一.知识回顾
【0.三高商城系统的专题专栏都帮你整理好了,请点击这里!】
【1-系统架构演进过程】
【2-微服务系统架构需求】
【3-高性能、高并发、高可用的三高商城系统项目介绍】
【4-Linux云服务器上安装Docker】
【5-Docker安装部署MySQL和Redis服务】
【6-Git安装与配置过程、Gitee码云上创建项目、IDEA关联克隆的项目】
【7-创建商城系统的子模块并将修改后的信息使用Git提交到Gitee上】
【8-数据库表结构的创建&后台管理系统的搭建】
【9-前端项目的搭建部署、Node安装、VSCode安装】
【10-Node的安装以及全局环境变量的相关配置&解决启动报错的问题(1.Error: Cannot find module ‘fs/promises)(2.npm安装node-sass报错)】
【11-导入人人generator项目并自动生成相关的文件&商品子模块的调试&公共模块common子模块的抽离与实现&Lombok插件的安装】
【12-商品子模块整合MyBatisPlus技术&其它模块通过generator的自动生成与补充完善】
【13-项目中微服务组件的学习-SpringCloudAlibaba微服务生态体系的学习&SpringCloudAlibaba的依赖管理&项目中SpringBoot和SpringCloud版本的统一】
【14-微服务的注册中心与配置中心Nacos&Windows操作系统上安装Nacos和Linux操作系统上用Docker中安装Nacos&每个子项目模块使用Nacos进行服务注册与发现】
【15-项目中服务的远程调用之OpenFeign&订单模块与商品模块集成使用OpenFeign的案例】
【16-配置中心之Nacos的基本使用&Nacos服务之命令空间、Nacos服务之配置组、Nacos服务之配置拆分】
【17-微服务网关之Spring Cloud Gateway&Spring Cloud Gateway网关服务搭建】
【18-业务开发-基础业务-商品模块-分类管理-前后端管理系统的启动-为分类管理表增加数据-Json插件的下载-返回具有层级目录、父子关系结构的数据】
【19-业务开发-基础业务-商品模块-分类管理-管理系统新建菜单-后端项目renren注册到Nacos注册中心和配置中心去-项目gateway网关模块的搭建-浏览器的同源策略与解决跨域问题实操案例】
【20-业务开发-基础业务-商品模块-分类管理-前端展示后端具有层级关系的目录数据-商品系统三级分类的逻辑删除前后端代码实现】
【21-业务开发-基础业务-商品模块-分类管理-商品系统三级分类的新增类别前后端代码实现-商品系统三级分类的更新类别前后端代码实现-之前错误的Bug修正】
【22-业务开发-基础业务-商品模块-分类管理-商品系统三级分类拖拽页面的功能-前后端代码的逻辑实现-访问测试-拖拽开关的开启和关系-批量更新拖拽数据-批量删除选定数据】
【23-业务开发-基础业务-品牌管理-品牌管理项目搭建-品牌管理实现的增删改查操作测试-后端数据显示状态使用前端组件开关按钮展示-以及数据处理以及测试】
【24-业务开发-基础业务-品牌管理-图片管理-阿里云OSS服务开通和使用-阿里云OSS服务API使用-SpringCloudAlibaba OSS服务的使用】
【25-业务开发-基础业务-品牌管理-图片管理-图片上传方式的三种实现方式-第三方公共服务模块集成到项目中-服务端生成签名实战】
【26-业务开发-基础业务-品牌管理-图片管理-上传图片功能实现-基于阿里云OSS服务-解决跨域问题-设置跨域规则-修改ACL权限为公共读】
【27-业务开发-基础业务-品牌管理-图片管理-添加修改品牌信息并显示图片-前端数据校验-后端数据JSR303校验实现-统一异常处理-自定义响应编码规则-分组校验-自定义校验注解-项目Bug解决】
【28-业务开发-基础业务-属性管理-SKU和SPU基本概念-SKU和SPU关联关系-属性实体之间的关联关系-批量菜单创建】
【29-业务开发-基础业务-属性管理-属性组业务逻辑开发-页面布局-三级分类组件功能-属性组表单-父子组件传值-属性组数据展示-属性组数据添加-属性组数据修改-前后端项目整合交互测试】
【30-业务开发-基础业务-品牌管理-分类维护-解决分类维护业务开发中的一个Bug-品牌管理-分页插件-分页功能的逻辑实现-品牌管理-检索条件模糊查询品牌管理-增加更新操作中排序字段检验还是存在问题】
【31-业务开发-基础业务-品牌管理-级联类别信息业务功能实现-品牌管理和商品分类管理俩者业务关联出现数据冗余,导致数据不同步的问题-开启事务-项目测试】
二.规格参数-保存数据
2.1 规格参数前端页面开发
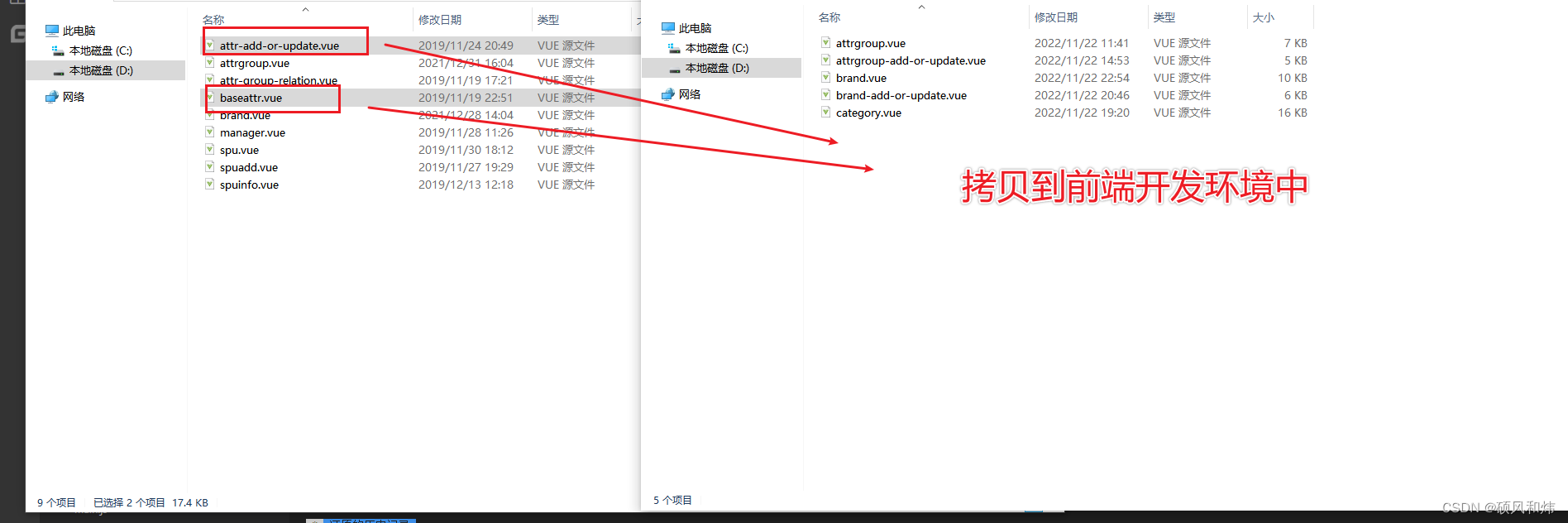
将我们提前开发完成的前端代码文件复制到文件目录中
找到文件所在的位置拷贝到前端开发目录结构中

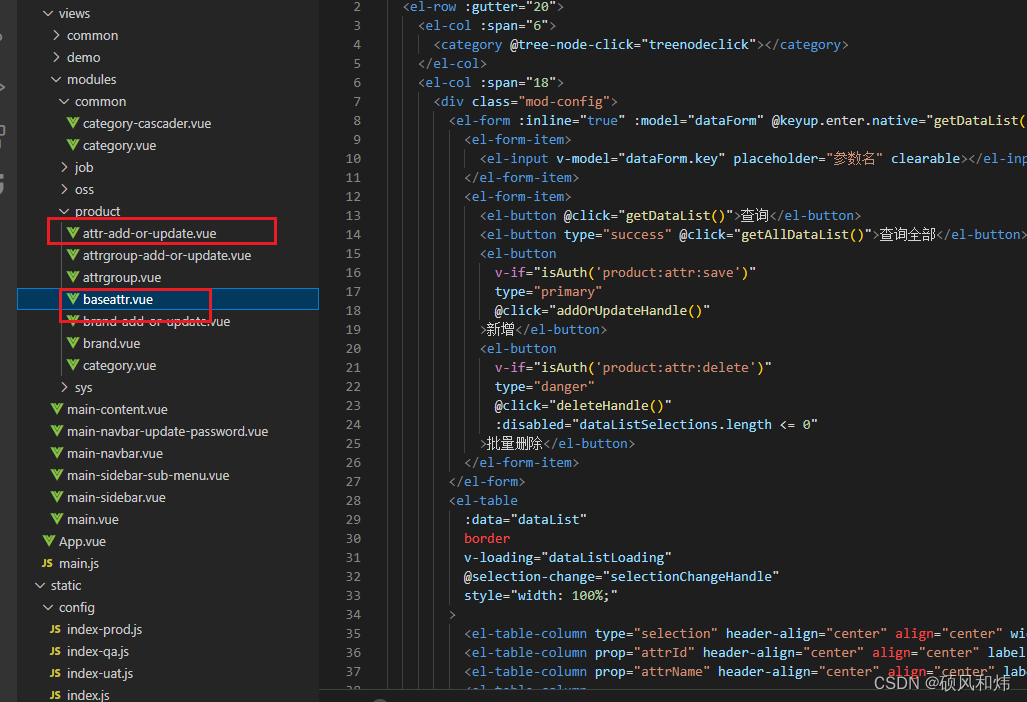
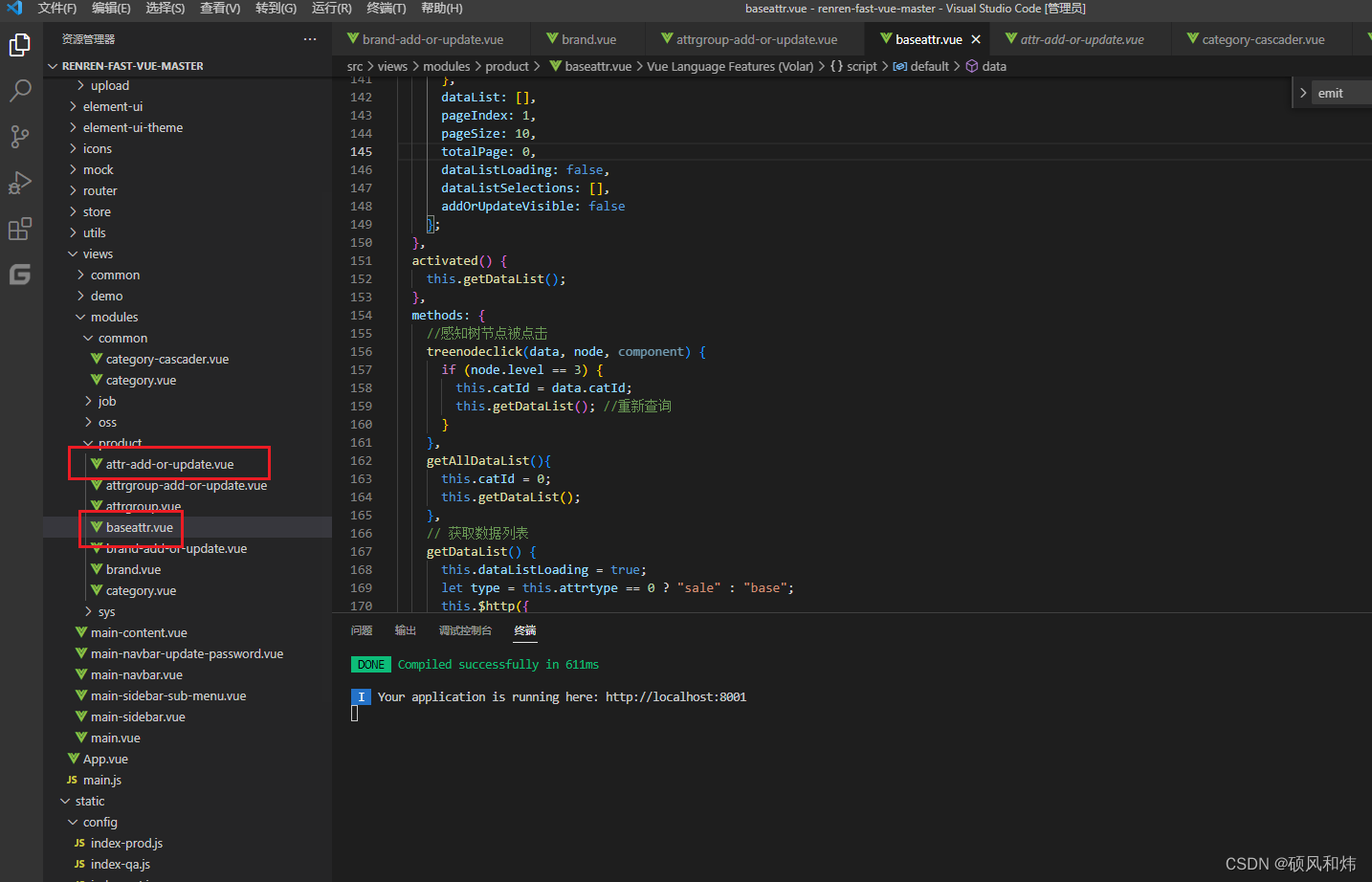
前端开发目录中显示

