一,HTML 文档的基本结构
一个典型的 HTML 文档包含了几个主要部分,基本结构如下(本文以下出现的所有代码都可以套入下面示例进行测试):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面标题</title>
</head>
<body>
<!-- 页面主体内容 -->
</body>
</html>
1.1 <!DOCTYPE html>
<!DOCTYPE html>:这个声明用来告知浏览器文档的类型。在 HTML5 中,<!DOCTYPE html>是唯一的标准声明,它表示页面使用的是 HTML5 标准。
1.2 <html>
<html>:这是 HTML 文档的根元素,包含了整个网页的内容。lang="zh"属性指定页面的语言为中文(zh)。这个属性有助于搜索引擎优化(SEO)和屏幕阅读器的使用。
1.3 <head>
-
<head>:网页的头部部分,包含了对页面进行配置和描述的元素。头部中的内容对网页的展示没有直接影响,但它们提供了有关页面的元数据。常见的头部元素包括:<meta>:提供元数据(如字符集、视口设置等)。<title>:定义网页的标题,通常会显示在浏览器的标签栏上。<link>:用于链接外部资源,如 CSS 样式表。<script>:用于引入外部 JavaScript 文件,或包含页面上的 JavaScript 代码。
1.4 <body>
-
<body>:网页的主体部分,包含页面上可见的所有内容(文本、图片、链接、表单等)。这是浏览器渲染和展示的部分。
如
<body>
<h1>这是一个标题</h1>
<p>这是网页的正文内容。</p>
</body>
二, 常见的html标签介绍
1. 主体标签<main>
<main> 标签用于定义网页中 主体内容 的区域,通常包含页面中最核心的内容,如文章、博客内容、产品详情等。它用于标识页面上独立于导航、页脚、侧边栏等其他部分的主内容区域。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用 main 标签示例</title>
</head>
<body>
<header>
<h1>欢迎来到我的网站</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">联系</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>最新文章</h2>
<article>
<h3>文章标题 1</h3>
<p>这是文章的内容。文章内容可以包含文本、图片、视频等。</p>
</article>
<article>
<h3>文章标题 2</h3>
<p>这是第二篇文章的内容。文章内容可以继续描述更多信息。</p>
</article>
</section>
</main>
<footer>
<p>© 2024 网站版权</p>
</footer>
</body>
</html>
注意事项
唯一性:每个页面中只能有一个 <main> 标签,表示该页面的主内容区。这样可以避免结构混乱和语义重复。
不能包含所有内容:<main> 标签应该仅用于页面的主要内容,不包括诸如导航、页脚、侧边栏等辅助内容。
支持可访问性:对于使用屏幕阅读器等辅助工具的用户,<main> 标签帮助他们快速定位到网页的核心内容,从而提升可访问性。
2. 标题标签
<h1>:一级标题,表示文档的主标题,通常只使用一次。它是页面最重要的标题。<h2>:二级标题,表示子标题,用于一级标题的下级部分。<h3>:三级标题,表示二级标题的下级部分。<h4>:四级标题,表示三级标题的下级部分。<h5>:五级标题,表示四级标题的下级部分。<h6>:六级标题,表示五级标题的下级部分。
example
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
3. 普通文本标签
(1), 段落标签 <p>
<p> 标签用于定义段落。它会自动在文本前后插入间距,使文本呈现为一个独立的段落。
<p>这是一个段落。段落内的文本会自动换行。</p>
(2), 换行标签 <br>
<br> 标签用于强制换行,不会产生段落间的间距。它通常用于需要单独换行的地方,例如诗歌、地址或长的句子等。
<p>这是第一行。<br>这是第二行。</p>
(3), 格式标签
<hr>:插入水平线,通常用于分隔内容。自闭合标签。
<pre>:定义预格式化文本,保持文本中的空格和换行。
<pre>
function hello() {
console.log("Hello World");
}
</pre>
(4), 文本格式标签
a, 强调和加粗文本
<strong>:表示强烈的强调,通常会呈现为加粗。它是语义化的标签,表示文本的重要性,不仅仅是外观上的加粗。
<p>这是一个<strong>重要</strong>的单词。</p>
<b>:表示加粗文本,但没有语义意义,仅仅是视觉上的加粗。
<p>这是一个<b>加粗</b>的单词。</p>
<em>:表示强调,通常会呈现为斜体。它表示文本的重要性。
<p>我<strong>很</strong>喜欢<strong><em>编程</em></strong>。</p>
b, 斜体字体
<i>:表示斜体文本,但没有语义意义,仅仅是视觉上的斜体。
