踩过的坑:
import直接导入组件;
router.addRoute 并不能一次性给你导入(即不是vue-router3.x以下的addRoutes);
addRoute后页面空白;
直接上才艺!
我的设计思路是登录后获取token,并存入cookies,然后进入后台管理页面,在路由拦截里判断有没有动态路由,没有则await请求后动态添加进来;
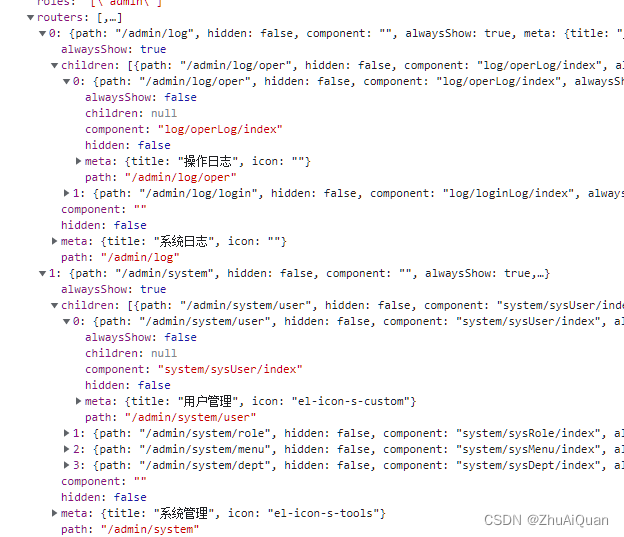
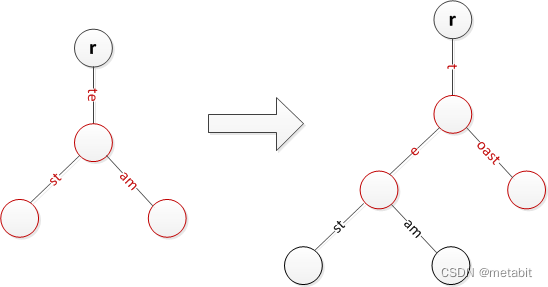
后台给我们的格式是:
即一个树数据,需要我们通过递归来修改Import导入组件进来;
刚开始以为是之前vue-cli那种可以直接Import导入,试过了无数次最后console.log输出才发现在vite构建的项目里 import不能动态加载文件,需要用到vite的vite.meta.glob方法;
vite.meta.glob说明文档
声明一个函数来格式化后台传过来的数据:
import Main from 'src/layouts/admin.vue'
const modules = import.meta.glob('../views/admin/**/*.vue');
export const asyncRouterFormat = (temp: Login.Routers[]) => {
return temp.map((item) => {
const routes: System.AsyncRoutes = {
path: item.path,
meta: item.meta,
redirect: '',
component: Main
};
if (item.component) {
routes.component = modules[`../views/admin/${item.component}.vue`]
} else {
routes.redirect = item.children?.length ? item.children[0].path : '';
}
if (item.children?.length) {
routes.children = asyncRouterFormat(item.children)
}
return routes
})
}
在路由拦截器里导入并在某些时刻调用这个方法:

在访问含有/admin/*的页面时,会先判断有没有token,有则继续访问;没有则通过await store.getUserInfo()方法来获取数据,该方法内部请求成功后会把数据赋值给store.routers。通过刚才写好的asyncRouterFormat方法处理动态路由,然后接收数据,在遍历中addRoute。vue-router4.x不能一次性动态加进去,需要遍历后调用addRoute来添加(里面有嵌套路由也会自动添加进去,所以只需要遍历一层就够了);
需要注意的是addRoute后,需要next({to, replace: true}),直接调用next()会打开空白页面或者直接跳到404。
通过以上方法,即使你刷新了页面,也不会先显示空白后再加载页面。
有需要的话我可以把代码上传到github,先这样吧。
















![[附源码]java毕业设计-线上摄影平台系统](https://img-blog.csdnimg.cn/2390c641332849888d11cf7ec15c3f46.png)