现代 Web 开发工具箱:Element-UI 表单组件全攻略(二)
- 一 . Switch 开关控件
- 1.1 Switch 组件的创建
- ① 注册路由
- ② 创建 Switch 组件
- 1.2 Switch 组件的属性
- ① 开关的宽度
- ② 开关 打开/关闭 的文字提示
- ③ 开关打开或者关闭时候的值
- ④ 开关打开或者关闭的背景色
- 1.3 Switch 组件的事件
- 1.4 Switch 组件的方法
- 二 . DatePicker 日期选择器
- 2.1 DatePicker 组件的创建
- ① 注册路由
- ② 创建 DatePicker 组件
- 2.2 DatePicker 组件的属性
- ① 设置日期选择框只读
- ② 禁用日期选择框
- ③ 设置用户可以输入日期
- ④ 清除已选择的时间
- ⑤ 隐藏的提示信息
- ⑥ 选择日期的范围
- ⑦ 设置日期选择框显示的日期格式
- 2.3 DatePicker 组件的额外设置
- ① Shortcuts 的使用
- ② Picker Options 的使用
- 2.4 DatePicker 组件的事件
- 三 . Upload 上传组件
- 3.1 Upload 组件的创建
- ① 注册路由
- ② 创建 Upload 组件
- 3.2 Upload 组件的常见属性
- ① 显示已经上传的文件
- ② 是否允许上传多个文件
- ③ 上传文件附带额外参数
- ④ 修改上传文件的标识符
- ⑤ 不显示上传文件列表
- ⑥ 拖拽上传
- ⑦ 接收文件的类型
- ⑧ 一系列钩子
- ⑨ 超过限制的上传个数 , 触发钩子
- 3.3 Upload 组件的常见方法
- 四 . Form 表单组件
- 4.1 Form 组件的创建
- ① 注册路由
- ② 创建 Form 组件
- ③ 运行官网案例
- 4.2 Form 表单的常见属性
- 4.2.1 内联表单
- 4.2.2 提示信息统一添加后缀
- 4.3 表单的验证规则
- 4.4 自定义表单验证规则
在这篇文章中,我们将深入探讨如何利用 Element-UI 库中的表单组件来构建和管理复杂的用户输入。文章将详细介绍Switch 开关控件、DatePicker 日期选择器和 Upload 文件上传组件的使用方法,包括它们的属性配置、事件处理和表单验证。通过示例,可以学习到如何创建交互性强的表单,以及如何确保用户输入的有效性。
ElementUI 专栏 : https://blog.csdn.net/m0_53117341/category_12780595.html
一 . Switch 开关控件
1.1 Switch 组件的创建
① 注册路由
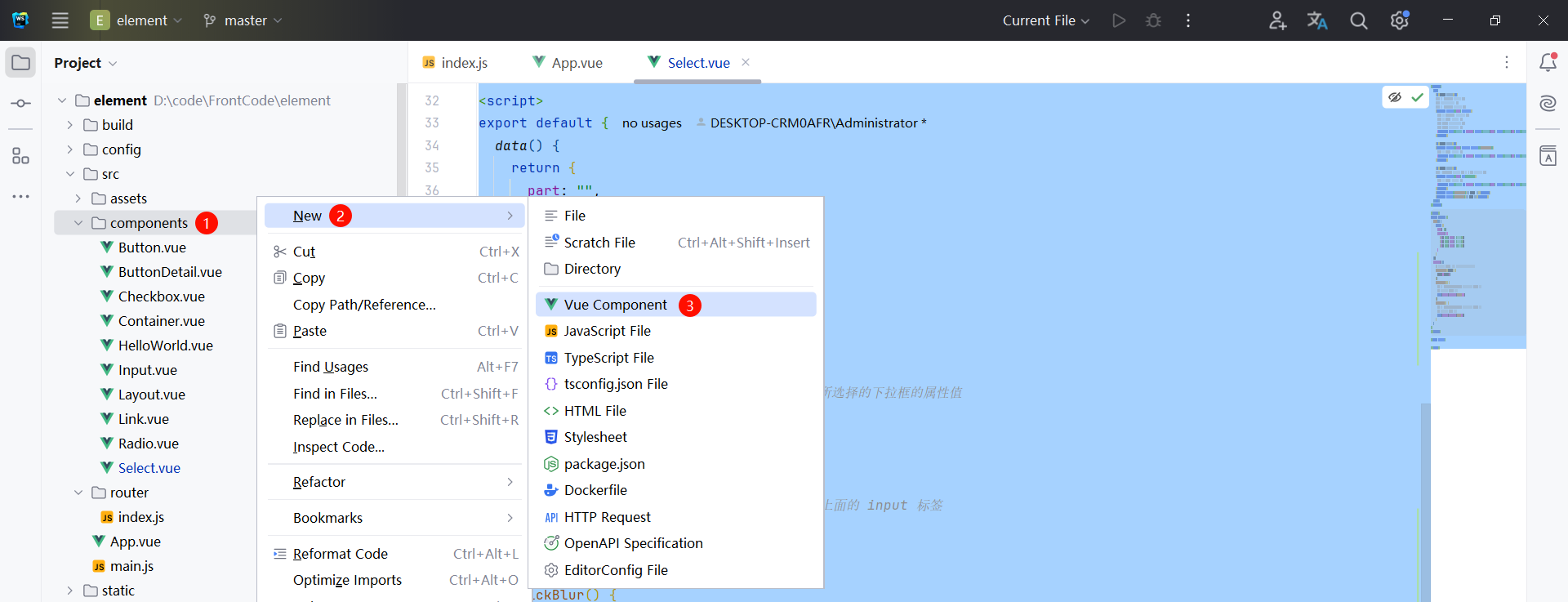
我们首先创建出 Switch 组件


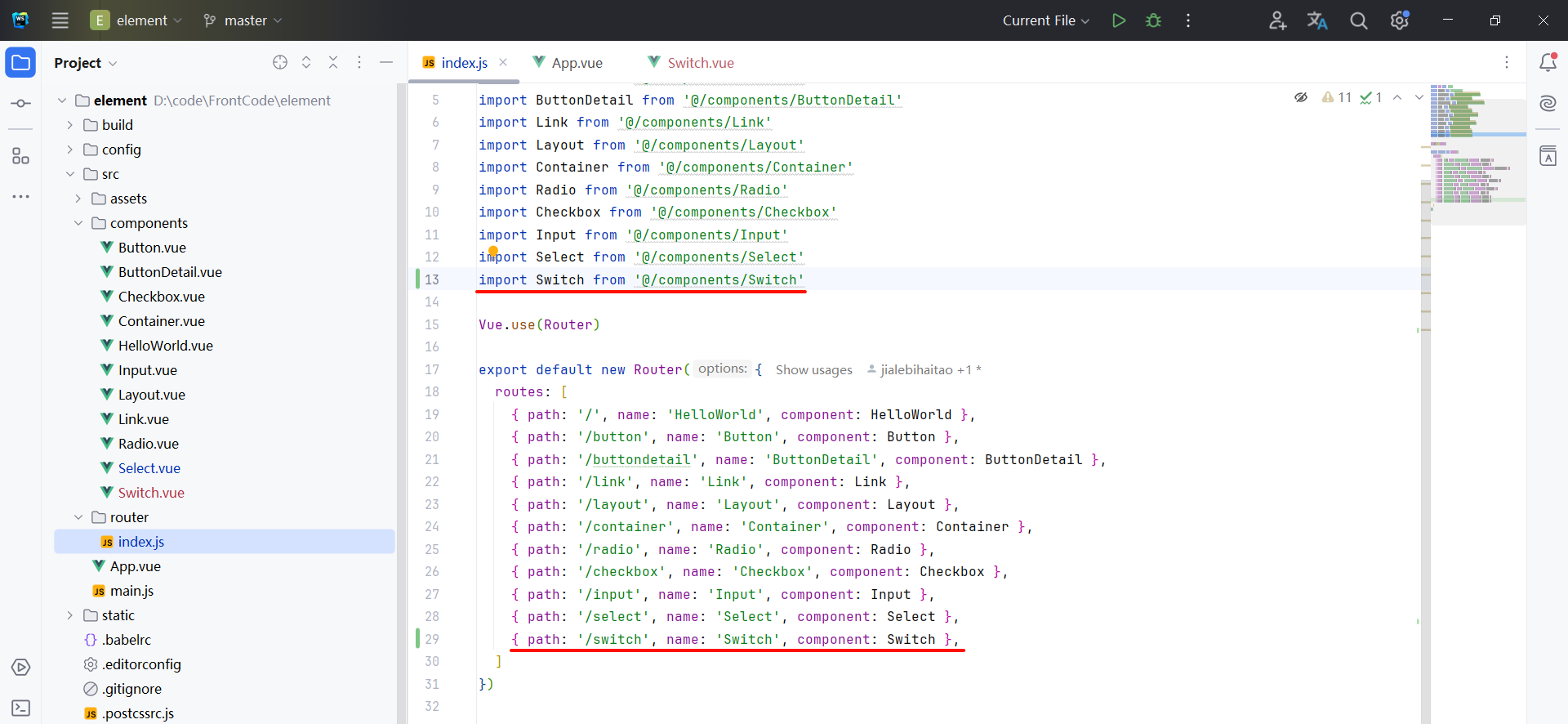
然后将 Switch 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'
import Container from '@/components/Container'
import Radio from '@/components/Radio'
import Checkbox from '@/components/Checkbox'
import Input from '@/components/Input'
import Select from '@/components/Select'
import Switch from '@/components/Switch'
Vue.use(Router)
export default new Router({
routes: [
{ path: '/', name: 'HelloWorld', component: HelloWorld },
{ path: '/button', name: 'Button', component: Button },
{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },
{ path: '/link', name: 'Link', component: Link },
{ path: '/layout', name: 'Layout', component: Layout },
{ path: '/container', name: 'Container', component: Container },
{ path: '/radio', name: 'Radio', component: Radio },
{ path: '/checkbox', name: 'Checkbox', component: Checkbox },
{ path: '/input', name: 'Input', component: Input },
{ path: '/select', name: 'Select', component: Select },
{ path: '/switch', name: 'Switch', component: Switch },
]
})
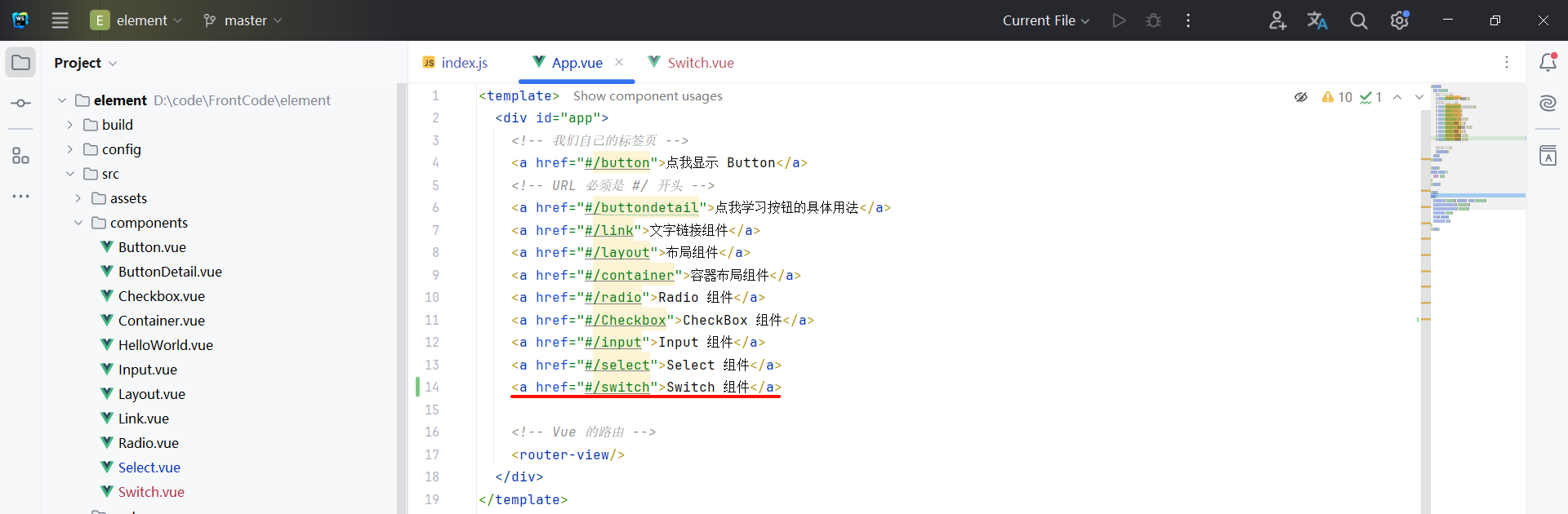
最后将该组件添加到 App.vue 中

