常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
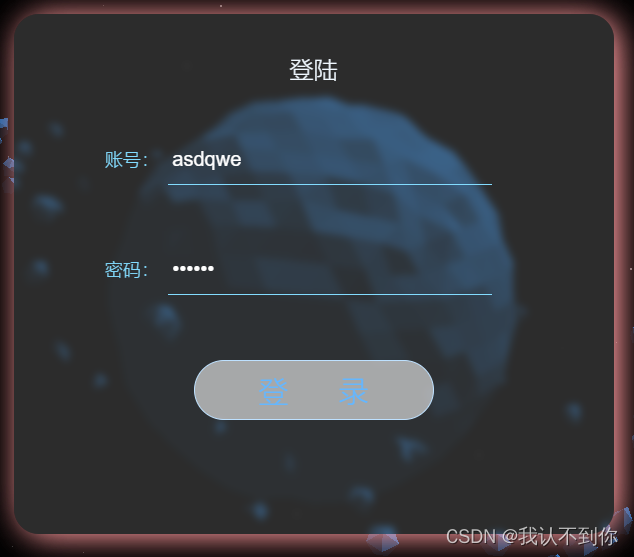
一、网页效果🌌




二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="../public/reset.css">
<link rel="stylesheet" type="text/css" href="./css/index.css">
</head>
<body>
<div id="vipshop">
<div class="nav">
<div class="nav-center">
<div class="nav-center-left">
<a href="#"><div class="nav-center-left-act"><span class="zi">佛山市</span><img src="img/下拉.png"></div></a>
<div class="nav-center-left-pos">
<div>
<div>请选择你所在的收货地区</div><div><div class="img-x"></div></div>
</div>
<div>
<div>省份</div>
</div>
<div class="act">
</div>
</div>
</div>
<ul class="nav-center-right">
<li class="pd posir longin">
<a href="../login/login.html">请登录</a>
<div class="longin-1">
<div>
<div></div>
<div><a href="../login/login.html">你好!请[登录]</a></div>
</div>
<div>
<ul>
<li>我的收藏</li>
<li>零钱</li>
<li>我的唯品币</li>
</ul>
<ul>
<li>我的订单</li>
<li>我的优惠券</li>
<li>唯品金融</li>
</ul>
</div>
</div>
</li>
<li class="gray">/</li>
<li class="pd"><a href="../reg/reg.html">注册</a></li>
<li class="gray">/</li>
<li class="pd posir">
<a href="#"><img class="img-he" src="img/header_sign-hash-0459d02c.gif" >签到有礼</a>
<div class="lw">
<h2>请前往<span href="#">唯品会APP首页</span>签到</h2>
<p>即日起,签到网页端入口将下线,请前往“唯品会APP首页-签到领券”继续参与签到活动。</p>
<img src="img/header_signin-hash-670694db.png" >
<div>
<img src="img/1598435695911.png" >
<div>也可以使用微信扫码签到哦</div>
</div>
</div>
</li>
<li class="gray">/</li>
<li class="pd"><a href="#">我的订单</a></li>
<li class="gray">/</li>
<li class="pd wh posir tmov">
<a href="#">我的特卖<img src="img/下拉.png" ></a>
<ul class="tms1">
<li>商品收藏</li>
<li>品牌收藏</li>
<li>我的足迹</li>
</ul>
</li>
<li class="gray">/</li>
<li class="pd wh posir jlb">
<a href="#">会员俱乐部<img src="img/下拉.png" ></a>
<ul class="jlb1">
<li>俱乐部首页</li>
<li>唯品币兑换</li>
</ul>
</li>
<li class="gray">/</li>
<li class="pd wh posir cusser">
<a href="#">客户服务<img src="img/下拉.png" ></a>
<ul class="cus">
<li>俱乐部首页</li>
<li>唯品币兑换</li>
<li>俱乐部首页</li>
<li>唯品币兑换</li>
<li>俱乐部首页</li>
<li>唯品币兑换</li>
</ul>
</li>
<li class="gray">/</li>
<li class="pd posir phone">
<a href="#"><div class="img-phone"></div>手机版</a>
<div class="phone1">
<img src="img/1466134037230.jpg" >
<h3>随时逛 即时抢</h3>
</div>
</li>
<li class="gray">/</li>
<li class="pd wh posir gd">
<a href="#">更多<img src="img/下拉.png" ></a>
<div class="gd1">
<h4>合作专区</h4>
<span>唯品卡</span>
<div class="xian"></div>
<h4>合作专区</h4>
<div class="list">
<span>Sell on vip</span>
<span>品牌招商</span>
<span>官方博客</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</html>
2.CSS样式代码 🏠
#vipshop{
width: 1898px;
display: flex;
flex-wrap: wrap;
justify-content: center;
line-height: -1;
margin: 0 auto;
}
.nav{
width: 100%;
height: 39px;
background-color: #F5F5F5;
display: flex;
justify-content: center;
}
.nav-center{
width: 1464px;
display: flex;
font-size: 15px;
}
.nav-center-left{
display: flex;
align-items: center;
position: relative;
flex: 1;
}
.nav-center-left a:hover{
color: gray;
}
.nav-center-left-pos{
width: 630px;
height: 450px;
border: 1px solid gray;
position: absolute;
padding: 10px;
top: 38px;
font-size: 16px;
background-color: #FFFFFF;
z-index: 99999;
display: none;
}
.nav-center-left-pos > div{
display: flex;
align-items: center;
}
.nav-center-left-pos > div:nth-child(2){
display: flex;
margin-top: 15px;
font-weight: 700;
border-bottom: 1px solid gray;
}
.nav-center-left-pos > div:nth-child(2) > div{
width: 89px;
height: 35px;
border: 1px solid gray;
display: flex;
align-items: center;
justify-content: center;
border-top: 2px solid #DF147F;
border-bottom: 1px solid white;
}
.nav-center-left-pos > div:first-child > div:last-child{
flex: 1;
display: flex;
justify-content: flex-end;
}
.nav-center-left-act{
width: 107px;
height: 38px;
display: flex;
align-items: center;
justify-content: center;
/* border: 1px solid red; */
}
.nav-center-left img{
margin-left: 14px;
width: 20px;
height: 18px;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