📌个人主页:个人主页
🧀 推荐专栏:小程序开发成神之路 --【这是一个为想要入门和进阶小程序开发专门开启的精品专栏!从个人到商业的全套开发教程,实打实的干货分享,确定不来看看? 😻😻】
📝作者简介:从web开发,再到大数据算法,踩过了无数的坑,用心总结经验教训,助你在技术生涯一臂之力!若想获取更多精彩内容,敬请订阅专栏或者关注😁😂🤣😃😆😉😊😋😍😘🥰
⭐️您的小小关注是我持续输出的动力!⭐️
干货内容推荐
🥇入门和进阶小程序开发,不可错误的精彩内容🥇 :
- 《小程序开发必备功能的吐血整理【个人中心界面样式大全】》
- 《微信小程序 | 动手实现双十一红包雨》
- 《微信小程序 | 人脸识别的最终解决方案》
- 《来接私活吧?小程序接私活必备功能-婚恋交友【附完整代码】》
- 《吐血整理的几十款小程序登陆界面【附完整代码】》
文章目录
- 干货内容推荐
- 一、效果预览
- 二、配套SDK推荐
- 2.1 Go-Easy SDK
- 2.2 腾讯云 IM SDK
- 2.3 声网SDK
- 2.3 融云SDK
- 三、完整源码
- 3.1 通用型
- 3.2 模板型
- 3.3 简单型
一、效果预览
| 编号 | 功能说明 | 效果图 |
|---|---|---|
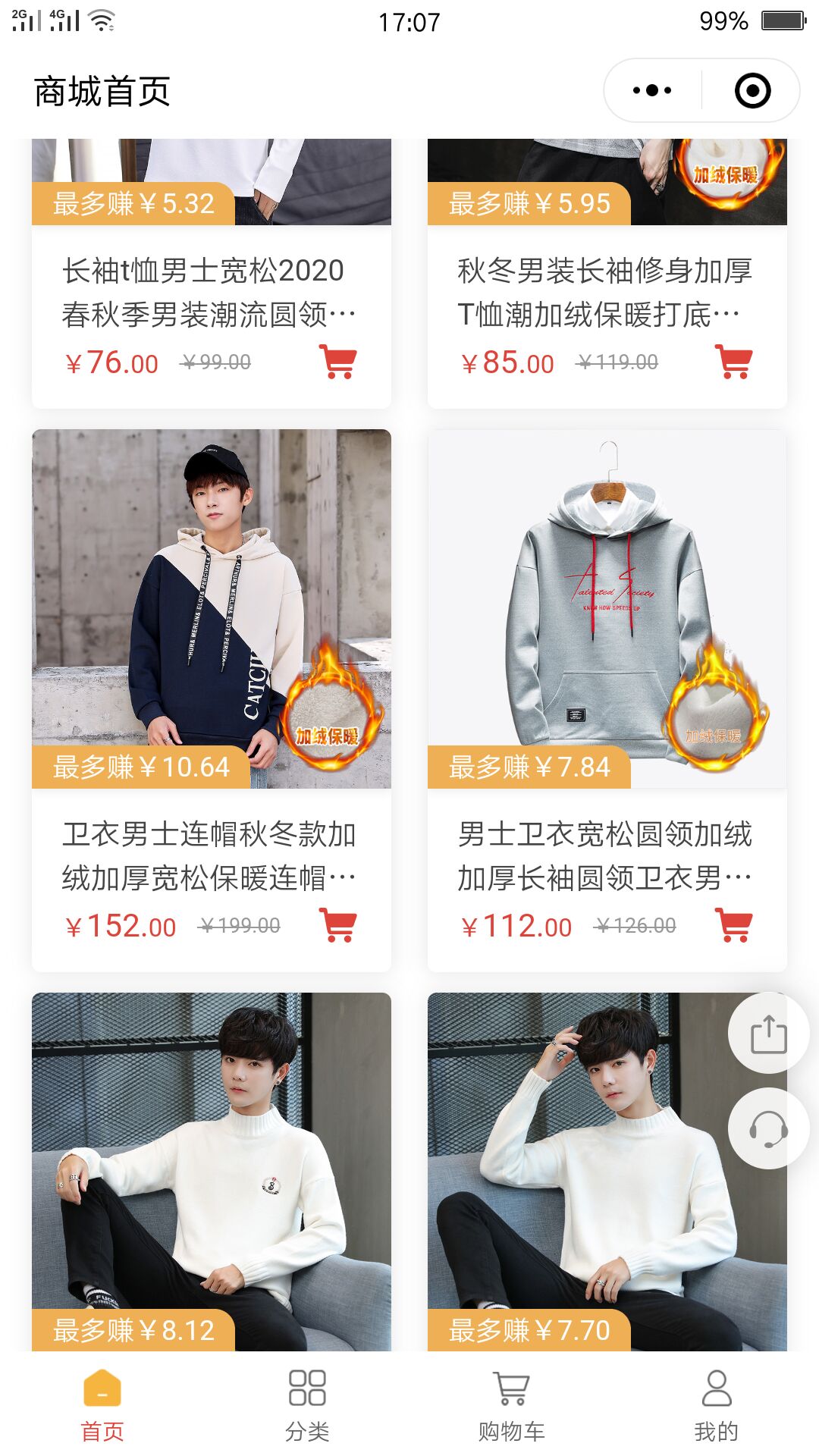
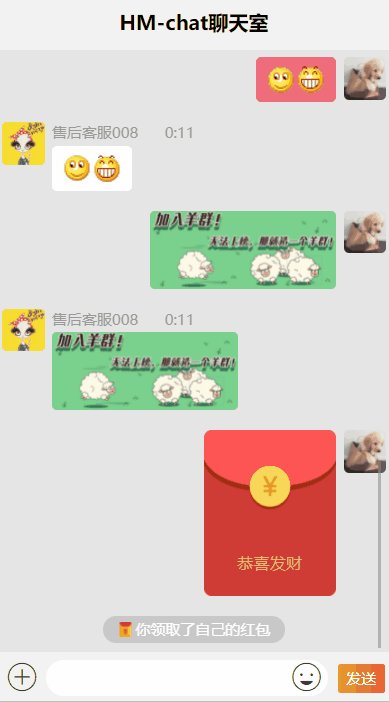
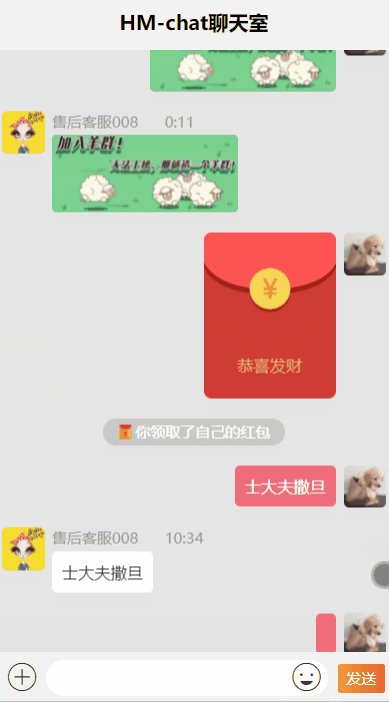
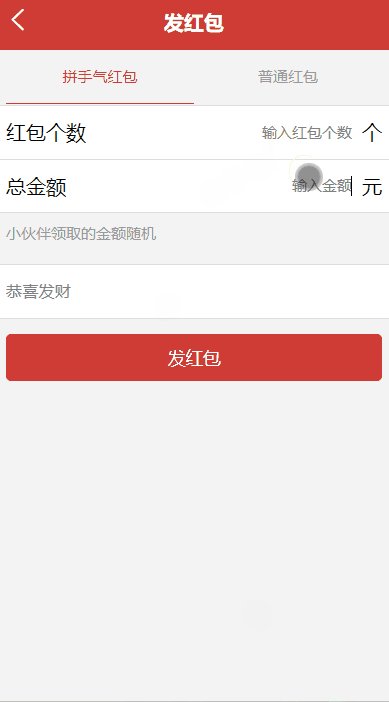
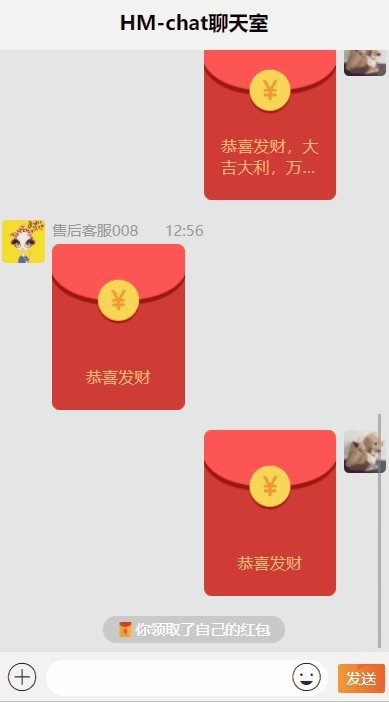
通用型 | 该模板集成了文字聊天、表情包聊天、发送图片、发送红包、发送文件一系列功能 |  |
