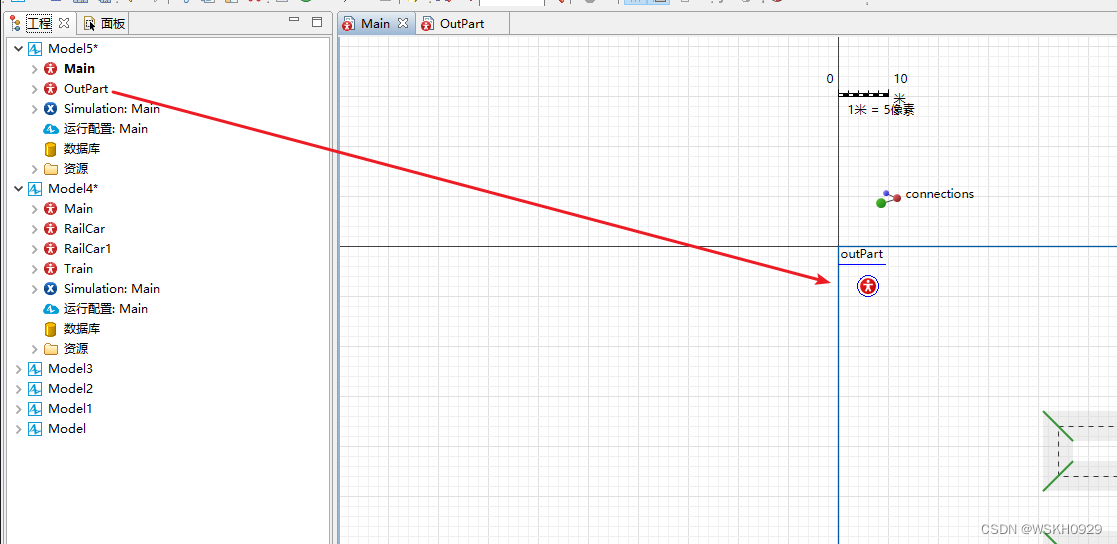
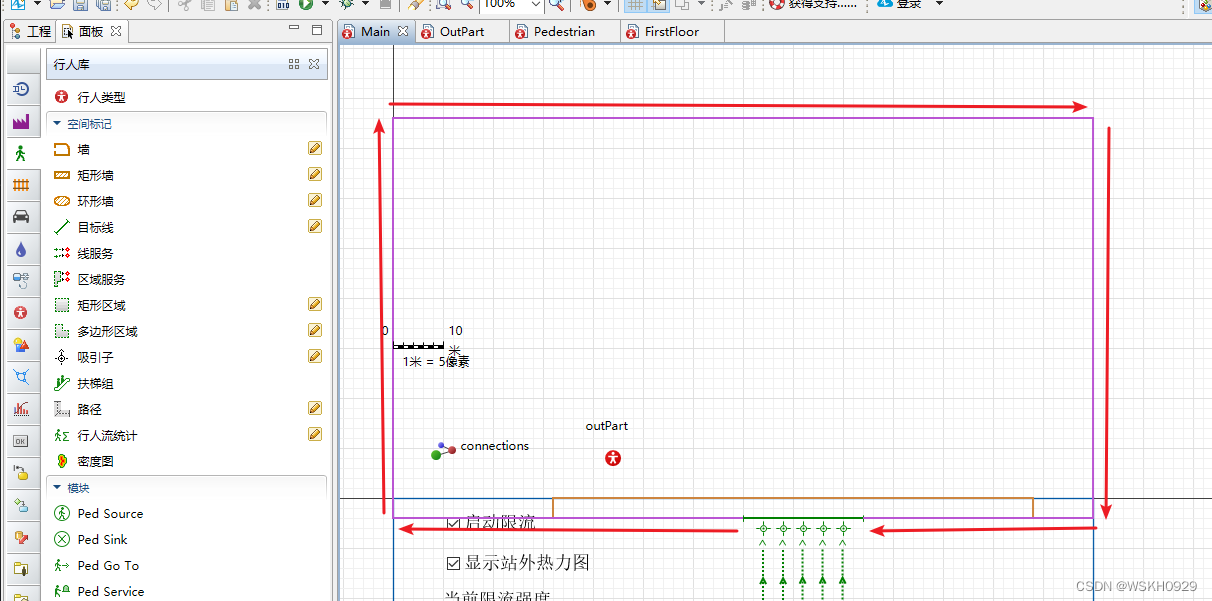
把OutPart在Main中拖出

运行查看效果




启动查看效果



运行展示效果

上面测试没有问题的话,就可以进行下面的操作
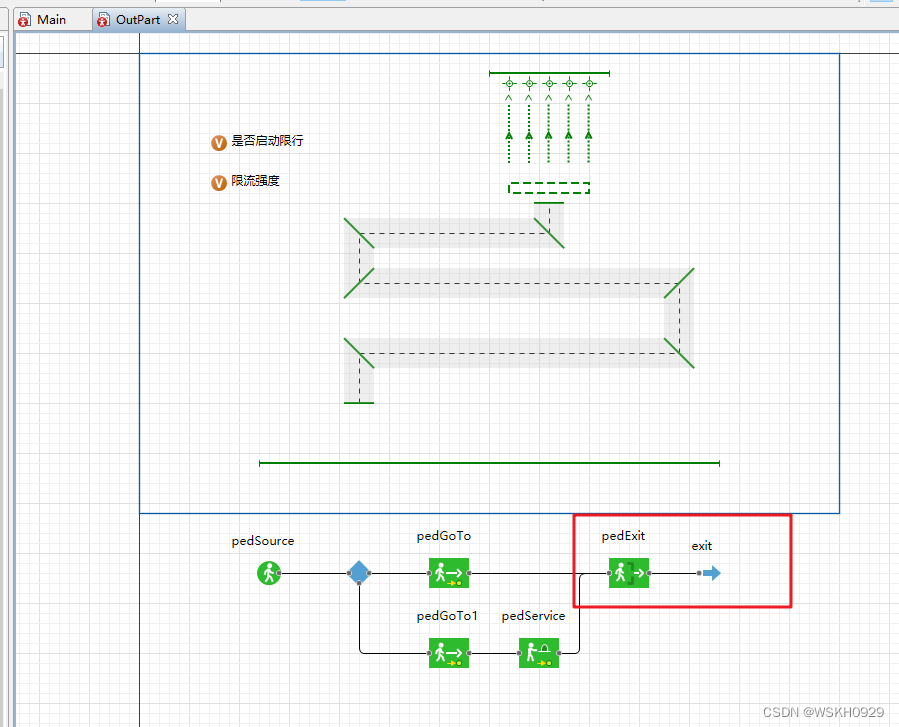
把原来的pedSink改为pedExit和exit

