目录
1. 系统概述
2. 技术选型
3. 系统模块设计
3.1 收入支出管理
3.2 合同管理
3.3 财务统计
3.4 甲方乙方公告
4. 安全性考虑
5. 效果展示和示例代码
6. 总结
1. 系统概述
随着经济的快速发展和社会的进步,建筑行业作为国民经济的重要支柱产业之一,其规模不断扩大,工程项目日益增多。在这一过程中,监理公司作为第三方专业机构,在保障工程质量、控制工程进度和成本等方面发挥着至关重要的作用。然而,传统的监理管理模式存在诸多问题,如信息传递不畅、数据管理混乱、工作效率低下等,这些问题严重影响了监理工作的质量和效率。信息孤岛现象严重 在传统监理模式下,各个项目部之间往往各自为政,信息共享程度低,导致项目信息难以统一管理和实时更新。例如,不同项目的财务数据、合同信息等分散存储,给后期的数据统计和分析带来了极大的不便。工作效率低下 目前很多监理公司仍然依赖纸质文件和人工记录的方式进行项目管理,这种方式不仅耗时耗力,而且容易出错。特别是在处理大量数据时,手动录入和核对的工作量巨大,极大地影响了工作效率。决策支持不足 缺乏有效的信息化工具使得监理公司在面对复杂多变的工程项目时,难以及时获取全面准确的信息,从而影响决策的科学性和合理性。例如,在进行财务统计和分析时,如果缺乏系统的支持,很难快速得出准确的结论。监管难度大 随着工程项目的增加,监理公司面临的监管压力也越来越大。如何有效地监控各个项目的进展情况,确保各项指标符合要求,成为了一个亟待解决的问题。
在当前信息化快速发展的背景下,监理公司面临着大量的数据处理和管理任务,传统的手工记录方式已经无法满足高效、准确的数据管理需求。因此,开发一个基于Spring Boot后端框架结合Vue前端框架的信息化管理系统,对于提升监理公司的管理水平和服务质量具有重要意义。
2. 技术选型
后端:采用Spring Boot框架,利用其简洁的配置、快速的开发速度以及良好的社区支持。
前端:选择Vue.js框架,因为它轻量且易于上手,同时具备强大的组件化能力,适合构建大型应用。
数据库:MySQL作为关系型数据库存储系统数据。
接口通信:RESTful API标准进行前后端交互。
3. 系统模块设计
3.1 收入支出管理
功能描述:记录公司日常经营活动中产生的所有收入和支出情况,支持按时间、类别查询统计。
实现思路:通过前端表单收集信息,后端验证并保存至数据库;前端展示时调用后端API获取数据,并以图表形式直观显示。
3.2 合同管理
功能描述:管理公司签订的所有合同信息,包括合同编号、签订日期、合同金额等。
实现思路:设计专门的合同管理页面,支持新增、编辑、删除操作;后端提供相应的CRUD接口。
3.3 财务统计
功能描述:根据收入支出数据自动生成月度、季度、年度财务报告。
实现思路:利用SQL聚合函数对数据库中的收支记录进行分析计算,前端展示时通过图表库(如ECharts)呈现结果。
3.4 甲方乙方公告
功能描述:发布与监理工作相关的通知公告,便于内部员工及合作方及时了解最新动态。
实现思路:设置公告列表页,用户可按需筛选查看;后台管理系统允许管理员发布新公告。
4. 安全性考虑
用户认证:采用JWT(JSON Web Token)机制实现无状态的身份验证。