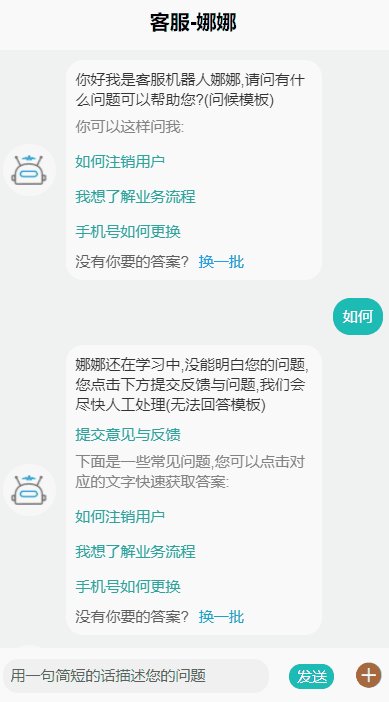
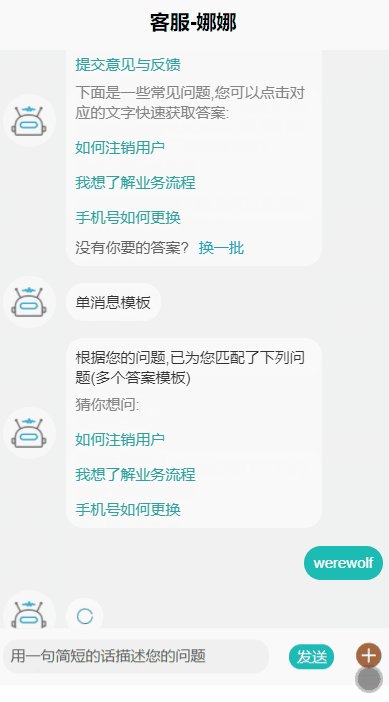
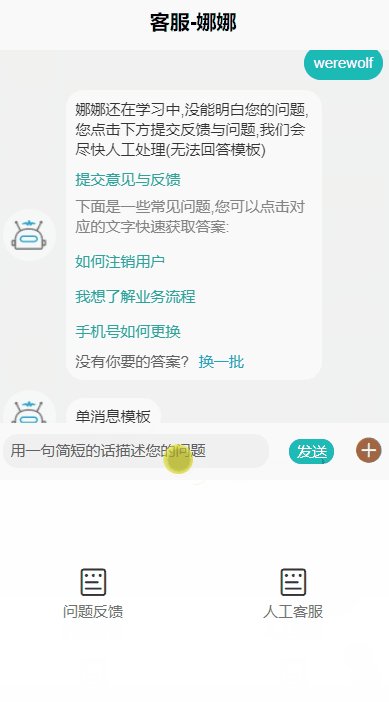
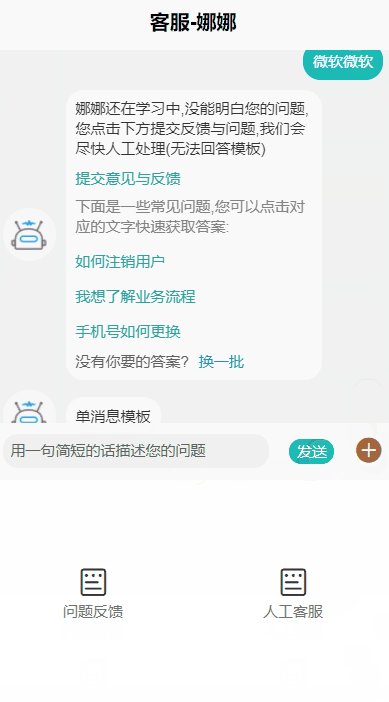
模板型 | 该模板是基于客户服务类型的聊天形式所设计,其用途在于第一时间快速回复用户信息 |  |
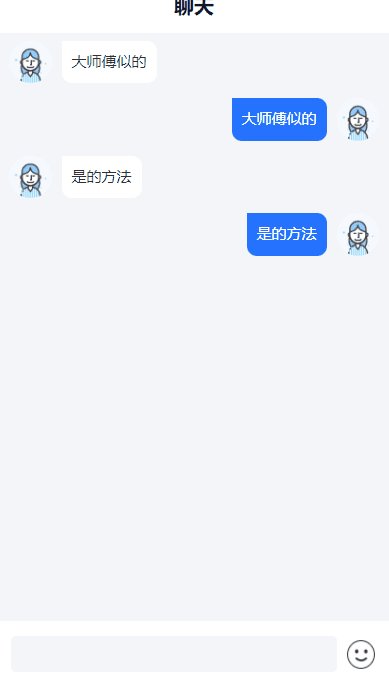
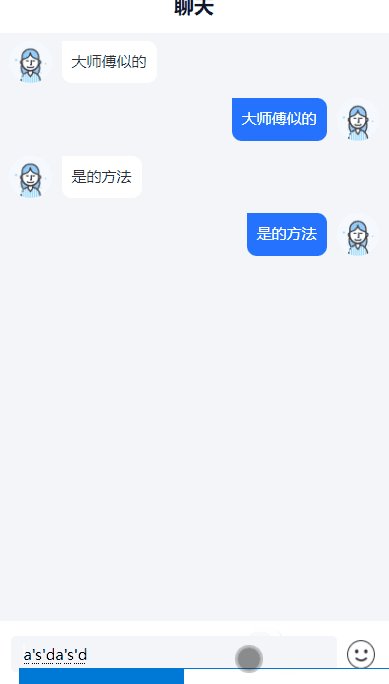
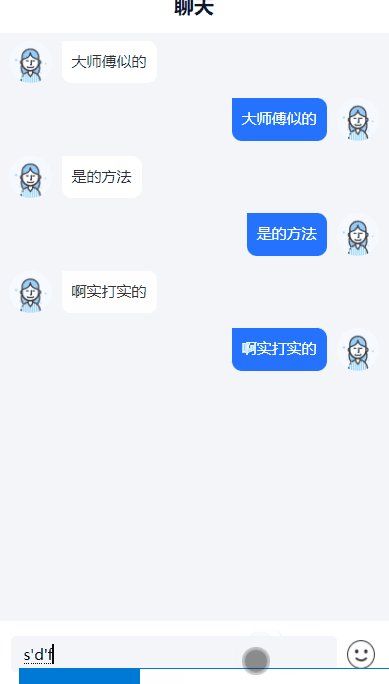
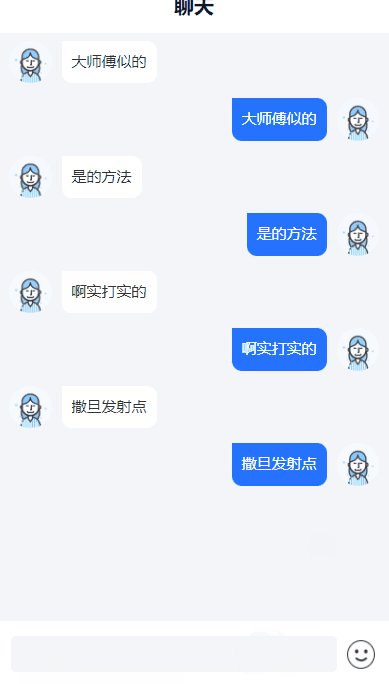
简单型 | 该模板提供了最为简单、明了的聊天模式,样式清新,方便在其基础上进行自定义开发 |  |
二、配套SDK推荐
对于实时聊天业务,其中最重要的功能是实现多人聊天之间的信息实时同步。那么问题来了,实现消息同步的方式有很多:
- 你可以自己手写一个通信服务器,用socket通信配合像
netty这样的多线程容器。 - 你也可以借助更多第三方的消息中间件,像
kafka或者zookeeper这样的消息订阅通知的模型去做。 - 我们也能从前端的角度出发,充分利用
websockt协议这样的长连接通信协议。
往往要开发一个功能完备、效率稳定的通信服务功能都不是那么简单易行的。所以,我们在开发小程序或者APP时,我们追求的是快准狠!这个时候我们选择合适且靠谱的第三方SDK就显得尤为重要!以下就是个人推荐的好用的第三方IM SDK:
2.1 Go-Easy SDK
- Go-Easy SDK地址 : 小程序开发的首选,有丰富的示例接入,兼容web端。可以实现更低的接入学习成本,达到更好的效果!
