项目介绍
本企业销售管理系统主要包括系统用户管理模块、商品信息模块、进货入库管理、员工信息管理、销售管理、登录模块、和退出模块等多个模块系统采用了jsp的mvc框架,SSM(springMvc+spring+Mybatis)框架进行开发,本系统是独立的运行,不依附于其他系统,可移植,可扩展。代码的编写规范,注解较多,同时也是计算机毕业设计中一项重要的参考资料等。本作品包调试安装,并提供所有运行工具及软件下载!本人通过开发此系统,在提高自己编程水平的同时,也对软件开发的过程和开发流程有了深入了解和学习。
本系统为后台管理系统,主要用来给管理员及拥有相关权限的人员来对整个系统的数据进行维护和更新,本管理系统对外开放(为开放式系统)
本系统主要包含了等系统用户管理、商品信息管理、进货入库管理、员工信息管理多个功能模块。下面分别简单阐述一下这几个功能模块需求。
管理员的登录模块:管理员登录系统对本系统其他管理模块进行管理。
用户的登录模块:用户登录本系统,对个人的信息等进行查询,操作可使用的功能。
用户添加模块:游客用户可以进行用户添加,系统会反馈是否注册成功。
添加管理员模块:向本系统中添加更多的管理人员,管理员包括普通管理员和超级管理员。
商品信息管理模块:
商品信息列表:将数据库的商品表以列表的形式呈现给管理员。
添加商品信息:实现管理员添加商品信息,应该包括商品信息。
修改商品信息:实现管理员修改商品信息,包括修改商品信息。
进货入库管理模块:
进货入库列表:进行进货入库列表显示。
员工信息管理模块:
员工信息列表:显示系统的所有员工信息,可以通过关键字查询。
员工信息删除:对输入错误或过期的员工信息删除。
销售管理模块:
销售列表:显示系统的所有销售,可以通过关键字查询。
销售删除:对输入错误或过期的销售删除。
用户模块:
资料管理:用户登录本系统。可以对自己的个人主页进行查看。
系统信息:用户可以查看自己的系统提示信息。
修改资料:用户可以修改自己的账号密码。
