一个详细、完善的 Hexo 博客部署教程,不仅涵盖了基本的安装、配置、生成与部署步骤,还增加了常见问题的解决、主题设置、图片上传等
在开始之前可以看看我最终搭建出来的成果:https://liangjh.blog

1.安装git和nodejs
-
在Windows上使用Git,可以从Git官网直接https://git-scm.com/downloads,然后按默认选项安装即可。安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就
说明Git安装成功! -
在Git中绑定Github账号,打开“Git Bash”,在命令框中依次输入两行命令:
-
由于 Hexo 是基于 Node.js 驱动的一款博客框架,所以安装NodeJShttps://nodejs.org/en/download/ 并配置环境变量。
-
安装之后可以输入以下命令查看是否安装成功:
git version
node -v
npm -v
2. 安装Hexo
以上环境准备好了就可使用 npm 开始安装 Hexo 了,在命令行输入执行如下命令:
npm install -g hexo-cli
安装 Hexo 完成后,在指定文件夹下打开“Git Bash”,再执行下列命令,Hexo 将会在指定文件夹中
新建所须要的文件:
hexo init myBlog
cd myBlog
npm install
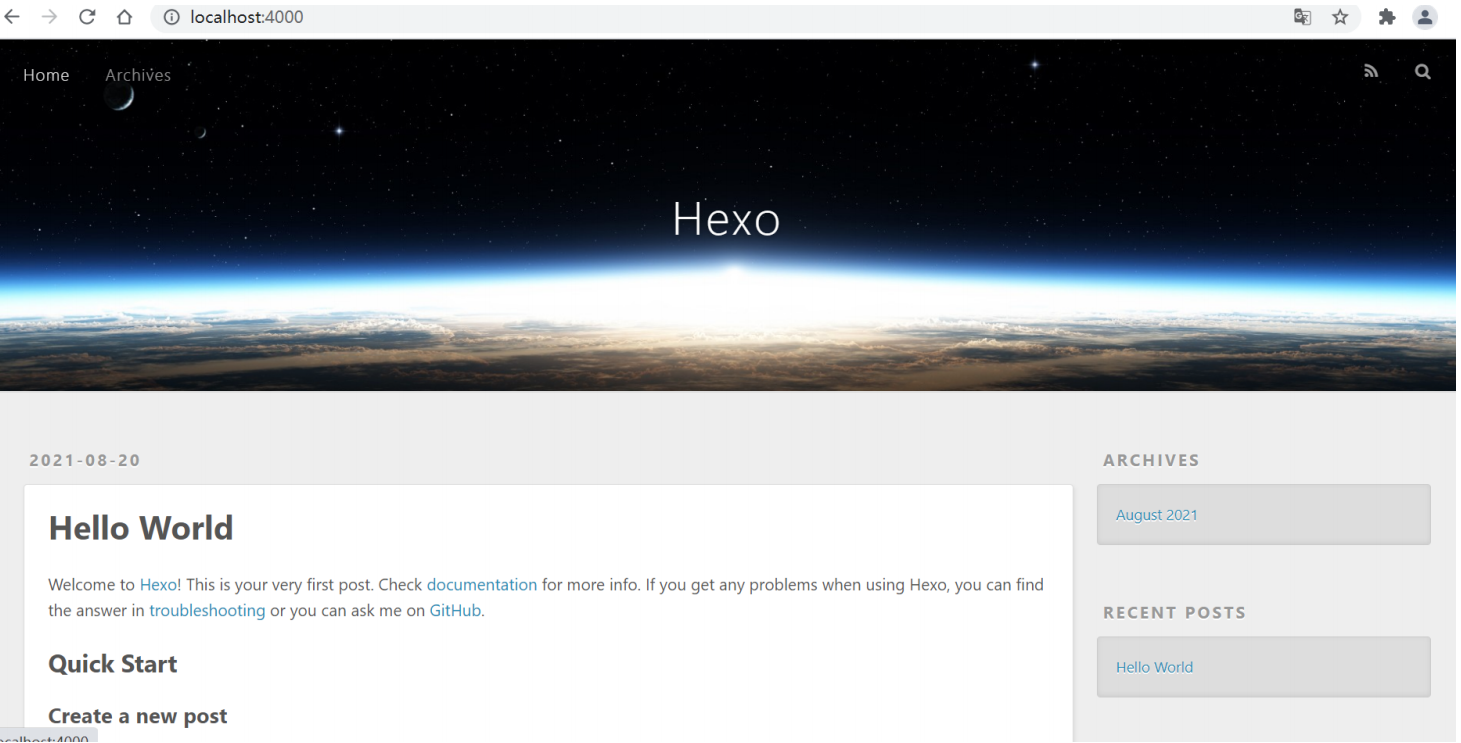
若是上面的命令都没报错的话,就恭喜了,运行 hexo s 命令,其中 s 是 server 的缩写,在浏览
器中输入 http://localhost:4000 回车就能够预览效果了。

