VUE综合数据库编程
案例要求
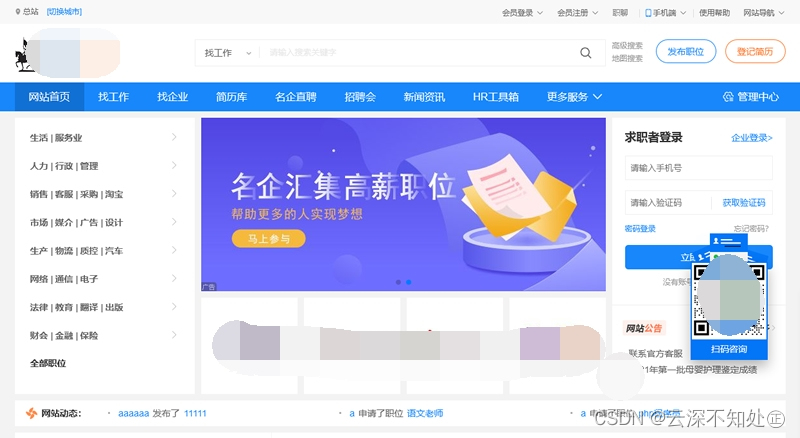
基于node express+vue cli+elementUI+mysql,在如图8.14所示的功能的基础上增加一个输入框用于输入商品的id,增加一个“删除”按钮,完成根据id删除商品的功能(删除后的结果通过查看数据表goods的最新数据来验证)。
第1步:修改service/db目录下的sqlMap.js代码。修改后的代码如下(加粗的为新加入的代码)。
| // SQL语句 var sqlMap = { // 商品 good: { add: 'insert into goods(name, price) values (?, ?)', del: 'delete from goods where id=?' } } module.exports = sqlMap |
第2步:修改service/api目录下的goodApip.js代码。新增加一个/delGood的api接口,goodApi.js的完整代码如下。
| var models = require('../db/db'); //导入db.js文件 var express = require('express'); //导入express插件 var router = express.Router(); //导入路由中间件 var mysql = require('mysql'); //导入mysql插件 //在ES6中,js变量名变量名是由数字,英文字母,英文下划线,$符组成的。 //开始必须是英文字母或英文下划线或$符,后续可跟字母,数字,下划线,$符 var $sql = require('../db/sqlMap'); //导入sqlMap.js文件 // 连接MySQL数据库 var conn = mysql.createConnection(models.mysql); conn.connect(); var jsonWrite = function (res, ret) { if (typeof ret === 'undefined') { res.json({ code: '1', msg: '操作失败' }); } else { //把ret结果作为body存入res后发送一个json响应。 res.json(ret); } }; //router的post方法的回调函数的第一个参数req是传入的参数 //第二个参数res是返回值 //router处理“添加商品”的http post请求。完整http post请求地址为:’/api/good/addGood’。 router.post('/addGood', (req, res) => { var sql1 = $sql.good.add; var params = req.body; console.log(params); //query方法的第一个参数是一个sql,第二个参数可以是一个数组也可以不存在, //query方法的第三个参数是一个回调方法,该回调函数的第一个参数是错误执行错误的时候有值, //第二个参数是成功时的返回值。 //在MySQL数据库中执行添加商品的操作。 conn.query(sql1, [params.name, params.price], function (err, result) { if (err) { console.log(err); } if (result) { console.log("result:"); console.log(result); //把result结果作为body存入res后发送一个json响应。 jsonWrite(res, result); } }) }); // 增加一个根据id删除商品信息的 router.post('/delGood', (req, res) => { var sql = $sql.good.del; var params2 = req.body; conn.query(sql, [params2.id], function (err, result) { if (err) { console.log(err); } if (result) { console.log("result:"); console.log(result); jsonWrite(res, result); } }) }); module.exports = router; |
第3步:修改vue组件的代码,将src/ components/ HelloWorld.vue的代码修改为如下代码(修改的内容主要有页面布局的改变采用element-ul的栈格布局组件,引入删除的按钮,引入删除商品信息的接口)。
| <template> <div class="hello"> <h1>{{ msg }}</h1> <form > <el-row :span="12" type="flex" justify="space-around" align="middle"> <el-col > <el-input v-model="name" placeholder="名称" style="width:200px"></el-input> <el-input v-model="price" placeholder="价格" style="width:200px"></el-input> <el-button type="primary" @click="addGood">提交</el-button></el-col> </el-row> <el-row type="flex" justify="space-around" align="middle"> <el-col :span="12"> <el-input v-model="id" placeholder="序号" style="width:200px"></el-input> <el-button type="danger" @click="delGood">删除</el-button></el-col> </el-row>
</form> </div> </template> <script> export default { name: ' HelloWorld ', data() { return { msg: 'Welcome to Your Vue.js App', name: '', price: '', id:'' } }, methods: { // 添加商品信息 addGood() { var name = this.name; var price = this.price; //通过http post方式访问后端服务器。http post方式用于上传数据到服务器。 //http.post的第一个参数为请求地址,第二个参数为携带的参数,第三参数可以为空,但不能省略。 this.$http.post('/api/good/addGood', { name: name, price: price }, {}).then((response) => { console.log(response); }) }, // 删除商品的信息 delGood() { var id = this.id; //通过http post方式访问后端服务器。http post方式用于上传数据到服务器。 //http.post的第一个参数为请求地址,第二个参数为携带的参数,第三参数可以为空,但不能省略。 this.$http.post('/api/good/delGood', { id:id }, {}).then((response) => { console.log(response); }) } } } </script> |
第4步:service目录下输入cmd,并在命令行下输入“node app” 启动服务端程序。在项目目录下输入cmd,并在命令行下输入“npm run dev”,并访问http://localhost:8080,得到的效果图如图4.2.1所示。

图4.2.1 增加删除功能的效果图
往goods表中添加一条新数据“名称:orange,价格:5”,插入前的效果图如图4.2.2所示,插入之后的查看数据库表如图4.2.3所示。

图4.2.2 添加数据前的界面

图4.2.3 添加数据后的goods表信息
删除goods表中序号为“7”的商品的信息,“7”号商品的信息如图4.2.3所示,删除后的goods表信息如图4.2.4所示。

图4.2.4 删除“7”号商品信息的goods表信息
第5步:解决往数据库中插入中文失败的解决方法,修改数据库中的字符集为utf-8,如图4.2.5所示。

图4.2.5 修改goods表字符集
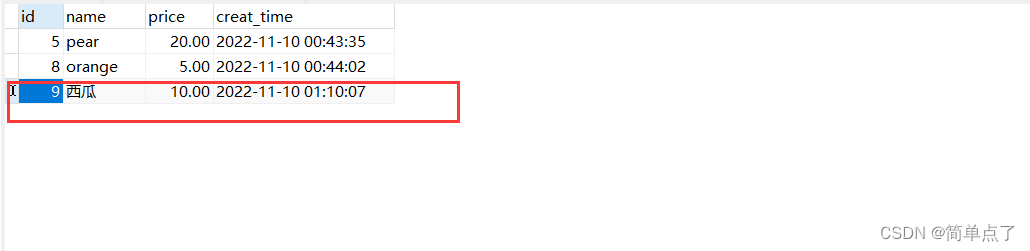
修改字符集后插入一条新数据“名称:西瓜,价格:10”

图4.2.6插入中文数据前的页面效果图

图4.2.7 插入中文数据后的goods表