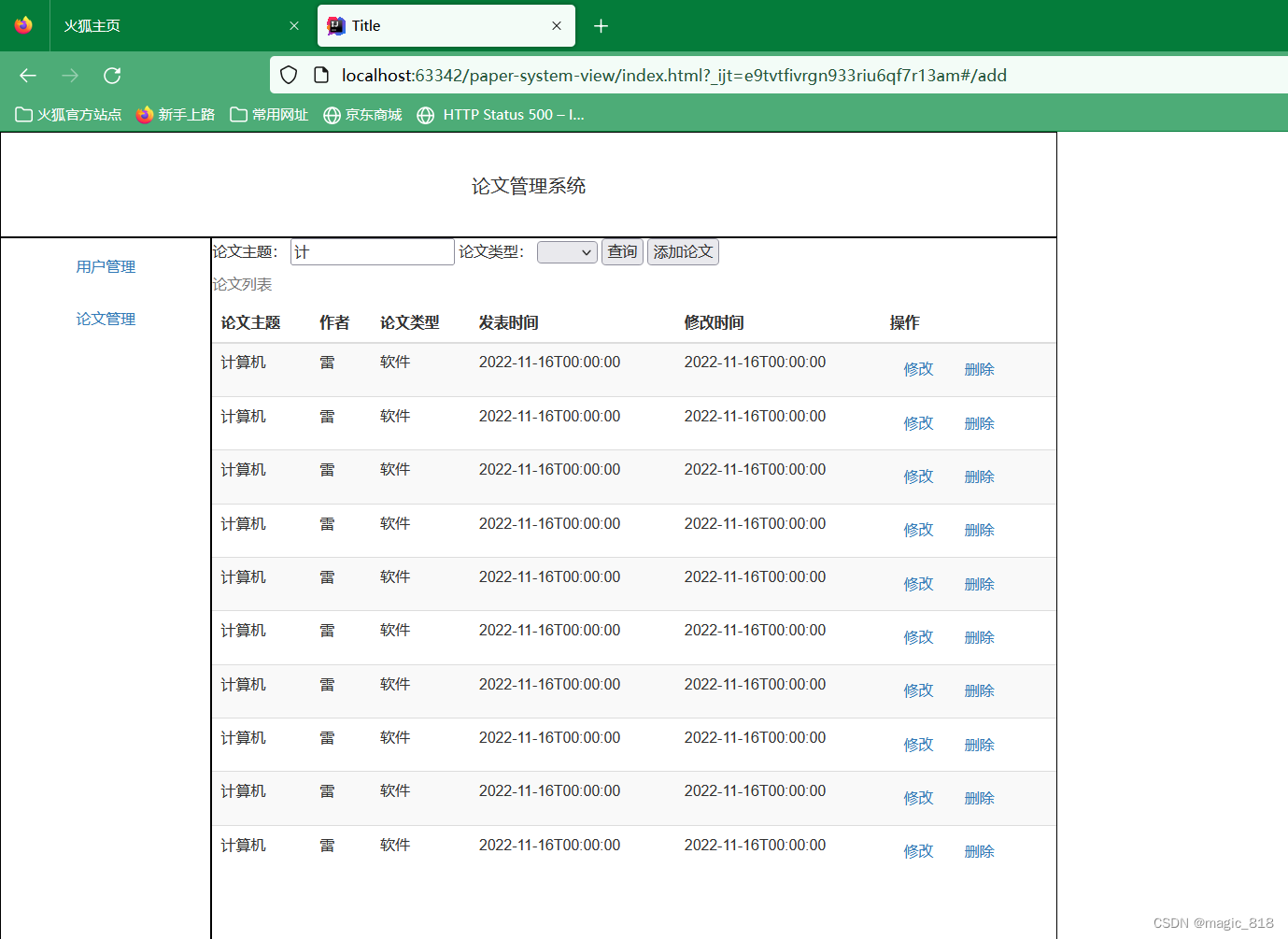
上次我们已经实现了论文管理系登录功能,这次我们要实现登录之后的跳转到首页,并且让首页列表显示出数据库的信息并在Mapper中写入模糊查询功能语句,这次我们不使用MybatisPlus写这个功能,这次使用Mybatis来写,区别就是Plus是继承于<BaseDAO>Mapper,而Mybatis则是我们通过读取Mapper.xml文件中的sql语句,实现效果如下图所示,:

一、后端部分
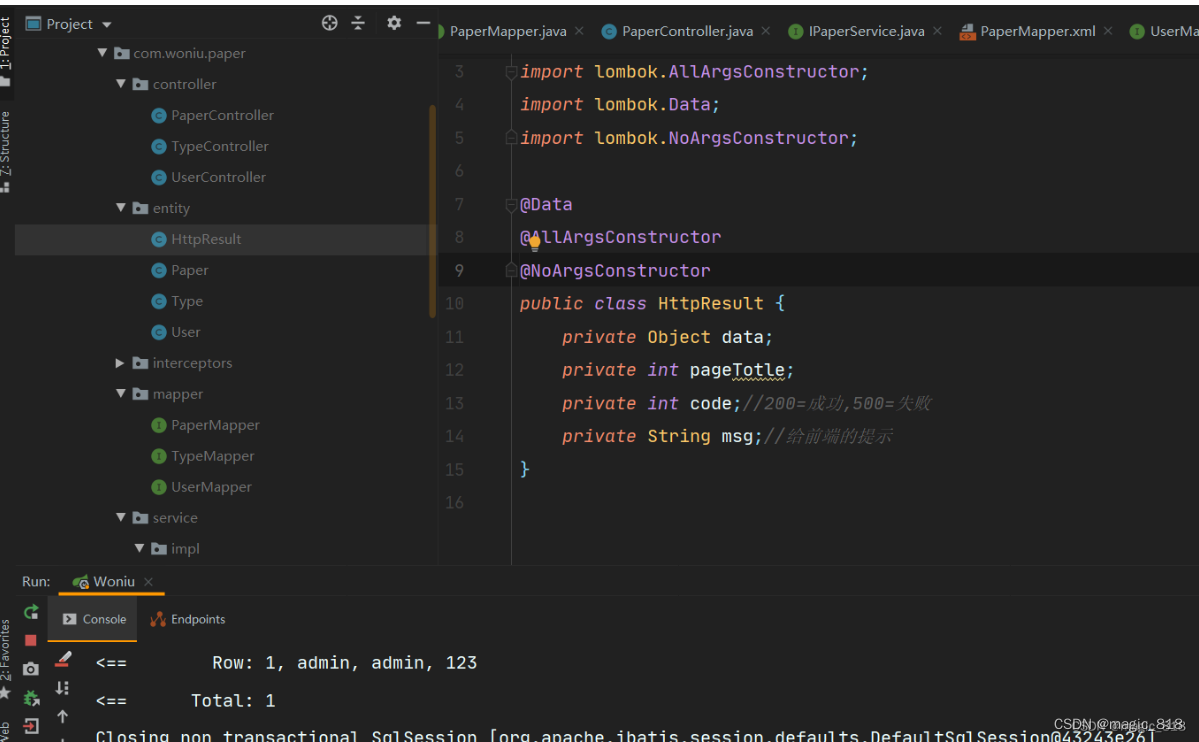
1.1 实体类
再次强调我们每次传递数据是通过HttpResult 实体类来响应前端的数据

package com.woniu.paper.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class HttpResult {
private Object data;
private int pageTotle;
private int code;//200=成功,500=失败
private String msg;//给前端的提示
}
实体类paper

package com.woniu.paper.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
import java.time.LocalDateTime;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Paper {
private Long id;
private String title;
private Long typeId;
private String paperSummary;
private String paperPath;
private String createdBy;
private LocalDateTime creationData;
private String modifyBy;
private LocalDateTime modifyData;
private String fileName;
private String typeName;
}
这里大家发现实体类里面多了一个属性typeName,这是方便我们后面模糊查询,因为paper数据表中的的论文类型是id,不是文本形式,没有办法进行模糊查询,所以我们需要在里面自己加入typeName这个变量
1.2 paperMapper.xml

