<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" href = " login2/style.css" > </ head> < body> < divclass = " container" > < canvasid = " canvas" > </ canvas> </ div> < scriptsrc = " login2/gsap.min.js" > </ script> < scriptsrc = " login2/script.js" > </ script> < style>
* {
margin : 0;
padding : 0;
}
.container {
z-index : 1;
position : absolute;
width : 100%;
height : 99.6%;
}
</ style> </ body> </ html> html, body {
height : 100%;
}
body {
margin : 0;
}
#canvas {
width : 100%;
height : 100%;
}
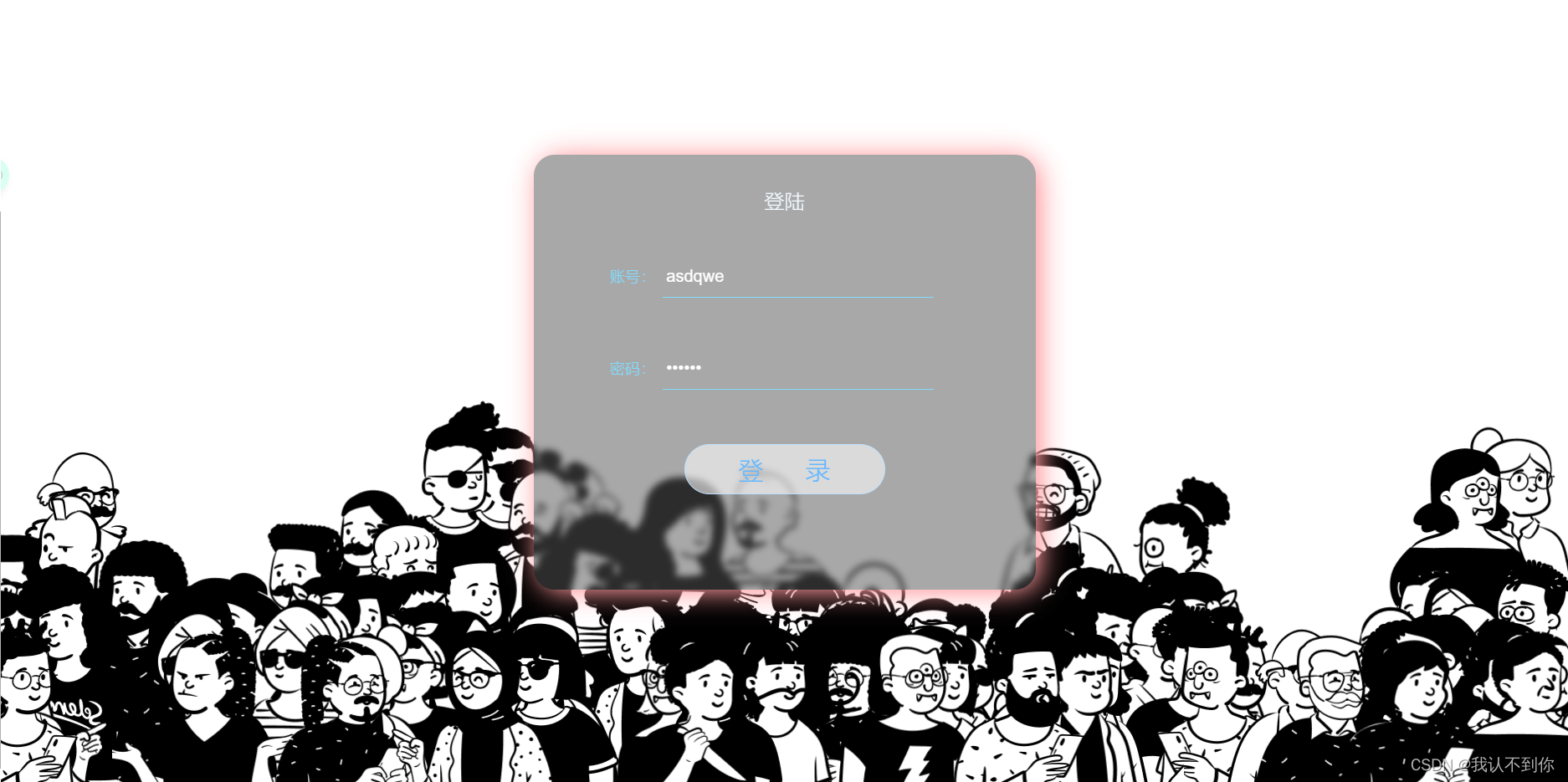
这不是我小气,不给你们源文件,是因为这个就算是压缩的js文件,一万多个词,而且我已经复制下来了,但csdn说我文字太长了,要分文章发,所以我就把代码删了,把下载地址发你们了
如果打不开,额... . ,那你们就在网上搜一搜,如果懒得找,也可以后台找我
console. clear ( ) ;
console. log ( 'lsakdfalskjdflnksd' ) ;
const config = {
src : 'https://s3-us-west-2.amazonaws.com/s.cdpn.io/175711/open-peeps-sheet.png' ,
rows : 15 ,
cols : 7 } ;
const randomRange = ( min, max ) => min + Math. random ( ) * ( max - min) ;
const randomIndex = array => randomRange ( 0 , array. length) | 0 ;
const removeFromArray = ( array, i ) => array. splice ( i, 1 ) [ 0 ] ;
const removeItemFromArray = ( array, item ) => removeFromArray ( array, array. indexOf ( item) ) ;
const removeRandomFromArray = array => removeFromArray ( array, randomIndex ( array) ) ;
const getRandomFromArray = ( array ) =>
array[ randomIndex ( array) | 0 ] ;
const resetPeep = ( { stage, peep } ) => {
const direction = Math. random ( ) > 0.5 ? 1 : - 1 ;
const offsetY = 100 - 250 * gsap. parseEase ( 'power2.in' ) ( Math. random ( ) ) ;
const startY = stage. height - peep. height + offsetY;
let startX;
let endX;
if ( direction === 1 ) {
startX = - peep. width;
endX = stage. width;
peep. scaleX = 1 ;
} else {
startX = stage. width + peep. width;
endX = 0 ;
peep. scaleX = - 1 ;
}
peep. x = startX;
peep. y = startY;
peep. anchorY = startY;
return {
startX,
startY,
endX } ;
} ;
const normalWalk = ( { peep, props } ) => {
const {
startX,
startY,
endX } =
props;
const xDuration = 10 ;
const yDuration = 0.25 ;
const tl = gsap. timeline ( ) ;
tl. timeScale ( randomRange ( 0.5 , 1.5 ) ) ;
tl. to ( peep, {
duration : xDuration,
x : endX,
ease : 'none' } ,
0 ) ;
tl. to ( peep, {
duration : yDuration,
repeat : xDuration / yDuration,
yoyo : true ,
y : startY - 10 } ,
0 ) ;
return tl;
} ;
const walks = [
normalWalk] ;
class Peep {
constructor ( {
image,
rect } )
{
this . image = image;
this . setRect ( rect) ;
this . x = 0 ;
this . y = 0 ;
this . anchorY = 0 ;
this . scaleX = 1 ;
this . walk = null ;
}
setRect ( rect ) {
this . rect = rect;
this . width = rect[ 2 ] ;