为了防止人员堆积时,人从后面经过目标线,故如下图所示,建立墙

将可见设置为否,让墙成为逻辑上的墙,即,在运行时不可见的墙

接下来,我们控制行人到达规律
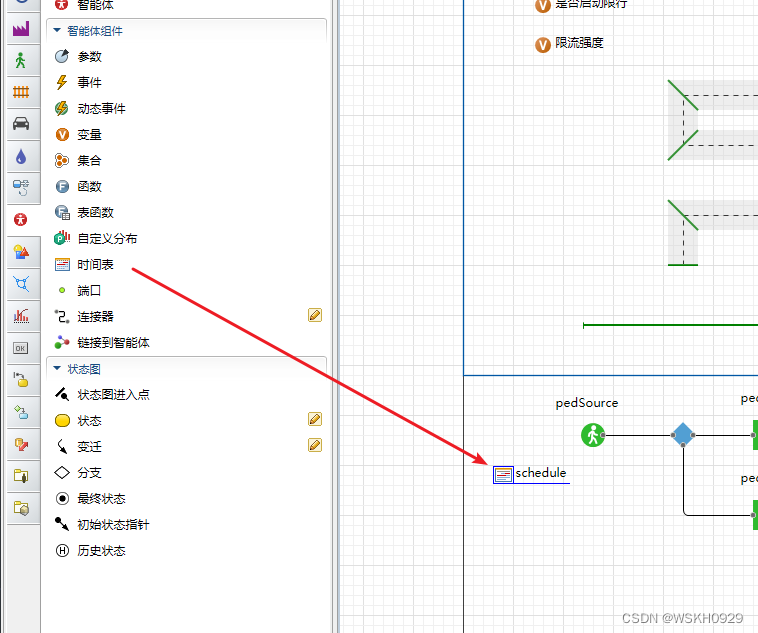
拖出时间表

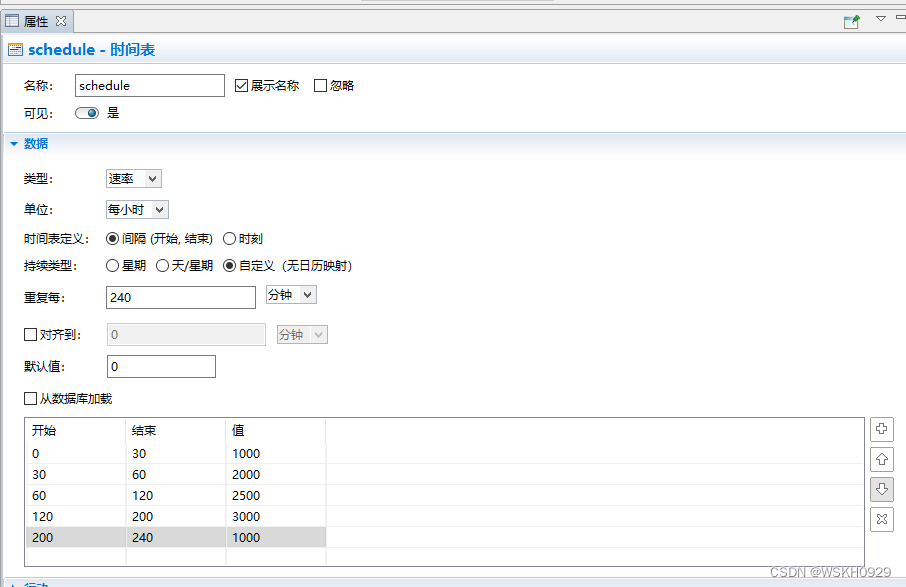
设置时间表属性

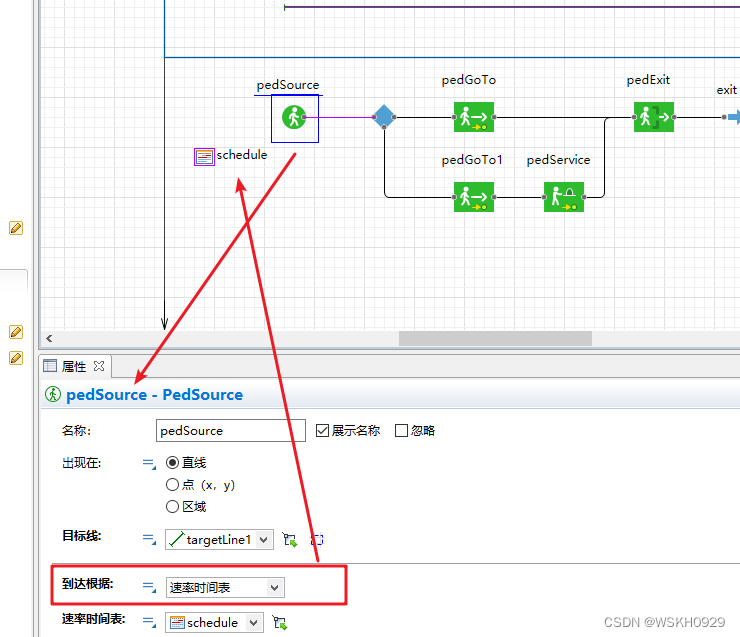
将pedSource的到达根据改为速率时间表

接下来,设置行人形象



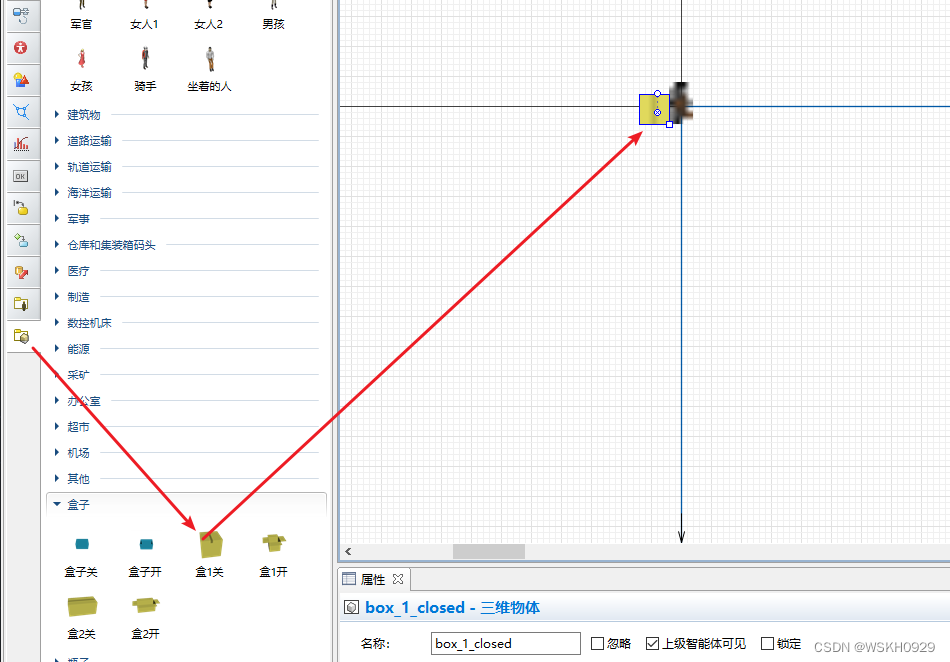
给行人加个箱子(模拟行李箱),为了仿真模拟部分行人携带行李箱的情况

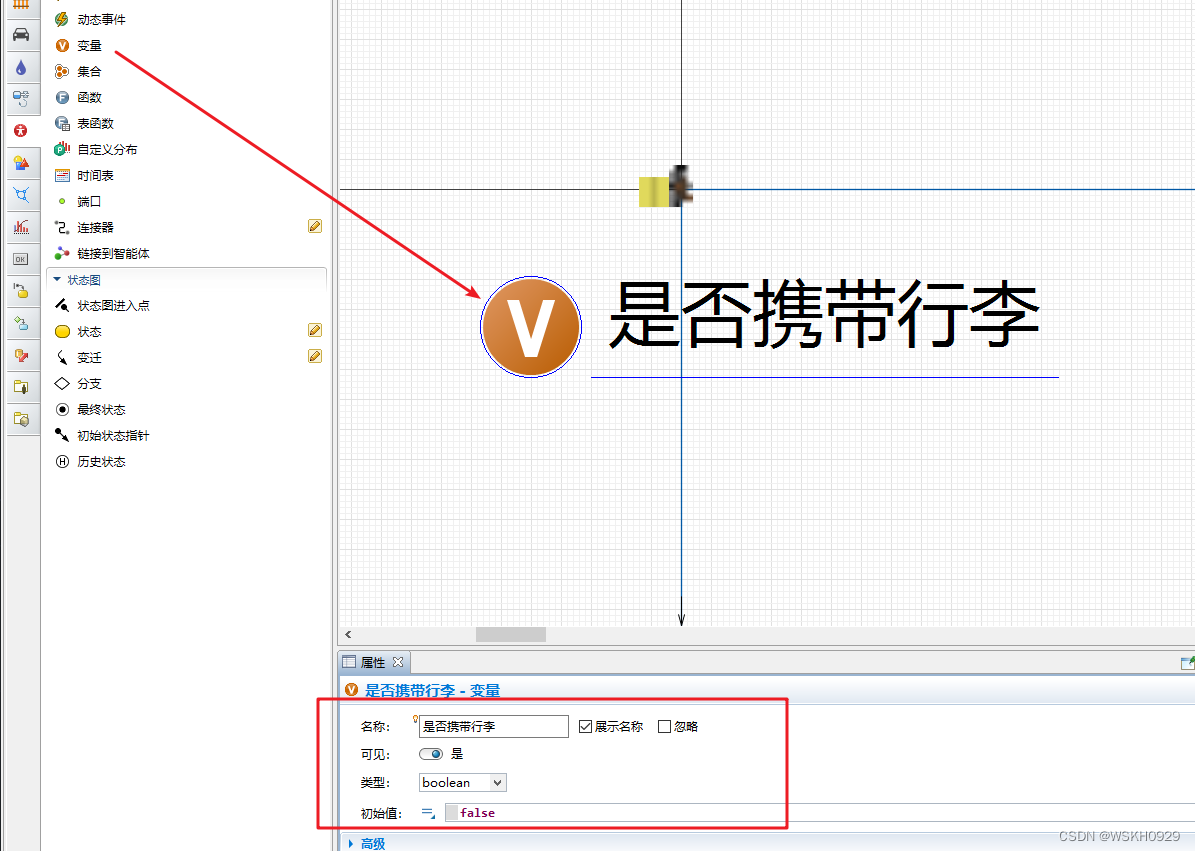
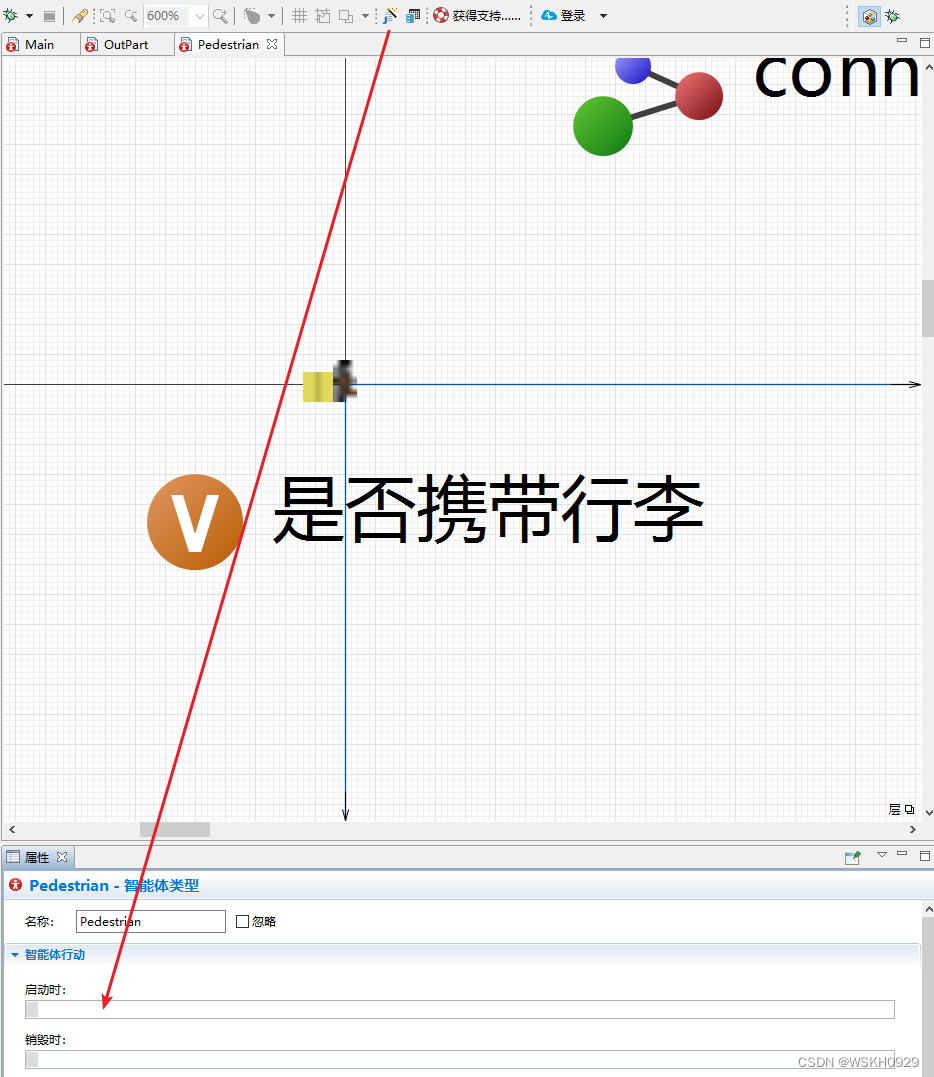
用一个布尔变量控制行人是否携带行李

