目录
| 概述
| 注册事件的两种方式
| 删除事件的两种方式
| 事件对象【重要】
事件对象简介和声明
e.target 和 this 的区别
[ 事件对象 的常用属性方法 ]
| Dom事件流
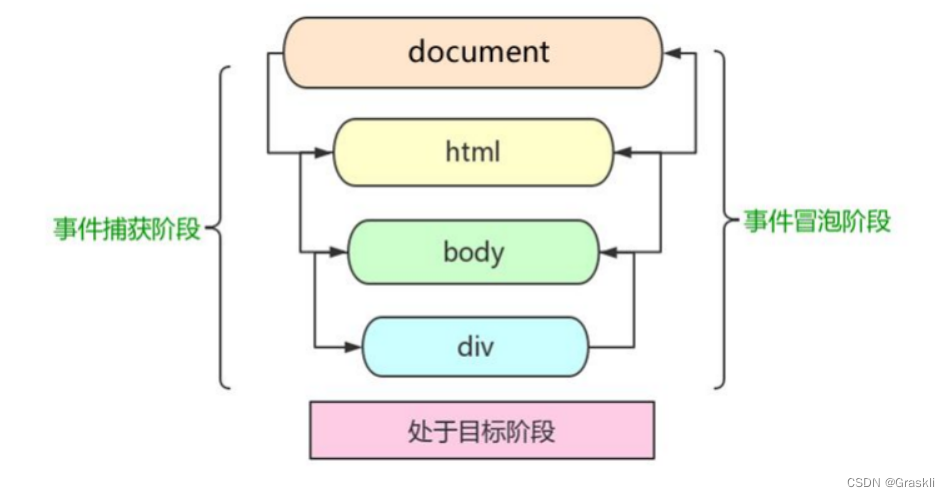
什么是Dom事件流?
阻止默认行为
阻止事件冒泡
利用事件冒泡进行事件委托
| 常用的鼠标和键盘事件 & 事件对象
1-1 鼠标基本事件
1-2 鼠标事件对象:禁用鼠标右键和选中
1-2 鼠标基本事件:返回鼠标坐标
1-3 案例:图片跟随鼠标
2-1 键盘基本事件
2-2 键盘事件对象:获取ASCII值
2-3 案例:当我们按下 s 键, 光标就定位到搜索框
2-3 案例:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容
| 概述
目标

目录

| 注册事件的两种方式
-
给元素添加事件,称为注册事件或者绑定事件
传统方式注册事件
-
就是我们之前学的最原始的事件方式: 元素对象.onXXXX = function(){ //... }
-
特点:所注册的事件有唯一性
-
唯一性,即:同一个元素同一个事件只能设置一个处理函数,最 后注册的处理函数将会覆盖前面注册的处理函数
监听方式注册事件(W3C标准 推荐使用)
-
addEventListener() 它是一个方法
-
IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替
-
同一个元素,可以添加多个事件函数。且会同一个元素同一个事件可以注册多个监听器 按注册顺序依次执行
语法
eventTarget.addEventListener(type, listener[, useCapture]) 
上述代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 传统注册事件 -->
<button class="btn1">传统方法注册事件</button>
<script>
var traditional = document.querySelector('.btn1');
traditional.onclick = function(){
alert('我是第一个弹窗');
}
traditional.onclick = function(){
alert('我是第二个弹窗'); //只弹出了这个,说明传统方法注册的事件有唯一性
}
</script>
<!-- 事件监听注册事件 -->
<button class="btn2">监听方法注册事件</button>
<script>
var listener = document.querySelector('.btn2');
listener.addEventListener('click',function(){//注意:千万不要在click前面加on
alert('我是第一个弹窗'); //弹出
})
listener.addEventListener('click',function(){
alert('我是第二个弹窗'); //弹出 说明监听的事件不会覆盖之前的,而是按顺序执行
})
</script>
</body>
</html>| 删除事件的两种方式

