目录
一、创建应用获取key
1、进入开放平台,按步骤注册成为开发者
2、 登录之后,点击头像,进入「应用管理」 页面「创建新应用」
3、 为应用添加 Key
二、配置
1、在public下的index.html中添加
2、 JSAPI key和安全密钥的使用
方式一:(无后端服务器,开发环境)
方式二:(有后端服务器)
三、使用
实现最简单的地图功能:
1、分布讲解
2、页面整体代码
3、效果图
注意事项
一、创建应用获取key
1、进入开放平台,按步骤注册成为开发者
高德开放平台 | 高德地图API

2、 登录之后,点击头像,进入「应用管理」 页面「创建新应用」


3、 为应用添加 Key
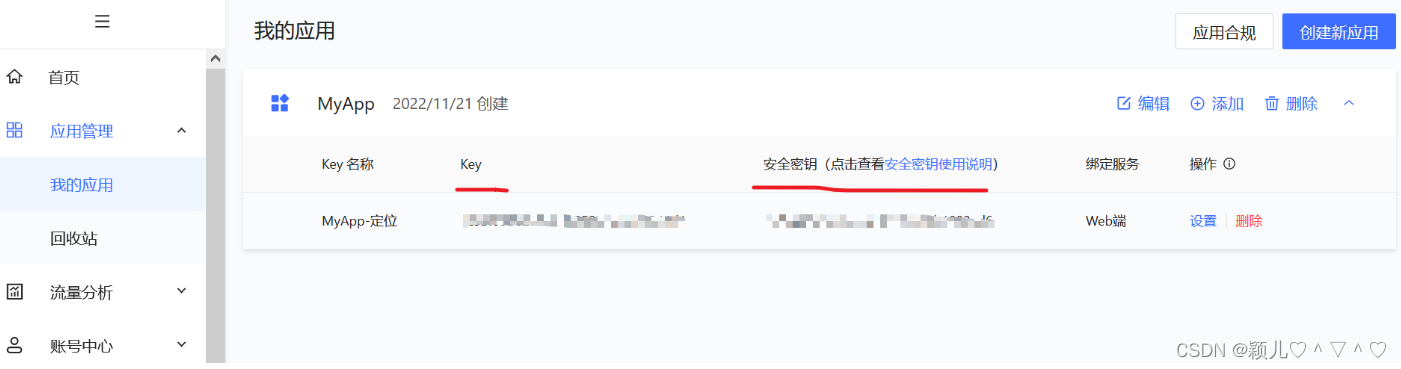
创建好的应用,点击添加

根据命名规范命名-->选 Web 端 ( JSAPI ) -->( 设置域名白名单,可选(建议设置域名白名单))-->选同意-->点击提交

添加成功后,可获取到key值和安全密钥jscode

二、配置
1、在public下的index.html中添加
如果是移动端开发,请在`head`标签内添加`viewport meta`标签,以达到最佳的绘制性能;
<meta name="viewport" content="width=device-width,initial-scale=1.0">一般情况下,页面原来就存在,就不需要添加了

