目录
1 组件库脚手架内容
2 组件库脚手架技术栈
3 使用说明
3.1 克隆代码到本地
3.2 安装依赖
3.3 本地开发
3.4 创建新组件
3.5 构建文档
3.6 构建 example
3.7 发布组件库
4 组件库命令说明
无论是 vue2 全家桶还是 vue3 + vite + TypeScript,组件库的使用几乎大家都会,但自己开发一个独立组件库就不是每个人都掌握的,因为搭建组件库的基础开发环境,就会让很多同学望而却步。一个组件库应该至少要包括三个方面:
- 组件库的开发和打包;
- 组件库文档的开发和打包;
- 命令行工具 cli 快速创建新组件。
这几天 程序员优雅哥 搭建了一个组件库的基础脚手架:
vue3-component-library-archetype
在这个脚手架的基础上,大家可以使用内置的 cli 快速创建新组件,按照套路开发组件及文档即可。脚手架很大程度上简化了环境的搭建、打包的配置、类型定义的抽取等工具,开箱即用,大家可以将注意力集中到组件本身的开发上

1 组件库脚手架内容
- 组件库开发、打包、发布
- 组件库文档编写、打包、一套代码编写和演示 Demo
- 快速创建组件命令行 cli
- 组件库搭建的 example 演示
2 组件库脚手架技术栈
- Vite 3
- Vue 3
- TypeScript
- Vitepress 1.0
- ESLint
3 使用说明
3.1 克隆代码到本地
git clone git@github.com:HeroCloudy/vue3-component-library-archetype.git
3.2 安装依赖
如果您没有安装 pnpm,需要先按照 pnpm
npm install -g pnpm
安装依赖:
pnpm i
3.3 本地开发
在 example 中开发组件,使用命令:
pnpm run dev:dev
访问地址为 http://localhost:3000/
在组件库文档中开发组件,使用命令:
pnpm run docs:dev
访问地址为 http://localhost:3100/
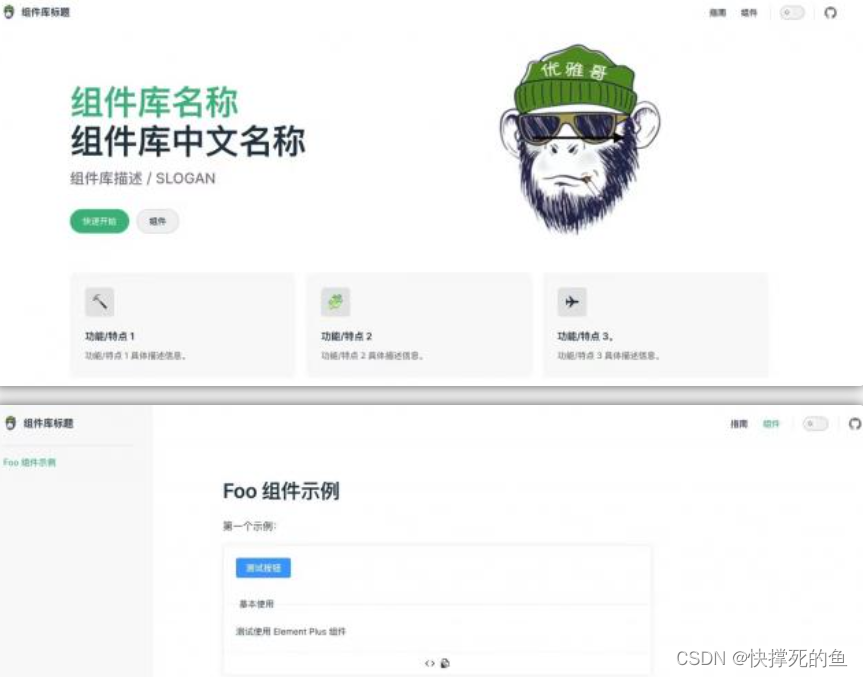
组件库文档界面如下:

3.4 创建新组件
pnpm run gen:component
按照提示输入组件名称、组件中文名称、组件类型(.tsx 或 .vue)。
执行命令创建完组件后,会自动在组件库中注册该组件,同时自动生成文档模板及文档中的 demo,无需任何手动配置。
3.5 构建文档
pnpm run build:docs
打包构建后的文件位于 docs/.vitepress/dist 目录
3.6 构建 example
pnpm run build:dev
打包构建后的文件位于 dist 目录
3.7 发布组件库
组件库打包:
pnpm run build:lib
在发布 npm 前可以在本地私服进行测试。
启动本地私服:
pnpm run start:verdaccio
启动成功后在浏览器中访问 http://localhost:4873/
如果初次使用,需要创建用户。
发布组件库到本地私服中:
pnpm run pub:local
4 组件库命令说明
组件库的命令入口均在根目录的 package.json 中的 scripts 中。由于采用了 monorepo 的方式,大多命令的实现都在各自的模块中。
所有命令如下:
- dev:dev
- dev:uat
- dev:prod
- build:dev
- build:uat
- build:prod
- preview:example
- build:lib
- docs:dev
- docs:build
- docs:preview
- gen:component
- start:verdaccio
- pub:local
pnpm run dev:dev
本地开发 example,使用 dev 环境配置,访问地址为 http://localhost:3000/
pnpm run dev:uat
本地开发 example,使用 uat 环境配置,访问地址为 http://localhost:3000/
pnpm run dev:prod
本地开发 example,使用 prod 环境配置,访问地址为 http://localhost:3000/
pnpm run build:dev
打包 dev 环境 example,打包生成的文件位于项目根目录的 dist 目录
pnpm run build:uat
打包 uat 环境 example,打包生成的文件位于项目根目录的 dist 目录
pnpm run build:prod
打包 prod 环境 example,打包生成的文件位于项目根目录的 dist 目录
pnpm run preview:example
预览打包后的 example,访问地址为:http://localhost:4173/
pnpm run build:lib
打包组件库,打包生成的文件位于项目根目录的 lib 目录
pnpm run docs:dev
本地开发组件库文档,访问地址为:http://localhost:3100/
pnpm run docs:build
组件库文档打包,打包生成的文件位于项目根目录下的 docs/.vitepress/dist 目录
pnpm run docs:preview
预览打包后的组件库文档,访问地址为:http://localhost:4173/
pnpm run gen:component
快速创建新组件。依次输入组件名、组件描述(中文名称)、组件类型(tsx \ vue)即可自动生成组件并完成配置。
使用该命令可避免组件开发人员分散精力到各种配置、基础目录和文件的创建中,可以让其聚焦于组件本身的开发。
pnpm run start:verdaccio
启动 verdaccio。 本地开发时,使用 verdaccio 作为测试使用的本地 npm 私服。
使用该命令启动 verdaccio 私服,启动成功后在浏览器中访问 http://localhost:4873/
如果初次使用,需要创建用户,可以搜索 verdaccio,查看其具体使用。
pnpm run pub:local
发布组件库到本地私服。
If you have any questions, please contact me
后面的专题将分享这个脚手架的实现过程,和大家一步步实现这个脚手架,并基于该脚手架实现 JSON Schema 表单、列表等组件,并在 example 中开发通用后台管理系统。
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货