HTML【基础篇】
- 🍎一.HTML结构
- 🍒1.1认识HTML标签
- 🍒1.2HTML文件基本结构
- 🍒1.3标签层次结构
- 🍒1.4快速生成代码框架
- 🍎二.HTML常见标签
- 🍒1.1注释标签
- 🍒1.2标题标签(h1-h6)
- 🍒1.3段落标签(p)
- 🍒1.4换行标签(br)
- 🍒1.5格式化标签
- 🍒1.6图片标签(img)
- 🍒1.7超链接标签(a)
- 🍎三.HTML表格标签
- 🍒3.1基本使用
- 🍒3.2列表标签
- 🍎四.HTML表单标签
- 🍒4.1 input标签
- 🍒4.1 select标签
- 🍒4.1 textarea标签
- 🍒4.2无语义标签(div & span)
- 🍎五.设计简历
- 🍎六.填递简历
🍎一.HTML结构
🍒1.1认识HTML标签
HTML 代码是由 “标签” 构成的
形如:
<body>hello</body>
●标签名 (body) 放到 < > 中
●大部分标签成对出现. 为开始标签, 为结束标签
●少数标签只有开始标签, 称为 “单标签”
●开始标签和结束标签之间, 写的是标签的内容. (hello)
●开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
<body>hello</body>
🍒1.2HTML文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
● html 标签是整个 html 文件的根标签(最顶层标签)
● head 标签中写页面的属性
● body 标签中写的是页面上显示的内容
● title 标签中写的是页面的标题
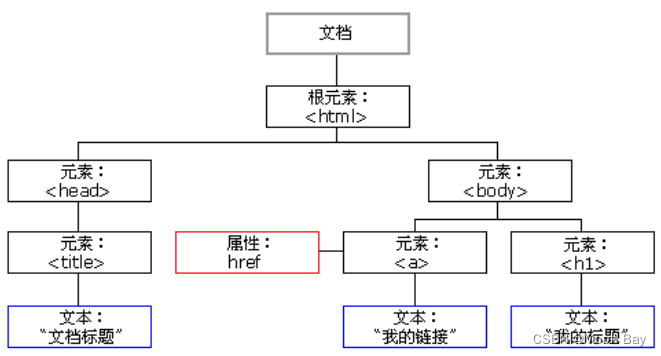
🍒1.3标签层次结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
其中:
● head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
● title 是 head 的子标签. head 是 title 的父标签
● head 和 body 之间是兄弟关系

🍒1.4快速生成代码框架
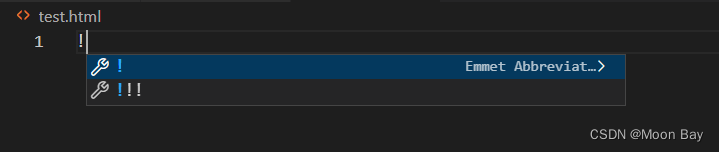
我们只需要在VScode输入**!**就可以快速生产HTML代码框架

