前言
最近看到了一个很有意思的 CSS 效果,如下图,是一个文字立起来 + 阴影 的效果,觉得比较有意思,所以分享给大家~

实现
基础样式
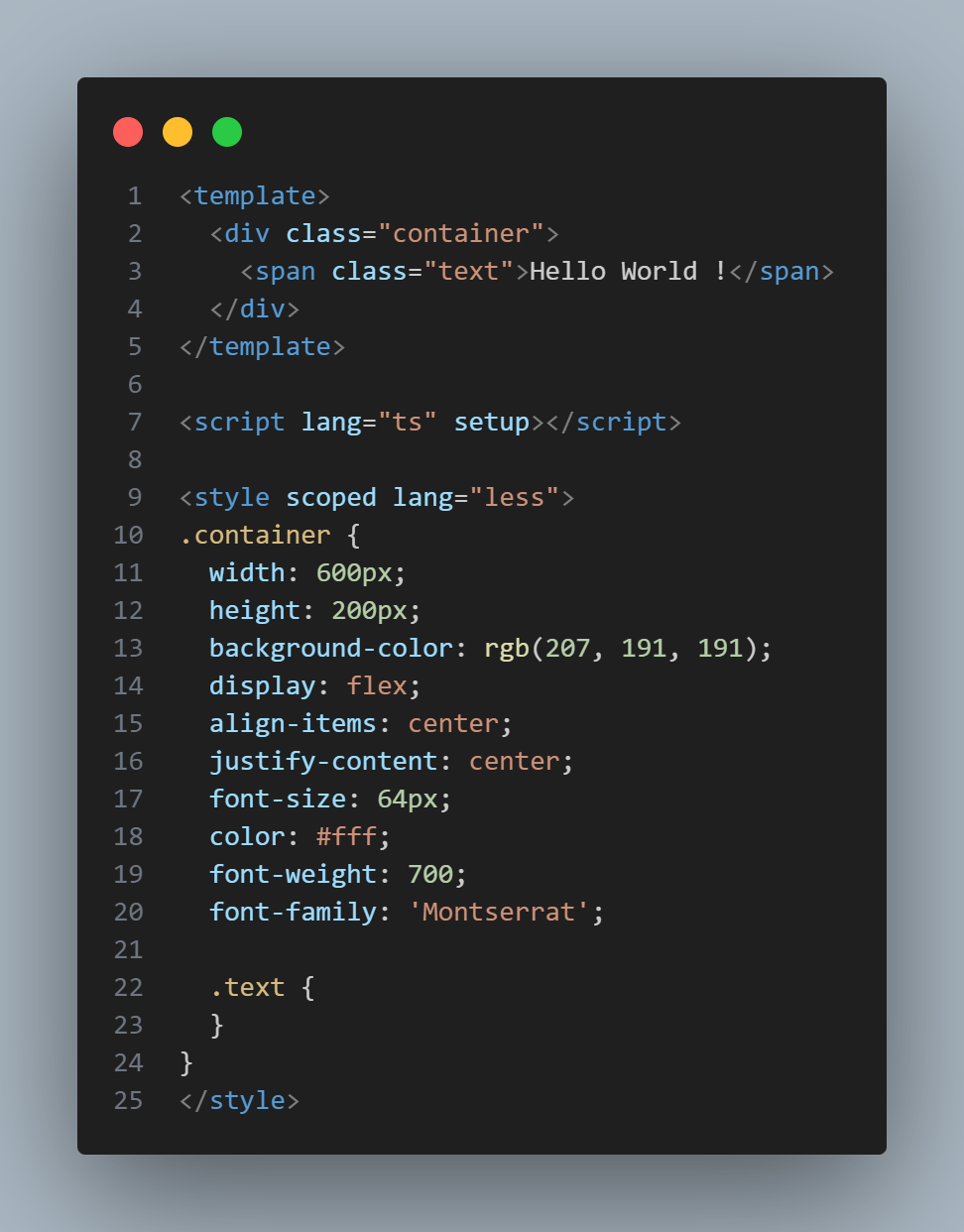
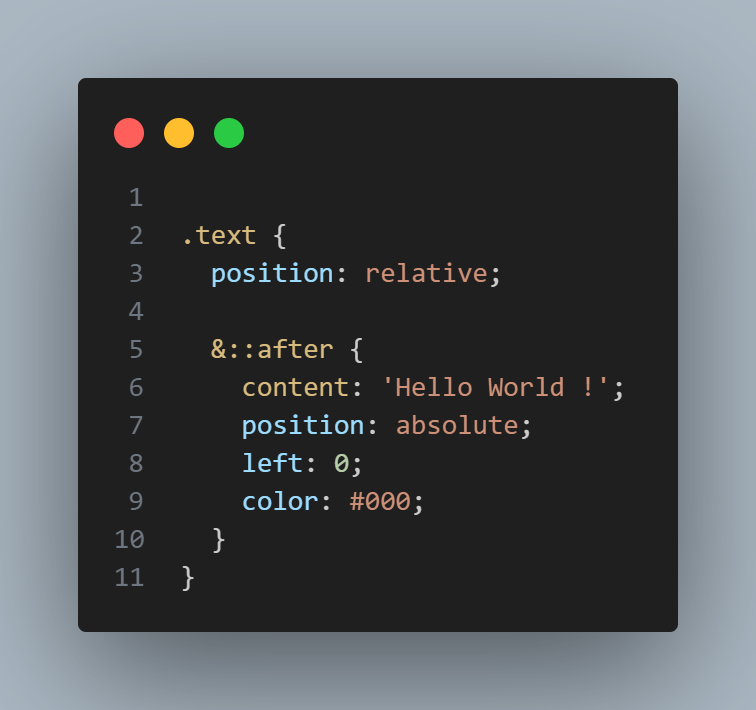
首先我们把基础的文字和样式编写出来,代码如下

