1. 项目介绍
Bloom是谷歌 AndroidDevChallenge (Android 开发挑战赛) 中的一期活动,目的是为了推广Compose,非常适合用来练手,通过这个项目,我们可以很好的入门Compose。本文介绍了如何从零开始,开发这个Compose项目。
设计稿和素材的下载地址 :
Android Compose Bloom 素材
其中,有个Bloom.pdf,里面是Bloom项目所需的UI设计稿。
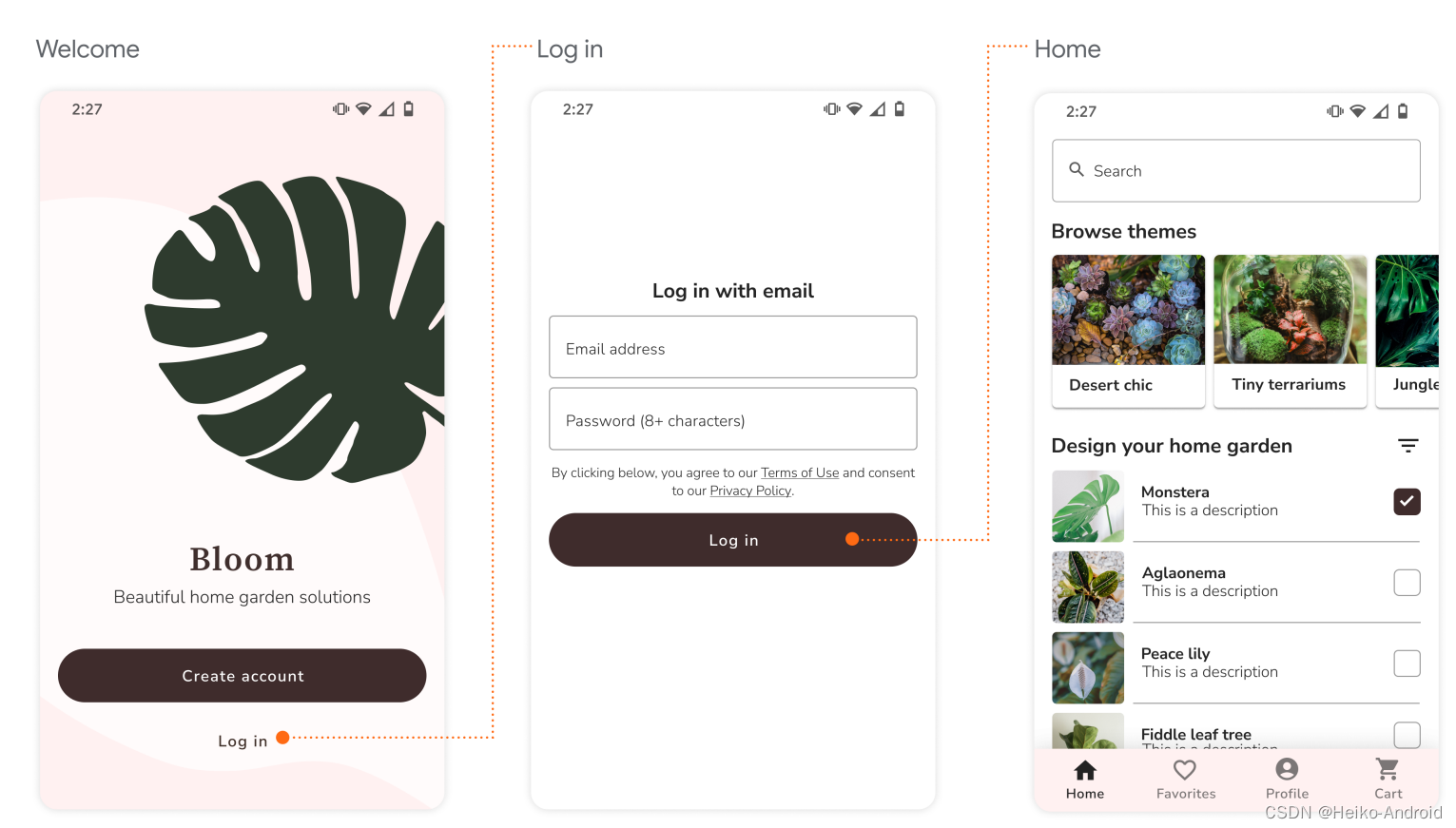
我们要实现的效果如下所示,可以看到,一共有三个页面 : 欢迎页、登录页和主页。