<p>这是一个<i>斜体</i>的单词。</p>
c, 删除线
<del>:表示已删除的文本,通常会呈现为带有删除线的样式。
<p>你应该去看那部电影,<del>它不好看</del>,我错了。</p>
d, 下划线
<ins>:表示插入的文本,通常会呈现为带有下划线的样式。
<p>我们推荐这部电影,因为它是<ins>非常棒</ins>的。</p>
<u>:为文本添加下划线。
<u>下划线文本</u>
e, 引用和引用标记
<q>:表示行内引用,用于表示短的引用(自动加上引号)。
<p>他说:<q>我喜欢学习 HTML!</q></p>
<blockquote>:用于表示块级引用,通常用于引用长文本或段落,且通常会在文本两侧添加缩进。
<blockquote>
<p>HTML 是网页的骨架。— W3C</p>
</blockquote>
<mark>:标记文本,通常用于高亮显示。
<mark>高亮文本</mark>
f, 定义术语标签
<dfn>:表示定义的术语,用来标识页面中的定义或术语。
<p><dfn>HTML</dfn> 是超文本标记语言。</p>

j, 文本缩进和行内元素
<span>:行内元素,用于样式化文本或将多个元素组合成一个整体。常与 CSS 一起使用。
<span style="color:red;">红色文本</span>
<small>:使文本变小。
<small>较小的文本</small>
<big>:使文本变大。
<big>较大的文本</big>
k, 脚注和超链接
<sup>:表示上标,例如数学公式或注脚。
<p>水的化学式是 H<sub>2</sub>O。</p>
<sub>:表示下标,常用于化学公式、数学公式等。
<p>E = mc<sup>2</sup></p>
<a>:定义超链接,用于连接到另一个页面或网页。
<p>访问 <a href="https://www.example.com">Example 网站</a>。</p>
l. 页脚<footer>
<footer> 标签用于定义页面或部分内容的页脚。它通常包含有关页面或文档的元数据、版权信息、联系方式、隐私政策、网站链接、社交媒体图标等内容。
<footer>
<p>© 2024 我的公司。所有权利保留。</p>
<p>联系方式:<a href="mailto:contact@mycompany.com">contact@mycompany.com</a></p>
</footer>
m. 代码标签<code>
<code> 标签用于表示代码片段。它通常用于显示计算机程序代码或其他与编程相关的内容。该标签用于将文本标记为代码,通常呈现为等宽字体。<code> 标签本身并不会影响代码的样式,但它通常与其他标签配合使用,以便更好地展示代码。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>完整代码块</title>
<style>
pre {
background-color: #f4f4f4;
padding: 10px;
border-radius: 5px;
}
code {
font-family: "Courier New", Courier, monospace;
}
</style>
</head>
<body>
<h1>完整代码展示</h1>
<pre><code>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例网页</title>
</head>
<body>
<h1>欢迎访问我的网站</h1>
<p>这是一个示例网页。</p>
</body>
</html>
</code></pre>
</body>
</html>
code 与 kbd、samp 的区别
<code>:表示程序中的代码片段,通常用于标记计算机代码。<kbd>:表示键盘输入的文本。例如,显示按键或快捷键。<samp>:表示程序输出的示例文本,用于显示程序执行的结果。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按键示例</title>
</head>
<body>
<h1>键盘输入示例</h1>
<p>按下 <kbd>Ctrl</kbd> + <kbd>C</kbd> 来复制选中的文本。</p>
<h1>代码示例</h1>
<p>在命令行中输入 <code>git clone https://github.com/repository.git</code> 来克隆仓库。</p>
</body>
</html>
4. 图片标签<img>
基本语法
<img src="图片路径" alt="图片描述" width="宽度" height="高度">
属性说明
src(必需):指定图像的路径。这个路径可以是:
- 相对路径:相对于当前页面的路径。
- 绝对路径:完整的 URL 地址,指向外部的图片。
alt(必需):指定图像的替代文本。此属性对于 无障碍(例如屏幕阅读器)非常重要,尤其在图像无法加载时,它会显示为替代文本。
width 和 height:设置图片的显示宽度和高度。可以使用像素(px)或百分比(%)来定义。
title:提供额外的信息,当用户将鼠标悬停在图片上时,会显示提示文本。
loading(延迟加载):指定图片是否应延迟加载,常用值是:
lazy:延迟加载,直到图片接近视口时才加载。eager:立即加载,默认值。