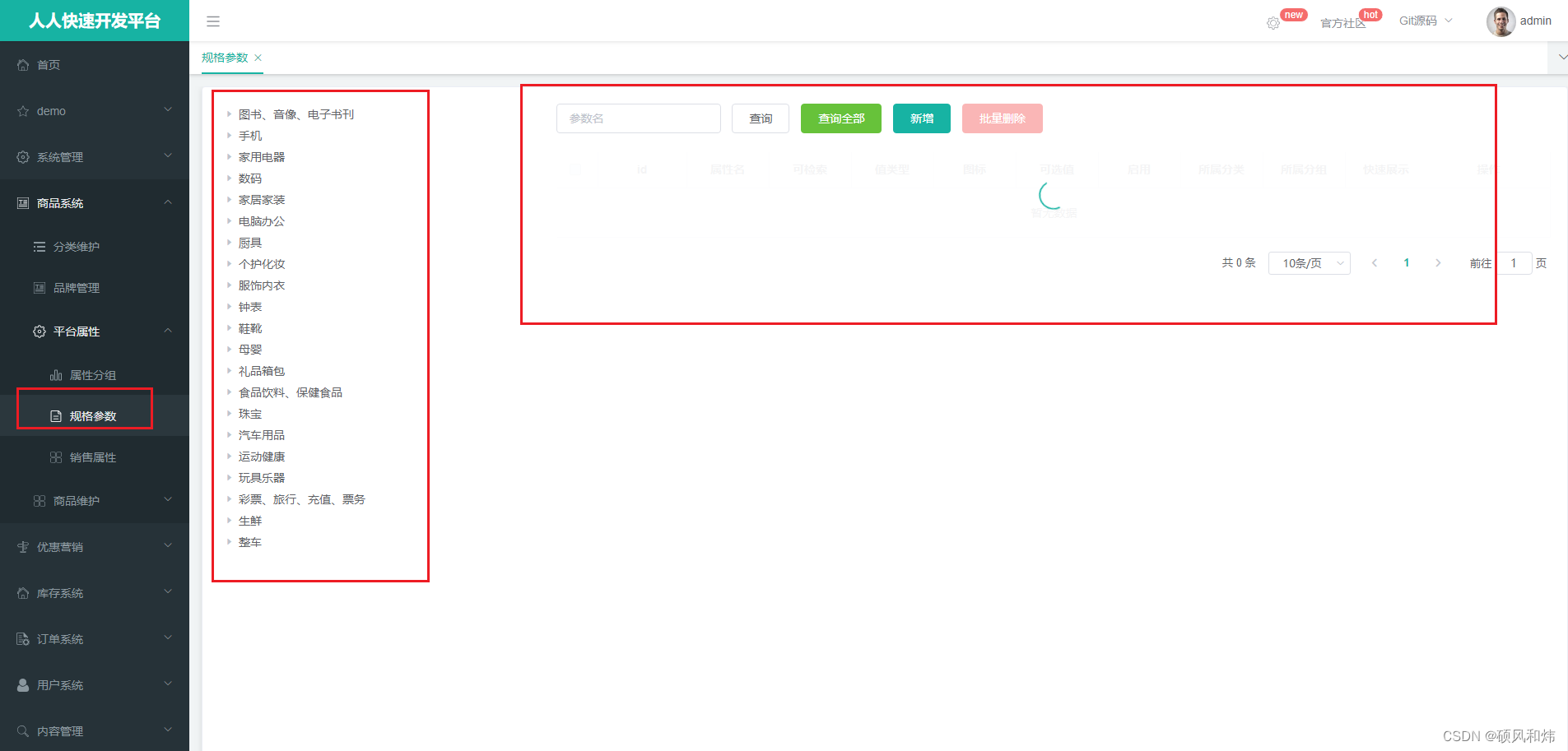
启动前端项目,预览一下整体展示效果

2.2 规格参数后端逻辑开发
后端进行保存数据的时候,前端会传入一个attrGroupId的字段,而我们的后端是没有,可以使用我们之前的方法,新建立一个,也可以采用我们我们的这种方法:
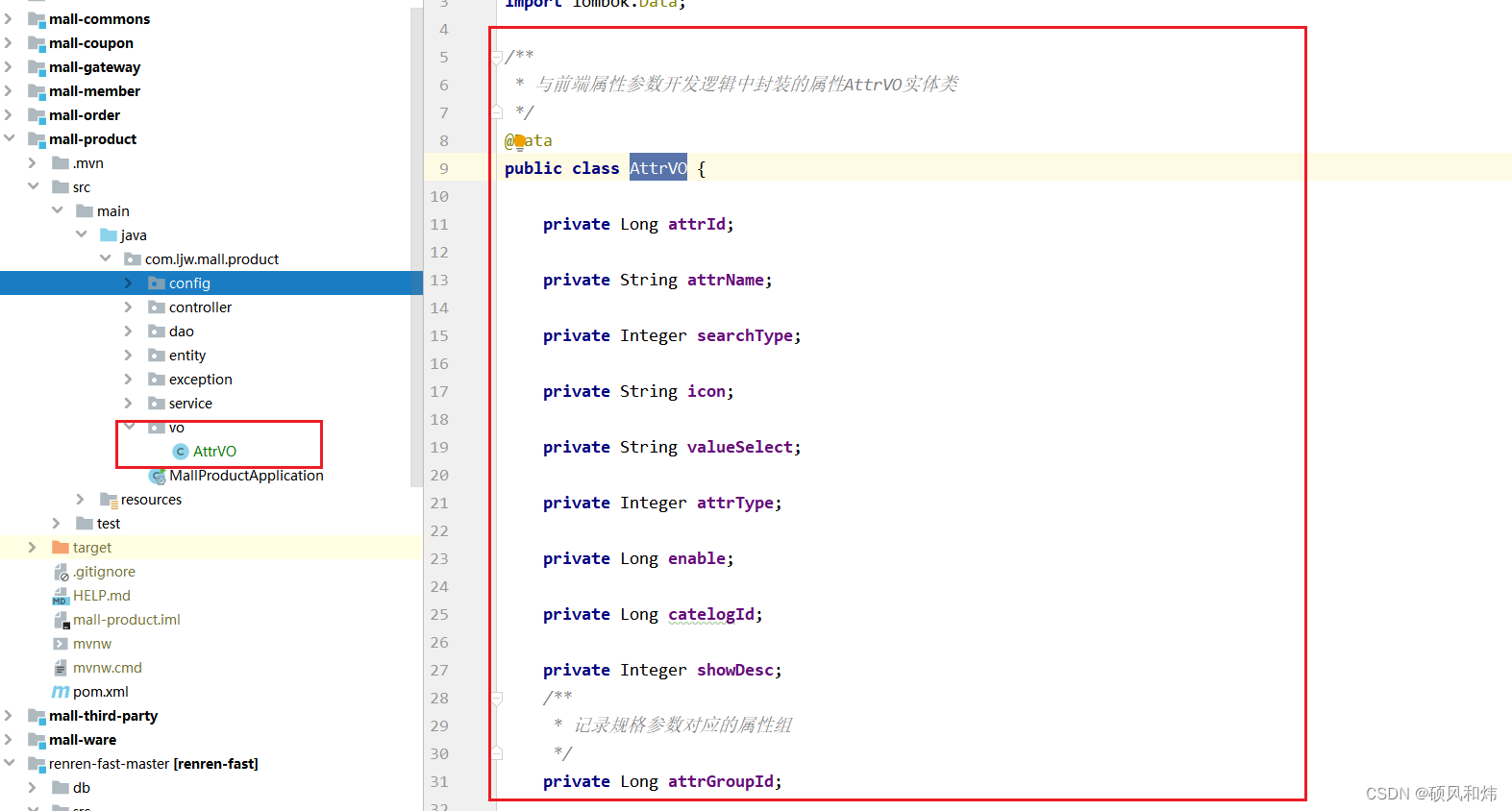
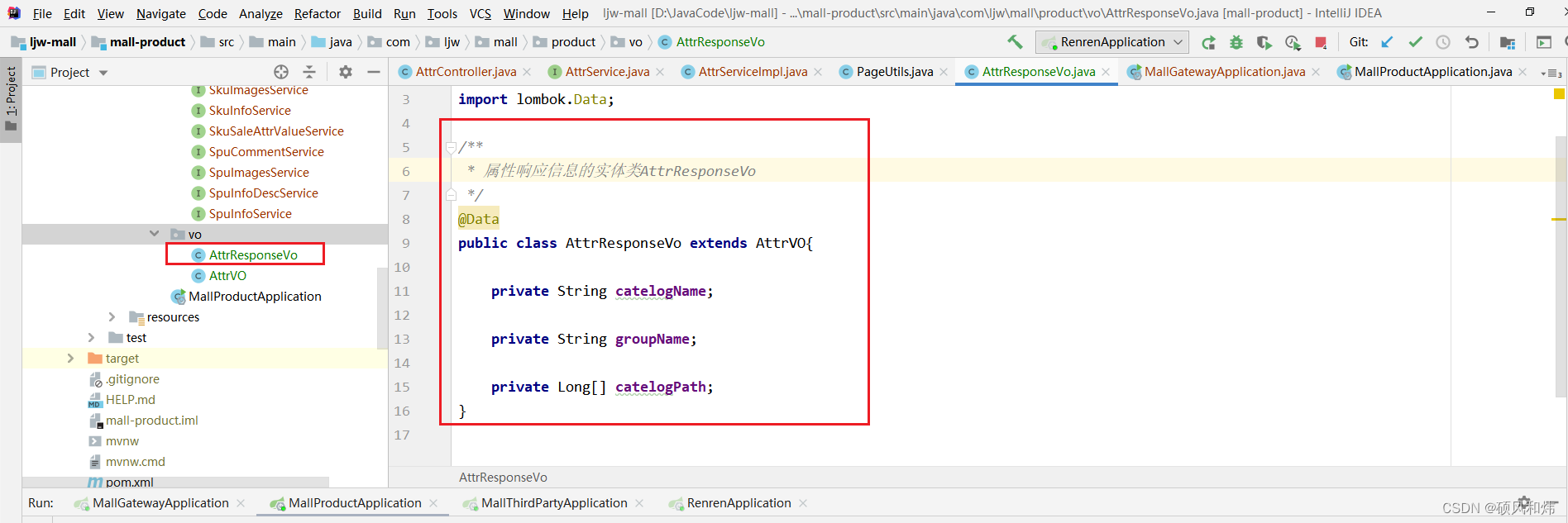
mall-product模块下新建立一个vo包,包下创建一个AttrVO类,用来封装前端属性参数开发逻辑中请求参数

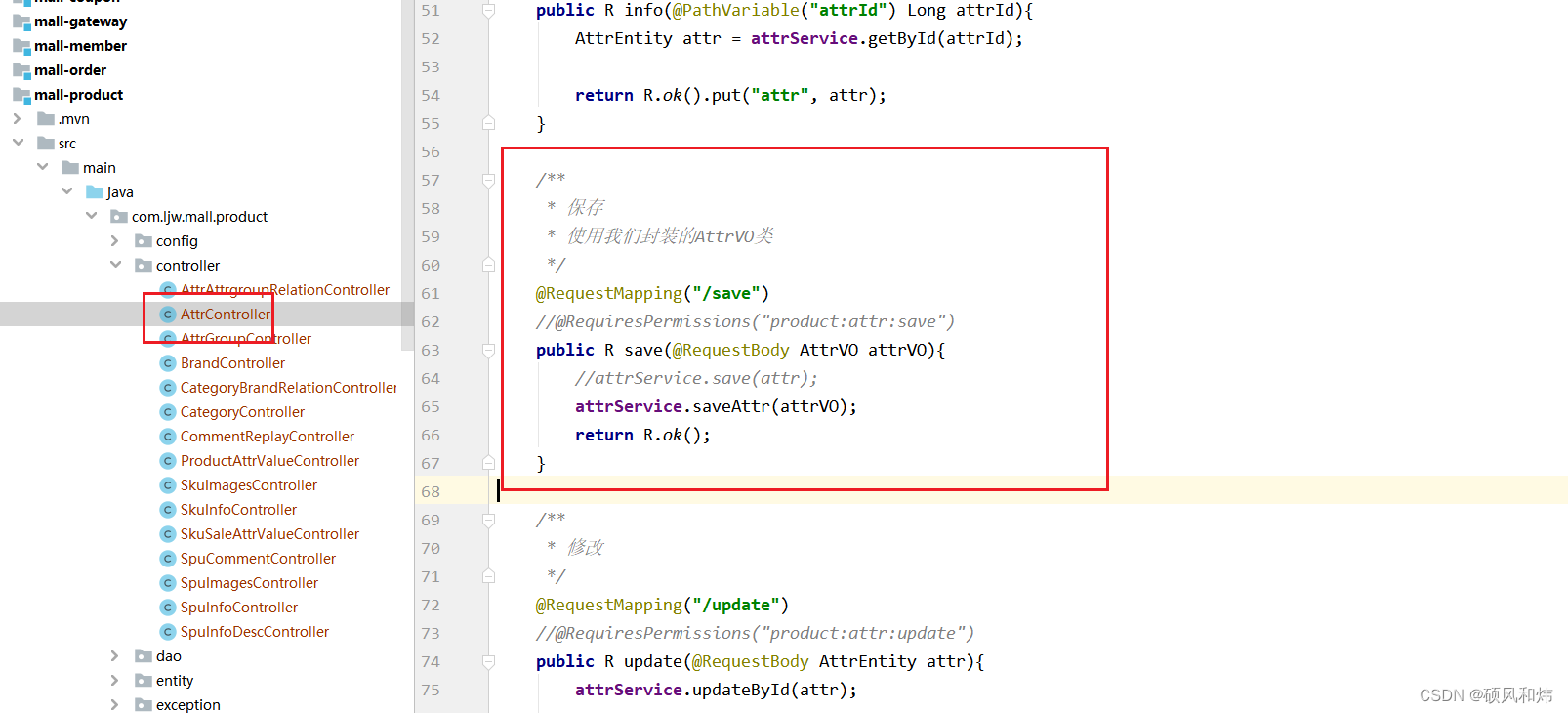
后端AttrController控制器中的保存逻辑需要进行调整,此时需要使用我们封装的AttrVO实体类