<template>
<div id="app">
<!-- 我们自己的标签页 -->
<a href='#/button'>点我显示 Button</a>
<!-- URL 必须是 #/ 开头 -->
<a href='#/buttondetail'>点我学习按钮的具体用法</a>
<a href="#/link">文字链接组件</a>
<a href="#/layout">布局组件</a>
<a href="#/container">容器布局组件的使用</a>
<a href="#/radio">radio 组件的使用</a>
<a href="#/checkbox">checkbox 组件的使用</a>
<a href="#/input">Input 组件的使用</a>
<a href="#/select">Select 组件的使用</a>
<a href="#/switch">Switch 组件的使用</a>
<!-- Vue 的路由 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
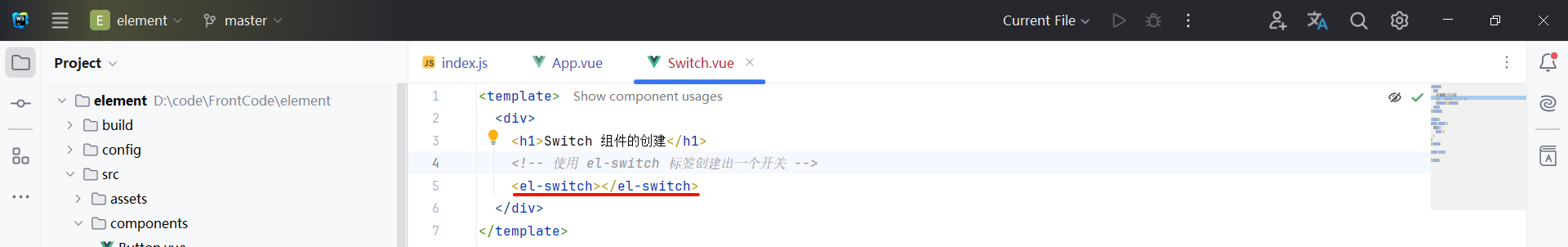
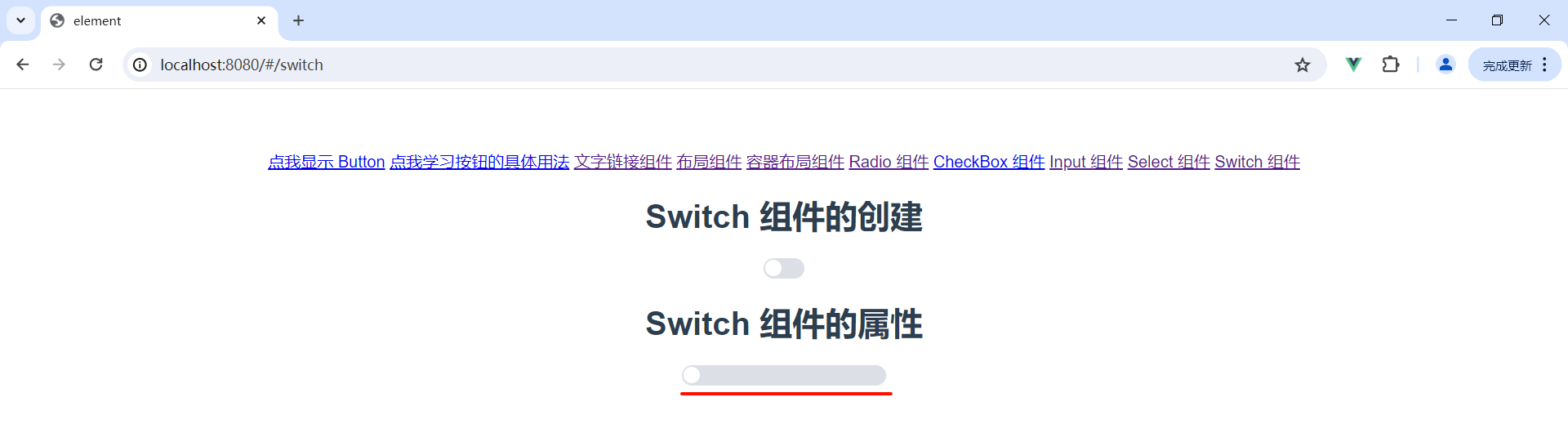
② 创建 Switch 组件
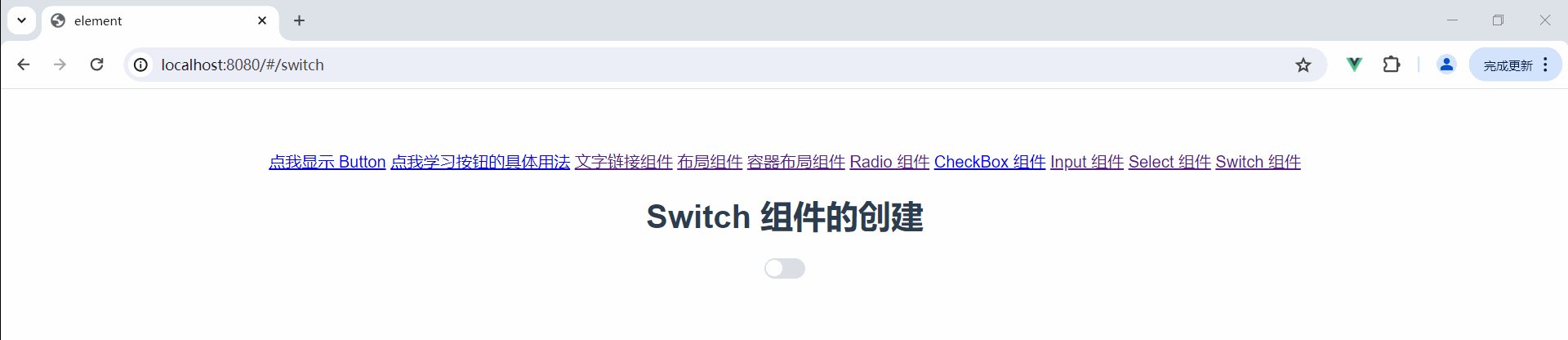
我们使用 el-switch 即可创建出一个开关

那此时这个开关是不可被点击状态

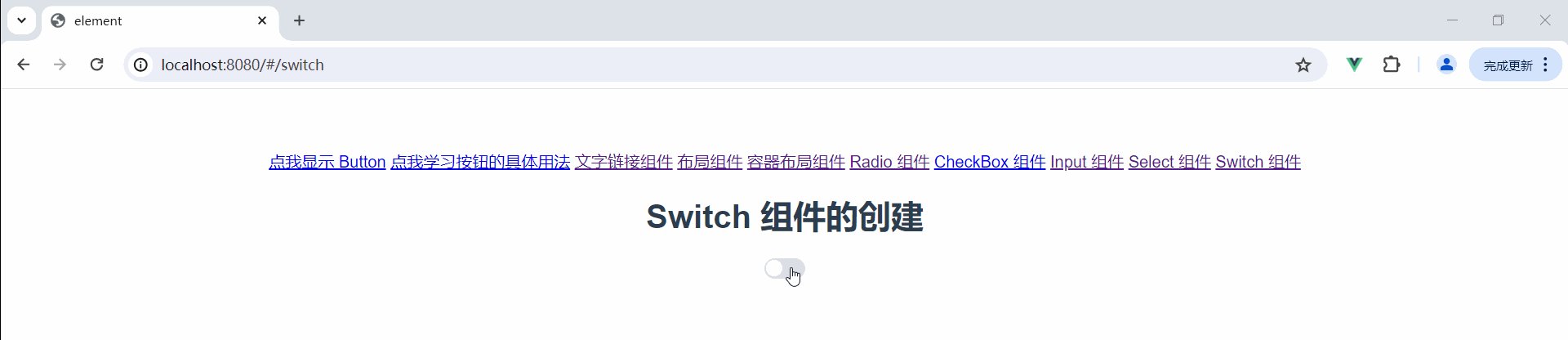
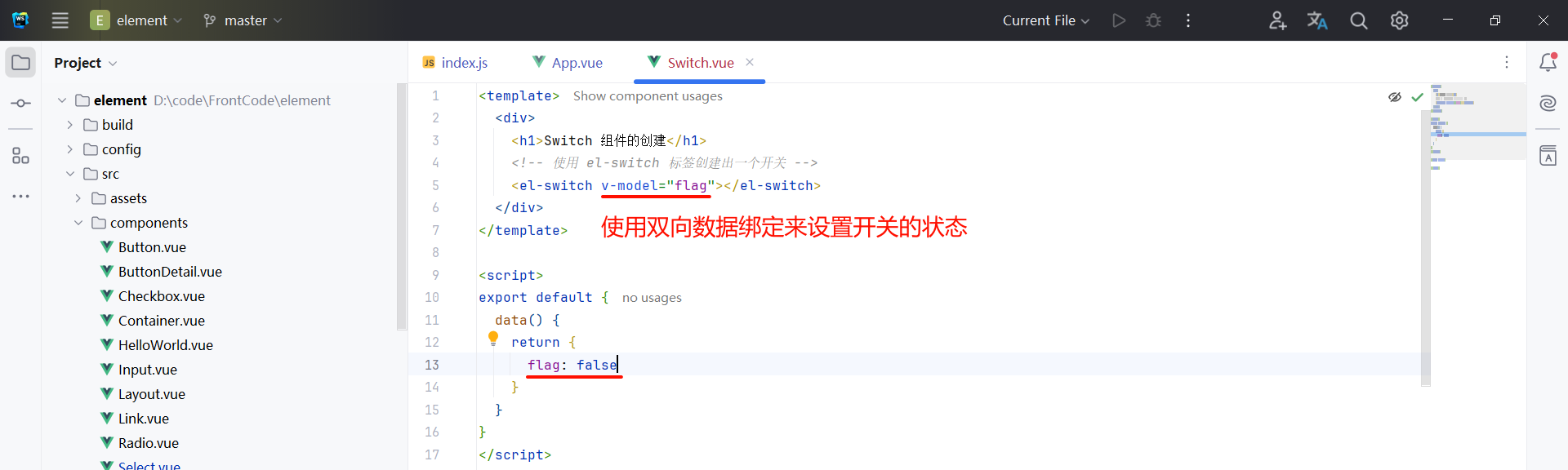
如果我们想要该开关可以被点击的话 , 就需要进行双向数据绑定

<template>
<div>
<h1>Switch 组件的创建</h1>
<!-- 使用 el-switch 标签创建出一个开关 -->
<el-switch v-model="flag"></el-switch>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
}
}
</script>
<style scoped>
</style>
此时开关就可以正常打开或者关闭了

1.2 Switch 组件的属性
Switch 组件同样也提供了一系列的属性 , 我们依然选择几个常用的介绍给大家

① 开关的宽度
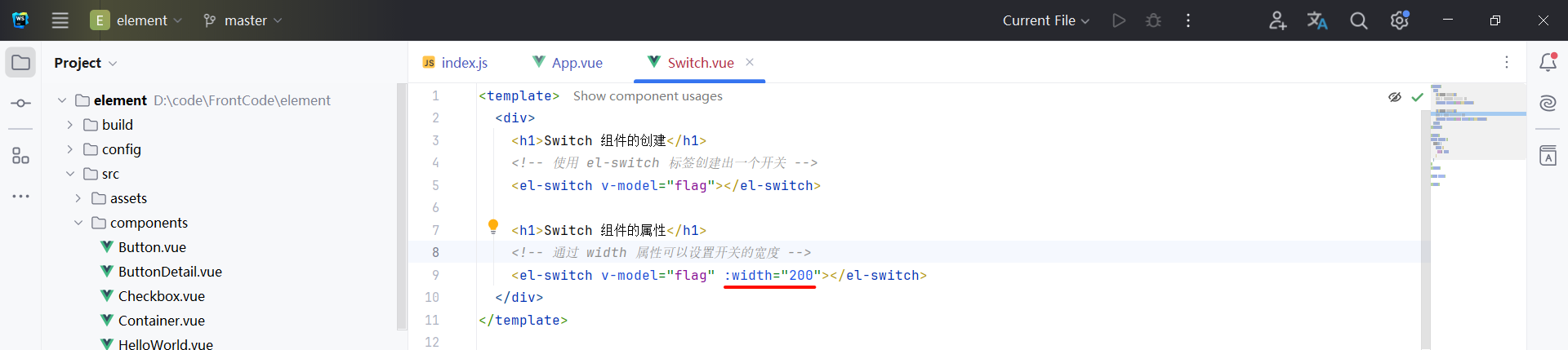
通过 width 属性就可以指定开关的宽度
注意需要使用属性绑定的方式设置宽度

<template>
<div>
<h1>Switch 组件的属性</h1>
<!-- 通过 width 属性可以设置开关的宽度 -->
<el-switch v-model="flag" :width="200"></el-switch>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
}
}
</script>
<style scoped>
</style>

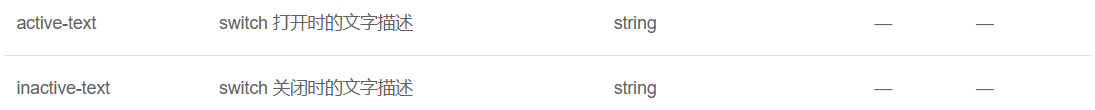
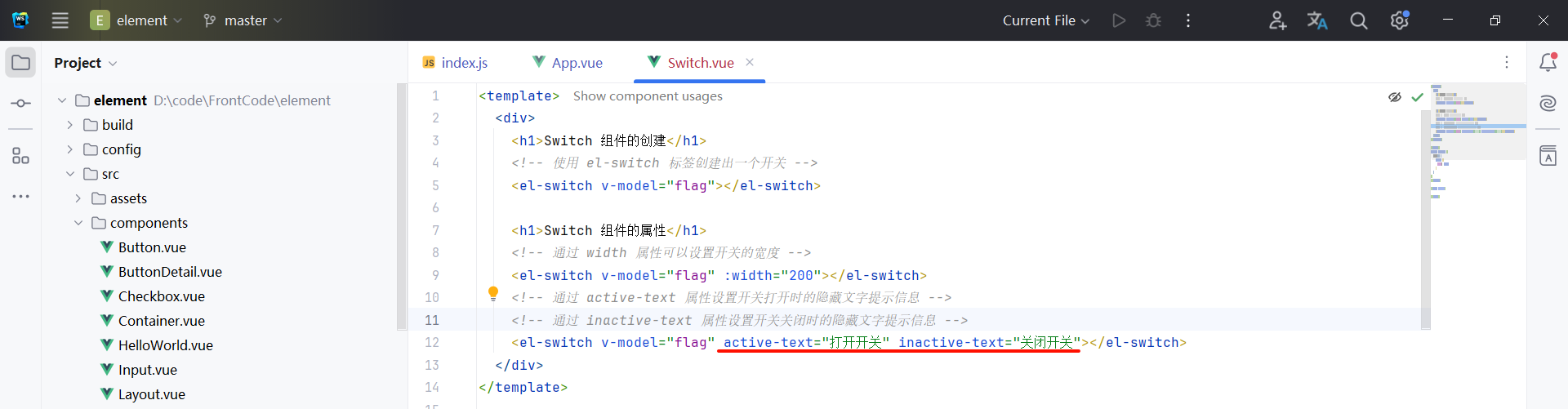
② 开关 打开/关闭 的文字提示
我们使用 active-text 属性设置开关打开时候的文字提示 , 使用 inactive-text 属性设置开关关闭时候的文字提示


