输出类控件
- 1. QLineEdit——单行输入框
- 2. QTextEdit——多行输入框
- 3. QComboBox——下拉框
- 4. QSpinBox——微调框
- 5. QDateEdit && QTimeEdit && QDateTimeEdit
- 6 QDial——旋钮
- 7. QSlider——滑动条
1. QLineEdit——单行输入框
QLineEdit是一个单行的输入框,可以进行输入,但是不能进行换行,只能输入一样内容。
核心属性:
| 属性 | 说明 |
|---|---|
| text | 输入框中的文本 |
| inputMask | 输⼊内容格式约束 |
| maxLength | 最大长度 |
| frame | 是否添加边框 |
| echoMode | 显示方式.1:QLineEdit::Normal :这是默认值,文本框显示输⼊的文本。2:QLineEdit::Password :在这种模式下,输入的字符会被隐藏,通常用星号(*)或等号(=)代替。3:QLineEdit::NoEcho :在这种模式下,文本框不会显示任何输入的字符。 |
| cursorPosition | 光标所在位置 |
| alignment | 文字对齐方式,设置水平和垂直方向的对齐. |
| dragEnabled | 是否允许拖拽 |
| readOnly | 是否是只读的(不允许修改) |
| placeHolderText | 当输⼊框内容为空的时候,显示什么样的提示信息 |
| clearButtonEnabled | 是否会自动显示出"清除按钮" |
核心信号:
| 属性 | 说明 |
|---|---|
| void cursorPositionChanged(int old, int new) | 当鼠标移动时发出此信号,old为先前的位置,new为新位置。 |
| void editingFinished() | 当按返回或者回车键时,或者行编辑失去焦点时,发出此信号。 |
| void returnPressed() | 当返回或回车键按下时发出此信号.如果设置了验证器,必须要验证通过,才能触发. |
| void selectionChanged() | 当选中的文本改变时,发出此信号。 |
| void textChanged(const QString &text) | 当QLineEdit中的文本改变时,发出此信号,text是新的文本。代码对文本的修改能够触发这个信号. |
| void textEdited(const QString &text)) | 当QLineEdit中的文本改变时,发出此信号,text是新的文本。代码对文本的修改不能触发这个信号. |
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置姓名输入框
ui->lineEdit_name->setPlaceholderText("请输入名称:");
ui->lineEdit_name->setClearButtonEnabled(true);
// 设置电话输入框
ui->lineEdit_phone->setPlaceholderText("请输入电话:");
// 设置电话输入格式
ui->lineEdit_phone->setInputMask("000-0000-0000");
ui->lineEdit_phone->setClearButtonEnabled(true);
// 设置密码输入框
ui->lineEdit_password->setPlaceholderText("请输入密码:");
ui->lineEdit_password->setEchoMode(QLineEdit::Password);
ui->lineEdit_password->setClearButtonEnabled(true);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
QString male = ui->radioButton_male->isEnabled() ? "男" : "女";
qDebug() << "姓名" << ui->lineEdit_name->text()
<< "性别:" << male
<< "电话:" << ui->lineEdit_phone->text()
<< "密码:" << ui->lineEdit_password->text();
}

代码样例1:使用正则表达式实现规定电话输入格式
正则表达式是一种计算机中常用到的技术,使用特殊字符来描述一串字符特征机制。
参考文档:
正则表达式文档:https://learn.microsoft.com/zh-cn/powershell/module/microsoft.powershell.core/about/about_regular_expressions?view=powershell-7.4
正则表达式在线工具:https://regextester.buyaocha.com/
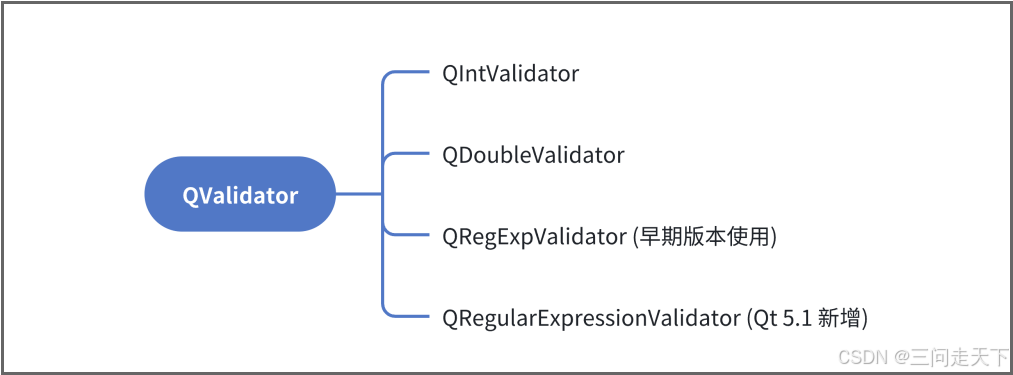
- 使用QRegExp创建一个正则表达式对象
- 使用QRegExpValidator创建一个验证器对象,Qt中内置了四个主要的验证器对象