支持的格式
.jpg或.jpeg:适用于照片和具有渐变色的图像。.png:支持透明背景,适用于图标和图形。.gif:支持动画,通常用于小图像和短动画。.svg:矢量图格式,支持无损缩放。.webp:一种新型图像格式,压缩效率更高,支持透明和动画。
图片作为背景
<div style="background-image: url('background.jpg'); width: 100%; height: 500px;">
<p>这是带有背景图片的容器。</p>
</div>
自适应宽高
<img src="responsive-image.jpg" alt="图片" style="max-width: 100%; height: auto;">
图像地图
HTML 中的图像地图允许你定义图片中的可点击区域,点击这些区域可以跳转到不同的链接。图像地图是通过 <map> 和 <area> 标签来实现的。
<img src="map.jpg" usemap="#image-map" alt="图像地图">
<map name="image-map">
<area shape="rect" coords="34,44,270,350" alt="区域1" href="https://www.example1.com">
<area shape="circle" coords="500,150,50" alt="区域2" href="https://www.example2.com">
</map>
5. 列表标签
(1). 无序列表 (<ul>)
<ul> 标签用于创建 无序列表,即列表项没有特定的顺序,通常以圆点、方块等符号作为列表项的标记。
<ul>
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ul>
(2). 有序列表 (<ol>)
<ol> 标签用于创建 有序列表,即列表项按顺序排列,通常以数字(1, 2, 3…)或字母(a, b, c…)为标记,强调顺序的重要性。
<ol>
<li>步骤 1</li>
<li>步骤 2</li>
<li>步骤 3</li>
</ol>
自定义有序列表编号样式
<ol> 标签支持通过 CSS 修改编号的类型和样式。例如,可以使用字母、罗马数字等。
<ol type="A">
<li>步骤 A</li>
<li>步骤 B</li>
<li>步骤 C</li>
</ol>
<ol type="I">
<li>第一步</li>
<li>第二步</li>
<li>第三步</li>
</ol>
常见的 type 属性值:
1:数字编号(默认)。A:大写字母编号。a:小写字母编号。I:大写罗马数字编号。i:小写罗马数字编号。
(3). 定义列表 (<dl>)
<dl> 标签用于创建 定义列表,适用于列出术语及其对应的定义或描述。它由一组 <dt>(定义项)和 <dd>(定义描述)组成。
<dl>
<dt>术语 1</dt>
<dd>术语 1 的定义或描述</dd>
<dt>术语 2</dt>
<dd>术语 2 的定义或描述</dd>
</dl>
(4). 实际操作使用
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表样式定制</title>
<style>
/* 设置无序列表标记为方块 */
ul {
list-style-type: square;
}
/* 移除无序列表的默认标记 */
ul.no-bullets {
list-style-type: none;
padding: 0;
}
/* 添加背景色并改变字体颜色 */
ul li {
background-color: #f0f0f0;
color: #333;
padding: 5px;
}
</style>
</head>
<body>
<h1>无序列表样式定制</h1>
<ul>
<li>学习 HTML</li>
<li>学习 CSS</li>
<li>学习 JavaScript</li>
</ul>
<h1>无标记列表</h1>
<ul class="no-bullets">
<li>学习 HTML</li>
<li>学习 CSS</li>
<li>学习 JavaScript</li>
</ul>
</body>
</html>
6. 表单标签<form>
<form> 标签用于创建 表单,使用户能够输入数据并提交到服务器进行处理。表单是 web 开发中的重要组成部分,通常用于收集用户的输入(如注册信息、搜索查询、评论等)。表单可以包含多种不同类型的输入元素,例如文本框、按钮、单选框、复选框、下拉列表等。
基本语法
<form action="处理请求的URL" method="提交方式">
<!-- 表单内容 -->
</form>
action:指定处理表单数据的服务器端脚本(如 PHP、Python、Node.js 等)的 URL。若省略,则表单数据将提交到当前页面。method:定义表单数据提交方式。常见的两种方法是:GET:通过 URL 发送表单数据(数据附加在 URL 后,适用于非敏感数据)。POST:通过 HTTP 请求的正文发送数据(适用于敏感数据,如密码)。
常见的表单元素
(1). 文本输入 (<input>) 用于输入单行文本
