✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
🥇 关于作者: 历任研发工程师,技术组长,教学总监。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🔧 网站代码
- 🧱HTML结构代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🎮游戏官网、⛹️游戏网站、🕹️电竞游戏、🎴游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
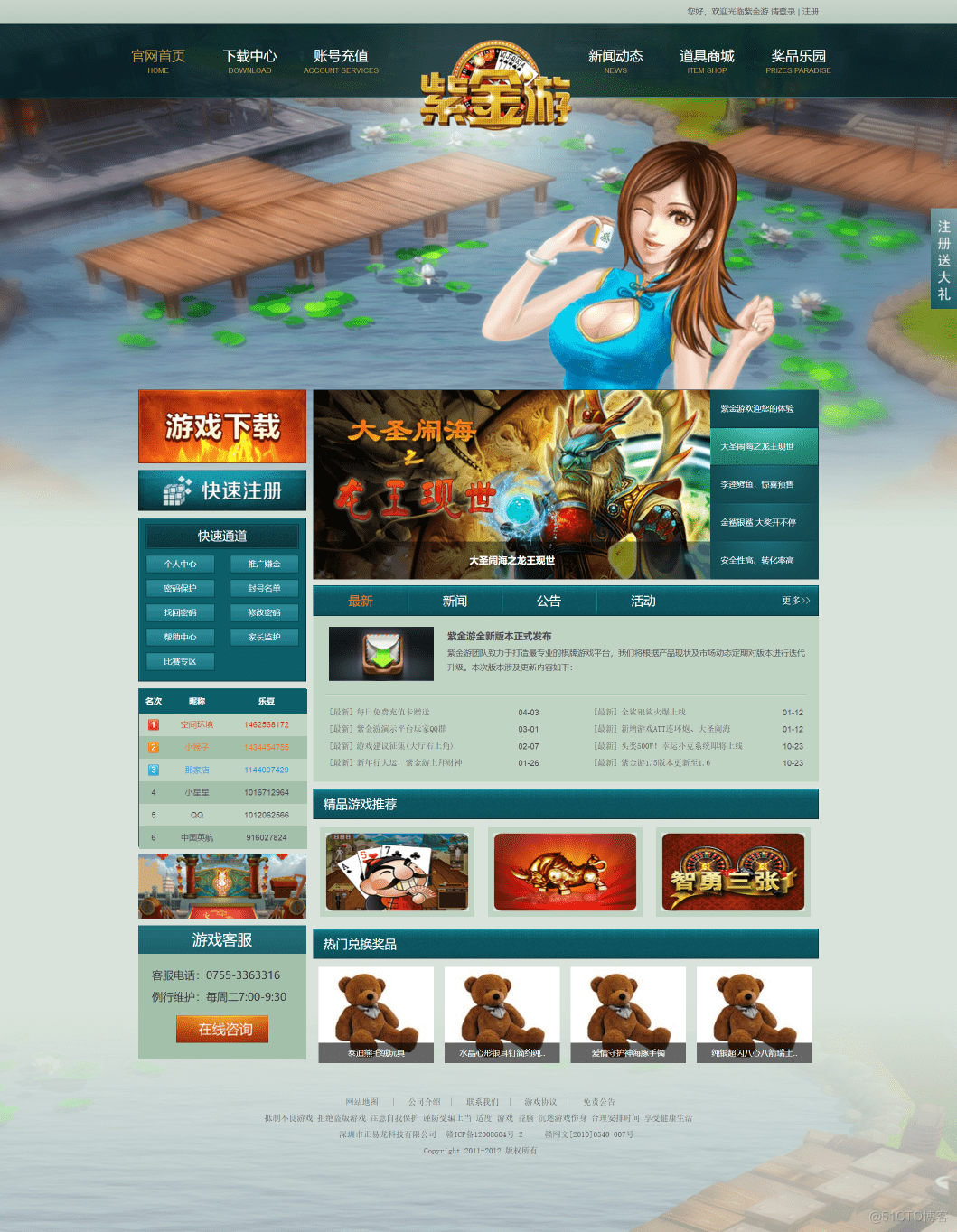
四、🌐网站效果





五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 样式 -->
<link href="Css/layout.css" type="text/css" rel="stylesheet" />
<link type="text/css" href="Css/lrtk.css" rel="stylesheet" />
<script type="text/javascript" src="Js/jquery.js"></script>
<script type="text/javascript" src="Js/lrtk.js"></script>
<!--[if IE 6]>
<script src="js/DD_belatedPNG_0.0.8a.js" type="text/javascript" ></script>
<script type="text/javascript">
DD_belatedPNG.fix(' ');
</script>
<![endif]-->
<!-- banner -->
<style type="text/css">
.nav_bg .nav ul li .i_home{ color:#b5954d;}
</style>
<meta name="Keywords" />
<meta name="Description" />
<title>紫金游</title>
</head>
<body>
<!-- warp start -->
<div class="warp">
<!-- top -->
<!-- top -->
<div class="top_bg" id="topLoginIn">
<div class="top">您好,欢迎光临紫金游 <a href="#">请登录</a> | <a href="Register.html">注册</a></div>
</div>
<div class="top_bg" id="topLoginOut">
<div class="top">欢迎您,,【<a href="/Members/">个人中心</a>】 【<a href="/Members/Logout.aspx">退出</a>】</div>
</div>
<script type="text/javascript">
var nameuser = ''
if (nameuser == "") {
$("#topLoginOut").hide();
$("#topLoginIn").show();
} else {
$("#topLoginOut").show();
$("#topLoginIn").hide();
}
</script>
<!-- nav -->
<!-- nav -->
<div class="nav_bg">
<div class="nav">
<ul>
<li><a href="index.html" class="i_home">官网首页</a><br />
<span>HOME</span></li>
<li><a href="Down.html" >下载中心</a><br />
<span>DOWNLOAD</span></li>
<li><a href="Pay.html" >账号充值</a><br />
<span>ACCOUNT SERVICES</span></li>
<li class="nav_logo">紫金游</li>
<li><a href="News.html" >新闻动态</a><br />
<span>NEWS</span></li>
<li><a href="Mall.html" >道具商城</a><br />
<span>ITEM SHOP</span></li>
<li><a href="Mall.html">奖品乐园</a><br />
<span>PRIZES PARADISE</span></li>
</ul>
<p class="clear"></p>
</div>
<div class="logo"><a href="/"><img src="images/logo.png" /></a></div>
</div>
<script type="text/javascript">
$(function () {
if (index) {
$(".nav ul a").removeClass().parent().eq(index - 1).find("a").addClass("i_home");
}
})
</script>
<!-- main -->
<div class="main_bg">
<div class="main">
<div class="m_lf">
<div class="m_download"> <a href="/download/OnlineSetup.exe"> <img src="images/down_load.jpg" width="248" height="109" alt="游戏下载" /> </a> </div>
<div class="m_reg"> <a href="/Register.aspx">快速注册</a> </div>
<div class="fast_track">
<h2>快速通道</h2>
<ul>
<li><a href="/Members/">个人中心</a></li>