2. 新建项目
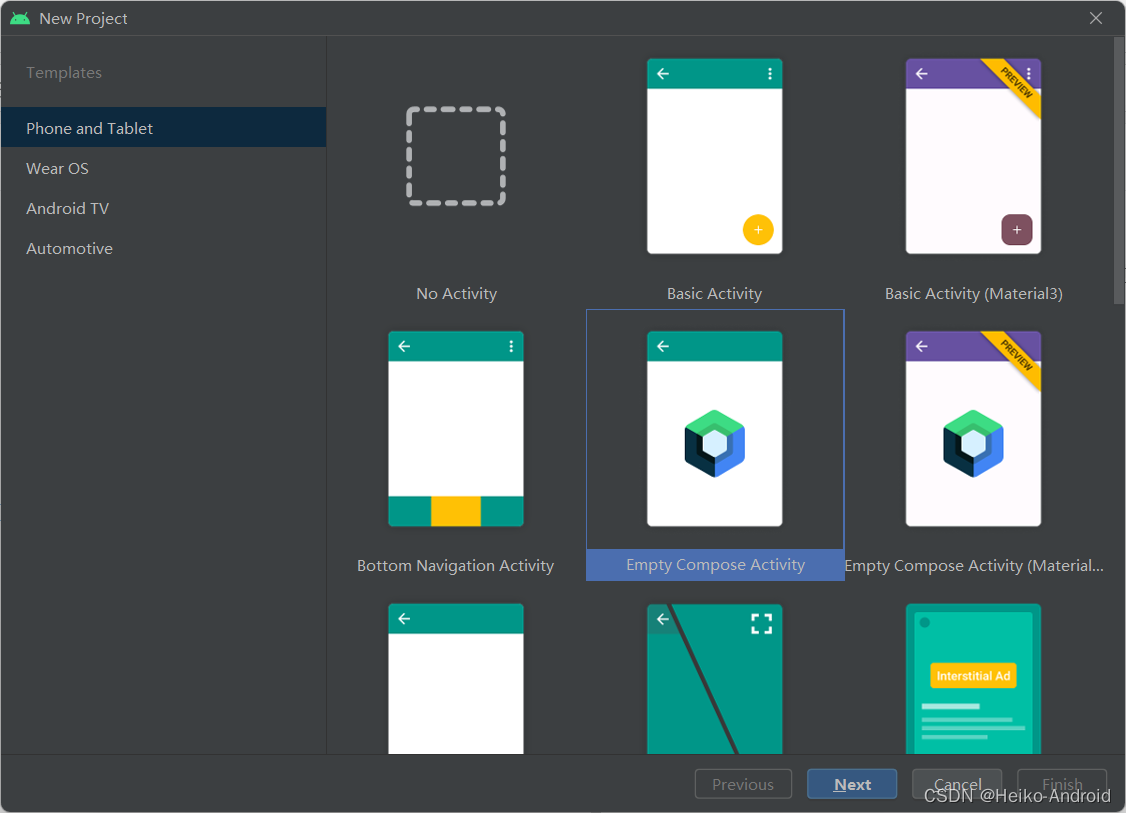
首先,我们需要新建一个Compose项目,这里选择Empty Compose Activity