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
(2). 密码输入 (<input type="password">) 用于输入密码,显示为星号(或点)。
<label for="password">密码:</label>
<input type="password" id="password" name="password">
(3). 单选框 (<input type="radio">) 用于选择一项(互斥的选择)。
<label><input type="radio" name="gender" value="male"> 男</label>
<label><input type="radio" name="gender" value="female"> 女</label>
(4). 复选框 (<input type="checkbox">) 用于选择多个选项。
<label><input type="checkbox" name="newsletter" value="yes"> 订阅新闻通讯</label>
(5). 下拉列表 (<select>) 用于提供一个可选列表。
<label for="country">选择国家:</label>
<select id="country" name="country">
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="uk">英国</option>
</select>
(6). 多行文本框 (<textarea>) 用于输入多行文本,常用于评论或描述。
<label for="message">留言:</label>
<textarea id="message" name="message" rows="4" cols="50"></textarea>
(7). 文件选择框 (<input type="file">) 用于选择文件进行上传。
<label for="file">选择文件:</label>
<input type="file" id="file" name="file">
(8). 提交按钮 (<button> 或 <input type="submit">) 用于提交表单。
<button type="submit">提交</button>
表单中的常见属性
-
required:- 用于指定输入字段为必填项。若表单中缺少必填项,提交时会提示用户填写。
<input type="text" name="name" required> -
placeholder:- 在输入框内显示提示文本,当输入框为空时显示,帮助用户理解需要输入什么内容。
<input type="text" name="username" placeholder="请输入用户名"> -
value:- 用于设置输入框的默认值。
<input type="text" name="city" value="北京"> -
maxlength:- 限制输入框的最大字符数。
<input type="text" name="username" maxlength="20"> -
action:- 设置表单提交的目标 URL,指向处理表单数据的服务器脚本。
<form action="/submit" method="POST"> -
method:- 设置表单提交的 HTTP 方法(
GET或POST)。
<form action="/submit" method="POST"> - 设置表单提交的 HTTP 方法(
-
name:- 为每个表单元素指定一个唯一名称,服务器在接收到表单数据时可以通过这个名称来识别每个字段的值。
<input type="text" name="username">提交表单
当用户填写表单并点击 提交按钮 时,表单将根据指定的 action 和 method 属性将数据提交到服务器。如果使用 POST 方法,数据会通过 HTTP 请求体发送;如果使用 GET 方法,数据会附加到 URL 后。
<form action="submitForm.php" method="POST">
<input type="text" name="username" placeholder="用户名">
<input type="password" name="password" placeholder="密码">
<button type="submit">提交</button>
</form>
在这个例子中,表单数据将以 POST 请求的形式提交到 submitForm.php。
分组控件<fieldset>
<fieldset> 标签是 HTML 中用于将表单中的相关控件(如文本框、单选按钮、复选框等)分组的元素。<fieldset> 标签通常与 <legend> 标签一起使用,以便为该组控件提供标题或描述。它有助于改善表单的可访问性和可读性,特别是在表单内容较多或较复杂时。
<fieldset> 的基本语法
<fieldset>
<legend>控件组的标题</legend>
<!-- 表单控件,例如:文本框、按钮、复选框等 -->
</fieldset>
自定义 fieldset 样式
<style>
fieldset {
border: 2px solid #4CAF50; /* 设置绿色边框 */
