目录
- 前言
- 1、JS 的 执行引擎 与 执行环境
- 2、js 是单线程的
- 一、事件循环(Event Loop)
- 二、任务队列
- 三、宏任务 与 微任务
- 1、宏任务
- 2、微任务
- 3、宏任务与微任务的运行机制
- 四、Event Loop 实例
- 案例一
- 案例二
前言
1、JS 的 执行引擎 与 执行环境
简单来说,为了让 JavaScript 运行起来,要完成两部分工作(当然实际比这复杂的多):
- Engine(执行引擎):编译并执行 JavaScript 代码,完成内存分配、垃圾回收等。
- Runtime(执行环境):为 JavaScript 提供一些对象或机制,使它能够与外界交互。
在 JavaScript 运行的时候,JavaScript Engine 会创建和维护相应的堆(Heap)和栈(Stack),同时通过 JavaScript Runtime 提供的一系列 API(例如:setTimeout、XMLHttpRequest 等)来完成各种各样的任务。
2、js 是单线程的
进程:
- 资源分配的最小单位。
- 指在系统中正在运行的一个应用程序。
- 程序一旦运行就是进程。
线程:
- 程序执行的最小单位。
- 系统分配处理器时间资源的基本单元,或者说进程之内独立执行的一个单元执行流。
JavaScript 是一种单线程的编程语言,只有一个调用栈,决定了它在同一时间只能做一件事情。
在 JavaScript 的运行过程中,真正负责执行 JavaScript 代码的始终只有一个线程,通常被称为主线程,各种任务都会用排队的方式来同步执行。
然而 JavaScript 却又是一个非阻塞(Non-blocking)、异步(Asynchronous)、并发式(Concurrent)的编程语言,这就得说说 JavaScript 的事件循环(Event Loop)机制了。
一、事件循环(Event Loop)
事件循环(Event Loop) 是让 JavaScript 做到既是单线程,又绝对不会阻塞的核心机制,也是 JavaScript 并发模型(Concurrency Model)的基础,是用来协调各种事件、用户交互、脚本执行、UI 渲染、网络请求等的一种机制。简而言之——Event Loop 是 JS 实现异步的一种机制。
Event Loop 包含 2 种:一种存在于 Browsing Context 中,还有一种在 Worker 中。
二者的运行是独立的。也就是说,每一个 JavaScript 运行的“线程环境”都有一个独立的 Event Loop,每一个 Web Worker 也有一个独立的 Event Loop。
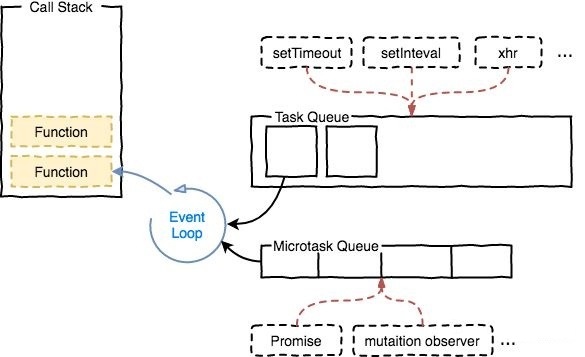
二、任务队列
Event Loop(事件循环)是通过 任务队列 的机制来进行协调的。
任务队列 的特点:
- 一个 事件循环 中可以有一个或者多个 任务队列,一个 任务队列 便是一系列有序 任务 的集合。
- 每个 任务 都有一个 任务源,同一个 任务源 的 任务 必须放到同一个 任务队列 中。
- setTimeout、Promise 等 API 便是 任务源,而进入 任务队列 的是他们指定的具体执行任务。
在事件循环中,每进行一次循环操作称为 tick,每一次 tick 的任务处理模型是比较复杂的,但关键步骤如下:
- 在此次 tick 中选择最先进入队列的任务(oldest task),如果有则执行(一次);
- 检查是否存在 Microtasks,如果存在则不停地执行,直至清空 Microtasks Queue;
- 更新 render;
- 主线程重复执行上述步骤。
在上述 tick 的基础上需要了解几点:
- JS 分为同步任务和异步任务;
- 同步任务都在主线程上执行,形成一个执行栈;
- 主线程之外,事件触发线程管理着一个任务队列,只要异步任务有了运行结果,就在任务队列之中放置一个事件;