this . height = rect[ 3 ] ;
this . drawArgs = [
this . image,
... rect,
0 , 0 , this . width, this . height] ;
}
render ( ctx ) {
ctx. save ( ) ;
ctx. translate ( this . x, this . y) ;
ctx. scale ( this . scaleX, 1 ) ;
ctx. drawImage ( ... this . drawArgs) ;
ctx. restore ( ) ;
} }
const img = document. createElement ( 'img' ) ;
img. onload = init;
img. src = config. src;
const canvas = document. querySelector ( '#canvas' ) ;
const ctx = canvas. getContext ( '2d' ) ;
const stage = {
width : 0 ,
height : 0 } ;
const allPeeps = [ ] ;
const availablePeeps = [ ] ;
const crowd = [ ] ;
function init ( ) {
createPeeps ( ) ;
resize ( ) ;
gsap. ticker. add ( render) ;
window. addEventListener ( 'resize' , resize) ;
}
function createPeeps ( ) {
const {
rows,
cols } =
config;
const {
naturalWidth : width,
naturalHeight : height } =
img;
const total = rows * cols;
const rectWidth = width / rows;
const rectHeight = height / cols;
for ( let i = 0 ; i < total; i++ ) {
allPeeps. push ( new Peep ( {
image : img,
rect : [
i % rows * rectWidth,
( i / rows | 0 ) * rectHeight,
rectWidth,
rectHeight] } ) ) ;
}
}
function resize ( ) {
stage. width = canvas. clientWidth;
stage. height = canvas. clientHeight;
canvas. width = stage. width * devicePixelRatio;
canvas. height = stage. height * devicePixelRatio;
crowd. forEach ( peep => {
peep. walk. kill ( ) ;
} ) ;
crowd. length = 0 ;
availablePeeps. length = 0 ;
availablePeeps. push ( ... allPeeps) ;
initCrowd ( ) ;
}
function initCrowd ( ) {
while ( availablePeeps. length) {
addPeepToCrowd ( ) . walk. progress ( Math. random ( ) ) ;
}
}
function addPeepToCrowd ( ) {
const peep = removeRandomFromArray ( availablePeeps) ;
const walk = getRandomFromArray ( walks) ( {
peep,
props : resetPeep ( {
peep,
stage } ) } ) .
eventCallback ( 'onComplete' , ( ) => {
removePeepFromCrowd ( peep) ;
addPeepToCrowd ( ) ;
} ) ;
peep. walk = walk;
crowd. push ( peep) ;
crowd. sort ( ( a, b ) => a. anchorY - b. anchorY) ;
return peep;
}
function removePeepFromCrowd ( peep ) {
removeItemFromArray ( crowd, peep) ;
availablePeeps. push ( peep) ;
}
function render ( ) {
canvas. width = canvas. width;
ctx. save ( ) ;
ctx. scale ( devicePixelRatio, devicePixelRatio) ;
crowd. forEach ( peep => {
peep. render ( ctx) ;
} ) ;
ctx. restore ( ) ;
}