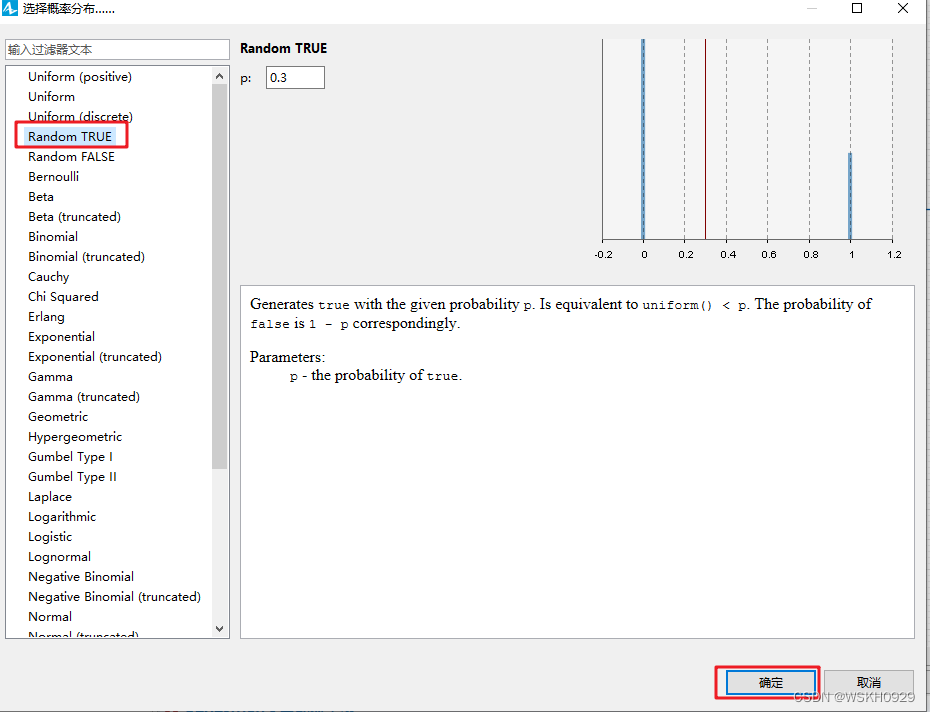
为行人是否携带行李,指定一个概率分布


【假设一半的人会携带行李】
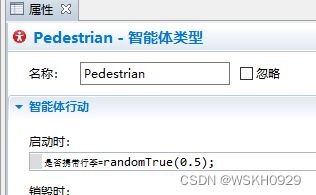
是否携带行李=randomTrue(0.5);

