目录
| 概述
| 文档、元素、节点的概念
| 获取元素
根据ID获取
根据标签名获取
通过HTML5新增方法获取
特殊元素获取(body html)
| 事件基础
事件三要素
点击事件
光标获得/失去焦点事件
[ 更多其它事件 ]
刷新网页自动执行某些事件
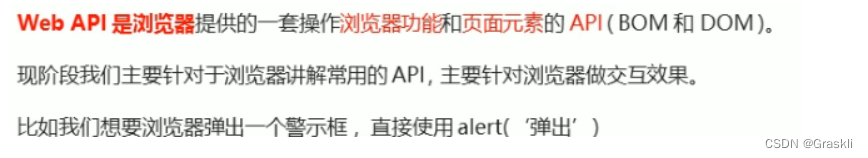
| 概述
学习完JS后,我们就需要学习有关JS的 WebAPIs 啦!就像学习完 Java后,就要开始学习 Servlet、JDBC、SSM、SpringBoot 一样自然……
WebAPIs就是通过 JS 来获取网页中的元素(如标签等),进而对这些元素添加一些诸如【事件、操作、更新、动效】等交互效果。
这么说:
对于后端而言,Java是根基,Servlet是后端基础,框架是后端的实际应用;对于前端而言,HTML、CSS是搭建和美化静态网页,JS是根基,Vue等框架是让网页活起来的实际应用。
本章的阶段和重要性
-
第一章学习的是JS基本语法,但是只学习基本语法是远远不够的,我们还需要学习网页元素的相关操作,对网页的相关指令做出相应。
-
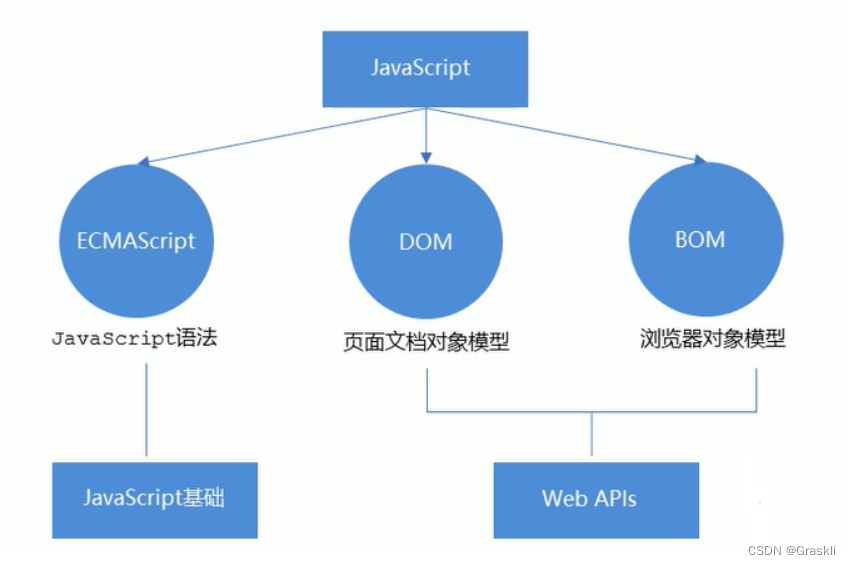
JS由:ECMAScript、DOM、BOM组成。本章学习的是DOM
-
DOM的作用是:实现页面交互功能
-
学习本章,所需要的前置知识:Html、CSS、JavaScript基础语法知识

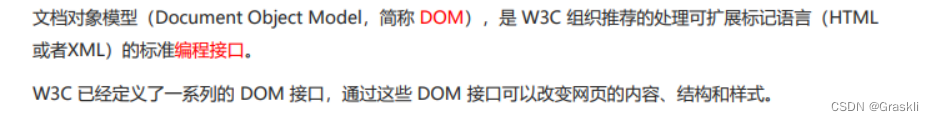
什么是DOM

DOM是一个JS的web API(Application Programming Interface)