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
margin: 10px ;
border: 1px solid black;
}
span {
display: block;
width: 100px;
height: 100px;
background-color: black;
margin: 10px;
border: 1px solid black;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<span></span>
<span></span>
<script>
// 传统方式删除事件:点击div第一次弹窗,之后就不弹了
var divs = document.getElementsByTagName('div');
for(var i=0 ; i<divs.length ; i++) {
divs[i].onclick = function(){
alert('这是一个弹窗');
this.onclick = null;
}
}
// 监听方式删除事件
var spans = document.getElementsByTagName('span');
for(var i=0 ; i<spans.length ; i++){
//两个注意点:监听方式删除事件的removeEventListener不能写在匿名函数中。 监听事件方法的参数的函数调用不需要打括号。
spans[i].addEventListener('click',f);
function f(){
alert('这是span窗口');
this.removeEventListener('click',f);
}
}
</script>
</body>
</html>| 事件对象【重要】
事件对象简介和声明
事件对象是一个JS内置对象,不同的事件都有自己的事件对象,对象中包含了不同的属性、方法
-
event 就是一个事件对象 写到我们侦听函数的 小括号里面 当形参来看
-
事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数,我们只需要在事件响应函数的参数写上变量名表示事件对象即可
-
事件对象 是 我们事件的一系列相关数据的集合 跟事件相关的 比如鼠标点击里面就包含了鼠标的相关信息,鼠标坐标啊,如果是键盘事件里面就包含的键盘事件的信息 比如 判断用户按下了那个键
-
这个事件对象我们可以自己命名 比如 event 、 evt、 e
-
事件对象也有兼容性问题 ie678 通过 window.event 兼容性的写法 e = e || window.event;
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>123</div>
<script>
// 事件对象【再次强调:有了事件,才有事件对象!且不需要我们传实参进去。】
var div = document.querySelector('div');
div.onclick = function(e) {
console.log(e);
console.log(window.event);
console.log(e);
}
div.addEventListener('click', function(e) {
console.log(e);
})
</script>
</body>
</html>e.target 和 this 的区别

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>123</div>
<ul>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ul>
<script>
// 常见事件对象的属性和方法
// 1. e.target 返回的是触发事件的对象(元素) this 返回的是绑定事件的对象(元素)
// 区别 : e.target 点击了那个元素,就返回那个元素 this 那个元素绑定了这个点击事件,那么就返回谁
var div = document.querySelector('div');
div.addEventListener('click', function(e) {
console.log(e.target);
console.log(this);
})
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// 我们给ul 绑定了事件 那么this 就指向ul
console.log(this); //ul 绑定的事件
console.log(e.currentTarget); //ul 绑定的事件(e.currentTarget 相当于 this)
// e.target 指向我们点击的那个对象 谁触发了这个事件 我们点击的是li e.target 指向的就是li
console.log(e.target); //li 点击的对象
})
// 了解兼容性
// div.onclick = function(e) {
// e = e || window.event;
// var target = e.target || e.srcElement;
// console.log(target);
// }
// 2. 了解 跟 this 有个非常相似的属性 currentTarget ie678不认识
</script>
</body>
</html>[ 事件对象 的常用属性方法 ]

| Dom事件流
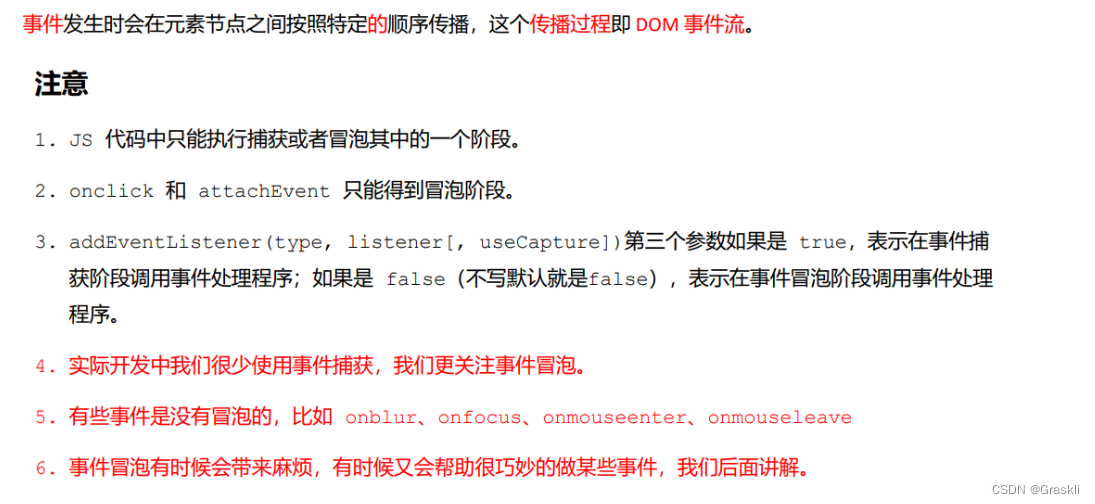
什么是Dom事件流?


