devtools是一个便于开发者调试Vue代码的插件
-
先确保你已经安装了node.js
-
点击此处去github上拉取工具包

-
安装yarn(用npm在打包的时候会失败,使用yarn可以打包成功)
① cmd输入:npm install -g yarn 全局安装yarn包管理工具

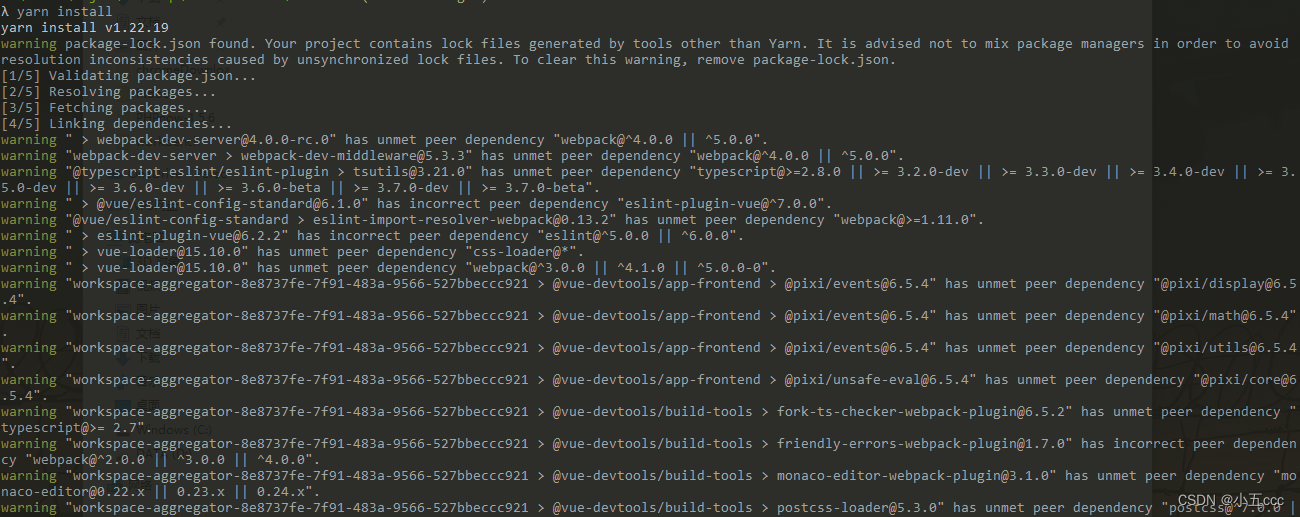
② 进入devtools文件夹,cmd输入:yarn install 安装依赖(时间挺长,耐心等待)

-
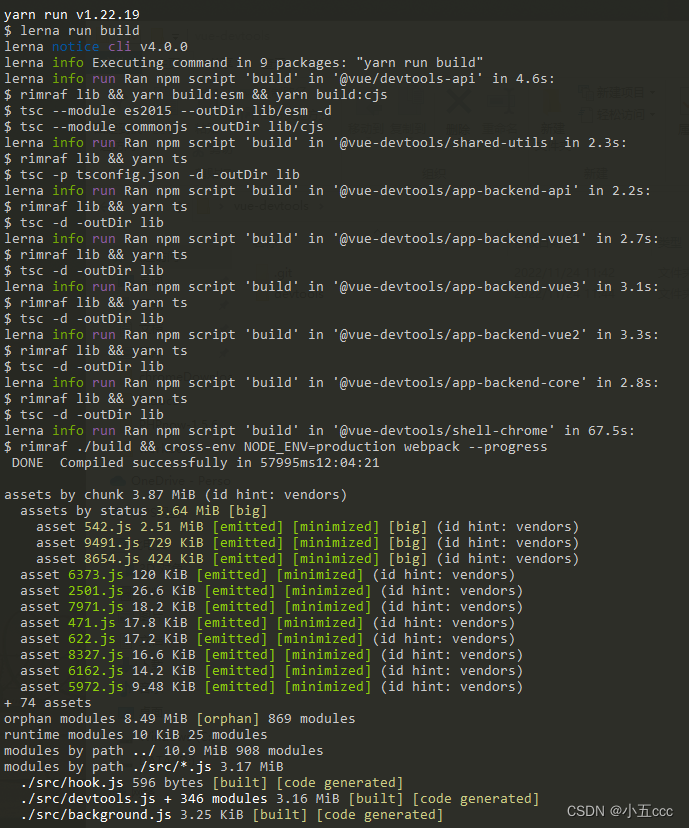
cmd输入:yarn run build 打包
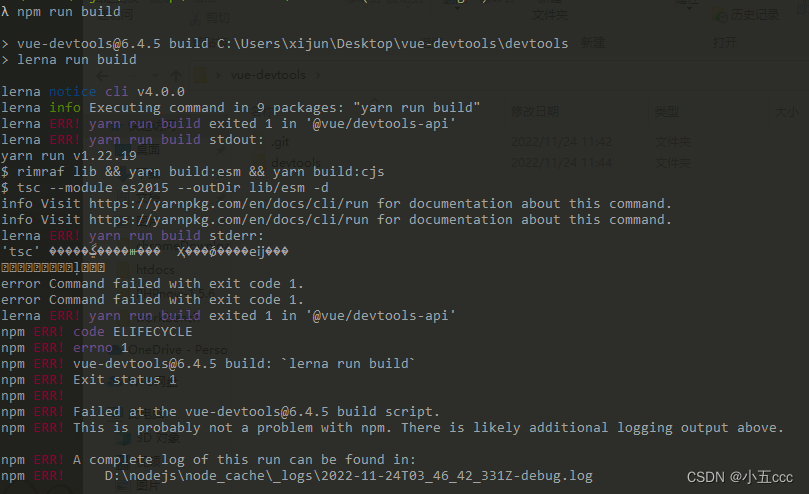
① 如果使用npm run build打包的话,会报错如下,要求使用yarn run build来打包

