文章目录
- 0.效果演示
- 1.搭建Vue3项目
-
- 1.1 vite 脚手架创建 Vue3 项目
- 1.2 设置文件别名
- 1.3 安装配置 element-plus
- 1.4 安装配置路由
- 2.登录页面
- 3.后台管理页面
-
- 3.1 搭建后台框架
- 3.2 左侧菜单栏
- 3.3 header 用户信息
- 3.4 主要内容
- 3.5 footer
- 4.配置静态路由
- 5.记录激活菜单
-
- 5.1 el-menu 绑定 default-active 属性
- 5.2 菜单添加点击事件
- 5.3 初始化激活菜单
- 6.动态路由
-
- 6.1 登录成功存储数据
- 6.2 路由导航守卫动态配置路由
- 6.3 解决刷新页面,页面空白的问题
- 7.完整代码
主要步骤:
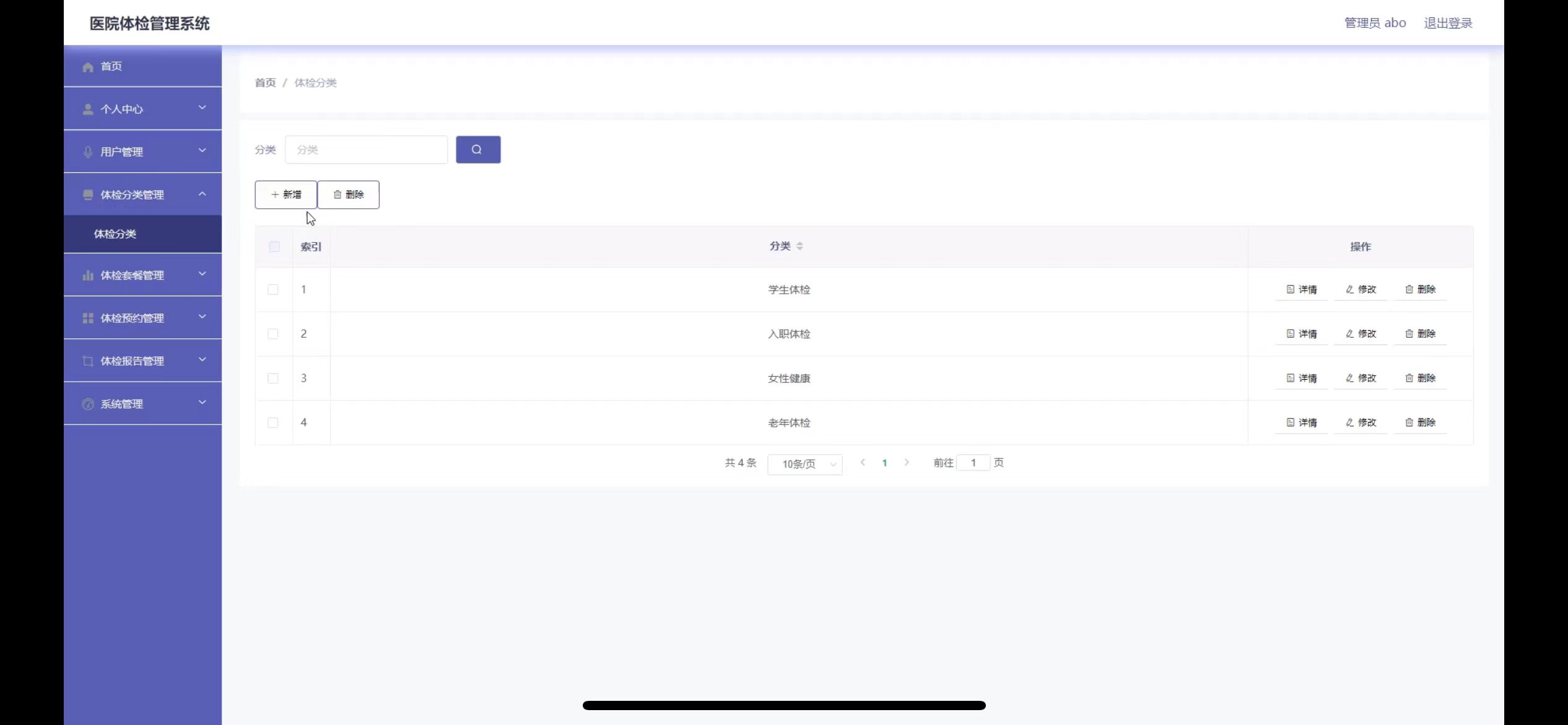
0.效果演示

1.搭建Vue3项目
1.1 vite 脚手架创建 Vue3 项目
npm create vite@latest vue3-zhifou -- --template vue
代码编辑器进入刚创建的项目文件夹里面
#安装依赖
npm





![[Linux]开发环境搭建](https://img-blog.csdnimg.cn/img_convert/123baa2d618a90e2b793d89228981a2c.png)








![[MAUI]数据绑定和MVVM:MVVM的属性验证](https://img-blog.csdnimg.cn/img_convert/22c9c9c9cf9242d6fe1f3d873a57e1c5.png#pic_center)