说人话,就是:如果listener第三个参数写的是true,则按照捕获顺序依次查看对应元素(document → html → body → ... → 当前元素对象)的监听方法,只要有一个执行了,就不会继续往下寻找;若第三个参数写的是false,则按照冒泡顺序一次查看对应元素(当前元素对象 → ... → body → html → document)。 一般情况下,参数可以不写,默认是false,即从当前对象开始寻找监听对象。
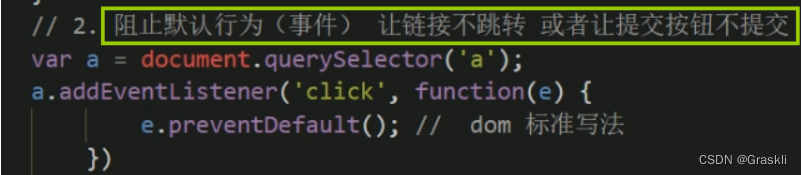
阻止默认行为
作用:禁用标签的默认行为。比如给标签 a 声明一个监听器:点击的时候让其无法跳转。则通过其 点击的事件对象 调用preventDefault()方法,禁用跳转

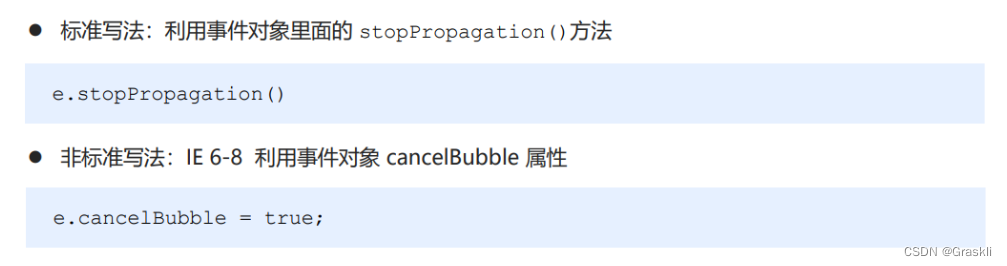
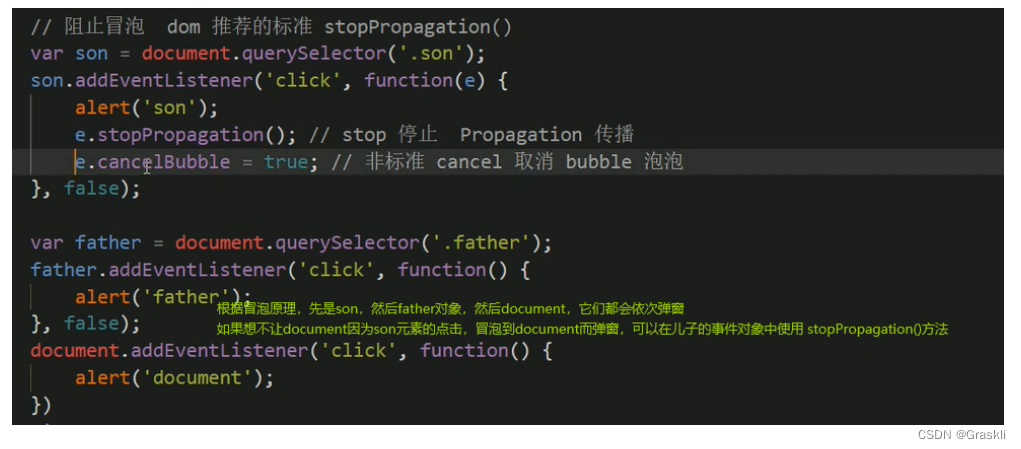
阻止事件冒泡
-
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
-
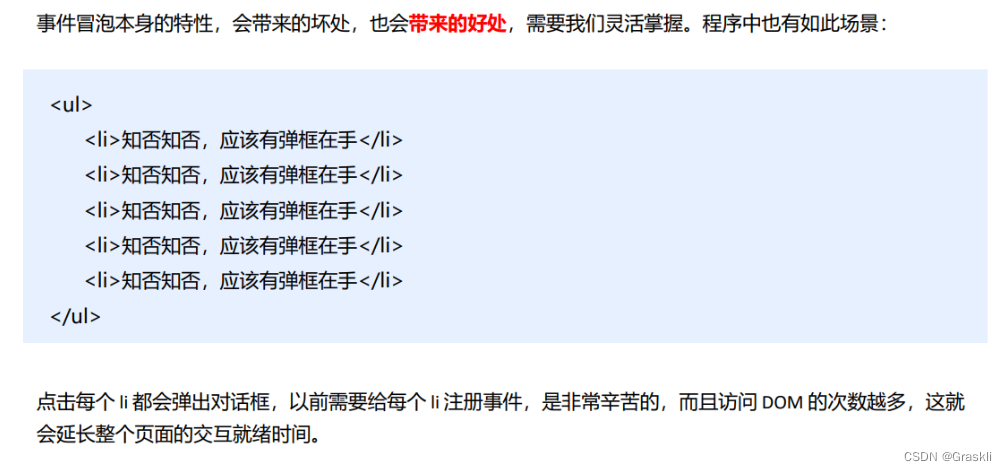
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。
e 是“事件对象”,请参见本章的下一节