GoEasy致力于打造"Web开发人员最喜爱的即时通讯平台", 只需要一个SDK,就可以帮助开发人员快速的完成各种即时通讯功能:
- 提醒类: 系统提醒,订单提醒等
- 数据实时更新:页面同步,位置实时跟踪,实时图表
- 直播间聊天室
- 用户在线状态监听
- 手机APP通知栏推送
- 游戏对战
- IM聊天

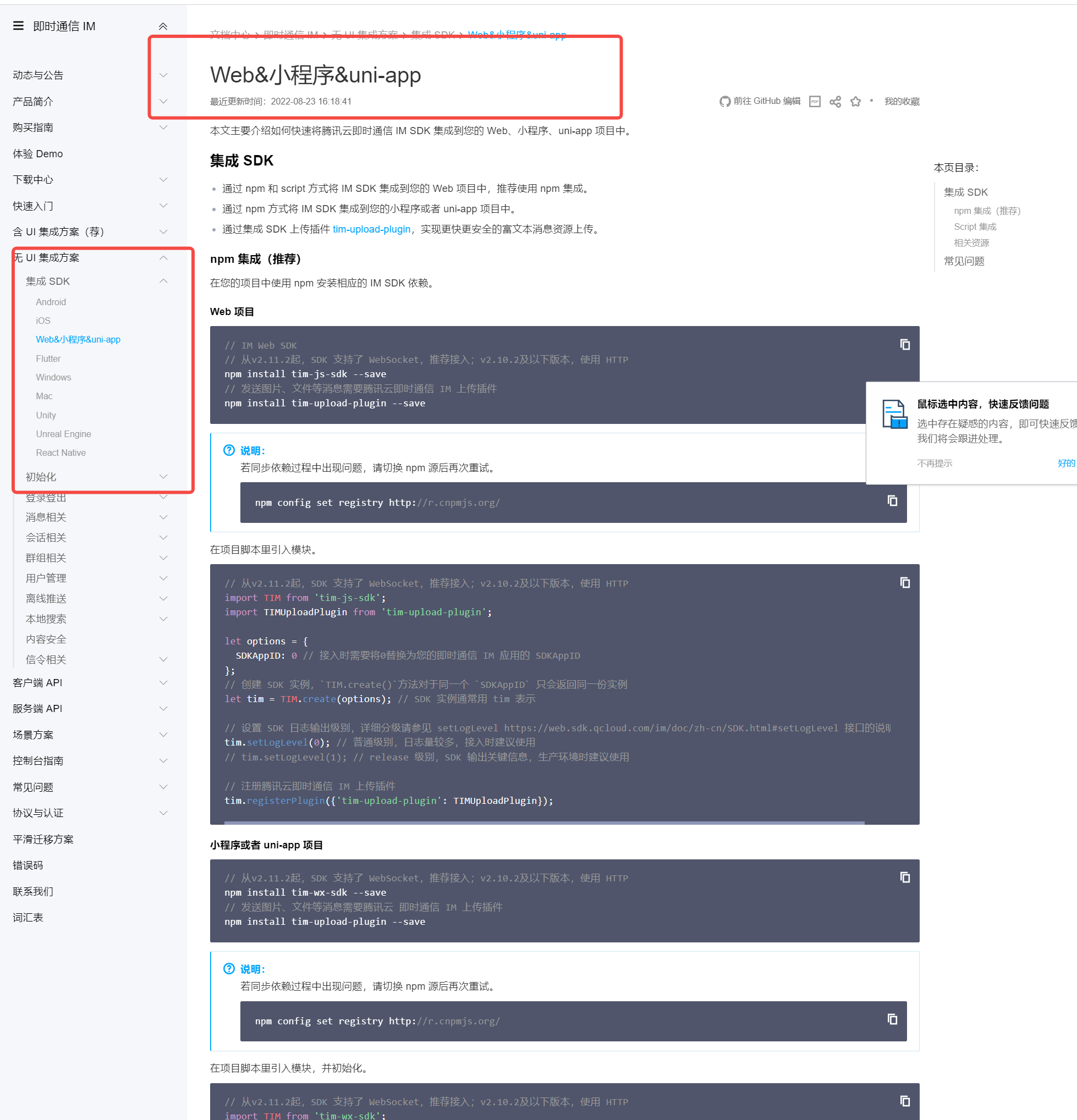
2.2 腾讯云 IM SDK
腾讯云IM SDK地址:按照官方文档对小程序端的IM即时通信进行集成!

2.3 声网SDK
声网-适配于小程序端的SDK地址 : 声网作为一个以RTC技术发家的企业,其在通信业务的能力上有很强的技术储备,所以他在音视频领域的能力也同样值得借鉴。

2.3 融云SDK
融云SDK–IM通信小程序版

三、完整源码
3.1 通用型
<template>
<view>
<view class="content" @touchstart="hideDrawer">
<scroll-view class="msg-list" scroll-y="true" :scroll-with-animation="scrollAnimation" :scroll-top="scrollTop" :scroll-into-view="scrollToView" @scrolltoupper="loadHistory" upper-threshold="50">
<!-- 加载历史数据waitingUI -->
<view class="loading">
<view class="spinner">
<view class="rect1"></view>
<view class="rect2"></view>
<view class="rect3"></view>
<view class="rect4"></view>
<view class="rect5"></view>
</view>
</view>
<view class="row" v-for="(row,index) in msgList" :key="index" :id="'msg'+row.msg.id">
<!-- 系统消息 -->
<block v-if="row.type=='system'" >
<view class="system">
<!-- 文字消息 -->
<view v-if="row.msg.type=='text'" class="text">
{{row.msg.content.text}}
</view>
<!-- 领取红包消息 -->
<view v-if="row.msg.type=='redEnvelope'" class="red-envelope">
<image src="/static/img/red-envelope-chat.png"></image>
{{row.msg.content.text}}
</view>
</view>
</block>
<!-- 用户消息 -->
<block v-if="row.type=='user'">
<!-- 自己发出的消息 -->
<view class="my" v-if="row.msg.userinfo.uid==myuid">
<!-- 左-消息 -->
<view class="left">
<!-- 文字消息 -->
<view v-if="row.msg.type=='text'" class="bubble">
<rich-text :nodes="row.msg.content.text"></rich-text>
</view>
<!-- 语言消息 -->
<view v-if="row.msg.type=='voice'" class="bubble voice" @tap="playVoice(row.msg)" :class="playMsgid == row.msg.id?'play':''">
<view class="length">{{row.msg.content.length}}</view>
<view class="icon my-voice"></view>
</view>
<!-- 图片消息 -->
<view v-if="row.msg.type=='img'" class="bubble img" @tap="showPic(row.msg)">
<image :src="row.msg.content.url" :style="{'width': row.msg.content.w+'px','height': row.msg.content.h+'px'}"></image>
</view>
<!-- 红包 -->
<view v-if="row.msg.type=='redEnvelope'" class="bubble red-envelope" @tap="openRedEnvelope(row.msg,index)">
<image src="/static/img/red-envelope.png"></image>
<view class="tis">
<!-- 点击开红包 -->
</view>
<view class="blessing">
{{row.msg.content.blessing}}
</view>
</view>
</view>
<!-- 右-头像 -->
<view class="right">
<image :src="row.msg.userinfo.face"></image>
</view>
</view>
<!-- 别人发出的消息 -->
<view class="other" v-if="row.msg.userinfo.uid!=myuid">
<!-- 左-头像 -->
<view class="left">
<image :src="row.msg.userinfo.face"></image>
</view>
<!-- 右-用户名称-时间-消息 -->
<view class="right">
<view class="username">
<view class="name">{{row.msg.userinfo.username}}</view> <view class="time">{{row.msg.time}}</view>
</view>
<!-- 文字消息 -->
<view v-if="row.msg.type=='text'" class="bubble">
<rich-text :nodes="row.msg.content.text"></rich-text>
</view>
<!-- 语音消息 -->
<view v-if="row.msg.type=='voice'" class="bubble voice" @tap="playVoice(row.msg)" :class="playMsgid == row.msg.id?'play':''">
<view class="icon other-voice"></view>
<view class="length">{{row.msg.content.length}}</view>
</view>
<!-- 图片消息 -->
<view v-if="row.msg.type=='img'" class="bubble img" @tap="showPic(row.msg)">
<image :src="row.msg.content.url" :style="{'width': row.msg.content.w+'px','height': row.msg.content.h+'px'}"></image>
</view>
<!-- 红包 -->
<view v-if="row.msg.type=='redEnvelope'" class="bubble red-envelope" @tap="openRedEnvelope(row.msg,index)">
<image src="/static/img/red-envelope.png"></image>
<view class="tis">
<!-- 点击开红包 -->
</view>
<view class="blessing">
{{row.msg.content.blessing}}
</view>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
</view>
<!-- 抽屉栏 -->
<view class="popup-layer" :class="popupLayerClass" @touchmove.stop.prevent="discard">
<!-- 表情 -->
<swiper class="emoji-swiper" :class="{hidden:hideEmoji}" indicator-dots="true" duration="150">
<swiper-item v-for="(page,pid) in emojiList" :key="pid">
<view v-for="(em,eid) in page" :key="eid" @tap="addEmoji(em)">
<image mode="widthFix" :src="'/static/img/emoji/'+em.url"></image>
</view>
</swiper-item>
</swiper>
<!-- 更多功能 相册-拍照-红包 -->
<view class="more-layer" :class="{hidden:hideMore}">
<view class="list">
<view class="box" @tap="chooseImage"><view class="icon tupian2"></view></view>
<view class="box" @tap="camera"><view class="icon paizhao"></view></view>
<view class="box" @tap="handRedEnvelopes"><view class="icon hongbao"></view></view>
</view>
</view>
</view>
<!-- 底部输入栏 -->
<view class="input-box" :class="popupLayerClass" @touchmove.stop.prevent="discard">
<!-- H5下不能录音,输入栏布局改动一下 -->
<!-- #ifndef H5 -->
<view class="voice">
<view class="icon" :class="isVoice?'jianpan':'yuyin'" @tap="switchVoice"></view>
</view>
<!-- #endif -->
<!-- #ifdef H5 -->
<view class="more" @tap="showMore">
<view class="icon add"></view>
</view>
<!-- #endif -->
<view class="textbox">
<view class="voice-mode" :class="[isVoice?'':'hidden',recording?'recording':'']" @touchstart="voiceBegin" @touchmove.stop.prevent="voiceIng" @touchend="voiceEnd" @touchcancel="voiceCancel">{{voiceTis}}</view>
<view class="text-mode" :class="isVoice?'hidden':''">
<view class="box">
<textarea auto-height="true" v-model="textMsg" @focus="textareaFocus"/>
</view>
<view class="em" @tap="chooseEmoji">
<view class="icon biaoqing"></view>
</view>
</view>
</view>
<!-- #ifndef H5 -->
<view class="more" @tap="showMore">
<view class="icon add"></view>
</view>
<!-- #endif -->
<view class="send" :class="isVoice?'hidden':''" @tap="sendText">
<view class="btn">发送</view>
</view>
</view>
<!-- 录音UI效果 -->