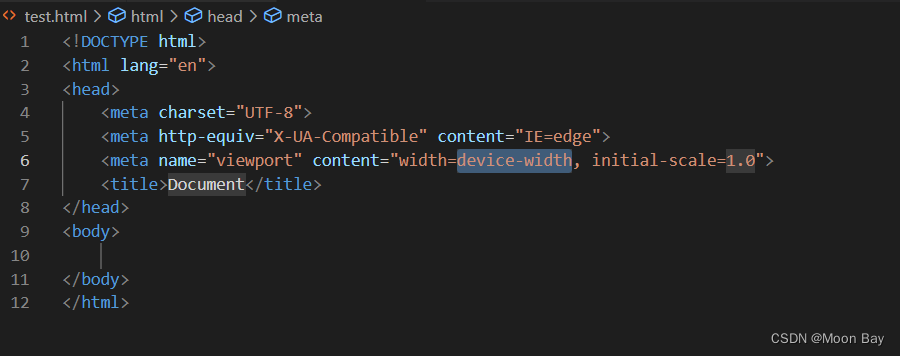
按回车就生成了大概的代码框架

细节解释: (了解):
● *<!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件
● <html lang="en"> 其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
● <meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码
● <meta name="viewport" content="width=device-width, initial-scale=1.0">name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域
● content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些)*
🍎二.HTML常见标签
🍒1.1注释标签
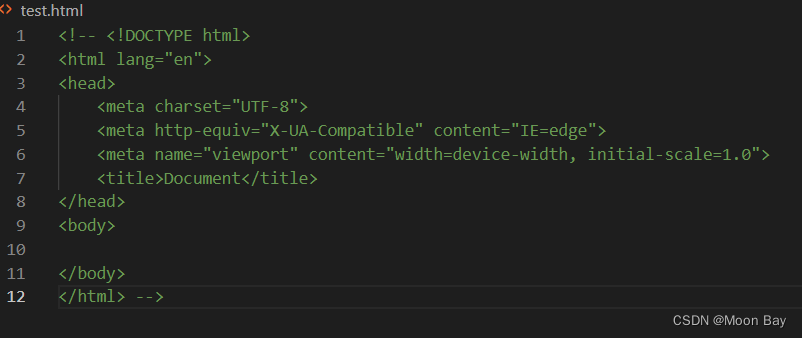
我们只需要在按住CTRL+/就可以将代码变成注释,或者生成一个自己编写的注释

🍒1.2标题标签(h1-h6)
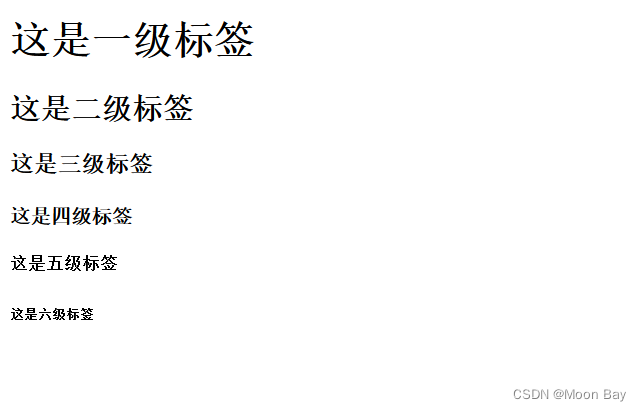
有六个, 从 h1 - h6. 数字越大, 则字体越小
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
我们运行在浏览器就可以明显的看到

🍒1.3段落标签(p)
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落
例如以下文本:
<p>输入字段</p>

我们发现这个虽然是段落但是首字前没有空格
这样就是需要利用css来进行个字段赋予一些属性了
<style>
p{
text-indent: 2em;
}
</style>

🍒1.4换行标签(br)
br 是 break 的缩写. 表示换行.
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
<br/> 是规范写法. 不建议写成 <br>


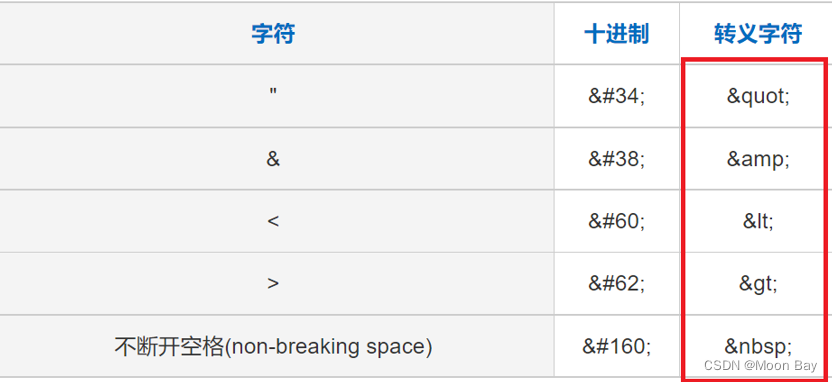
空格等一些字符转义符

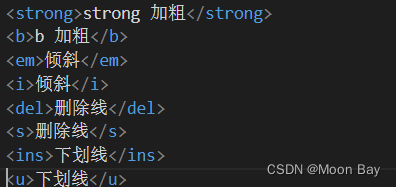
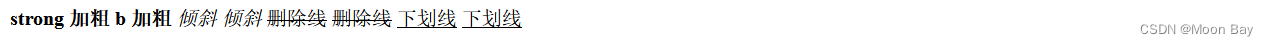
🍒1.5格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
使用 CSS 也可以完成类似的效果. 实际开发中以 CSS 方式为主.
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>


