Vuex定义
以下是Vue官网对于Vuex的定义:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
从官方定义上看: Vuex提供了一个全部组件的状态(包含了数据和数据操作规则)的保存容器,由此组件的的状态的改变从组件抽离出来,保存到一个容器里面,由此极大提高代码复用能力和组件间通信能力。
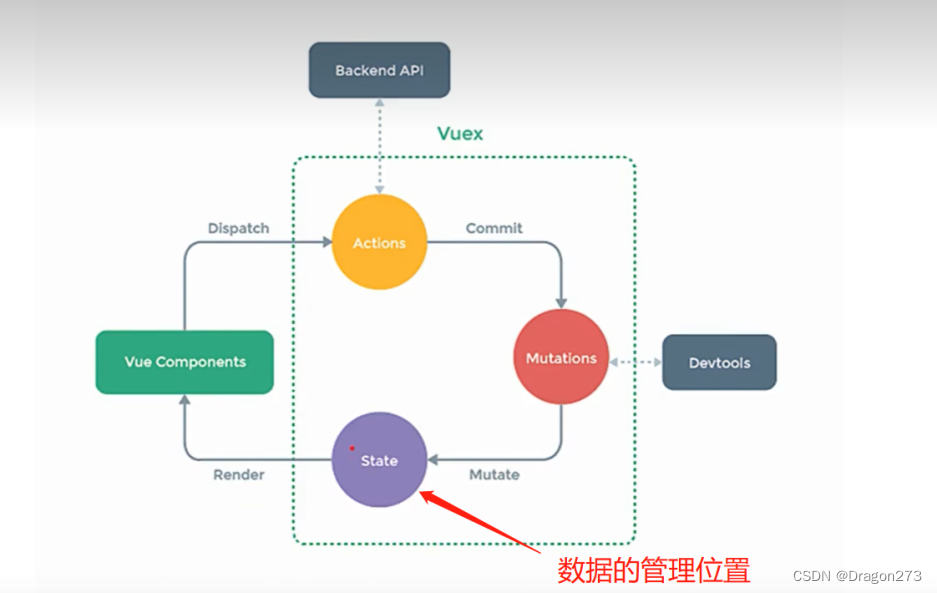
Vuex架构
State
state是整个的核心,保存了全部组件的组件的数据及其规则的容器。
Vue Component
指的我们使用的vue的组件,数据通过render函数渲染展示到Vue components上。
Actions
这里提供了组件与数据交互的方法,我们通过dispatch,调用vuex的里面的数据和方法,并把业务提交到Mutations里面。
Mutations
通过此方法可以实现对Vuex的状态完成最终的修改

调用流程
1.调用组件,将请求转发给Actions
2.由Actions具体解析请求(考虑与后端交互)
3.将请求提交到到Mutations处理
4.修改State状态
Vuex的使用教程
安装
Vuex4默认支持Vue3,如果使用Vue2要使用Vuex3
npm install vuex@3
引入
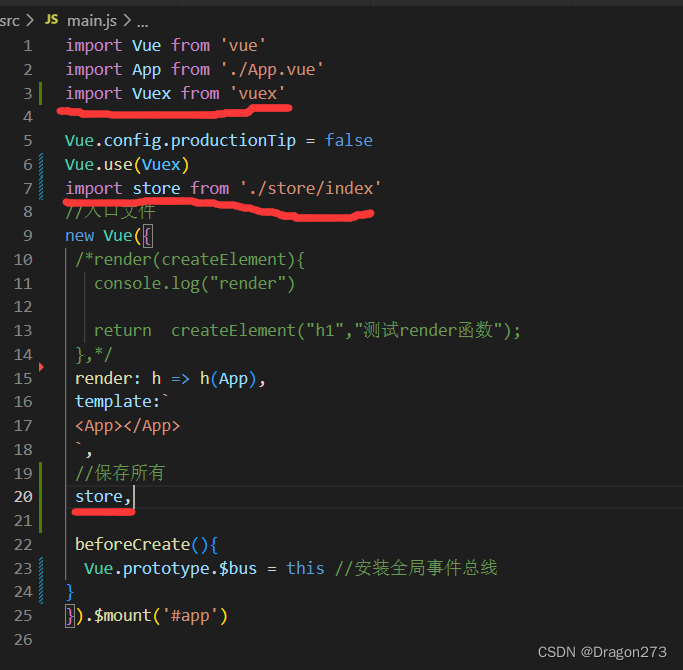
这里的main.js引用Vuex,并把Vuex抽取到store.js里面
入口文件