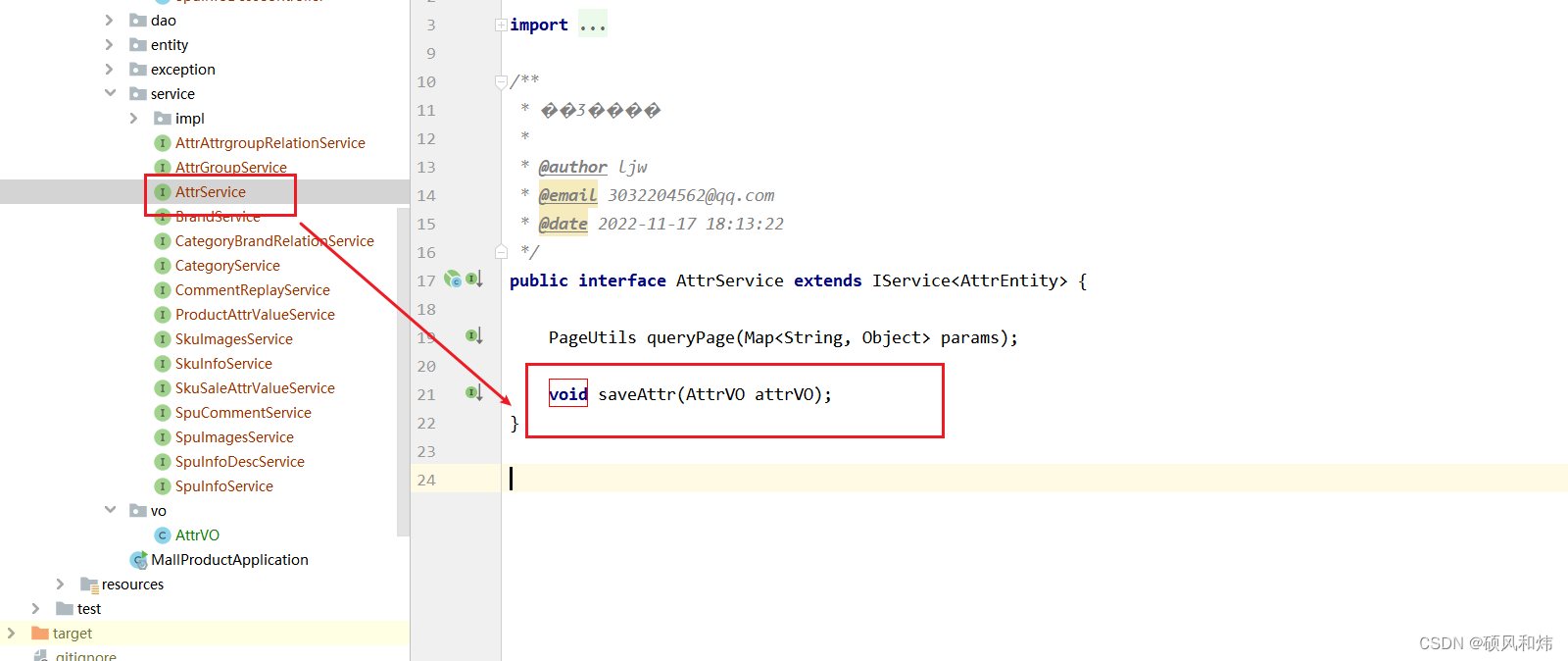
AttrService逻辑层的接口实现逻辑

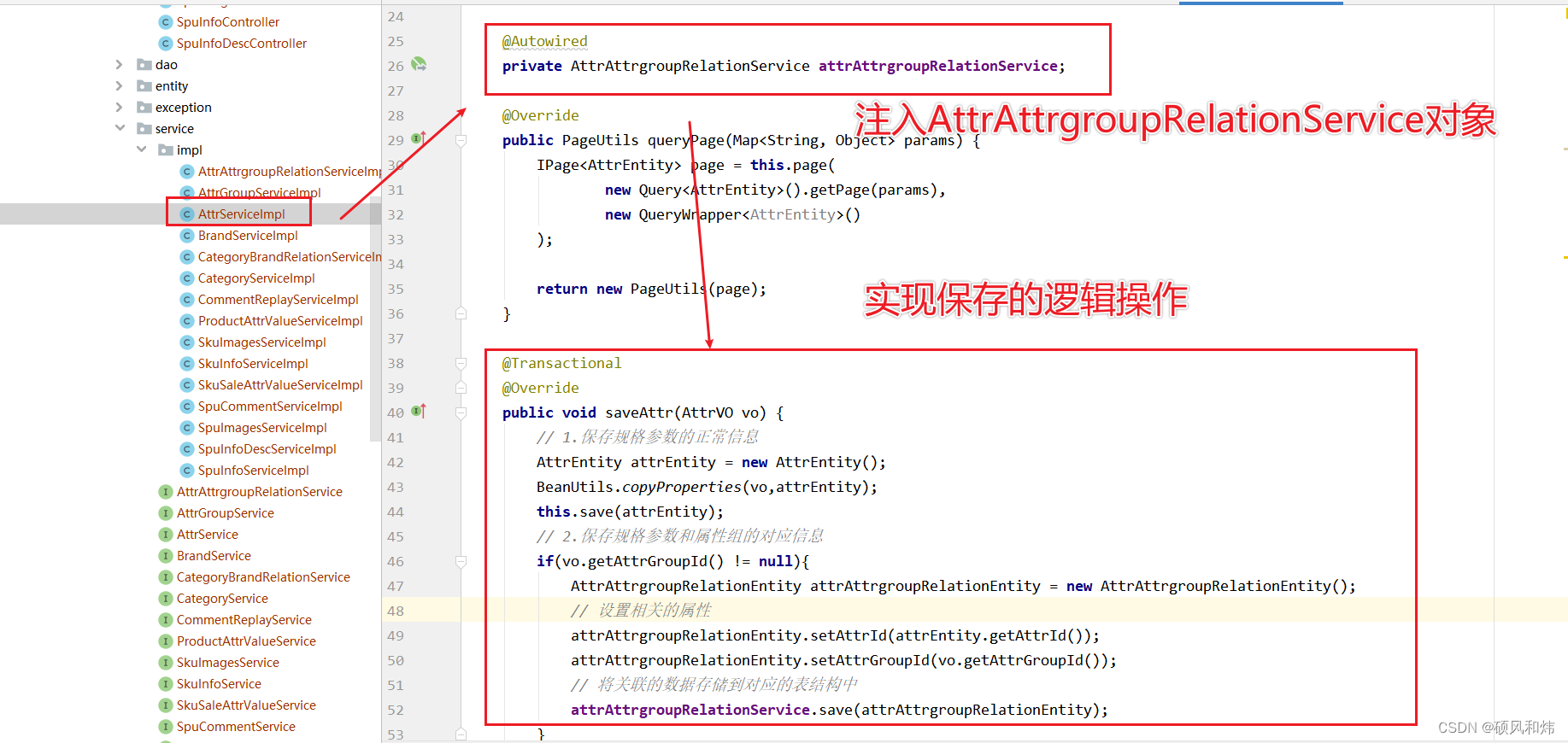
AttrServiceImpl逻辑实现层的具体实现逻辑-----》事务注解

2.3 启动项目,访问测试看效果
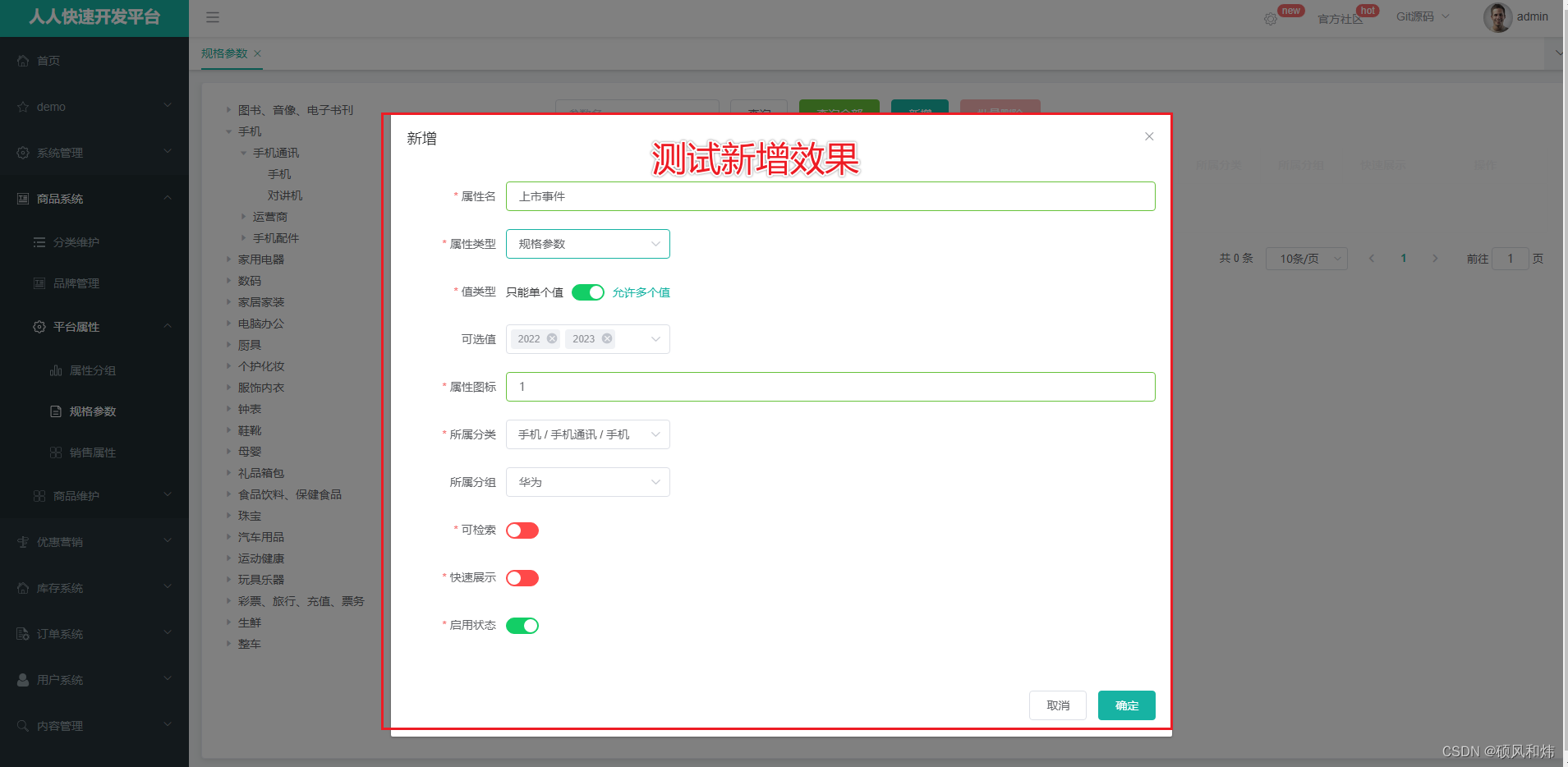
2.3.1 页面展示效果

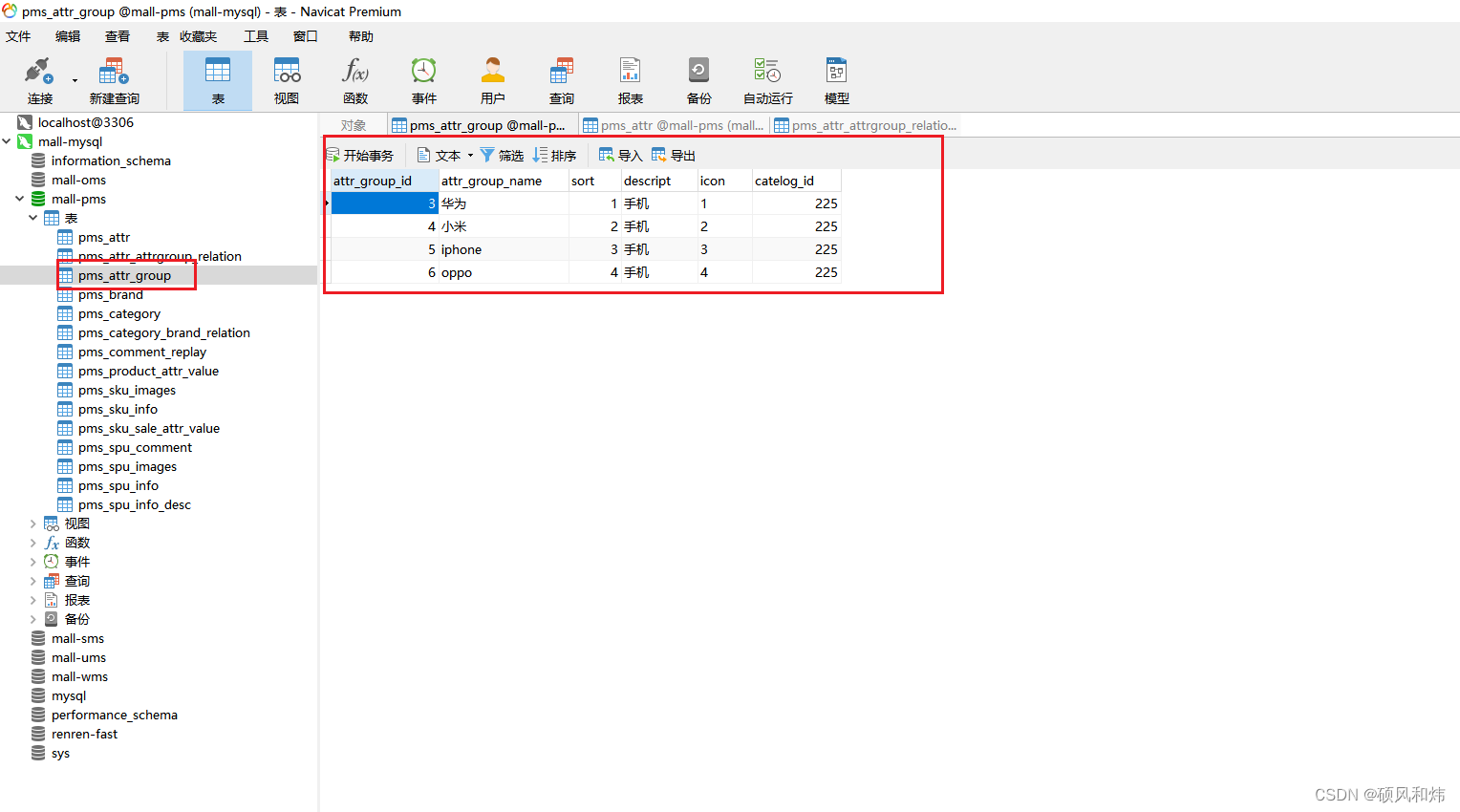
2.3.2 数据库数据更新成功
pms_attr_group事先存储的属性组表

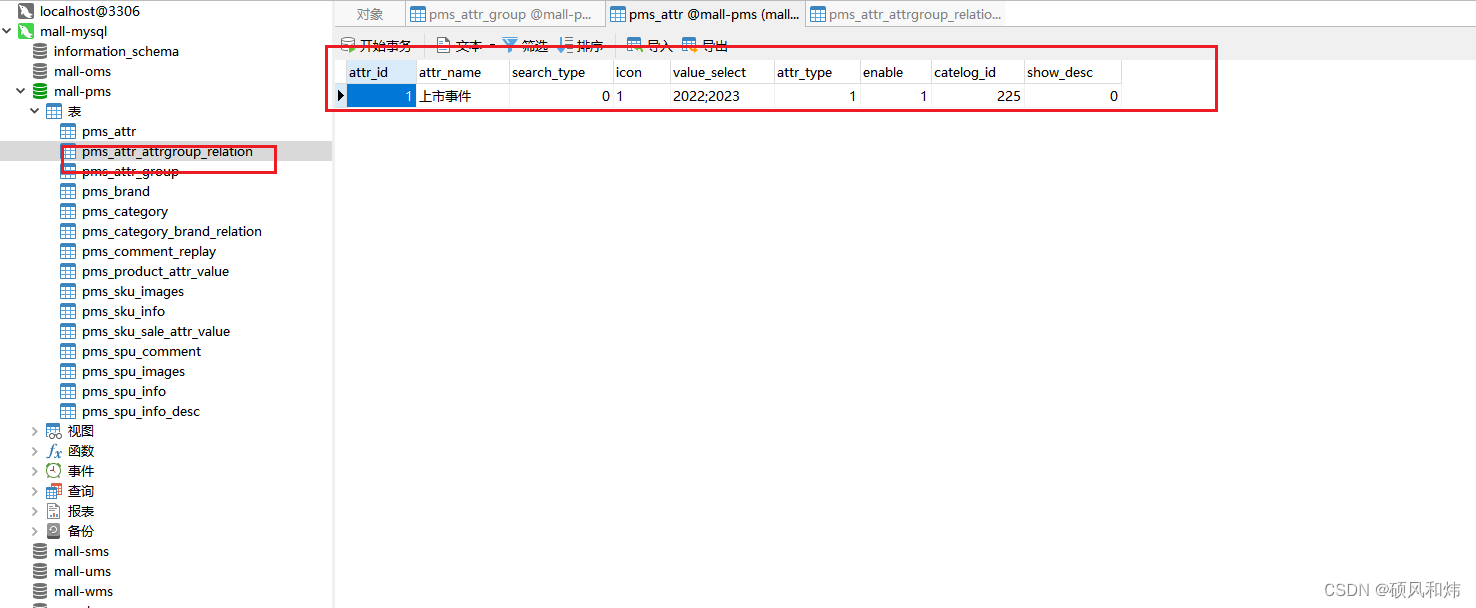
