目录
- 1 CSS 快速入门
- 1.1 CSS 的介绍
- 1.2 CSS 的组成
- 2 基本语法
- 2.1 CSS 的引入方式
- 2.1.1 内联样式
- 2.1.2 内部样式
- 2.1.3 外部样式
- 2.2 注释
- 2.3 选择器
- 2.3.1 基本选择器
- 2.3.2 属性选择器
- 2.3.3 伪类选择器
- 2.3.4 组合选择器
- 2.4 总结
- 3 CSS 案例-头条页面
- 3.1 案例效果
- 3.2 案例分析
- 3.2.1 边框样式
- 3.2.2 文本样式
- 4 CSS案例-登录页面
- 4.1 案例效果
- 4.2 案例分析
- 4.2.1 表格标签
- 4.2.2 样式控制
- 4.2.3 盒子模型
1 CSS 快速入门
1.1 CSS 的介绍
- CSS(Cascading Style Sheets):层叠样式表
- 用于设置和布局网页的一种计算机语言。告知浏览器如何渲染解析页面元素
1.2 CSS 的组成
- 选择器:选择 HTML 元素的方式。可以使用签名、class属性名、id等多种方式
- 样式声明:用于给 HTML 元素设置具体的样式。格式是属性名:属性值
- 格式:
选择器 {
属性名:属性值;
属性名:属性值;
属性名:属性值;
}
- 举例:
h1 {
color: red;
font-size: 5px;
}
2 基本语法
2.1 CSS 的引入方式
2.1.1 内联样式
- 在标签中通过 style 属性来控制样式,只能影响当前这一行
- 格式:
<标签 style="属性名:属性值; 属性名:属性值;">内容</标签>
- 举例:
<h1 style="color: deepskyblue; font-size: 20px">滴滴滴</h1>
- 效果如下:

2.1.2 内部样式
- 在
<head>标签中通过<style>标签来控制样式,只能影响当前文件 - 格式:
<head>
<style>
选择器 {
属性名: 属性值;
属性名: 属性值;
}
</style>
</head>
- 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入方式</title>
<style>
div{
color: white;
font-size: 20px;
background-color: pink;
}
</style>
</head>
<body>
<!--内部样式-->
<div>啦啦啦</div>
<div>哒哒哒</div>
</body>
</html>
- 效果如下:

2.1.3 外部样式
- 在
<head>标签中通过<link>标签来引入独立 css 文件,可以影响不同的文件 - 格式:
<link rel="stylesheet" href="css文件">
rel:表示“关系 (relationship) ”,属性值指链接方式与包含它的文档之间的关系,引入css文件固定值为stylesheet。
href:属性需要引用某文件系统中的一个文件。
- 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入方式</title>
<link rel="stylesheet" href="css/01.css">
</head>
<body>
<div>蹦蹦炸弹!!!</div>
</body>
</html>
css 样例
div{
color: red;
font-size: 50px;
text-align: center;
}
2.2 注释
- 什么是注释
- 注释是用于解释说明程序的
- 注释的格式
/*注释内容*/
- 注释的特点
- 被注释掉的样式,不会被浏览器解析
- 举例
/* 设置h1的样式 */
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
2.3 选择器
- 什么是选择器
- 一个 HTML 文件中会存在很对个元素,如果想对不同的元素添加不同的样式,就需要使用选择器了。通俗点,选择器就是用来选择指定元素的
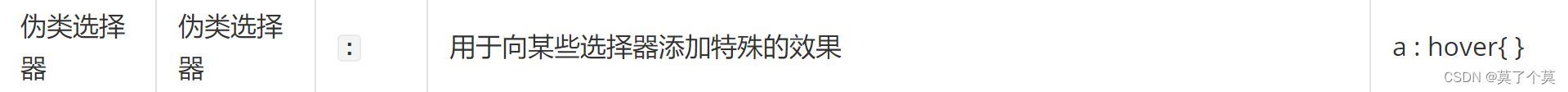
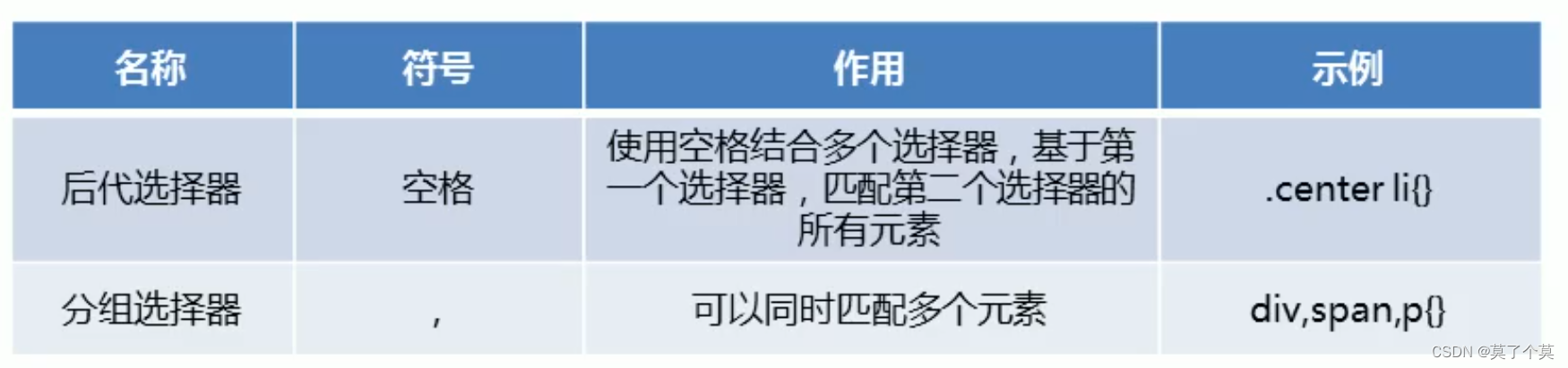
- 选择器的分类