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" href = " login3/css/style.css" > </ head> < body> < divstyle = " text-align : center; clear : both" > </ div> < divid = " container" > </ div> < scriptsrc = " login3/js/three.min.js" > </ script> < scriptsrc = " login3/js/CopyShader.js" > </ script> < scriptsrc = " login3/js/EffectComposer.js" > </ script> < scriptsrc = " login3/js/FilmPass.js" > </ script> < scriptsrc = " login3/js/FilmShader.js" > </ script> < scriptsrc = " login3/js/ShaderPass.js" > </ script> < scriptsrc = " login3/js/RenderPass.js" > </ script> < scriptsrc = " login3/js/index.js" > </ script> < style>
* {
margin : 0;
padding : 0;
}
canvas {
z-index : 1;
position : absolute;
width : 100%;
height : 100%;
}
</ style> </ body> </ html> * {
margin : 0;
padding : 0;
outline : 0;
}
html, body {
width : 100%;
height : 100%;
background : #000;
}
#container {
width : 100%;
height : 100%;
}
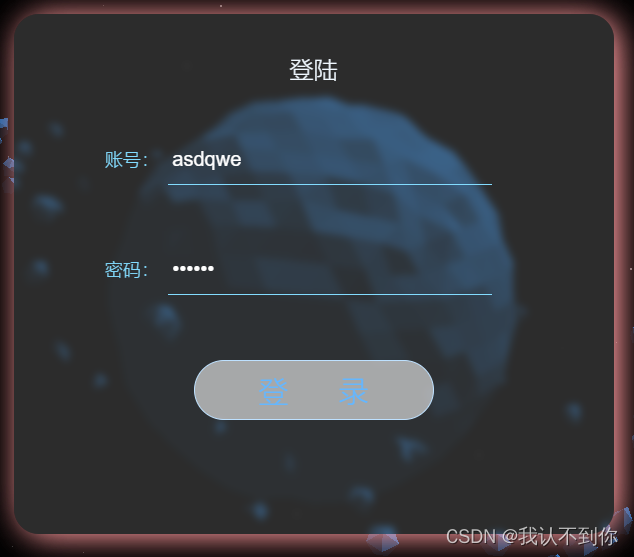
这不是我小气,不给你们源文件,是因为这个就算是压缩的js文件,但也有八千多行代码,放在md文件里面直接有八万个词,我加载md都卡,而且我已经复制下来了,但csdn说我文字太长了,要分文章发,所以我就把代码删了,把下载地址发你们了,在github上面了
如果打不开github,额... . ,那你们就在网上搜一搜,应该有不用打开github就可以下载的,如果懒得找,也可以后台
THREE . CopyShader = {
uniforms : {
"tDiffuse" : { value : null } ,
"opacity" : { value : 1.0 }
} ,
vertexShader : [
"varying vec2 vUv;" ,
"void main() {" ,
"vUv = uv;" ,
"gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );" ,
"}"
] . join ( "\n" ) ,
fragmentShader : [
"uniform float opacity;" ,
"uniform sampler2D tDiffuse;" ,
"varying vec2 vUv;" ,
"void main() {" ,
"vec4 texel = texture2D( tDiffuse, vUv );" ,
"gl_FragColor = opacity * texel;" ,
"}"
] . join ( "\n" )
} ;
THREE . EffectComposer = function ( renderer, renderTarget ) {
this . renderer = renderer;
if ( renderTarget === undefined ) {
var parameters = {
minFilter : THREE . LinearFilter,
magFilter : THREE . LinearFilter,
format : THREE . RGBAFormat,
stencilBuffer : false
} ;
var size = renderer. getDrawingBufferSize ( ) ;
renderTarget = new THREE. WebGLRenderTarget ( size. width, size. height, parameters ) ;
renderTarget. texture. name = 'EffectComposer.rt1' ;
}
this . renderTarget1 = renderTarget;
this . renderTarget2 = renderTarget. clone ( ) ;
this . renderTarget2. texture. name = 'EffectComposer.rt2' ;
this . writeBuffer = this . renderTarget1;
this . readBuffer = this . renderTarget2;
this . passes = [ ] ;
if ( THREE . CopyShader === undefined ) {
console. error ( 'THREE.EffectComposer relies on THREE.CopyShader' ) ;
}
if ( THREE . ShaderPass === undefined ) {
console. error ( 'THREE.EffectComposer relies on THREE.ShaderPass' ) ;
}
this . copyPass = new THREE. ShaderPass ( THREE . CopyShader ) ;
} ;
Object. assign ( THREE . EffectComposer . prototype, {
swapBuffers : function ( ) {
var tmp = this . readBuffer;
this . readBuffer = this . writeBuffer;
this . writeBuffer = tmp;
} ,