② 那么我们就使用yarn来打包

-
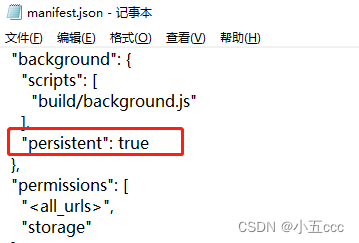
打包成功之后,进入packages/shell-chrome,记事本打开manifest.json文件,将persistent改成true,保存

-
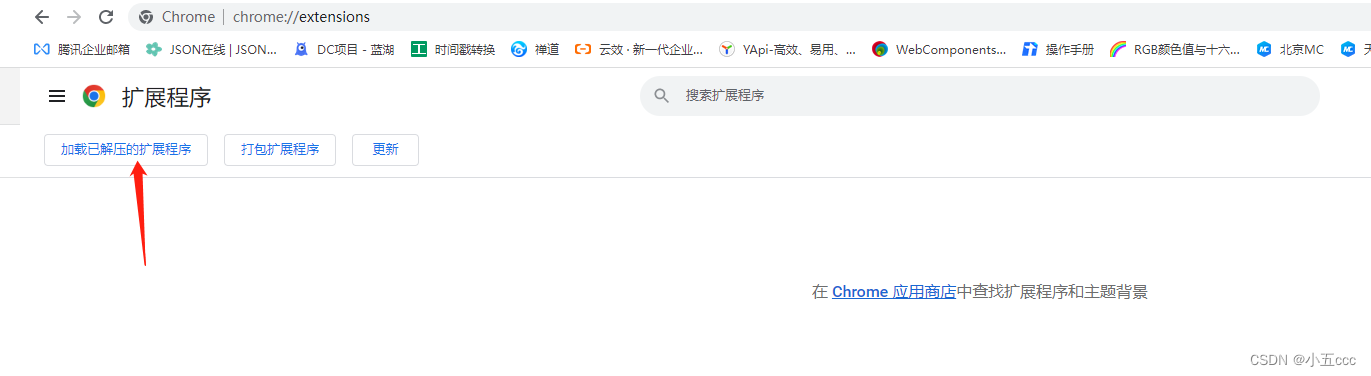
打开chrome浏览器,找到更多工具 => 扩展程序,点击加载已解压的扩展程序