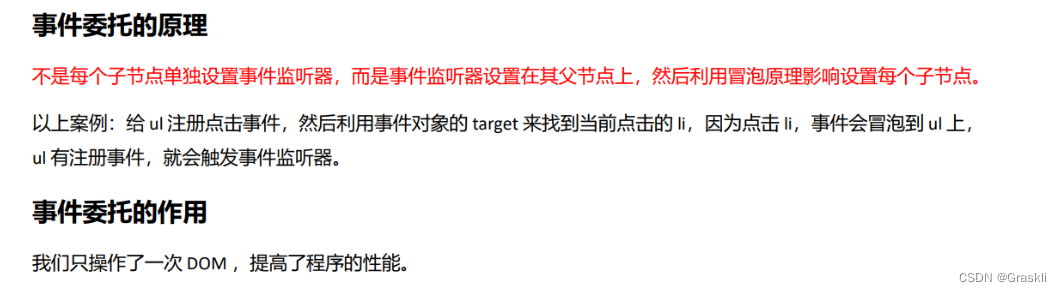
利用事件冒泡进行事件委托

说人话就是:不在每一条路都设置收费站,而是让不同道路上的车继续通行(冒泡),直到全部行驶到总道,在总道路上设置一个收费站即可


代码示例(给父元素设置点击响应函数,让用户在点击父元素的子元素的时候,子元素背景色产生变化)
需要纠正一个误区:拿下面这段代码举例而言:即使我们没有给div的子元素span添加点击事件click,但是我们点击子元素,仍然会触发这个事件!只不过我们没有给这个事件编写响应函数,我们看不到反应而已! 根据冒泡原理,会继续向上冒泡到父元素div,由于我们给div写了点击事件的响应函数,因此我们会看到有变化发生。后续,由于我们没有阻止冒泡,因此这个事件会继续冒泡到body html document……但是我没有给它们编写响应函数,所以也没有任何反应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 100px;
background-color: pink;
}
span {
display: block;
float: left;
width: 150px;
height: 80px;
background-color: yellow;
margin: 10px 25px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
</div>
<script>
var div = document.querySelector('div');
div.addEventListener('click',function(e){
e.target.style.backgroundColor = 'blue';
//e.target代表触发事件的元素
})
</script>
</body>
</html>| 常用的鼠标和键盘事件 & 事件对象
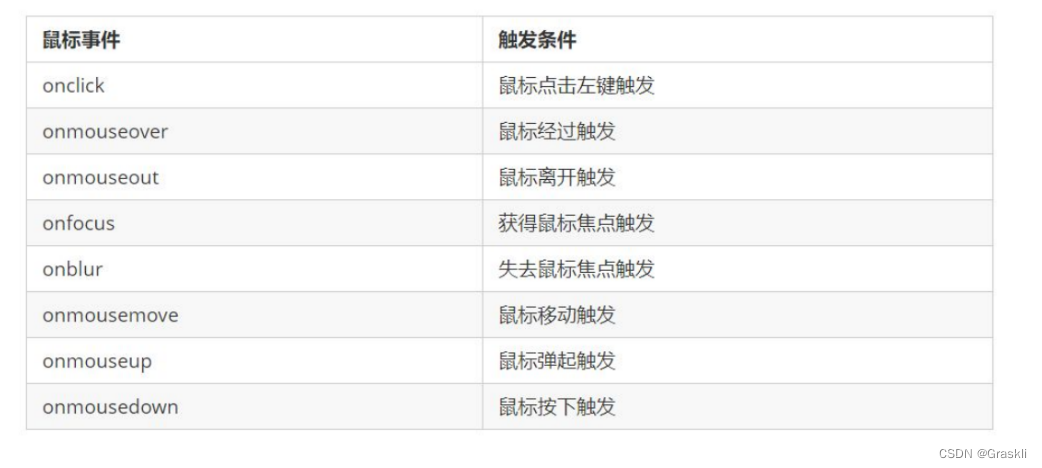
1-1 鼠标基本事件

1-2 鼠标事件对象:禁用鼠标右键和选中

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
margin: 200px auto;
}
</style>
</head>
<body>
<div>我是文本</div>
<script>
//禁止鼠标右键菜单
document.addEventListener('contextmenu',function(e){
e.preventDefault(); //设置了这个之后,鼠标右键失效
})
//禁止选中文本
var div = document.querySelector('div');
div.addEventListener('selectstart',function(e){
e.preventDefault(); //设置了这个之后,鼠标无法选中div的文本
})
</script>
</body>
</html>1-2 鼠标基本事件:返回鼠标坐标

1-3 案例:图片跟随鼠标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
display: block;
position: absolute;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<img src="imgs/pic.png">
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function(e) {
var x = e.pageX;
var y = e.pageY;
pic.style.top = y + 'px';
pic.style.left = x + 'px';
})
</script>
