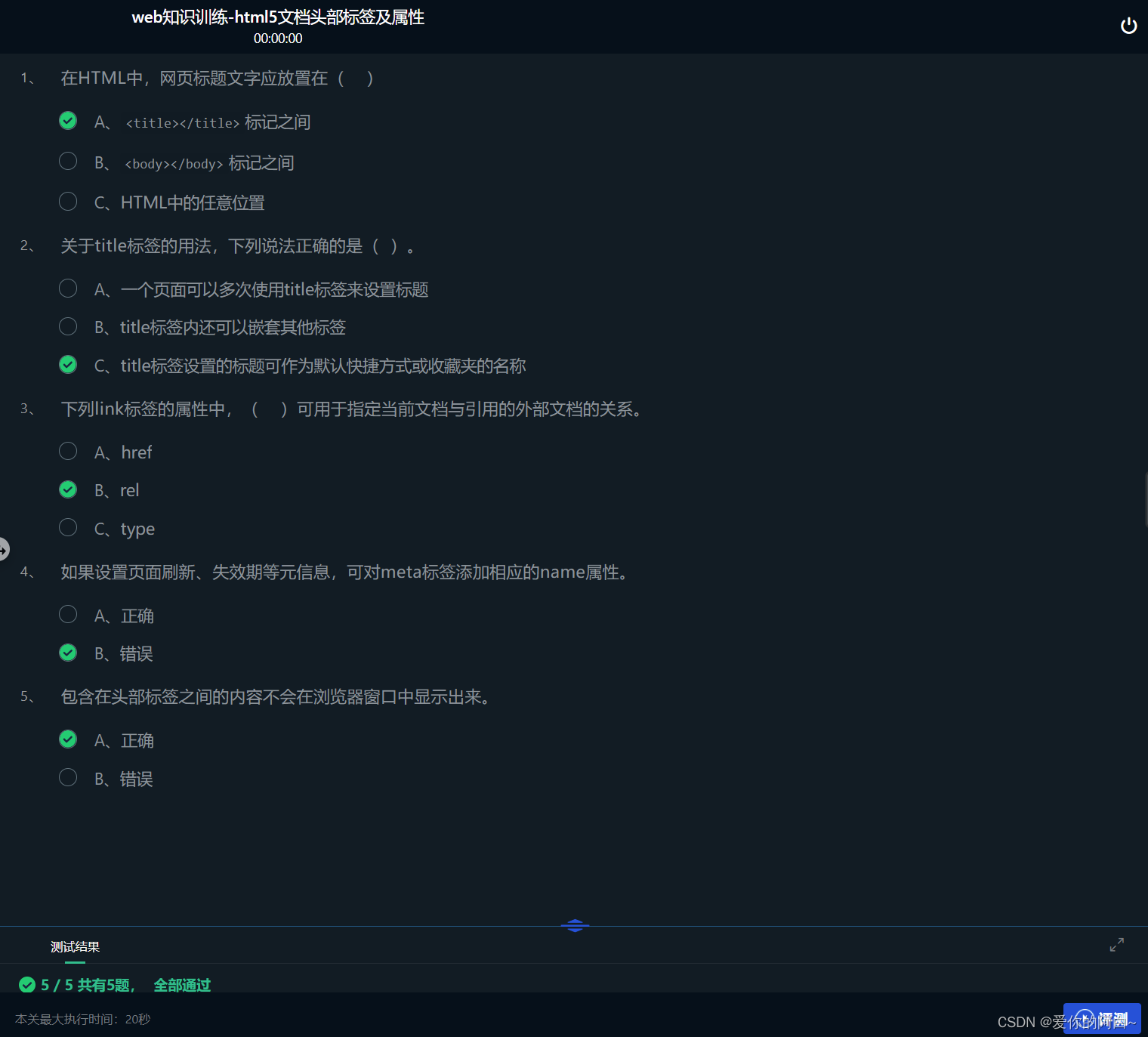
web知识训练_html5_文档头部标签及属性

web编程训练_html5_文档头部
第1关_页面标题及字符集的设置
<!DOCTYPE html>
<html>
<head>
<!-- ********* Begin ********* -->
<meta charset="utf-8">
<title>设置标题</title>
<!-- ********* End ********* -->
</head>
<body>
<h1 align="center">元信息的设置</h1>
</body>
</html>编程要求
根据提示,在右侧编辑器补充代码,在右侧编辑器中的Begin - End区域内补充代码,具体要求是:
1.设置网页标题,标题文字为“设置标题”;
2.设置页面的字符编码格式为utf-8。
第2关_元信息的设置
编程要求
根据提示,在右侧编辑器中的Begin - End区域内补充代码,具体要求是:
1.在<head></head>之间为浏览器提供10秒后跳转至百度首页https://www.baidu.com/的元信息;
2.在<head></head>之间为浏览器设置页面失效期,失效时间是2021年12月31日8点整(注意时间格式,其星期要按照实际值);
3.在<head></head>之间为搜索引擎设置网页关键词,关键词分别为“前端”、“元信息”、“网页跳转”、“失效期”、“搜索关键词”(请按此顺序列出关键词)。
<!DOCTYPE html>
<html>
<head>
<title>设置标题</title>
<meta charset="utf-8"/>
<!-- ********* Begin ********* -->
<meta http-equiv="refresh" content="10;url=https://www.baidu.com/"/>
<meta http-equiv="expires" content="Fri,31 Dec 2021 08:00:00 GMT"/>
<meta name="keywords" content="前端,元信息,网页跳转,失效期,搜索关键词"/>
<!-- ********* End ********* -->
</head>
<body>
<h1 align="center">元信息的设置</h1>
</body>
</html>第3关_link标签
编程要求
根据提示,在右侧编辑器中的Begin - End区域内补充代码,以链接外部css样式表,外部样式表文件的url地址是https://www.educoder.net//api/attachments/2306844。
<!DOCTYPE html>
<html>
<head>
<title>设置标题</title>
<meta charset="utf-8"/>
<!-- ********* Begin ********* -->
<link rel="stylesheet" type="text/css" href="https://www.educoder.net//api/attachments/2306844">
<!-- ********* End ********* -->
</head>
<body>
<h1 align="center">元信息的设置</h1>
</body>
</html>