Vuex的配置文件store.js
import Vue from 'vue'
import Vuex from 'vuex'
//创建核心的store文件
//响应组件的动作
Vue.use(Vuex)
//这里规定了Vuex和组件的交互
const actions={
//context是包含了mutations的上下文状态,只有获取了上下文的状态才能提交修改
addGames:function(context,value){
console.log("接收的值",value)
context.commit('adds',value)}
}
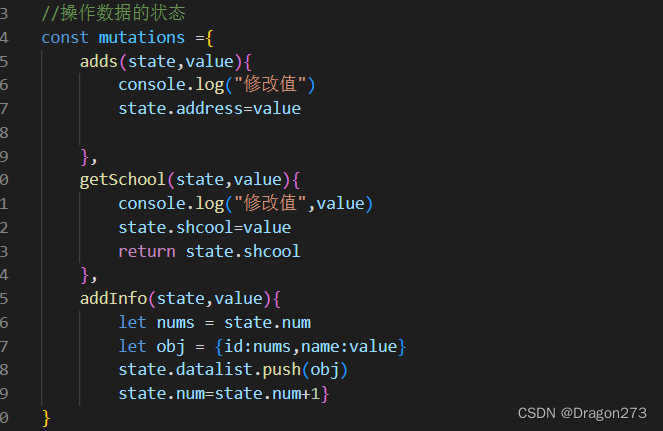
//操作数据的状态
const mutations ={
adds(state,value){
console.log("修改值")
state.address=value
},
getSchool(state,value){
console.log("修改值",value)
state.shcool=value
return state.shcool
},
addInfo(state,value){
let nums = state.num
let obj = {id:nums,name:value}
state.datalist.push(obj)
state.num=state.num+1}
}
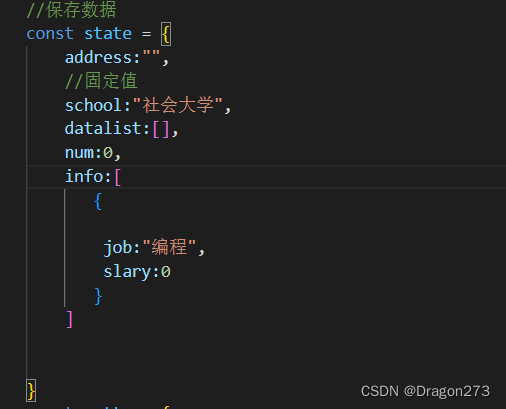
//保存数据
const state = {
address:"",
//固定值
shcool:"社会大学",
datalist:[],
num:0,
do:{
岗位:"编程",
工资:0
}
}
export default new Vuex.Store({
actions:actions,
mutations:mutations,
state:state,
getters
})
使用
组件与Vuex交互也非常简单,只要记住:
- this.$store.state保存了Vuex的所有的数据
- 以this.$store.dispatch(method,value)的格式把数据提交到Vuex 的Action里面
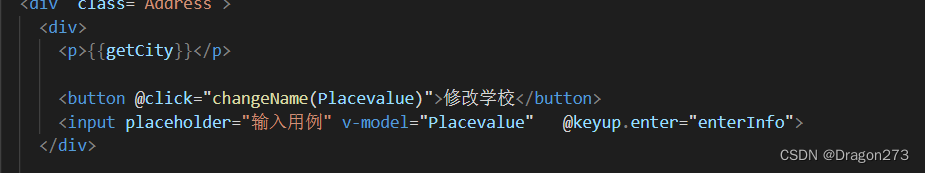
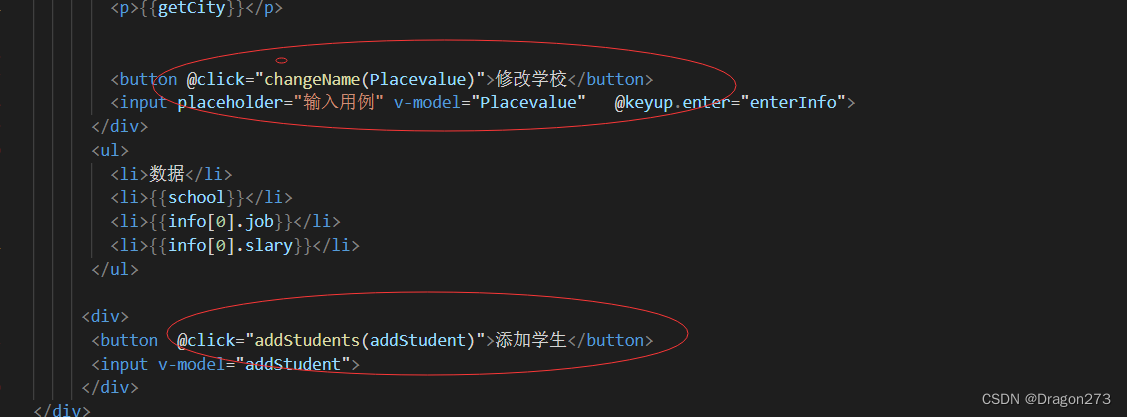
<template>
<div class="Address">
<div>
<button @click="changeName(Placevalue)">修改学校</button>
<input placeholder="输入用例" v-model="Placevalue" @keyup.enter="enterInfo">
</div>
<div>
<button @click="addStudents(addStudent)">添加学生</button>
<input v-model="addStudent">
</div>
</div>
</template>
<script>
import { mapMutations, mapState } from 'vuex';
export default {
name:"Address",
//import 引入的组件需要注入到对象中才能使用
props : ["listData","title"],
data ( ) {
//这里存放数据
return {
Placevalue:'',
addStudent:''
} ;
},
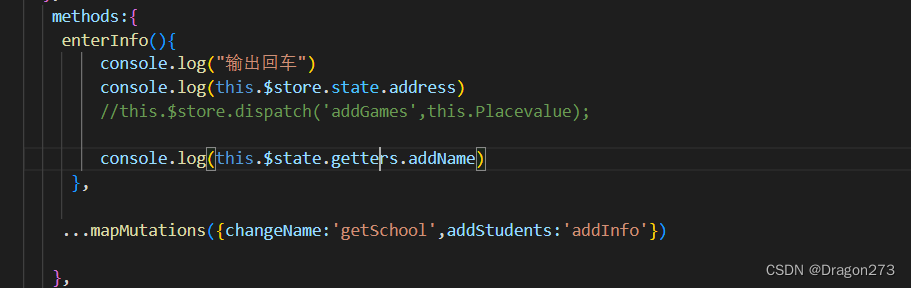
methods:{
enterInfo(){
console.log(this.$store.state.address)
this.$store.dispatch('addGames',this.Placevalue);
//console.log(this.$store.getters.addName)
},
// ...mapMutations({changeName:'getSchool',addStudents:'addInfo'})
}
</script>