3. 加载主题
大家可以从官网下载自己喜欢的主题:https://hexo.io/themes/
我这里的主题是:https://github.com/fluid-dev/hexo-theme-fluid?tab=readme-ov-file
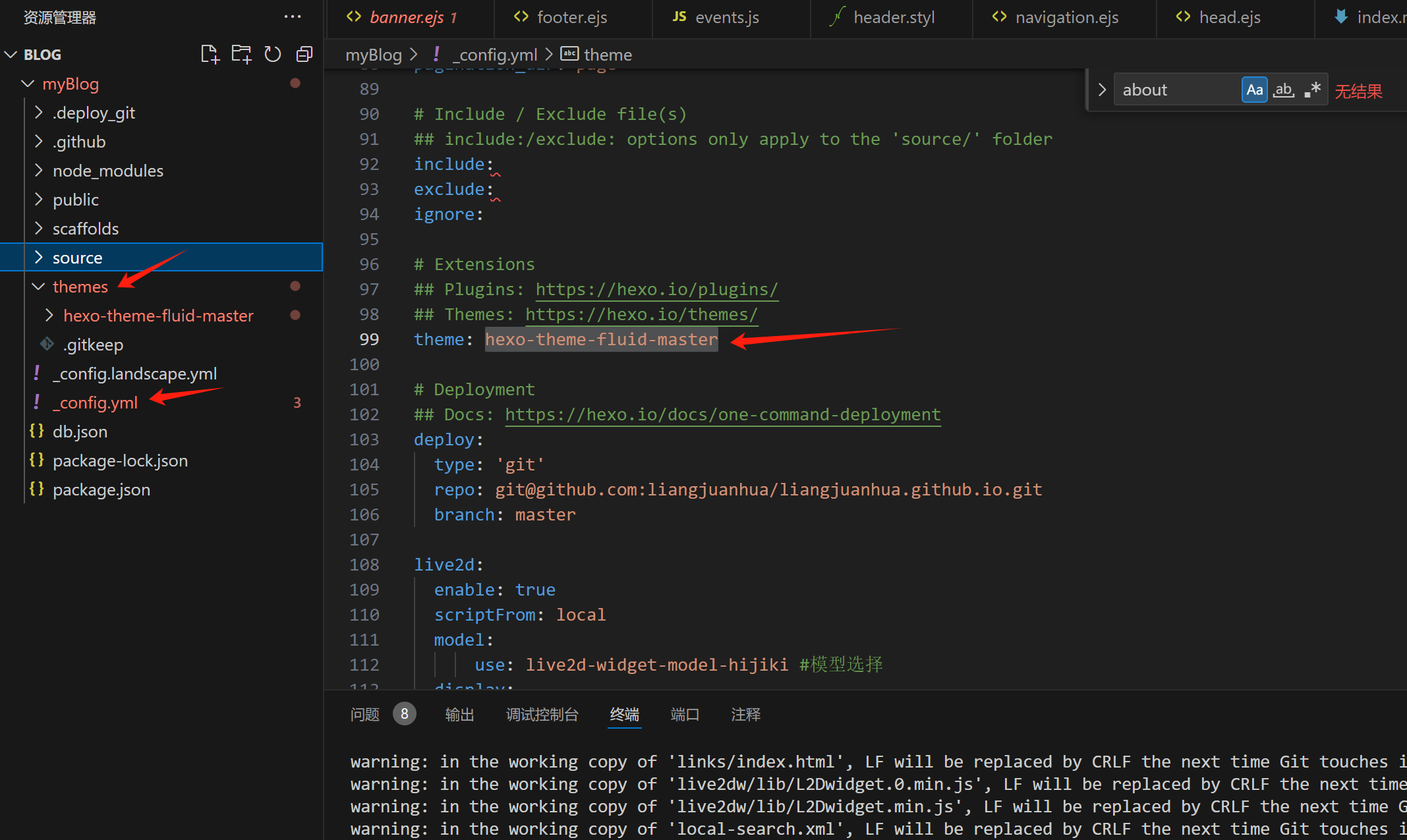
随后将下载的主题文件夹放在 myblog/themes 中,在 _config.yml 文件中修改theme 为hexo-theme-fluid-master(注意和主题文件名一致)

