Selenium 4 【01-06节】主讲元素定位,处理一些特殊场景的方法与实战已经全部写完。文章所有素材来自互联网,如果文章有侵权处,请联系作者。
文章目录
- 1、Selenium4 自动化 JavaScript 场景实战
- 1.1 使用 JavaScript 处理富文本
- 1.2 使用 JavaScript 处理隐藏元素
- 1.3 使用 JavaScript 处理 readonly 属性
- 1.4 使用 JavaScript 处理浏览器滚动条
1、Selenium4 自动化 JavaScript 场景实战
JavaScript 在自动化测试常见的实战场景,如:处理富文本、 处理隐藏元素、处理 readonly 属性、处理浏览器滚动条。
1.1 使用 JavaScript 处理富文本
处理富文本有很多方式,这里使用的JavaScript 处理,可以用元素定位输入内容也可以,这里不做说明,如果不会就请把以前的代码再看看,举一反三自己写写代码研究一下。
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://demo.zentao.net/story-create-6.html")
driver.find_element(By.ID, 'submit').click()
# 定位富文本框
sleep(2)
# 点击富文本输入框
driver.find_element(By.CLASS_NAME,'ke-edit-iframe').click()
# 输入内容
driver.execute_script('document.getElementsByClassName("ke-edit-iframe")[0].contentWindow.document.body.innerHTML="%s"' % ("故事描述 内容!"))
sleep(2)
# driver.close()关闭驱动,driver.quit()退出驱动,开发中一般建议使用driver.quit()
driver.quit()
注意:getElementsByClassName 使用定位必须加序号,因为它返回值是 list ,如果有 getElementsById 定位请用 ID 定位。
1.2 使用 JavaScript 处理隐藏元素
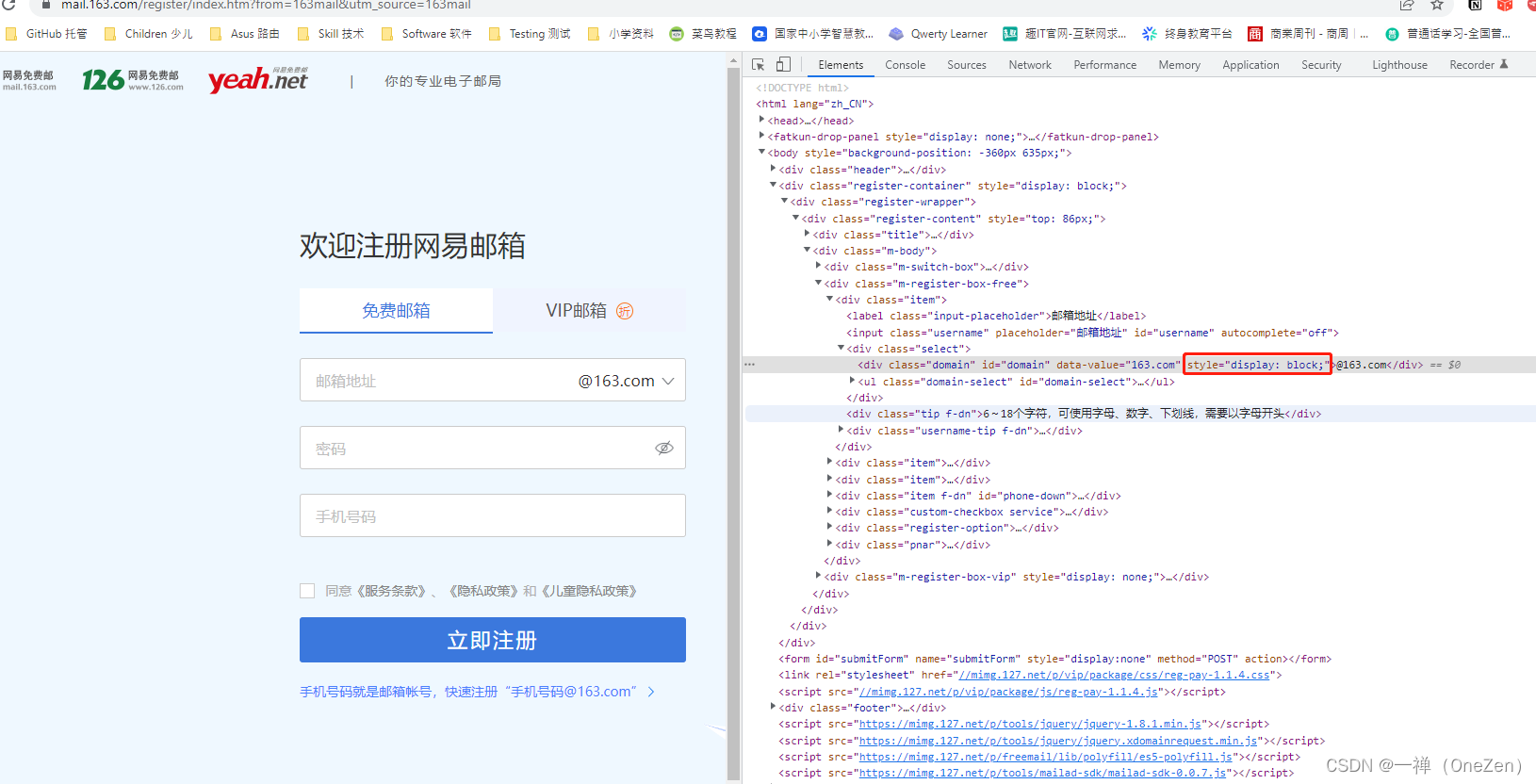
素材太难找了! style="display: block” 是显示,我们通过代码改成不显示,然后再取值设置可见吧。