信息搜索:用户可以通过关键字搜索站内信息。
密码修改:用户可以修改个人登录密码。
系统管理模块:包括数据备份。
退出模块:
管理员退出:管理员用来退出系统。
用户退出:用户用来退出系统。
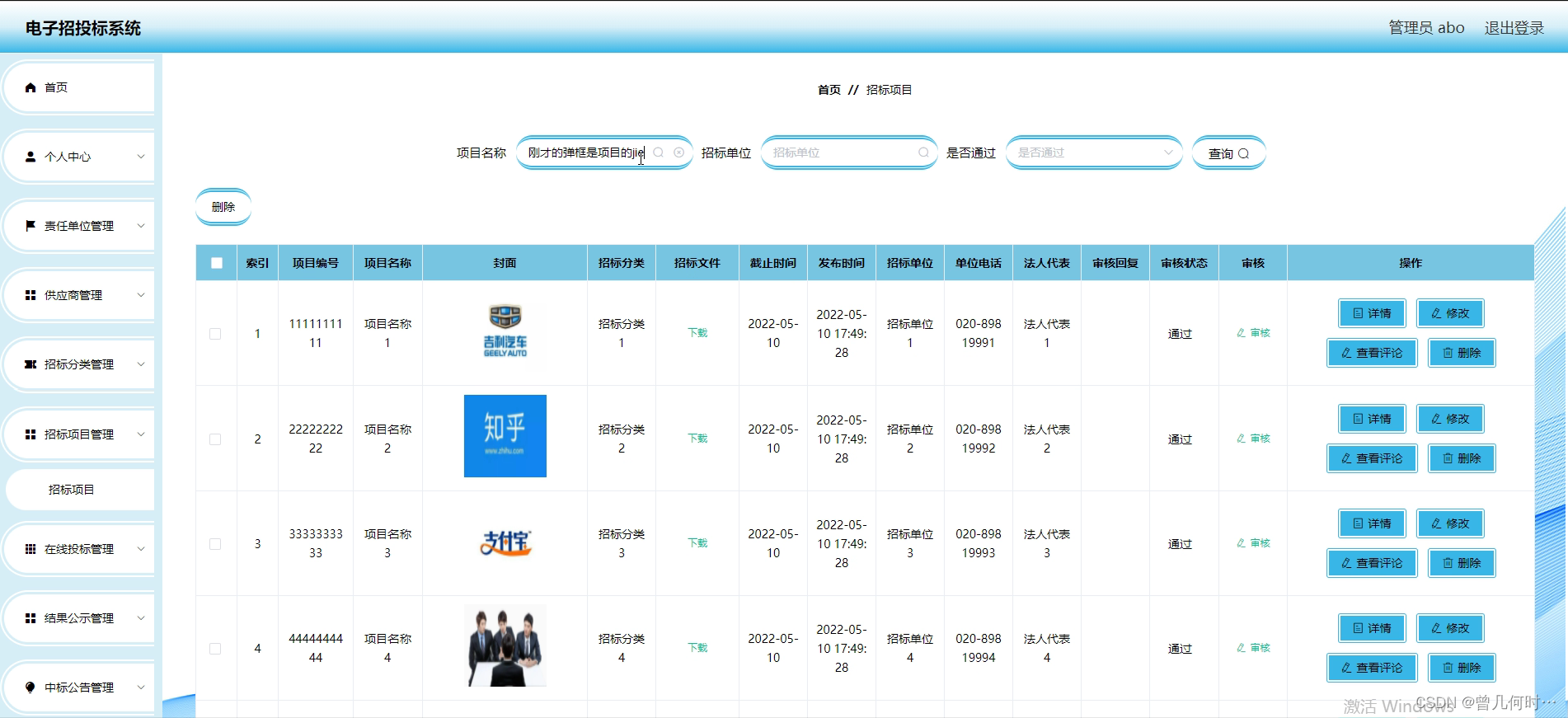
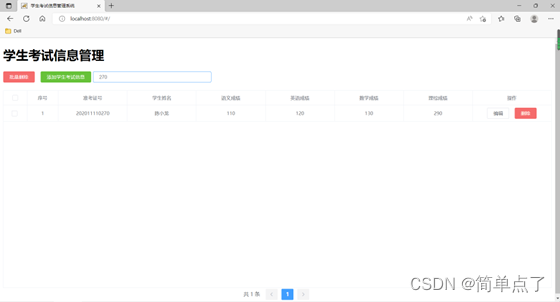
效果图





目 录
企业销售管理系统设计与实现 I
摘 要 I
ABSTRACT I
目 录 III
第1章 绪论 1
1.1开发背景 1
1.2开发意义 1
1.3研究内容 1
第2章 主要技术和工具介绍 1
2.1 SSM 框架 1
2.1.1. Spring 框架 1
2.1.2 SpringMVC 1
2.1.3 MyBatis 1
2.2 sqlserver数据库 2
2.3 jsp技术 2
第3章 系统分析 5
3.1可行性分析 5
3.1.1经济可行性 5
3.1.2技术可行性 5
3.1.3操作可行性 5
3.2需求分析 5
3.3员工信息流程分析 6
3.4数据流程分析 7
第4章 系统设计 9
4.1系统结构设计 9
4.2功能模块设计 9
4.3数据库设计 10
4.3.1数据库设计概述 10
4.3.1概念设计 10
4.3.2表设计 11
第5章 系统实现 15
5.1基本任务 15
5.2登录模块的实现 15
5.2.1首页实现 15
5.2.2管理员后台登录 16
5.3管理员模块的实现 19
5.31系统用户管理模块的实现 19
5.3.2商品信息管理模块的实现 20
5.3.3进货入库管理模块的实现 22
5.3.4员工信息管理模块的实现 24
5.3.5销售管理模块的实现 25
第6章 系统测试 28
6.1测试目的 28
6.2测试概述 28
6.3单元测试 28
6.3.1添加测试 28
6.3.2登录测试 29
6.4集成测试 30
第7章 总结 31
致 谢 32
参考文献 32