addPass : function ( pass ) {
this . passes. push ( pass ) ;
var size = this . renderer. getDrawingBufferSize ( ) ;
pass. setSize ( size. width, size. height ) ;
} ,
insertPass : function ( pass, index ) {
this . passes. splice ( index, 0 , pass ) ;
} ,
render : function ( delta ) {
var maskActive = false ;
var pass, i, il = this . passes. length;
for ( i = 0 ; i < il; i ++ ) {
pass = this . passes[ i ] ;
if ( pass. enabled === false ) continue ;
pass. render ( this . renderer, this . writeBuffer, this . readBuffer, delta, maskActive ) ;
if ( pass. needsSwap ) {
if ( maskActive ) {
var context = this . renderer. context;
context. stencilFunc ( context. NOTEQUAL , 1 , 0xffffffff ) ;
this . copyPass. render ( this . renderer, this . writeBuffer, this . readBuffer, delta ) ;
context. stencilFunc ( context. EQUAL , 1 , 0xffffffff ) ;
}
this . swapBuffers ( ) ;
}
if ( THREE . MaskPass !== undefined ) {
if ( pass instanceof THREE. MaskPass ) {
maskActive = true ;
} else if ( pass instanceof THREE. ClearMaskPass ) {
maskActive = false ;
}
}
}
} ,
reset : function ( renderTarget ) {
if ( renderTarget === undefined ) {
var size = this . renderer. getDrawingBufferSize ( ) ;
renderTarget = this . renderTarget1. clone ( ) ;
renderTarget. setSize ( size. width, size. height ) ;
}
this . renderTarget1. dispose ( ) ;
this . renderTarget2. dispose ( ) ;
this . renderTarget1 = renderTarget;
this . renderTarget2 = renderTarget. clone ( ) ;
this . writeBuffer = this . renderTarget1;
this . readBuffer = this . renderTarget2;
} ,
setSize : function ( width, height ) {
this . renderTarget1. setSize ( width, height ) ;
this . renderTarget2. setSize ( width, height ) ;
for ( var i = 0 ; i < this . passes. length; i ++ ) {
this . passes[ i] . setSize ( width, height ) ;
}
}
} ) ;
THREE . Pass = function ( ) {
this . enabled = true ;
this . needsSwap = true ;
this . clear = false ;
this . renderToScreen = false ;
} ;
Object. assign ( THREE . Pass . prototype, {
setSize : function ( width, height ) { } ,
render : function ( renderer, writeBuffer, readBuffer, delta, maskActive ) {
console. error ( 'THREE.Pass: .render() must be implemented in derived pass.' ) ;
}
} ) ;
THREE . FilmPass = function ( noiseIntensity, scanlinesIntensity, scanlinesCount, grayscale ) {
THREE . Pass . call ( this ) ;
if ( THREE . FilmShader === undefined )
console. error ( "THREE.FilmPass relies on THREE.FilmShader" ) ;
var shader = THREE . FilmShader;
this . uniforms = THREE . UniformsUtils. clone ( shader. uniforms ) ;
this . material = new THREE. ShaderMaterial ( {