padding: 20px; /* 给fieldset添加内边距 */
margin: 20px 0; /* 设置上下外边距 */
border-radius: 10px; /* 圆角边框 */
}
legend {
color: #4CAF50; /* 设置legend文字颜色 */
font-size: 1.2em; /* 设置字体大小 */
}
</style>
<form>
<fieldset>
<legend>个人信息</legend>
<label for="name">姓名:</label>
<input type="text" id="name" name="name"><br>
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email"><br>
</fieldset>
<fieldset>
<legend>联系方式</legend>
<label for="phone">电话:</label>
<input type="tel" id="phone" name="phone"><br>
<label for="address">地址:</label>
<textarea id="address" name="address"></textarea><br>
</fieldset>
<input type="submit" value="提交">
</form>
表单验证
现代浏览器支持基于 HTML5 的表单验证。这意味着你可以通过一些简单的 HTML 属性来控制表单输入的有效性,而不需要编写 JavaScript。
required:要求用户必须填写该字段。type:指定输入类型,如email、url等,这些输入类型会自动进行基本的格式验证。pattern:指定一个正则表达式,要求输入符合特定的模式。min和max:用于设置数字或日期输入的最小和最大值。
<form action="/submit" method="POST">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="age">年龄:</label>
<input type="number" id="age" name="age" min="18" max="100" required><br><br>
<button type="submit">提交</button>
</form>
表单各元素示例
<label>标签
<label>为表单控件提供可点击的标签文本。
-
增强可点击区域:
<label>标签可以使标签文本与对应的表单控件(如文本框、单选框、复选框等)关联。点击标签文本时,会自动聚焦到关联的表单控件,提供更友好的交互体验。 -
提高可访问性:使用
<label>标签可以让屏幕阅读器等辅助设备更加容易地为用户提供表单控件的描述。它可以为那些不能通过视觉感知页面元素的用户提供额外的上下文。 -
提高表单控件的可读性和清晰性:通过
<label>标签,用户可以更容易理解每个表单控件的目的,尤其是在表单项较多时。
属性介绍
for属性:指定该标签所关联的表单控件的id。这个属性是可选的,但它能够增强交互性和可访问性。input-id:这个是与<label>标签关联的表单控件的id。它必须与label标签的for属性值一致。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单示例</title>
</head>
<body>
<h1>用户注册</h1>
<form action="/submit" method="POST">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br><br>
<label>性别:</label>
<label><input type="radio" name="gender" value="male" required> 男</label>
<label><input type="radio" name="gender" value="female" required> 女</label><br><br>
<label>爱好:</label>
<label><input type="checkbox" name="hobbies" value="sports"> 体育</label>
<label><input type="checkbox" name="hobbies" value="reading"> 阅读</label><br><br>
<label for="country">选择国家:</label>
<select id="country" name="country" required>
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="uk">英国</option>
</select><br><br>
<label for="bio">个人简介:</label><br>
<textarea id="bio" name="bio" rows="4" cols="50"></textarea><br><br>
<label for="file">上传头像:</label>