</body>
</html>2-1 键盘基本事件

2-2 键盘事件对象:获取ASCII值

2-3 案例:当我们按下 s 键, 光标就定位到搜索框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
form {
display: block;
width: 300px;
height: 30px;
margin: 200px auto;
}
form input {
width: 200px;
height: 30px;
background-color: lightcyan;
}
form button {
width: 50px;
height: 30px;
background-color: lightblue;
}
</style>
</head>
<body>
<form action="#">
<input type="text" name="search" placeholder="搜索">
<button>搜索</button>
</form>
<script>
var search = document.querySelector('input');
document.addEventListener('keyup',function(e){
if(e.keyCode == 83){
search.focus();
}
})
</script>
</body>
</html>
2-3 案例:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.search {
position: relative;
width: 178px;
margin: 100px;
}
.con {
display: none;
position: absolute;
top: -40px;
width: 171px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
.con::before {
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
</style>
</head>
<body>
<div class="search">
<div class="con">123</div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
<script>
// 快递单号输入内容时, 上面的大号字体盒子(con)显示(这里面的字号更大)
// 表单检测用户输入: 给表单添加键盘事件
// 同时把快递单号里面的值(value)获取过来赋值给 con盒子(innerText)做为内容
// 如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
jd_input.addEventListener('keyup', function() {
// console.log('输入内容啦');
if (this.value == '') {
con.style.display = 'none';
} else {
con.style.display = 'block';
con.innerText = this.value;
}
})
// 当我们失去焦点,就隐藏这个con盒子
jd_input.addEventListener('blur', function() {
con.style.display = 'none';
})
// 当我们获得焦点,就显示这个con盒子
jd_input.addEventListener('focus', function() {
if (this.value !== '') {
con.style.display = 'block';
}
})
</script>
</body>