目标

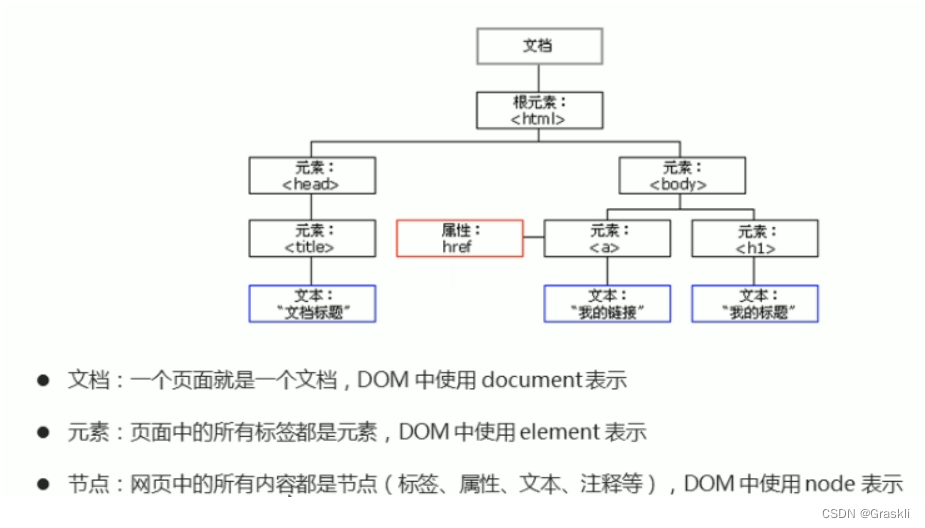
| 文档、元素、节点的概念

| 获取元素
根据ID获取
-
需要注意的是,我们的script标签必须写在元素被创建的语句之后。【今后会学如何把script提升到head里】
-
id需要带单引号,表示一个字符串
-
返回的是一个元素对象
通过ID获取元素的语法:
document.getElementById('id');使用 console.dir() 可以打印我们获取的元素对象,更好地查看对象里面的属性和方法。
根据标签名获取
-
返回的是获取的元素对象(不是字符串)的集合。伪数组。(有索引、有length);无论页面是只有一个li,还是没有任何元素,所得到的都是一个伪数组。
-
因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历
-
得到元素对象是动态的
通过标签名获取元素的语法:
document.getElementsByTagName('标签名');
如何获取“ol下的li”? 可以把document换成元素
需要注意的是:所得到的ol是一个伪数组,我们需要使用ol[0]来得到一个单独的元素,而不是把整个伪数组作为document
var ol = document.getElementsByTagName('ol');
ol[0].getElementsByTagName('li');
通过HTML5新增方法获取

示例

特殊元素获取(body html)
doucumnet.body // 返回body元素对象
document.documentElement // 返回html元素对象| 事件基础
事件三要素
事件源 → 事件类型 → 事件处理程序
点击事件
点击按钮,弹出弹窗(获取元素对象btn → 事件类型onclick → 事件处理程序function(){ //... })
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('你好吗');
};代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">Click me</button>
<script>
//获取事件源:元素对象
var btn = document.getElementById('btn');
//绑定事件
btn.onclick = function(){
//事件处理程序
alert('おはようございます!');
}
</script>
</body>
</html>光标获得/失去焦点事件
事件 : 获得焦点 onfocus 失去焦点 onblur
应用案例:鼠标光标放置在文本框的时候,默认文字消失(和 placeholder 的区别:placeholder需要输入文字才小时)

[ 更多其它事件 ]

刷新网页自动执行某些事件
我们可以不添加触发事件,这样的话,就相当于默认触发事件。即:网页刷新的时候,JS会自动执行


![[附源码]java毕业设计-线上摄影平台系统](https://img-blog.csdnimg.cn/2390c641332849888d11cf7ec15c3f46.png)