🍒1.6图片标签(img)
img 标签必须带有 src 属性. 表示图片的路径.<img src="冰巣.jpg">此时要把 冰巢.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.<img src="rose.jpg">

我们发现这个照片太大了,有的会站一个网页一半左右,这样我们就可以用<img src="冰巣.jpg" alt="这是一个照片" width="400" height="400">,来选择照片的长度与宽度

关于目录结构:
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好.
● 相对路径: 以 html 所在位置为基准, 找到图片的位置.
同级路径: 直接写文件名即可 (或者 ./)
下一级路径: image/1.jpg
上一级路径: …/image/1.jpg
● 2 绝对路径: 一个完整的磁盘路径, 或者网络路径. 例如
磁盘路径 D:\rose.jpg
网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
代码示例
● 使用相对路径: 创建一个 image 目录和 html 同级, 并放入一个 rose2.jpg<img src="image/rose2.jpg" alt="">
● 使用相对路径2: 在 image 目录中创建一个 html, 并访问上级目录的 rose.jpg<img src="../rose.jpg" alt="">
● 使用绝对路径1: 最好使用 / , 不要使用 \ <img src="D:/rose.jpg" alt="">
● 使用绝对路径2: 使用网络路径img src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.png"alt="">
🍒1.7超链接标签(a)
超链接a也是行内元素不是块级元素
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>.

链接的几种形式:
外部链接: href 引用其他网站的地址 <a href="http://www.baidu.com">百度</a>
内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
我是 1.html <a href="2.html">点我跳转到 2.html</a>
我是 2.html <a href="1.html">点我跳转到 1.html</a>
空链接: 使用 # 在 href 中占位.<a href="#">空链接</a>
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件) <a href="test.zip">下载文件</a>
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com"><img src="rose.jpg" alt=""></a> .
🍎三.HTML表格标签
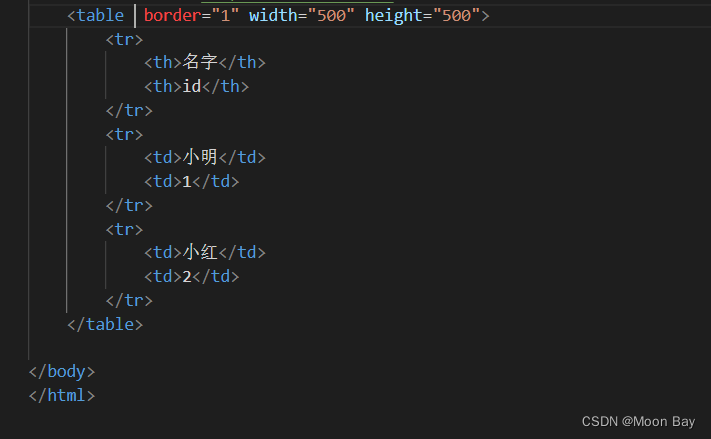
🍒3.1基本使用
● table 标签: 表示整个表格
● tr: 表示表格的一行
● td: 表示一个单元格一列
● th: 表示表头单元格一列, 会居中加粗
● thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
● tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
但是这几个属性, vscode 都提示不出来.