2.3.1 基本选择器

- 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<style>
/*元素选择器*/
div{
color: orangered;
}
/*类选择器*/
.cls{
color: lightskyblue;
}
/*id选择器*/
#d1{
color: greenyellow;
}
#d2{
color: green;
}
</style>
</head>
<body>
<div>啦啦啦</div>
<hr/>
<div class="cls">哒哒哒</div>
<div class="cls">蹦蹦炸弹</div>
<hr/>
<div id="d1">花车颠啊颠</div>
<div id="d2">纳西妲睁开眼</div>
</body>
</html>
- 效果如下:

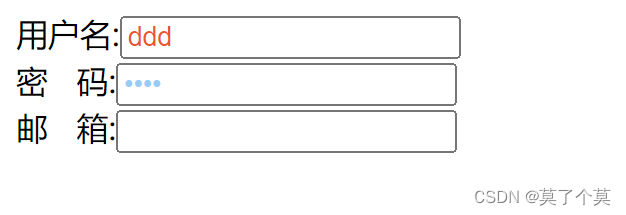
2.3.2 属性选择器

- 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
[type]{
color: orangered;
}
[type=password]{
color: lightskyblue;
}
</style>
</head>
<body>
用户名:<input type="text" /><br/>
密 码:<input type="password"/><br/>
邮 箱:<input type="email"/>
</body>
</html>
- 效果如下:

2.3.3 伪类选择器


- 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
a{
text-decoration: none;
}
/*未访问状态*/
a:link{
color: lightskyblue;
}
/*已访问状态*/
a:visited{
color: plum;
}
/*鼠标悬浮状态*/
a:hover{
color: aquamarine;
}
/*已选中状态*/
a:active{
color: yellow;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
</body>
</html>
- 效果如下:
- 未访问状态

- 已访问状态

- 鼠标悬浮状态

- 选中状态

- 未访问状态
2.3.4 组合选择器


- 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style>
/*后代选择器*/
.center li{
color: orangered;
}
/*分组选择器*/
span,p{
color: aquamarine;
}
</style>
</head>
<body>
<div class="top">
<ol>
<li>小时候</li>
<li>乡愁是一枚小小的邮票</li>
<li>我在这头</li>
<li>母亲在那头</li>
</ol>
</div>
<div class="center">
<ol>
<li>长大后</li>
<li>乡愁是一张窄窄的船票</li>
<li>我在这头</li>
<li>新娘在那头</li>
</ol>
</div>
<span>一切都是命运</span><br/>
<p>一切都是烟云</p>
</body>
</html>
- 效果如下:

2.4 总结
- CSS的引入方式有三种,建议使用外部样式表。
- 注释类似于java多行注释。
- 选择器是CSS的重要部分:
- 基本选择器:可以通过元素,类,id来选择元素。
- 属性选择器:可以通过属性值选择元素
- 伪类选择器:可以指定元素的某种状态,比如链接
- 组合选择器:可以组合基本选择器,更加精细的划分如何选择
3 CSS 案例-头条页面
3.1 案例效果

