pdfjs使用
- 一、下载
- 二、Springboot引入pdfjs
- 三、利用PDFJS预览pdf文件并加水印
- 四、后端将pdf添加水印
- 参看链接
一、下载
pdfjs官方地址
二、Springboot引入pdfjs

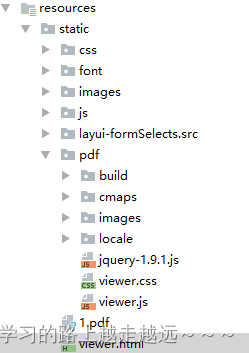
- 针对于
pdfjs方面有用的只是pdf这个包下面和viewer.html这个html页面 viewer.html是我们用来展示pdf的页面不需要改- 但是
viewer.js中有些东西使我们需要注意的webViewerInitialized()这个方法
var appConfig = PDFViewerApplication.appConfig; var file = void 0; var queryString = document.location.search.substring(1); var params = (0, _ui_utils.parseQueryString)(queryString); file = 'file' in params ? params.file : appConfig.defaultUrl;- 三元表达式代表最后得到的这个file就是,我们会去访问的地址(这块看不懂的可以先往下看)
- 首先我们页面一般都需要有类似于按钮的地方去发请求
假设,我们发送的请求是:window.open("/viewer.html?file=/showPDFFile/1");
这就是我们上面将viewer.html放在resources下面的原因,我们需要能够直接访问到它 - 最后我们的后台
Controller层,写一个下载文件的方法就ok了,
@RequestMapping("showPDFFile/{id}") @ResponseBody public void showPDFFile(@PathVariable("id") Integer id,HttpServletResponse response){ MMPojo mmPojo = mmService.getById(id); File file = new File(mmPojo .getFilePath()); if (file.exists()) { byte[] data = null; FileInputStream input=null; try { input= new FileInputStream(file); data = new byte[input.available()]; input.read(data); response.getOutputStream().write(data); } catch (Exception e) { System.out.println("pdf文件处理异常:" + e); }finally{ try { if(input!=null){ input.close(); } } catch (IOException e) { e.printStackTrace(); } } } }
三、利用PDFJS预览pdf文件并加水印
前端加水印(掩耳盗铃)
pdfjs官网提供的下载包里有一个viewer.html这里,如果想偷懒可以直接套用这个,访问这个文件的时候加上file=“xxxxx.pdf”,需要预览的路径就行了,这里不多说,主要是加水印,加水印理论上只需要修改viewer.js这个文件就行了,如果需要动态赋值水印内容,可以在viewer.html这个文件使用的head标签中引用viewer.js之前使用JavaScript赋值。
viewer.js需要改动的地方:

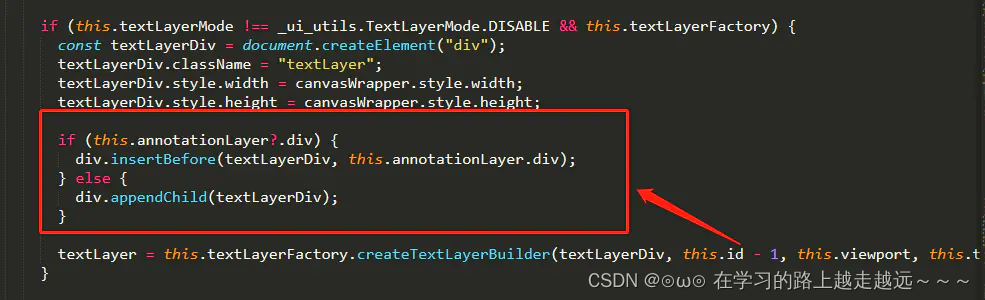
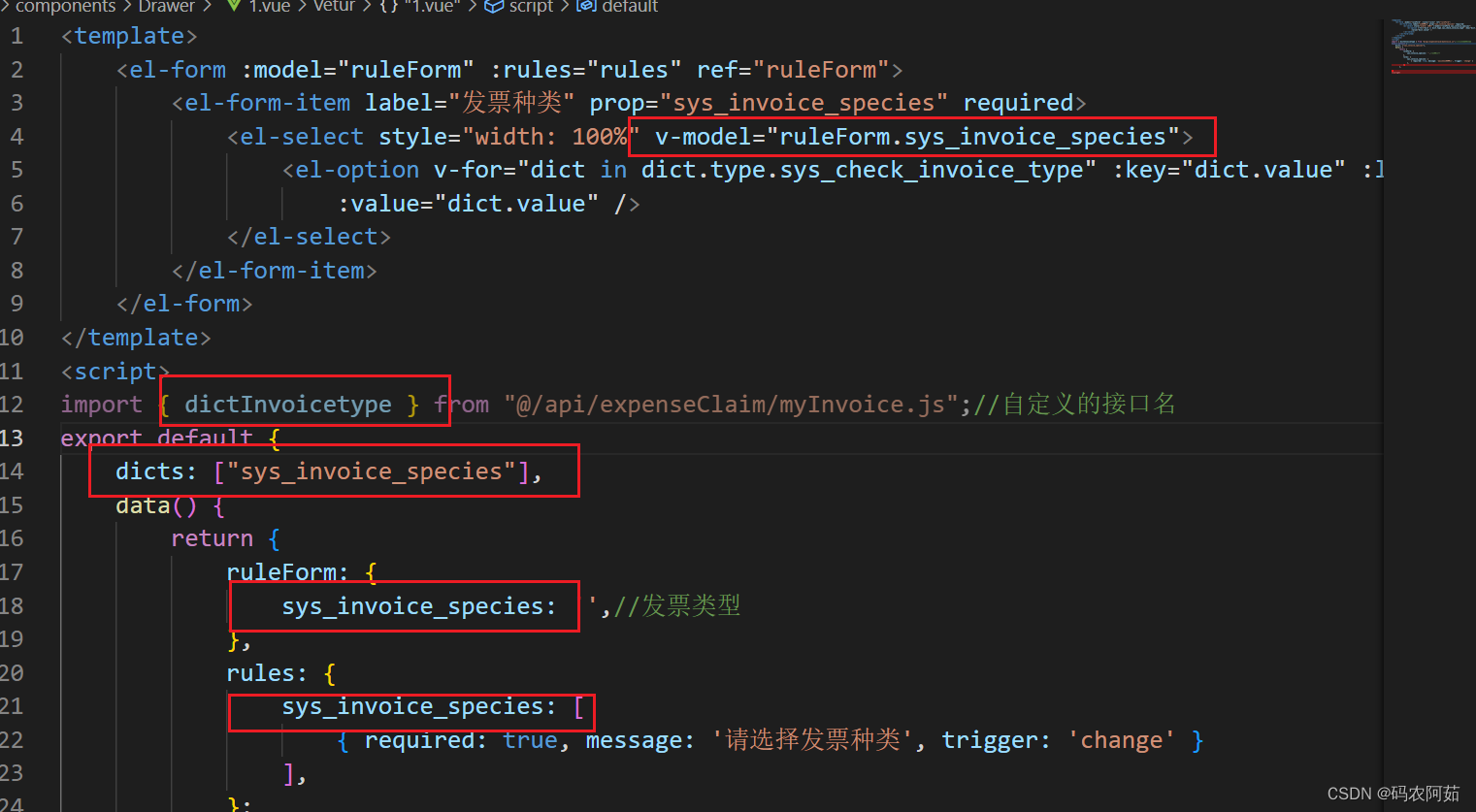
可以直接搜索
textLayerDiv.className = "textLayer";
textLayerDiv.style.width = canvasWrapper.style.width;
textLayerDiv.style.height = canvasWrapper.style.height;
可以定位到大概位置(不同版本语法可能不一样)
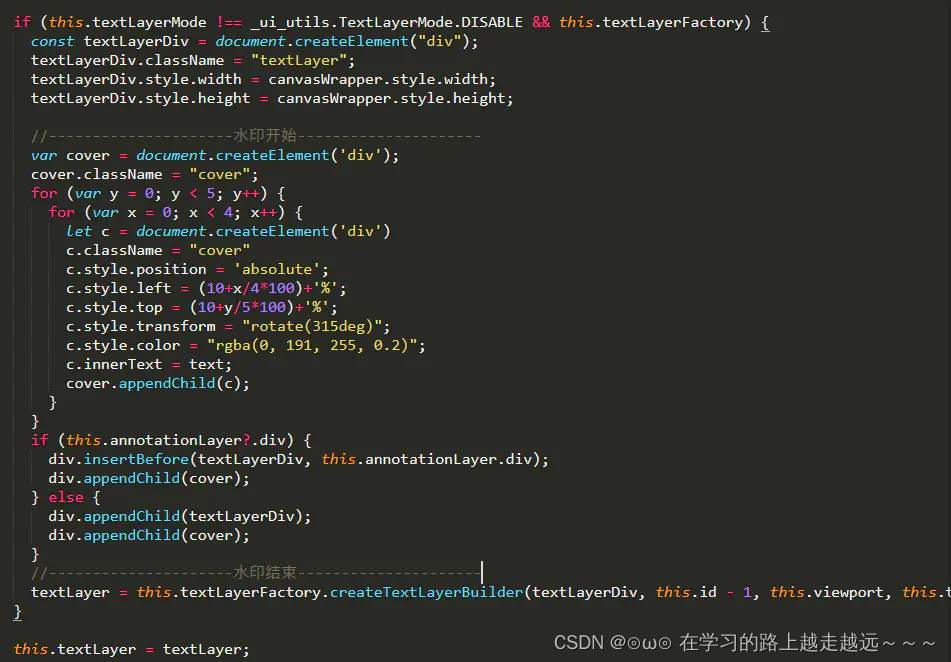
将上图红框中的代码替换成如下代码:
//---------------------水印开始---------------------
var cover = document.createElement('div');
cover.className = "cover";
for (var y = 0; y < 5; y++) {
for (var x = 0; x < 4; x++) {
let c = document.createElement('div')
c.className = "cover"
c.style.position = 'absolute';
c.style.left = (10+x/4*100)+'%';
c.style.top = (10+y/5*100)+'%';
c.style.transform = "rotate(315deg)";
c.style.color = "rgba(0, 191, 255, 0.2)";
// c.innerText = text;//text为水印内容,可以在viewer.html中传入,也可以直接替换成固定的字符串如:c.innerText = "这是一个水印";
c.innerText = "这是一个水印";
cover.appendChild(c);
}
}
if (this.annotationLayer?.div) {
div.insertBefore(textLayerDiv, this.annotationLayer.div);
div.appendChild(cover);
} else {
div.appendChild(textLayerDiv);
div.appendChild(cover);
}
//---------------------水印结束---------------------
修改之后大概是这个样子