<template>
<div>
<h1>Switch 组件的属性</h1>
<!-- 通过 active-text 属性设置开关打开时的隐藏文字提示信息 -->
<!-- 通过 inactive-text 属性设置开关关闭时的隐藏文字提示信息 -->
<el-switch v-model="flag" active-text="打开开关" inactive-text="关闭开关"></el-switch>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
}
}
</script>
<style scoped>
</style>

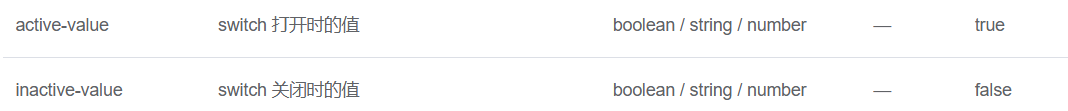
③ 开关打开或者关闭时候的值
我们可以手动设置开关打开或者关闭时候的值 , 使用 active-value 属性和 inactive-value 属性


<template>
<div>
<h1>Switch 组件的属性</h1>
<!-- 通过 active-value 属性设置开关打开时候的值 -->
<!-- 通过 inactive-value 属性设置开关关闭时候的值 -->
<el-switch v-model="flag" active-value="true" inactive-value="false"></el-switch>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
}
}
</script>
<style scoped>
</style>
④ 开关打开或者关闭的背景色
我们可以使用 active-color 属性设置开关打开时候的背景色 , 使用 inactive-color 属性设置开关关闭时候的背景色


<template>
<div>
<h1>Switch 组件的属性</h1>
<!-- 使用 active-color 属性设置开关打开时候的背景色 -->
<!-- 使用 inactive-color 属性设置开关关闭时候的背景色 -->
<el-switch v-model="flag" active-color="blue" inactive-color="red"></el-switch>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
}
}
</script>
<style scoped>
</style>

1.3 Switch 组件的事件
Switch 组件提供了 change 事件

当开关状态发生变化的时候 , 就会触发对应的函数

<template>
<div>
<h1>Switch 组件的事件</h1>
<el-switch v-model="flag" @change="func"></el-switch>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
},
methods: {
// 在参数中添加 value 参数, 能够获取到用户最新的开关状态
func(value) {
alert(value);
}
}
}
</script>
<style scoped>
</style>

1.4 Switch 组件的方法
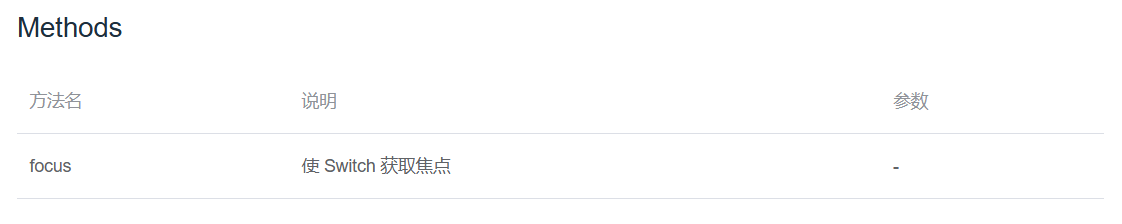
Switch 组件只提供了一个 focus 方法

那我们就来试验一下 focus 方法
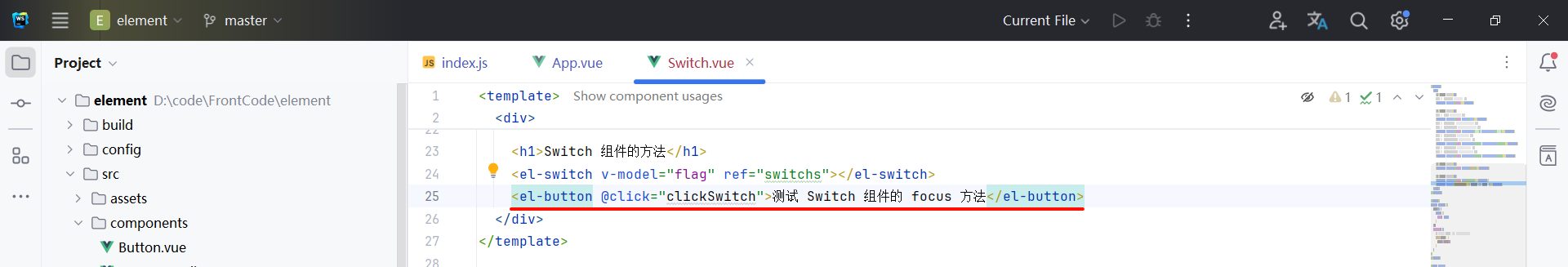
首先 , 我们需要在 el-switch 标签中添加 ref 属性 , 属性值随便填写

然后再创建一个按钮标签 , 用来演示效果

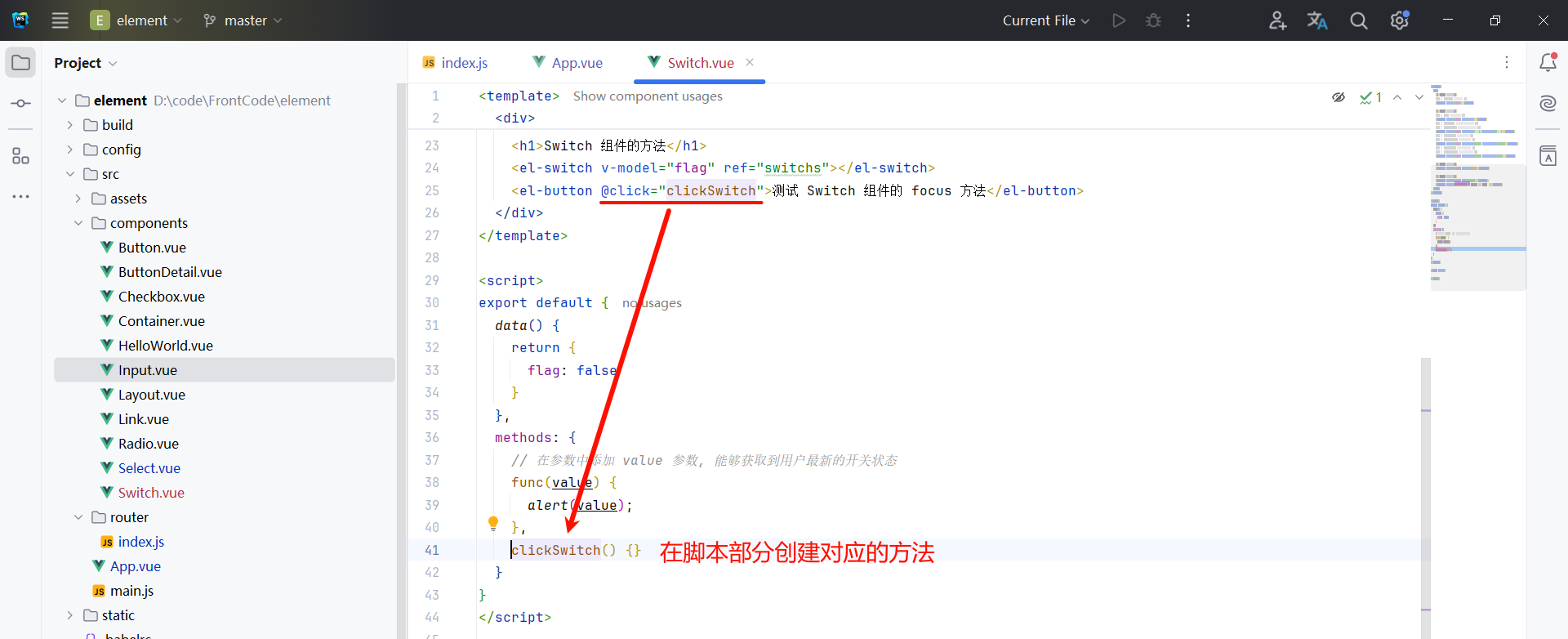
然后在脚本位置 , 我们需要实现 clickSwitch 方法

然后我们通过 this.$refs.switchs 获取到上面的 Switch 组件 , 再去调用 focus 方法即可

整体代码如下 :
<template>
<div>
<h1>Switch 组件的方法</h1>
<el-switch v-model="flag" ref="switchs"></el-switch>
<el-button @click="clickSwitch">测试 Switch 组件的 focus 方法</el-button>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
}
},
methods: {
// 在参数中添加 value 参数, 能够获取到用户最新的开关状态
func(value) {
alert(value);
},
clickSwitch() {
// 通过 this.$refs.switchs 获取到上面的 Switch 组件
// 再去调用 focus 方法即可
this.$refs.switchs.focus();
}
}
}
</script>
<style scoped>
</style>
只不过我们看不到什么明显的效果

二 . DatePicker 日期选择器
2.1 DatePicker 组件的创建
① 注册路由
我们先创建 DatePicker 组件


然后将 DatePicker 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'
import Container from '@/components/Container'
import Radio from '@/components/Radio'
import Checkbox from '@/components/Checkbox'
import Input from '@/components/Input'
import Select from '@/components/Select'
import Switch from '@/components/Switch'
import DatePicker from '@/components/DatePicker'
Vue.use(Router)
export default new Router({
routes: [
{ path: '/', name: 'HelloWorld', component: HelloWorld },
{ path: '/button', name: 'Button', component: Button },
{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },
{ path: '/link', name: 'Link', component: Link },
{ path: '/layout', name: 'Layout', component: Layout },
{ path: '/container', name: 'Container', component: Container },
{ path: '/radio', name: 'Radio', component: Radio },
{ path: '/checkbox', name: 'Checkbox', component: Checkbox },
{ path: '/input', name: 'Input', component: Input },
{ path: '/select', name: 'Select', component: Select },
{ path: '/switch', name: 'Switch', component: Switch },
{ path: '/datePicker', name: 'DatePicker', component: DatePicker },
]
})
最后在 App.vue 中引入 DatePicker 组件的跳转链接即可

<template>
<div id="app">
<!-- 我们自己的标签页 -->
<a href="#/button">点我显示 Button</a>
<!-- URL 必须是 #/ 开头 -->
<a href="#/buttondetail">点我学习按钮的具体用法</a>
<a href="#/link">文字链接组件</a>
<a href="#/layout">布局组件</a>
<a href="#/container">容器布局组件</a>
<a href="#/radio">Radio 组件</a>
<a href="#/Checkbox">CheckBox 组件</a>
<a href="#/input">Input 组件</a>
<a href="#/select">Select 组件</a>
<a href="#/switch">Switch 组件</a>
<a href="#/datePicker">DatePicker 组件</a>
<!-- Vue 的路由 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
② 创建 DatePicker 组件
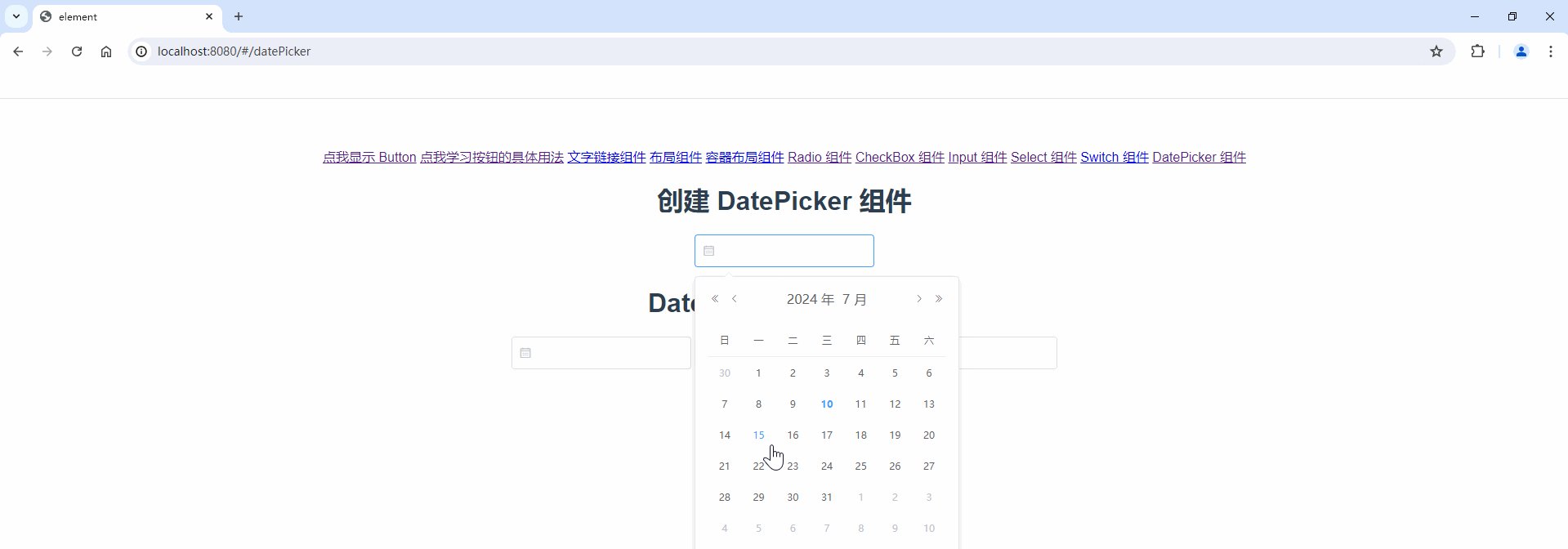
创建 DatePicker 组件的标签名叫做 el-date-picker


那我们如果想要选中某个具体的日期 , 就需要使用双向数据绑定将选定好的日期保存到 Vue 的脚本中

<template>
<div>
<h1>创建 DatePicker 组件</h1>
<!-- 使用 el-date-picker 标签创建日期选择器 -->
<el-date-picker v-model="date"></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date: ""
}
}
}
</script>
<style scoped>
</style>

2.2 DatePicker 组件的属性
DatePicker 也提供了许多的属性 , 我们依然挑选一些重点的属性来讲解

① 设置日期选择框只读
通过 readonly 属性可以设置日期选择框为只读状态 , 不能选择日期
<template>
<div>
<h1>DatePicker 组件的属性</h1>
<!-- readonly 属性用来设置日期选择框为只读状态 -->
<el-date-picker v-model="date" readonly></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date: ""
}
}
}
</script>
<style scoped>
</style>
此时我们点击日期选择框 , 就没有反应了