<view class="record" :class="recording?'':'hidden'">
<view class="ing" :class="willStop?'hidden':''"><view class="icon luyin2" ></view></view>
<view class="cancel" :class="willStop?'':'hidden'"><view class="icon chehui" ></view></view>
<view class="tis" :class="willStop?'change':''">{{recordTis}}</view>
</view>
<!-- 红包弹窗 -->
<view class="windows" :class="windowsState">
<!-- 遮罩层 -->
<view class="mask" @touchmove.stop.prevent="discard" @tap="closeRedEnvelope"></view>
<view class="layer" @touchmove.stop.prevent="discard">
<view class="open-redenvelope">
<view class="top">
<view class="close-btn">
<view class="icon close" @tap="closeRedEnvelope"></view>
</view>
<image src="/static/img/im/face/face_1.jpg"></image>
</view>
<view class="from">来自{{redenvelopeData.from}}</view>
<view class="blessing">{{redenvelopeData.blessing}}</view>
<view class="money">{{redenvelopeData.money}}</view>
<view class="showDetails" @tap="toDetails(redenvelopeData.rid)">
查看领取详情 <view class="icon to"></view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
//文字消息
textMsg:'',
//消息列表
isHistoryLoading:false,
scrollAnimation:false,
scrollTop:0,
scrollToView:'',
msgList:[],
msgImgList:[],
myuid:0,
//录音相关参数
// #ifndef H5
//H5不能录音
RECORDER:uni.getRecorderManager(),
// #endif
isVoice:false,
voiceTis:'按住 说话',
recordTis:"手指上滑 取消发送",
recording:false,
willStop:false,
initPoint:{identifier:0,Y:0},
recordTimer:null,
recordLength:0,
//播放语音相关参数
AUDIO:uni.createInnerAudioContext(),
playMsgid:null,
VoiceTimer:null,
// 抽屉参数
popupLayerClass:'',
// more参数
hideMore:true,
//表情定义
hideEmoji:true,
emojiList:[
[{"url":"100.gif",alt:"[微笑]"},{"url":"101.gif",alt:"[伤心]"},{"url":"102.gif",alt:"[美女]"},{"url":"103.gif",alt:"[发呆]"},{"url":"104.gif",alt:"[墨镜]"},{"url":"105.gif",alt:"[哭]"},{"url":"106.gif",alt:"[羞]"},{"url":"107.gif",alt:"[哑]"},{"url":"108.gif",alt:"[睡]"},{"url":"109.gif",alt:"[哭]"},{"url":"110.gif",alt:"[囧]"},{"url":"111.gif",alt:"[怒]"},{"url":"112.gif",alt:"[调皮]"},{"url":"113.gif",alt:"[笑]"},{"url":"114.gif",alt:"[惊讶]"},{"url":"115.gif",alt:"[难过]"},{"url":"116.gif",alt:"[酷]"},{"url":"117.gif",alt:"[汗]"},{"url":"118.gif",alt:"[抓狂]"},{"url":"119.gif",alt:"[吐]"},{"url":"120.gif",alt:"[笑]"},{"url":"121.gif",alt:"[快乐]"},{"url":"122.gif",alt:"[奇]"},{"url":"123.gif",alt:"[傲]"}],
[{"url":"124.gif",alt:"[饿]"},{"url":"125.gif",alt:"[累]"},{"url":"126.gif",alt:"[吓]"},{"url":"127.gif",alt:"[汗]"},{"url":"128.gif",alt:"[高兴]"},{"url":"129.gif",alt:"[闲]"},{"url":"130.gif",alt:"[努力]"},{"url":"131.gif",alt:"[骂]"},{"url":"132.gif",alt:"[疑问]"},{"url":"133.gif",alt:"[秘密]"},{"url":"134.gif",alt:"[乱]"},{"url":"135.gif",alt:"[疯]"},{"url":"136.gif",alt:"[哀]"},{"url":"137.gif",alt:"[鬼]"},{"url":"138.gif",alt:"[打击]"},{"url":"139.gif",alt:"[bye]"},{"url":"140.gif",alt:"[汗]"},{"url":"141.gif",alt:"[抠]"},{"url":"142.gif",alt:"[鼓掌]"},{"url":"143.gif",alt:"[糟糕]"},{"url":"144.gif",alt:"[恶搞]"},{"url":"145.gif",alt:"[什么]"},{"url":"146.gif",alt:"[什么]"},{"url":"147.gif",alt:"[累]"}],
[{"url":"148.gif",alt:"[看]"},{"url":"149.gif",alt:"[难过]"},{"url":"150.gif",alt:"[难过]"},{"url":"151.gif",alt:"[坏]"},{"url":"152.gif",alt:"[亲]"},{"url":"153.gif",alt:"[吓]"},{"url":"154.gif",alt:"[可怜]"},{"url":"155.gif",alt:"[刀]"},{"url":"156.gif",alt:"[水果]"},{"url":"157.gif",alt:"[酒]"},{"url":"158.gif",alt:"[篮球]"},{"url":"159.gif",alt:"[乒乓]"},{"url":"160.gif",alt:"[咖啡]"},{"url":"161.gif",alt:"[美食]"},{"url":"162.gif",alt:"[动物]"},{"url":"163.gif",alt:"[鲜花]"},{"url":"164.gif",alt:"[枯]"},{"url":"165.gif",alt:"[唇]"},{"url":"166.gif",alt:"[爱]"},{"url":"167.gif",alt:"[分手]"},{"url":"168.gif",alt:"[生日]"},{"url":"169.gif",alt:"[电]"},{"url":"170.gif",alt:"[炸弹]"},{"url":"171.gif",alt:"[刀子]"}],
[{"url":"172.gif",alt:"[足球]"},{"url":"173.gif",alt:"[瓢虫]"},{"url":"174.gif",alt:"[翔]"},{"url":"175.gif",alt:"[月亮]"},{"url":"176.gif",alt:"[太阳]"},{"url":"177.gif",alt:"[礼物]"},{"url":"178.gif",alt:"[抱抱]"},{"url":"179.gif",alt:"[拇指]"},{"url":"180.gif",alt:"[贬低]"},{"url":"181.gif",alt:"[握手]"},{"url":"182.gif",alt:"[剪刀手]"},{"url":"183.gif",alt:"[抱拳]"},{"url":"184.gif",alt:"[勾引]"},{"url":"185.gif",alt:"[拳头]"},{"url":"186.gif",alt:"[小拇指]"},{"url":"187.gif",alt:"[拇指八]"},{"url":"188.gif",alt:"[食指]"},{"url":"189.gif",alt:"[ok]"},{"url":"190.gif",alt:"[情侣]"},{"url":"191.gif",alt:"[爱心]"},{"url":"192.gif",alt:"[蹦哒]"},{"url":"193.gif",alt:"[颤抖]"},{"url":"194.gif",alt:"[怄气]"},{"url":"195.gif",alt:"[跳舞]"}],
[{"url":"196.gif",alt:"[发呆]"},{"url":"197.gif",alt:"[背着]"},{"url":"198.gif",alt:"[伸手]"},{"url":"199.gif",alt:"[耍帅]"},{"url":"200.png",alt:"[微笑]"},{"url":"201.png",alt:"[生病]"},{"url":"202.png",alt:"[哭泣]"},{"url":"203.png",alt:"[吐舌]"},{"url":"204.png",alt:"[迷糊]"},{"url":"205.png",alt:"[瞪眼]"},{"url":"206.png",alt:"[恐怖]"},{"url":"207.png",alt:"[忧愁]"},{"url":"208.png",alt:"[眨眉]"},{"url":"209.png",alt:"[闭眼]"},{"url":"210.png",alt:"[鄙视]"},{"url":"211.png",alt:"[阴暗]"},{"url":"212.png",alt:"[小鬼]"},{"url":"213.png",alt:"[礼物]"},{"url":"214.png",alt:"[拜佛]"},{"url":"215.png",alt:"[力量]"},{"url":"216.png",alt:"[金钱]"},{"url":"217.png",alt:"[蛋糕]"},{"url":"218.png",alt:"[彩带]"},{"url":"219.png",alt:"[礼物]"},]
],
//表情图片图床名称 ,由于我上传的第三方图床名称会有改变,所以有此数据来做对应,您实际应用中应该不需要