- 给lineEdit创建一个槽函数
- 通过lineEdit->validator()获取到内置的验证器
- 通过validate方法验证文本是否符合条件,涉及到两个参数,一个是QString&这里没有const,因为槽函数的中的字符串是带const所以这里我们要二外进行处理,另一个是int&是一个输出型参数,当验证字符串不匹配时,返回不匹配的下标。validate返回的是一个枚举QValidator::Acceptable表示验证通过,QValidator::Invalid表示验证失败。
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 一开始设置按钮不可点击,只有输入正确的电话号码后才可以点击提交
ui->pushButton->setEnabled(false);
// 给lineEdit注册一个 validator验证器
ui->lineEdit->setValidator(new QRegExpValidator(QRegExp("^1//d{10}$")));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_lineEdit_textEdited(const QString &arg1)
{
QString str = arg1;
int pos = 0;
if(ui->lineEdit->validator()->validate(str, pos) == QValidator::Acceptable){
// 验证通过,设置按钮的可用状态为启动
ui->pushButton->setEnabled(true);
}else{
// 验证失败,设置按钮的可用状态位禁止
ui->pushButton->setEnabled(false);
}
}
上述的正则表达式"^1\d{10}$"
- ^+1的表示是数字1开头
- \d表示数字,这里为了迎合C++的转所以使用\ \
- {10}使用花括号包起来的数字表示可以重复10次
- $表示结束符号

代码样例2:验证两次密码输入一致
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 一开始设置按钮为禁用状态,只有两次密码相同后才可以启用
ui->pushButton->setEnabled(false);
// 设置来个lineEdit的方式为Password
ui->lineEdit->setEchoMode(QLineEdit::Password);
ui->lineEdit_2->setEchoMode(QLineEdit::Password);
// 设置label
ui->label->setText("请输入一样的密码");
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_lineEdit_2_textEdited(const QString &arg1)
{
QString password = ui->lineEdit->text();
if (password == arg1){
ui->pushButton->setEnabled(true);
ui->label->setText("验证成功,可以进行提交");
}else{
ui->pushButton->setEnabled(false);
ui->label->setText("密码不一致,其重新输入");
}
}

同时我们还可以添加一个显示密码的功能。
void Widget::on_checkBox_toggled(bool checked)
{
if(checked){
ui->lineEdit->setEchoMode(QLineEdit::Normal);
}else{
ui->lineEdit->setEchoMode(QLineEdit::Password);
}
}
void Widget::on_checkBox_2_toggled(bool checked)
{
if(checked){
ui->lineEdit_2->setEchoMode(QLineEdit::Normal);
}else{
ui->lineEdit_2->setEchoMode(QLineEdit::Password);
}
}