<li><a href="/Popularize.aspx">推广赚金</a></li>
<li><a href="/Members/Security.aspx">密码保护</a></li>
<li><a href="/TabooUser.aspx">封号名单</a></li>
<li><a href="/GetPassword.aspx">找回密码</a></li>
<li><a href="/Members/SetPassword.aspx">修改密码</a></li>
<li><a href="/Faq.aspx">帮助中心</a></li>
<li><a href="/Guardian/">家长监护</a></li>
<li><a href="/Match/BattleDefault.aspx">比赛专区</a></li>
</ul>
<p class="clear"></p>
</div>
<!--左侧排行榜,长乐宫业务,按玩家所有乐豆排行-->
<div class="m_ranking">
<table width="248" border="0" cellspacing="0" cellpadding="0" id="tbRanking">
<tr>
<td height="36" align="center"><strong>名次</strong></td>
<td align="center"><strong>昵称</strong></td>
<td align="center"><strong>乐豆</strong></td>
</tr>
<tr >
<td height="33" align="center"> 1 </td>
<td align="center"> 空间环境 </td>
<td align="center"> 1462568172 </td>
</tr>
<tr >
<td height="33" align="center"> 2 </td>
<td align="center"> 小猴子 </td>
<td align="center"> 1434454755 </td>
</tr>
<tr >
<td height="33" align="center"> 3 </td>
<td align="center"> 那家店 </td>
<td align="center"> 1144007429 </td>
</tr>
<tr >
<td height="33" align="center"> 4 </td>
<td align="center"> 小星星 </td>
<td align="center"> 1016712964 </td>
</tr>
<tr >
<td height="33" align="center"> 5 </td>
<td align="center"> QQ </td>
<td align="center"> 1012062566 </td>
</tr>
<tr >
<td height="33" align="center"> 6 </td>
<td align="center"> 中国英航 </td>
<td align="center"> 916027824 </td>
</tr>
</table>
<script type="text/javascript">
$(function () {
$("#tbRanking").css("font-size", "12px");
$("#tbRanking tr:even").css("background-color", "#a3c0ab");
$("#tbRanking tr:odd").css("background-color", "#c0d4c4");
$("#tbRanking tr").eq(0).find("td").css("background-color", "#0C5F67");
if ($("#tbRanking tr").length>2) {
$("#tbRanking tr").eq(1).find("td").eq(0).html("<img src='images/icon1.jpg' width='16' height='16' />").siblings().css("color", "#D52B2B");
$("#tbRanking tr").eq(2).find("td").eq(0).html("<img src='images/icon2.jpg' width='16' height='16' />").siblings().css("color", "#F57316");
$("#tbRanking tr").eq(3).find("td").eq(0).html("<img src='images/icon3.jpg' width='16' height='16' />").siblings().css("color", "#2B92D5");
}
})
</script>
</div>
<div class="m_ad"><img src="images/lf_1.jpg" width="248" height="96" /></div>
<div class="m_service">
<dl>
<dt>游戏客服</dt>
<dd class="m_service_tel">客服电话:0755-3363316<br />
例行维护:每周二7:00-9:30 </dd>
<dd> <a href="http://wpa.qq.com/msgrd?v=3&uin=11449680560&site=qq&menu=yes" target="_blank" class="m_service_online">在线咨询</a> </dd>
</dl>
</div>
</div>
<script type="text/javascript">
var index = 1;
</script>
<div class="m_rg">
<!-- 代码 开始 -->
<div id="zSlider">
<div id="picshow">
<div id="picshow_img">
<ul>