pms_attr实体表信息更新成功

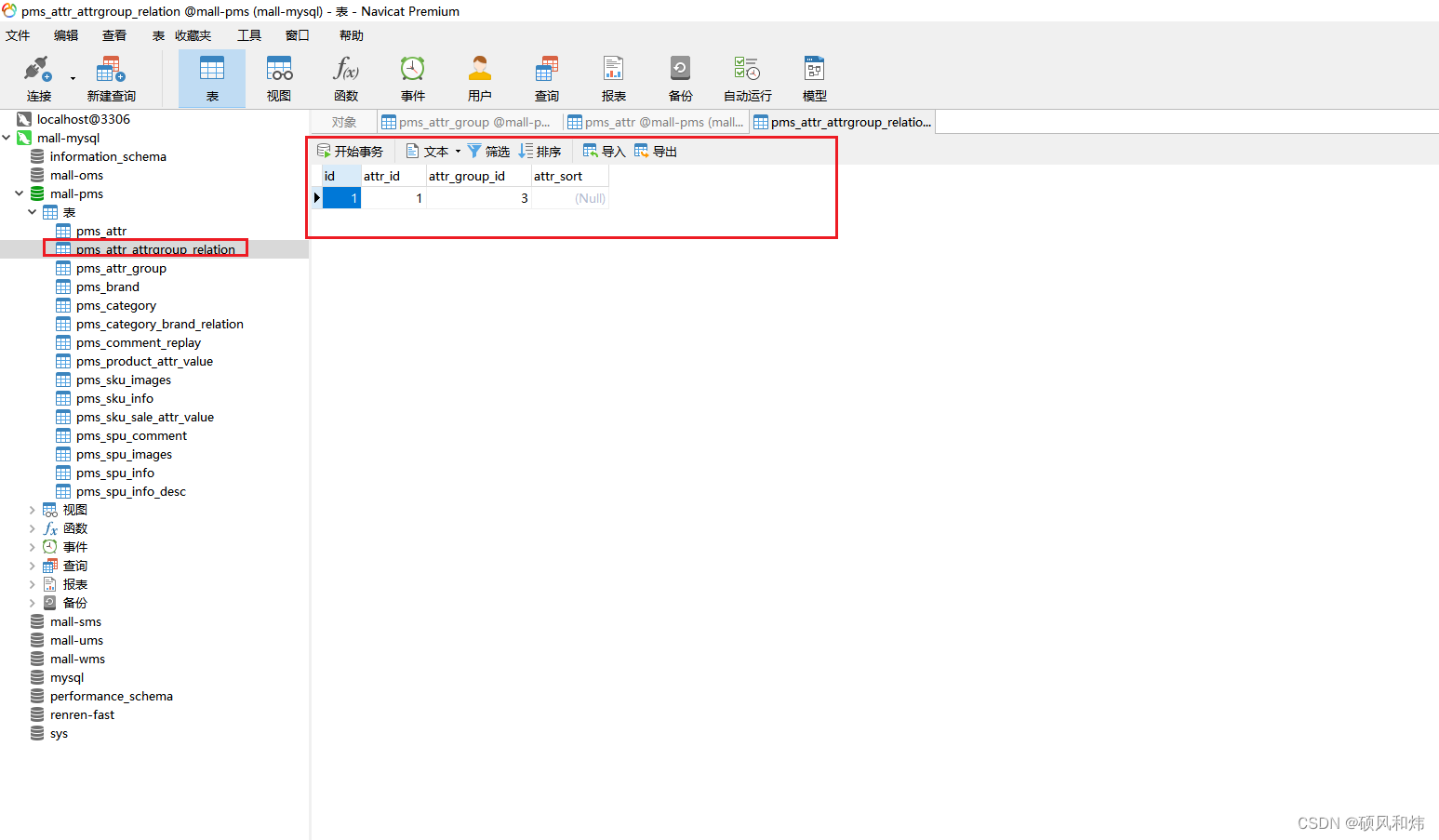
pms_attr_attrgroup_relation关联表中信息同步更新成功

三.规格参数-查询数据
3.1 查询数据前端实现逻辑
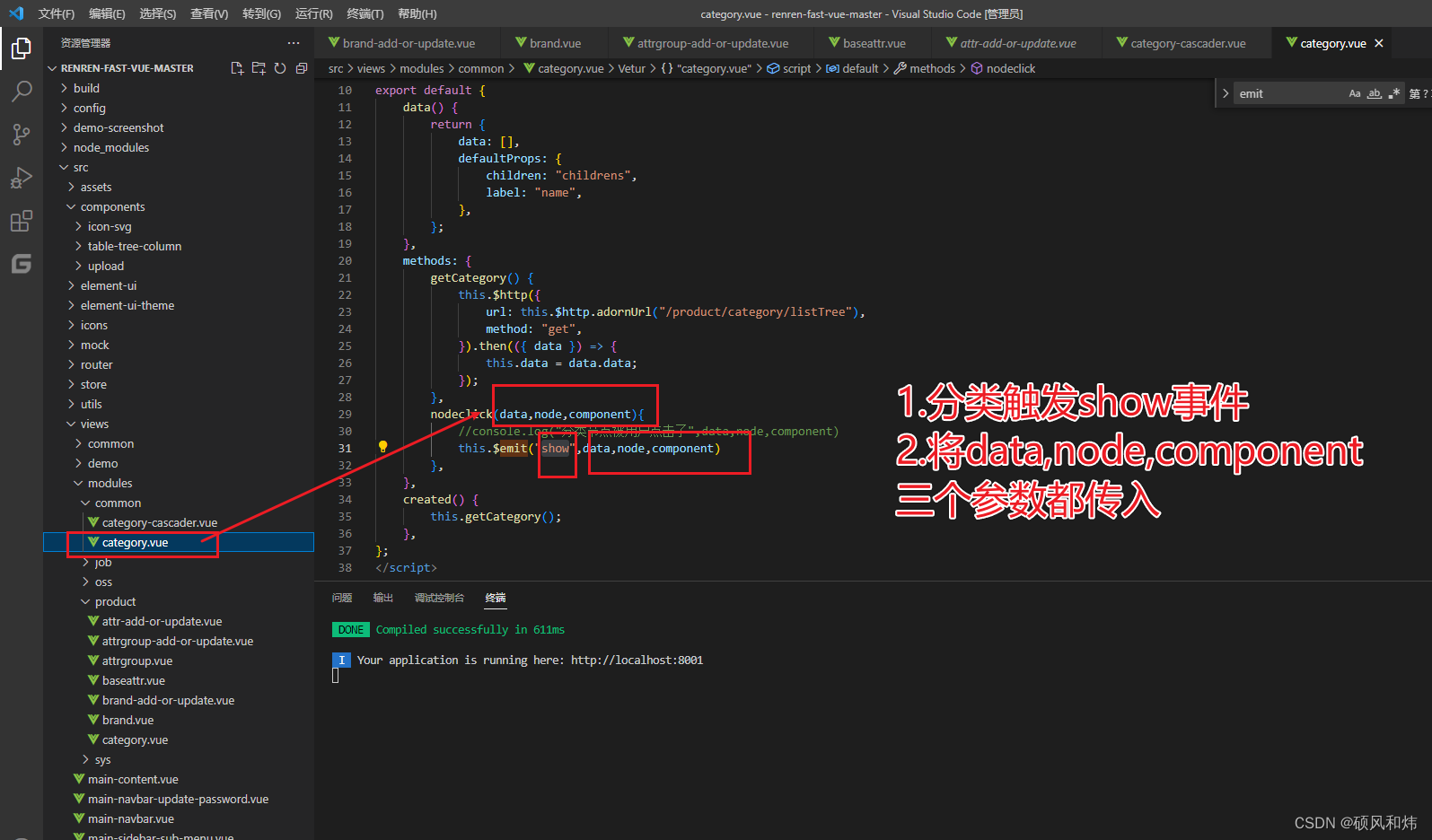
修改common/category.vue下子组件给父组件传递的值

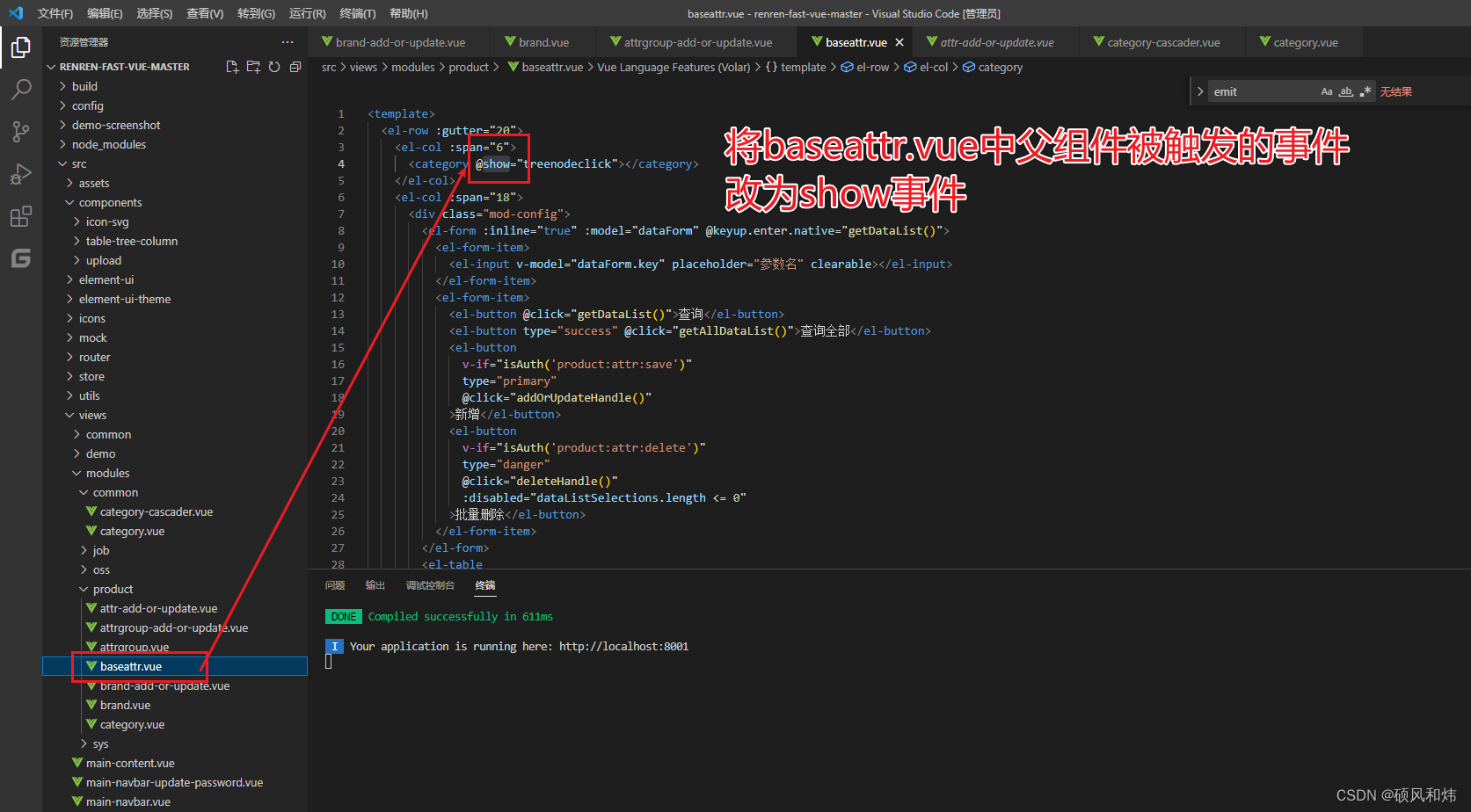
将baseattr.vue中父组件的被触发的事件改为show事件

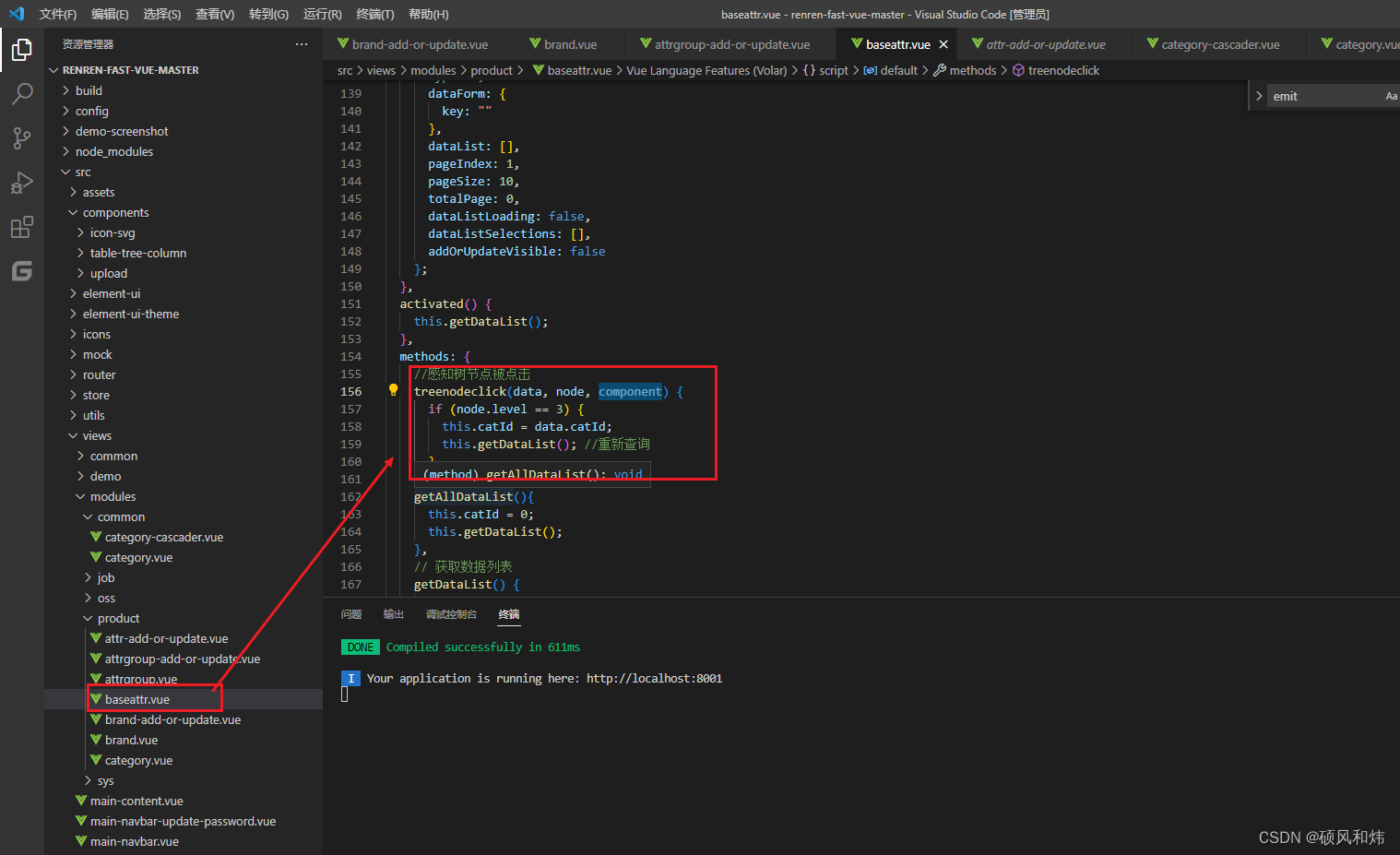
与其触发绑定的方法如下所示:

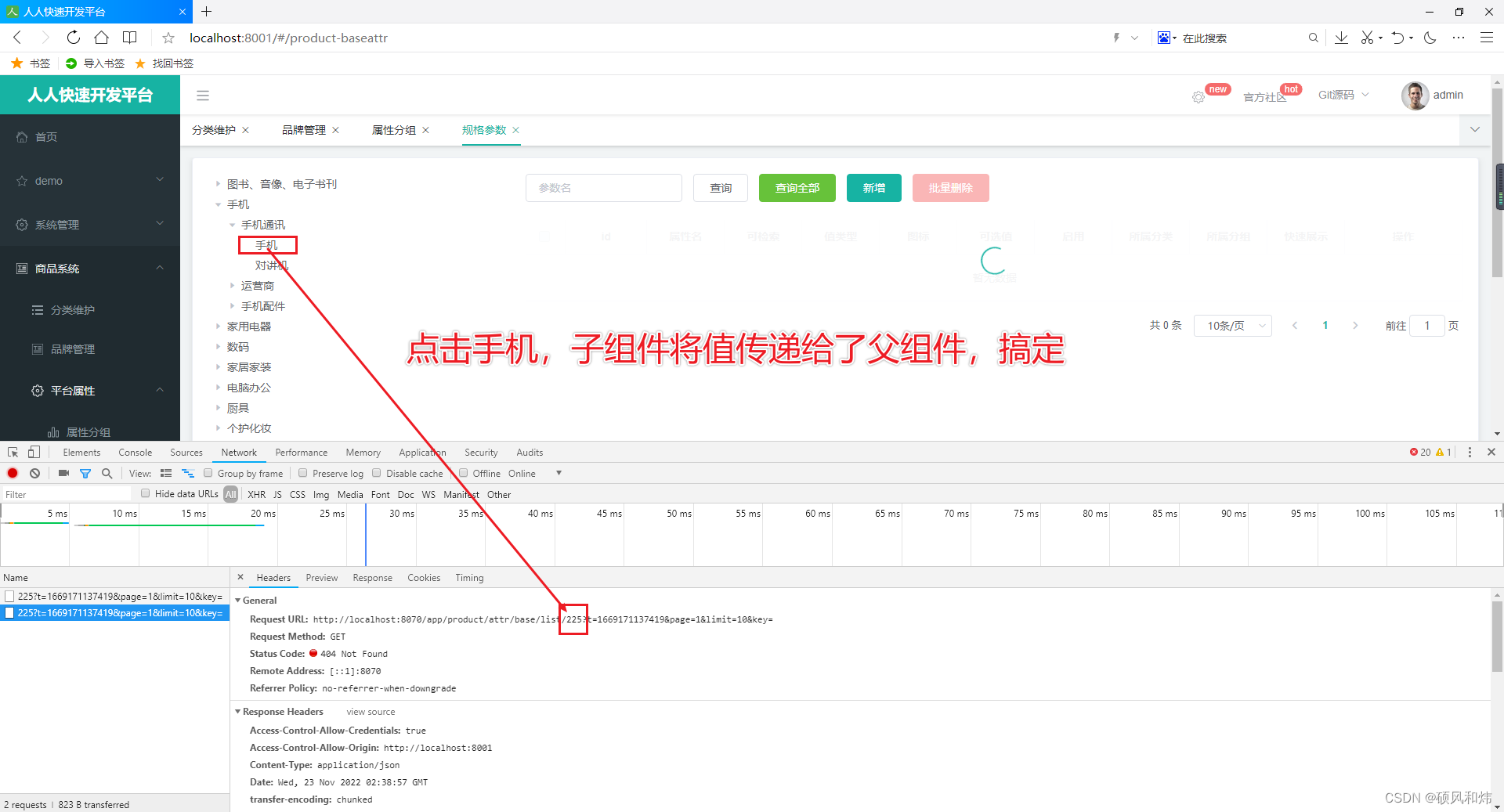
打开前端的项目,点击手机,成功获取到了接下来要进行查询的分类Id,前端搞定,接下里就是后端的逻辑处理。

3.2 查询数据后端实现逻辑
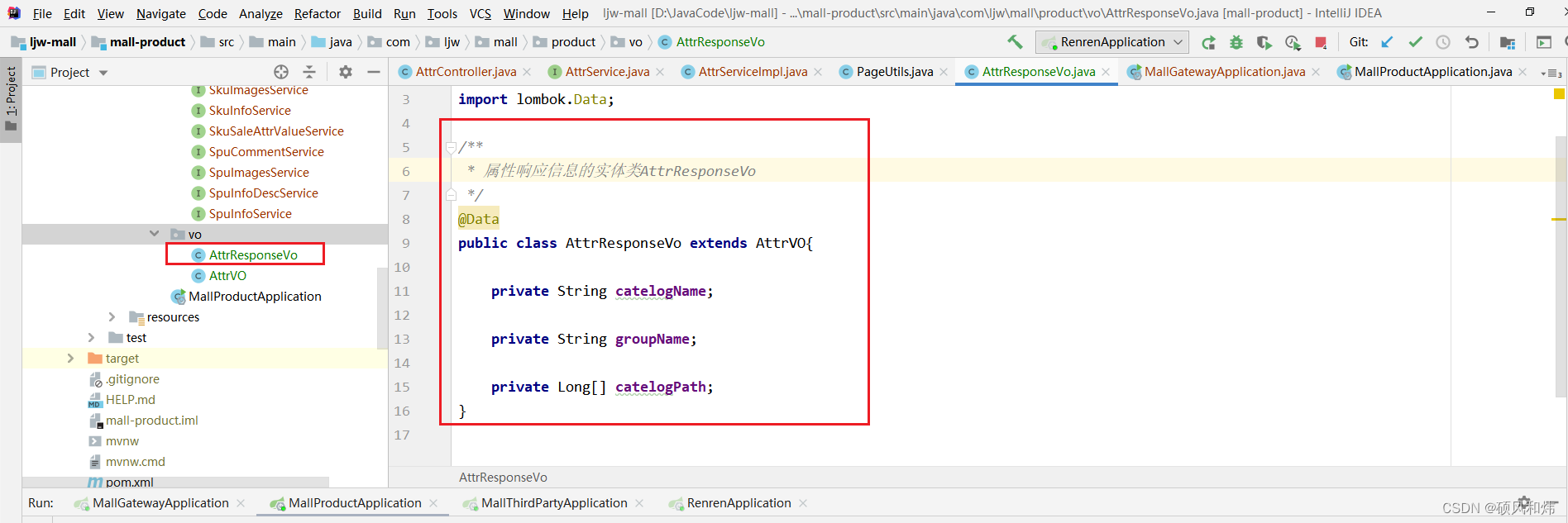
定义前后端交互的响应实体类

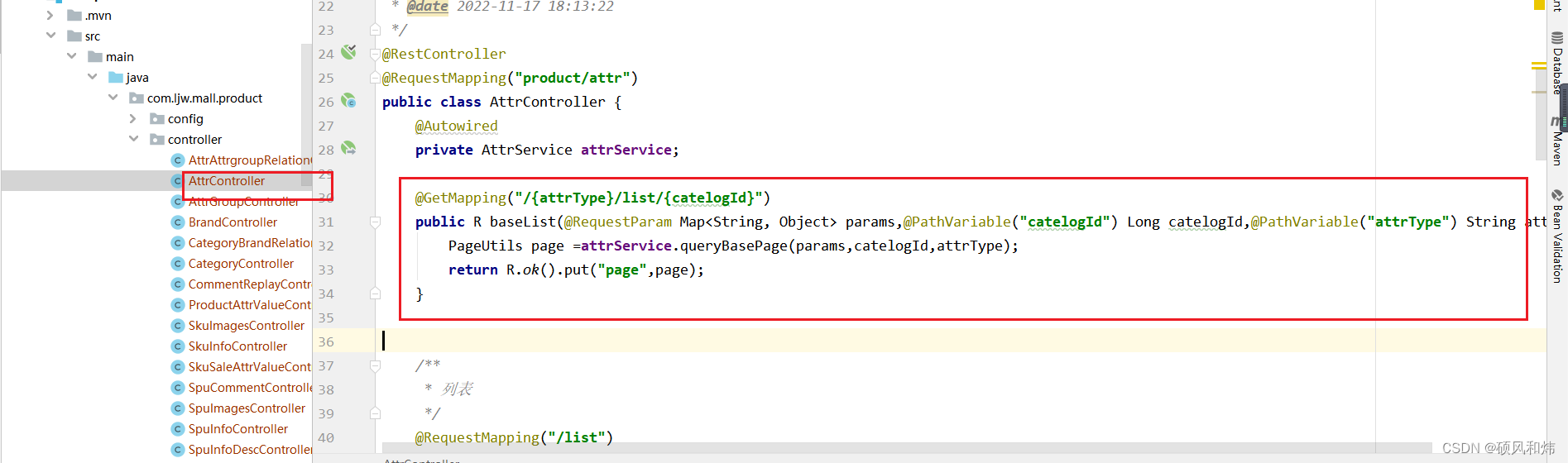
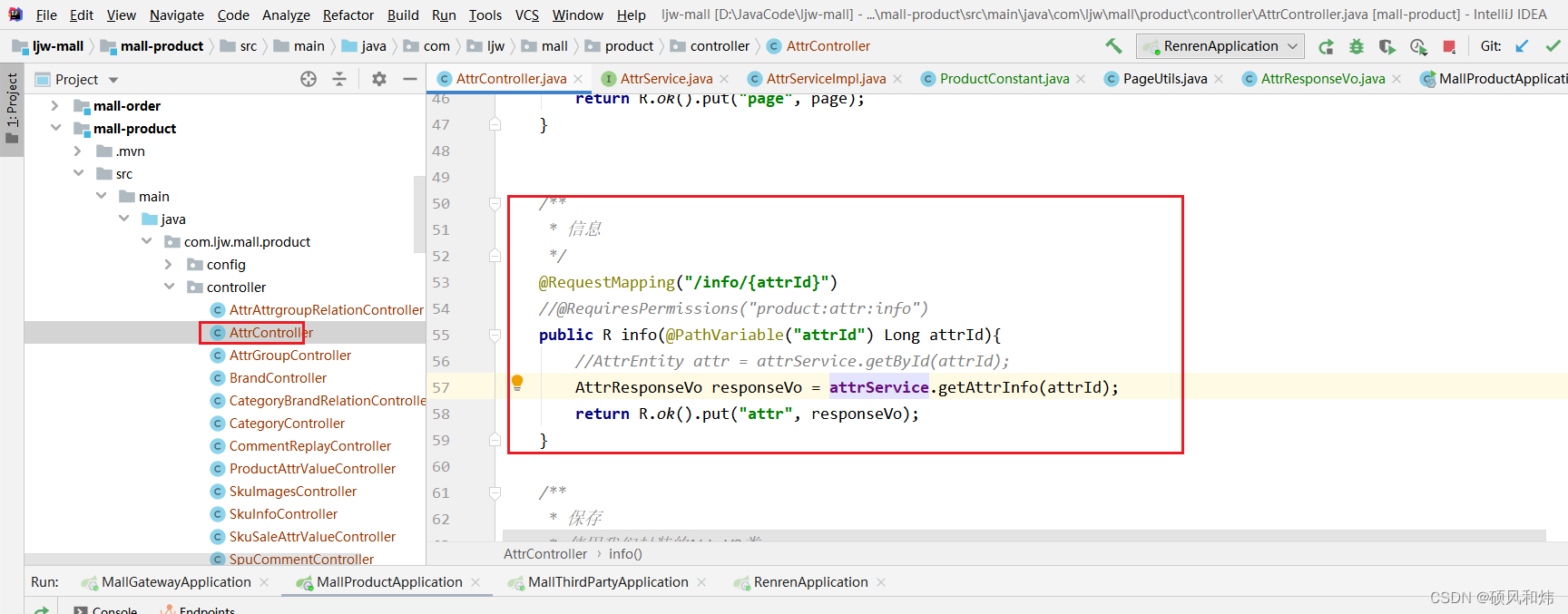
AttrController控制器中根据属性的类别和catelogId分类的id查询数据

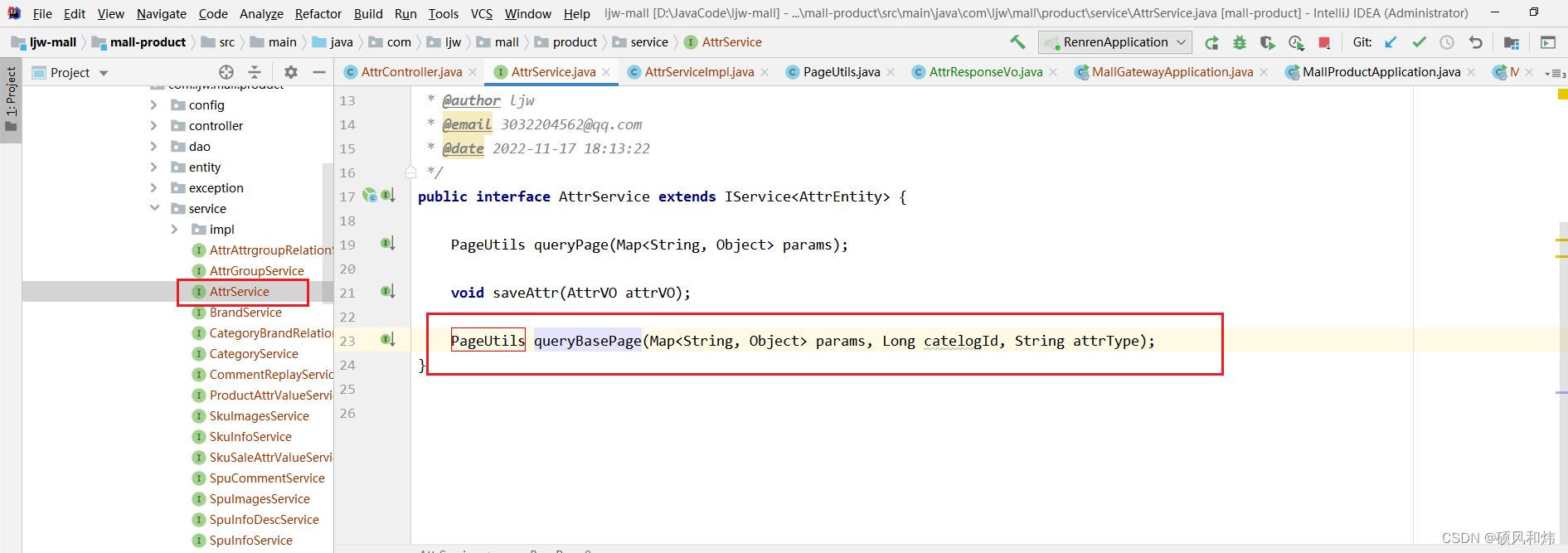
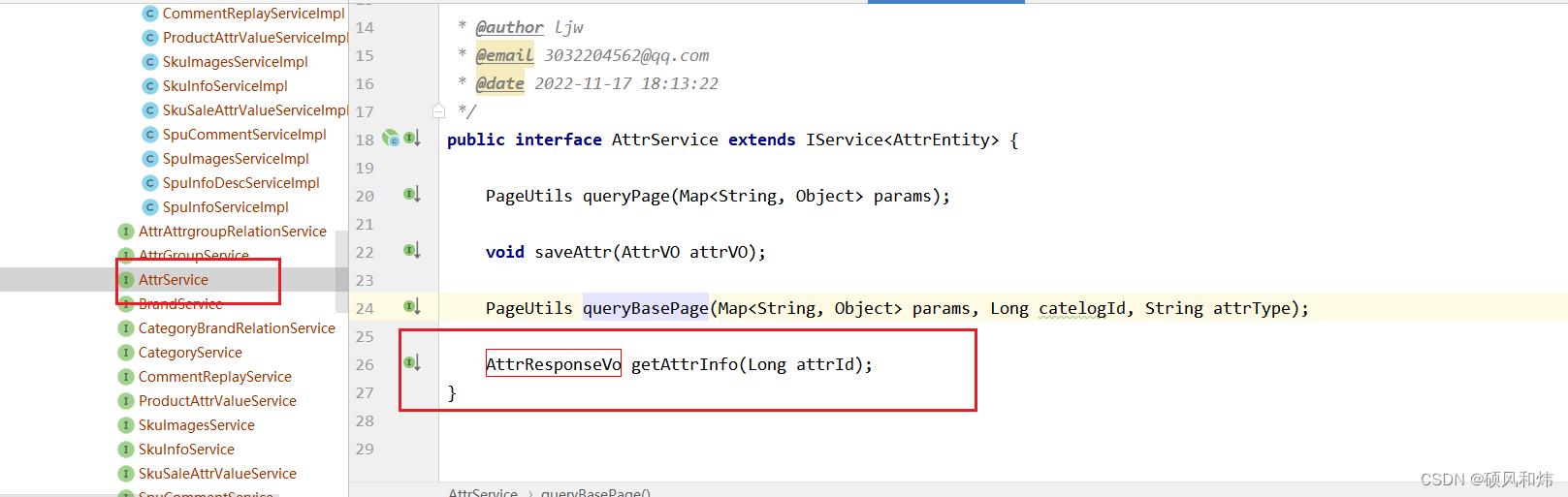
AttrService逻辑层定义的接口方法