2. QTextEdit——多行输入框
QTextEdit表示多行输入框,可以支持富文本输入和MarkDown,并且可以在超出文本框时添加滚轮。
核心属性:
| 属性 | 说明 |
|---|---|
| toPlainText | 获取文本内容 |
| textCursor | 获取鼠标选中的内容,返回一个QTextCursor类,该类中selectedText获取鼠标选中的字符,position获取光标的位置。 |
| markdown | 输入框内持有的内容.支持markdown格式.能够自动的对markdown文本进渲染成html,html 输入框内持有的内容.可以支持大部分html标签.包括img和table等. |
| placeHolderText | 输入框为空时提示的内容. |
| readOnly | 是否是只读的 |
| undoRedoEnable | 是否开启undo/redo功能.按下ctrl+z触发undo,按下ctrl+y触发redo |
| autoFormating | 开启自动格式化. |
| tabstopWidth | 按下缩进占多少空间 |
| overwriteMode | 是否开启覆盖写模式 |
| acceptRichText | 是否接收富文本内容 |
| verticalScrollBarPolicy | 垂直方向滚动条的出现策略1:Qt::ScrollBarAsNeeded :根据内容自动决定是否需要滚动条。这是默认值。2:Qt::ScrollBarAlwaysOff :总是关闭滚动条。3:Qt::ScrollBarAlwaysOn :总是显示滚动条。 |
| horizontalScrollBarPolicy | 水平方向滚动条的出现策略1:Qt::ScrollBarAsNeeded :根据内容自动决定是否需要滚动条。这是默认值。2:Qt::ScrollBarAlwaysOff :总是关闭滚动条。3:Qt::ScrollBarAlwaysOn :总是显示滚动条。 |
核心信号
| 信号 | 说明 |
|---|---|
| textChanged() | 文本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailable(bool) | 可以进行undo操作时触发 |
| redoAvailable(bool) | 可以进行redo操作时触发 |
| copyAvaiable(bool) | 文本被选中/取消选中时触发 |
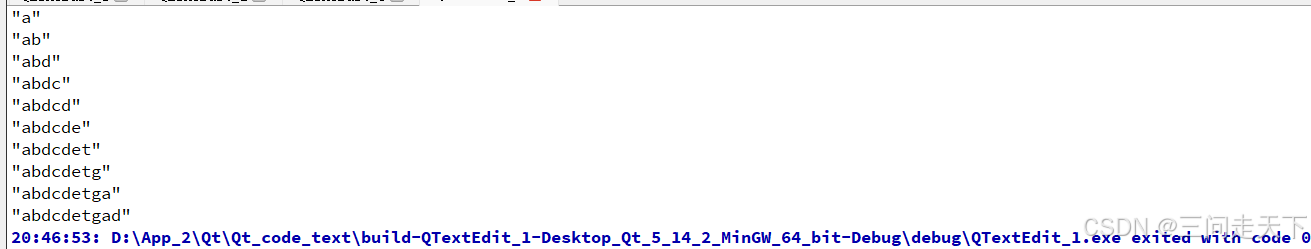
void Widget::on_textEdit_textChanged()
{
const QString& content = ui->textEdit->toPlainText();
qDebug() << content;
}