② 禁用日期选择框
disabled 属性与 readonly 属性的区别就是当表单提交的时候
- disabled 并不会将日期信息提交表单
- readonly 会将日期信息提交表单 , 即使没选择日期

<template>
<div>
<h1>DatePicker 组件的属性</h1>
<!-- disabled 虽然也是禁止使用日期选择框, 但是在表单提交的时候, 不会将日期信息提交给后端 -->
<el-date-picker v-model="date" disabled></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date: ""
}
}
}
</script>
<style scoped>
</style>
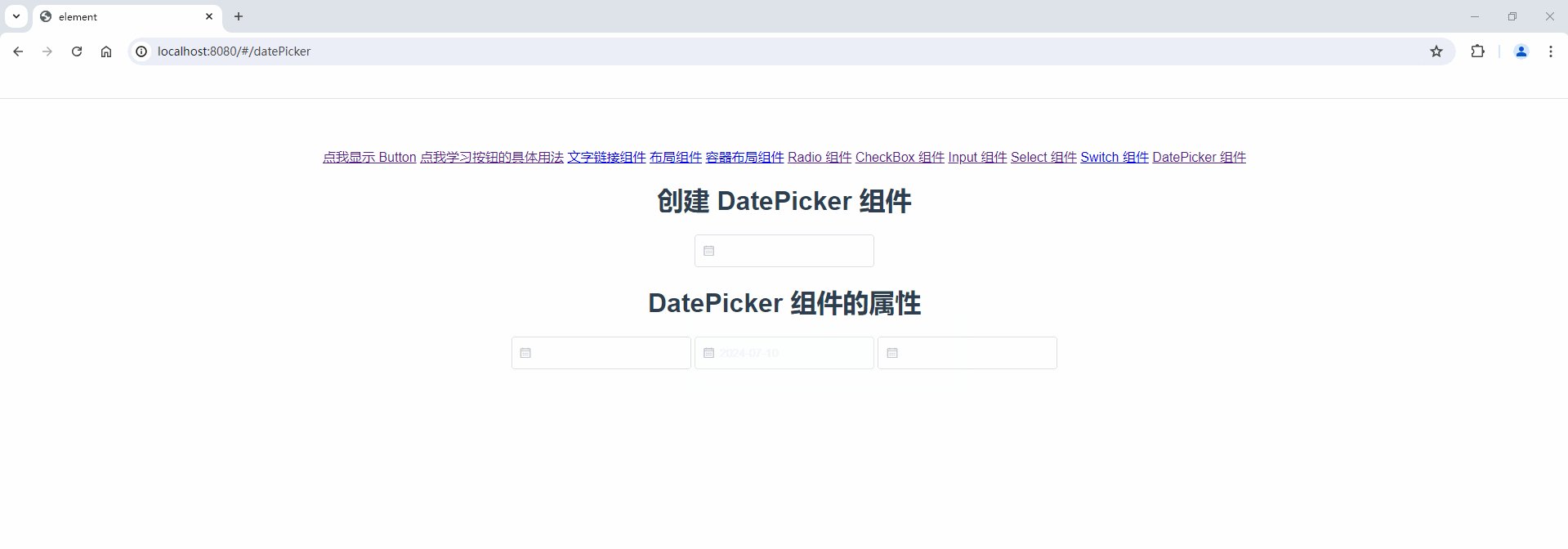
此时日期选择框则直接出现了禁止图标

③ 设置用户可以输入日期
editable 属性默认为 true , 代表正常情况下用户是可以手动输入日期的


那我们可以手动设置成 false , 这样用户只能通过下拉框来选择日期了

<template>
<div>
<h1>DatePicker 组件的属性</h1>
<!-- editable 属性用来禁止用户手动输入日期 -->
<el-date-picker v-model="date" :editable="false"></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date: ""
}
}
}
</script>
<style scoped>
</style>
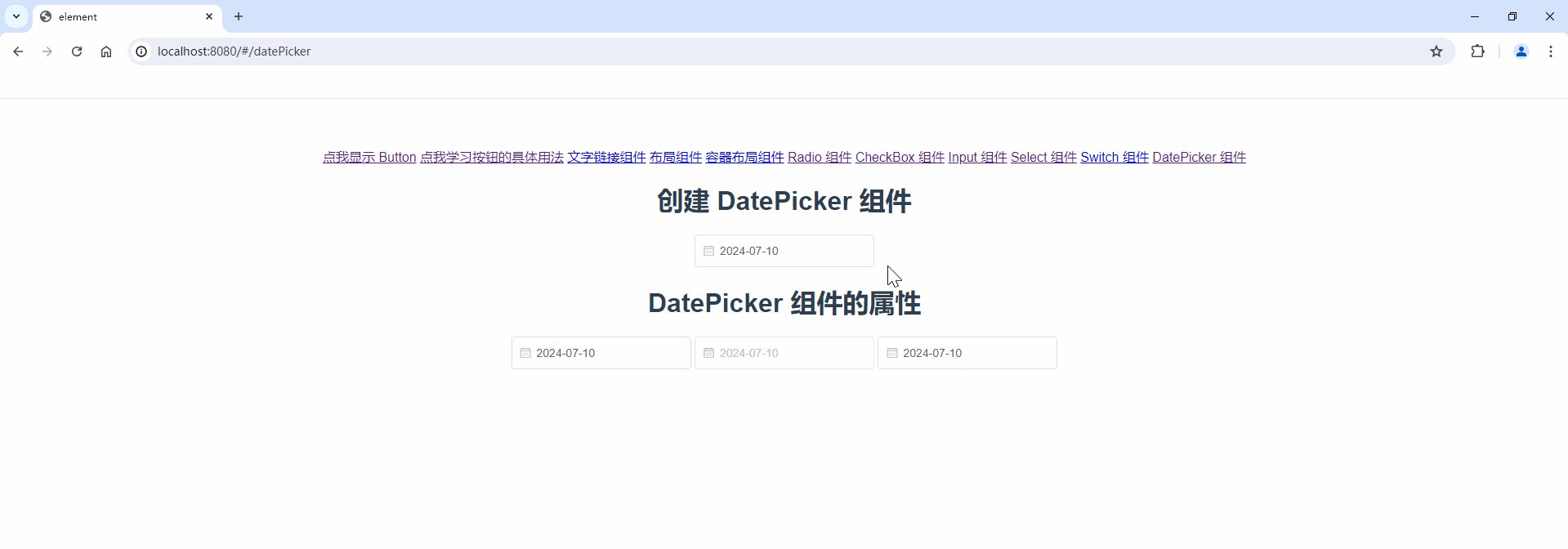
此时日期选择框就不能手动输入日期了

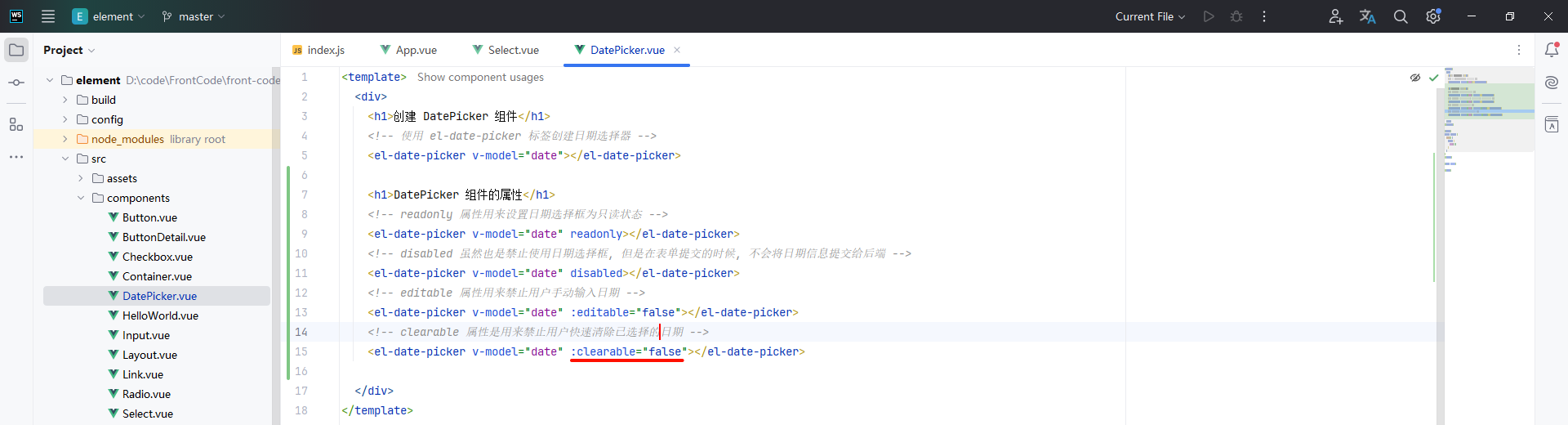
④ 清除已选择的时间
clearable 默认值为 true , 代表默认情况下就提供了清除按钮


如果我们不想让用户清除日期的话 , 就可以通过属性绑定的方式 , 指定 clearable 属性为 false

<template>
<div>
<h1>DatePicker 组件的属性</h1>
<!-- clearable 属性是用来禁止用户快速清除已选择的日期 -->
<el-date-picker v-model="date" :clearable="false"></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date: ""
}
}
}
</script>
<style scoped>
</style>
此时我们注意日期选择框右侧 , 就没有提供清除按钮了

⑤ 隐藏的提示信息
我们还可以指定用户没选择日期的时候 , 默认的隐藏提示文字


<template>
<div>
<h1>DatePicker 组件的属性</h1>
<!-- placeholder 属性用来设置隐藏的提示信息 -->
<el-date-picker v-model="date" placeholder="请输入日期信息"></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date: ""
}
}
}
</script>
<style scoped>
</style>

⑥ 选择日期的范围
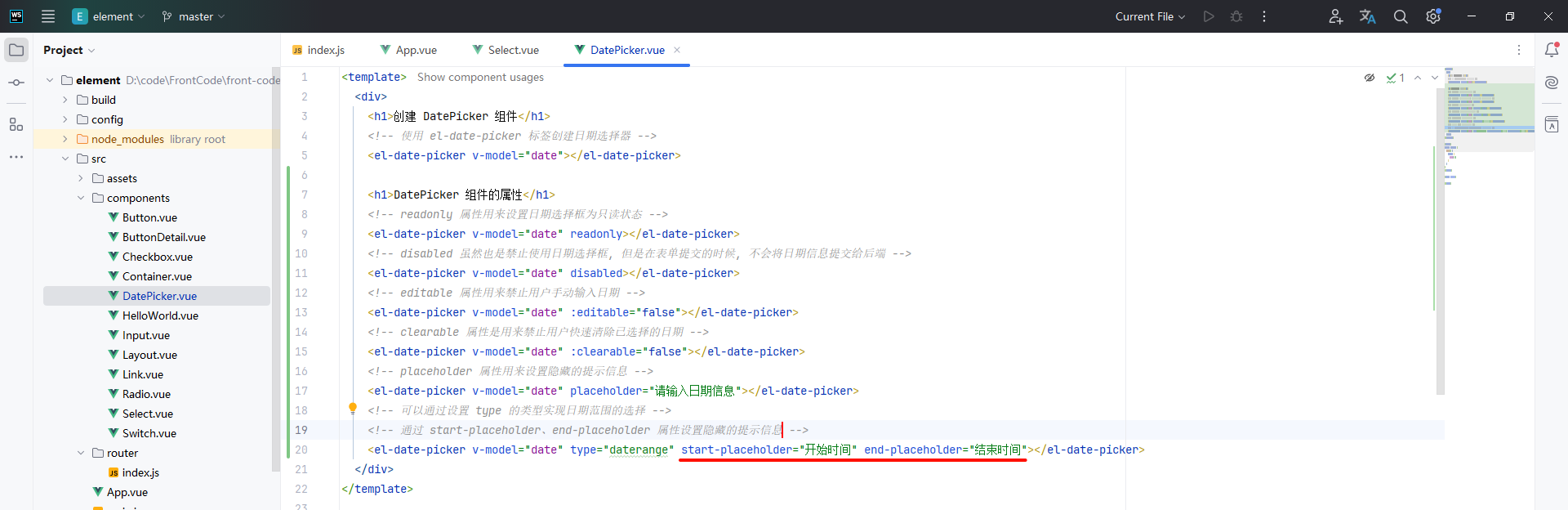
我们可以通过 type 指定不同类型的日期选择框 , 比如 : 开始时间~结束时间 (daterange)


但是我们看一下效果 , 虽然确实是分为了两个日期选择框 , 但是样式上面特别难看 , 所以我们可以添加一些隐藏的提示信息

那我们就可以使用 start-placeholder 和 end-placeholder 属性来设置隐藏的提示信息

<template>
<div>
<h1>DatePicker 组件的属性</h1>
<!-- 可以通过设置 type 的类型实现日期范围的选择 -->
<!-- 通过 start-placeholder、end-placeholder 属性设置隐藏的提示信息 -->
<el-date-picker v-model="date" type="daterange" start-placeholder="开始时间" end-placeholder="结束时间"></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date: ""
}
}
}
</script>
<style scoped>
</style>

⑦ 设置日期选择框显示的日期格式
通过 format 就可以设置日期的显示格式

那具体的日期格式有很多种 , 我们可以具体来看一下 : https://element.eleme.cn/#/zh-CN/component/date-picker

那我们可以设置成 yyyy-M-dd 的格式

<template>
<div>
<h1>DatePicker 组件的属性</h1>
<!-- 可以通过设置 type 的类型实现日期范围的选择 -->
<!-- 通过 start-placeholder、end-placeholder 属性设置隐藏的提示信息 -->
<!-- format 属性用来设置日期的显示格式 -->
<el-date-picker v-model="date" type="daterange" start-placeholder="开始时间" end-placeholder="结束时间" format="yyyy-M-dd"></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date: ""
}
}
}
</script>
<style scoped>
</style>