onlineEmoji:{"100.gif":"AbNQgA.gif","101.gif":"AbN3ut.gif","102.gif":"AbNM3d.gif","103.gif":"AbN8DP.gif","104.gif":"AbNljI.gif","105.gif":"AbNtUS.gif","106.gif":"AbNGHf.gif","107.gif":"AbNYE8.gif","108.gif":"AbNaCQ.gif","109.gif":"AbNN4g.gif","110.gif":"AbN0vn.gif","111.gif":"AbNd3j.gif","112.gif":"AbNsbV.gif","113.gif":"AbNwgs.gif","114.gif":"AbNrD0.gif","115.gif":"AbNDuq.gif","116.gif":"AbNg5F.gif","117.gif":"AbN6ET.gif","118.gif":"AbNcUU.gif","119.gif":"AbNRC4.gif","120.gif":"AbNhvR.gif","121.gif":"AbNf29.gif","122.gif":"AbNW8J.gif","123.gif":"AbNob6.gif","124.gif":"AbN5K1.gif","125.gif":"AbNHUO.gif","126.gif":"AbNIDx.gif","127.gif":"AbN7VK.gif","128.gif":"AbNb5D.gif","129.gif":"AbNX2d.gif","130.gif":"AbNLPe.gif","131.gif":"AbNjxA.gif","132.gif":"AbNO8H.gif","133.gif":"AbNxKI.gif","134.gif":"AbNzrt.gif","135.gif":"AbU9Vf.gif","136.gif":"AbUSqP.gif","137.gif":"AbUCa8.gif","138.gif":"AbUkGQ.gif","139.gif":"AbUFPg.gif","140.gif":"AbUPIS.gif","141.gif":"AbUZMn.gif","142.gif":"AbUExs.gif","143.gif":"AbUA2j.gif","144.gif":"AbUMIU.gif","145.gif":"AbUerq.gif","146.gif":"AbUKaT.gif","147.gif":"AbUmq0.gif","148.gif":"AbUuZV.gif","149.gif":"AbUliF.gif","150.gif":"AbU1G4.gif","151.gif":"AbU8z9.gif","152.gif":"AbU3RJ.gif","153.gif":"AbUYs1.gif","154.gif":"AbUJMR.gif","155.gif":"AbUadK.gif","156.gif":"AbUtqx.gif","157.gif":"AbUUZ6.gif","158.gif":"AbUBJe.gif","159.gif":"AbUdIO.gif","160.gif":"AbU0iD.gif","161.gif":"AbUrzd.gif","162.gif":"AbUDRH.gif","163.gif":"AbUyQA.gif","164.gif":"AbUWo8.gif","165.gif":"AbU6sI.gif","166.gif":"AbU2eP.gif","167.gif":"AbUcLt.gif","168.gif":"AbU4Jg.gif","169.gif":"AbURdf.gif","170.gif":"AbUhFS.gif","171.gif":"AbU5WQ.gif","172.gif":"AbULwV.gif","173.gif":"AbUIzj.gif","174.gif":"AbUTQs.gif","175.gif":"AbU7yn.gif","176.gif":"AbUqe0.gif","177.gif":"AbUHLq.gif","178.gif":"AbUOoT.gif","179.gif":"AbUvYF.gif","180.gif":"AbUjFU.gif","181.gif":"AbaSSJ.gif","182.gif":"AbUxW4.gif","183.gif":"AbaCO1.gif","184.gif":"Abapl9.gif","185.gif":"Aba9yR.gif","186.gif":"AbaFw6.gif","187.gif":"Abaiex.gif","188.gif":"AbakTK.gif","189.gif":"AbaZfe.png","190.gif":"AbaEFO.gif","191.gif":"AbaVYD.gif","192.gif":"AbamSH.gif","193.gif":"AbaKOI.gif","194.gif":"Abanld.gif","195.gif":"Abau6A.gif","196.gif":"AbaQmt.gif","197.gif":"Abal0P.gif","198.gif":"AbatpQ.gif","199.gif":"Aba1Tf.gif","200.png":"Aba8k8.png","201.png":"AbaGtS.png","202.png":"AbaJfg.png","203.png":"AbaNlj.png","204.png":"Abawmq.png","205.png":"AbaU6s.png","206.png":"AbaaXn.png","207.png":"Aba000.png","208.png":"AbarkT.png","209.png":"AbastU.png","210.png":"AbaB7V.png","211.png":"Abafn1.png","212.png":"Abacp4.png","213.png":"AbayhF.png","214.png":"Abag1J.png","215.png":"Aba2c9.png","216.png":"AbaRXR.png","217.png":"Aba476.png","218.png":"Abah0x.png","219.png":"Abdg58.png"},
//红包相关参数
windowsState:'',
redenvelopeData:{
rid:null, //红包ID
from:null,
face:null,
blessing:null,
money:null
}
};
},
onLoad(option) {
this.getMsgList();
//语音自然播放结束
this.AUDIO.onEnded((res)=>{
this.playMsgid=null;
});
// #ifndef H5
//录音开始事件
this.RECORDER.onStart((e)=>{
this.recordBegin(e);
})
//录音结束事件
this.RECORDER.onStop((e)=>{
this.recordEnd(e);
})
// #endif
},
onShow(){
this.scrollTop = 9999999;
//模板借由本地缓存实现发红包效果,实际应用中请不要使用此方法。
//
uni.getStorage({
key: 'redEnvelopeData',
success: (res)=>{
console.log(res.data);
let nowDate = new Date();
let lastid = this.msgList[this.msgList.length-1].msg.id;
lastid++;
let row = {type:"user",msg:{id:lastid,type:"redEnvelope",time:nowDate.getHours()+":"+nowDate.getMinutes(),userinfo:{uid:0,username:"大黑哥",face:"/static/img/face.jpg"},content:{blessing:res.data.blessing,rid:Math.floor(Math.random()*1000+1),isReceived:false}}};
this.screenMsg(row);
uni.removeStorage({key: 'redEnvelopeData'});
}
});
},
methods:{
// 接受消息(筛选处理)
screenMsg(msg){
//从长连接处转发给这个方法,进行筛选处理
if(msg.type=='system'){
// 系统消息
switch (msg.msg.type){
case 'text':
this.addSystemTextMsg(msg);
break;
case 'redEnvelope':
this.addSystemRedEnvelopeMsg(msg);
break;
}
}else if(msg.type=='user'){
// 用户消息
switch (msg.msg.type){
case 'text':
this.addTextMsg(msg);
break;
case 'voice':
this.addVoiceMsg(msg);
break;
case 'img':
this.addImgMsg(msg);
break;
case 'redEnvelope':
this.addRedEnvelopeMsg(msg);
break;
}
console.log('用户消息');
//非自己的消息震动
if(msg.msg.userinfo.uid!=this.myuid){
console.log('振动');
uni.vibrateLong();
}
}
this.$nextTick(function() {
// 滚动到底
this.scrollToView = 'msg'+msg.msg.id
});
},
//触发滑动到顶部(加载历史信息记录)
loadHistory(e){
if(this.isHistoryLoading){
return ;
}
this.isHistoryLoading = true;//参数作为进入请求标识,防止重复请求
this.scrollAnimation = false;//关闭滑动动画
let Viewid = this.msgList[0].msg.id;//记住第一个信息ID
//本地模拟请求历史记录效果
setTimeout(()=>{
// 消息列表
let list = [
{type:"user",msg:{id:1,type:"text",time:"12:56",userinfo:{uid:0,username:"大黑哥",face:"/static/img/face.jpg"},content:{text:"为什么温度会相差那么大?"}}},
{type:"user",msg:{id:2,type:"text",time:"12:57",userinfo:{uid:1,username:"售后客服008",face:"/static/img/im/face/face_2.jpg"},content:{text:"这个是有偏差的,两个温度相差十几二十度是很正常的,如果相差五十度,那即是质量问题了。"}}},
{type:"user",msg:{id:3,type:"voice",time:"12:59",userinfo:{uid:1,username:"售后客服008",face:"/static/img/im/face/face_2.jpg"},content:{url:"/static/voice/1.mp3",length:"00:06"}}},
{type:"user",msg:{id:4,type:"voice",time:"13:05",userinfo:{uid:0,username:"大黑哥",face:"/static/img/face.jpg"},content:{url:"/static/voice/2.mp3",length:"00:06"}}},
]
// 获取消息中的图片,并处理显示尺寸
for(let i=0;i<list.length;i++){
if(list[i].type=='user'&&list[i].msg.type=="img"){
list[i].msg.content = this.setPicSize(list[i].msg.content);
this.msgImgList.unshift(list[i].msg.content.url);
}
list[i].msg.id = Math.floor(Math.random()*1000+1);
this.msgList.unshift(list[i]);
}
//这段代码很重要,不然每次加载历史数据都会跳到顶部
this.$nextTick(function() {
this.scrollToView = 'msg'+Viewid;//跳转上次的第一行信息位置
this.$nextTick(function() {
this.scrollAnimation = true;//恢复滚动动画
});
});
this.isHistoryLoading = false;
},1000)
},
// 加载初始页面消息
getMsgList(){
// 消息列表
let list = [
{type:"system",msg:{id:0,type:"text",content:{text:"欢迎进入HM-chat聊天室"}}},
{type:"user",msg:{id:1,type:"text",time:"12:56",userinfo:{uid:0,username:"大黑哥",face:"/static/img/face.jpg"},content:{text:"为什么温度会相差那么大?"}}},