代码样例:使用剩余的信号:
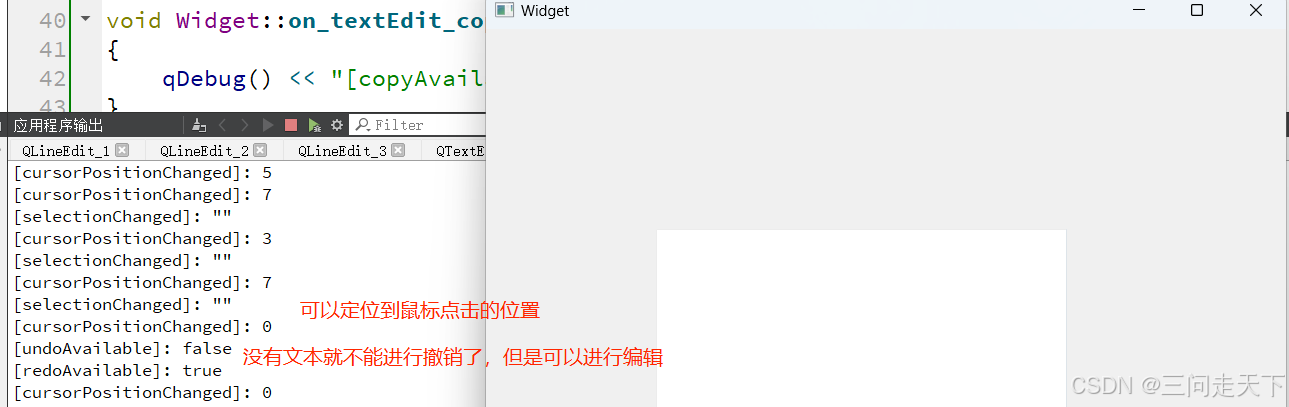
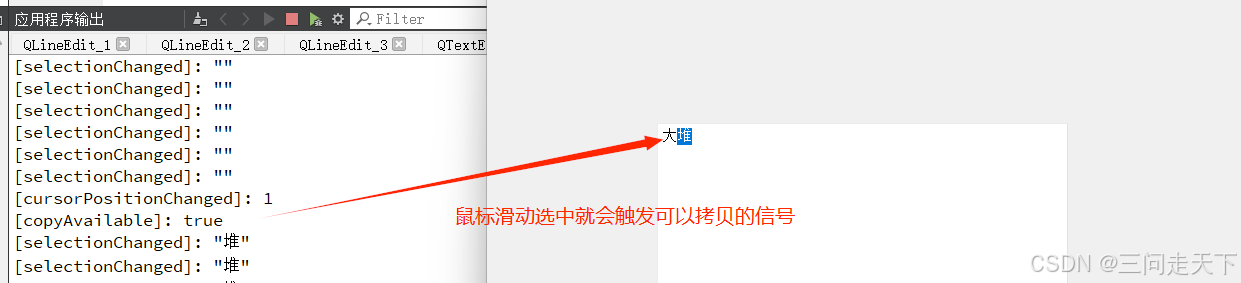
void Widget::on_textEdit_selectionChanged()
{
QTextCursor cursor = ui->textEdit->textCursor();
qDebug() << "[selectionChanged]:" << cursor.selectedText();
}
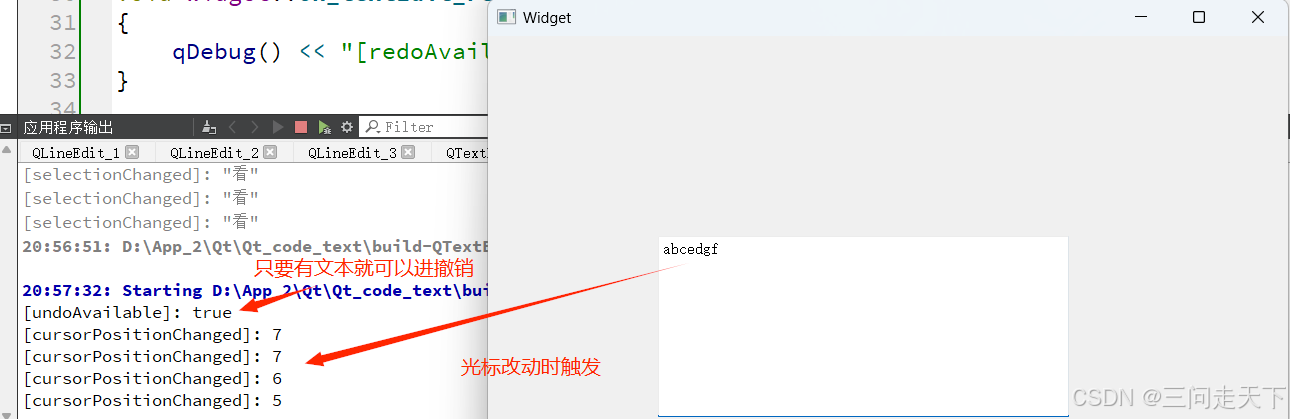
void Widget::on_textEdit_cursorPositionChanged()
{
QTextCursor cursor = ui->textEdit->textCursor();
qDebug() << "[cursorPositionChanged]:" << cursor.position();
}
void Widget::on_textEdit_redoAvailable(bool b)
{
qDebug() << "[redoAvailable]:" << b;
}
void Widget::on_textEdit_undoAvailable(bool b)
{
qDebug() << "[undoAvailable]:" << b;
}
void Widget::on_textEdit_copyAvailable(bool b)
{
qDebug() << "[copyAvailable]:" << b;
}