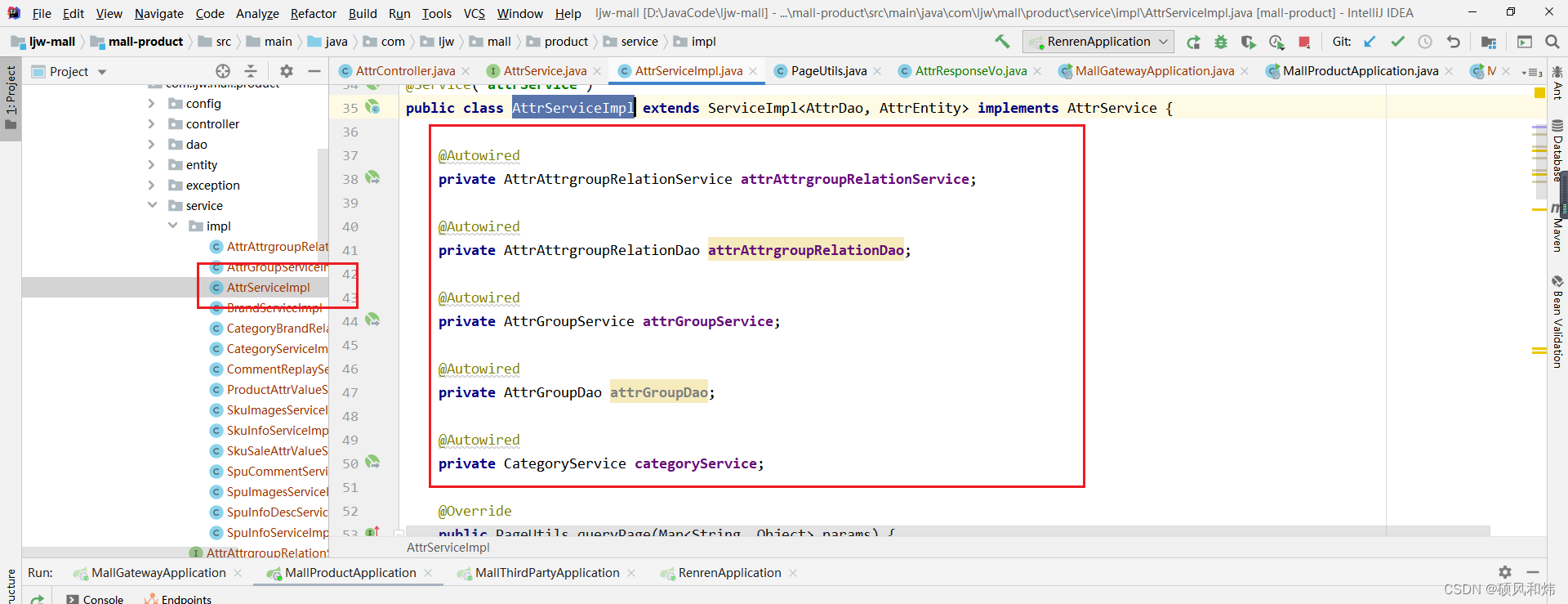
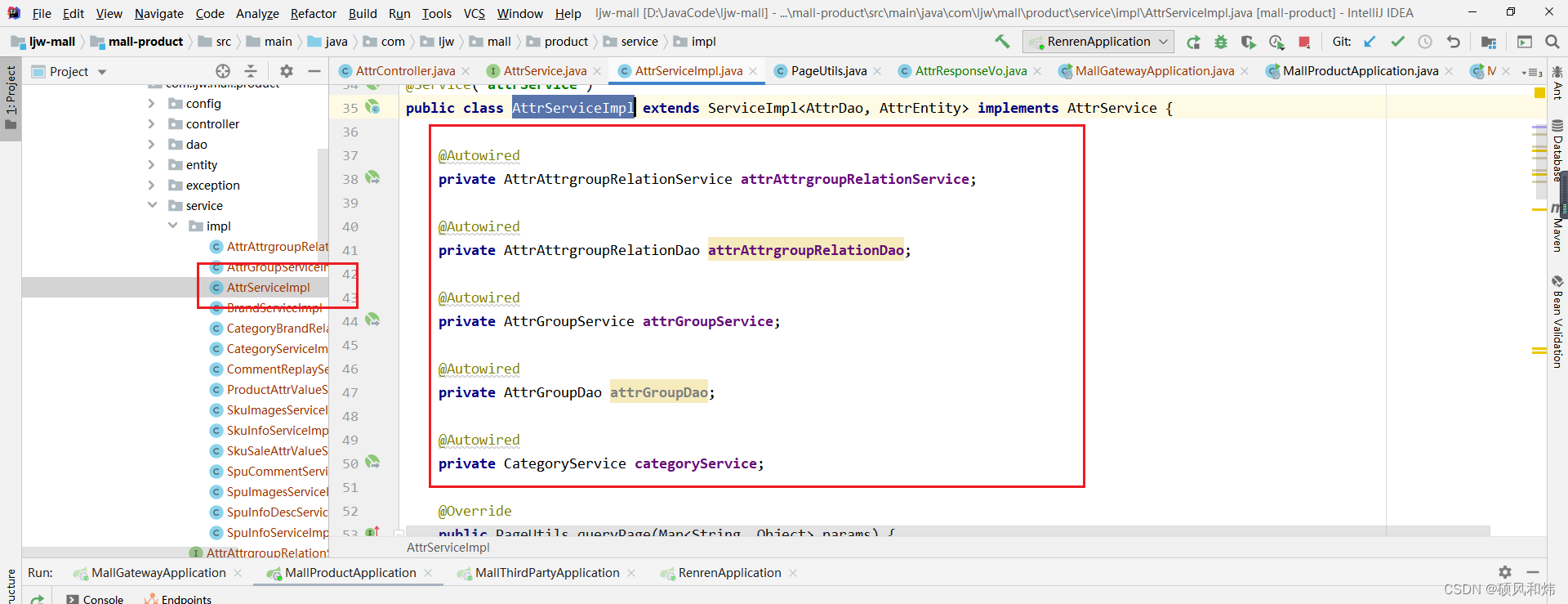
AttrServiceImpl具体逻辑实现层需要注入的属性对象

具体逻辑实现方法
@Override
public PageUtils queryBasePage(Map<String, Object> params, Long catelogId, String attrType) {
QueryWrapper<AttrEntity> wrapper = new QueryWrapper<>();
wrapper.eq("attr_type","base".equalsIgnoreCase(attrType)?1:0);
// 1.根据类别编号查询
if(catelogId != 0 ){
wrapper.eq("catelog_id",catelogId);
}
// 2.根据key 模糊查询
String key = (String) params.get("key");
if(!StringUtils.isEmpty(key)){
wrapper.and((w)->{
w.eq("attr_id",key).or().like("attr_name",key);
});
}
// 3.分页查询
IPage<AttrEntity> page = this.page(
new Query<AttrEntity>().getPage(params),
wrapper
);
PageUtils pageUtils = new PageUtils(page);
// 4. 关联的我们需要查询出类别名称和属性组的名称
List<AttrEntity> records = page.getRecords();
List<AttrResponseVo> list = records.stream().map((attrEntity) -> {
AttrResponseVo responseVo = new AttrResponseVo();
BeanUtils.copyProperties(attrEntity, responseVo);
// 查询每一条结果对应的 类别名称和属性组的名称
CategoryEntity categoryEntity = categoryService.getById(attrEntity.getCatelogId());
if (categoryEntity != null) {
responseVo.setCatelogName(categoryEntity.getName());
}
if("base".equalsIgnoreCase(attrType)){
// 设置属性组的名称
AttrAttrgroupRelationEntity entity = new AttrAttrgroupRelationEntity();
entity.setAttrId(attrEntity.getAttrId());
// 去关联表中找到对应的属性组ID
//attrAttrgroupRelationService.query(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id",attrEntity.getAttrId()));
AttrAttrgroupRelationEntity attrAttrgroupRelationEntity = attrAttrgroupRelationDao
.selectOne(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id", attrEntity.getAttrId()));
if (attrAttrgroupRelationEntity != null && attrAttrgroupRelationEntity.getAttrGroupId() != null) {
// 获取到属性组的ID,然后根据属性组的ID我们来查询属性组的名称
AttrGroupEntity attrGroupEntity = attrGroupService.getById(attrAttrgroupRelationEntity.getAttrGroupId());
responseVo.setGroupName(attrGroupEntity.getAttrGroupName());
}
}
return responseVo;
}).collect(Collectors.toList());
pageUtils.setList(list);
return pageUtils;
}
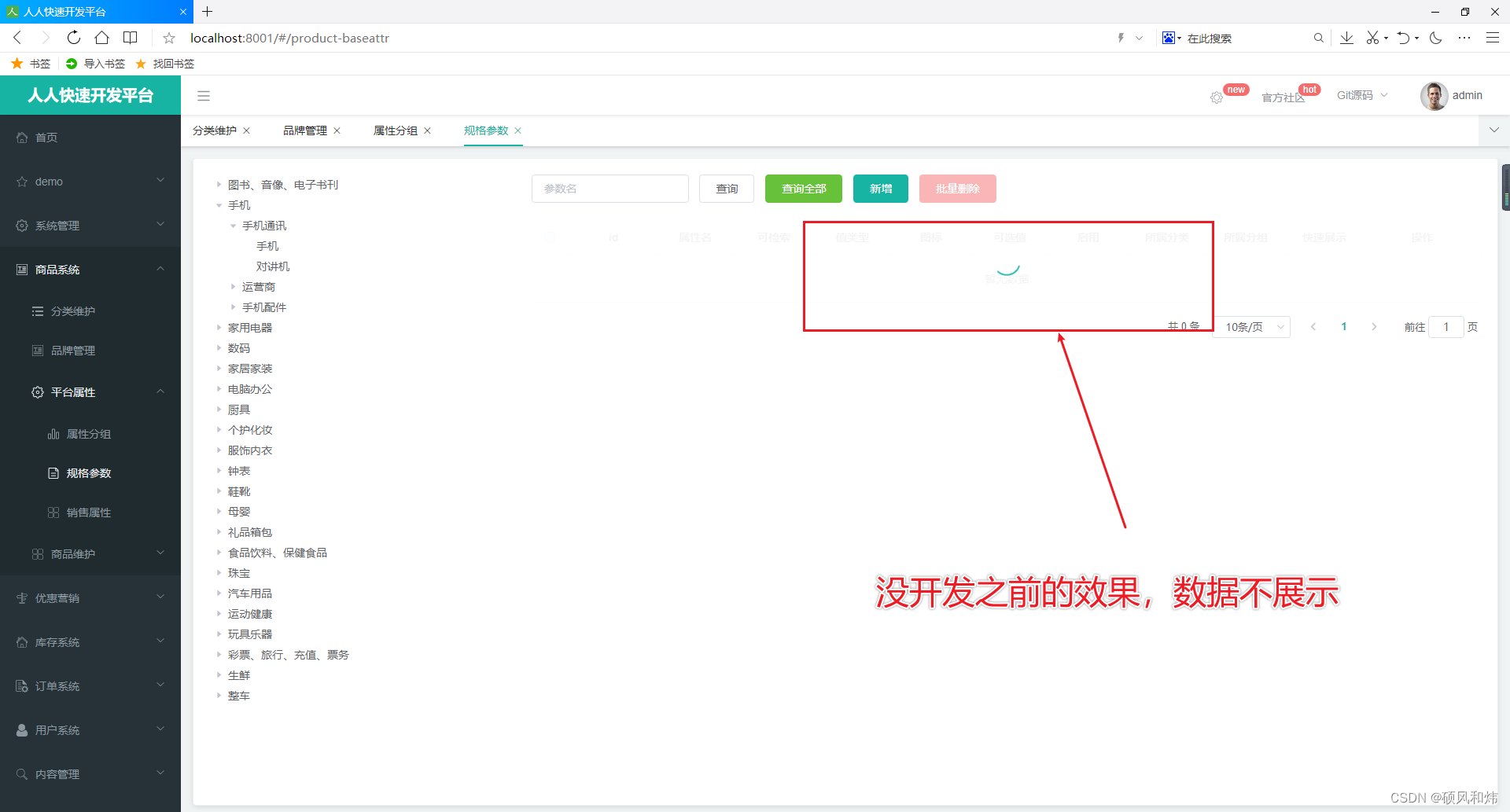
3.3 访问测试效果
3.3.1 没有进行后端逻辑开发之前的效果

