UNIAPP实战项目笔记42 购物车页面新增收货地址
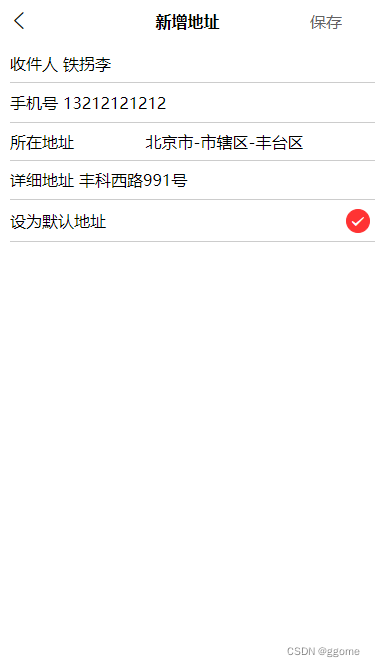
设置新增收货地址页面布局和功能
具体内容图片自己替换哈,随便找了个图片的做示例
用到了vuex的状态机,具体位置见目录结构
代码 my-add-path.vue 页面部分
my-add-path.vue 设置页面布局
用到了vuex的状态机
<template>
<view class="my-add-path">
<view class="path-item">
<view class="">收件人</view>
<input type="text" value="" placeholder="收件人姓名" v-model="pathObj.name"/>
</view>
<view class="path-item">
<view class="">手机号</view>
<input type="text" value="" placeholder="11位手机号" v-model="pathObj.tel"/>
</view>
<view class="path-item">
<view class="">所在地址</view>
<view class="" @tap="showCityPicker">{{pathObj.city}} </view>
<mpvue-city-picker ref="mpvueCityPicker" :pickerValueDefault="pickerValueDefault" @onConfirm="onConfirm"/>
</view>
<view class="path-item">
<view class="">详细地址</view>
<input type="text" value="" placeholder="5到60个字符" v-model="pathObj.details"/>
</view>
<view class="path-item">
<view class="">设为默认地址</view>
<label class="radio">
<radio :checked="pathObj.isDefault" color="#FF3333" /><text></text>
</label>
</view>
</view>
</template>
<script>
import mpvueCityPicker from '../../components/uni/mpvue-citypicker/mpvueCityPicker.vue'
import {mapActions} from 'vuex'
export default {
data() {
return {
pickerValueDefault:[0,0,1],//默认城市
pathObj:{
name:"",
tel:"",
city:"请选择 >",
details:"",
isDefault:false
}
};
},
components:{
mpvueCityPicker
},
// 页面生命周期
onNavigationBarButtonTap() {
this.createPathFn( this.pathObj ); //提交数据对象到state.list
// 后退一页
uni.navigateBack({
delta:1
})
},
methods:{
...mapActions(['createPathFn']), // 引入
// 城市选择
showCityPicker(){
this.$refs.mpvueCityPicker.show()
},
onConfirm(e){
this.pathObj.city = e.label;
console.log(e);
}
}
}
</script>
<style lang="scss">
.my-add-path{
padding-left: 20rpx;
}
.path-item{
display: flex;
justify-content: space-between;
align-items: center;
padding: 16rpx 0;
width: 100%;
border-bottom: 2rpx solid #ccc ;
}
.path-item input{
flex: 1;
text-align: left;
padding: 0 10rpx;
}
</style>
代码 my-add-list.vue 页面部分
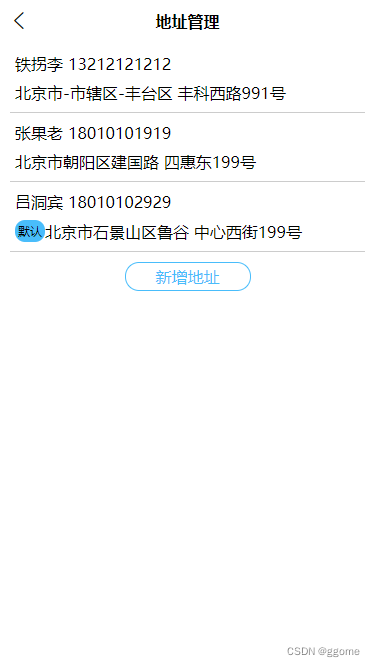
my-add-list.vue 设置页面布局
渲染状态机数据到页面
<template>
<view class="my-path-list">
<view class="path-list">
<view class="path-item" v-for="(item,index) in list" :key="index">
<view class="item-main">
<view class="item-name">
{{item.name}}
</view>
<view class="">
{{item.tel}}
</view>
</view>
<view class="item-main">
<view class="active" v-show="item.isDefault">
默认
</view>
<view class="">
{{item.city}} {{item.details}}
</view>
</view>
</view>
</view>
<view class="add-path">
<view class="add-path-btn" @tap="goAddPath">
新增地址
</view>
</view>
</view>
</template>
<script>
import {mapState} from 'vuex'
export default {
data() {
return {
};
},
computed:{
...mapState({
list:state=>state.path.list
})
},
methods:{
goAddPath(){
uni.navigateTo({
url:'../my-add-path/my-add-path'
})
}
}
}
</script>
<style lang="scss">
.add-path{
padding: 20rpx 0;
width: 100%;
display: flex;
justify-content: center;
}
.add-path-btn{
border: 2rpx solid #49bdfb;
color: #49bdfb;
border-radius: 30rpx;
padding: 6rpx 60rpx;
}
.path-list{
padding: 0 20rpx;
}
.path-item{
padding: 10rpx;
border-bottom: 2rpx solid #ccc;
}
.item-main{
padding: 8rpx 0;
display: flex;
align-items: center;
}
.item-name{
padding-right: 10rpx;
}
.active{
padding: 6rpx;
background-color: #49bdfb;
columns: #fff;
border-radius: 20rpx;
font-size: 24rpx;
text-align: center;
}
</style>
代码 path.js 状态机对象部分
定义 path 对象
export default{
state:{
list:[
{
name:"张果老",
tel:"18010101919",
city:"北京市朝阳区建国路",
details:"四惠东199号",
isDefault:false
},{
name:"吕洞宾",
tel:"18010102929",
city:"北京市石景山区鲁谷",
details:"中心西街199号",
isDefault:true
}
]
},
getters:{
},
mutations:{
createPath( state, obj ){
state.list.unshift( obj );
}
},
actions:{
createPathFn({commit}, obj){
commit('createPath', obj);
}
}
}
index.js 代码
地址管理 path 状态机引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
// 购物车
import cart from './modules/cart.js'
// 地址管理
import path from './modules/path.js'
export default new Vuex.Store({
modules:{
cart,
path
}
})
实际案例图片


目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- my-config
- my-config.vue
- my-config
- my-config.vue
- my-add-path
my-add-path.vue
- my-path-list
my-path-list.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- mpvue-citypicker
- mpvueCityPicker.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
path.js
- index.js
- modules


![[附源码]java毕业设计小区宠物管理系统](https://img-blog.csdnimg.cn/914e633e5a0b41e0aff893b55743b184.png)

![[附源码]java毕业设计小锅米线点餐管理系统](https://img-blog.csdnimg.cn/18dc0740a4ee456988a07ce102e2aeea.png)