修改好之后执行 hexo g 命令,然后再 hexo s ,在浏览器中输入 http://localhost:4000/回车就能够预览修改主题后的效果了。
4. 将博客部署在GitHub上
点击 Start project 或者下面的 new repository 建立一个新的仓库,注意Github 仅能使用一个同名仓库的代码托管一个静态站点,这里注意仓库名一定要是: 用户名.github.io
配置 SSH key ,要使用 git 工具首先要配置一下SSH key,为部署本地博客到 Github 作准备。
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
ssh-keygen -t rsa -C '上面的邮箱'
按照提示完成三次回车,便可生成 ssh key,采用以下指令也可以查看自己的ssh:
cat ~/.ssh/id_rsa.pub
登陆 Github 上添加刚刚生成的SSH key,按如下步骤添加,右上角点击头像-> settings -> SSH and GPG keys,建立一个新的 SSH key, 标题随便,key 就填刚才生成那个,确认建立,这样在你的 SSH keys 列表里就会看到你刚刚添加的密钥。

首次使用还须要确认并添加主机到本机SSH可信列表。若返回 Hi xxx! You’ve successfully authenticated, but GitHub does not provide shell access. 内容,则证实添加成功。
ssh -T git@github.com
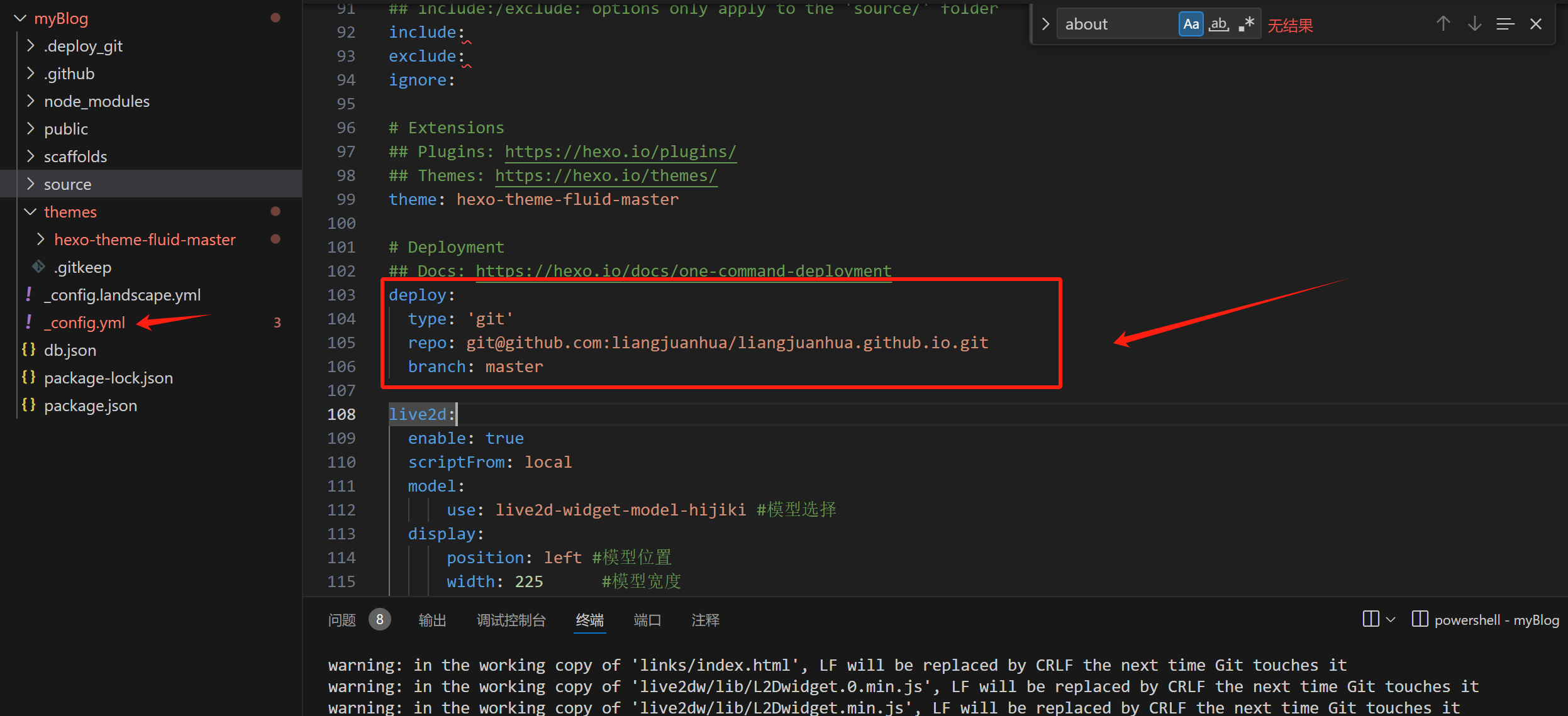
此时,本地和Github的工做作得差不了,是时候把它们两个链接起来了。你也能够查看官网的部署教程。先不着急,部署以前还须要修改配置和安装部署插件。第一:打开项目根目录下的_config.yml 配置文件配置参数。拉到文件末尾,填上以下配置。