2.3 DatePicker 组件的额外设置
我们先来看官方提供给我们的两种日期选择框

不一样的是 , 右边的日期选择框提供了快捷选项 , 提供了今天、昨天、一周前这三种选项
如果我们想使用这种功能 , 就需要使用到 Picker Options 和 Shortcuts 这两个额外参数

那我们就可以将官网给出的样例进行复制

<template>
<div>
<h1>带快捷选项的日期选择框</h1>
<el-date-picker
v-model="value2"
align="right"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date: "",
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
value1: '',
value2: '',
}
}
}
</script>
<style scoped>
</style>

那我们分析一下这段代码

那我们分析一下 , 就可以知道 Shortcuts 和 Picker Options 的作用
- Shortcuts : 用来增加日期组件的快捷面板
- Picker Options : 用来对日期控件做自定义配置
① Shortcuts 的使用
这段代码是从官网获取到的 , 我们着重看高亮部分即可
<el-date-picker
v-model="value2"
align="right"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions">
</el-date-picker>
<script>
export default {
name: '',
data() {
return {
createDate: "",
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
value1: '',
value2: '',
}
}
}
</script>
② Picker Options 的使用
我们在开发过程中 , 可能会希望只能选以前的日期 , 也可能会希望选择未来的日期 , 这就需要我们自定义 Picker Options
<el-date-picker
v-model="value2"
align="right"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions">
</el-date-picker>
<script>
export default {
name: '',
data() {
return {
createDate: "",
pickerOptions: {
// 用来对日期进行控制
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
value1: '',
value2: '',
}
}
}
</script>
2.4 DatePicker 组件的事件
DatePicker 也提供了事件 , 我们以 change 事件举例 , 当用户选择好日期的时候 , 就会触发 change 事件
首先 , 我们需要在 el-date-picker 标签中进行事件绑定

然后在脚本中创建 getDate 方法

整体代码如下 :
<template>
<div>
<h1>DatePicker 组件的事件</h1>
<el-date-picker v-model="date" @change="func"></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date: "",
}
},
methods: {
func(value) {
// change 事件能够获取到用户选择的时间
console.log(value);
}
}
}
</script>
<style scoped>
</style>

三 . Upload 上传组件
3.1 Upload 组件的创建
① 注册路由
首先 , 我们创建 Upload 上传组件


然后将 Upload 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'
import Container from '@/components/Container'
import Radio from '@/components/Radio'
import Checkbox from '@/components/Checkbox'
import Input from '@/components/Input'
import Select from '@/components/Select'
import Switch from '@/components/Switch'
import DatePicker from '@/components/DatePicker'
import Upload from '@/components/Upload'
Vue.use(Router)
export default new Router({
routes: [
{ path: '/', name: 'HelloWorld', component: HelloWorld },
{ path: '/button', name: 'Button', component: Button },
{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },
{ path: '/link', name: 'Link', component: Link },
{ path: '/layout', name: 'Layout', component: Layout },
{ path: '/container', name: 'Container', component: Container },
{ path: '/radio', name: 'Radio', component: Radio },
{ path: '/checkbox', name: 'Checkbox', component: Checkbox },
{ path: '/input', name: 'Input', component: Input },
{ path: '/select', name: 'Select', component: Select },
{ path: '/switch', name: 'Switch', component: Switch },
{ path: '/datePicker', name: 'DatePicker', component: DatePicker },
{ path: '/upload', name: 'Upload', component: Upload },
]
})
然后将该组件添加到 App.vue 中

<template>
<div id="app">
<!-- 我们自己的标签页 -->
<a href="#/button">点我显示 Button</a>
<!-- URL 必须是 #/ 开头 -->
<a href="#/buttondetail">点我学习按钮的具体用法</a>
<a href="#/link">文字链接组件</a>
<a href="#/layout">布局组件</a>
<a href="#/container">容器布局组件</a>
<a href="#/radio">Radio 组件</a>
<a href="#/Checkbox">CheckBox 组件</a>
<a href="#/input">Input 组件</a>
<a href="#/select">Select 组件</a>
<a href="#/switch">Switch 组件</a>
<a href="#/datePicker">DatePicker 组件</a>
<a href="#/upload">Upload 组件</a>
<!-- Vue 的路由 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
② 创建 Upload 组件
我们通过 el-upload 标签即可创建 Upload 组件

我们来看一下效果

那报错信息提示我们 , 缺少了 action 属性 , 那 action 属性的作用就是指定文件的上传地址 , 我们可以使用官方给我们的链接进行测试 .
在使用 upload 组件的时候 , 必须设置 action 属性 , action 属性为必要参数不能省略


此时再来查看效果 , 我们发现页面什么也没有 , 控制台也不报错 .

这是因为我们的上传功能一般都需要搭配 el-button 按钮使用

此时我们再来看一下页面 , 点击上传文件已经能够弹出文件资源管理器了

<template>
<div>
<h1>Upload 组件的创建</h1>
<!-- 通过 el-upload 标签创建上传按钮 -->
<!-- 通过 action 属性指定上传地址 -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
</div>
</template>
<script>
export default {}
</script>
<style scoped>
</style>
我们还可以在按钮下面添加提示信息

<template>
<div>
<h1>Upload 组件的创建</h1>
<!-- 通过 el-upload 标签创建上传按钮 -->
<!-- 通过 action 属性指定上传地址 -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
<!-- 从官网复制的 -->
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
</template>
<script>
export default {}
</script>
<style scoped>
</style>
3.2 Upload 组件的常见属性
① 显示已经上传的文件
我们可以使用 file-list 属性添加一个已上传的文件列表
那我们需要先在脚本部分添加一个具体的列表 , 这个位置我们也直接从官网复制

然后我们在视图部分就可以通过属性绑定 , 来读取 fileList

我们来看一下效果

整体代码如下 :
<template>
<div>
<h1>Upload 组件的常见属性</h1>
<!-- 通过 file-list 属性读取脚本中创建的已上传文件集合 -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :file-list="fileList">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}]
}
}
}
</script>
<style scoped>
</style>
② 是否允许上传多个文件
我们可以通过 multiple 属性来设置能否同时上传多个文件


<template>
<div>
<h1>Upload 组件的常见属性</h1>
<!-- multiple 属性用来设置上传多个文件 -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/" multiple>
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}]
}
}
}
</script>
<style scoped>
</style>
来看一下效果

如果我们设置成 false , 那就只能上传一个文件

<template>
<div>
<h1>Upload 组件的常见属性</h1>
<!-- multiple 属性用来设置上传多个文件 -->
<!-- 设置成 false 就只能上传一个文件 -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :multiple="false">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}]
}
}
}
</script>
<style scoped>
</style>

③ 上传文件附带额外参数
我们可以通过 data 属性来设置上传文件时携带额外的参数

我们需要先在 el-upload 标签中添加 data 属性 (属性绑定的方式) , 然后在脚本中定义我们要传输的信息

那我们来看一下效果 , 我们可以看到 , 提交文件之后 , 表单数据就出现了 id 属性
我们只需要关注表单提交的时候携带的参数 , 传输成功或者失败无所谓

整体代码如下 :
<template>
<div>
<h1>Upload 组件的常见属性</h1>
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :data="info">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}],
info: {id: "1"}
}
}
}
</script>
<style scoped>
</style>
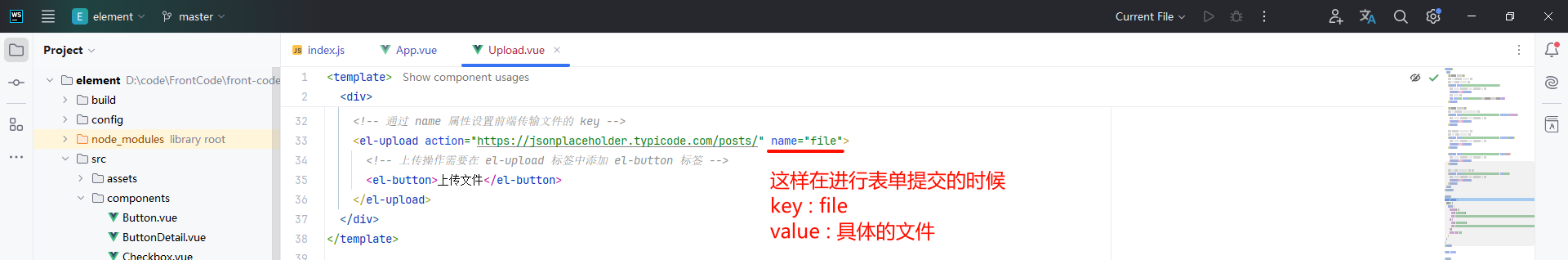
④ 修改上传文件的标识符
我们之前在学习 Spring Boot 的时候 , 要求前端返回的参数必须要于 @Multipart 中的参数要保持一致 .
那我们通过 name 属性就可以修改前端返回的参数的名称

那我们可以看一下传输的报文

整体代码如下 :
<template>
<div>
<h1>Upload 组件的常见属性</h1>
<!-- 通过 name 属性设置前端传输文件的 key -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/" name="file">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}],
info: {id: "1"}
}
}
}
</script>
<style scoped>
</style>
⑤ 不显示上传文件列表
如果我们不希望展示给用户上传文件列表 , 那就可以使用 show-file-list 属性隐藏已上传文件列表

与 file-list 属性不同的是 , 我们这里连文件的上传进度都不再显示了

整体代码如下 :
<template>
<div>
<h1>Upload 组件的常见属性</h1>
<!-- show-file-list 属性用来隐藏已上传文件列表 -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :file-list="fileList" :show-file-list="false">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}],
info: {id: "1"}
}
}
}
</script>
<style scoped>
</style>
⑥ 拖拽上传
我们可以通过 drag 属性设置拖拽上传

但是此时我们创建的上传组件特别单调

那我们可以复制官方的样式


<template>
<div>
<h1>Upload 组件的常见属性</h1>
<!-- 通过 drag 属性设置可拖拽上传 -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :file-list="fileList" drag>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}],
info: {id: "1"}
}
}
}
</script>
<style scoped>
</style>
此时拖拽上传框也有了样式 , 文件也能够正常上传了

⑦ 接收文件的类型
我们可以通过 accept 属性设置上传文件的类型

那我们来看一下能否上传别的类型的文件

我们可以观察到 , 所有不是 .txt 以及 .mp3 后缀的文件都已经消失了
整体代码如下 :
<template>
<div>
<h1>Upload 组件的常见属性</h1>
<!-- 通过 accept 属性限制文件的上传类型 -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :file-list="fileList" accept=".png,.txt">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}],
info: {id: "1"}
}
}
}
</script>
<style scoped>
</style>
⑧ 一系列钩子
Upload 组件提供了一系列的钩子
要注意的是 , 这一系列的钩子并不是事件 , 而是属性 , 所以并不能通过事件绑定的方式使用 , 那接下来我们具体来看一下钩子是怎样使用的
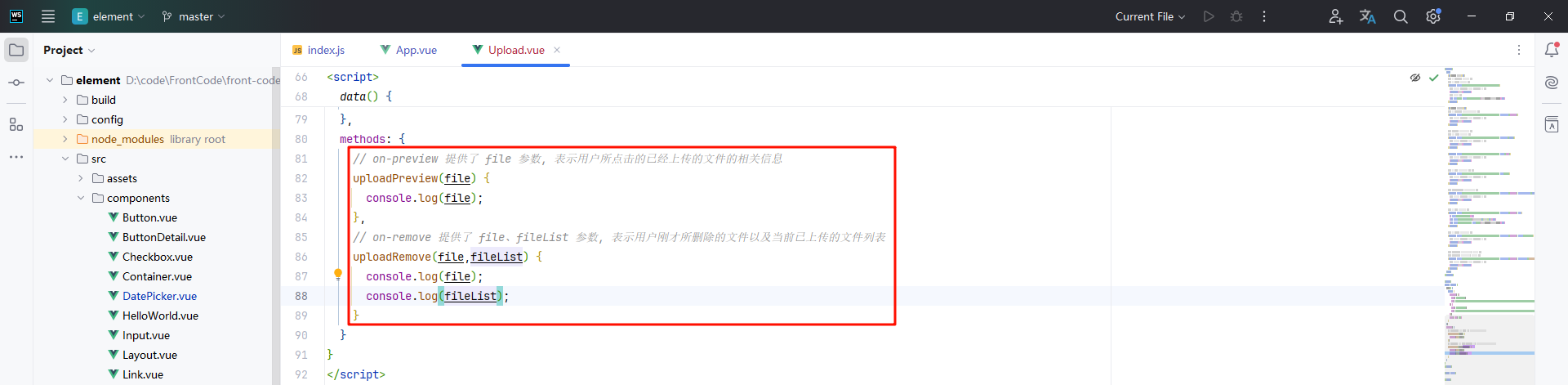
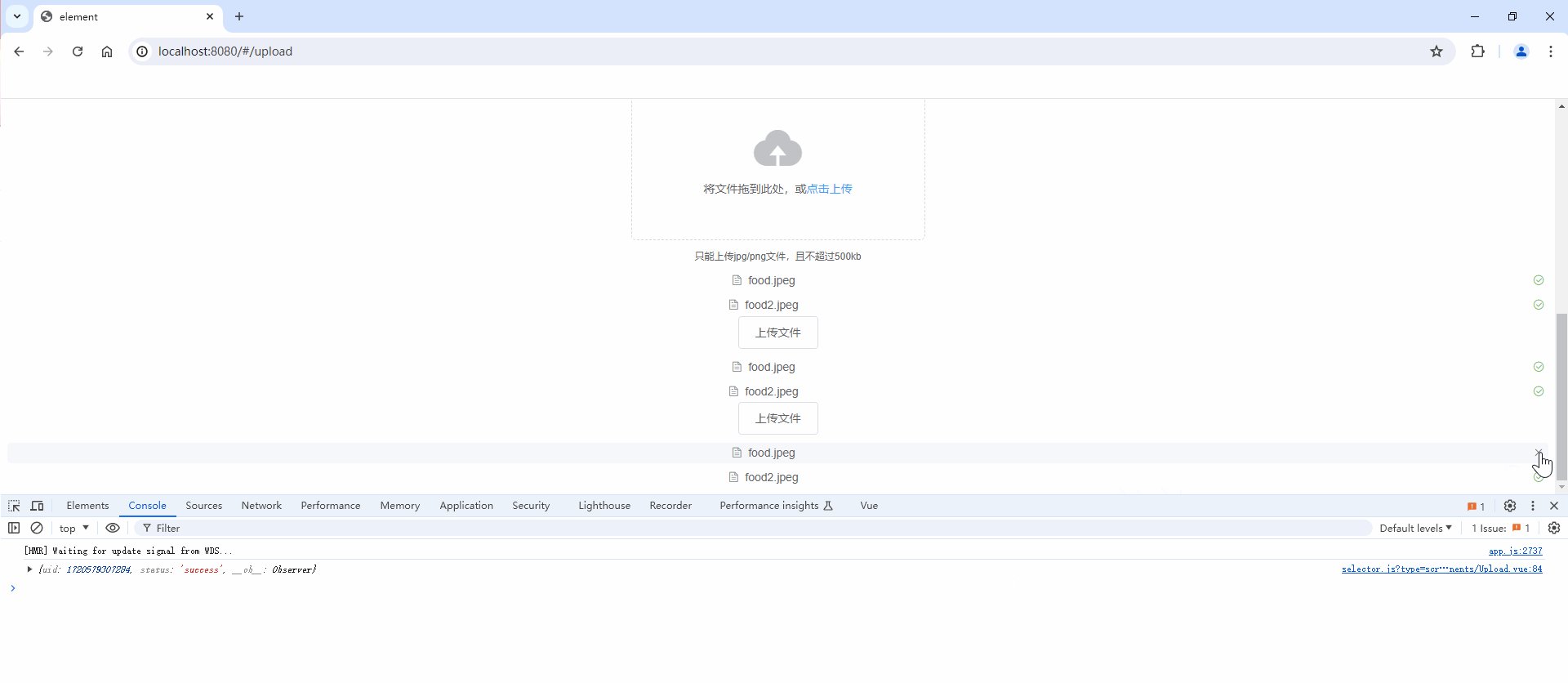
我们先来看 on-preview 以及 on-remove 属性 , 分别是点击已经上传的某个文件触发某个动作以及删除文件触发某个动作