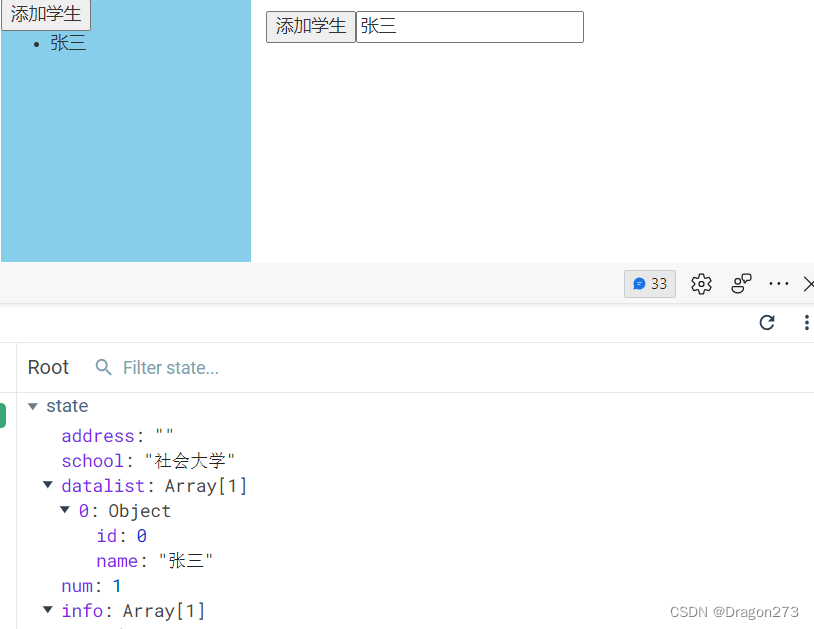
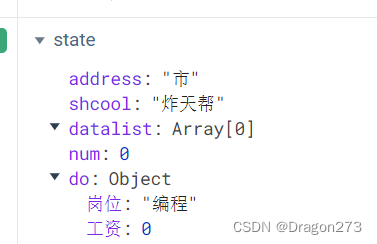
触发修改的效果