uniforms : this . uniforms,
vertexShader : shader. vertexShader,
fragmentShader : shader. fragmentShader
} ) ;
if ( grayscale !== undefined ) this . uniforms. grayscale. value = grayscale;
if ( noiseIntensity !== undefined ) this . uniforms. nIntensity. value = noiseIntensity;
if ( scanlinesIntensity !== undefined ) this . uniforms. sIntensity. value = scanlinesIntensity;
if ( scanlinesCount !== undefined ) this . uniforms. sCount. value = scanlinesCount;
this . camera = new THREE. OrthographicCamera ( - 1 , 1 , 1 , - 1 , 0 , 1 ) ;
this . scene = new THREE. Scene ( ) ;
this . quad = new THREE. Mesh ( new THREE. PlaneBufferGeometry ( 2 , 2 ) , null ) ;
this . quad. frustumCulled = false ;
this . scene. add ( this . quad ) ;
} ;
THREE . FilmPass . prototype = Object. assign ( Object. create ( THREE . Pass . prototype ) , {
constructor : THREE . FilmPass,
render : function ( renderer, writeBuffer, readBuffer, delta, maskActive ) {
this . uniforms[ "tDiffuse" ] . value = readBuffer. texture;
this . uniforms[ "time" ] . value += delta;
this . quad. material = this . material;
if ( this . renderToScreen ) {
renderer. render ( this . scene, this . camera ) ;
} else {
renderer. render ( this . scene, this . camera, writeBuffer, this . clear ) ;
}
}
} ) ;
THREE . FilmShader = {
uniforms : {
"tDiffuse" : { value : null } ,
"time" : { value : 0.0 } ,
"nIntensity" : { value : 0.5 } ,
"sIntensity" : { value : 0.05 } ,
"sCount" : { value : 4096 } ,
"grayscale" : { value : 1 }
} ,
vertexShader : [
"varying vec2 vUv;" ,
"void main() {" ,
"vUv = uv;" ,
"gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );" ,
"}"
] . join ( "\n" ) ,
fragmentShader : [
"#include <common>" ,
"uniform float time;" ,
"uniform bool grayscale;" ,
"uniform float nIntensity;" ,
"uniform float sIntensity;" ,
"uniform float sCount;" ,
"uniform sampler2D tDiffuse;" ,
"varying vec2 vUv;" ,
"void main() {" ,
"vec4 cTextureScreen = texture2D( tDiffuse, vUv );" ,
"float dx = rand( vUv + time );" ,
"vec3 cResult = cTextureScreen.rgb + cTextureScreen.rgb * clamp( 0.1 + dx, 0.0, 1.0 );" ,
"vec2 sc = vec2( sin( vUv.y * sCount ), cos( vUv.y * sCount ) );" ,
"cResult += cTextureScreen.rgb * vec3( sc.x, sc.y, sc.x ) * sIntensity;" ,
"cResult = cTextureScreen.rgb + clamp( nIntensity, 0.0,1.0 ) * ( cResult - cTextureScreen.rgb );" ,
"if( grayscale ) {" ,
"cResult = vec3( cResult.r * 0.3 + cResult.g * 0.59 + cResult.b * 0.11 );" ,
"}" ,
"gl_FragColor = vec4( cResult, cTextureScreen.a );" ,
"}"
] . join ( "\n" )
} ;
THREE . ShaderPass = function ( shader, textureID ) {