- 一旦执行栈中的所有同步任务执行完毕(此时 JS 引擎空闲),系统就会读取任务队列,将可运行的异步任务添加到可执行栈中,开始执行。

三、宏任务 与 微任务
1、宏任务
(macro)task,可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)。
浏览器为了能够使得JS内部(macro)task与DOM任务能够有序的执行,会在一个(macro)task执行结束后,在下一个(macro)task 执行开始前,对页面进行重新渲染——(macro)task->渲染->(macro)task->...。
宏任务包含:script(整体代码)、setTimeout、setInterval、I/O、UI交互事件、postMessage、MessageChannel 和 setImmediate(Node.js 环境)。
2、微任务
microtask 可以理解是在当前 task 执行结束后立即执行的任务。也就是说,在当前task任务后,下一个task之前,在渲染之前。
所以它的响应速度相比setTimeout(setTimeout 是 task)会更快,因为无需等渲染。也就是说,在某一个 macrotask 执行完后,就会将在它执行期间产生的所有microtask都执行完毕(在渲染前)。
微任务包含:Promise、async/await、Object.observe、MutationObserver 和 process.nextTick(Node.js 环境)。
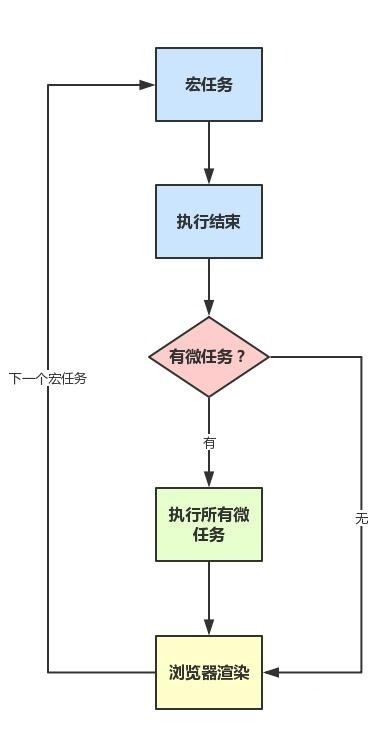
3、宏任务与微任务的运行机制
在事件循环中,每进行一次循环操作称为 tick,每一次 tick 的任务处理模型是比较复杂的,但关键步骤如下:
- 执行一个宏任务(栈中没有就从事件队列中获取)
- 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
- 宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
- 当前宏任务执行完毕,开始检查渲染,然后 GUI 线程接管渲染
- 渲染完毕后,JS 线程继续接管,开始下一个宏任务(从事件队列中获取)

四、Event Loop 实例
案例一
console.log(1);
setTimeout(() => {
console.log(2);
Promise.resolve().then(() => {
console.log(3)
});
});
new Promise((resolve, reject) => {
console.log(4)
resolve(5)
}).then((data) => {
console.log(data);
})
setTimeout(() => {
console.log(6);
})
console.log(7);
// 输出结果:1 4 7 5 2 3 6
解析:
执行全局同步代码(promise中在resolve或reject前的也算) 所以输出:1,4,7。
执行微队列代码 此时的微队列中的任务为Promise中的resolve(5)则输出:5。
执行宏队列中的队首任务(注意只执行一个宏任务),此时的队首任务为代码中第一个setTimeOut,则输出了:2。在执行这个任务时又产生了一个新的微任务。
执行新产生的微队列中的任务,所以输出了:3。
微任务队列为空,宏队列中还有一个任务,于是输出:6。
案例二
const foo = {
bar: function () {
return this.baz;
},
baz: 3
}
const fn = foo.bar;
console.log(fn());// undefined
【参考文章】
深入理解 JavaScript Event Loop-阿里 CCO 体验技术专刊首发
js中的宏任务与微任务
JavaScript 运行机制详解:再谈Event Loop