from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://mail.163.com/register/index.htm?from=163mail&utm_source=163mail")
sleep(1)
# 设置元素为隐藏
driver.execute_script('document.getElementsByClassName("select")[0].style.display="none";')
sleep(2)
# 设置元素为可见
driver.execute_script('document.getElementsByClassName("select")[0].style.display="block";')
sleep(2)
# driver.close()关闭驱动,driver.quit()退出驱动,开发中一般建议使用driver.quit()
driver.quit()
1.3 使用 JavaScript 处理 readonly 属性
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://kyfw.12306.cn/otn/leftTicket/init")
driver.find_element(By.ID, 'qd_closeDefaultWarningWindowDialog_id').click()
# 移除 readonly 属性
cf = 'document.getElementById("train_date").removeAttribute("readonly")'
driver.execute_script(cf)
sleep(2)
driver.find_element(By.ID, 'train_date').clear()
driver.find_element(By.ID, 'train_date').send_keys("8888-88-88")
# driver.close()关闭驱动,driver.quit()退出驱动,开发中一般建议使用driver.quit()
driver.quit()
1.4 使用 JavaScript 处理浏览器滚动条
from selenium import webdriver
from time import sleep
from selenium.webdriver import Keys
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://www.baidu.com/")
driver.find_element(By.ID, "kw").send_keys("(Python Web自动化测试)")
driver.find_element(By.ID, "su").click()
sleep(2)
# 使用滚动条移到页面底部
driver.execute_script("window.scrollTo(0,10000);")
sleep(3)
# 使用滚动条移到页面顶部
driver.execute_script("window.scrollTo(10000,0);")
sleep(2)
"""
这一段代码是,清除上面的数据,重新搜索数据。
"""
driver.find_element(By.ID, "kw").clear()
driver.find_element(By.ID, "kw").send_keys("零基础学Selenium 4")
driver.find_element(By.ID, "su").click()
sleep(2)
# 使用 元素定位 + Keys.DOWN 将滚动条移动到底部
driver.find_element(By.XPATH, '//*[@id="page"]/div/a[10]').send_keys(Keys.DOWN)
sleep(3)
# 使用 元素定位 + Keys.UP 将滚动条移动到顶部
driver.find_element(By.XPATH, '//*[@id="s_tab"]/div/a[9]').send_keys(Keys.UP)
sleep(2)
# driver.close()关闭驱动,driver.quit()退出驱动,开发中一般建议使用driver.quit()
driver.quit()












![[附源码]java毕业设计学院竞赛管理信息系统](https://img-blog.csdnimg.cn/e0e15400c7274bc39480c0b32a1ce17e.png)



![[附源码]java毕业设计养老护理综合服务系统](https://img-blog.csdnimg.cn/7a0055aab8de418b845761c1cd46122d.png)