deploy:
type: 'git'
repo: git@github.com:liangjuanhua/liangjuanhua.github.io.git
branch: master
第二要安装一个部署插件 hexo-deployer-git,输如以下指令:
npm install hexo-deployer-git --save
最后执行如下两条命令就能够部署上传啦,如下 g 是 generate 缩写,d 是 deploy 缩写
hexo g # 生成静态网站
hexo d # 部署到Github上
这时用浏览器输入 用户名.github.io 就可以访问刚才的网站啦。
5. 写文章并上传
博客搭好了,就开始写文章了,这里简单介绍一下,详细的文档能够看 hexo 官网。https://hexo.io/zh-cn/docs/front-matter
新建文章,输入如下命令便可
hexo new '文章标题'
执行完成后能够在 /source/_posts 下看到一个“文章标题.md”的文章文件啦。.md 就是 Markdown
格式的文件,具体用法能够在网上找一下,语法仍是比较简单的。
---
title: blogTest
date: 2021-08-20 18:07:21
tags: Test
categories: blog1
---
### 1. This is a blog Test
* First
* Second
---
### 2. Show Text
* **这是加粗**
> *这是斜体*
之后依次输入以下命令:
hexo g # 生成文件
hexo s # 本地服务器查看网站
hexo d # 部署到Github 上
或者hexo clean; hexo g; hexo s; hexo d
或者hexo d -g
6.解决图片上传失效的问题
这里采用的是PicGo+Gitee+Typora实现一键上传
利用PicGo软件和Gitee搭建图床,图床是专门用来存放图片的,同时允许你把图片对外连接的网上空间。
所需工具:
- Picgo:下载地址
- Node.js:下载地址
- gitee-uploader【在Picgo中安装】
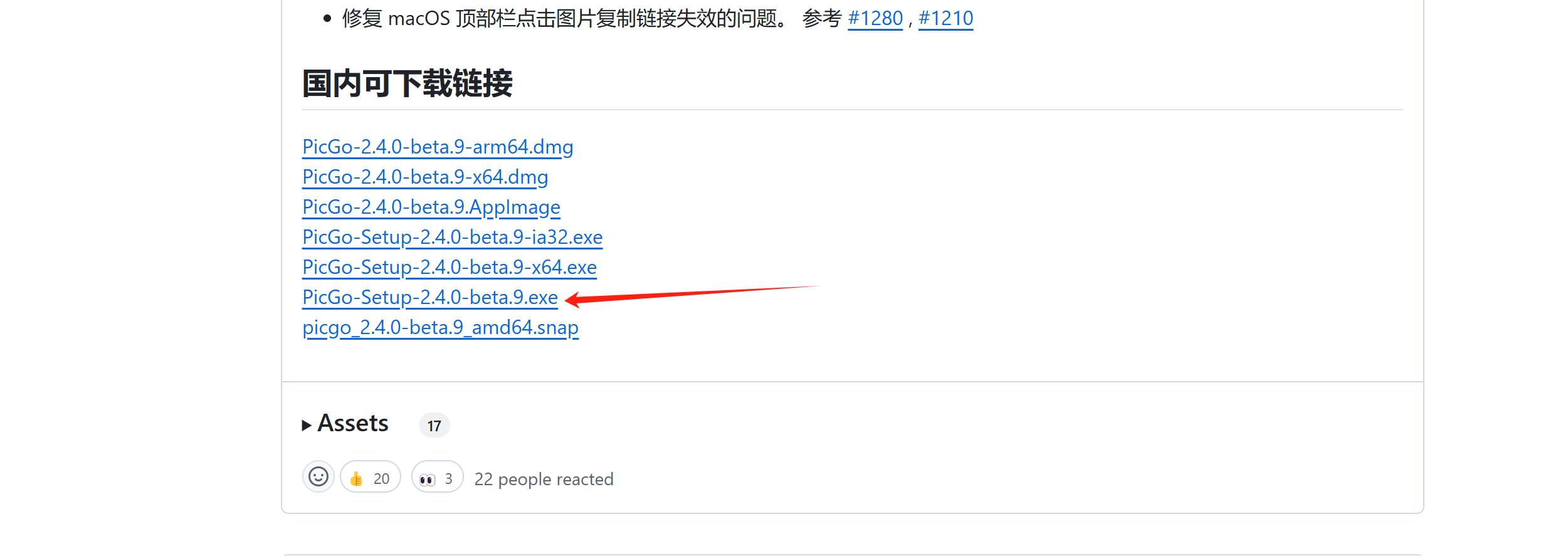
Picgo的安装:

Node.js的安装:
这一步我们之前在安装hexo的时候已经安装过了。这里不多说。注意: 安装完成后需要重启电脑!!
gitee-uploader的安装:
具体操作:
- 打开Picgo按图片所示操作
注意:安装gitee之前确保Node.js已经安装