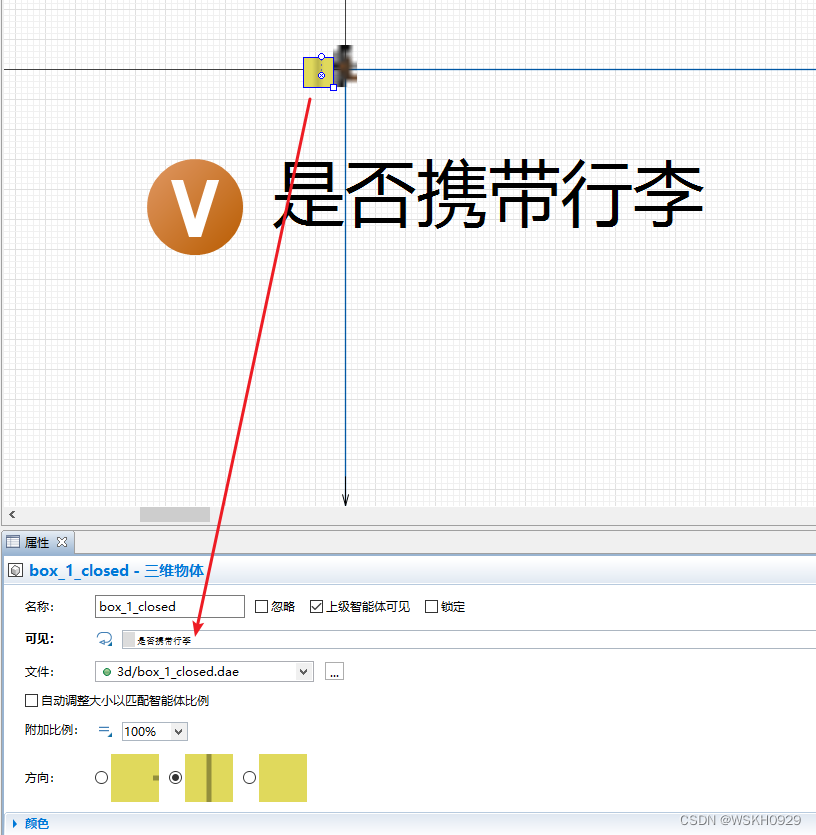
设置行李箱根据变量决定是否显示

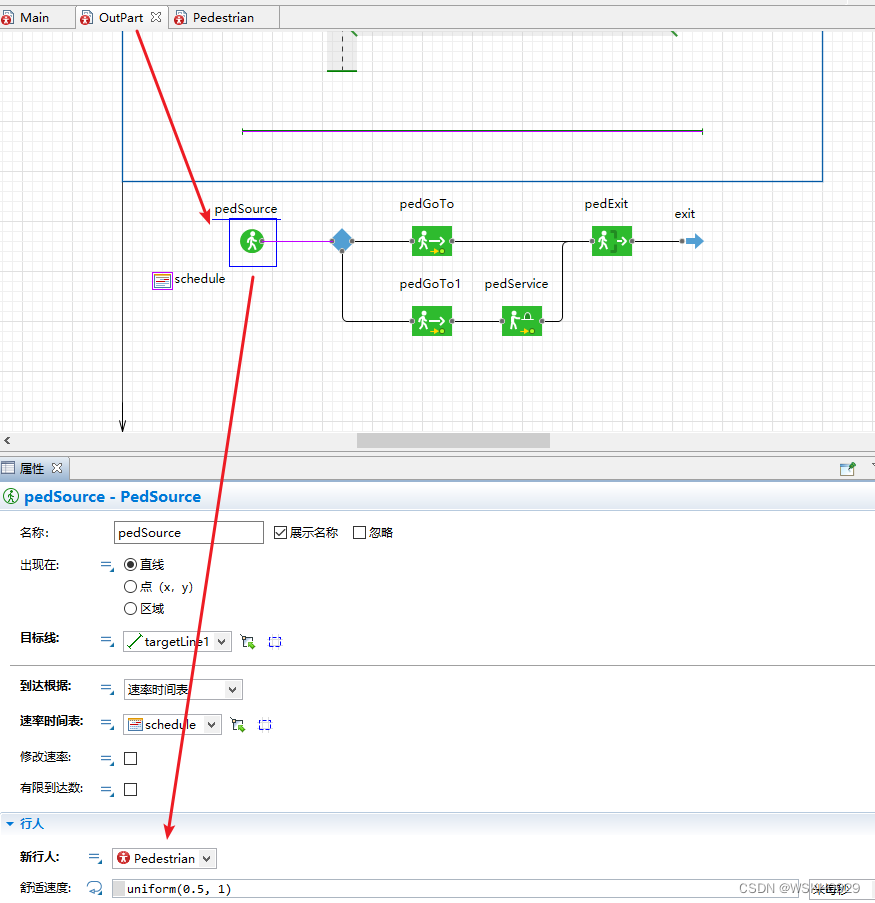
为OutPart中的pedSource指定行人类型

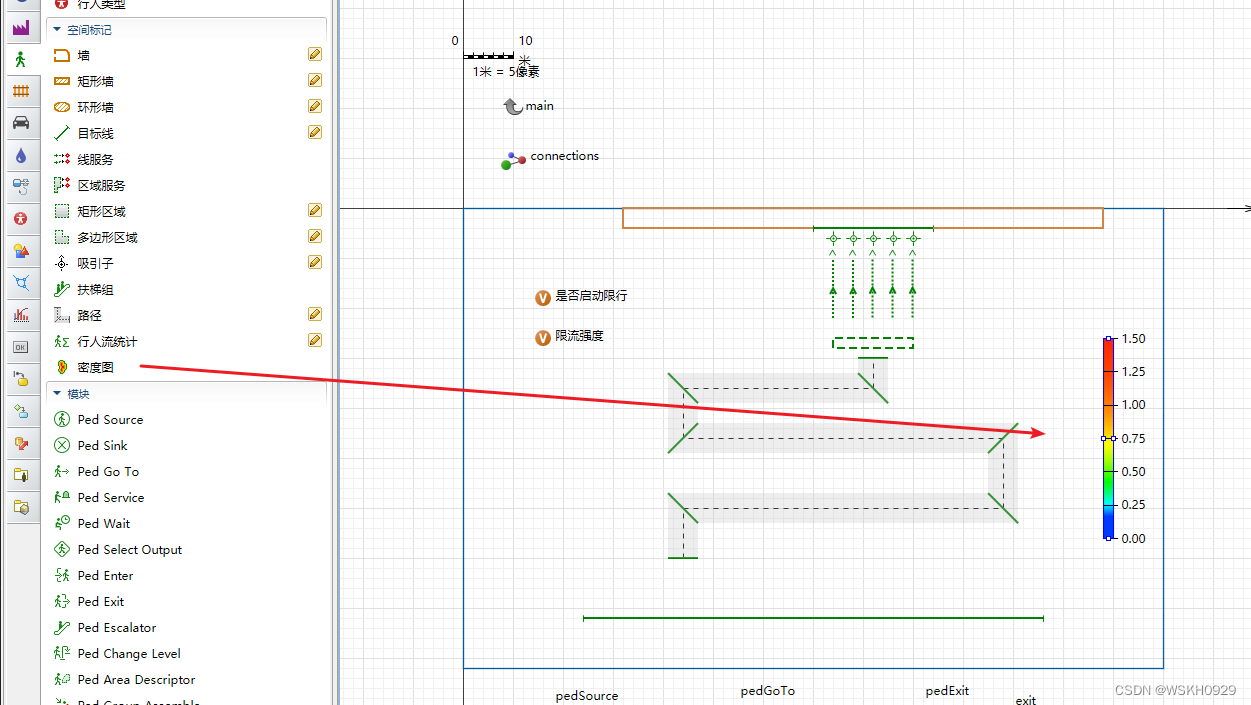
加入热力图

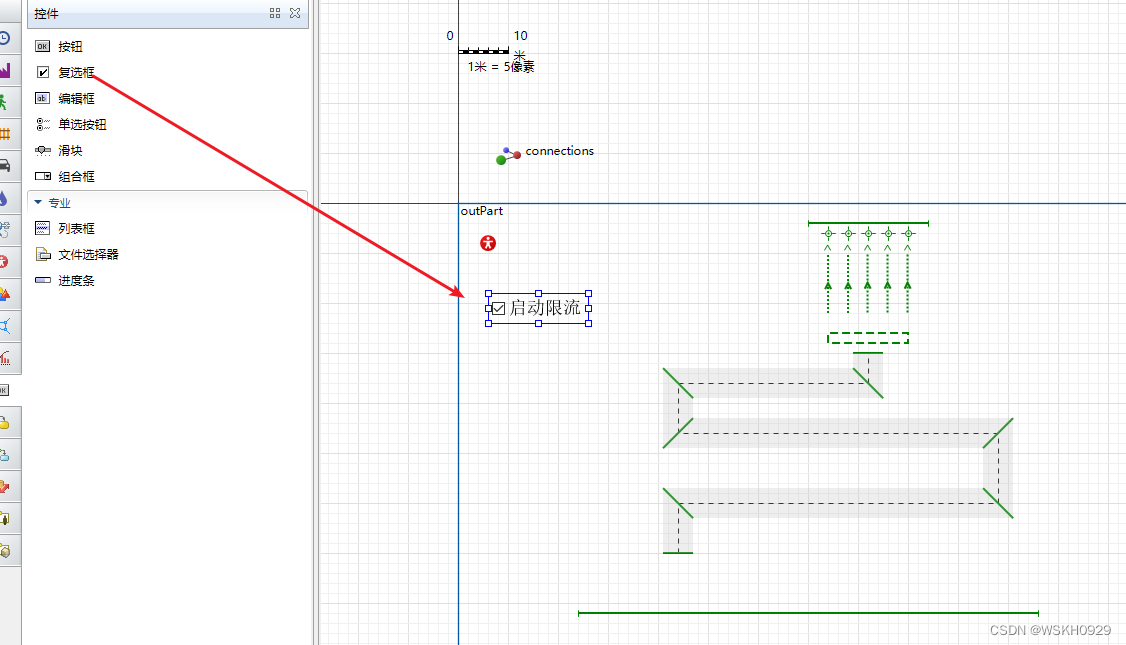
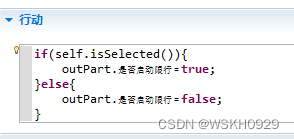
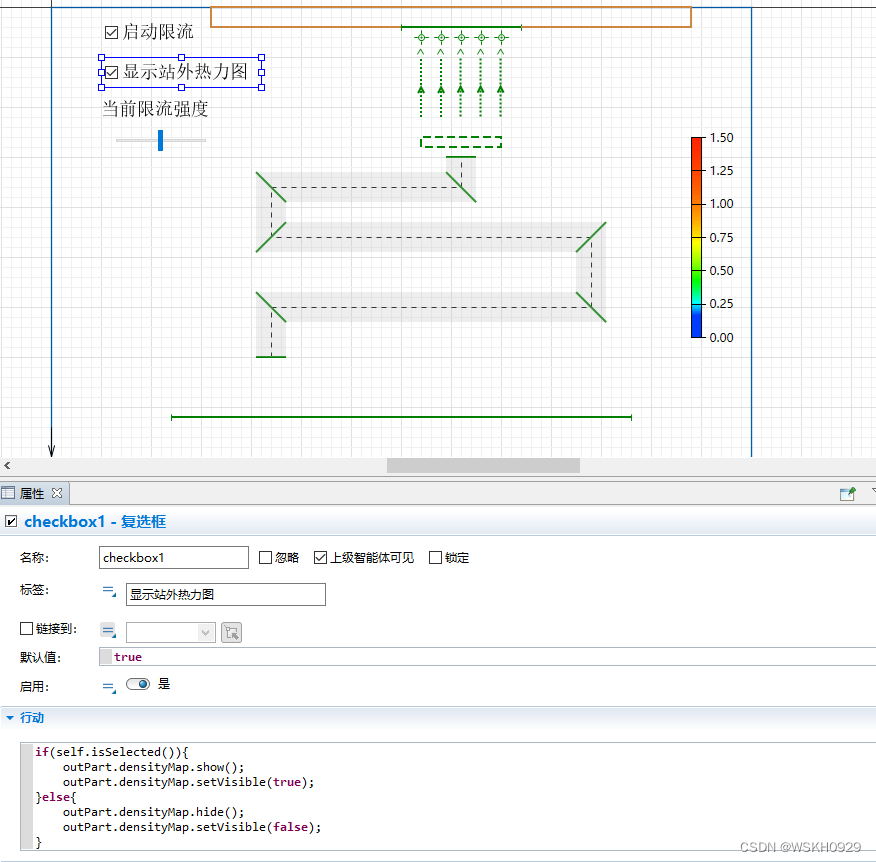
为了更好的控制是否显示热力图,在Main中复制启动限流的复选框,创建一个是否显示热力图的复选框
if(self.isSelected()){
outPart.densityMap.show();
outPart.densityMap.setVisible(true);
}else{
outPart.densityMap.hide();
outPart.densityMap.setVisible(false);
}

运行查看效果

至此,站外的部分就算完成了!
四、站内部分
4.1 FirstFloor 第一层楼
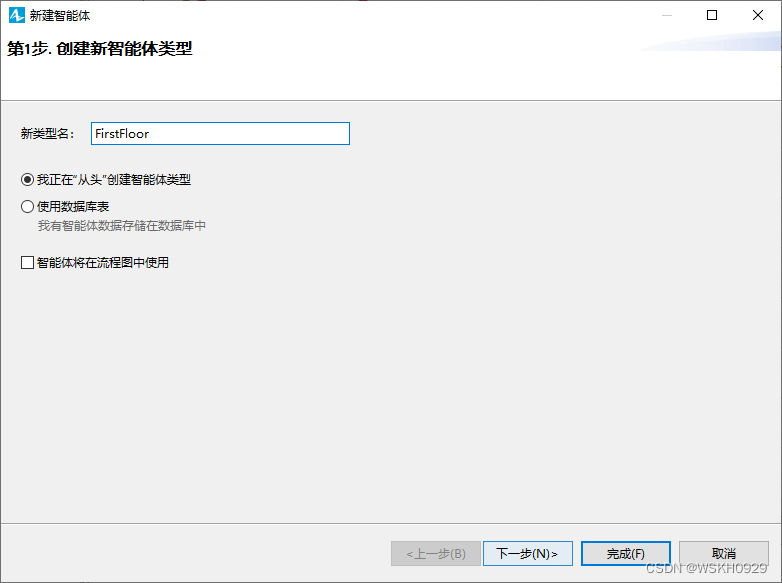
新建 FirstFloor 智能体