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.woniu.paper.mapper.PaperMapper">
<!-- 建立数据库t_paper表和实体Paper的映射关系-->
<resultMap id="paperResult" type="Paper">
<result column="id" property="id"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="title" property="title"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="type_id" property="typeId"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="paper_summary" property="paperSummary"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="paper_path" property="paperPath"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="created_by" property="createdBy"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="creation_data" property="creationData"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="modify_by" property="modifyBy"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="modify_data" property="modifyData"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="file_name" property="fileName"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
<result column="type_name" property="typeName"/> <!-- column:数据库字段名 property:实体的属(变量)名 -->
</resultMap>
<select id="selectPaperListByCondition" resultMap="paperResult">
select p.*, t.type_name from t_paper as p LEFT JOIN t_type as t on
p.type_id=t.id
<where>
<if test="title!=null and title!=''">
and title like '%${title}%'
</if>
<if test="typeName!=null and typeName!=''">
and type_name=#{typeName}
</if>
</where>
limit #{start},#{size}
</select>
<select id="count" resultType="int">
select count(t.type_name) from t_paper as p LEFT JOIN t_type as t on
p.type_id=t.id
<where>
<if test="title!=null and title!=''">
and title like '%${title}%'
</if>
<if test="typeName!=null and typeName!=''">
and type_name=#{typeName}
</if>
</where>
</select>
<insert id="insertPaper">
insert into t_paper (title,type_id,paper_summary,paper_path,created_by,modify_by,file_name) values (#{title},#{typeId},#{paperSummary},#{paperPath},#{createdBy},#{modifyBy},#{fileName})
</insert>
</mapper>
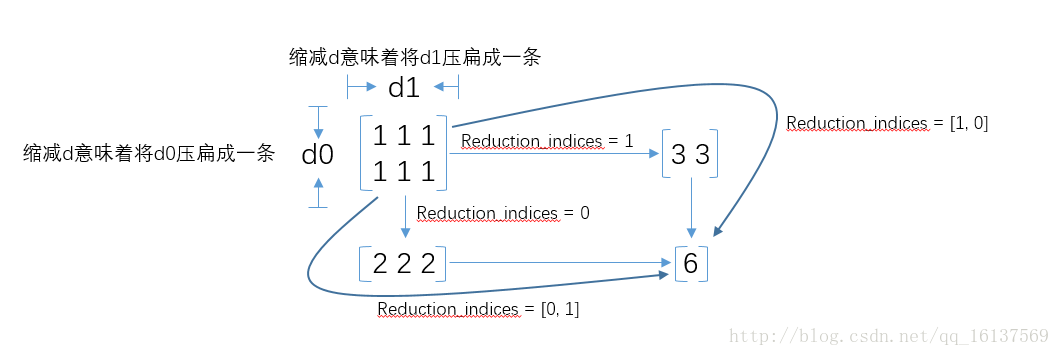
数据库内外链接补充

1.3 PaperMapper类

public interface PaperMapper extends BaseMapper<Paper> {
List<Paper> selectPaperListByCondition(String title, String typeName, int start, int size);
int count(String title, String typeName);//查询总数,用于列表分页
}1.4Service层
接口

package com.woniu.paper.service;
import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.entity.Paper;
import com.baomidou.mybatisplus.extension.service.IService;
/**
* <p>
* 服务类
* </p>
*
* @author zhang
* @since 2022-11-18
*/
public interface IPaperService {
public HttpResult selectPaperListByCondition(String title, String typeName, int pageIndex, int pageSize);
public HttpResult insertPaper(String title,Long typeId,String paperSummary,String paperPath,String createdBy,String modifyBy,String fileName);
}
实现类

package com.woniu.paper.service.impl;
import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.entity.Paper;
import com.woniu.paper.mapper.PaperMapper;
import com.woniu.paper.mapper.UserMapper;
import com.woniu.paper.service.IPaperService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* <p>
* 服务实现类
* </p>
*
* @author zhang
* @since 2022-11-18
*/
@Service
public class PaperServiceImpl implements IPaperService {
@Autowired(required = false)
private PaperMapper paperMapper;//实例化DAO对象
@Override
public HttpResult selectPaperListByCondition(String title, String typeName, int pageIndex, int pageSize) {
List<Paper> papers = paperMapper.selectPaperListByCondition(title, typeName, (pageIndex - 1) * pageSize, pageSize);
int count = paperMapper.count(title, typeName);
HttpResult result=null;
if (papers!=null&&papers.size()>0){
result= new HttpResult(papers,count,200,null);
}else{
result= new HttpResult(null,0,500,"没有更多数据");
}
return result;
}
}
1.5 Controller层

package com.woniu.paper.controller;
import com.woniu.paper.entity.HttpResult;
import com.woniu.paper.service.IPaperService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RestController;
/**
* <p>
* 前端控制器
* </p>
*
* @author zhang
* @since 2022-11-18
*/
@RestController
@RequestMapping("/paper/paper")
public class PaperController {
@Autowired
private IPaperService paperService;//实例化Service对象
/**
* 根据分页查询论文列表
* @return
*/
@RequestMapping("/list")
@CrossOrigin(origins = "*")
public HttpResult selectPaperListByCondition(String title,String typeName,int pageIndex,int pageSize) {
return paperService.selectPaperListByCondition(title,typeName,pageIndex,pageSize);
}
/**
* 新增
*/
}
二、前端部分
效果图