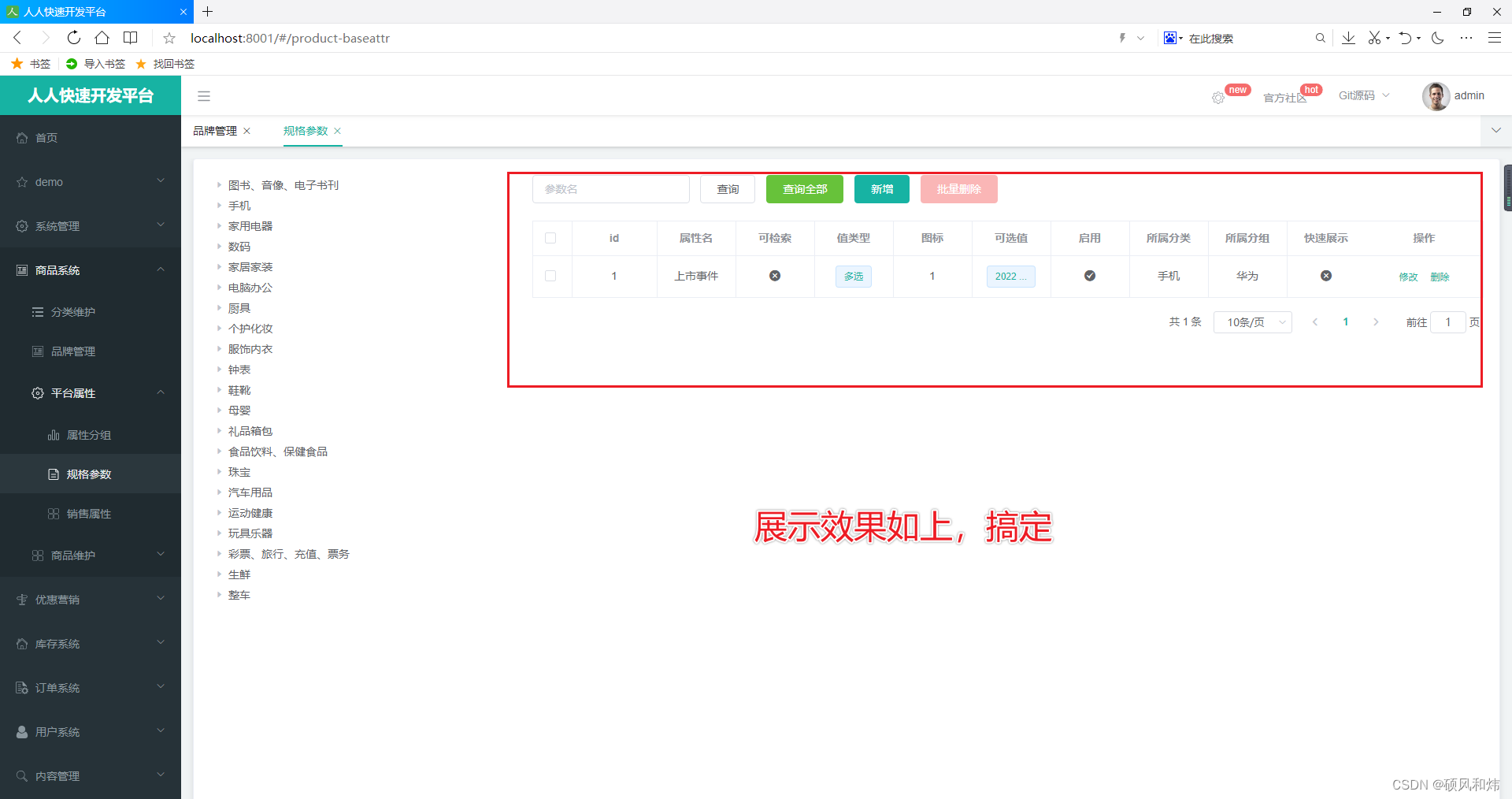
3.3.2 进行后端逻辑开发之后的效果

四.规格参数-更新操作-数据回显展示
4.1 更新操作-数据回显展示前端实现逻辑
导入的这俩个文件已经实现,无需改动,因为代码内容较多,此处不做相关笔记展示。

4.2 更新操作-数据回显展示后端实现逻辑
定义前后端交互的响应实体类

AttrController控制器中根据属性的id查询相关信息之后会写数据战展示 AttrService逻辑层定义的接口方法
AttrService逻辑层定义的接口方法

AttrServiceImpl具体逻辑实现层需要注入的属性对象

具体逻辑实现方法
public AttrResponseVo getAttrInfo(Long attrId) {
// 声明返回的对象
AttrResponseVo responseVo = new AttrResponseVo();
// 1.根据ID查询规格参数的基本信息
AttrEntity attrEntity = this.getById(attrId);
BeanUtils.copyProperties(attrEntity,responseVo);
// 2.查询关联的属性组信息 中间表
if(attrEntity.getAttrType() == ProductConstant.AttrEnum.ATTR_TYPE_BASE.getCode()){
AttrAttrgroupRelationEntity relationEntity = attrAttrgroupRelationDao.selectOne(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id", attrId));
if(relationEntity != null){
AttrGroupEntity attrGroupEntity = attrGroupService.getById(relationEntity.getAttrGroupId());
responseVo.setAttrGroupId(attrGroupEntity.getAttrGroupId());
if(attrGroupEntity != null){
responseVo.setGroupName(attrGroupEntity.getAttrGroupName());
}
}
}
// 3.查询关联的类别信息
Long catelogId = attrEntity.getCatelogId();
Long[] catelogPath = categoryService.findCatelogPath(catelogId);
responseVo.setCatelogPath(catelogPath);
CategoryEntity categoryEntity = categoryService.getById(catelogId);
if(categoryEntity!=null){
responseVo.setCatelogName(categoryEntity.getName());
}
return responseVo;
}
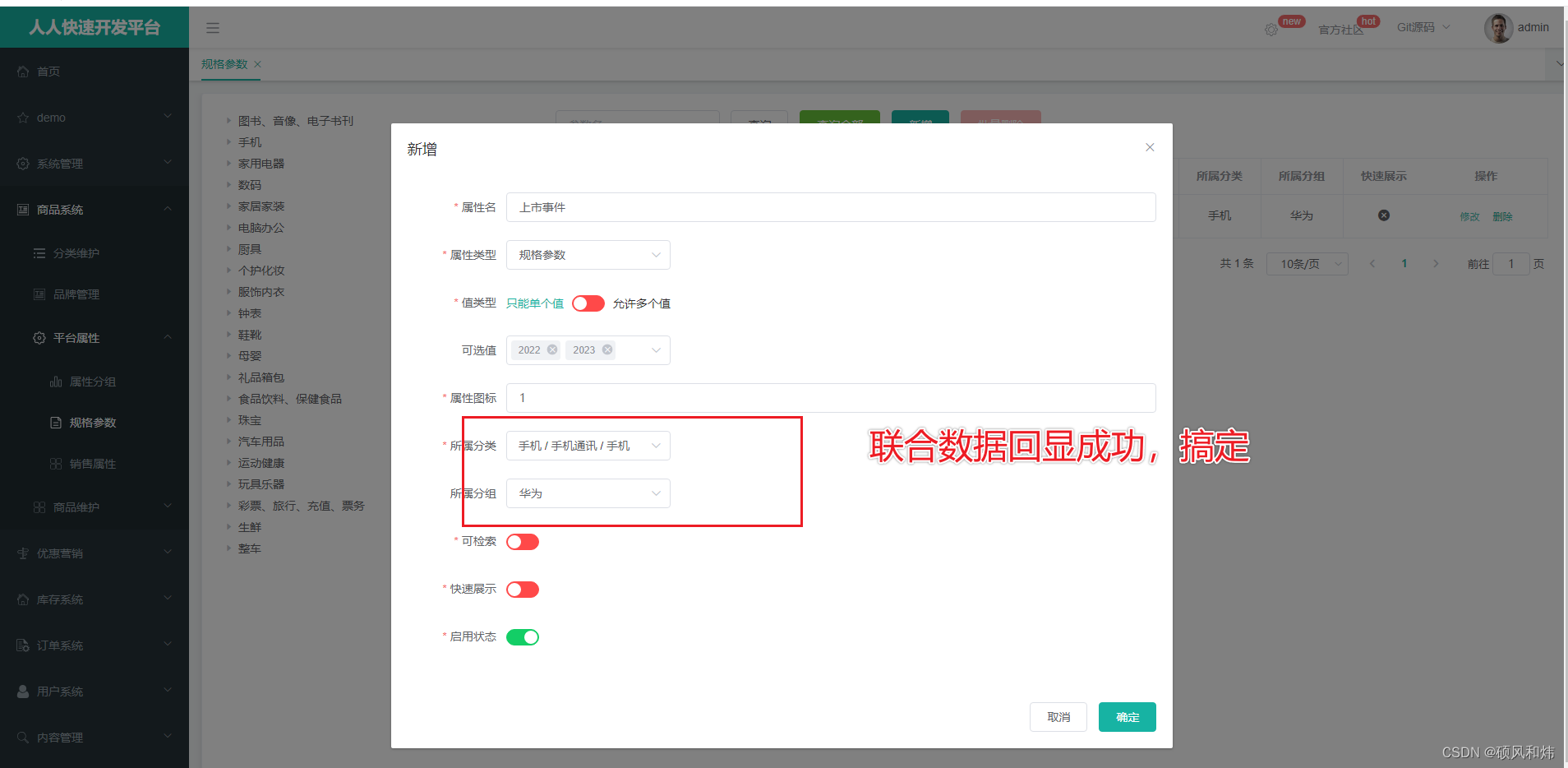
4.3 重启项目,测试访问
联合数据回显成功,搞定

五.规格参数-更新操作
5.1 更新操作前端实现逻辑
导入的这俩个文件已经实现,无需改动,因为代码内容较多,此处不做相关笔记展示。

5.2 更新操作后端实现逻辑
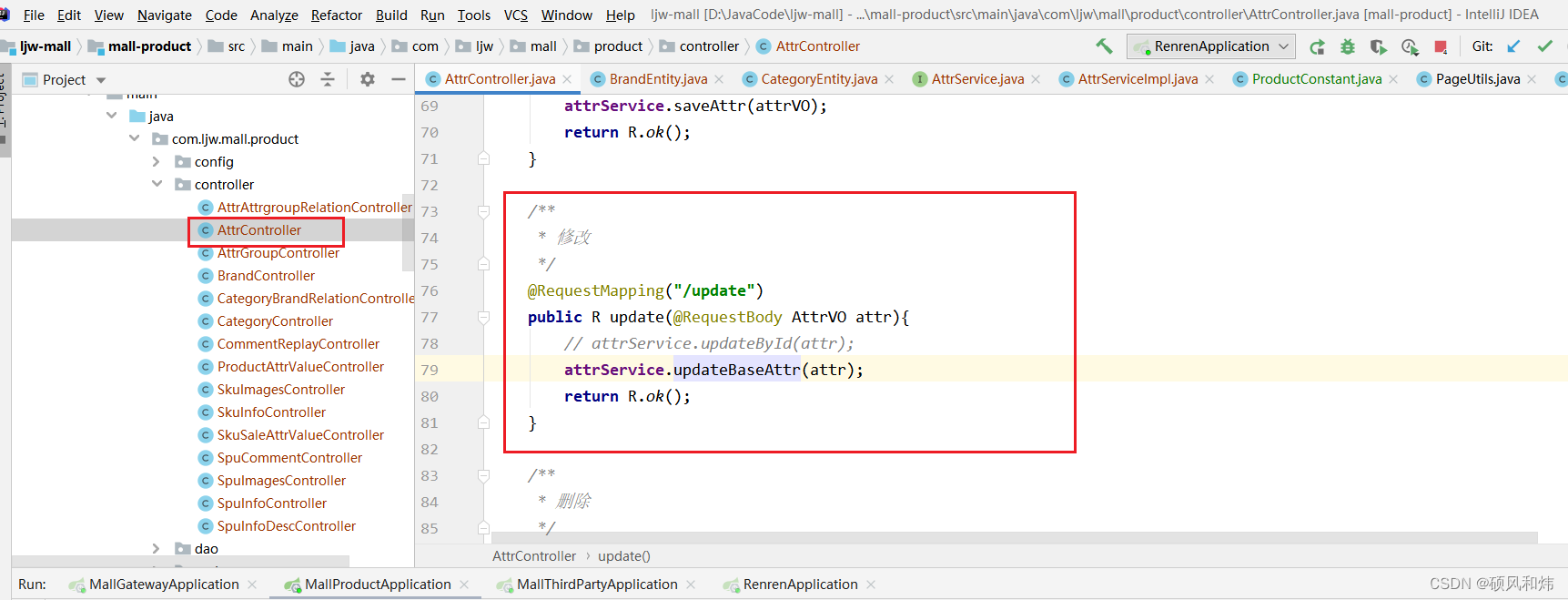
AttrController控制器中修改信息方法
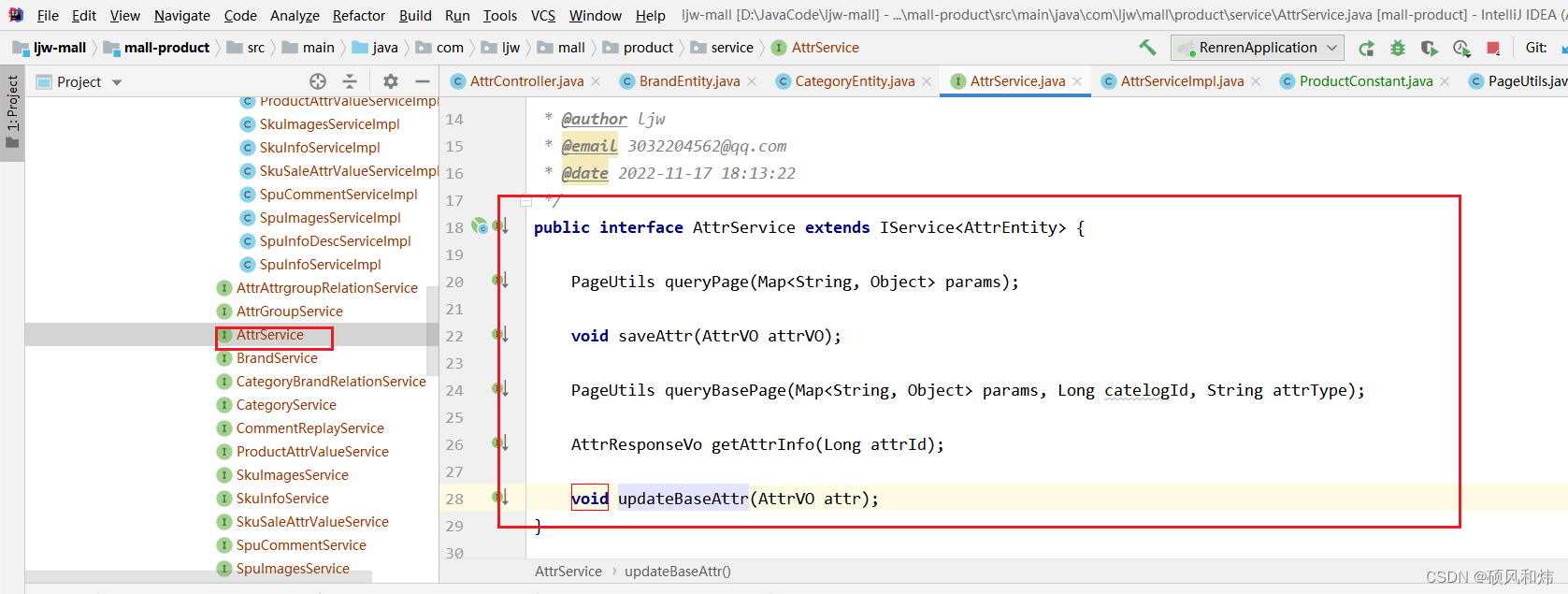
AttrService逻辑层定义的接口方法