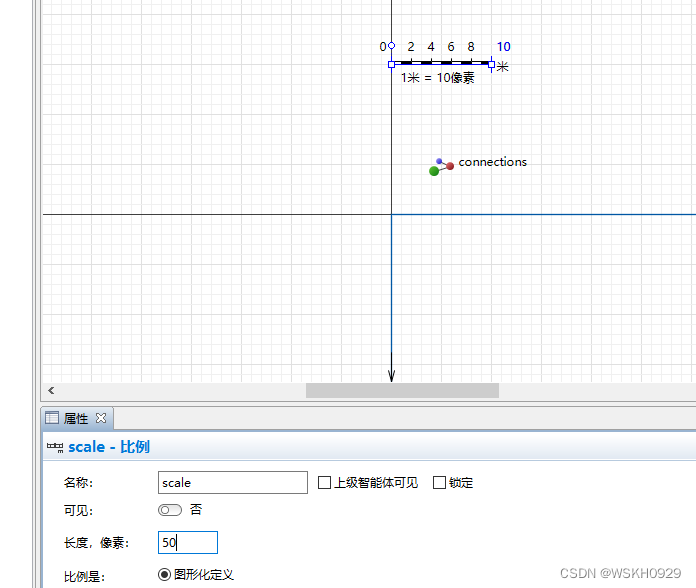
同样的,把比例尺设置为50

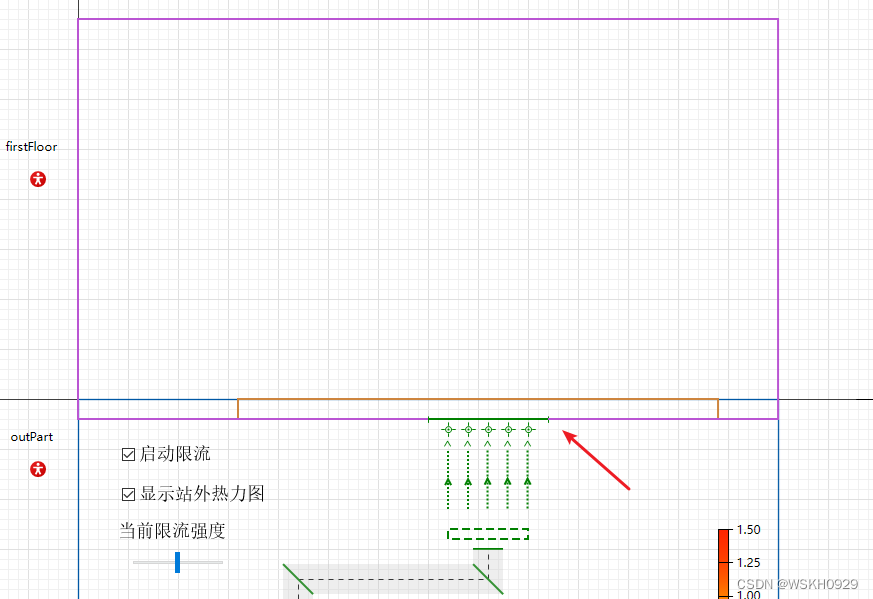
在Main窗口中,画一个如下图所示的墙,只留下入口

然后将墙剪切到FirstFloor里

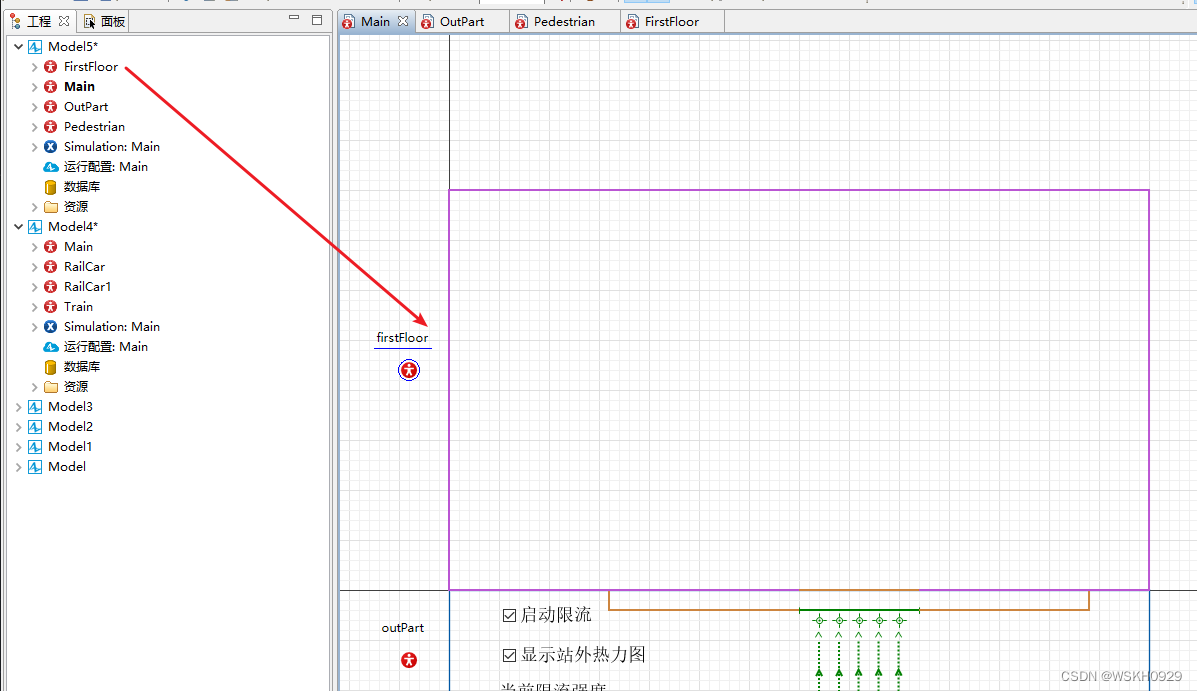
然后把FirstFloor在Main窗口中实例化

调整位置,让两个缺口重合

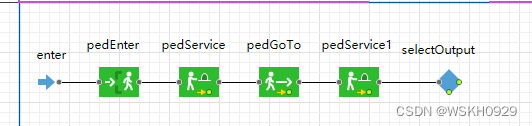
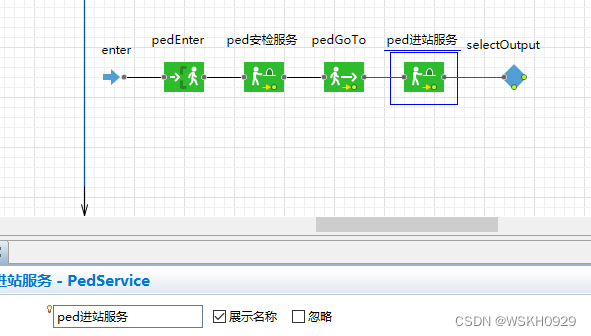
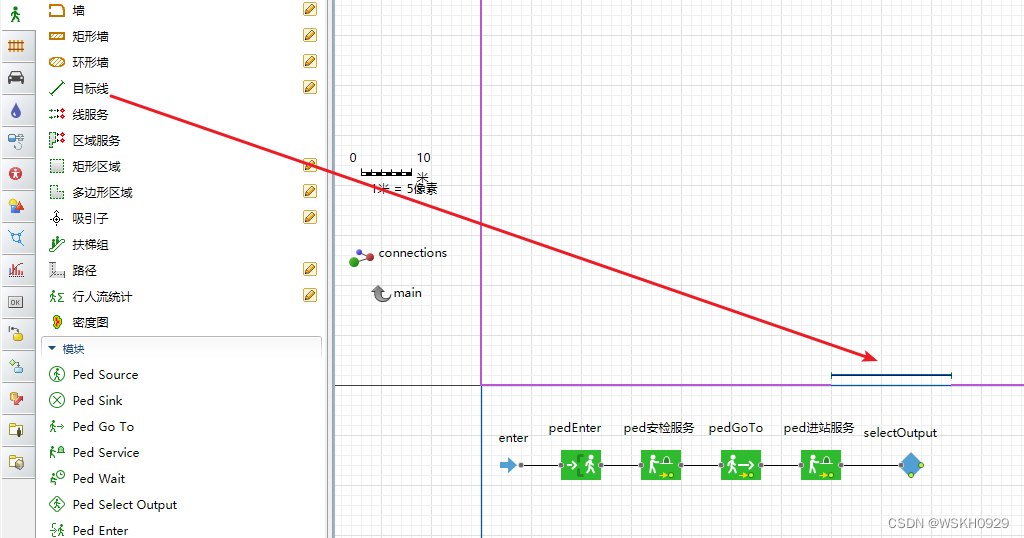
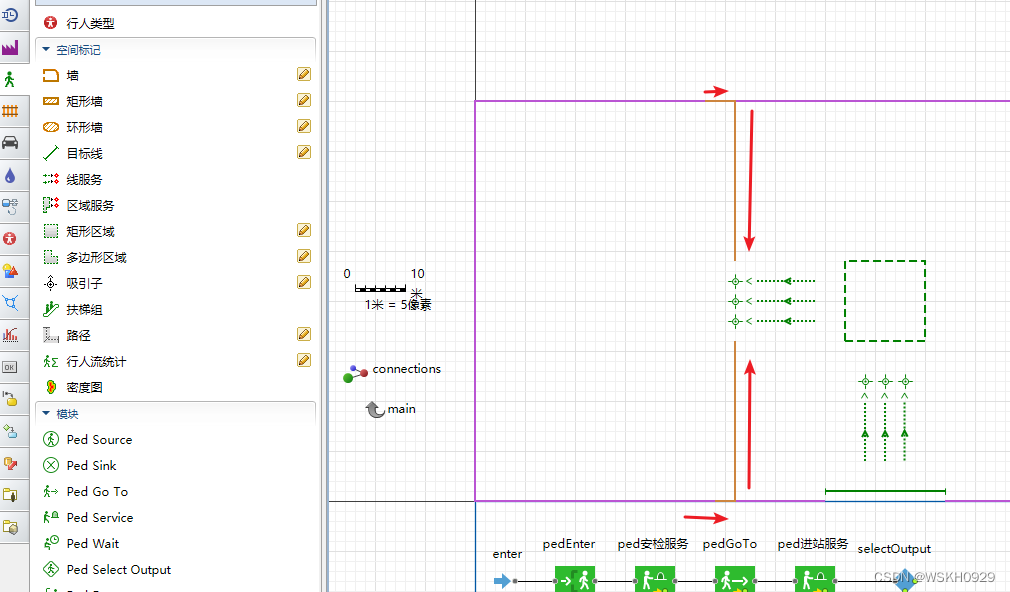
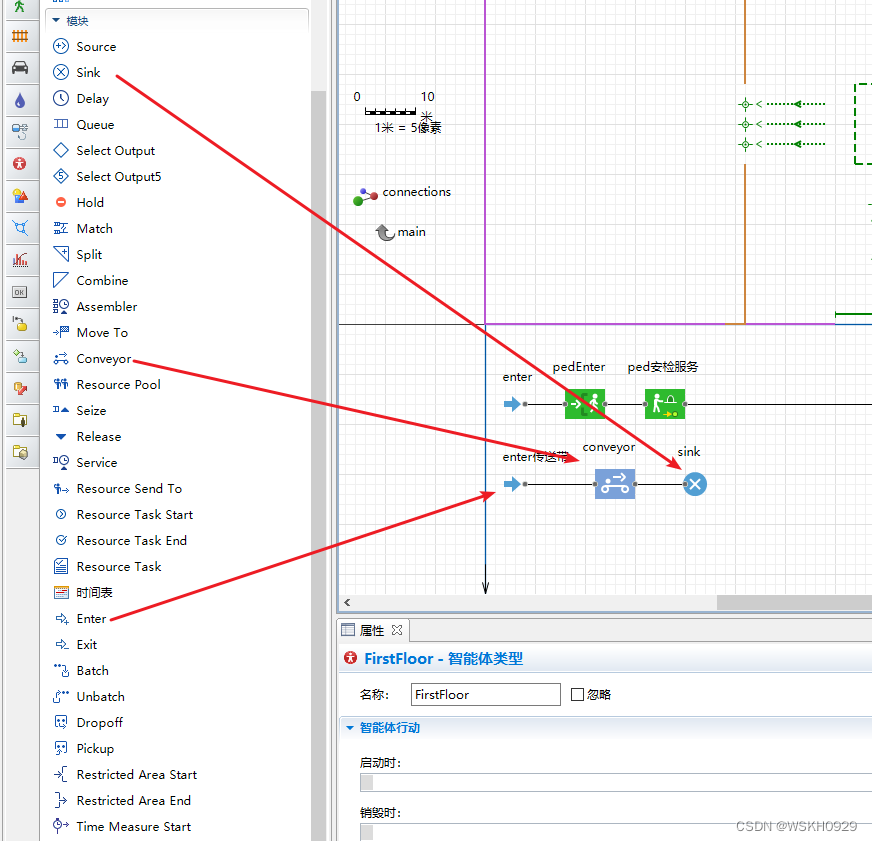
在FirstFloor中搭建下面的组件联系关系