修改之后可以访问试试

四、后端将pdf添加水印
public class PdfWaterMarkUtil {
public static void addWaterMark(String srcPdfPath,String tarPdfPath,String WaterMarkContent)throws Exception {
PdfReader reader = new PdfReader(srcPdfPath);
PdfStamper stamper = new PdfStamper(reader, new FileOutputStream(tarPdfPath));
PdfGState gs = new PdfGState();
BaseFont font = BaseFont.createFont("STSong-Light","UniGB-UCS2-H", BaseFont.NOT_EMBEDDED);
gs.setFillOpacity(0.4f);// 设置透明度
int total = reader.getNumberOfPages() + 1;
PdfContentByte content;
for (int i = 1; i < total; i++) {
content = stamper.getOverContent(i);
content.beginText();
content.setGState(gs);
content.setColorFill(BaseColor.DARK_GRAY); //水印颜色
content.setFontAndSize(font, 56); //水印字体样式和大小
content.showTextAligned(Element.ALIGN_CENTER,WaterMarkContent, 300, 300, 30); //水印内容和水印位置
content.endText();
}
stamper.close();
System.out.println("PDF水印添加完成!");
}
public static void main(String[] args) {
PdfWaterMarkUtil pwm = new PdfWaterMarkUtil();
String msg = "";
String baseSrcUrl = "D:\\test\\testpdf\\src_old.pdf";
String baseOutUrl = "D:\\test\\testpdf\\src_now.pdf";
String username = "测试水印";
try {
pwm.addWaterMark(baseSrcUrl, baseOutUrl,username);
msg = "success";
} catch (Exception e1) {
e1.printStackTrace();
}
}
}
参看链接
https://www.jianshu.com/p/b254109d7ad9
https://blog.csdn.net/weixin_42152604/article/details/102836835








![[附源码]java毕业设计小超市进销存管理系统](https://img-blog.csdnimg.cn/83409048b48849ff94532787624611b5.png)