<li><a href='' target='_blank'><img src='images/256.jpg' alt='紫金游欢迎您的体验' /></a></li>
<li><a href='#' target='_blank'><img src='images/270.jpg' alt='大圣闹海之龙王现世' /></a></li>
<li><a href='#' target='_blank'><img src='images/269.jpg' alt='李逵劈鱼 捕鱼' /></a></li>
<li><a href='#' target='_blank'><img src='images/272.jpg' alt='金鲨银鲨' /></a></li>
<li><a href='#' target='_blank'><img src='images/271.jpg' alt='安全性高、转化率高、用户体验强' /></a></li>
</ul>
</div>
<div id="picshow_tx">
<ul>
<li>
<p>紫金游欢迎您的体验</p>
</li>
<li>
<p>
<ul class="news_list_lf">
<li> <strong>[新闻]<a href="/News/ShowNews.aspx?params=1161" target="_blank">紫金游平台 8招打造最稳定棋牌投资项...</a></strong> <span>08-29</span> </li>
<li> <strong>[新闻]<a href="/News/ShowNews.aspx?params=1174" target="_blank">像做团购一样推广棋牌游戏</a></strong> <span>10-10</span> </li>
<li> <strong>[新闻]<a href="/News/ShowNews.aspx?params=1173" target="_blank">游戏推广三大法宝:视频、新闻、病毒营...</a></strong> <span>10-10</span> </li>
<li> <strong>[新闻]<a href="/News/ShowNews.aspx?params=1172" target="_blank">5个小技巧让你的新游戏避免失败</a></strong> <span>10-10</span> </li>
</ul>
<ul class="news_list_rg">
<li> <strong>[新闻]<a href="/News/ShowNews.aspx?params=1168" target="_blank">游戏盈利的关键:如何促进虚拟游戏币的...</a></strong> <span>09-24</span> </li>
<li> <strong>[新闻]<a href="/News/ShowNews.aspx?params=1166" target="_blank">网络游戏推广:得屌丝者得天下</a></strong> <span>09-24</span> </li>
<li> <strong>[新闻]<a href="/News/ShowNews.aspx?params=1160" target="_blank">在当前市场环境下,棋牌游戏运营还有机...</a></strong> <span>08-29</span> </li>
<li> <strong>[新闻]<a href="/News/ShowNews.aspx?params=1159" target="_blank">一个棋牌创业者的自述</a></strong> <span>08-29</span> </li>
</ul>
<p class="clear"></p>
</div>
</div>
<div class=tagContent id=tagContent2>
<dl>
<dt> <img src='images/267.jpg' width='155' height='80' /> </dt>
<dd>
<p><strong><a href='/News/ShowNews.aspx?params=1188' target='_blank'>紫金游全新版本正式发布</a></strong></p>
<p>紫金游团队致力于打造最专业的棋牌游戏平台,我们将根据产品现状及市场动态定期对版本进行迭代升级。本次版本涉及更新内容如下:</p>
<input type="text" name="txtPromoter" id="txtPromoter" style="display:none;" />
<input name="" type="checkbox" value="" id="cbxEnable" checked="checked" />
已阅读并同意 <a href="/Treaty.aspx" target="_blank">用户服务协议</a> </li>
<li class="errormsg"> <span id="errormsg"></span> </li>
<li class="tegbttn">
<input type="button" id="btnSubmit" />
<a href="/download/OnlineSetup.exe"></a> </li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
<script type="text/javascript">
var domialname = "pk";
var pusername = "";
</script>
<script type="text/javascript" src="js/HtmlValidateImg.js"></script>
<script type="text/javascript" src="js/FastReg.js"></script>
</div>
<!-- warp end -->
</div>
</body>
</html>六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。