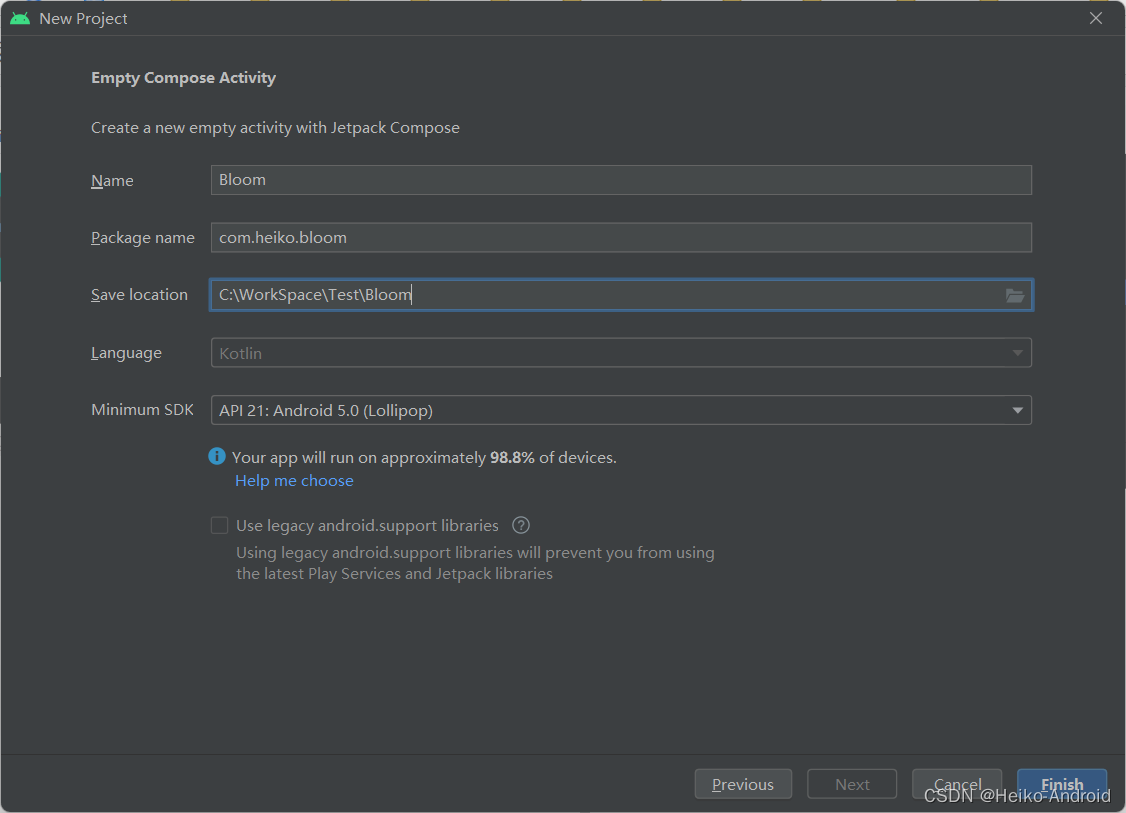
这里项目名取为Bloom,包名我取为com.heiko.bloom

3. 配置素材
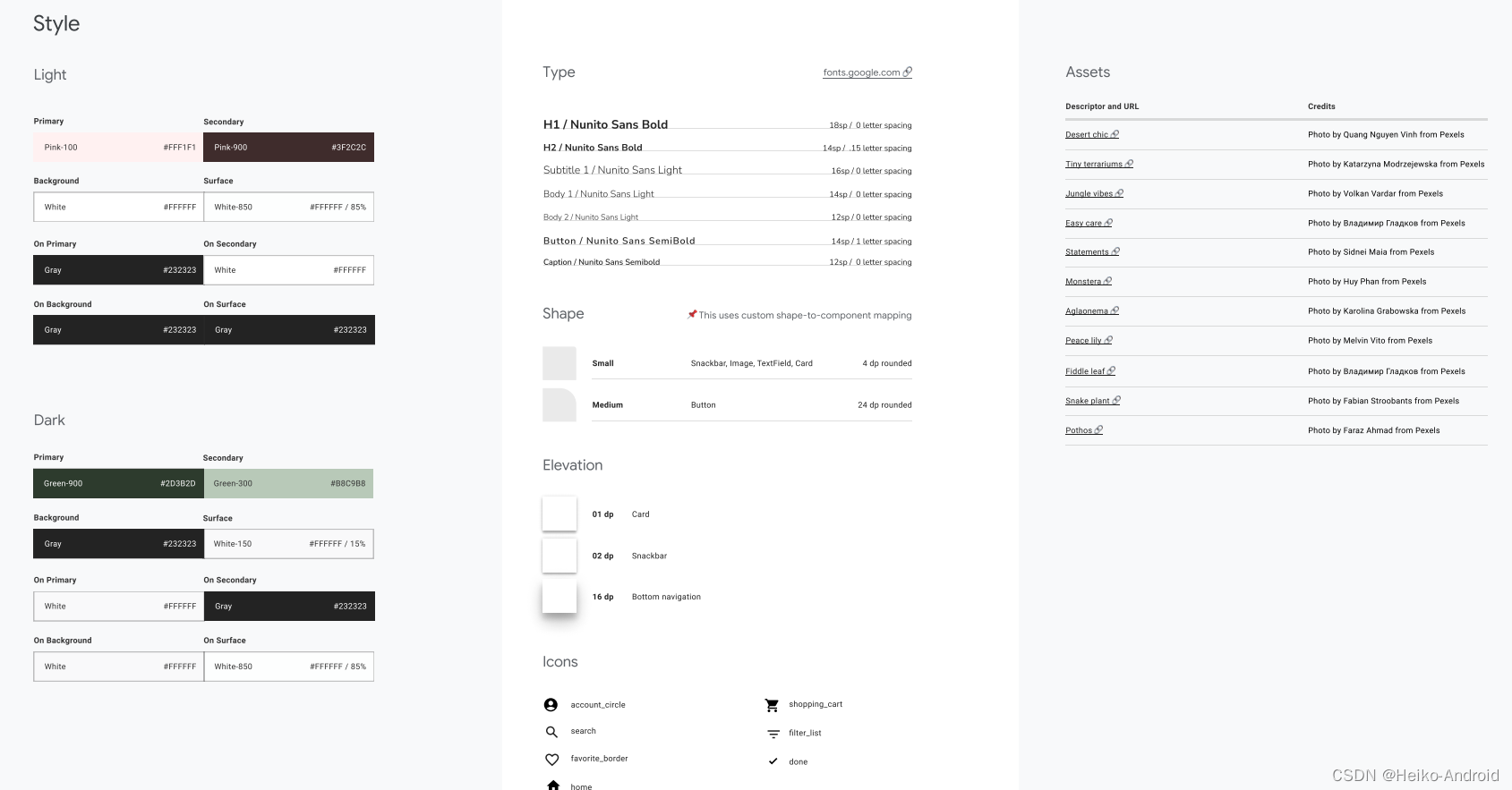
看Bloom PDF的第一页,有我们所需要的素材

3.1 配置颜色、字体和形状
3.1.1 配置颜色
我们打开com.heiko.bloom.ui.theme包名下的Color.kt,复制如下内容
package com.heiko.bloom.ui.theme
import androidx.compose.ui.graphics.Color
val Purple200 = Color(0xFFBB86FC)
val Purple500 = Color(0xFF6200EE)
val Purple700 = Color(0xFF3700B3)
val Teal200 = Color(0xFF03DAC5)
val pink100 = Color(0xFFFFF1F1)
val pink900 = Color(0xFF3F2C2C)
val white = Color(0xFFFFFFFF)
val white850 = Color(0xD9FFFFFF)
val gray = Color(0xFF232323)
3.1.2 配置字体
在res文件夹下新建font文件夹,将这几个字体放到该文件夹下