3.2 案例分析
要想实现这个界面,首先要进行页面布局,然后再填充文本、图片、超链接
3.2.1 边框样式

- 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框样式</title>
<style>
.d1{
border: 5px solid red;
width: 150px;
height: 150px;
}
.d2{
/*设置上边框*/
border-top: 5px solid orangered;
/*设置左边框*/
border-left: 5px double lightskyblue;
/*设置下边框*/
border-bottom: 5px dashed greenyellow;
/*设置右边框*/
border-right: 5px dotted yellow;
width: 150px;
height: 150px;
}
.d3{
width: 150px;
height: 150px;
border: 5px solid orange;
border-radius: 25%;
}
</style>
</head>
<body>
<div class="d1"></div>
<br/>
<hr/>
<div class="d2"></div>
<br/>
<hr/>
<div class="d3"></div>
</body>
</html>
- 效果如下:

3.2.2 文本样式

- 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本样式</title>
<style>
div{
/*文本颜色*/
color: /*orange*/ #ffA500;
/*字体*/
font-family: 仿宋;
/*行间距*/
line-height: 50px;
}
/*下划线 none:无 underline:下划线 overline:上划线 line-through:删除线*/
/*水平方式 left:居左 center:居中 right:居右*/
.d1{
/*下划线 none:无 水平方式 left:居左*/
text-decoration: none;
text-align: left;
}
.d2{
/*下划线 underline:下划线 水平方式 center:居中*/
text-decoration: underline;
text-align: center;
}
.d3{
/*下划线 overline:上划线 水平方式 right:居右*/
text-decoration: overline;
text-align: right;
}
.d4{
/*下划线 line-through:删除线 水平方式 right:居右*/
text-decoration: line-through;
text-align: right;
}
/*文字垂直对齐 top:居上 bottom:居下 middle:居中 百分比*/
#sp1{
vertical-align: bottom;
}
#sp2{
vertical-align: 50%;
}
#sp3{
vertical-align: top;
}
</style>
</head>
<body>
<div class="d1">一切都是没有结局的开始</div>
<div class="d2">一切都是稍纵即逝的追寻</div>
<div class="d3">一切欢乐都没有微笑</div>
<div class="d4">一切苦难都没有泪痕</div>
<img src="../img/wx.png" />
<span id="sp1">微信</span>
<hr/>
<img src="../img/wx.png" />
<span id="sp2">微信</span>
<hr/>
<img src="../img/wx.png" />
<span id="sp3">微信</span>
</body>
</html>
注意:
文字垂直使用center发现无法控制,所以这里使用了百分比
- 效果如下:

4 CSS案例-登录页面
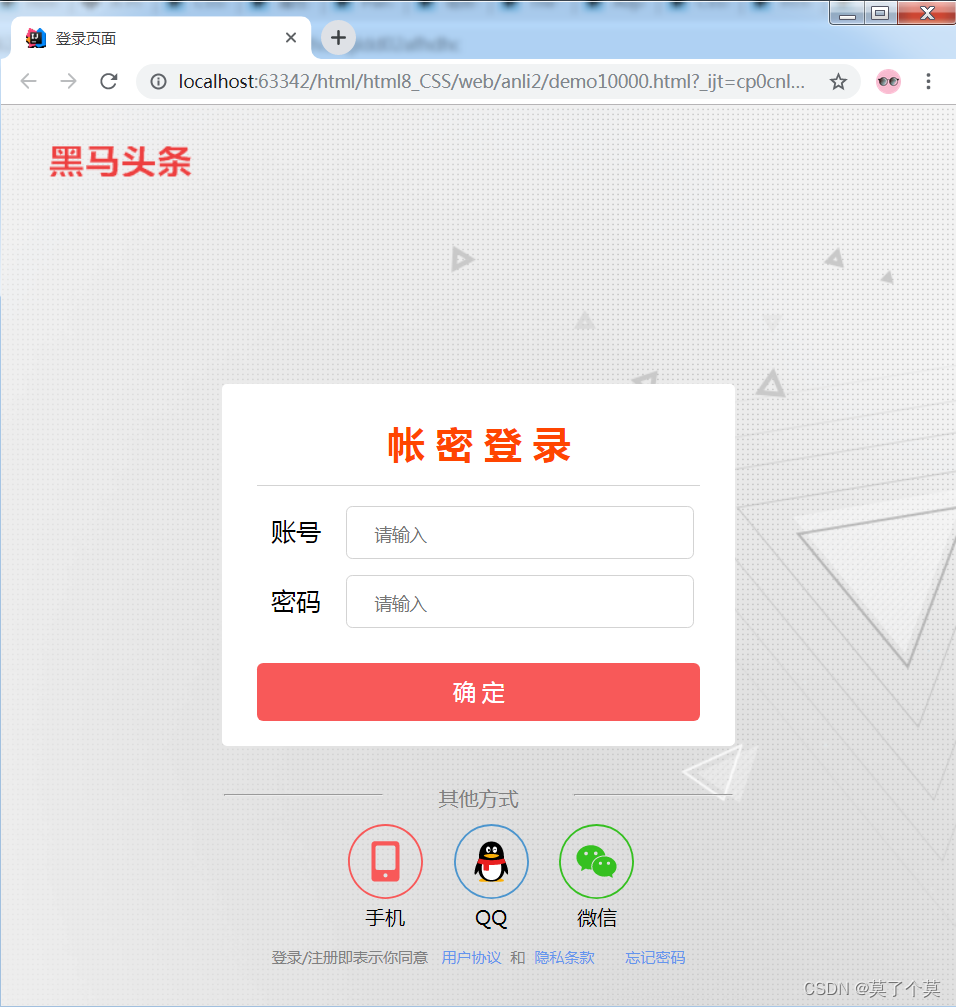
4.1 案例效果

4.2 案例分析
4.2.1 表格标签

- 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单样式</title>
</head>
<body>
<table width="400px" border="1px" align="center">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>数学</th>
<th>语文</th>
</tr>
</thead>
<tbody>
<tr align="center">
<td>张三</td>
<td rowspan="2">男</td>
<td>23</td>
<td colspan="2"> 90</td>
<!-- <td>90</td>-->
</tr>
<tr align="center">
<td>李四</td>
<!-- <td>男</td>-->
<td>23</td>
<td>95</td>
<td>98</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td >总分数</td>
<td colspan="4">373</td>
</tr>
</tfoot>
</table>
</body>
</html>
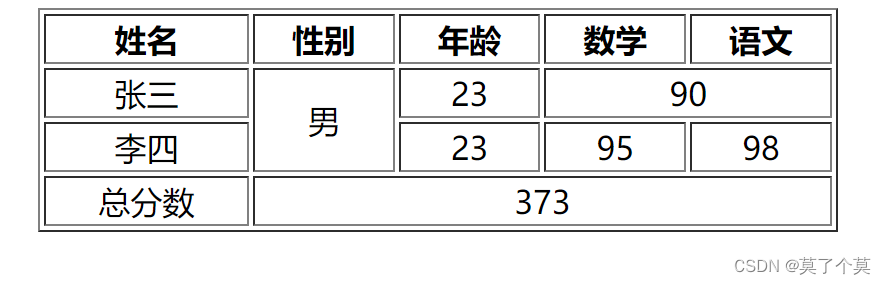
- 效果如下:

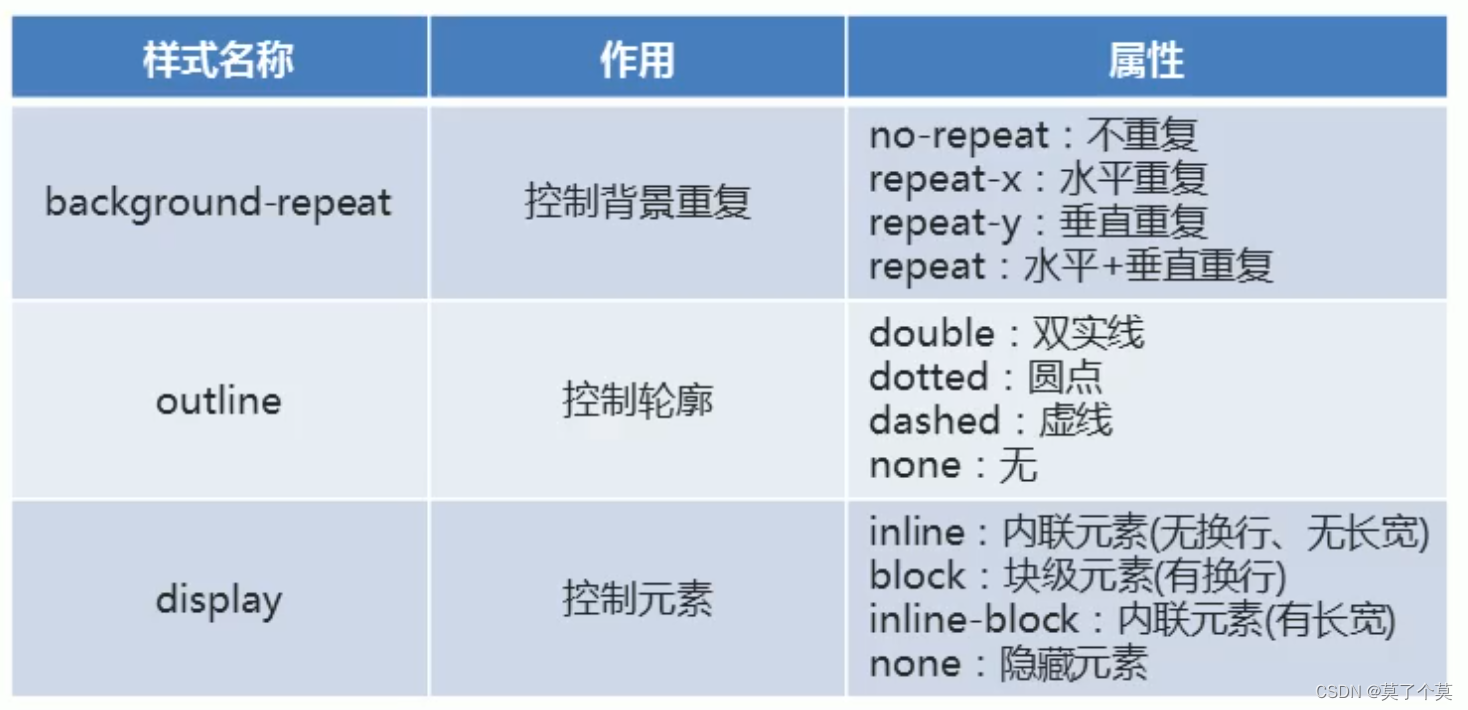
4.2.2 样式控制

- 举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式控制</title>
<style>
/*背景重复*/
body{
/*不重复*/
/*background: url("../img/bg.jpg") no-repeat;*/
/*水平重复*/
/*background: url("../img/bg.jpg") repeat-x;*/
/*垂直重复*/
/*background: url("../img/bg.jpg") repeat-y;*/
/*水平垂直重复*/
background: url("../img/bg.jpg") repeat;
}
/*轮廓控制*/
input{
/*双实线*/
/*outline: double;*/
/*圆点*/
/*outline: dotted;*/
/*虚线*/
/*outline: dashed;*/
/*无*/
outline: none;
}
/*控制元素*/
div{
/*内联元素:无换行无长宽*/
/* display: inline;*/
/*块级元素:有换行*/
/*display: block;*/
/*内联元素:有长宽*/
/*display: inline-block;*/
/*width: 120px;*/
/*height: 120px;*/
/*隐藏元素*/
display: none;
}
</style>
</head>
<body>
用户名:<input type="text" />
<div>春</div>
<div>夏</div>
<div>秋</div>
<div>冬</div>
</body>
</html>
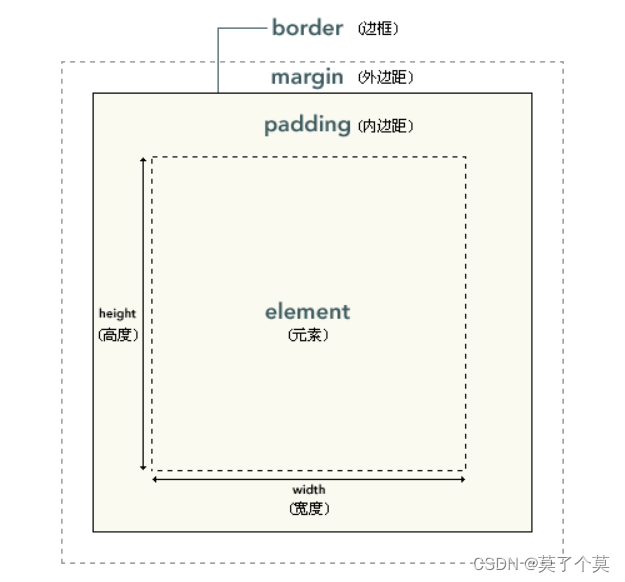
4.2.3 盒子模型
- 盒子模型是通过设置元素框与元素内容和外部元素的边距,而进行布局的方式。

- 内外边距的设置取决于所在视角,而我们一般经常使用的是外边距


- 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
.wai{
border: 1px solid orangered;
width: 200px;
height: 200px;
}
.nei{
border: 1px solid cornflowerblue;
width: 100px;
height: 100px;
/*外边距设置*/
/*margin-top: 50px;
margin-left: 50px;
margin-bottom: 50px;
margin-right: 50px;*/
/*margin: 50px;*/
/*上、右、下、左*/
margin: 30px 35px 70px 65px ;
}
</style>
</head>
<body>
<div class="wai">
<div class="nei">
</div>
</div>
</body>
</html>


















![[附源码]java毕业设计停车场信息管理系统](https://img-blog.csdnimg.cn/0a9e0fe02f6b40f8b086b45247768a0f.png)