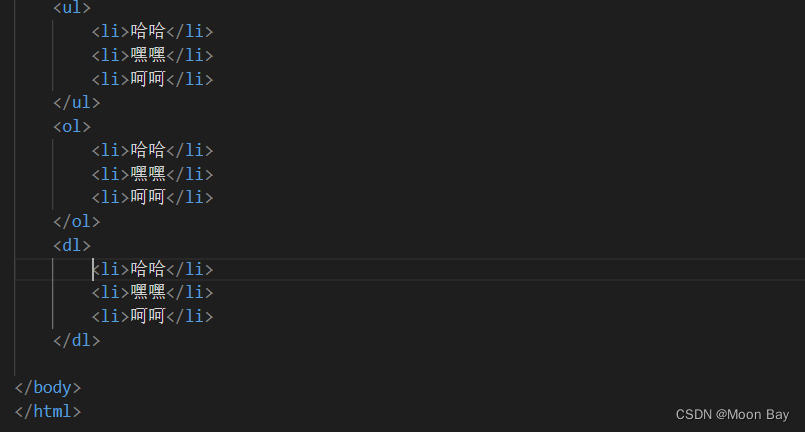
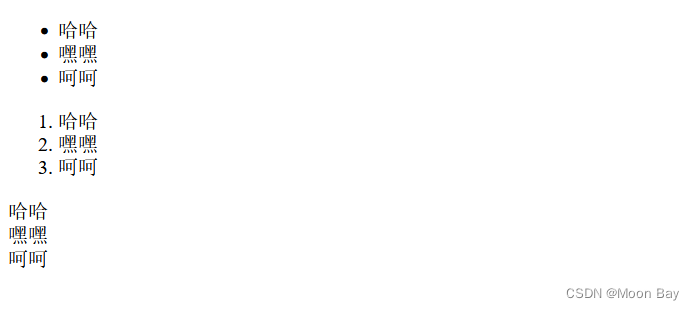
🍒3.2列表标签
主要使用来布局的. 整齐好看.
● 无序列表[重要] ul li
● 有序列表[用的不多] ol li
● 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的
注意:
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
li 中可以放其他标签.
列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)


🍎四.HTML表单标签
🍒4.1 input标签
●表单域: 包含表单元素的区域. 重点是 form 标签.
●表单控件: 输入框, 提交按钮等. 重点是 input 标签
form 标签
描述了要把数据按照什么方式, 提交到哪个页面中.
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后面再详细研究.<form action="test.html">... [form 的内容]</form>.
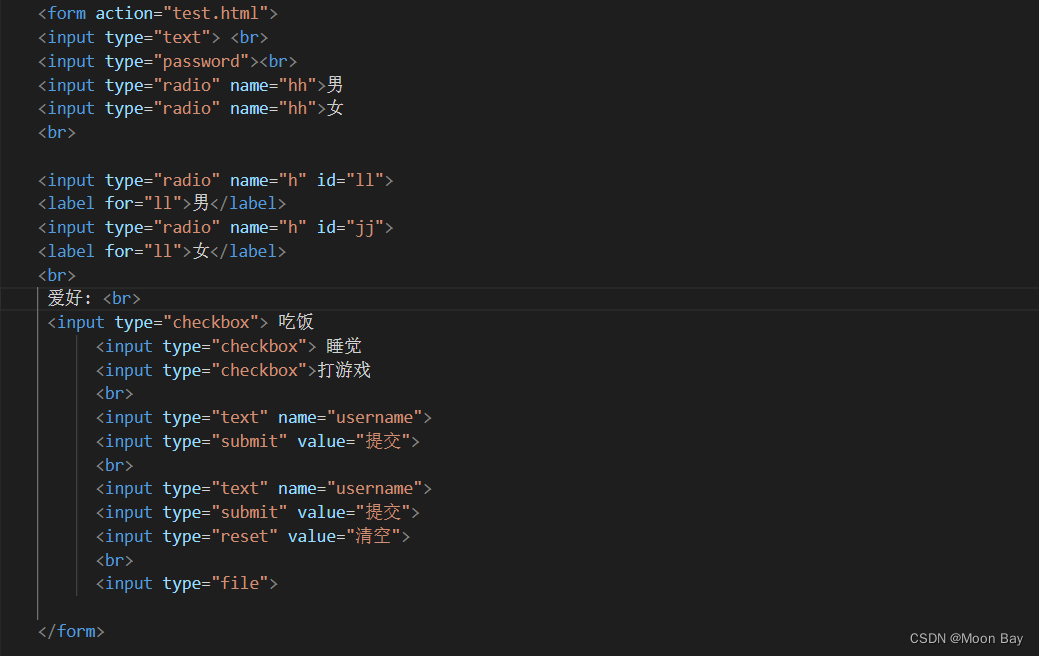
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
●文本框 <input type="text">
●密码框 <input type="password">
●单选框
性别:<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女.
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果
●复选框
爱好:<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏.
●提交按钮
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
●清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置
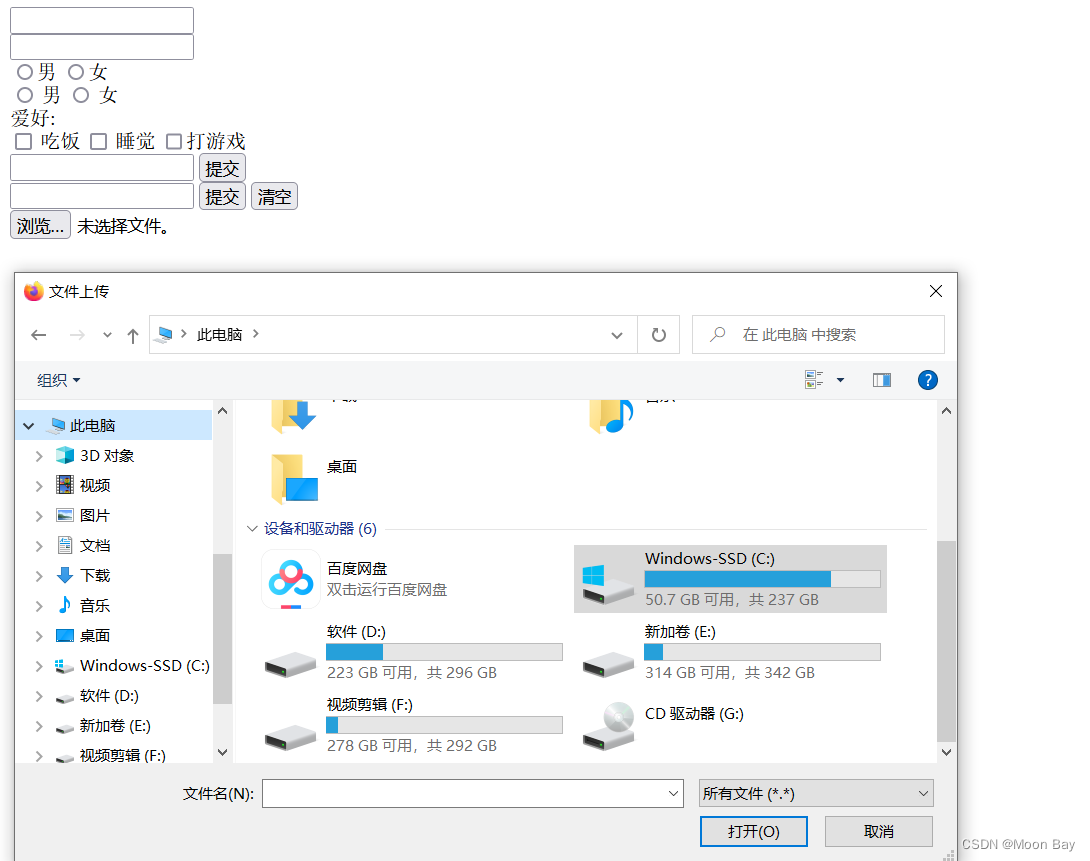
●选择文件
点击选择文件, 会弹出对话框, 选择文件 <input type="file">.
以下就是结合代码生成的网页