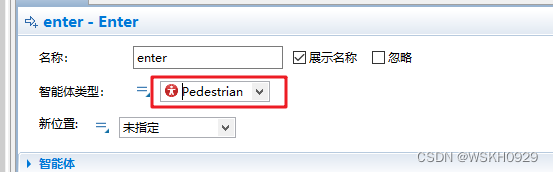
设置enter的属性

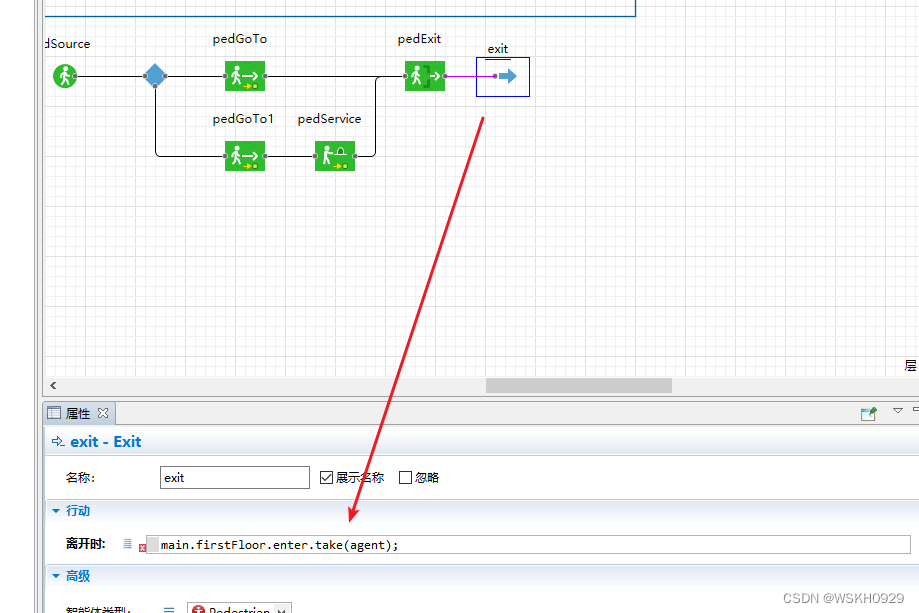
设置OutPart中的exit离开时执行的代码



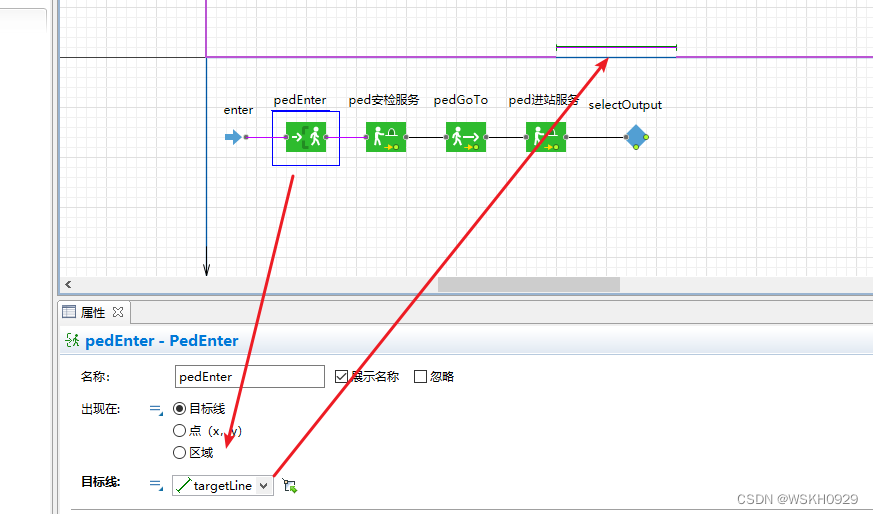
画一个目标线

设置pedEnter的目标线

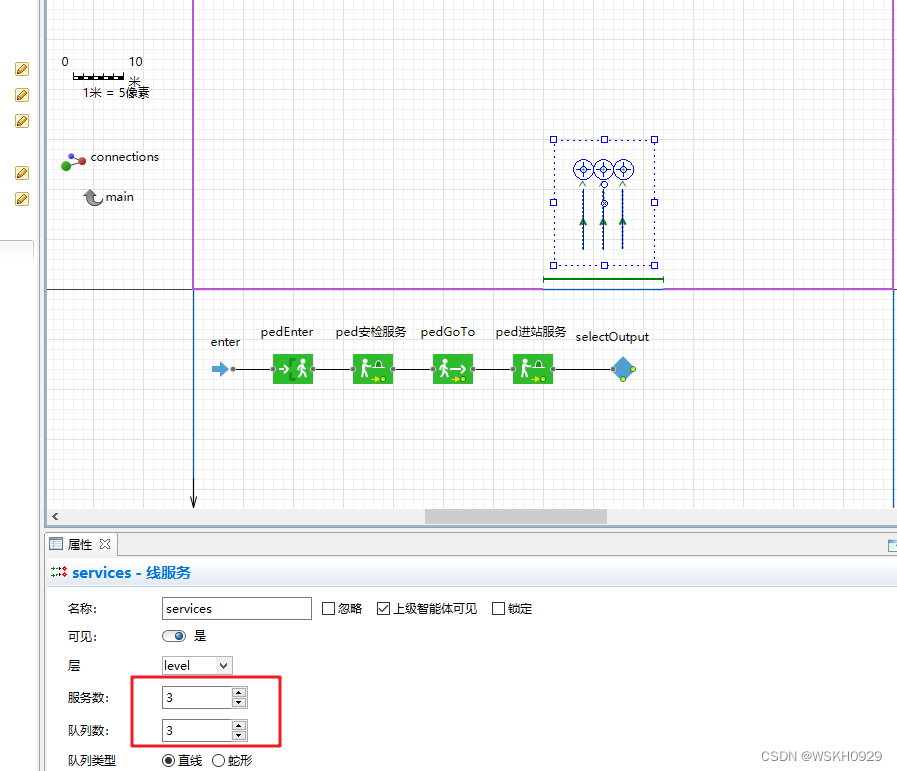
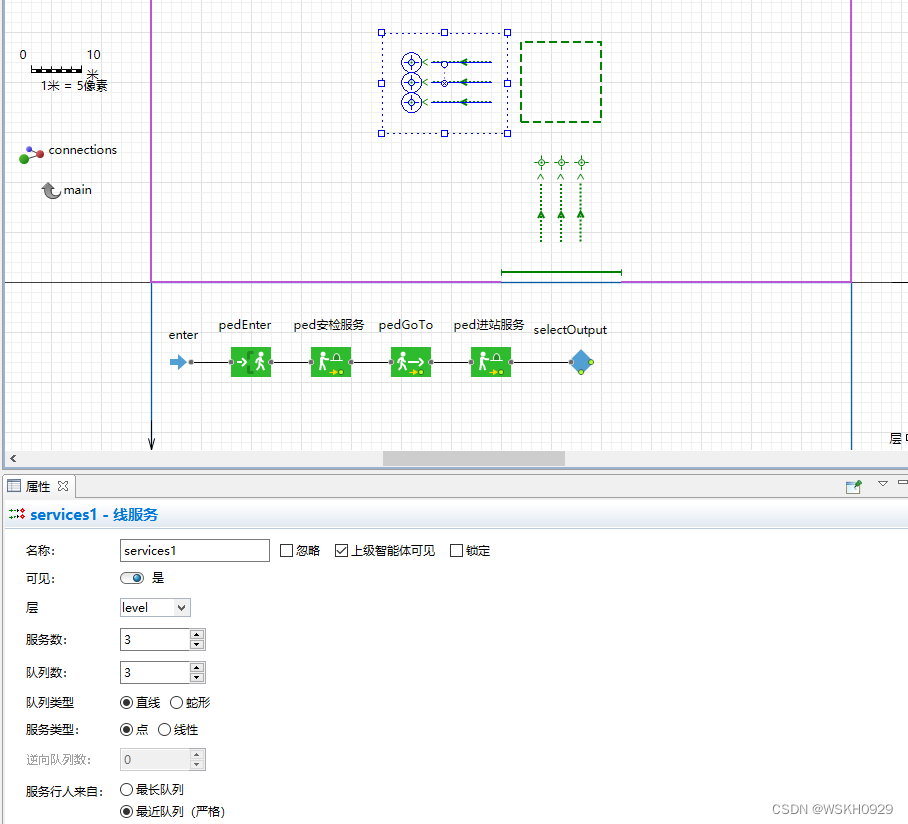
拖出一个线服务对象,设置为3个队列3个服务口