-
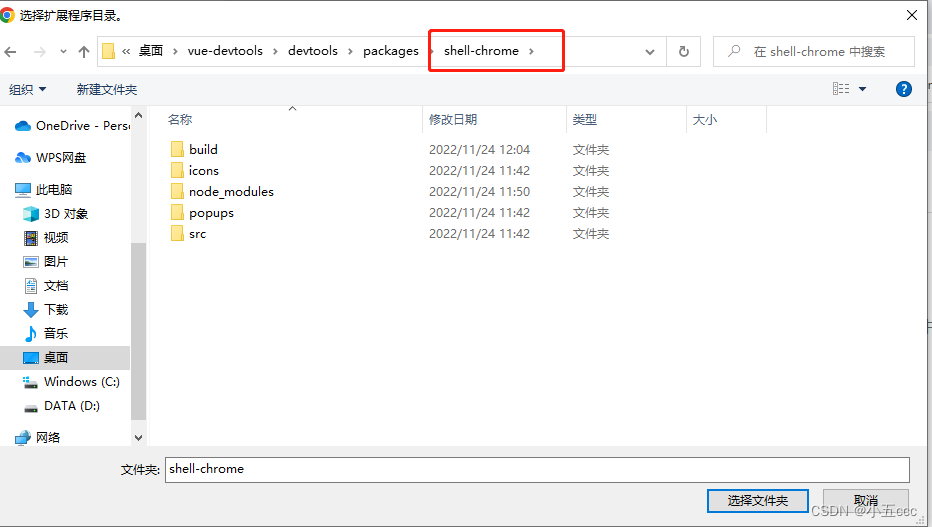
选择packpages下的shell-chrome文件夹

-
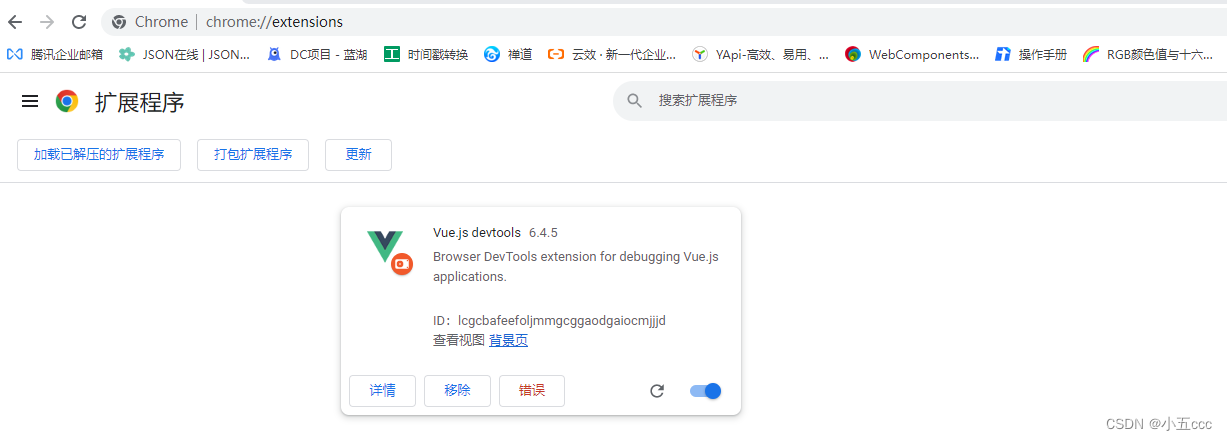
这样就添加成功了

-
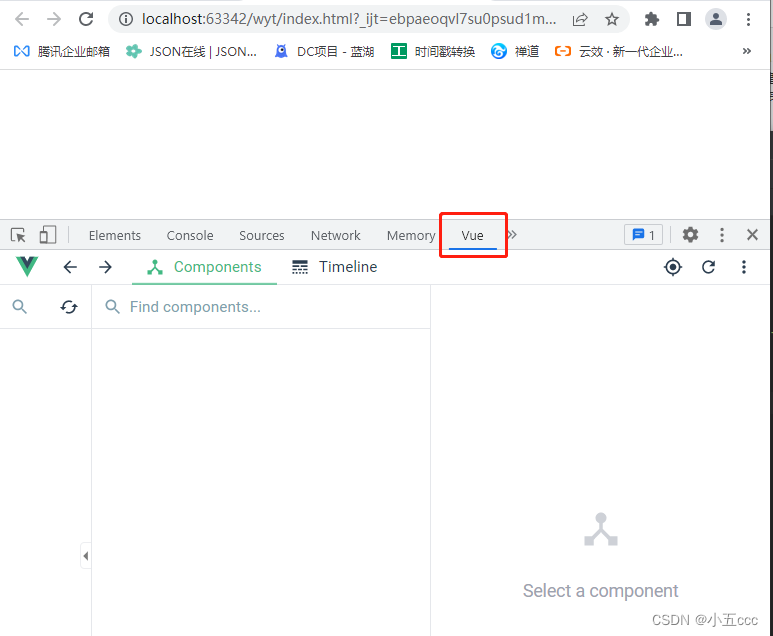
打开一个引入了Vue.js的html页面,F12就能看到增加了一个Vue的选项,以后在编写Vue代码的时候,可以在这里快速的调试代码




















![[附源码]SSM计算机毕业设计基于健身房管理系统JAVA](https://img-blog.csdnimg.cn/2ef0377c00af4c128950ae08768e28e2.png)