THREE . Pass . call ( this ) ;
this . textureID = ( textureID !== undefined ) ? textureID : "tDiffuse" ;
if ( shader instanceof THREE. ShaderMaterial ) {
this . uniforms = shader. uniforms;
this . material = shader;
} else if ( shader ) {
this . uniforms = THREE . UniformsUtils. clone ( shader. uniforms ) ;
this . material = new THREE. ShaderMaterial ( {
defines : shader. defines || { } ,
uniforms : this . uniforms,
vertexShader : shader. vertexShader,
fragmentShader : shader. fragmentShader
} ) ;
}
this . camera = new THREE. OrthographicCamera ( - 1 , 1 , 1 , - 1 , 0 , 1 ) ;
this . scene = new THREE. Scene ( ) ;
this . quad = new THREE. Mesh ( new THREE. PlaneBufferGeometry ( 2 , 2 ) , null ) ;
this . quad. frustumCulled = false ;
this . scene. add ( this . quad ) ;
} ;
THREE . ShaderPass . prototype = Object. assign ( Object. create ( THREE . Pass . prototype ) , {
constructor : THREE . ShaderPass,
render : function ( renderer, writeBuffer, readBuffer, delta, maskActive ) {
if ( this . uniforms[ this . textureID ] ) {
this . uniforms[ this . textureID ] . value = readBuffer. texture;
}
this . quad. material = this . material;
if ( this . renderToScreen ) {
renderer. render ( this . scene, this . camera ) ;
} else {
renderer. render ( this . scene, this . camera, writeBuffer, this . clear ) ;
}
}
} ) ;
THREE . RenderPass = function ( scene, camera, overrideMaterial, clearColor, clearAlpha ) {
THREE . Pass . call ( this ) ;
this . scene = scene;
this . camera = camera;
this . overrideMaterial = overrideMaterial;
this . clearColor = clearColor;
this . clearAlpha = ( clearAlpha !== undefined ) ? clearAlpha : 0 ;
this . clear = true ;
this . clearDepth = false ;
this . needsSwap = false ;
} ;
THREE . RenderPass . prototype = Object. assign ( Object. create ( THREE . Pass . prototype ) , {
constructor : THREE . RenderPass,
render : function ( renderer, writeBuffer, readBuffer, delta, maskActive ) {
var oldAutoClear = renderer. autoClear;
renderer. autoClear = false ;
this . scene. overrideMaterial = this . overrideMaterial;
var oldClearColor, oldClearAlpha;
if ( this . clearColor ) {
oldClearColor = renderer. getClearColor ( ) . getHex ( ) ;
oldClearAlpha = renderer. getClearAlpha ( ) ;
renderer. setClearColor ( this . clearColor, this . clearAlpha ) ;
}
if ( this . clearDepth ) {
renderer. clearDepth ( ) ;
}
renderer. render ( this . scene, this . camera, this . renderToScreen ? null : readBuffer, this . clear ) ;
if ( this . clearColor ) {
renderer. setClearColor ( oldClearColor, oldClearAlpha ) ;
}
