用纯 JAVASCRIPT 编写的交互式调度库--MindFusion Scheduler for JavaScript
MindFusion 为所有需要呈现交互式时间表、活动日程或约会日历的应用程序提供了完整的解决方案。完全响应、高度可定制且易于集成的 JavaScript 调度库,您可以根据需要快速编程。

本土化
本地化您的日程安排(全部或部分)是通过 locale 对象完成的,您可以看到该对象的字段与控件示例一起列出。您只能翻译 JavaScript 应用程序使用的标签。

资源视图
使用资源视图为您的团队的不同成员组织约会。该视图允许您按联系人或位置对事件进行分组。您还可以渲染多个时间线并控制可见单元格的数量和每个时间线的单位。
API 参考:资源视图设置
在线示例:JavaScript 日历中的资源视图
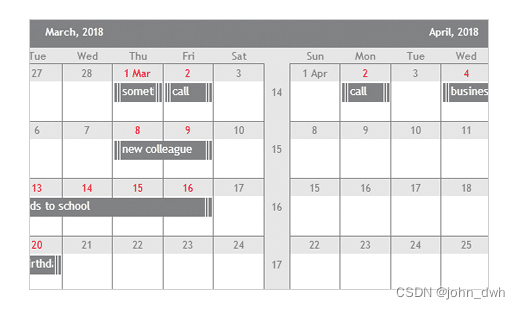
单月视图
SingleMonth 视图为您的应用程序带来经典日历:一次一个月,用户可以在日历单元格中清楚地看到他们的约会和计划的事件。
API 参考:SingleMonth 视图设置
在线示例:JavaScript 中的月历JavaScript 中的月历
JavaScript 调度库:时间表
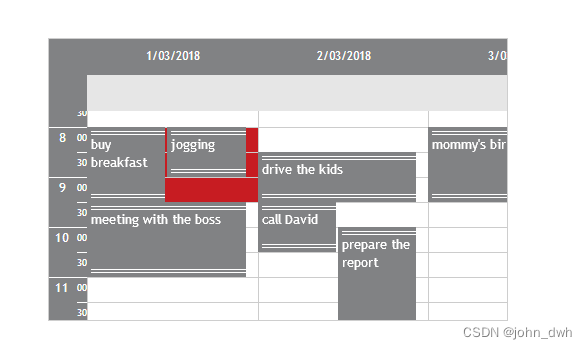
时间表视图
对于工作日包括多个约会的人来说,这是安排一天的完美方式。时间表视图允许您选择时间间隔和要呈现的天数。您可以同时记录多个事件。

API 参考:时间表视图设置
在线示例:JavaScript 中的交互式时间表
周范围视图
非常适合每周计划一周的人。此视图允许您自定义要在每一行上呈现的天数、一次显示的天数以及这些天的排列方式:一次一周一次或日程表的每一行一周。
API 参考:WeekRange 视图设置
在线示例:JavaScript 中的周历JavaScript 中的周历
JavaScript 调度程序:月份范围视图
月份范围视图
MonthRange 视图同时呈现多个月份。具有事件的单元格突出显示。可以自定义同时渲染的月数。
API 参考:MonthRange 视图设置
在线示例:日历视图
列表显示
按位置或与列表视图的联系将事件分组在水平或垂直列表中。该视图还使您可以完全控制单元格的时间单位、单元格总数和可见单元格数。
API 参考:列表视图设置
在线示例:JavaScript 日历中的列表视图带有资源的响应列表
JavaScript 日历中的事件
事件
调度库为用户执行的所有操作引发通知和验证事件:项目修改和创建,项目被删除、单击或双击时。这些事件提供有关操作的有用信息以及取消操作的可能性。
API 概述:事件
教程:处理事件
造型
日程表的所有细节都通过 CSS 设置样式——从导航按钮的边框线到整个日程表的背景。这种灵活的方法让您可以完全控制日历的外观——您可以使用任何您希望的 CSS 样式技术来创建您需要的正确日程表。该库还带有一组丰富的漂亮的预定义样式。
API 概述:CSS 类
教程:CSS 样式
在线示例:JavaScript 日历的样式带有 CSS 样式的 JavaScript 日历
从 Json 文件保存和加载计划
出口进口
您可以将整个日程表或其中的项目——资源、联系人、位置、任务——导出到 Json 或 XML 文件中。该库还允许您将文件导入回日程表。导入/导出是通过调用单个方法完成的。
API 概述:计划序列化
教程:从 Json 导入和导出
内置表格
用户创建和编辑约会和重复的方便和直观的方式。
在 JavaScript 中交互式创建任务
任务表
创建新约会和事件的快速方法。
在 JavaScript 中交互式创建约会
预约表格
允许用户编辑约会的详细信息。
在 JavaScript 中交互式创建重复事件
重复形式
用户可以快速创建和自定义重复。
为什么选择 MindFusion Js Scheduler?
加快开发进程,事半功倍。阅读“为什么要购买许可证?”
优秀的客户支持
快速支持
支持问题通常会在收到后数小时内得到解答。
JavaScript 图
各种样品
许多示例演示了库的所有功能。
JavaScript 调度器:详细的 API 参考
详细文档
所有 API 成员都有完整的描述和示例源代码。
JS Schedule:优雅的API
易于使用的 API
优雅的 API 设计和直观的成员名称。
详细文档
智能感知
所有 API 成员的 JavaScript 智能感知文件包含在分发存档中。
JavaScript 计划库:文档
根据您的需要量身定制
许多设置、自定义选项和样式可能性。
详细文档
负担得起的许可证
团队许可证、有吸引力的折扣和有竞争力的价格。















![[翻译] 使用FXGL创建一个简单游戏 Pong (FXGL 11)](https://img-blog.csdnimg.cn/img_convert/05022d871c335d0fdc91b11de47ac77e.webp?x-oss-process=image/format,png)