需要图片集请点赞关注收藏后评论区留言~~~
一、利用滚动器实现平滑翻页
在日常生活中,平移动画比较常见,有时也被称为位移动画,左右翻页和上下滚动其实都用到了平移动画,譬如平滑翻书的动画效果,就是位移动画的一种应用,用户先通过手势拉动书页,不等拉到底就松开手指,此时App需要判断当前书页是继续向前滚动还是往后缩回去。倘若书页的拉动距离超过屏幕宽度的一半,那么无疑应当继续前滚动到底,倘若书页的拉动距离尚未达到屏幕宽度的一般,那么应当往相反方向缩回去。对于这种向前滚动抑或是向后滚动的判断处理,除了利用补间动画之外,还能借助滚动器加以实现。
滚动器不但可以实现平滑滚动的效果,还能解决拖曳时卡顿的问题 下面是常用方法
startScroll 设置开始滑动的参数
computeScrollOffset 计算滑动偏移量
getCurrX 获得当前的横坐标
getCurrY 获得当前的纵坐标
getFinalX 获得最终的横坐标
forceFinished 强行停止滑动
isFinished 判断滑动是否结束
在自定义的滚动布局中,需要重写onTouchEvent方法,分别记录手势按下和松开时对应的起点和终点,再计算两点在水平方向上的位移是否超过屏幕宽度的一半,超过则往前翻页,未超过则往后缩回
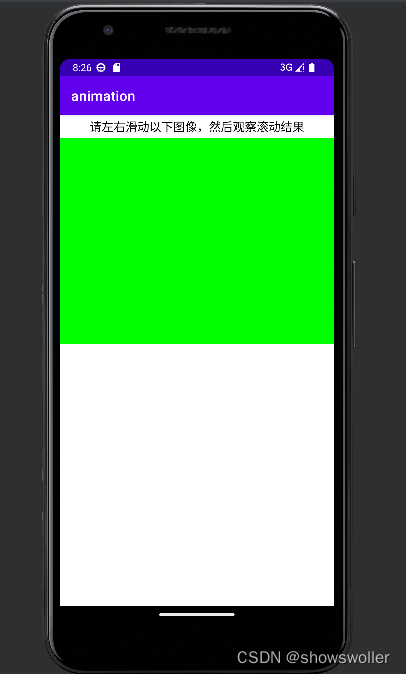
效果如下


代码如下
Java类
package com.example.animation;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class ScrollerActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scroller);
}
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:gravity="center"
android:text="请左右滑动以下图像,然后观察滚动结果"
android:textColor="@color/black"
android:textSize="17sp" />
<com.example.animation.widget.ScrollLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00ff00" />
</LinearLayout>










![[附源码]java毕业设计校园飞毛腿系统](https://img-blog.csdnimg.cn/0a4d5bde10cc4b3c90800691bd375d82.png)

![[附源码]计算机毕业设计JAVA基于web的球类体育馆预定系统](https://img-blog.csdnimg.cn/7799420366594499855e6579801a7aea.png)