本期我们继续为大家进行Unity UI简介(第一部分)的后续教程
本篇内容
14.放置标题图像
15.添加开始按钮
16.定位按钮
文章末尾可免费获取教程源代码
本篇Unity UI简介(第一部分)篇幅较长,分为十篇,本篇为第七篇。
14.放置标题图像
这是有关Rect Transform,Anchors和Pivot的大量信息。相信我,你会花费大量时间进行练习,因为这些概念对于在游戏中创建出色的UI至关重要。
展望未来,你将专注于创建菜单场景。本教程的其余部分将在瞬间完成!
所有这些操作耗尽了制作标题,现在是时候将其放置在应有的位置,并让它独自恢复。

在继续之前,如果禁用背景,请重新启用背景以查看“Canvas”边框。
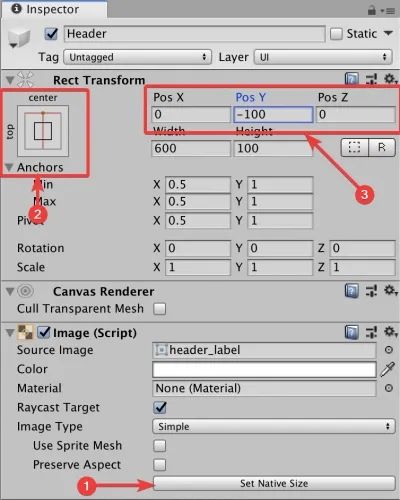
在Hierarchy中选择“Header”,然后在Inspector中按如下所示设置其属性:
·单击“Set Native Size”以重置大小,因为你可能在旋转轴时将其弄乱了。
·将锚点设置为top-center。
·将位置X设置为0并将位置Y设置为-100。

你应该在“Scene”视图中看到以下内容:

现在,将标题图像保留下来

现在你已经了解了锚点和枢轴,回到背景图片。你是否注意到添加纵横比拟合器时,某些地板纹理现在已从屏幕上裁剪掉了?我们可以结合使用Aspect Ratio Fitter和pivot来解决此问题:
·禁用Aspect Ratio Fitter
·将Pivot设置为(X:0.5,Y:0)
·重新启用Aspect Ratio Fitter

现在,不仅背景总是适合手机的大小,地板部分也将始终保持可见!
15.添加开始按钮
现在,你的游戏背景上带有标签,现在该添加一些按钮了。
在顶部栏中,选择GameObject‣UI‣Button。这会将一个Button对象添加到场景中。你应该在 Hierarchy中看到它。如果在“ Hierarchy”中将其展开,你将看到该按钮包含“Text”子项,我们稍后将对其进行了解。

查看Inspector中的按钮,你将看到它具有用于添加背景和标题标签的相同Image组件。
此外,还有一个Button组件。换句话说,按钮只是带有子Text元素和附加的按钮脚本的图像。
注意:Text元素是可选的,因此如果你有一个按钮图像,并且在图像中直接绘制了文本,则可以将其删除。
16.定位按钮
现在,所有关于定位和调整按钮的大小。
按着这些次序:
·在“Hierarchy”视图中选择“Button”,然后将其重命名为StartButton。
·将其“Anchors”设置为“ bottom-stretch”,因为如果屏幕尺寸发生变化,你希望它水平伸展。
提示:选择锚点时,按住Alt / Cmd和Shift键也可以设置位置和枢轴。
·要进一步自定义锚点,请将X设置为(Min:0.2,Max:0.8)
·同时设置 Left和 Right 至123。
·将Pivot 设置为(X:0.5,Y:0)
·将 Height设置为80。
·将位置Y设置为300。

然后选择嵌套的Text元素,将其Text设置为Start Game。将Font Size 改为32,使按钮的文字变大

这是你应该在“Scene”视图中看到的内容:

现在你有了一个按钮,但它需要改头换面!为了让按钮看起来更漂亮,你将设置一张图片作为它的背景,然后使用更漂亮的字体
本期的教程就到这里结束了,我们下期会继续Unity UI简介(第一部分)的后续教程

Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
长按关注我们添加微信获取教程源代码





![[ Linux ] 如何查看Linux系统版本](https://img-blog.csdnimg.cn/d06b21579bc848d1b791227527bba7e4.png)