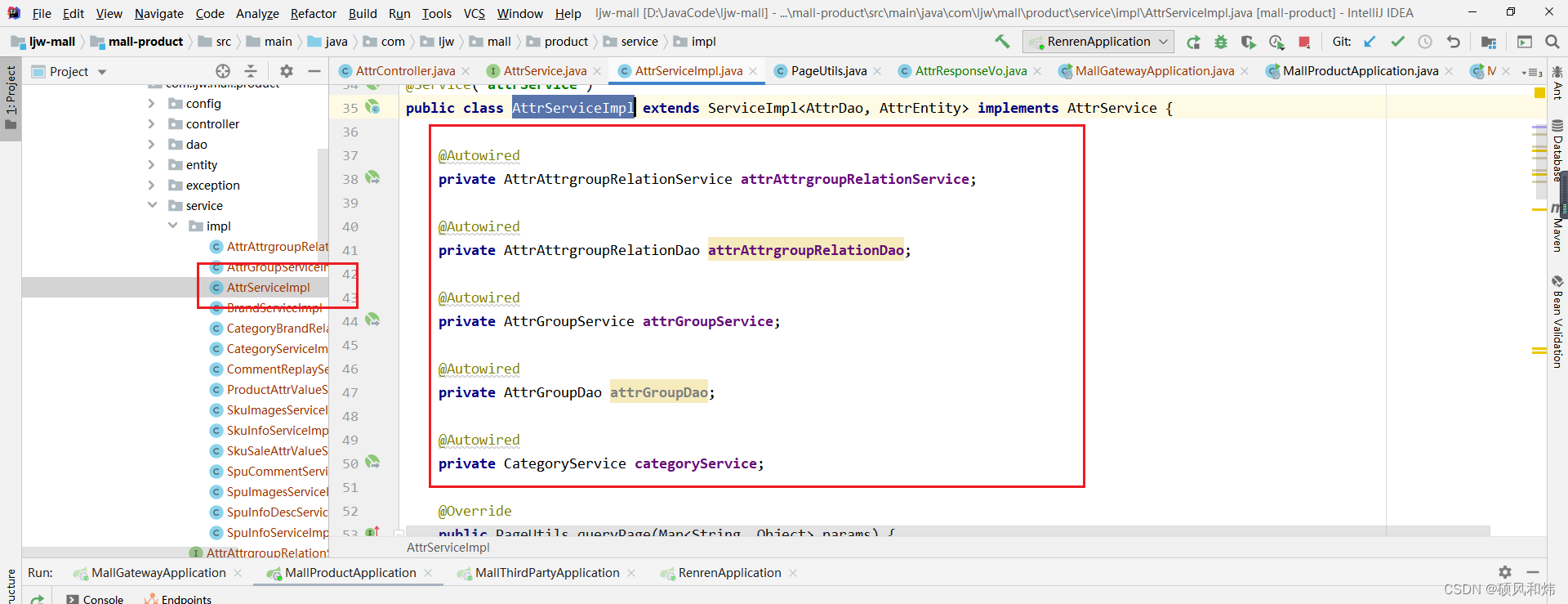
AttrServiceImpl具体逻辑实现层需要注入的属性对象

具体逻辑实现方法----》@Transactional设置事务操作
@Transactional
@Override
public void updateBaseAttr(AttrVO attr) {
AttrEntity entity = new AttrEntity();
BeanUtils.copyProperties(attr,entity);
// 1.更新基本数据
this.updateById(entity);
if(entity.getAttrType() == ProductConstant.AttrEnum.ATTR_TYPE_BASE.getCode()){
// 2.修改分组关联的关系
AttrAttrgroupRelationEntity relationEntity = new AttrAttrgroupRelationEntity();
relationEntity.setAttrId(entity.getAttrId());
relationEntity.setAttrGroupId(attr.getAttrGroupId());
// 判断是否存在对应的数据
Integer count = attrAttrgroupRelationDao.selectCount(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_id",attr.getAttrId()));
if(count > 0){
// 说明有记录,直接更新
attrAttrgroupRelationDao.update(relationEntity,new UpdateWrapper<AttrAttrgroupRelationEntity>().eq("attr_id",attr.getAttrId()));
}else{
// 说明没有记录,直接插入
attrAttrgroupRelationDao.insert(relationEntity);
}
}
}
5.3 重启项目,测试访问
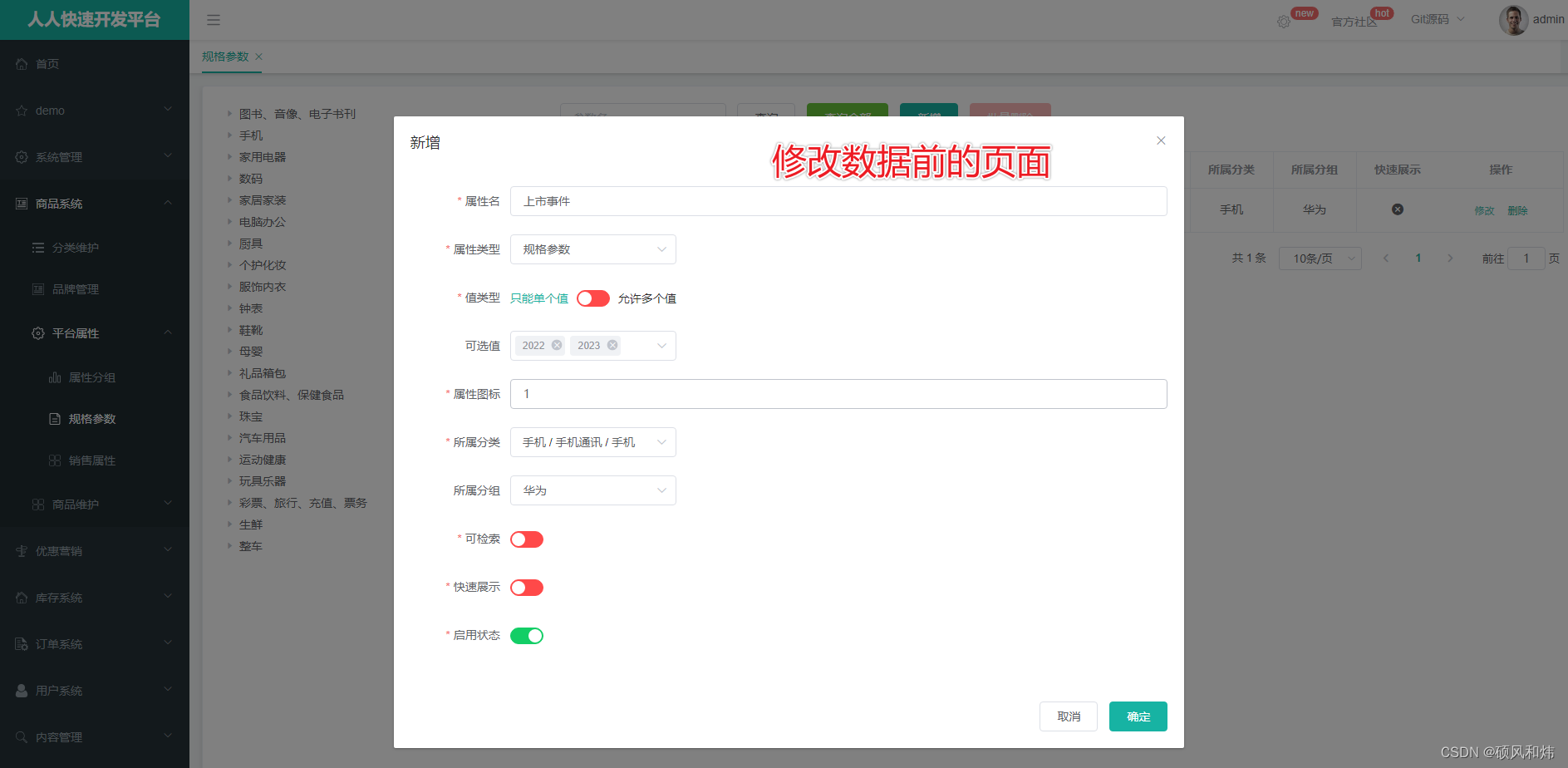
修改数据前的页面

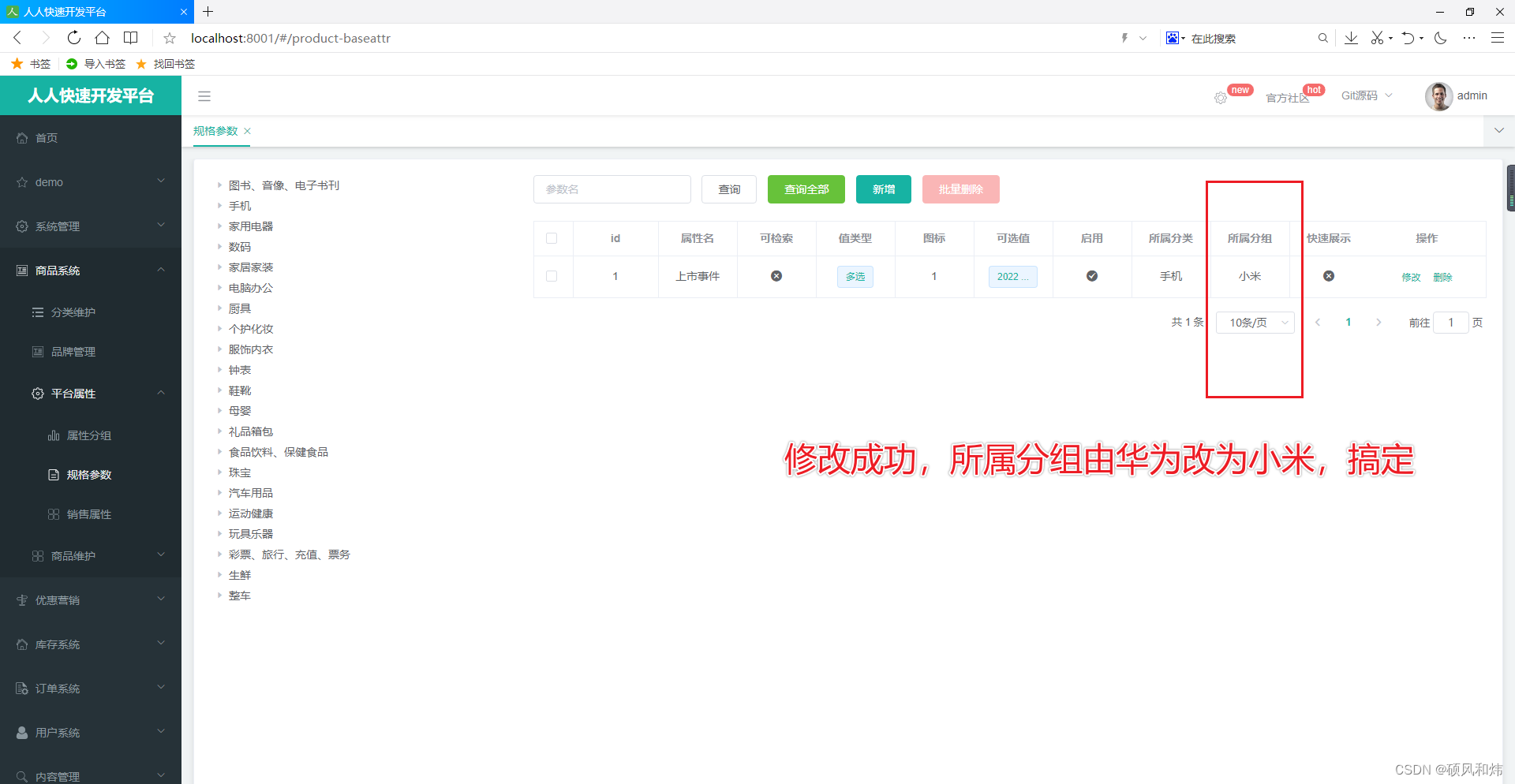
修改数据后的页面

六.总结
6.1 总结1:当业务模块中涉及多表关联查询业务逻辑的时候,通常有三种解决方案:
- 第一个方案就是先在我们的实体类中加上相关的属性,并设置@TableField(exist = false)注解,然后在我们对应Mapper层、dao层自定义接口方法,然后再我们对应xml文件中先通过表字段的映射(一对多,多对多),然后再通过SQL语句的查询来实现。
- 第二个方案就是通过自定义前后端交互数据响应的VO、DO、DTO、PO对象来封装我们需要使用的属性信息,然后再我们的逻辑层中注入多个关联表中业务逻辑service对象或者持久层dao对象,通过各个对象之间各自的查询操作将我们需要的对象分装后返回。
- 第三个方案也就是直接在我们之前就定义好的entity实体对象中新增加我们需要的属性信息,但是需要我们加上@TableField(exist = false)注解,因为这个新增加的字段和我们数据库底层的字段是不对应的,然后再我们的逻辑层中注入多个关联表中业务逻辑service对象或者持久层dao对象,通过各个对象之间各自的查询操作将结果返回。
6.2 总结2:请求注解
- @PathVariable:获取请求路径中传递的参数
- @RequestBody:是一个与后端对应的包装实体类
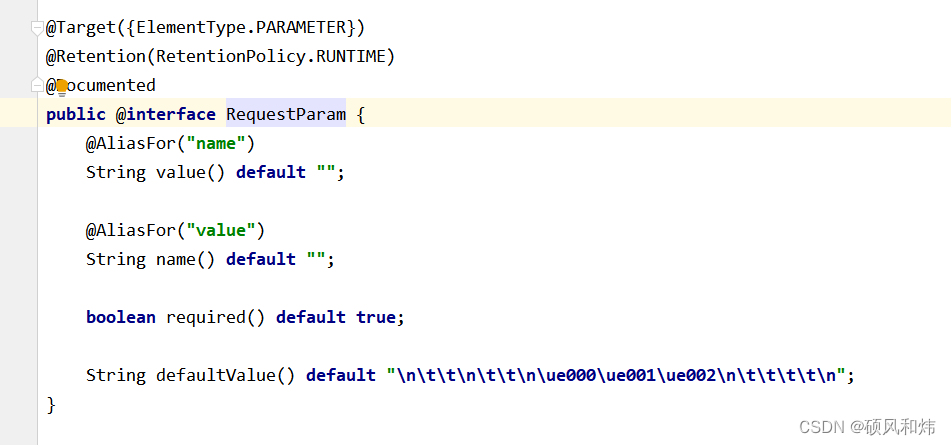
- @RequestParam:获取请求的参数,如果是多个参数的话就组成一个map来接受
@RequestParam Map<String, Object> params,如果是单个参数的话,可以默认不写该注解,如果要写,那么需要我们设置其value,这个值就是与我们请求的参数对应的,默认的Boolean值是true,就是必须对应,否则就会报错,如果为false,也不会报错。

好了,关于【32-业务开发-基础业务-规格参数-保存数据-查询数据-更新操作之数据回显展示-更新操作-前后端项目交互整合与测试-总结收获】就先学习到这里,后续内容持续创作中。