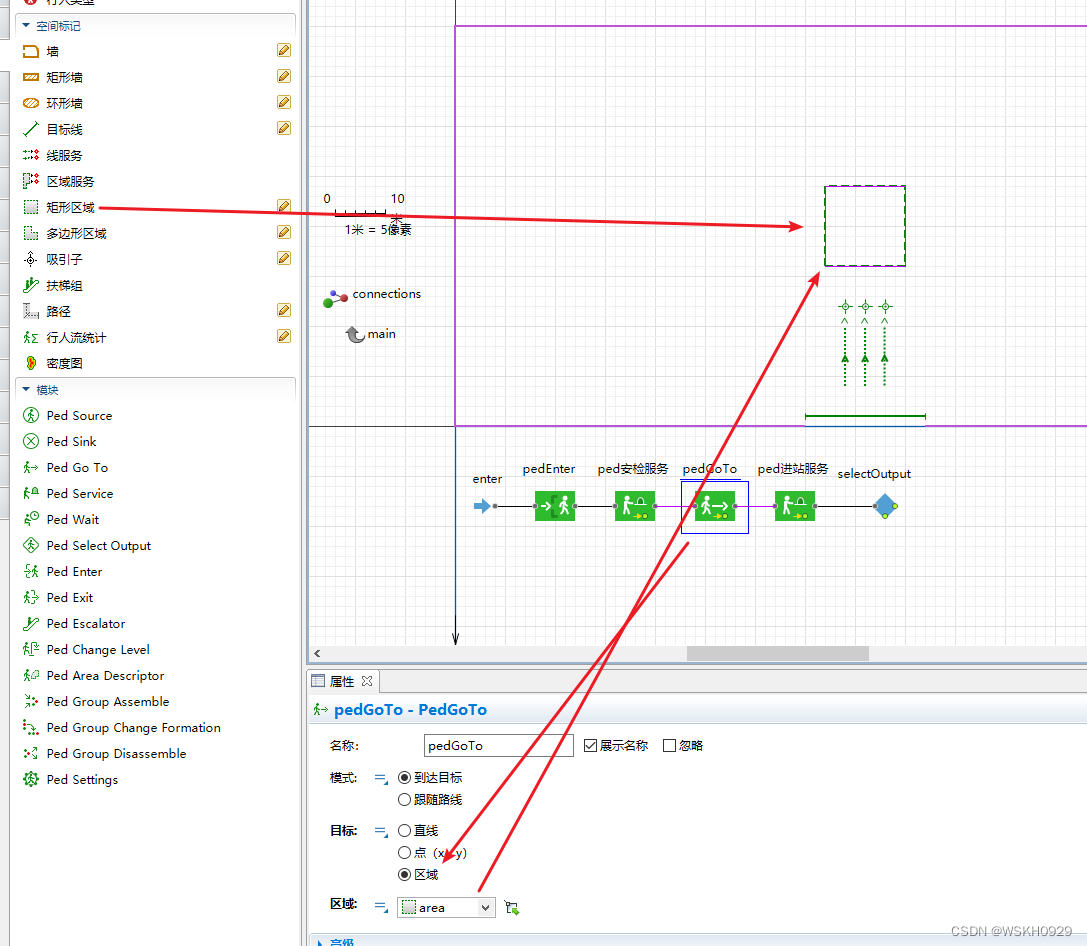
加入一个矩形区域,模拟人们必须要先到指定区域后,才能前往进站服务口



建立一些墙

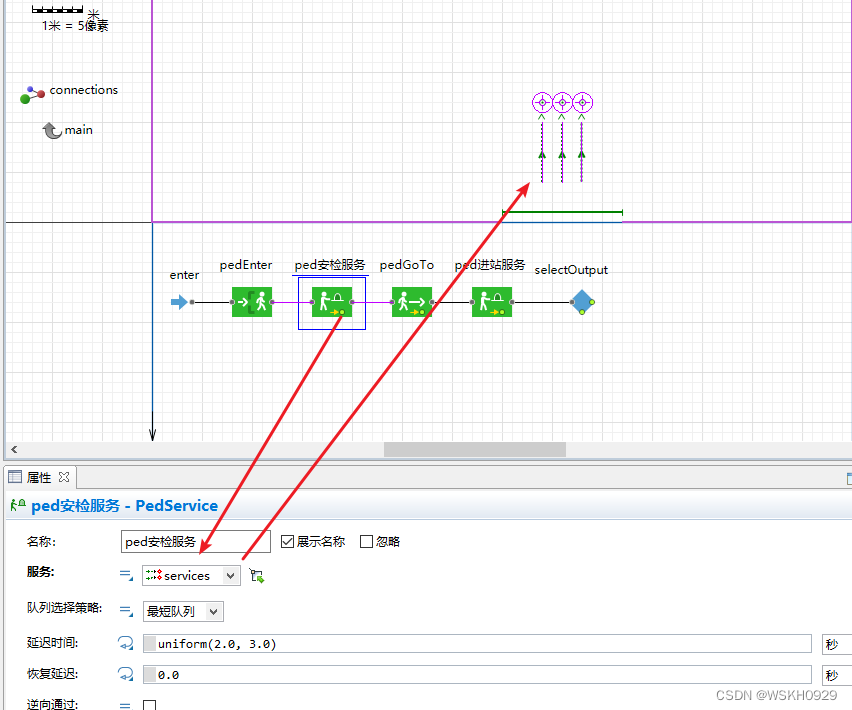
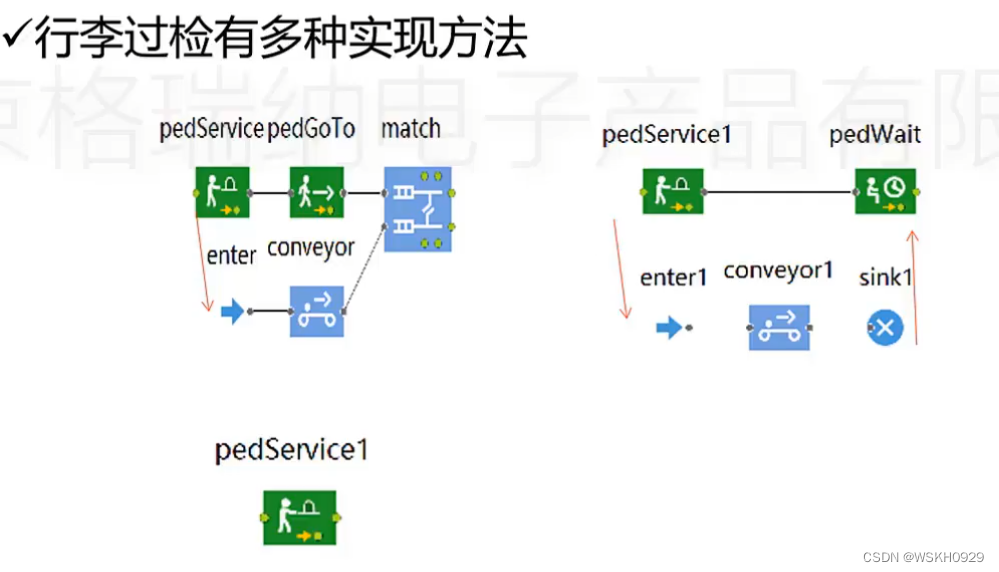
接下来实现行李过安检



