动动你可爱的小手,请关注下本人公众号,继续为您提供更多原创技术文章。谢谢给为的支持

SignalR 是一个 ASP.NET 库,它支持实时 Web 功能,允许服务器立即将更新推送到客户端,从而提高应用程序的效率和响应能力。它通过简化通信和支持各种传输协议,对于聊天应用程序、实时仪表板和协作工具中的即时更新非常有用。实时通信可以提高用户参与度,减少资源密集型轮询,并且对于在线游戏和金融交易平台等交互式应用程序至关重要,可提供无缝和动态的用户体验。
本文将介绍如何使用 .Net Core 7 和 SignalR 构建实时聊天应用程序。
什么是 SignalR?
-
SignalR 是一个支持实时 Web 功能的 ASP.NET 库。SignalR 使用 WebSockets 在服务器和客户端之间建立持久连接(如果可用)。如果 WebSockets 不可用,SignalR 将依赖其他合适的传输协议(如服务器发送事件或长轮询)来确保广泛的兼容性。
-
SignalR 功能的基础基于“Hubs”,它们是高级管道 API,使服务器能够在连接的客户端上调用方法,反之亦然。开发人员创建 Hub 类,其中包含可由客户端调用的方法。然后,客户端使用 JavaScript 调用这些方法,SignalR 处理通信详细信息。
-
SignalR 支持对连接进行分组,这允许将消息发送到已连接客户端的特定子集。这对于聊天室等场景非常有用,因为只有某些用户应该接收特定消息。
-
SignalR 控制连接生命周期,并在连接丢失时自动处理重新连接。这可确保服务器和客户端可靠地通信,而无需强迫开发人员执行任何额外操作。
-
服务器可以使用 SignalR 提供的技术自动将更新推送到客户端。因此,客户端可以更有效地进行实时通信,并减轻服务器负担,而无需向服务器查询更新。
使用 .NET Core 7 和 SignalR 创建实时聊天应用程序的步骤
第 1 步:设置项目
-
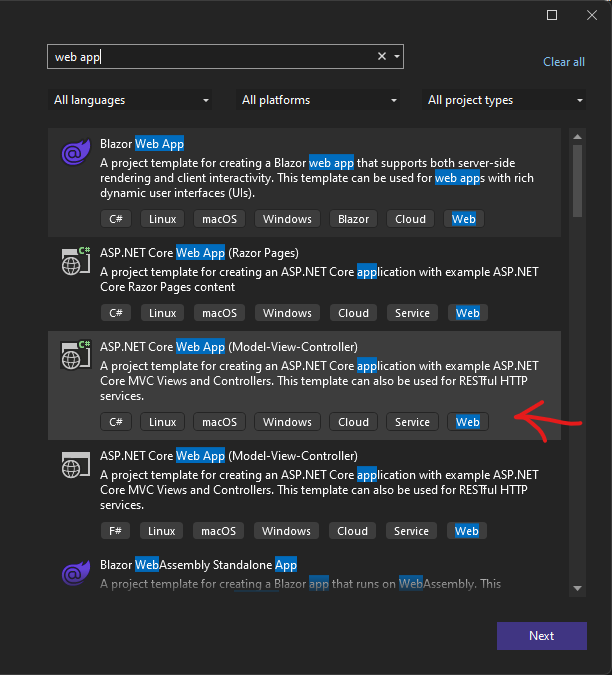
让我们从创建一个新的 ASP.NET Core 7 项目开始。在 Visual Studio 中,打开后选择“创建新项目”。为项目命名,然后选择“ASP.NET Core Web Application”作为项目类型。
-
接下来,选择项目模板“Web Application”并确保未选中“Enable Docker Support”。要开始创建项目,请单击“创建”。