🍒4.1 select标签
●下拉菜单
option 中定义 selected=“selected” 表示默认选中.
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>


🍒4.1 textarea标签
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
<textarea rows="3" cols="50">=</textarea>.
rows 和 cols 也都不会直接使用, 都是用 css 来改的

🍒4.2无语义标签(div & span)
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子


🍎五.设计简历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的简历</title>
</head>
<body>
<h1>小明</h1>
<div>
<h2>基本信息</h2>
<p>
<img src="冰巢2.jpg" alt="" width="400" height="300">
</p>
<p>
求职意向:Java开发工程师
</p>
<p>
联系方式:xxx-xxxx-xxxx
</p>
<p>
邮箱:xxx@foxmail.com
</p>
<p>
<a href="https://gitee.com/panjiapeng">我的 gitee</a>
</p>
<p>
<a href="https://mp.csdn.net/mp_blog/manage/article?spm=1001.2014.3001.5448">我的 博客</a>
</p>
<h2>教育背景</h2>
</div>
<div>
<ol>
<li>1990-1996 滴滴幼儿园</li>
<li>1996-2002 滴滴小学</li>
<li>2002-2005 滴滴初中</li>
<li>2005-2008 滴滴高中</li>
<li>2008-2012 滴滴大学</li>
</ol>
</div>
<h2>专业技能</h2>
<ul>
<li>唱</li>
<li>跳</li>
<li>rap</li>
<li>打篮球</li>
</ul>
<h2>我的项目</h2>
<h3>1. 留言墙</h3>
<p>开发时间: 2008年9月 到 2008年10月</p>
<p>功能介绍</p>
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
<h3>2. 学习小助手</h3>
<p>开发时间: 2008年11月 到 2008年12月</p>
<p>功能介绍</p>
<ul>
<li>支持错题探索</li>
<li>支持同学探讨</li>
</ul>
<h2>个人评价</h2>
<p>在留校期间组织同学参加校团活动,多次获得学校优秀奖学金</p>
</body>
</html>