然后,打开com.heiko.bloom.ui.theme包名下的Type.kt,复制如下内容
package com.heiko.bloom.ui.theme
import androidx.compose.material.Typography
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.android.style.LetterSpacingSpanEm
import androidx.compose.ui.text.font.Font
import androidx.compose.ui.text.font.FontFamily
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.unit.sp
import com.heiko.bloom.R
// Set of Material typography styles to start with
val Typography = Typography(
body1 = TextStyle(
fontFamily = FontFamily.Default, fontWeight = FontWeight.Normal, fontSize = 16.sp
)
)
val nunitoSansFamily = FontFamily(
Font(R.font.nunitosans_light, FontWeight.Light),
Font(R.font.nunitosans_semibold, FontWeight.SemiBold),
Font(R.font.nunitosans_bold, FontWeight.Bold)
)
val h1 = TextStyle(
fontSize = 18.sp, fontFamily = nunitoSansFamily, fontWeight = FontWeight.Bold
)
val h2 = TextStyle(
fontSize = 14.sp,
fontFamily = nunitoSansFamily,
letterSpacing = 0.15.sp,
fontWeight = FontWeight.Bold
)
val subtitle1 = TextStyle(
fontSize = 16.sp, fontFamily = nunitoSansFamily, fontWeight = FontWeight.Light
)
val body1 = TextStyle(
fontSize = 14.sp, fontFamily = nunitoSansFamily, fontWeight = FontWeight.Light
)
val body2 = TextStyle(
fontSize = 12.sp, fontFamily = nunitoSansFamily, fontWeight = FontWeight.Light
)
val button = TextStyle(
fontSize = 14.sp, fontFamily = nunitoSansFamily, fontWeight = FontWeight.SemiBold
)
val caption = TextStyle(
fontSize = 12.sp, fontFamily = nunitoSansFamily, fontWeight = FontWeight.SemiBold
)
3.1.3 配置形状
打开com.heiko.bloom.ui.theme包名下的Shape.kt,复制如下内容
package com.heiko.bloom.ui.theme
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.Shapes
import androidx.compose.ui.unit.dp
val Shapes = Shapes(
small = RoundedCornerShape(4.dp),
medium = RoundedCornerShape(4.dp),
large = RoundedCornerShape(0.dp)
)
val small = RoundedCornerShape(4.dp)
val medium = RoundedCornerShape(24.dp)
3.2 添加资源文件
复制矢量图片到drawable文件夹下

复制PNG图片到drawable-xxhdpi文件夹下

3.3 配置沉浸式状态栏
如果不配置这几行代码,状态栏会有特定颜色,这和UI稿不一致,所以我们需要将配置下沉浸式状态栏。

在MainActivity的onCreate方法中的最前面(位于setContent{}前面),添加如下代码
//DecorView不再为SystemUI(状态栏和导航栏等)预留Padding
WindowCompat.setDecorFitsSystemWindows(window, false)
val controller = WindowCompat.getInsetsController(window, window.decorView)
//状态栏设为亮色 (状态栏的文字、图标颜色为暗色)
controller?.isAppearanceLightStatusBars = true
在style.xml中添加修改主题,并配置到AndroidManifest.xml中
<style name="Theme.Bloom" parent="android:Theme.Material.Light.NoActionBar">
<!--把状态栏设置为透明色-->
<item name="android:statusBarColor">#00000000</item>
</style>
AndroidManifest.xml
<activity
android:name=".MainActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.Bloom">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
我们再运行项目

可以看到,状态栏已经是透明色了,而且Hello Android 这个Text的位置已经到了最顶上,和状态栏重叠了。这样我们的目的就达到了,我们可以将图片背景之类的设置在整个页面中,状态栏和其他布局融为一体,达到沉浸式状态的效果。
至此,我们就完成了项目的配置,接下来,我们就要来开发欢迎页了,这个会在下一篇文章中进行介绍 (待更新)


















![[datawhale202211]跨模态神经搜索实践:前端简介 Streamlit](https://img-blog.csdnimg.cn/616b18f61a3149b2bd541f5b00c48bfb.png)
![[python]basemap后安装后hello world代码](https://img-blog.csdnimg.cn/c5f2b969eb034153b300e1044a2ca431.png)