Gitee仓库创建:
具体操作:
1.进入Gitee:https://gitee.com/
2.注册:
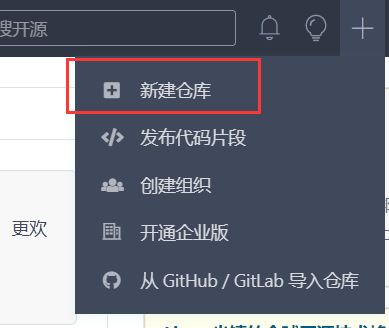
3.新建仓库:

- 输入仓库名称 --> 选择开源(所有人可见) --> 勾选初始化仓库 -->勾选Readme模板 --> 完成创建

生成Gitee的私人令牌
具体操作:
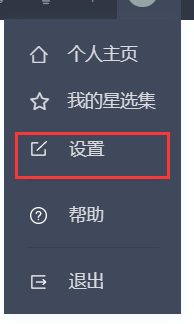
- 进入设置 --> 点击私人令牌 --> 点击生成新令牌


这里只需要勾选projects即可

注意事项:
- 点击提交后会生成私人令牌即下图token所需要填写的,私人令牌只会生成一次,如果忘记就需要重新设置!
进入Picgo设置gitee:

- repo:用户名/仓库名 忘记用户名可以进入个人中心查看,仓库名同理

- token:刚才生成的私人令牌
- customPath:选择年月

- 插件设置可以看到uploader-gitee的配置信息
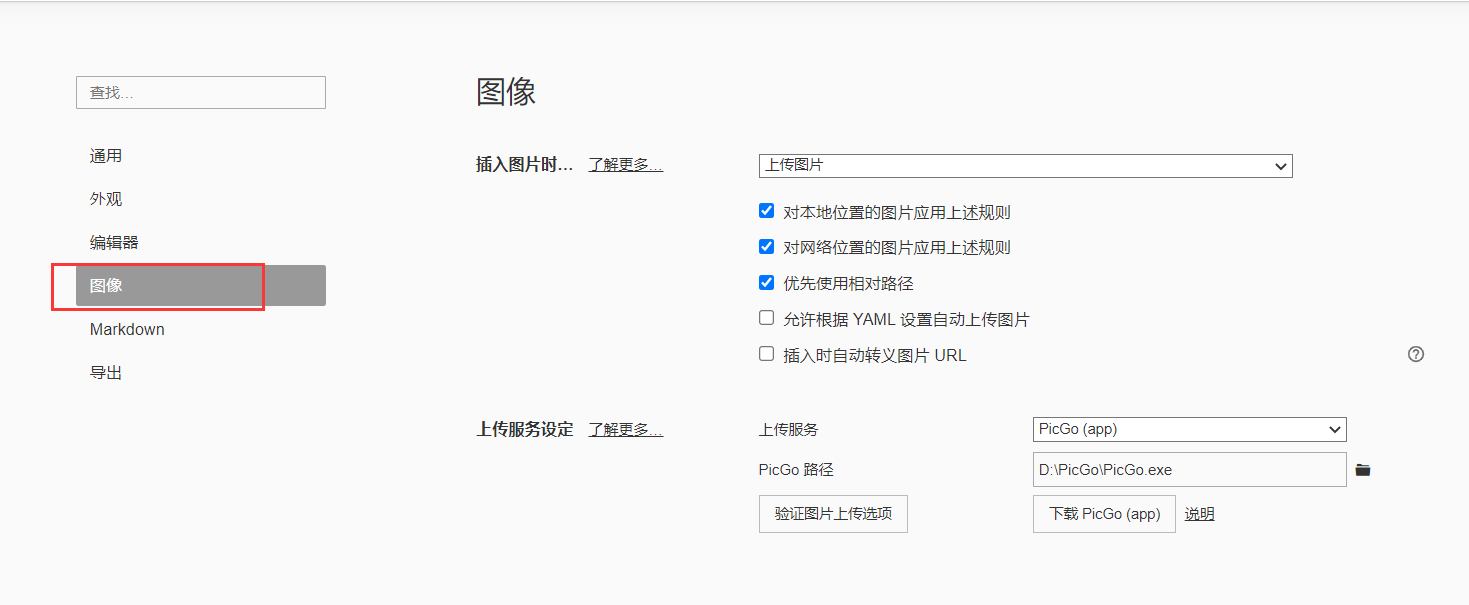
Typora的配置:
根据图片配置,配置完成后再在Typora导入本地图片后,图片就会自动上传到PicGo


