轮播图左右的切换按钮、如果点击没有反应,控制台也没有报错。很大可能是版本问题。如果不指定版本信息、默认安装的是最新的版本。版本过高或者过低都有可能导致无效。目前兼容性和稳定性比较好的是:
5.4.5。
官网地址:https://www.swiper.com.cn/
效果展示
Vue中使用轮播图
1、安装Swiper
npm i swiper@5.4.5


2、在要使用的页面引入swiper
注:也可以在全局引入、这样在其它页面都可以使用到了。我这里就一个页面使用、就单独在某一个页面引入了。
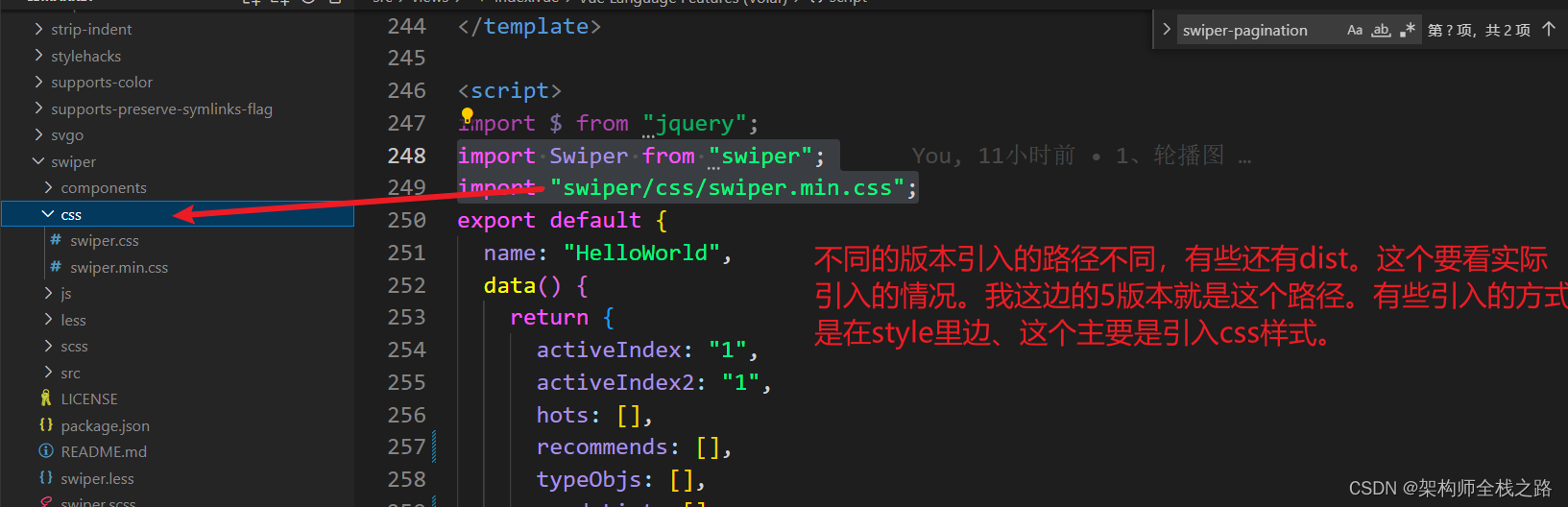
import Swiper from "swiper";
import "swiper/css/swiper.min.css";

3、轮播图的位置
3.1 设置一个div放置到页面对应位置
分页器、切换按钮的颜色大小、以及切换效果都可以进行设置。
swiper学习网址
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item, i) in images" :key="i">
<img class="carousel-img" :src="item.img" alt="" />
</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
3.2 设置轮播图的大小和图片完全填充
.swiper-container {
height: 350px;
width: 95%;
}
.carousel-img {
width: 100%;
height: 100%;
}
3.3 轮播图片
这里使用双向数据绑定、这里的轮播图片后期可以进行替换。比如从后端接口返回的轮播图片替换数组中的。这里暂时写死
images: [
{ img: "https://www.baidu.com/img/baidu_jgylogo3.gif" },
{ img: "http://localhost:8282/images/21667218837206.jpg" },
{ img: "http://localhost:8282/images/21667218837206.jpg" },
],
3.4 初始化一个轮播图
mounted() {
var mySwiper = new Swiper(".swiper-container", {
autoplay: {
delay: 5000,
disableOnInteraction: false,
}, //可选选项,自动滑动
loop: true, // 循环模式选项
speed: 4000,
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
clickable: true,
},
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
disabledClass: "my-button-disabled",
},
});
},
4、自己遇到的问题
4.1 版本不正确
开始使用的3.4.2 版本的、使用这个版本导致轮播图的左右切换按钮不好使