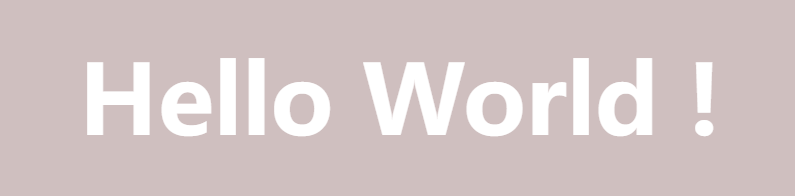
效果如下:

伪元素 -> 阴影
接下来我们实现阴影,其实这个阴影就是一个 DOM 元素,且也是一个文本节点,我们这里可以使用伪元素去实现

现在可以看到整个阴影元素覆盖在原本的字体元素上~

阴影 -> 倾斜、渐变、模糊
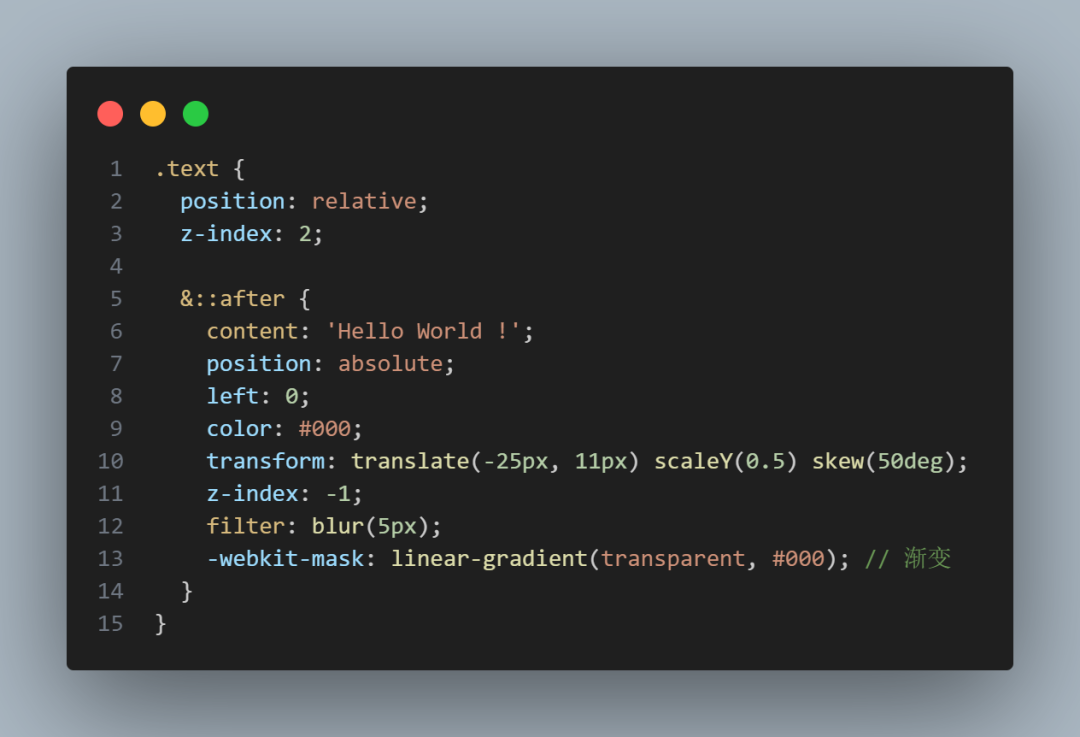
接下来我们要把这个阴影给倾斜下去,达到阴影的真正效果,主要用到的 CSS 效果有:
-
z-index: 层级降低到主体下面
-
transform translate: 调整阴影的水平垂直偏移
-
transform scaleY: 调整阴影垂直的缩小
-
transform skew: 调整阴影的倾斜角度
-
filter: 阴影的模糊效果
-
-webkit-mask: 阴影的颜色渐变


搞定!

![[OS] 再探Kernel Threads -2](https://i-blog.csdnimg.cn/direct/2c8f53ad330d4faab4d85a7cf91bd4b7.png)



![[uni-app]小兔鲜-08云开发](https://img-blog.csdnimg.cn/img_convert/b4ff268fe3ba3342a876cd8f4faf1043.png)