7.hexo配置图床
如果使用图床之后依然不显示图片,不要慌,由于图床的防盗链机制,只允许本网站显示图片,外部网站加载图片就会报错。
解决办法:
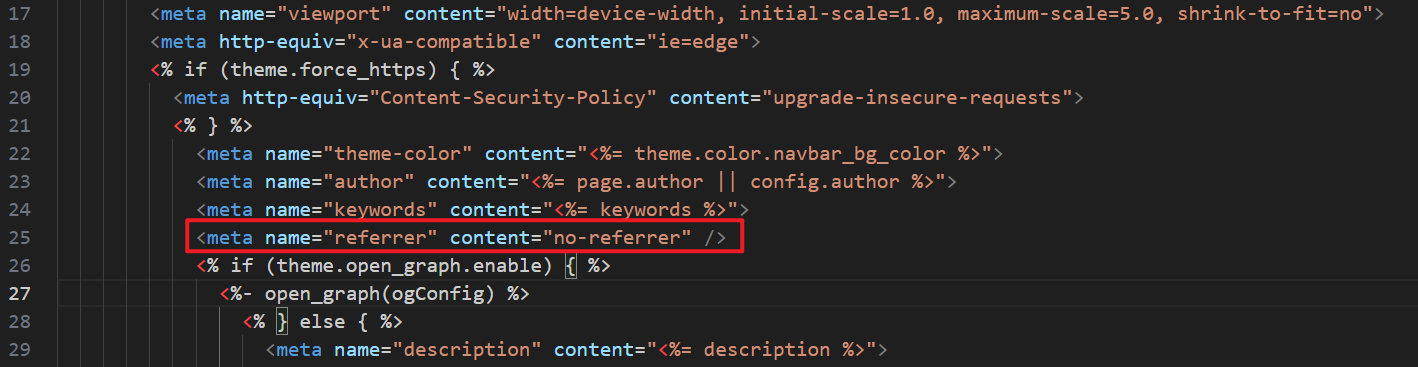
- 以fluid主题为例,根据路径
themes\fluid\layout\_partial\head.ejs找到head.ejs文件,在文件中添加
<meta name="referrer" content="no-referrer">

8.主题优化
参考地址:https://fluid-dev.github.io/hexo-fluid-docs/guide/#社交页图标
https://blog.kevinchu.top/2023/07/17/hexo-theme-fluid-modify/
9.cdn加速
- 使用 jsDelivr 免费加速 GitHub Pages 博客的静态资源
- 参考地址:https://www.xheldon.com/tech/optimize-of-this-site
- 官网:https://www.jsdelivr.com/?docs=gh
这一步是为了让 jsdelivr cdn 服务能够正确解析。如我本地某个图片的引用路径是 /static/img/in-post/logo.png ,因此它的唯一路径是 /img/logo.png ,将内容托送到 GitHub 仓库后,
访问路径就是 https://github.com/liangjuanhua/liangjuanhua.github.io/blob/master/img/1.png ,我的的用户名为 xheldon,仓库是 x_blog-static,因此使用 jsdelivr cdn 服务访问后的地址就
应该是https://cdn.jsdelivr.net/gh/liangjuanhua/liangjuanhua.github.io/img/1.png,不用注册 jsdelivr 服务,不用配置任何东西即可使用,很赞!


