4.2 如何在项目中卸载已经安装的包?
npm uninstall swiper
5、如何将Swiper抽离成一个组件?
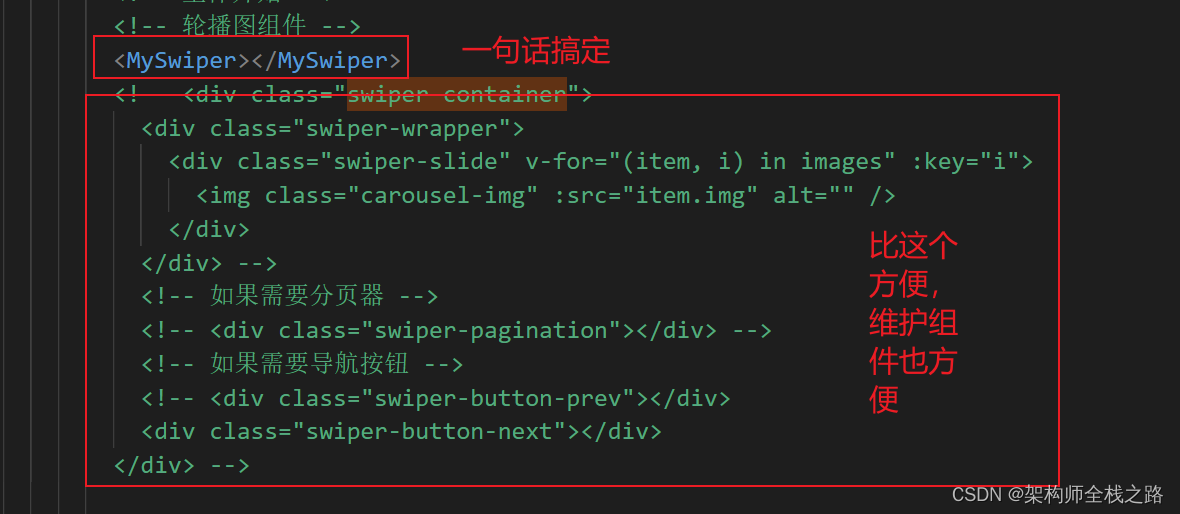
这里不难看出、全部写在一个页面、会导致页面很臃肿。不如直接将swiper抽离成一个公共组件。哪个页面想使用,直接引入组件
5.1 抽离出公共组件
MySwiper.vue
<template>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item, i) in images" :key="i">
<img class="carousel-img" :src="item.img" alt="" />
</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</template>
<script>
import Swiper from "swiper";
import "swiper/css/swiper.min.css";
export default {
name: "MySwiper",
data() {
return {
images: [
{ img: "https://www.baidu.com/img/baidu_jgylogo3.gif" },
{ img: "http://localhost:8282/images/21667218837206.jpg" },
{ img: "http://localhost:8282/images/21667218837206.jpg" },
],
};
},
mounted() {
var mySwiper = new Swiper(".swiper-container", {
autoplay: {
delay: 5000,
disableOnInteraction: false,
}, //可选选项,自动滑动
loop: true, // 循环模式选项
speed: 4000,
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
clickable: true,
},
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
disabledClass: "my-button-disabled",
},
});
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.carousel-img {
width: 100%;
height: 100%;
}
.swiper-container {
height: 350px;
width: 95%;
}
</style>
5.2 在对应页面引入
import MySwiper from "@/components/MySwiper";
components: {
MySwiper
},

5.3 将组件放到对应位置
组件中可以进行传参的、具体怎样传参。我之前笔记有些、同样可以将后端返回的轮播图图片替换掉数组中的图片。这样就可以动态改变轮播图的图片
<!-- 轮播图组件 -->
<MySwiper></MySwiper>

6、后语
进一步加深了对组件的使用、轮播图好用。学无止境。。。。。。