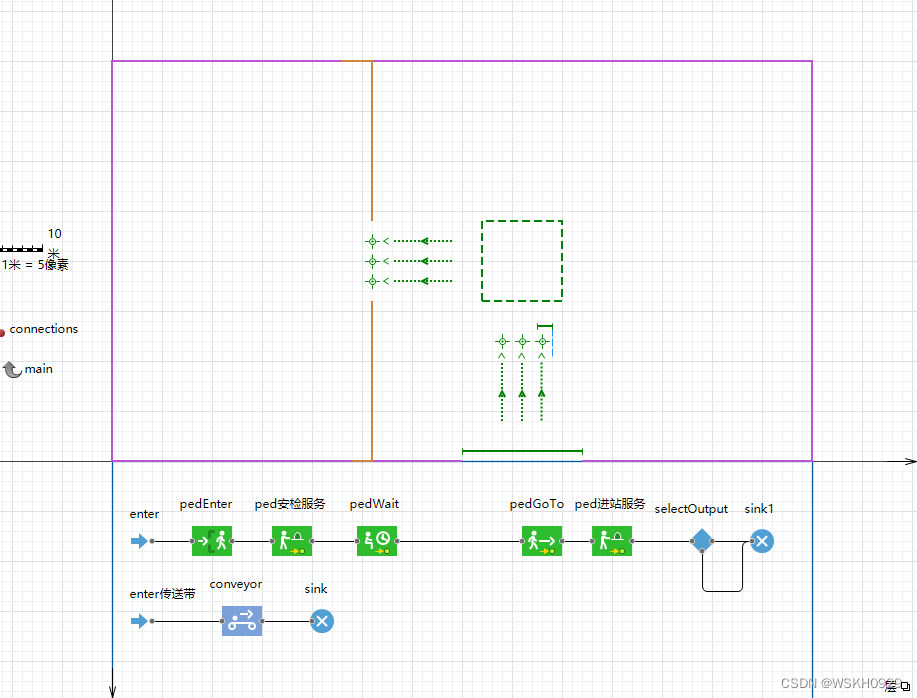
绘制一个路径

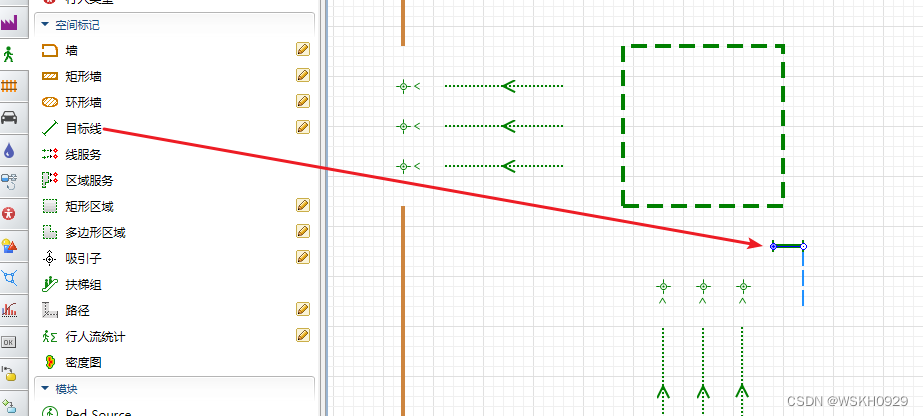
画个目标线

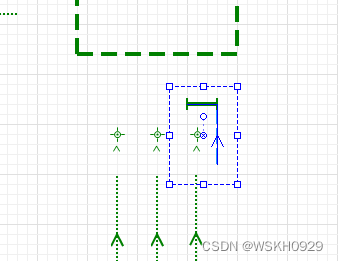
调整一下位置

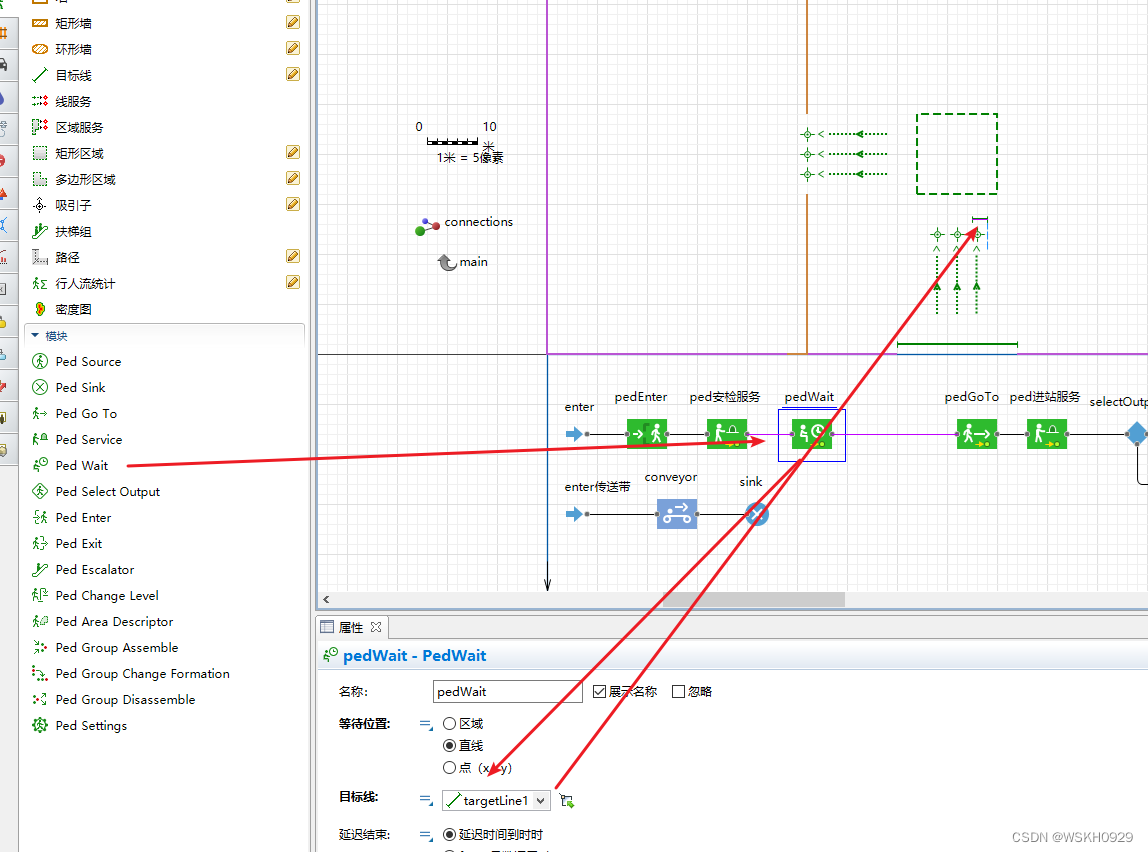
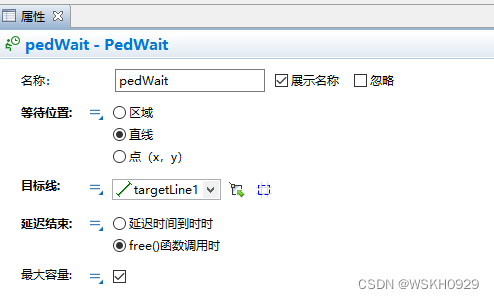
加入一个pedWait


看看整体样子

运行查看效果

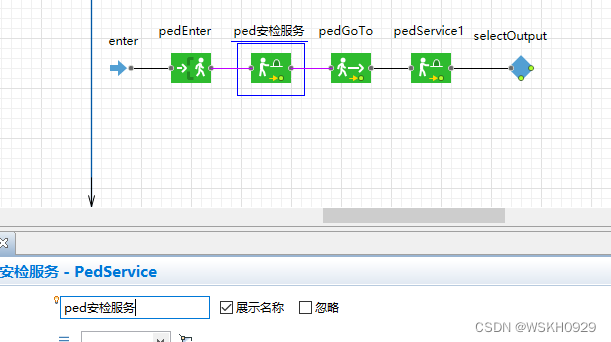
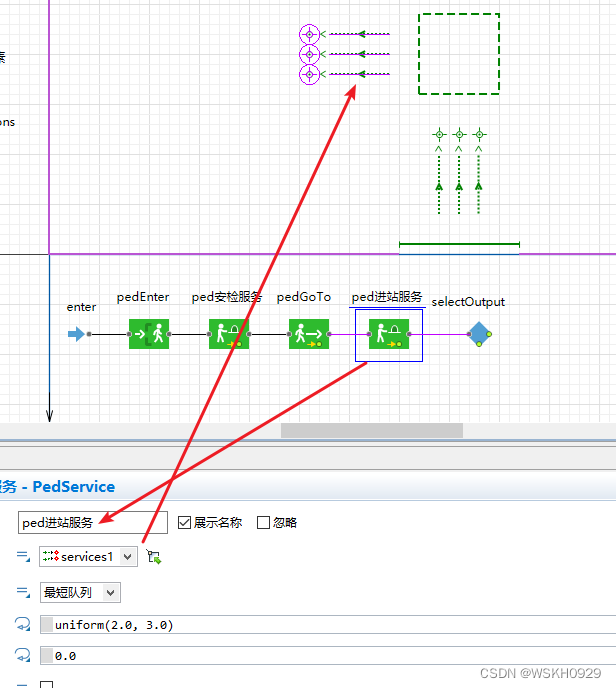
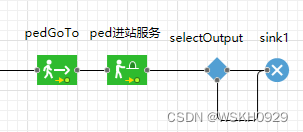
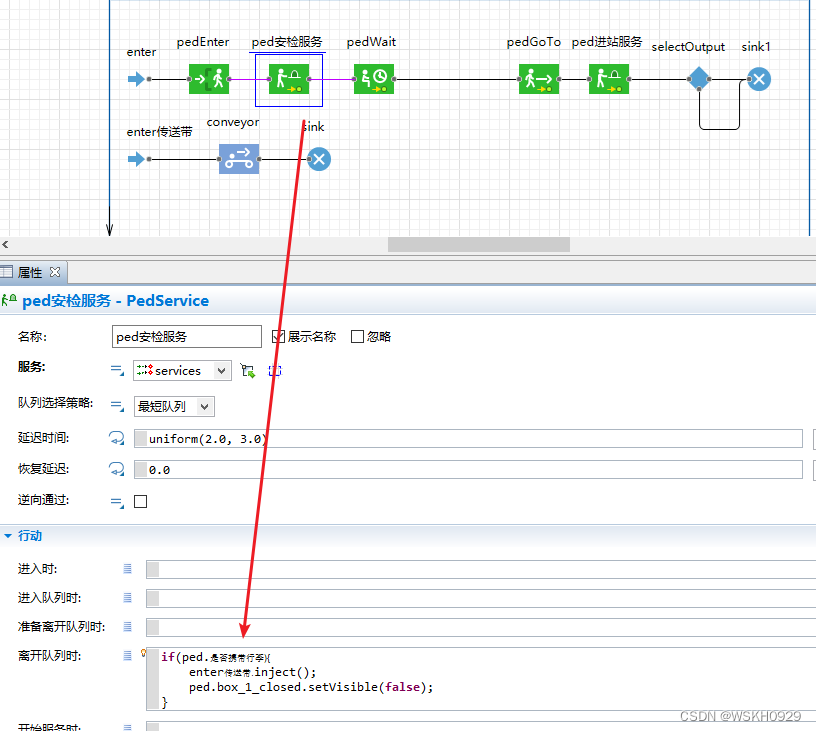
设置安检服务,离开队列时的动作

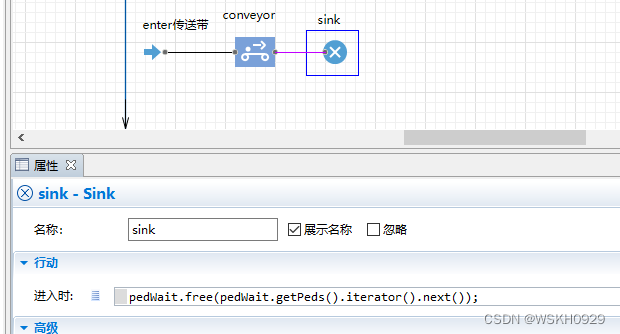
设置sink的进入时事件

未完待续...