- 创建项目后打开“Program.cs”文件,然后添加以下代码以添加 SignalR:
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code>
builder.Services.AddSignalR();
builder.Services.AddControllersWithViews();
</code></span></span>-
现在,将 SignalR 客户端库添加到我们的项目中。
-
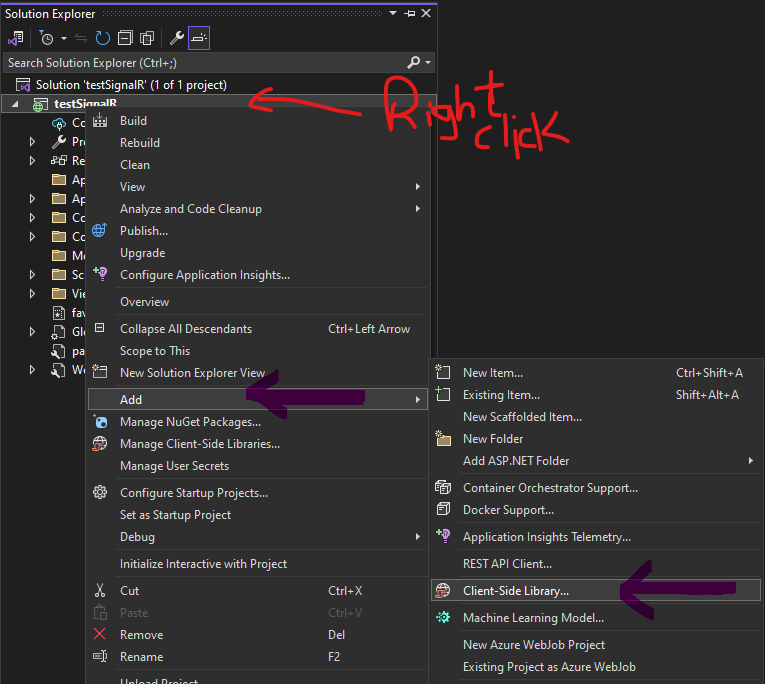
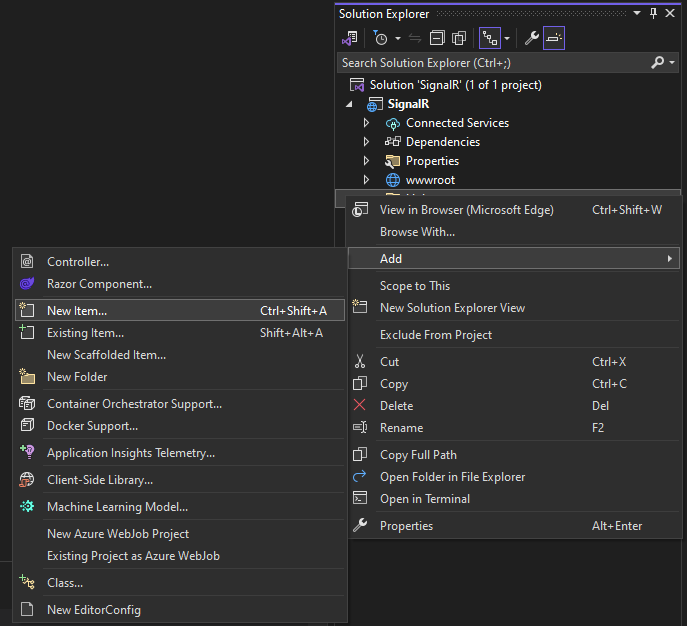
在“解决方案资源管理器”中,右键单击项目,然后选择“添加>客户端库”。

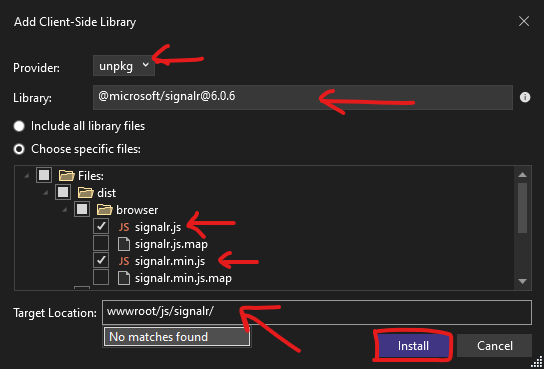
- 在 Add Client-Side Library 对话框中:
- 为 Provider 选择 unpkg。
- 输入 @microsoft/signalr@latest 作为库。
- 选择 Choose specific files(选择特定文件),展开 dist/browser 文件夹,然后选择 signalr.js 和 signalr.min.js。
- 将 目标位置 设置为 wwwroot/js/signalr/。
- 选择 Install (安装)。

第 2 步:创建 Hub
- 创建一个名为 Hubs 的文件夹。
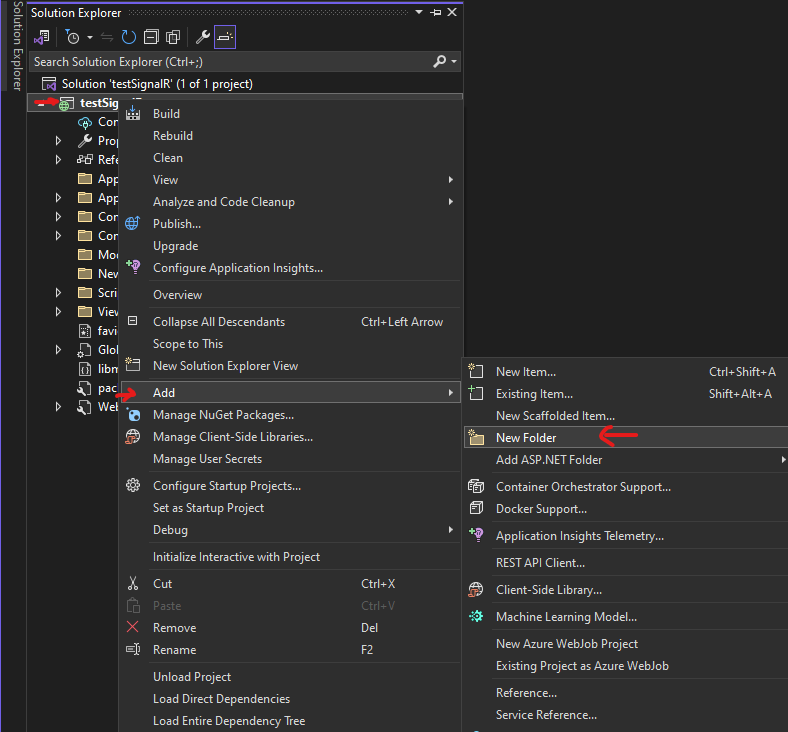
- 要创建新文件夹,请右键单击解决方案,然后单击添加,然后单击添加文件夹。(添加>添加文件夹)。