接下来就可以在下面的脚本中实现 uploadPreview 以及 uploadRemove 方法
要注意的是 , on-preview 属性提供了 file 参数 , 即用户所点击的已经上传的文件的相关信息 . on-remove 属性提供了 file 以及 fileList 参数 , 即用户刚才删除的文件以及当前已经上传的文件个数

那我们就可以通过这两个属性携带的参数来进行一些操作

那我们可以来看一下效果

那我们通过这些钩子 , 还可以实现一些特定的功能 , 比如 : 检查用户已经上传的文件数 , 要求已上传的文件数不能小于 3 个
针对这个特性 , 我们可以使用 before-remove 属性 , 当用户点击删除之前 , 就会执行相应的事件 .


然后在下面实现 uploadBeforeRemove 方法 , 那 before-remove 提供了两个参数 : 上传的文件、文件列表

我们可以测试一下 , 当只剩下一个文件的时候 , 就会弹窗提示不能删除

整体代码如下 :
<template>
<div>
<h1>Upload 组件的常见属性</h1>
<!-- on-preview 当用户点击已经上传的文件, 会触发某个动作 -->
<!-- on-preview 当用户点击删除文件按钮, 会触发某个动作 -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :file-list="fileList"
:on-preview="uploadPreview" :on-remove="uploadRemove" :before-remove="uploadBeforeRemove">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}],
info: {id: "1"}
}
},
methods: {
// on-preview 提供了 file 参数, 表示用户所点击的已经上传的文件的相关信息
uploadPreview(file) {
console.log(file);
},
// on-remove 提供了 file、fileList 参数, 表示用户刚才所删除的文件以及当前已上传的文件列表
uploadRemove(file,fileList) {
console.log(file);
console.log(fileList);
},
// before-remove 提供了 file、fileList 参数, 表示用户刚才所删除的文件以及当前已上传的文件列表
uploadBeforeRemove(file,fileList) {
// 在这里就可以校验文件列表的个数
// 当文件列表的个数小于 2 个文件的时候, 就提示用户不能删除
if(fileList.length < 2) {
alert("可不能再删除了!");
return false;
}
}
}
}
</script>
<style scoped>
</style>
⑨ 超过限制的上传个数 , 触发钩子
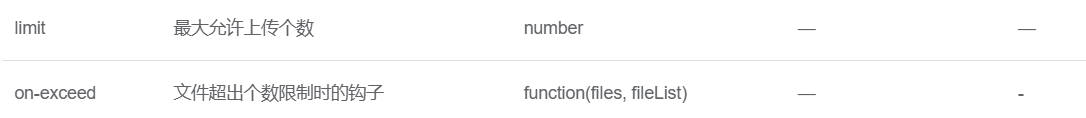
我们可以设置上传文件个数的上限


那我们注意观察 , 此时第四个文件是没上传上去的

那我们就可以对这种超过上限的文件 , 给予提示 . 这里就可以使用 on-exceed 钩子

然后我们在下面实现 exceed 方法

整体代码如下 :
<template>
<div>
<h1>Upload 组件的常见属性</h1>
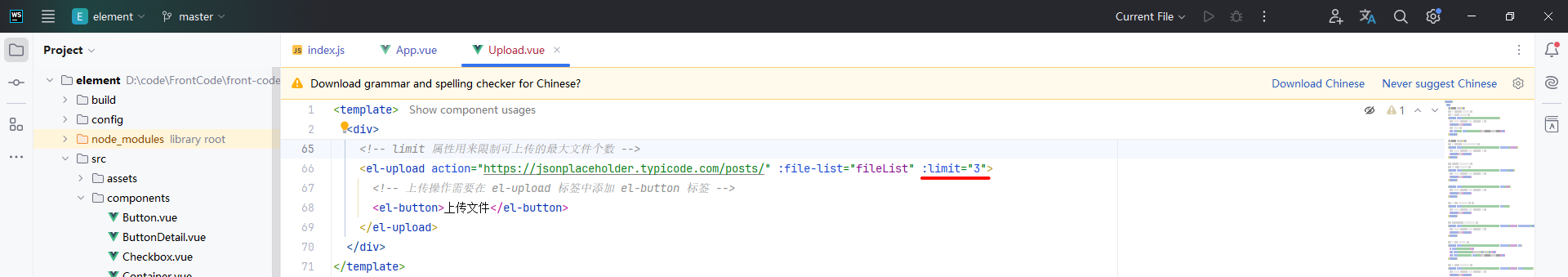
<!-- limit 属性用来限制可上传的最大文件个数 -->
<!-- 当已经上传的文件个数超过了 3 个的时候, 就会触发 on-exceed 钩子, 执行 exceed 方法 -->
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :file-list="fileList" :limit="3" :on-exceed="exceed">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}],
info: {id: "1"}
}
},
methods: {
// on-preview 提供了 file 参数, 表示用户所点击的已经上传的文件的相关信息
uploadPreview(file) {
console.log(file);
},
// on-remove 提供了 file、fileList 参数, 表示用户刚才所删除的文件以及当前已上传的文件列表
uploadRemove(file,fileList) {
console.log(file);
console.log(fileList);
},
// before-remove 提供了 file、fileList 参数, 表示用户刚才所删除的文件以及当前已上传的文件列表
uploadBeforeRemove(file,fileList) {
// 在这里就可以校验文件列表的个数
// 当文件列表的个数小于 2 个文件的时候, 就提示用户不能删除
if(fileList.length < 2) {
alert("可不能再删除了!");
return false;
}
},
// on-exceed 提供了 file、fileList 参数, 表示用户刚才所上传的文件以及当前已上传的文件列表
exceed(file,fileList) {
alert("上传的文件个数已经超过限制!");
}
}
}
</script>
<style scoped>
</style>
3.3 Upload 组件的常见方法

我们以 clearFiles 为例 , 它的作用是清除目前已经上传的文件
首先 , 我们需要在 el-upload 标签中添加一个 ref 属性 , 属性值无所谓 , 它的作用是给当前标签设置一个标识

然后接下来 , 我们创建一个按钮用来进行测试

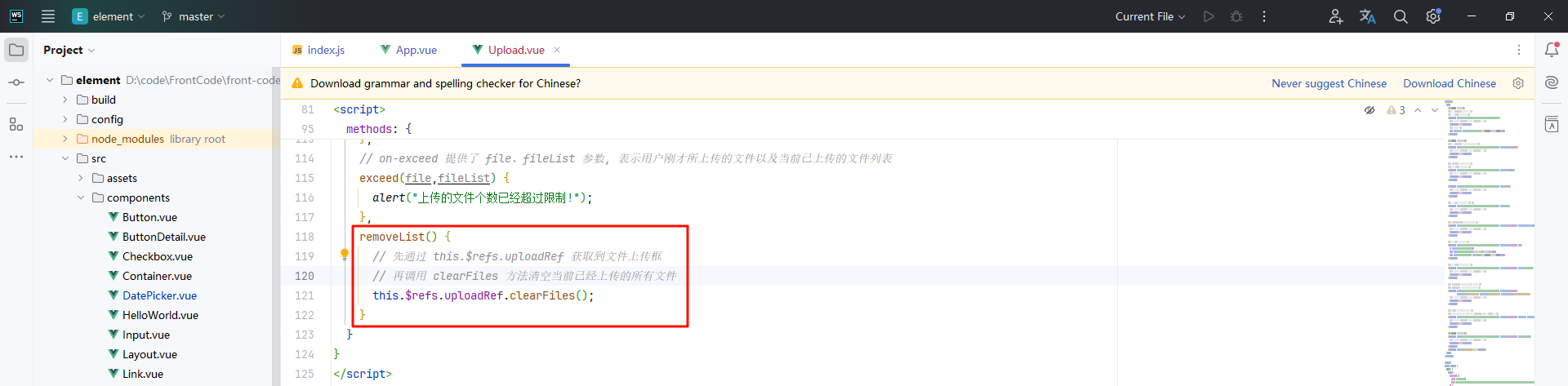
然后在脚本中我们编写 removeList 方法

此时我们测试一下

整体代码如下 :
<template>
<div>
<h1>Upload 组件的常见方法</h1>
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :file-list="fileList" ref="uploadRef">
<!-- 上传操作需要在 el-upload 标签中添加 el-button 标签 -->
<el-button>上传文件</el-button>
</el-upload>
<el-button @click="removeList">清空文件</el-button>
</div>
</template>
<script>
export default {
data() {
return {
fileList: [{
name: 'food.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}, {
name: 'food2.jpeg',
url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'
}],
info: {id: "1"}
}
},
methods: {
removeList() {
// 先通过 this.$refs.uploadRef 获取到文件上传框
// 再调用 clearFiles 方法清空当前已经上传的所有文件
this.$refs.uploadRef.clearFiles();
}
}
}
</script>
<style scoped>
</style>
四 . Form 表单组件
4.1 Form 组件的创建
① 注册路由
我们创建一个 Form 组件


然后将 Form 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'
import Container from '@/components/Container'
import Radio from '@/components/Radio'
import Checkbox from '@/components/Checkbox'
import Input from '@/components/Input'
import Select from '@/components/Select'
import Switch from '@/components/Switch'
import DatePicker from '@/components/DatePicker'
import Upload from '@/components/Upload'
import Form from '@/components/Form'
Vue.use(Router)
export default new Router({
routes: [
{ path: '/', name: 'HelloWorld', component: HelloWorld },
{ path: '/button', name: 'Button', component: Button },
{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },
{ path: '/link', name: 'Link', component: Link },
{ path: '/layout', name: 'Layout', component: Layout },
{ path: '/container', name: 'Container', component: Container },
{ path: '/radio', name: 'Radio', component: Radio },
{ path: '/checkbox', name: 'Checkbox', component: Checkbox },
{ path: '/input', name: 'Input', component: Input },
{ path: '/select', name: 'Select', component: Select },
{ path: '/switch', name: 'Switch', component: Switch },
{ path: '/datePicker', name: 'DatePicker', component: DatePicker },
{ path: '/upload', name: 'Upload', component: Upload },
{ path: '/form', name: 'Form', component: Form },
]
})
最后将该组件添加到 App.vue 中

<template>
<div id="app">
<!-- 我们自己的标签页 -->
<a href="#/button">点我显示 Button</a>
<!-- URL 必须是 #/ 开头 -->
<a href="#/buttondetail">点我学习按钮的具体用法</a>
<a href="#/link">文字链接组件</a>
<a href="#/layout">布局组件</a>
<a href="#/container">容器布局组件</a>
<a href="#/radio">Radio 组件</a>
<a href="#/Checkbox">CheckBox 组件</a>
<a href="#/input">Input 组件</a>
<a href="#/select">Select 组件</a>
<a href="#/switch">Switch 组件</a>
<a href="#/datePicker">DatePicker 组件</a>
<a href="#/upload">Upload 组件</a>
<a href="#/form">Form 组件</a>
<!-- Vue 的路由 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
② 创建 Form 组件
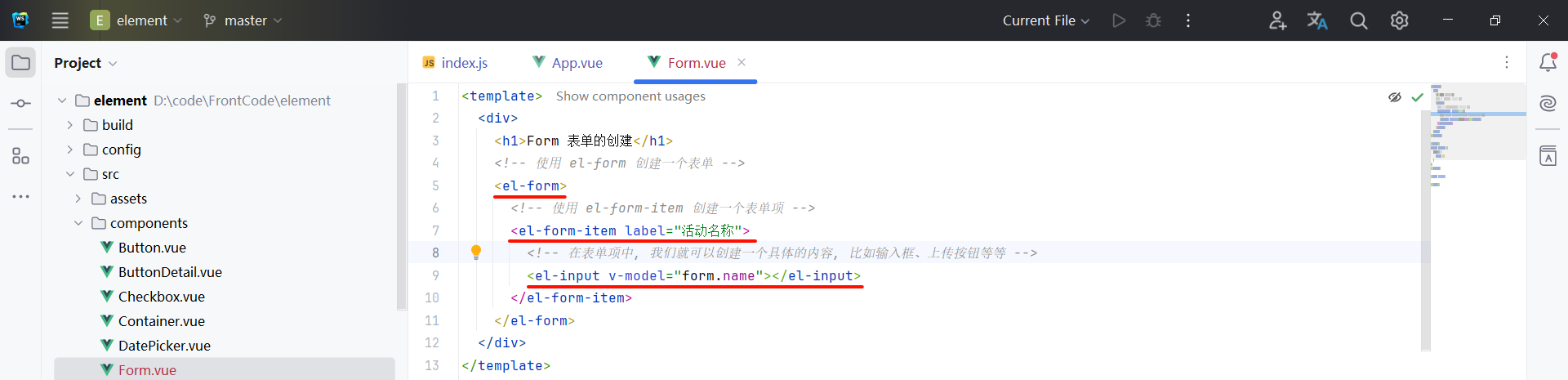
我们使用 el-form 标签创建一个 Form 表单 , 然后通过 el-form-item 标签创建具体的表单项
其中 , el-form-item 还有一个属性 label , 可以设置表单项的提示信息