源码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>论文管理系统</title>
<!-- 导入bootstrap-->
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- 导入VUE-->
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/axios.min.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<body>
<div id="app">
<div style="margin-left: auto; margin-right: auto;">
<div style="width: 1000px; height: 100px; border: 1px solid black; text-align: center;font-size: 18px; line-height: 100px;">
论文管理系统
</div>
<div style="width: 200px; height: 700px; border: 1px solid black; text-align: center; font-size: 18px; line-height: 50px; float: left">
<div>
<button class="btn btn-link" @click="doUserManager">用户管理</button>
</div>
<div>
<button class="btn btn-link" @click="doPaperManager">论文管理</button>
</div>
</div>
<div style="width: 800px; height: 700px; border: 1px solid black; float: left">
<div v-if="isShow">
论文主题:
<input type="text" v-model="title">
论文类型:
<select v-model="typeName">
<option>软件</option>
<option>财务</option>
</select>
<button @click="doQuery">查询</button>
<!--使用bootstrap的斑马线样式表格-->
<table class="table table-striped">
<caption>论文列表</caption>
<!--表头-->
<thead>
<tr>
<th>论文主题</th>
<th>作者</th>
<th>论文类型</th>
<th>发表时间</th>
<th>修改时间</th>
<th>操作</th>
</tr>
</thead>
<!--表内容-->
<tbody>
<!--通过vue的v-for指令循环输出论文信息-->
<tr v-for="p in papers">
<td>{{p.title}}</td>
<td>{{p.createdBy}}</td>
<td>{{p.typeName}}</td>
<td>{{p.creationData}}</td>
<td>{{p.modifyData}}</td>
<td>
<button class="btn btn-link">修改</button>
<button class="btn btn-link">删除</button>
</td>
</tr>
</tbody>
</table>
<!--分页-->
<ul class="pagination" v-for="p in pageNum">
<!-- class=active表示被选中-->
<li v-if="p == pageIndex" class="active">
<a @click="doGo(p)">{{p}}</a>
</li>
<li v-else="p == pageIndex">
<a @click="doGo(p)">{{p}}</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<script>
new Vue({
//将id=app的div的管理权交给vue
el:'#app',
//需要绑定的数据
data:{
papers:null,//论文列表
isShow:false,//控制列表是否显示
//用于条件查询
title:null,
typeName:null,
//用户分页
pageIndex:1,//当前页面
pageSize:10,//每页显示的条数
pageTotle:0,//数据总条数
pageNum:0
},
//需要绑定的函数
methods:{
//请求论文列表
requestPapers(url){
axios.get(url).then(respones =>{
console.log(respones.data);
this.papers =respones.data.data;//给论文列表赋值
this.pageTotle = respones.data.pageTotle;//给总条数赋值
//Math.ceril函数=>小数去整,向上取整
this.pageNum = Math.ceil(this.pageTotle / this.pageSize);//计算页数
});
},
doGo(p){
this.pageIndex = p;
var url="http://localhost:8080/paper/paper/list?pageIndex="+p+"&pageSize="+this.pageSize+"&uid="+localStorage.getItem("uid");
this.requestPapers(url);//调用请求论文列表的函数发送请求
},
//用户管理
doUserManager(){
this.isShow = true;//让列表显示
},
//论文管理
doPaperManager(){
this.isShow = true;//让列表显示
},
//点击查询按钮执行
doQuery(){
var url="http://localhost:8080/paper/paper/list?pageIndex="+this.pageIndex+"&pageSize="+this.pageSize+"&uid="+localStorage.getItem("uid")+"&title="+this.title+"&typeName="+this.typeName;
this.requestPapers(url);//调用请求论文列表的函数发送请求
}
},
//页面加载完成后执行
created:function () {
//re
var url="http://localhost:8080/paper/paper/list?pageIndex="+this.pageIndex+"&pageSize="+this.pageSize+"&uid="+localStorage.getItem("uid");
this.requestPapers(url);//调用请求论文列表的函数发送请求
}
});
</script>
</body>
</html>代码讲解
整体思路,我们要先保证能显示列表信息,之后进行跳转和模糊查询等等其他功能
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
这两个按钮是页面左边的菜单栏的选项


 分页功能
分页功能

JS部分都有具体注释,分页功能可参考往期博客

主页面图

模糊查询效果图