辅助函数
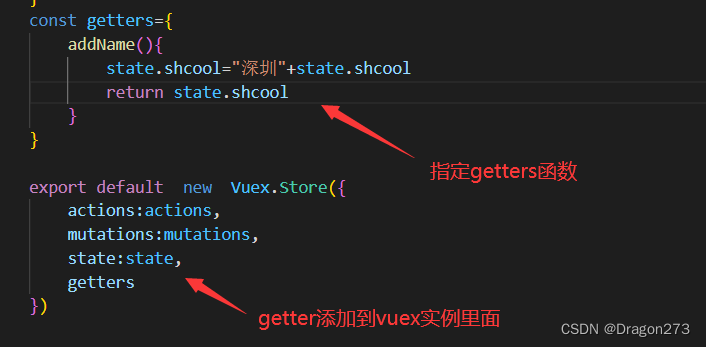
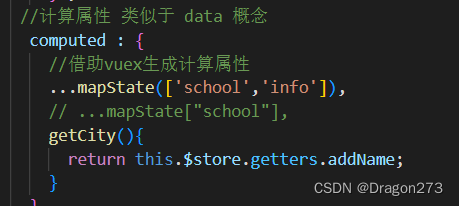
getters
为了方便实现对Vuex的数据的修改,vue提供了getters辅助函数,借助getters函数,可以方便对vuex的状态进行过滤修饰。
指定vuex的规范

设定

需要进行调用



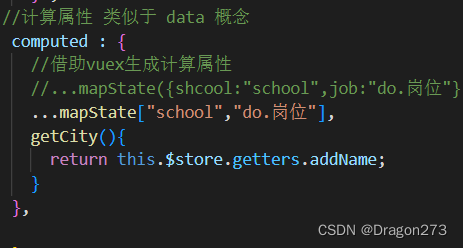
mapState
mapState可以把vuex的state转变成为一个对象,置于计算函数里面,方便处理 。




mapMutations
这个辅助函数是用于简化vuex的代码,借助mapMutations可以实现vuex的mutations的方法。



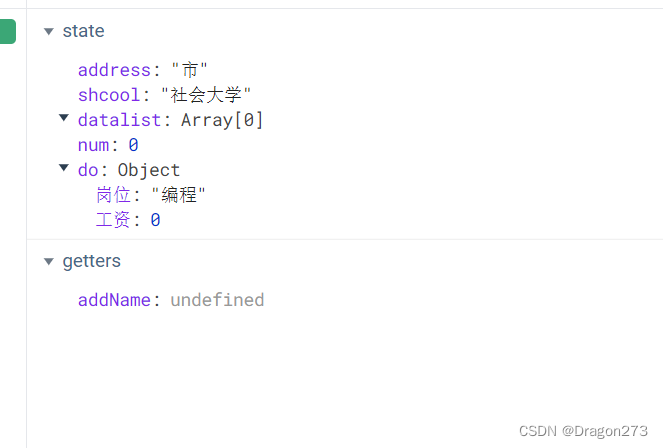
初始化状态

添加学生后