2、 JSAPI key和安全密钥的使用
方式一:(无后端服务器,开发环境)
JSAPI key搭配静态安全密钥以明文设置(不安全,建议开发环境用):
引入地图 JSAPI脚本之前增加设置 JSAPI 安全密钥的脚本标签,并将您的安全密钥「您申请的安全密钥」替换为您的安全密钥;(注意这个设置必须是在 JSAPI 的脚本加载之前进行设置,否则设置无效。)
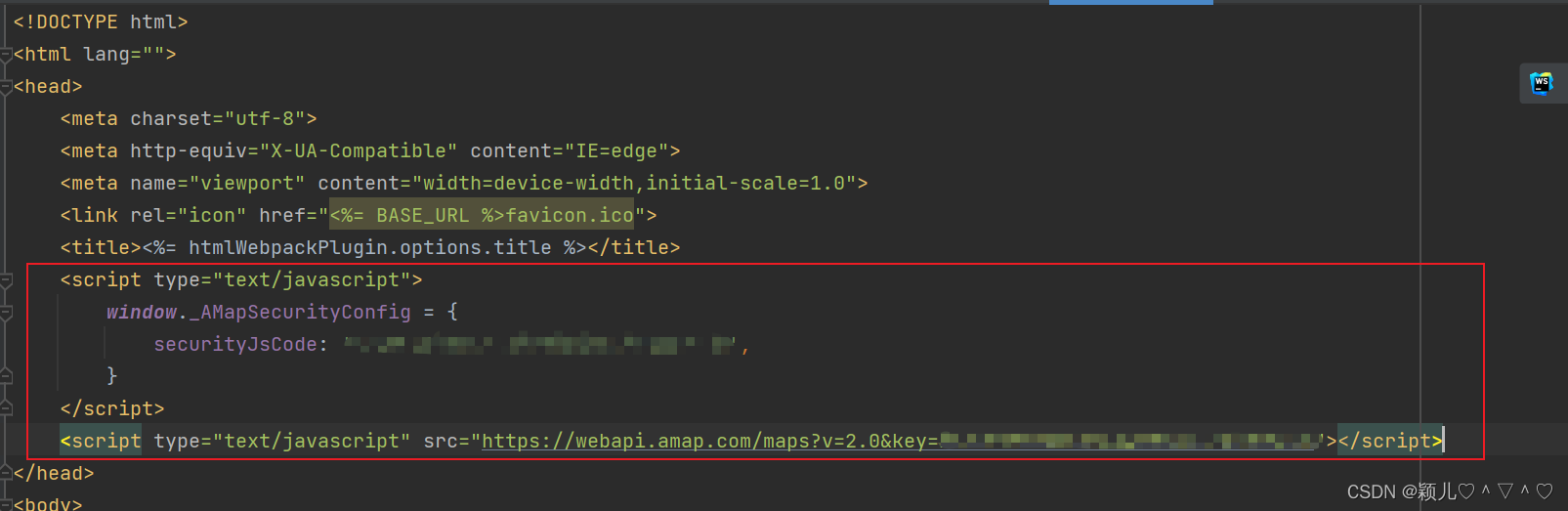
在public下的index.html中添加
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'您申请的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script> 
方式二:(有后端服务器)
1)JSAPI key搭配代理服务器并携带安全密钥转发(安全)
引入地图 JSAPI脚本之前增加代理服务器设置脚本标签,设置代理服务器域名或地址,将下面示例代码中的「您的代理服务器域名或地址」替换为您的代理服务器域名或ip地址,其中_AMapService为代理请求固定前缀,不可省略或修改。(注意您这个设置必须是在 JSAPI 的脚本加载之前进行设置,否则设置无效。)
在public下的index.html中添加
<script type="text/javascript">
window._AMapSecurityConfig = {
serviceHost:'您的代理服务器域名或地址/_AMapService',
// 例如 :serviceHost:'http://1.1.1.1:80/_AMapService',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script> 2)后端代理服务器的设置
以 Nginx 反向代理为例,参考以下三个location配置,进行反向代理设置,分别对应自定义地图、海外地图、Web服务,其中自定义地图和海外地图如果没有使用到相关功能也可以不设置。需要将以下配置中的“您的安全密钥”六个字替换为您刚刚获取的jscode安全密钥。如果您使用了多个key,需要在代理设置中根据 key来映射不同的安全密钥。
server {
listen 80; #nginx端口设置,可按实际端口修改
server_name 127.0.0.1; #nginx server_name 对应进行配置,可按实际添加或修改
# 自定义地图服务代理
location /_AMapService/v4/map/styles {
set $args "$args&jscode=您的安全密钥";
proxy_pass https://webapi.amap.com/v4/map/styles;
}
# 海外地图服务代理
location /_AMapService/v3/vectormap {
set $args "$args&jscode=您的安全密钥";
proxy_pass https://fmap01.amap.com/v3/vectormap;
}
# Web服务API 代理
location /_AMapService/ {
set $args "$args&jscode=您的安全密钥";
proxy_pass https://restapi.amap.com/;
}
}保存相关配置之后需要通过命令nginx -s reload 命令重新加载 nginx 配置文件
三、使用
实现最简单的地图功能:
1、分布讲解
在需要展示地图的页面,添加div标签作为地图容器,同时为该div指定id属性
<div id="container"></div> 通过css为地图容器指定高度、宽度
#container {width:300px; height: 180px; } 简单创建一个地图只需要一行代码,构造参数中的container为准备阶段添加的地图容器的id
var map = new AMap.Map('container');2、页面整体代码
<template>
<div>
<div id="container"></div>
</div>
</template>
<script>
export default {
mounted() {
// eslint-disable-next-line no-unused-vars,no-undef
var map = new AMap.Map('container');
}
}
</script>
<style scoped>
#container {width:100%; height: 480px; }
</style>3、效果图

注意事项
定位一般分为两种场景:移动端和PC,下面分别讲下这两个场景在使用定位过程中的一些注意事项。
移动端
移动端包括手机,pad和其它带有GPS定位芯片的智能设备(如手表、音箱等),移动端的系统包括iOS和Android。成功完成定位需要达成以下前提条件:
- 系统GPS打开
- 所使用的App或浏览器已获取定位权限
- 对打开的页面允许使用定位
- 对于iOS10以上系统和Android的一些版本已禁止在非HTTPS协议的域名下定位,请尽快将站点升级到HTTPS
注意,以上只是定位成功的前提条件,满足这些并不一定等于可以成功定位,定位还与当前位置(室内会影响GPS信息)、手机信号和定位权限等因素影响。
PC
因为pc设备上大都缺少GPS芯片,所以在PC上的定位主要通过IP精准定位服务,该服务的失败率在5%左右。