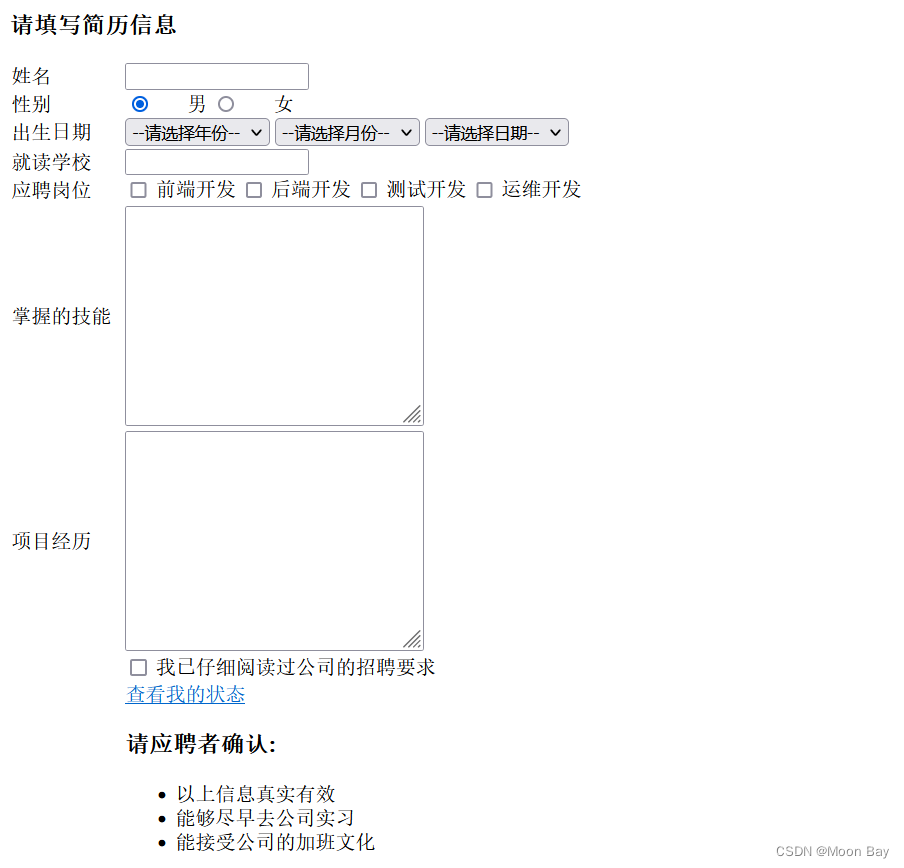
🍎六.填递简历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>填写简历</title>
</head>
<body>
<table width="500px" cellspacing="0">
<thead>
<h3>请填写简历信息</h3>
</thead>
<tbody>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<!-- img 要放到 label 内部, 保证点击图标也能选中单选框 -->
<!-- 还需要把 width 加上, 否则图片太大了 -->
<label for="male"><img src="./image/男.png" alt="" width="20px">
男</label>
<input type="radio" name="sex" id="female">
<label for="female"><img src="./image/女.png" alt=""width="20px">
女</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>--请选择年份--</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
</select>
<select>
<option>--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select>
<option>--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
<option value="">19</option>
<option value="">20</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
<option value="">31</option>
</select>
</td>
</tr>
</p>
<tr>
<td>
就读学校
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>
掌握的技能
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>
项目经历
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认: </h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
</html>

这些都是基于我们HTML来实现的我们会发现这里对于页面的布局与页面的利用率还是有所欠缺的,之后我们会继续学习CSS与JS来为页面设计的更加全面,加油!