<template>
<div>
<h1>Form 表单的创建</h1>
<!-- 使用 el-form 创建一个表单 -->
<el-form>
<!-- 使用 el-form-item 创建一个表单项 -->
<!-- label 属性用来设置表单项的提示信息 -->
<el-form-item label="活动名称">
<!-- 在表单项中, 我们就可以创建一个具体的内容, 比如输入框、上传按钮等等 -->
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: ""
}
}
}
}
</script>
<style scoped>
</style>

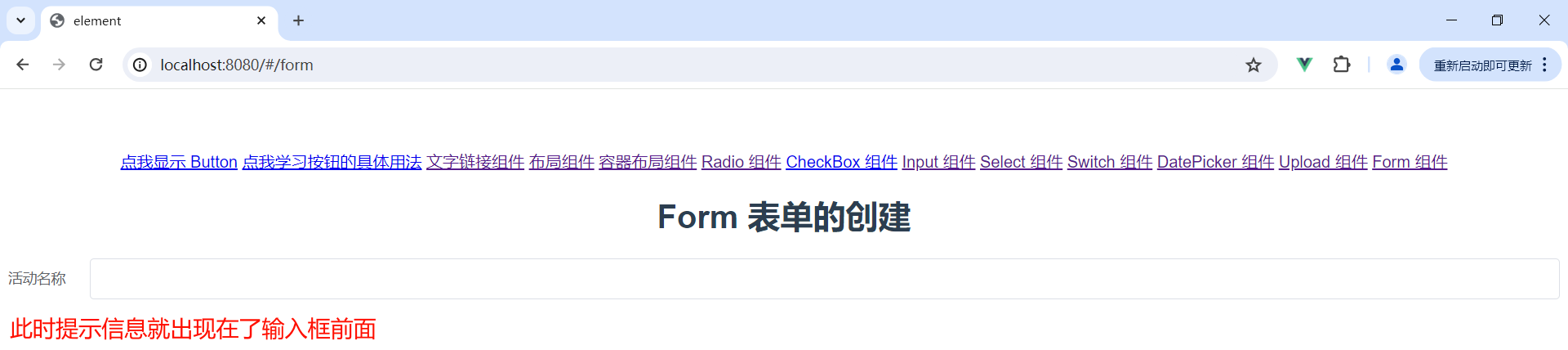
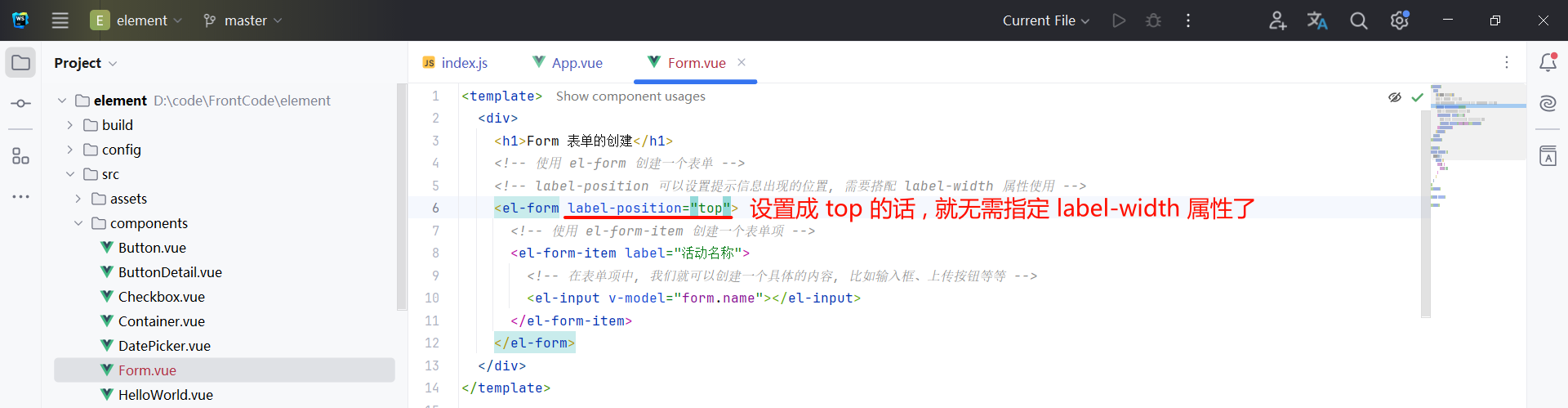
那我们还可以让活动名称出现在输入框前面 , 使用 label-position 属性搭配 label-width 属性来实现



我们还可以设置成提示信息出现在输入框前面的右侧部分

<template>
<div>
<h1>Form 表单的创建</h1>
<!-- 使用 el-form 创建一个表单 -->
<!-- label-position 可以设置提示信息出现的位置, 需要搭配 label-width 属性使用 -->
<el-form label-position="right" label-width="80px">
<!-- 使用 el-form-item 创建一个表单项 -->
<el-form-item label="活动名称">
<!-- 在表单项中, 我们就可以创建一个具体的内容, 比如输入框、上传按钮等等 -->
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: ""
}
}
}
}
</script>
<style scoped>
</style>
那如果我们设置成 top 属性 , 就会像最刚开始的那样 , 将提示信息显示在输入框的上面


③ 运行官网案例
我们将官网提供给我们的案例进行复制

目前的代码如下 :
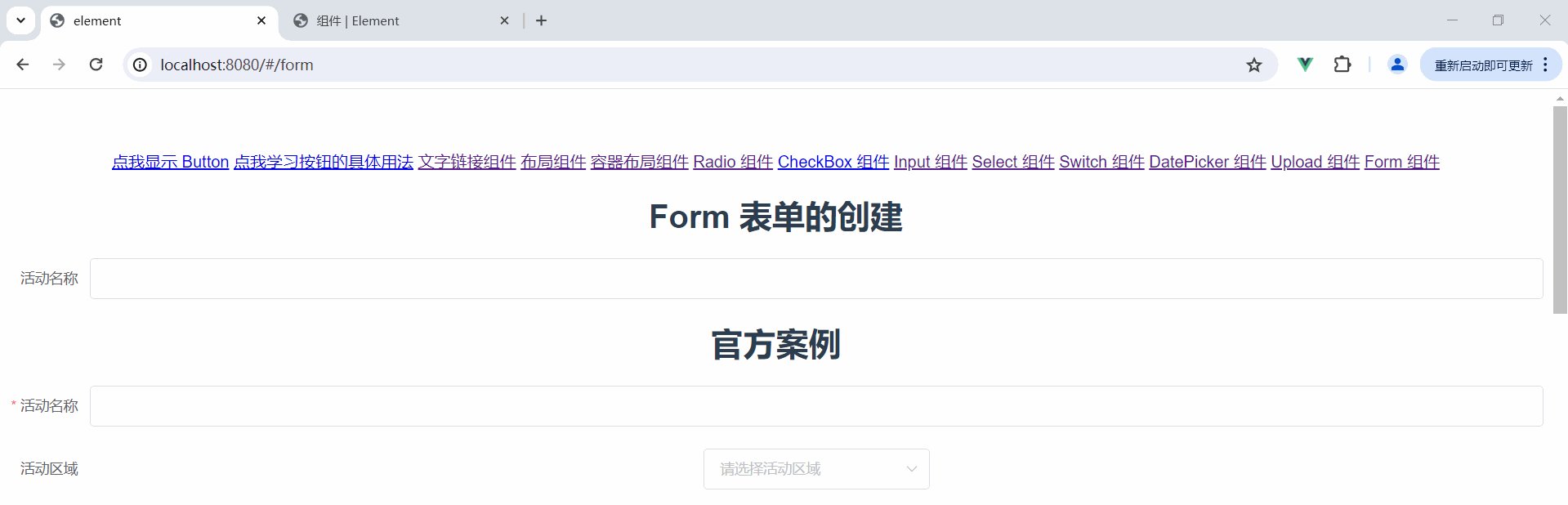
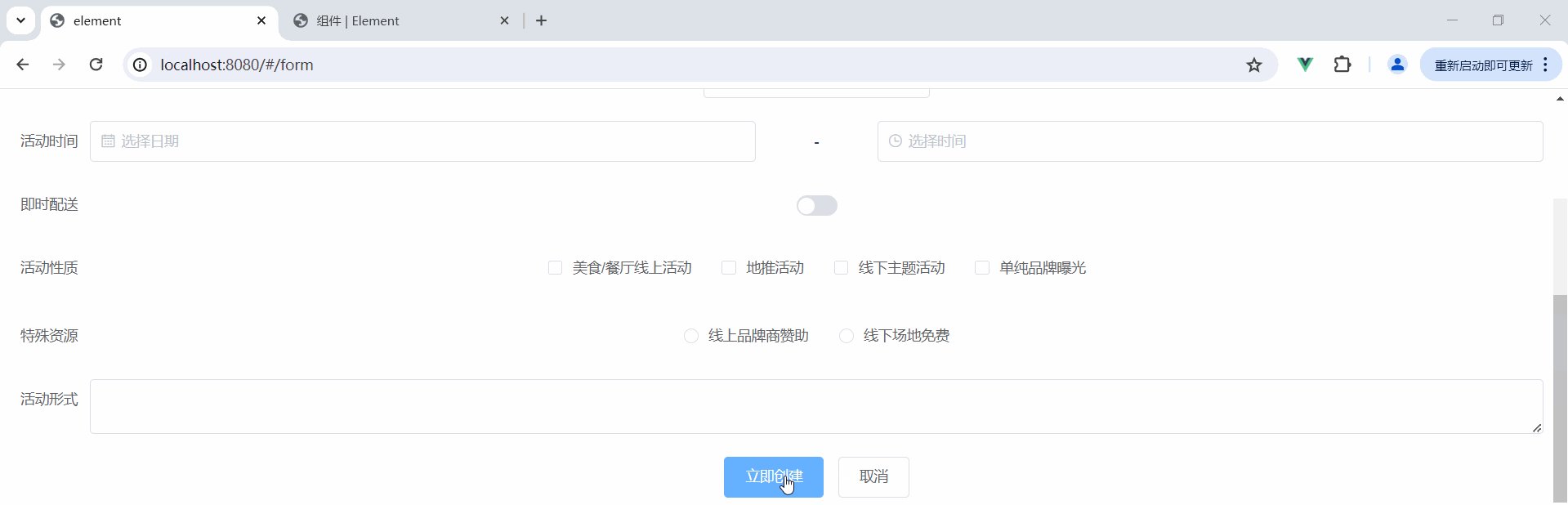
<template>
<div>
<h1>官方案例</h1>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: "",
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
<style scoped>
</style>

4.2 Form 表单的常见属性
4.2.1 内联表单
内联表单就是让所有的表单项在一行中展示 , 我们只需要在 el-form 标签中添加 inline 属性就可以设置成在一行展示了
<template>
<div>
<h1>官方案例</h1>
<el-form ref="form" :model="form" label-width="80px" :inline="true">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: "",
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
<style scoped>
</style>