{type:"user",msg:{id:2,type:"text",time:"12:57",userinfo:{uid:1,username:"售后客服008",face:"/static/img/im/face/face_2.jpg"},content:{text:"这个是有偏差的,两个温度相差十几二十度是很正常的,如果相差五十度,那即是质量问题了。"}}},
{type:"user",msg:{id:3,type:"voice",time:"12:59",userinfo:{uid:1,username:"售后客服008",face:"/static/img/im/face/face_2.jpg"},content:{url:"/static/voice/1.mp3",length:"00:06"}}},
{type:"user",msg:{id:4,type:"voice",time:"13:05",userinfo:{uid:0,username:"大黑哥",face:"/static/img/face.jpg"},content:{url:"/static/voice/2.mp3",length:"00:06"}}},
{type:"user",msg:{id:5,type:"img",time:"13:05",userinfo:{uid:0,username:"大黑哥",face:"/static/img/face.jpg"},content:{url:"/static/img/p10.jpg",w:200,h:200}}},
{type:"user",msg:{id:6,type:"img",time:"12:59",userinfo:{uid:1,username:"售后客服008",face:"/static/img/im/face/face_2.jpg"},content:{url:"/static/img/q.jpg",w:1920,h:1080}}},
{type:"system",msg:{id:7,type:"text",content:{text:"欢迎进入HM-chat聊天室"}}},
{type:"system",msg:{id:9,type:"redEnvelope",content:{text:"售后客服008领取了你的红包"}}},
{type:"user",msg:{id:10,type:"redEnvelope",time:"12:56",userinfo:{uid:0,username:"大黑哥",face:"/static/img/face.jpg"},content:{blessing:"恭喜发财,大吉大利,万事如意",rid:0,isReceived:false}}},
{type:"user",msg:{id:11,type:"redEnvelope",time:"12:56",userinfo:{uid:1,username:"售后客服008",face:"/static/img/im/face/face_2.jpg"},content:{blessing:"恭喜发财",rid:1,isReceived:false}}},
]
// 获取消息中的图片,并处理显示尺寸
for(let i=0;i<list.length;i++){
if(list[i].type=='user'&&list[i].msg.type=="img"){
list[i].msg.content = this.setPicSize(list[i].msg.content);
this.msgImgList.push(list[i].msg.content.url);
}
}
this.msgList = list;
// 滚动到底部
this.$nextTick(function() {
//进入页面滚动到底部
this.scrollTop = 9999;
this.$nextTick(function() {
this.scrollAnimation = true;
});
});
},
//处理图片尺寸,如果不处理宽高,新进入页面加载图片时候会闪
setPicSize(content){
// 让图片最长边等于设置的最大长度,短边等比例缩小,图片控件真实改变,区别于aspectFit方式。
let maxW = uni.upx2px(350);//350是定义消息图片最大宽度
let maxH = uni.upx2px(350);//350是定义消息图片最大高度
if(content.w>maxW||content.h>maxH){
let scale = content.w/content.h;
content.w = scale>1?maxW:maxH*scale;
content.h = scale>1?maxW/scale:maxH;
}
return content;
},
//更多功能(点击+弹出)
showMore(){
this.isVoice = false;
this.hideEmoji = true;
if(this.hideMore){
this.hideMore = false;
this.openDrawer();
}else{
this.hideDrawer();
}
},
// 打开抽屉
openDrawer(){
this.popupLayerClass = 'showLayer';
},
// 隐藏抽屉
hideDrawer(){
this.popupLayerClass = '';
setTimeout(()=>{
this.hideMore = true;
this.hideEmoji = true;
},150);
},
// 选择图片发送
chooseImage(){
this.getImage('album');
},
//拍照发送
camera(){
this.getImage('camera');
},
//发红包
handRedEnvelopes(){
uni.navigateTo({
url:'HM-hand/HM-hand'
});
this.hideDrawer();
},
//选照片 or 拍照
getImage(type){
this.hideDrawer();
uni.chooseImage({
sourceType:[type],
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
success: (res)=>{
for(let i=0;i<res.tempFilePaths.length;i++){
uni.getImageInfo({
src: res.tempFilePaths[i],
success: (image)=>{
console.log(image.width);
console.log(image.height);
let msg = {url:res.tempFilePaths[i],w:image.width,h:image.height};
this.sendMsg(msg,'img');
}
});
}
}
});
},
// 选择表情
chooseEmoji(){
this.hideMore = true;
if(this.hideEmoji){
this.hideEmoji = false;
this.openDrawer();
}else{
this.hideDrawer();
}
},
//添加表情
addEmoji(em){
this.textMsg+=em.alt;
},
//获取焦点,如果不是选表情ing,则关闭抽屉
textareaFocus(){
if(this.popupLayerClass=='showLayer' && this.hideMore == false){
this.hideDrawer();
}
},
// 发送文字消息
sendText(){
this.hideDrawer();//隐藏抽屉
if(!this.textMsg){
return;
}
let content = this.replaceEmoji(this.textMsg);
let msg = {text:content}
this.sendMsg(msg,'text');
this.textMsg = '';//清空输入框
},
//替换表情符号为图片
replaceEmoji(str){
let replacedStr = str.replace(/\[([^(\]|\[)]*)\]/g,(item, index)=>{
console.log("item: " + item);
for(let i=0;i<this.emojiList.length;i++){
let row = this.emojiList[i];
for(let j=0;j<row.length;j++){
let EM = row[j];
if(EM.alt==item){
//在线表情路径,图文混排必须使用网络路径,请上传一份表情到你的服务器后再替换此路径
//比如你上传服务器后,你的100.gif路径为https://www.xxx.com/emoji/100.gif 则替换onlinePath填写为https://www.xxx.com/emoji/
let onlinePath = 'https://s2.ax1x.com/2019/04/12/'
let imgstr = '<img src="'+onlinePath+this.onlineEmoji[EM.url]+'">';
console.log("imgstr: " + imgstr);
return imgstr;
}
}
}
});
return '<div style="display: flex;align-items: center;word-wrap:break-word;">'+replacedStr+'</div>';
},
// 发送消息
sendMsg(content,type){
//实际应用中,此处应该提交长连接,模板仅做本地处理。
var nowDate = new Date();
let lastid = this.msgList[this.msgList.length-1].msg.id;
lastid++;
let msg = {type:'user',msg:{id:lastid,time:nowDate.getHours()+":"+nowDate.getMinutes(),type:type,userinfo:{uid:0,username:"大黑哥",face:"/static/img/face.jpg"},content:content}}
// 发送消息
this.screenMsg(msg);
// 定时器模拟对方回复,三秒
setTimeout(()=>{
lastid = this.msgList[this.msgList.length-1].msg.id;
lastid++;
msg = {type:'user',msg:{id:lastid,time:nowDate.getHours()+":"+nowDate.getMinutes(),type:type,userinfo:{uid:1,username:"售后客服008",face:"/static/img/im/face/face_2.jpg"},content:content}}
// 本地模拟发送消息
this.screenMsg(msg);
},3000)
},
// 添加文字消息到列表
addTextMsg(msg){
this.msgList.push(msg);
},
// 添加语音消息到列表
addVoiceMsg(msg){
this.msgList.push(msg);
},
// 添加图片消息到列表
addImgMsg(msg){
msg.msg.content = this.setPicSize(msg.msg.content);
this.msgImgList.push(msg.msg.content.url);
this.msgList.push(msg);
},
addRedEnvelopeMsg(msg){
this.msgList.push(msg);
},
// 添加系统文字消息到列表
addSystemTextMsg(msg){
this.msgList.push(msg);
},
// 添加系统红包消息到列表
addSystemRedEnvelopeMsg(msg){
this.msgList.push(msg);
},
// 打开红包
openRedEnvelope(msg,index){
let rid = msg.content.rid;
uni.showLoading({
title:'加载中...'