- 将此新创建的重命名为 Hubs。
- 客户端和服务器之间的每个实时通信都将通过 Hub 进行管理。在我们项目的 “Hubs” 文件夹中,让我们构建一个名为 “ChatHub” 的新类。

flood 类替换为以下代码:
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code>using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace YourProjectName.Hubs
{
public class ChatHub : Hub
{
public async Task Message(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
//this will be listen by client using javascript.
}
}
}
</code></span></span>-
这将创建从 SignalR Hub 继承的新 Hub 类。我们定义了名为 Message 的方法,它接受两个字符串参数 user 和 message ,SendAsync 方法将消息发送到所有连接的客户端。
-
但是,在使用 ChatHub 之前,我们必须在 Program.cs 中对其进行配置
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code>//...
app.MapHub<ChatHub>("chatHub");
//...
</code></span></span>注意:此行通过将“/chatHub”URL 映射到 ChatHub 类,将 SignalR 中间件配置为使用聊天中心。
第 3 步:创建 UI
- 实现 Chat Hub 后,我们仍然需要为我们的聊天程序设计用户界面 (UI)。为了在本教程中进行实时通信,将使用带有一些 JavaScript 代码的基本 HTML 页面。

将以下代码添加到项目的“index.cshtml”文件中:
<span style="color:var(--syntax-text-color)"><span style="color:var(--syntax-text-color)"><code>@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>
SignalR Chat
</title>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/5.0.13/signalr.min.js">
</script>
</head>
<body>
<div>
<input id="username" placeholder="username"
type="text" />
<input id="message" placeholder="message"
type="text" />
<button id="send-btn">
Send
</button>
</div>
<div id="chatBox">
</div>
<script>
let connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub").build();
connection.on("ReceiveMessage", function (User, Message) {
let encodedUser = $("<div />").text(user).html();
let encodedMsg = $("<div />").text(message).html();
$("#chatBox").append("<p><strong>" + encodedUser + "</strong>: " + encodedMsg + "</p>");
});
$("#send-btn").click(function () {
let our_user = $("#username").val();
let Message = $("#message").val();
connection.invoke("Message", our_user, Message);
$("#message").val("").focus();
});
connection.start().then(function () {
console.log("Connected!");
}).catch(function (err) {
console.error(err.toString());
});
</script>
</body>
</html>
</code></span></span>注意:此代码生成一个简单的用户界面 (UI),其中包含一个 “Send” 按钮、一个消息输入表单和一个用户名字段。此外,还会创建一个 ID 为“chatBox”的 div,这是显示聊天消息的位置。
-
使用 URL“/chatHub”(我们在“Startup.cs”文件中映射到 ChatHub 类),我们在 JavaScript 代码中建立新的 SignalR 连接。每次将消息从服务器发送到客户端时触发的 “ReceiveMessage” 事件,然后由我们定义的函数处理。该消息使用此函数附加到 chatBox div 中。
-
此外,我们为 “Send” 按钮构造了一个 click 事件处理程序,该处理程序使用 “Message” 方法将用户名和消息发送到服务器。最后,我们启动 SignalR 连接,并在建立连接后向控制台记录一条消息。
第 4 步:运行应用程序
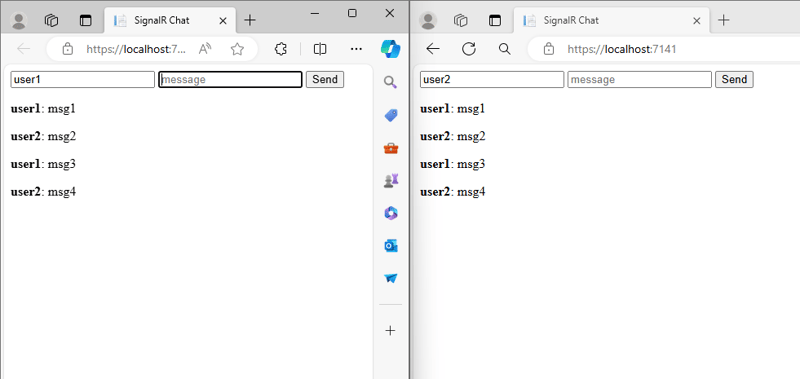
- 现在是启动应用程序的时候了 要在调试模式下启动程序,请按 F5。应用程序启动后,您应该能够查看带有输入字段和“发送”按钮的聊天 UI。
- 输入您的姓名和消息后,单击“发送”。您的消息将在聊天窗口中弹出。导航到其他浏览器窗口中的同一 URL。发送消息并输入其他名称。该消息将出现在两个窗口中。

恭喜,您刚刚使用 .NET Core 7 和 SignalR 构建了一个实时聊天应用程序!