数据加密:敏感信息如密码等应使用加密算法存储。
权限控制:根据用户角色分配不同的操作权限,确保数据安全。
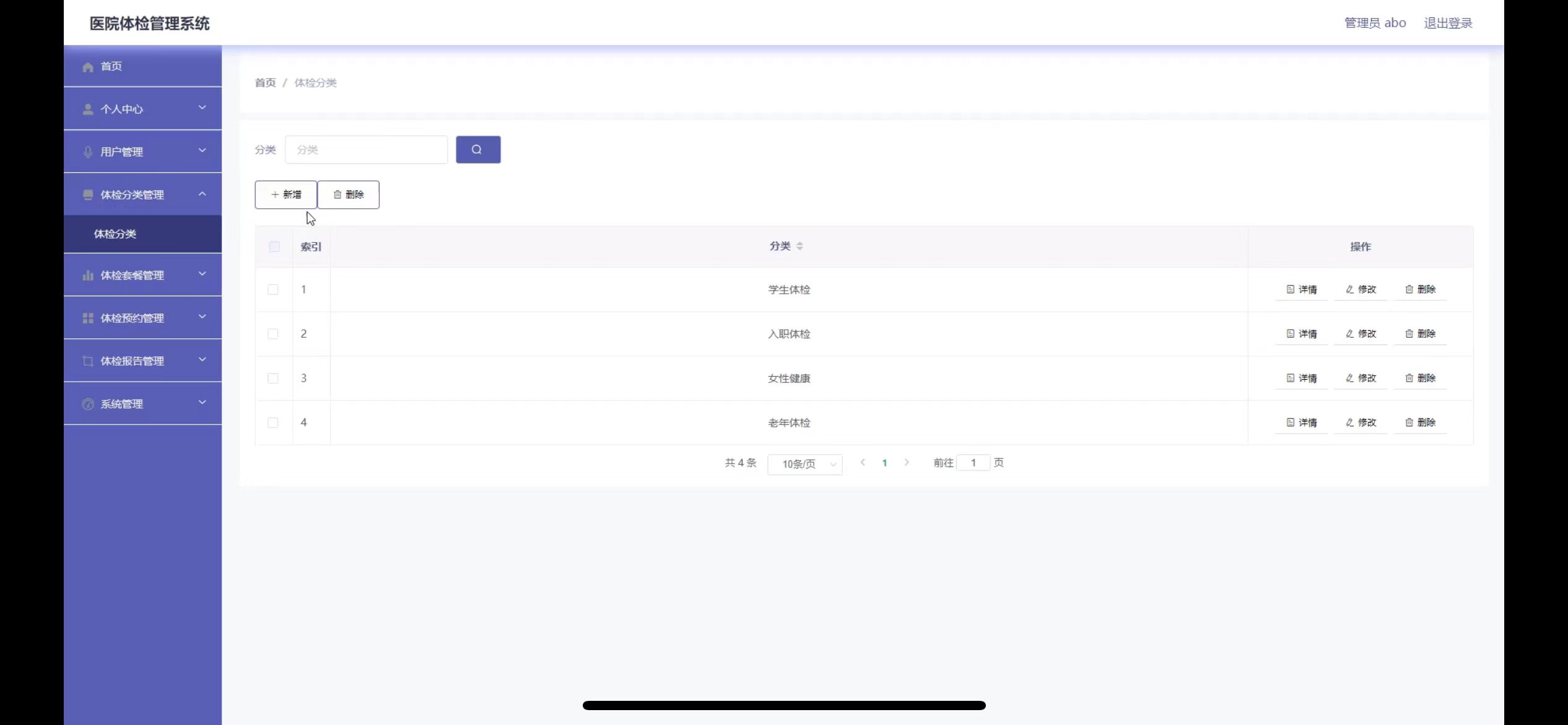
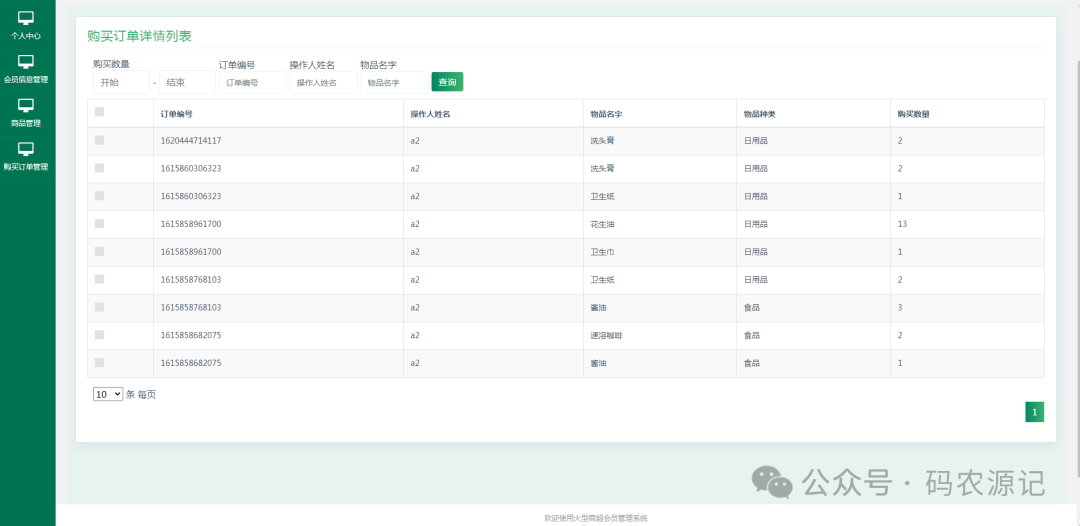
5. 效果展示和示例代码


<div class="sidebar-logo-container">
<h1 class="sidebar-title">监理信息管理平台</h1>
</div>
<!--unique-opened来控制侧边栏,是否只保持一个子菜单的展开。-->
<el-scrollbar wrap-class="scrollbar-wrapper">
<el-menu
:default-active="$route.path"
background-color="#304156"
text-color="#bfcbd9"
:unique-opened="false"
active-text-color="#f4f4f5"
:collapse-transition="false"
unique-opened
mode="vertical"
>
<el-sub-menu index="100" v-if="roleId==0">
<template #title>
<el-icon><Menu/></el-icon>
员工信息
</template>
<el-menu-item index="100-3" @click="handleToRouterLink('/dept/search')">部门管理</el-menu-item>
<el-menu-item index="100-1" @click="handleToRouterLink('/user/search')">员工管理</el-menu-item>
</el-sub-menu>
<el-sub-menu index="200" v-if="roleId==0">
<template #title>
<el-icon><Menu/></el-icon>
项目信息
</template>
<el-menu-item index="200-1" @click="handleToRouterLink('/catelog/search')">项目分类管理</el-menu-item>
<el-menu-item index="200-2" @click="handleToRouterLink('/projects/search')">项目管理</el-menu-item>
</el-sub-menu>6. 总结
本系统旨在通过现代化的技术手段解决监理公司在实际工作中遇到的信息管理难题,不仅能够提高工作效率,还能增强企业竞争力。未来还可以根据业务发展需要不断扩展新的功能模块,持续优化用户体验。
![[MAUI]数据绑定和MVVM:MVVM的属性验证](https://img-blog.csdnimg.cn/img_convert/22c9c9c9cf9242d6fe1f3d873a57e1c5.png#pic_center)