引言
在完成了构建环境的初始化后,我们终于可以开始编译Brave浏览器了。本文将详细介绍如何构建Brave浏览器,以及如何运行编译好的浏览器。
1.编译Brave浏览器
1.1 构建
使用下面的命令进行发布构建
npm run build这个命令会触发一系列的编译过程,包括:
- 编译Chromium的基础部分
- 编译Brave特定的组件
- 链接所有组件形成最终的可执行文件

💡
构建Brave可能会非常慢并且会占用大量 RAM,请耐心等待!

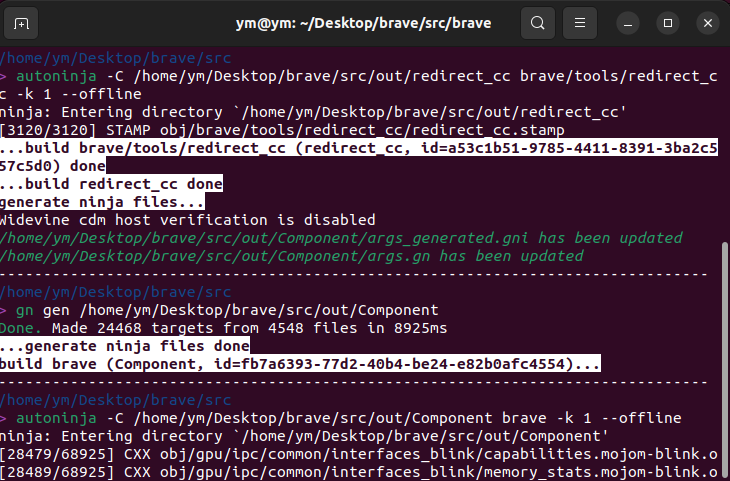
编译完成了🎉🎉🎉
1.2 调试构建
如果你是为了开发目的而构建Brave,可能更希望进行调试构建。调试构建会包含额外的调试信息,使得调试过程更加容易。可以使用以下命令:
npm run build -- --debug2. 运行Brave浏览器
完成编译后,输入下面的指令启动Brave:
npm start
恭喜,至此我们完成了Brave浏览器在Linux下编译的完整流程。

3. 常见问题和解决方法
在构建和运行过程中,你可能会遇到一些常见问题:
- 编译错误:如果遇到编译错误,首先检查是否所有依赖都正确安装。然后,尝试清理构建目录并重新编译:
clean out/Default
gn gen out/Default
npm run build- 内存不足:编译过程需要大量内存。如果遇到内存不足的问题,可以尝试增加swap空间或升级你的硬件。
- 运行时崩溃:如果浏览器在运行时崩溃,可能是由于某些组件没有正确编译。尝试重新进行完整的构建过程。
4. 验证构建
成功运行Brave浏览器后,你可以通过以下几个步骤来验证构建是否正确:
- 检查版本信息:在地址栏输入
brave://version,确认版本号与你的源代码版本匹配。 - 测试核心功能:尝试使用Brave的特色功能,如广告拦截、隐私保护等,确保它们正常工作。
- 检查控制台输出:运行浏览器时,留意终端中的任何警告或错误信息。
总结
本文介绍了如何编译和运行Brave浏览器。虽然编译过程可能会耗费较长时间,但成功运行自己编译的Brave浏览器是一个令人兴奋的成就。完成这些步骤后,你已经成功在Linux环境下编译了Brave浏览器。接下来的文章将介绍如何更新和维护你的Brave源码。










![[LeetCode] 155. 最小栈](https://i-blog.csdnimg.cn/direct/766b888bae514b78b7a9aaea425cdc24.png)