});
console.log("index: " + index);
//模拟请求服务器效果
setTimeout(()=>{
//加载数据
if(rid==0){
this.redenvelopeData={
rid:0, //红包ID
from:"大黑哥",
face:"/static/img/im/face/face.jpg",
blessing:"恭喜发财,大吉大利",
money:"已领完"
}
}else{
this.redenvelopeData={
rid:1, //红包ID
from:"售后客服008",
face:"/static/img/im/face/face_2.jpg",
blessing:"恭喜发财",
money:"0.01"
}
if(!msg.content.isReceived){
// {type:"system",msg:{id:8,type:"redEnvelope",content:{text:"你领取了售后客服008的红包"}}},
this.sendSystemMsg({text:"你领取了"+(msg.userinfo.uid==this.myuid?"自己":msg.userinfo.username)+"的红包"},'redEnvelope');
console.log("this.msgList[index]: " + JSON.stringify(this.msgList[index]));
this.msgList[index].msg.content.isReceived = true;
}
}
uni.hideLoading();
this.windowsState = 'show';
},200)
},
// 关闭红包弹窗
closeRedEnvelope(){
this.windowsState = 'hide';
setTimeout(()=>{
this.windowsState = '';
},200)
},
sendSystemMsg(content,type){
let lastid = this.msgList[this.msgList.length-1].msg.id;
lastid++;
let row = {type:"system",msg:{id:lastid,type:type,content:content}};
this.screenMsg(row)
},
//领取详情
toDetails(rid){
uni.navigateTo({
url:'HM-details/HM-details?rid='+rid
})
},
// 预览图片
showPic(msg){
uni.previewImage({
indicator:"none",
current:msg.content.url,
urls: this.msgImgList
});
},
// 播放语音
playVoice(msg){
this.playMsgid=msg.id;
this.AUDIO.src = msg.content.url;
this.$nextTick(function() {
this.AUDIO.play();
});
},
// 录音开始
voiceBegin(e){
if(e.touches.length>1){
return ;
}
this.initPoint.Y = e.touches[0].clientY;
this.initPoint.identifier = e.touches[0].identifier;
this.RECORDER.start({format:"mp3"});//录音开始,
},
//录音开始UI效果
recordBegin(e){
this.recording = true;
this.voiceTis='松开 结束';
this.recordLength = 0;
this.recordTimer = setInterval(()=>{
this.recordLength++;
},1000)
},
// 录音被打断
voiceCancel(){
this.recording = false;
this.voiceTis='按住 说话';
this.recordTis = '手指上滑 取消发送'
this.willStop = true;//不发送录音
this.RECORDER.stop();//录音结束
},
// 录音中(判断是否触发上滑取消发送)
voiceIng(e){
if(!this.recording){
return;
}
let touche = e.touches[0];
//上滑一个导航栏的高度触发上滑取消发送
if(this.initPoint.Y - touche.clientY>=uni.upx2px(100)){
this.willStop = true;
this.recordTis = '松开手指 取消发送'
}else{
this.willStop = false;
this.recordTis = '手指上滑 取消发送'
}
},
// 结束录音
voiceEnd(e){
if(!this.recording){
return;
}
this.recording = false;
this.voiceTis='按住 说话';
this.recordTis = '手指上滑 取消发送'
this.RECORDER.stop();//录音结束
},
//录音结束(回调文件)
recordEnd(e){
clearInterval(this.recordTimer);
if(!this.willStop){
console.log("e: " + JSON.stringify(e));
let msg = {
length:0,
url:e.tempFilePath
}
let min = parseInt(this.recordLength/60);
let sec = this.recordLength%60;
min = min<10?'0'+min:min;
sec = sec<10?'0'+sec:sec;
msg.length = min+':'+sec;
this.sendMsg(msg,'voice');
}else{
console.log('取消发送录音');
}
this.willStop = false;
},
// 切换语音/文字输入
switchVoice(){
this.hideDrawer();
this.isVoice = this.isVoice?false:true;
},
discard(){
return;
}
}
}
</script>
<style lang="scss">
@import "@/static/HM-chat/css/style.scss";
</style>
3.2 模板型
<template>
<view>
<!-- 空盒子用来防止消息过少时 拉起键盘会遮盖消息 -->
<view :animation="anData" style="height:0;">
</view>
<!-- 消息体 -->
<scroll-view scroll-with-animation scroll-y="true" @touchmove="hideKey"
style="width: 750rpx;" :style="{'height':srcollHeight}" :scroll-top="go" >
<!-- 用来获取消息体高度 -->
<view id="okk" scroll-with-animation >
<!-- 消息 -->
<view class="flex-column-start" v-for="(x,i) in msgList" :key="i">
<!-- 用户消息 头像可选加入-->
<view v-if="x.my" class="flex justify-end padding-right one-show align-start padding-top" >
<!-- <image v-if="!x.my" class="chat-img" src="../../static/..." mode="aspectFill" ></image> -->
<view class="flex justify-end" style="width: 400rpx;">
<view class="margin-left padding-chat bg-cyan" style="border-radius: 35rpx;">
<text style="word-break: break-all;">{{x.msg}}</text>
</view>
</view>
<!-- <image class="chat-img margin-left" src="../../static/..." mode="aspectFill" ></image> -->
</view>
<!-- 机器人消息 -->
<view v-if="!x.my" class="flex-row-start margin-left margin-top one-show" >
<view class="chat-img flex-row-center">
<image style="height: 75rpx;width: 75rpx;" src="../../static/image/robt.png" mode="aspectFit"></image>
</view>
<view class="flex" style="width: 500rpx;">
<view class="margin-left padding-chat flex-column-start" style="border-radius: 35rpx;background-color: #f9f9f9;">
<text style="word-break: break-all;" >{{x.msg}}</text>
<!-- 消息模板 =>初次问候 -->
<view class="flex-column-start" v-if="x.type==1" style="color: #2fa39b;">
<text style="color: #838383;font-size: 22rpx;margin-top: 15rpx;">你可以这样问我:</text>
<text @click="answer(index)" style="margin-top: 30rpx;"
v-for="(item,index) in x.questionList" :key="index" >{{item}}</text>
<view class="flex-row-start padding-top-sm">
<text class="my-neirong-sm">没有你要的答案?</text>
<text class="padding-left" style="color: #007AFF;">换一批</text>
</view>
</view>
<!-- 消息模板 =>多个答案 -->
<view class="flex-column-start" v-if="x.type==2" style="color: #2fa39b;">
<text style="color: #838383;font-size: 22rpx;margin-top: 15rpx;">猜你想问:</text>
<!-- 连接服务器应该用item.id -->
<text @click="answer(index)" style="margin-top: 30rpx;"
v-for="(item,index) in x.questionList" :key="index" >{{item}}</text>
</view>
<!-- 消息模板 => 无法回答-->
<view class="flex-column-start" v-if="x.type==0">
<text class="padding-top-sm" style="color: #2fa39b;">提交意见与反馈</text>
<text style="color: #838383;font-size: 22rpx;margin-top: 15rpx;">下面是一些常见问题,您可以点击对应的文字快速获取答案:</text>
<text @click="answer(index)" style="margin-top: 30rpx;color: #2fa39b;"
v-for="(item,index) in x.questionList" :key="index" >{{item}}</text>
<view class="flex-row-start padding-top-sm">
<text class="my-neirong-sm">没有你要的答案?</text>
<text class="padding-left" style="color: #1396c5;">换一批</text>
</view>
</view>
</view>
</view>
</view>
</view>
<!-- loading是显示 -->
<view v-show="msgLoad" class="flex-row-start margin-left margin-top">
<view class="chat-img flex-row-center">
<image style="height: 75rpx;width: 75rpx;" src="../../static/image/robt.png" mode="aspectFit"></image>
</view>
<view class="flex" style="width: 500rpx;">
<view class="margin-left padding-chat flex-column-start"
style="border-radius: 35rpx;background-color: #f9f9f9;">
<view class="cuIcon-loading turn-load" style="font-size: 35rpx;color: #3e9982;">
</view>
</view>
</view>
</view>
<!-- 防止消息底部被遮 -->
<view style="height: 120rpx;">
</view>
</view>
</scroll-view>
<!-- 底部导航栏 -->
<view class="flex-column-center" style="position: fixed;bottom: -180px;"
:animation="animationData" >
<view class="bottom-dh-char flex-row-around" style="font-size: 55rpx;">
<!-- vue无法使用软键盘"发送" -->
<input v-model="msg" class="dh-input" type="text" style="background-color: #f0f0f0;"
@confirm="sendMsg" confirm-type="search" placeholder-class="my-neirong-sm"
placeholder="用一句简短的话描述您的问题" />
<view @click="sendMsg" class="cu-tag bg-cyan round">
发送
</view>
<text @click="ckAdd" class="cuIcon-roundaddfill text-brown"></text>
</view>
<!-- 附加栏(自定义) -->
<view class="box-normal flex-row-around flex-wrap">
<view class="tb-text">
<view class="cuIcon-form"></view>
<text >问题反馈</text>
</view>
<view class="tb-text">
<view class="cuIcon-form"></view>
<text>人工客服</text>
</view>
</view>
</view>
</view>
</template>
<script>
// rpx和px的比率
var l
// 可用窗口高度
var wh
// 顶部空盒子的高度
var mgUpHeight
export default {
onLoad(){
// 如果需要缓存消息缓存msgList即可
// 监听键盘拉起
// 因为无法控制键盘拉起的速度,所以这里尽量以慢速处理
uni.onKeyboardHeightChange(res => {
const query = uni.createSelectorQuery()
query.select('#okk').boundingClientRect(data => {
// 若消息体没有超过2倍的键盘则向下移动差值,防止遮住消息体
var up=res.height*2-data.height-l*110
console.log(up)
if(up>0){
// 动态改变空盒子高度
this.msgMove(up,300)
// 记录改变的值,若不收回键盘且发送了消息用来防止消息过多被遮盖
mgUpHeight=up
}
// 收回
if(res.height==0){
this.msgMove(0,0)
}
}).exec();
})
var query=uni.getSystemInfoSync()
l=query.screenWidth/750
wh=query.windowHeight
this.srcollHeight=query.windowHeight+"px"
},
