目录
效果图
前提准备
代码展示
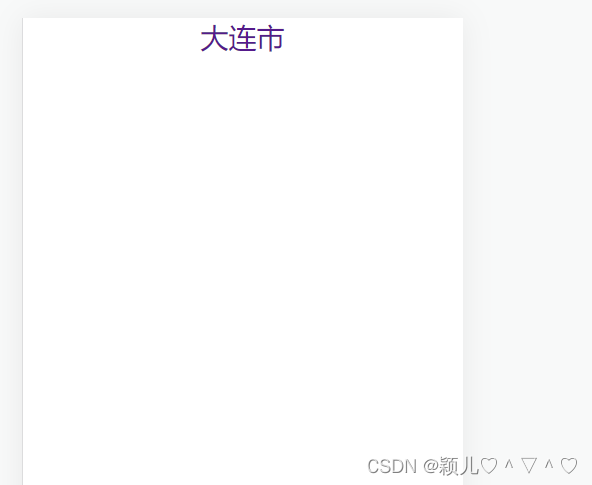
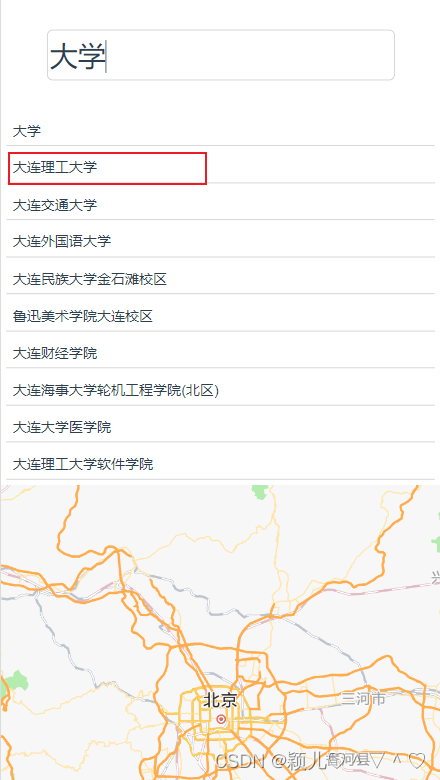
效果图
两个页面
页面一(粗略定位)

点击城市进入页面二 (粗略定位),搜索框输入具体位置(以大连理工大学为例)

点击大连理工大学,回到页面一,并展示精准位置

再次点击位置,进入页面二精准定位地图

前提准备
一、vue项目
二、移动端配置(不配置也可用)
vue移动端适配
三、高德地图创建应用获取key及使用前配置
见如下文章,一、创建应用获取key,二、配置
vue移动端高德地图的使用及实现最简单的地图功能
代码展示
页面一(路由:path:"/home")
<template>
<div>
<router-link to="/map">{{ cityText }}</router-link>
</div>
</template>
<script>
export default {
data(){
return{
cityText:""
}
},
mounted() {
var that=this;
if(that.$store.state.cityinfo.name){
that.cityText=that.$store.state.cityinfo.name
return
}
// eslint-disable-next-line no-undef
AMap.plugin('AMap.CitySearch', function () {
// eslint-disable-next-line no-undef
var citySearch = new AMap.CitySearch()
citySearch.getLocalCity(function (status, result) {
if (status === 'complete' && result.info === 'OK') {
// 查询成功,result即为当前所在城市信息
that.cityText=result.city;
console.log(result)
}
})
})
}
}
</script>
<style scoped>
</style>
页面二(路由:path:"/map")
<template>
<div class="body">
<input type="text" v-model="iptVal">
<ul>
<li v-for="item in searchList" :key="item.id" @click="goHome(item)">{{item.name}}</li>
</ul>
<!-- -------------------放地图的盒子----------------------- -->
<div id="box"></div>
</div>
</template>
<script>
import {
mapMutations,
// mapState
} from "vuex"
export default {
data(){
return {
iptVal:"",
cityText:"",
searchList:[]
};
},
watch:{
//----------------------监听搜索框变化,获取有关数据-----------------
iptVal(){
var that=this;
// eslint-disable-next-line no-undef
AMap.plugin('AMap.AutoComplete', function(){
var autoOptions = {
//city 限定城市,默认全国
city: that.cityText
};
// 实例化AutoComplete
// eslint-disable-next-line no-undef
var autoComplete= new AMap.AutoComplete(autoOptions);
// 根据关键字进行搜索
// eslint-disable-next-line no-undef
autoComplete.search(that.iptVal, function(status, result) {
// 搜索成功时,result即是对应的匹配数据
console.log(result);
that.searchList=result.tips;
})
})
}
},
mounted() {
var that=this;
//--------------------定位-------------------------
// eslint-disable-next-line no-undef
AMap.plugin('AMap.CitySearch', function () {
// eslint-disable-next-line no-undef
var citySearch = new AMap.CitySearch()
citySearch.getLocalCity(function (status, result) {
if (status === 'complete' && result.info === 'OK') {
// 查询成功,result即为当前所在城市信息
that.cityText=result.city;
console.log(result)
}
})
})
//如果cityinfo里存在数据,地图显示cityinfo里的地点(上一次搜索点击的地点),否则展示定位市区(pc端定位不准)
if(that.$store.state.cityinfo.name){
var cityInfo=this.$store.state.cityinfo;
// eslint-disable-next-line no-undef
var map = new AMap.Map('box', {
zoom:18,//级别
center: [cityInfo.location.lng, cityInfo.location.lat],//中心点坐标
});
// eslint-disable-next-line no-undef
var marker = new AMap.Marker({
position:[cityInfo.location.lng, cityInfo.location.lat]//选择标记位置
})
map.add(marker);//将标记添加到地图
return
}else{
// eslint-disable-next-line no-redeclare,no-unused-vars,no-undef
var map = new AMap.Map('box', {
zoom:8,//级别
});
}
},
methods:{
//点击搜索的地点,将该地点存入cityInfo,并回到首页
goHome(val){
this.addCityINfo(val);
this.$router.push("/home")
},
...mapMutations({
addCityINfo:"uptCityInfo"
})
}
}
</script>
<style scoped>
#box{
width: 100%;
height: 800px;
}
.body input{
margin:50px;
border: 1px solid #ccc;
border-radius: 10px;
height: 80px;
}
.body ul li{
text-align: left;
font-size: 20px;
padding: 10px;
border-bottom: 1px solid #cccccc;
margin: 10px;
}
</style>
vuex(实现跨页面传递数据)
src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
cityinfo:{}
},
getters: {
},
mutations: {
uptCityInfo(state,val){
state.cityinfo=val;
}
},
actions: {
},
modules: {
}
})
使用别的方法跨页面传递数据,需要对页面一二获取与存入数据进行更改
路由根据自己实际情况更改
![[附源码]java毕业设计校园淘宝节系统](https://img-blog.csdnimg.cn/9e2cae9a19794641b55093ae7eb6d55e.png)