3. QComboBox——下拉框
核心属性:
| 属性 | 说明 |
|---|---|
| currentText | 当前选中的文本 |
| currentIndex | 当前选中的条目下标.从0开始计算.如果当前没有条目被选中,值为-1 |
| editable | 是否允许修改,设为true时,QComboBox 的行为就非常接近 QLineEdit , 也可以设置 validator |
| iconSize | 下拉框图标(小三角)的大小 |
| maxCount | 最多允许有多少个条目 |
核心方法
| 方法 | 说明 |
|---|---|
| addItem(const QString&) | 添加⼀个条目 |
| currentIndex() | 获取当前条目的下标从0开始计算.如果当前没有条目被选中,值为-1 |
| currentText() | 获取当前条目的文本内容. |
核心信号
| 方法 | 说明 |
|---|---|
| activated(int),activated(const QString& text) | 当用户选择了⼀个选项时发出.这个时候相当于用户点开下拉框,并且鼠标划过某个选项.此时还没有确认做出选择. |
| currentIndexChanged(int),currentIndexChanged(const QString& text) | 当前选项改变时发出.此时用户已经明确的选择了⼀个选项.用户操作或者通过程序操作都会触发这个信号. |
| editTextChanged(const QString& text) | 当编辑框中的文本改变时发出(editable 为true时有效) |
代码样例:添加选项
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->comboBox->addItem("选项一");
ui->comboBox->addItem("选项二");
ui->comboBox->addItem("选项三");
}
void Widget::on_comboBox_currentIndexChanged(const QString &arg1)
{
qDebug() << arg1;
}
void Widget::on_comboBox_activated(const QString &arg1)
{
qDebug() << arg1;
}

代码样例:从文件中读取
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
std::ifstream file("C:/Users/chuyang/Desktop/config.txt");
if (!file.is_open()){
qDebug() << "open file error";
}
std::string line;
while (std::getline(file, line)){
ui->comboBox->addItem(QString::fromStdString(line));
}
}

4. QSpinBox——微调框
使用QSpinBox 或者QDoubleSpinBox 表示"微调框",它是带有按钮的输入框.可以用来输入整数/浮点数.通过点击按钮来修改数值大小。由于QSpinBox 和QDoubleSpinBox 用法基本相同,就只介绍QSpinBox 的使用了.
QSpinBox的关键属性:
| 属性 | 说明 |
|---|---|
| value | 存储的数值 |
| setRange | 设置范围 |
| singleStep | 每次调整的"步长".按下⼀次按钮数据变化多少. |
| displayInteger | 数字的进制.例如displayInteger设为10,则是按照10进制表示.设为2则为2进制; |
| minimum | 最小值 |
| maximum | 最大值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换行 |
| frame | 是否带边框 |
| alignment | 文字对齐方式. |
| readOnly | 是否允许修改 |
| buttonSymbol | 按钮上的图标.1:UpDownArrows 上下箭头形式。2:PlusMinus 加减号形式。3:NoButtons 没有按钮 |
| accelerated | (加速的) 按下按钮时是否为快速调整模式 |
| correctionMode | 输⼊有误时如何修正。1:QAbstractSpinBox::CorrectToPreviousValue :如果用户输入了⼀个无效的值(例如,在只能显示正整数的SpinBox中输⼊了负数),那么SpinBox会恢复为上⼀个有效值。例如,如果SpinBox的初始值是1,用户输⼊了-1(无效),然后SpinBox会恢复为1。2:QAbstractSpinBox::CorrectToNearestValue :如果用户输⼊了⼀个无效的值,SpinBox会恢复为最接近的有效值。例如,如果SpinBox的初始值是1,用户输⼊了-1(无效),那么SpinBox会恢复为0。 |
| keyboardTrack | 是否开启键盘跟踪.设为true,每次在输⼊框输⼊⼀个数字,都会触发⼀次valueChanged()和textChanged()信号.设为false,只有在最终按下enter或者输⼊框失去焦点,才会触发valueChanged()和textChanged()信号. |
核心信号
| 信号 | 说明 |
|---|---|
| textChanged(QString) | 微调框的文本发生改变时会触发.参数QString带有前缀和后缀. |
| valueChanged(int) | 微调框的⽂本发⽣改变时会触发.参数int,表⽰当前的数值. |
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->comboBox->addItem("选项一");
ui->comboBox->addItem("选项二");
ui->comboBox->addItem("选项三");
ui->comboBox_2->addItem("选项1");
ui->comboBox_2->addItem("选项2");
ui->comboBox_2->addItem("选项3");
ui->comboBox_3->addItem("选项Ⅰ");
ui->comboBox_3->addItem("选项Ⅱ");
ui->comboBox_3->addItem("选项Ⅲ");
ui->spinBox->setValue(1);
ui->spinBox->setRange(1,5);
ui->spinBox_2->setValue(1);
ui->spinBox_2->setRange(1,5);
ui->spinBox_3->setValue(1);
ui->spinBox_3->setRange(1,5);
}
void Widget::on_pushButton_clicked()
{
qDebug() << ui->comboBox->currentText() << ":" << ui->spinBox->value()
<< ui->comboBox_2->currentText() << ":" << ui->spinBox_2->value()
<< ui->comboBox_3->currentText() << ":" << ui->spinBox_3->value();
}