<input type="file" id="file" name="file"><br><br>
<button type="submit">提交</button>
</form>
</body>
</html>
7. 语义化标签<section>
<section> 用于定义网页中的区域或部分,通常表示一个主题性的内容块。它帮助将页面内容分割成独立的部分,便于组织和管理信息。<section> 标签常常用于包含一组相关内容,如文章、章节、列表或其他形式的内容。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用 section 标签示例</title>
</head>
<body>
<header>
<h1>我的个人网站</h1>
</header>
<!-- 第一部分 -->
<section>
<h2>关于我</h2>
<p>我是一名前端开发者,热衷于学习新技术,创建令人惊叹的网页。</p>
</section>
<!-- 第二部分 -->
<section>
<h2>我的技能</h2>
<ul>
<li>HTML/CSS</li>
<li>JavaScript</li>
<li>React.js</li>
<li>Node.js</li>
</ul>
</section>
<!-- 第三部分 -->
<section>
<h2>我的项目</h2>
<p>这是我过去开发的一些项目:</p>
<ul>
<li>个人博客</li>
<li>在线商店</li>
<li>任务管理应用</li>
</ul>
</section>
<footer>
<p>© 2024 我的个人网站</p>
</footer>
</body>
</html>
section 和 div 的区别
虽然 div 标签也可以用来分隔页面内容,但它没有任何语义。<section> 标签则是具有语义化的元素,意味着它本身提供了一些关于内容的结构信息。在使用 <section> 时,应该根据页面内容的实际主题来划分每个部分。使用 <div> 时通常只用于布局目的,不提供任何关于内容的额外信息。
8. <figure> 标签
<figure> 标签用于封装一个独立的内容块(如图片、插图、图表、代码片段、音频或视频等),并且可以与 figcaption 标签配合使用,为该内容提供一个说明或标题。<figure> 标签通常与 <figcaption> 标签一起使用,但也可以单独使用。
<figure> 标签的作用
- 语义化:
<figure>标签有助于网页内容的语义化,明确表示该部分内容是与主内容相关的附加信息。 - 自包含:
<figure>标签是一个自包含的内容元素,可以包含图像、视频、音频、表格等元素,并且与主页面的内容逻辑关联较少。 - 搭配
figcaption使用:常常与<figcaption>一起使用,为嵌入的内容提供一个说明或描述。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Figure 示例</title>
</head>
<body>
<h1>自然风光</h1>
<figure>
<img src="landscape.jpg" alt="美丽的风景">
<figcaption>这是一幅展示自然风光的图片。</figcaption>
</figure>
</body>
</html>
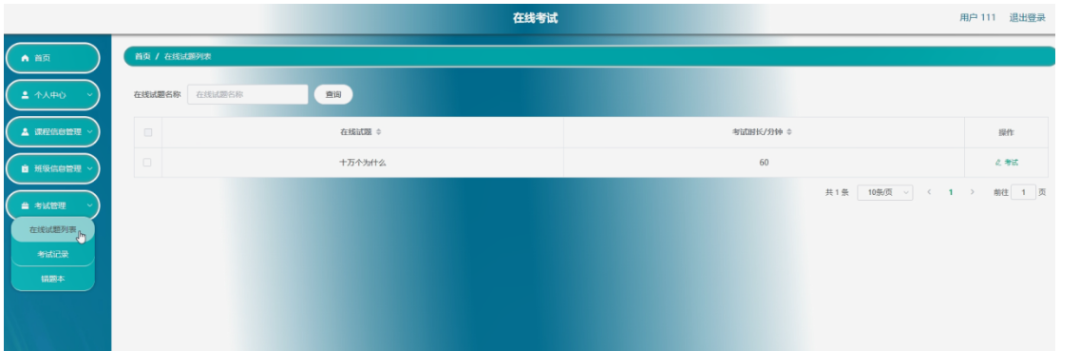
类似如下

<figure> 和其他媒体元素
<figure> 标签不仅可以用来包含图像,还可以用于封装其他类型的媒体元素,如视频、音频、图表等。无论是插图、代码片段还是其他内容,<figure> 都可以帮助将这些内容与描述性文本联系起来。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视频示例</title>
</head>
<body>
<h1>教程视频</h1>
<figure>
<video width="400" controls>
<source src="tutorial.mp4" type="video/mp4">
您的浏览器不支持视频标签。
</video>
<figcaption>这是一个关于 HTML5 视频标签的教程视频。</figcaption>
</figure>
</body>
</html>
使用 <figure> 来封装其他内容
<figure> 标签不仅限于图片,还可以用于封装代码、引用、图表等内容。例如,你可以使用它来包装代码片段或表格,并使用 <figcaption> 提供额外的描述。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码示例</title>
</head>
<body>
<h1>HTML 示例代码</h1>
<figure>
<pre>
<code>
<div>Hello World</div>
</code>
</pre>
<figcaption>这是一个简单的 HTML 代码示例。</figcaption>
</figure>
</body>
</html>
三,常用骚操作
1,将图像转换为链接
<a href="example-link">
<img src="image-link.jpg" alt="A photo of a cat.">
</a>