都在说UI设计“越来越吃香”,导致其他门类的设计师一心想转行。
上次和入行8年的UI大佬聊天,她告诉小摹3条UI设计师必备能力:
-
审美能力和眼界:一个界面好不好看最后都是UI来定,为了不背锅,UI一定要有国际流行趋势的洞察力,3D风格、像素风格、扁平风格...千变万化的风格在等着解锁。
-
需求搜集和表达:UI设计师的核心工作之一就是沟通。对外,了解用户的使用偏好才能更精准的把控界面交互,对内,UI设计师是产品落地链条中重要的一环,团队的沟通协作极其重要。
-
设计规范意识:养成好的设计规范意识,可以极大提升工作效率及降低沟通成本,也可以避免一些低级错误。
大佬的建议是一定要多看多学,其中审美能力和眼界是UI设计的基石!建立一套自己的视觉审美体系,才可能有源源不断的设计灵感!
小摹问遍了身边的UI设计师朋友,把他们在收藏夹里面的压箱宝网站都挖出来了!
有提高审美和眼界的宝藏网站、有海量优秀案例分享的灵感网站、有提高日常设计效率的工具网站。
总一款,会让你灵光一现!
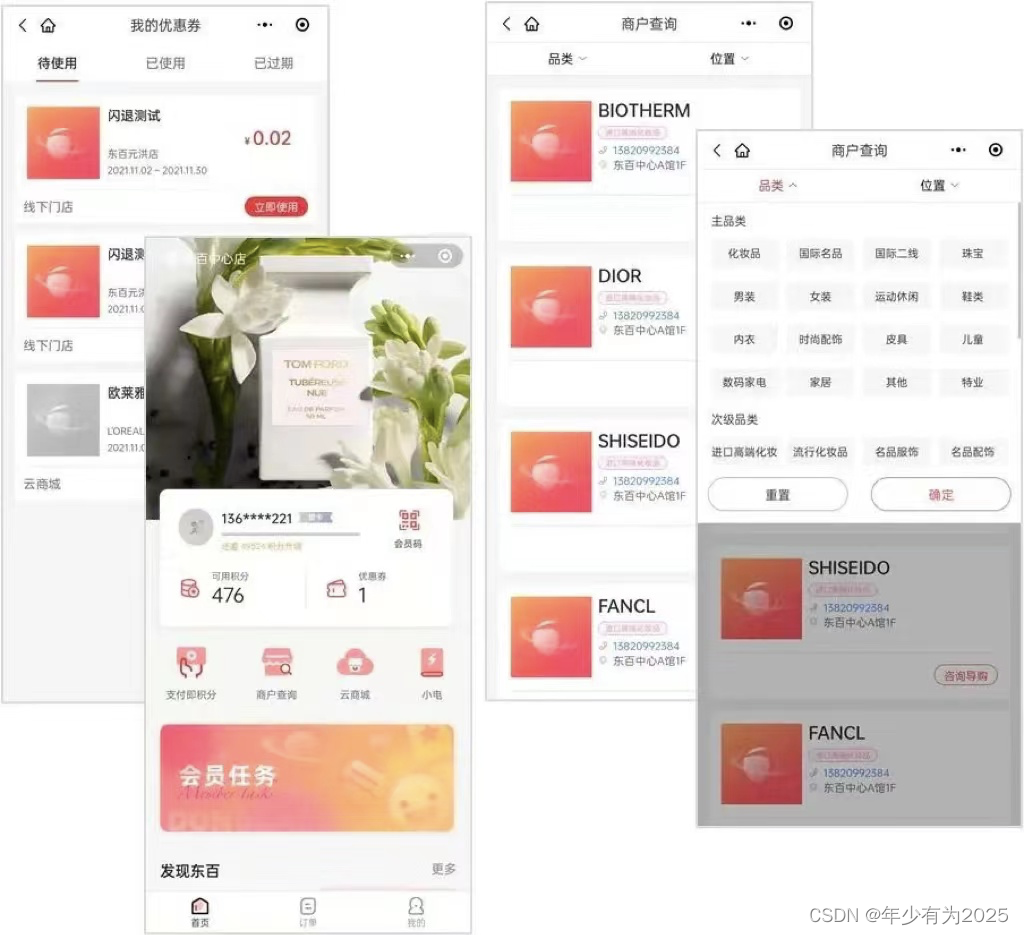
就是好看!
只为找灵感,学交互
✅ Algo
一家做数据可视化公司的官网,既好看又好玩!
锥形渐变持续转动,组件卡片可以任意拖动等等,让你完全不会觉得无聊!


✅ Angelo Sanvito
个人设计师自己做的官网,主页的插画会持续滚动播放,变换成不同的小人。
特别的是,点击中间的下载按钮,直接得到一份设计师的个人简历!

✅ RRE
一家风投公司的官网做成这样,是真的出乎意料。
网站核心作用是去展示风投成果,但整个视觉界面和交互动画,都会让人误以为是一个潮流品牌官网,让看的人产生一种,它们投的项目一定很有意思的感觉!

✅ ELVA
一个品牌设计公司的官网,从进入网站就开始“哇塞”。
没有一分钟会让你的眼睛闲下来,鼠标滑动的所有动作都会有对应的交互,动画效果层出不穷,留下你在电脑面前感叹“佩服”!

✅ Camillemormal
一个设计工作室的官网,这个网站每个界面的排版都值得学习。
比如:不同设计版块展示中图片和文字的关系、详情页搭配缩略导视图的交互关系、版块切换中间缩小放大的关系。
真的很棒!加上设计作品的高欣赏度,不自觉会在网站里多停留几秒!


真的有用!
绝非乱说,几乎免费
⭐MOCK
www.mockplus.cn/dt/?hmsr=ju…
更符合中国设计师的免费UI设计工具
拥有设计师需要的专业矢量编辑工具,丰富的图层样式可以实现各种高阶需求,也可以将Sketch文件直接导入,再次编辑。
重点!设计稿完成后可以一键交付团队,实现多人协作及在线查看设计评稿。

⭐PALETTABLE
根据自己的喜好,自定义配色方案。
界面干净,操作简单,直观展示配色效果且看到色彩编码。

⭐ICONFONT
阿里巴巴旗下免费的图标库,风格多样,一个网站解决ICON素材问题。

因为想要给大家分享更多设计作品,所以最近看了超多优秀案例。
之后小摹会从交互呈现形式、交互功能等方向,持续给大家分享相关设计内容。

















![[附源码]Python计算机毕业设计出版社样书申请管理系统](https://img-blog.csdnimg.cn/52e37ea1aaa44fb79b9fdcc135c11ebb.png)