this . scene. overrideMaterial = null ;
renderer. autoClear = oldAutoClear;
}
} ) ;
var container = document. getElementById ( "container" ) ;
var width = container. clientWidth;
var height = container. clientHeight;
var aspect = width / height;
var renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( width, height) ;
container. appendChild ( renderer. domElement) ;
var scene = new THREE. Scene ( ) ;
var camera = new THREE. PerspectiveCamera ( 50 , aspect, 0.1 , 1000 ) ;
camera. position. z = 500
system = new THREE. Group ( ) ;
scene. add (
new THREE. AmbientLight ( 0xFFFFFF , 0.2 )
) ;
var light = new THREE. DirectionalLight ( 0xFFFFFF , 2.5 ) ;
light. position. set ( 1500 , 2500 , 0 ) ;
scene. add ( light) ;
var material = new THREE. MeshLambertMaterial ( {
color : 0x0C2D4D
} ) ;
var planet = new THREE. Mesh (
new THREE. IcosahedronGeometry ( 100 , 3 ) ,
material
) ;
for ( var i = 0 ; i < planet. geometry. vertices. length; i++ )
planet. geometry. vertices[ i] . multiplyScalar (
Math. random ( ) * 0.05 + 0.95
) ;
planet. geometry. computeFlatVertexNormals ( ) ;
system. add ( planet) ;
var asteroids = new THREE. Group ( ) ;
for ( var p = 0 ; p < Math. PI * 2 ; p = p + Math. random ( ) * 0.15 ) {
var asteroid = new THREE. Mesh (
new THREE. IcosahedronGeometry ( 8 , 0 ) ,
material
) ;
var size = Math. random ( ) * 0.5 ;
for ( var i = 0 ; i < asteroid. geometry. vertices. length; i++ )
asteroid. geometry. vertices[ i] . multiplyScalar (
Math. random ( ) * 0.5 + size
) ;
rand = Math. random ( ) * 60 - 30 ;
asteroid. position. set ( 200 * Math. sin ( p) + rand, rand, 200 * Math. cos ( p) + rand) ;
asteroid. geometry. computeFlatVertexNormals ( ) ;
asteroids. add ( asteroid) ;
}
system. add ( asteroids) ;
system. rotation. x = 0.1 ;
system. rotation. y = - .3 ;
system. rotation. z = - 0.4 ;
scene. add ( system) ;
for ( i = 0 ; i < 10 ; i++ ) {
particles = new THREE. Points (
new THREE. Geometry ( ) ,
new THREE. PointsMaterial ( {
size : Math. random ( ) * 5
} )
) ;
for ( j = 0 ; j < 20 ; j++ ) {
var vertex = new THREE. Vector3 ( ) ;
vertex. x = Math. random ( ) * width * 1.1 - width * 1.1 / 2 ;
vertex. y = Math. random ( ) * height * 1.1 - height * 1.1 / 2 ;
vertex. z = - 500 ;
particles. geometry. vertices. push ( vertex) ;
particles. material. color. setScalar ( Math. random ( ) * 0.4 + 0.2 ) ;
}
scene. add ( particles) ;
}
function render ( ) {
requestAnimationFrame ( render) ;
planet. rotation. y += 0.001 ;
planet. rotation. z -= 0.0005 ;
asteroids. rotation. y += 0.003 ;
renderer. render ( scene, camera) ;
}
render ( ) ;