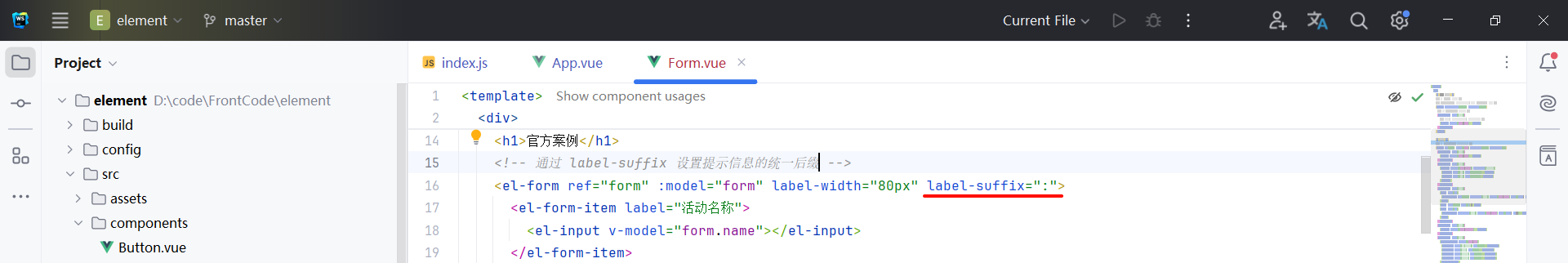
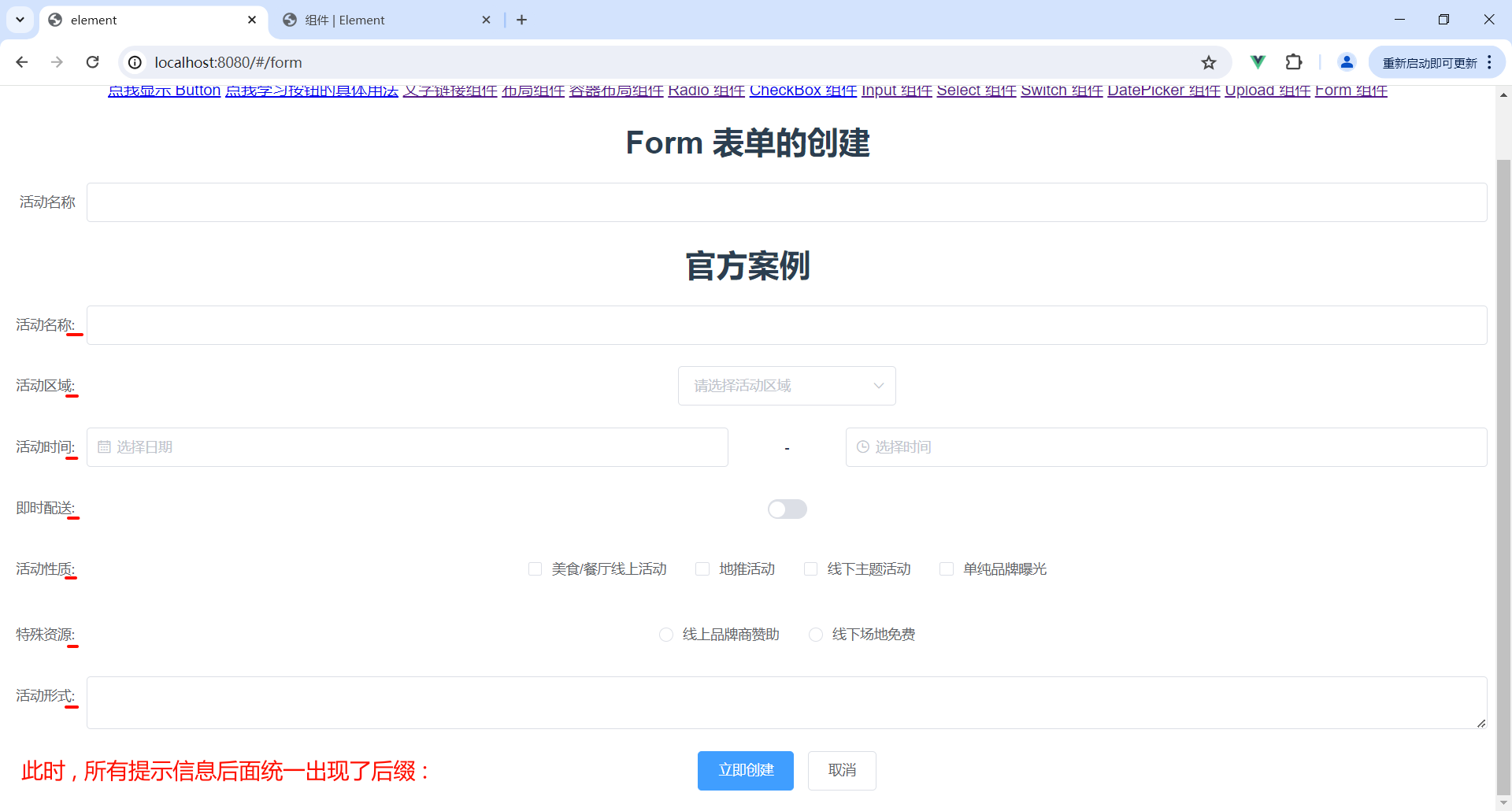
4.2.2 提示信息统一添加后缀
我们可以在 el-form 标签中 , 添加 label-suffix 属性来去指定统一的后缀

<template>
<div>
<h1>Form 表单的创建</h1>
<!-- 使用 el-form 创建一个表单 -->
<!-- label-position 可以设置提示信息出现的位置, 需要搭配 label-width 属性使用 -->
<el-form label-position="right" label-width="80px">
<!-- 使用 el-form-item 创建一个表单项 -->
<el-form-item label="活动名称">
<!-- 在表单项中, 我们就可以创建一个具体的内容, 比如输入框、上传按钮等等 -->
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>
<h1>官方案例</h1>
<!-- 通过 label-suffix 设置提示信息的统一后缀 -->
<el-form ref="form" :model="form" label-position="right" label-width="80px" label-suffix=":">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: "",
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
<style scoped>
</style>

4.3 表单的验证规则
首先 , 我们需要将需要验证的表单项 , 也就是对应的 el-form-item 中添加 prop 属性 , 设置需要校验的字段名

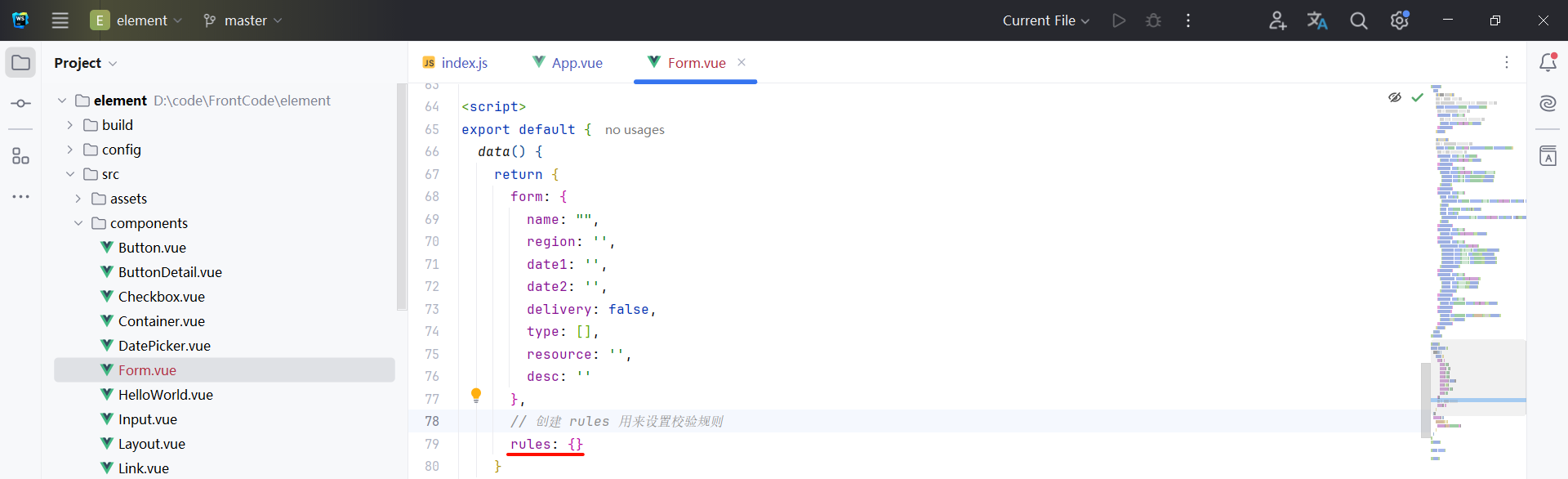
然后在脚本中的 data 中 , 再去定义一个 rules 用来设置校验规则

在 rules 中 , 我们就可以编写具体的校验规则了


如果校验的是输入框的话 , 使用 trigger: ‘blur’ , 如果是下拉框等其他元素的话 , 使用 trigger: ‘change’
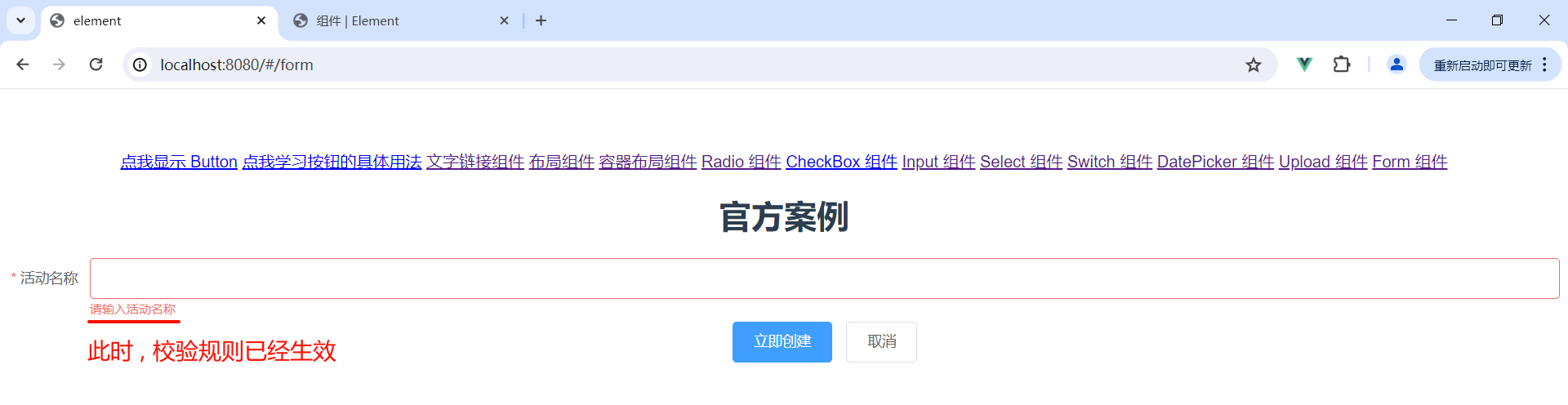
那我们来看一下效果 , 此时我们并没有输入内容 , 但是也没有进行提示

那这种情况 , 我们还需要在 el-form 标签中添加 rules 属性 , 让这个 rules 属性去绑定我们创建的校验规则


整体代码如下 :
<template>
<div>
<h1>官方案例</h1>
<!-- rules 属性用来绑定创建的校验规则 -->
<el-form ref="form" :model="form" label-position="right" label-width="80px" :rules="rules">
<!-- 通过 prop 属性设置需要校验的字段名 -->
<el-form-item label="活动名称" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: "",
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
// 创建 rules 用来设置校验规则
rules: {
name: [
{required: true, message: '请输入活动名称', trigger: 'blur'},
{min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}
],
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
<style scoped>
</style>
那我们还可以设置在点击立即提交按钮之后 , 触发校验逻辑
此时我们点击立即创建 , 活动名称部分并未触发规则验证

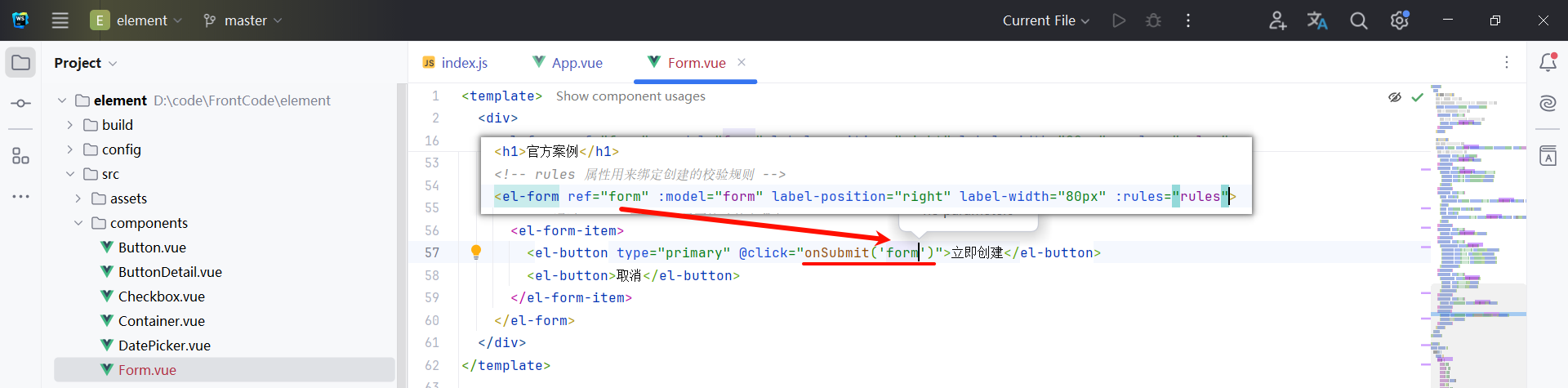
那我们首先需要在 el-form 标签中添加 ref 属性 , 给当前的表单起一个别名

然后在立即创建的按钮的位置 , 将 ref 所对应的别名作为参数传递给相应方法

然后校验的逻辑我们直接从官网复制

<template>
<div>
<h1>官方案例</h1>
<!-- rules 属性用来绑定创建的校验规则 -->
<el-form ref="form" :model="form" label-position="right" label-width="80px" :rules="rules">
<!-- 通过 prop 属性设置需要校验的字段名 -->
<el-form-item label="活动名称" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit('form')">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: "",
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
// 创建 rules 用来设置校验规则
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
}
}
},
methods: {
onSubmit(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
// 发送异步请求到后端
} else {
console.log('error submit!!');
return false;
}
});
}
}
}
</script>
<style scoped>
</style>
最终的效果如下

4.4 自定义表单验证规则
我们将官网的代码复制过来

然后我们可以看到 , el-form-item 标签双向数据绑定了 ruleForm 对象的 pass 属性 , 那我们也就需要创建出 ruleForm 对象 , 然后将 pass 属性初始化为空

然后我们就可以对 pass 进行自定义的验证规则 , 我们按照官网的方式来实现

那这个 validatePass 实际上是一个函数 , 我们需要在这个函数中设置具体的校验规则

validatePass 函数也是写在 data 中的

整体代码如下 :
这个位置粘贴容易混乱 , 务必小心
<template>
<div>
<h1>自定义表单验证规则</h1>
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="密码" prop="pass">
<el-input type="password" v-model="ruleForm.pass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
// 需要传入三个参数: rule(规则)、value(用户输入的值)、callback(回调函数)
let validatePass = (rule, value, callback) => {
if (value === '') {
// callback 是用来当验证不通过的时候, 进行提示的
callback(new Error('请输入密码吖'));
} else {
if (this.ruleForm.checkPass !== '') {
this.$refs.ruleForm.validateField('checkPass');
}
callback();
}
};
return {
form: {
name: "",
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
ruleForm: {
pass: ""
},
// 创建 rules 用来设置校验规则
rules: {
name: [
{required: true, message: '请输入活动名称', trigger: 'blur'},
{min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}
],
pass: [
{validator: validatePass, trigger: 'blur'}
]
}
}
}
}
</script>
<style scoped>
</style>
我们来看一下效果 , 当元素失去焦点的时候 , 就会提示触发自定义的表单验证规则