5. QDateEdit && QTimeEdit && QDateTimeEdit
使用QDateEdit 作为日期的微调框.

使用QTimeEdit 作为时间的微调框.

使用QDateTimeEdit 作为时间⽇期的微调框.

这几个控件用法非常相似,我们以QDateTimeEdit 为例进行介绍.
QDateTimeEdit核心属性:
| 属性 | 说明 |
|---|---|
| dateTime | 时间日期的值.形如2000/1/1 0:00:00 |
| date | 单纯日期的值.形如2001/1/1 |
| time | 单纯时间的值.形如0:00:00 |
| displayFormat | 时间日期格式.形如yyyy/M/d H:mm ( y 表示年份),(M 表示月份)(d 表示日期)(H 表示小时)(m 表示分钟)(s 表示秒) |
| minimumDateTime | 最小时间日期 |
| maximumDateTime | 最大时间日期 |
| timeSpec | • Qt::LocalTime :显示本地时间。• Qt::UTC :显示协调世界时(UTC)。• Qt::OffsetFromUTC :显示相对于UTC的偏移量(时差). |
核心信号:
| 信号 | 说明 |
|---|---|
| dateChanged(QDate) | 日期改变时触发. |
| timeChanged(QTime) | 时间改变时触发. |
| dateTimeChanged(QDateTime) | 时间日期任意⼀个改变时触发. |
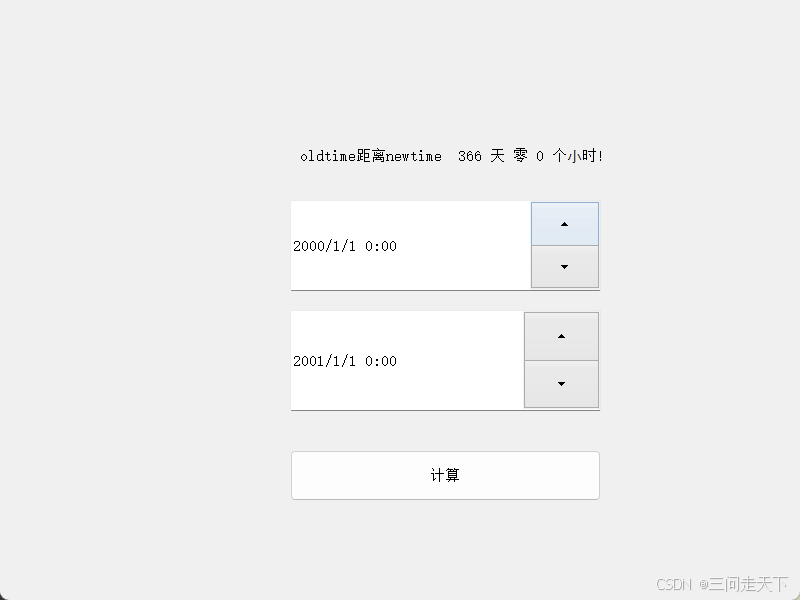
代码显示:实现两个日期之间的天数计算
void Widget::on_pushButton_clicked()
{
QDateTime oldtime = ui->dateTimeEdit->dateTime();
QDateTime newtime = ui->dateTimeEdit_2->dateTime();
int days = oldtime.daysTo(newtime); // Qt中提供了计算天数和秒数的函数,
// 但是这里不建议使用daysTo因为从文档中我们可以发现不到一天的时间但是跨天的也算一天
// 所以如果要算准确的时间建议使用
// int hours = (oldtime.secsTo(newtime) / 3600) / 24;
int hours = (oldtime.secsTo(newtime) / 3600) % 24;
QString text = QString("oldtime距离newtime ") + QString::number(days) +
QString(" 天 零 ")
+ QString::number(hours) + QString(" 个⼩时!");
ui->label->setText(text);
}