data() {
return {
msgLoad:false,
anData:{},
animationData:{},
showTow:false,
// 消息体,定义机器人初次的消息(或者自定义出现时机)
// my->谁发的消息 msg->消息文本 type->客服消息模板类型 questionList->快速获取问题答案的问题列表
msgList:[{my:false,msg:"你好我是客服机器人娜娜,请问有什么问题可以帮助您?(问候模板)",
type:1,questionList:["如何注销用户","我想了解业务流程","手机号如何更换"]}],
msg:"",
go:0,
srcollHeight:0
}
},
methods: {
// 切换输入法时移动输入框(按照官方的上推页面的原理应该会自动适应不同的键盘高度-->官方bug)
goPag(kh){
this.upTowmn(0,250)
if(this.keyHeight!=0){
if(kh-this.keyHeight>0){
this.upTowmn(this.keyHeight-kh,250)
}
}
},
// 移动顶部的空盒子
msgMove(x,t){
var animation = uni.createAnimation({
duration: t,
timingFunction: 'linear',
})
this.animation = animation
animation.height(x).step()
this.anData = animation.export()
},
// 保持消息体可见
msgGo(){
const query = uni.createSelectorQuery()
// 延时100ms保证是最新的高度
setTimeout(()=>{
// 获取消息体高度
query.select('#okk').boundingClientRect(data => {
// 如果超过scorll高度就滚动scorll
if(data.height-wh>0){
this.go=data.height-wh
}
// 保证键盘第一次拉起时消息体能保持可见
var moveY=wh-data.height
// 超出页面则缩回空盒子
if(moveY-mgUpHeight<0){
// 小于0则视为0
if(moveY<0){
this.msgMove(0,200)
}else{
// 否则缩回盒子对应的高度
this.msgMove(moveY,200)
}
}
}).exec();
},100)
},
// 回答问题的业务逻辑
answer(id){
// 这里应该传入问题的id,模拟就用index代替了
console.log(id)
},
sendMsg(){
// 消息为空不做任何操作
if(this.msg==""){
return 0;
}
// 显示消息 msg消息文本,my鉴别是谁发的消息(不能用俩个消息数组循环,否则消息不会穿插)
this.msgList.push({"msg":this.msg,"my":true})
// 保证消息可见
this.msgGo()
// 回答问题
this.msgKf(this.msg)
// 清除消息
this.msg=""
},
msgKf(x){
// loading
this.msgLoad=true
// 这里连接服务器获取答案
// 下面模拟请求
setTimeout(()=>{
// 取消loading
this.msgLoad=false
this.msgList.push({my:false,msg:"娜娜还在学习中,没能明白您的问题,您点击下方提交反馈与问题,我们会尽快人工处理(无法回答模板)",type:0,questionList:["如何注销用户","我想了解业务流程","手机号如何更换"]})
this.msgList.push({my:false,msg:"单消息模板",type:-1})
this.msgList.push({my:false,msg:"根据您的问题,已为您匹配了下列问题(多个答案模板)",type:2,questionList:["如何注销用户","我想了解业务流程","手机号如何更换"]})
this.msgGo()
},2000)
},
// 不建议输入框聚焦时操作此动画
ckAdd(){
if(!this.showTow){
this.upTowmn(-180,350)
}else{
this.upTowmn(0,200)
}
this.showTow=!this.showTow
},
hideKey(){
uni.hideKeyboard()
},
// 拉起/收回附加栏
upTowmn(x,t){
var animation = uni.createAnimation({
duration: t,
timingFunction: 'ease',
})
this.animation = animation
animation.translateY(x).step()
this.animationData = animation.export()
}
}
}
</script>
<style>
.bottom-dh-char{
background-color: #f9f9f9;
width: 750rpx;
height: 110rpx;
}
.center-box{
width: 720rpx;
padding-left: 25rpx;
}
.hui-box{
width: 750rpx;
height: 100%;
}
.dh-input{
width: 500rpx;
height: 65rpx;
border-radius: 30rpx;
padding-left: 15rpx;
background-color: #FFFFFF;
}
.box-normal{
width: 750rpx;
height: 180px;
background-color: #FFFFFF;
}
.tb-text view{
font-size: 65rpx;
}
.tb-text text{
font-size: 25rpx;
color: #737373;
}
.chat-img{
border-radius: 50%;
width: 100rpx;
height: 100rpx;
background-color: #f7f7f7;
}
.padding-chat{
padding: 17rpx 20rpx;
}
.tb-nv{
width: 50rpx;
height: 50rpx;
}
</style>
3.3 简单型
<template>
<view class="chat">
<list class="list" :style="{ height: chatListHeight + 'px' }">
<cell :ref="'item'+index" v-for="(item, index) in chatList" :key="index">
<view :class="['item', item.type]">
<image class="avatar" :src="item.avatar"></image>
<text class="content" style="max-width: 500rpx;">{{ item.content }}</text>
</view>
</cell>
</list>
<view class="bottomAction">
<view class="main" :style="{ height: bottomActionHeight + 'px' }">
<input
class="textInput"
type="text"
:value="inputText"
cursor-spacing="10"
:confirm-hold="true"
:adjust-position="false"
confirm-type="send"
@input="getInputText"
@focus="focusInput"
@keyboardheightchange="changeKeyboardHeight"
@confirm="confirmInput" />
<image class="emojiIcon" v-if="!emojiShow" src="/static/emoji_icon_01.png" @click="openEmoji"></image>
<image class="emojiIcon" v-else src="/static/keyboard_icon_01.png" @click="closeEmoji"></image>
</view>
<scroll-view class="emoji" scroll-y="true" v-if="emojiShow" :style="{ height: keyboardConfig.height + 'px' }">
<text class="icon" v-for="(item, index) in emoji" :key="index" @click="selEmoji(item)">{{ item }}</text>
</scroll-view>
</view>
</view>
</template>
<script>
import emoji from '@/lib/emoji.js'
const dom = uni.requireNativePlugin('dom');
export default {
data() {
return {
emoji, // 表情符号列表
emojiShow: false, // 表情显示
systemInfo: {}, // 系统参数
keyboardConfig: { // 键盘参数
height: 0 // 键盘高度
},
bottomActionHeight: 54, // 底部输入框原始高度
chatListHeight: 0, // 聊天列表高度
inputText: '', // 输入框内容
chatList: [] // 聊天列表
}
},
created() {
let _self = this;
setTimeout(() => {
_self.systemInfo = uni.getSystemInfoSync();
_self.keyboardConfig = uni.getStorageSync('keyboardConfig');
_self.chatListHeight = _self.systemInfo.windowHeight - _self.bottomActionHeight;
}, 1);
},
onLoad() {
this.init();
},
methods: {
/**
* @description 初始化
*/
init() {
this.scrollBottom();
},
/**
* @description 输入框聚焦
* @param {Object} e 键盘参数
*/
focusInput(e) {
this.emojiShow = false;
},
/**
* @description 键盘输入
* @param {Object} e 输入框参数
*/
getInputText(e) {
this.inputText = e.detail.value;
},
/**
* @description 键盘高度发生变化
* @param {Object} e 键盘参数
*/
changeKeyboardHeight(e) {
if(!this.emojiShow) {
this.chatListHeight = this.systemInfo.windowHeight - this.bottomActionHeight - e.detail.height;
this.scrollBottom();
}
if(e.detail.height > 0 && this.emojiShow) this.emojiShow = false;
},
/**
* @description 完成输入
* @param {Object} e 输入框参数
*/
confirmInput(e) {
if(!e.detail.value) return uni.showToast({ title: '内容不能为空', duration: 1500, position: 'bottom' });
this.chatList.push({
avatar: '/static/avatar.png',
content: e.detail.value,
type: 'left'
});
this.chatList.push({
avatar: '/static/avatar.png',
content: e.detail.value,
type: 'right'
});
this.inputText = '';
this.scrollBottom();
},
/**
* @description 打开表情符号
*/
openEmoji() {
this.emojiShow = true;
this.chatListHeight = this.systemInfo.windowHeight - this.bottomActionHeight - this.keyboardConfig.height;
this.scrollBottom();
uni.hideKeyboard();
},
/**
* @description 关闭表情符号
*/
closeEmoji() {
this.emojiShow = false;
this.chatListHeight = this.systemInfo.windowHeight - this.bottomActionHeight;
this.scrollBottom();
},
/**
* @description 选择表情符号
* @param {String} item 选择的内容
*/
selEmoji(item) {
this.inputText += item;
},
/**
* @description 滚动至底部
*/
scrollBottom() {
setTimeout(() => {
const listLen = this.chatList.length;
if(listLen > 0) {
const el = this.$refs[`item${ listLen -1 }`][0];
dom.scrollToElement(el, { offset: 0, animated: false });
}
}, 30);
}
}
}
</script>
<style scoped>
.list {
width: 750rpx;
background-color: #F3F5F8;
}
.list .item {
padding: 15rpx 30rpx;
display: flex;
}
.list .item .avatar {
width: 80rpx;
height: 80rpx;
border-radius: 50%;
overflow: hidden;
}
.list .item .content {
line-height: 40rpx;
font-size: 28rpx;
padding: 20rpx;
}
.list .item.left {
flex-direction: row;
}
.list .item.right {
flex-direction: row-reverse;
}
.list .item.left .content {
color: #333333;
background-color: #FFFFFF;
border-radius: 2rpx 20rpx 20rpx 20rpx;
margin-left: 20rpx;
}
.list .item.right .content {
color: #FFFFFF;
background-color: #2472FF;
border-radius: 2rpx 20rpx 20rpx 20rpx;
text-align: right;
margin-right: 20rpx;
}
.bottomAction {
width: 750rpx;
background-color: #FFFFFF;
}
.bottomAction .main {
flex-direction: row;
align-items: center;
justify-content: center;
}
.bottomAction .main .textInput {
width: 612rpx;
height: 68rpx;
line-height: 68rpx;
font-size: 28rpx;
background-color: #F3F5F8;
border-radius: 10rpx;
padding: 0 24rpx;
}
.bottomAction .main .emojiIcon {
width: 62rpx;
height: 62rpx;
margin-left: 16rpx;
}
.bottomAction .emoji {
width: 750rpx;
flex-wrap: wrap;
flex-direction: row;
align-items: center;
justify-content: center;
}
.bottomAction .emoji .icon {
width: 80rpx;
height: 80rpx;
font-size: 48rpx;
}
</style>



![[附源码]java毕业设计网上书店的设计](https://img-blog.csdnimg.cn/2bc73315061b47ffb4c8ff3cb2a5a3db.png)