6 QDial——旋钮
核心属性:
| 属性 | 说明 |
|---|---|
| value | 持有的数值. |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方向键的时候改变的步长 |
| pageStep | 按下pageUp/pageDown的时候改变的步长. |
| sliderPosition | 界面上旋钮显示的初始位置 |
| tracking | 外观是否会跟踪数值变化.默认值为true.⼀般不需要修改. |
| wrapping | 是否允许循环调整.即数值如果超过最大值,是否允许回到最小值.(调整过程能否 “套圈”) |
| notchesVisible | 是否显示刻度线 |
| notchTarget | 刻度线之间的相对位置.数字越⼤,刻度线越稀疏. |
核心信号
| 属性 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int,int) | 范围变化时触发 |
代码样例:通过旋转调整窗口的不透明度
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->dial->setRange(0, 100);
// 设置允许循环
ui->dial->setWrapping(true);
// 设置刻度线
ui->dial->setNotchesVisible(true);
// 设置刻度线的刻度
ui->dial->setNotchTarget(3.7);
}
void Widget::on_dial_valueChanged(int value)
{
this->setWindowOpacity((double)value / 100);
}
7. QSlider——滑动条
QSlider 和QDial 都是继承自QAbstractSlider ,因此用法上基本相同.
核心属性:
| 属性 | 说明 |
|---|---|
| value | 持有的数值. |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方向键的时候改变的步长 |
| pageStep | 按下pageUp/pageDown的时候改变的步长 |
| sliderPosition | 滑动条显示的初始位置 |
| tracking | 外观是否会跟踪数值变化.默认值为true.⼀般不需要修改. |
| orientation | 滑动条的方向是水平还是垂直 |
| invertedAppearance | 是否要翻转滑动条的方向 |
| tickPosition | 刻度的位置. |
| tickInterval | 刻度的密集程度. |
核心信号
| 属性 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int,int) | 范围变化时触发 |
代码样例:通过滑动条改变窗口大小
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->horizontalSlider->setMinimum(500);
ui->horizontalSlider->setMaximum(2000);
ui->horizontalSlider->setSingleStep(50);
ui->verticalSlider->setMinimum(500);
ui->verticalSlider->setMaximum(1500);
ui->verticalSlider->setSingleStep(50);
}
void Widget::on_horizontalSlider_valueChanged(int value)
{
QRect rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), value, rect.height());
}
void Widget::on_verticalSlider_valueChanged(int value)
{
QRect rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), rect.width(), value);
}
代码样例:实现自定义快捷键
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
// 设置滑块的属性
ui->setupUi(this);
ui->horizontalSlider->setRange(0, 100);
ui->horizontalSlider->setSingleStep(5);
ui->horizontalSlider->setValue(0);
// 创建快捷键
QShortcut* shortcut1 = new QShortcut(this);
QShortcut* shortcut2 = new QShortcut(this);
shortcut1->setKey(QKeySequence("-"));
shortcut2->setKey(QKeySequence("="));
// 连接槽函数
connect(shortcut1, &QShortcut::activated, this, &Widget::subvalue);
connect(shortcut2, &QShortcut::activated, this, &Widget::addValue);
}
Widget::~Widget()
{
delete ui;
}
void Widget::subvalue()
{
int value = ui->horizontalSlider->value();
qDebug() << value;
if (value >= ui->horizontalSlider->minimum()){
ui->horizontalSlider->setValue(value - 5);
}
}
void Widget::addValue()
{
int value = ui->horizontalSlider->value();
qDebug() << value;
if (value <= ui->horizontalSlider->maximum()){
ui->horizontalSlider->setValue(value + 5);
}
}
void Widget::on_horizontalSlider_valueChanged(int value)
{
ui->label->setText(QString::number(value));
}













![[单master节点k8s部署]29.Istio流量管理(五)](https://i-blog.csdnimg.cn/direct/6a860c5a24734cc98f863e80ed6d097b.png)