提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、WxPusher消息推送平台是什么
- 1、注册自己的WxPusher
- 2、扫码关注应用,获得你的UID
- 二、使用步骤
- 1.封装axios方法
- 2.编写发送消息方法
- 总结
前言
WxPusher平台是一个微信上的消息推送平台,具体的消息推送大概长这样。跟server酱差不多。这篇教程主要是实战一下WxPusher的简单使用方法

提示:以下是本篇文章正文内容,下面案例可供参考
一、WxPusher消息推送平台是什么
为开发者提供消息通知服务,能够通过调用API接口直接把消息发送到手机上,可以用于提醒,日志报警等。
1、注册自己的WxPusher
WxPusher官网
打开官网注册,


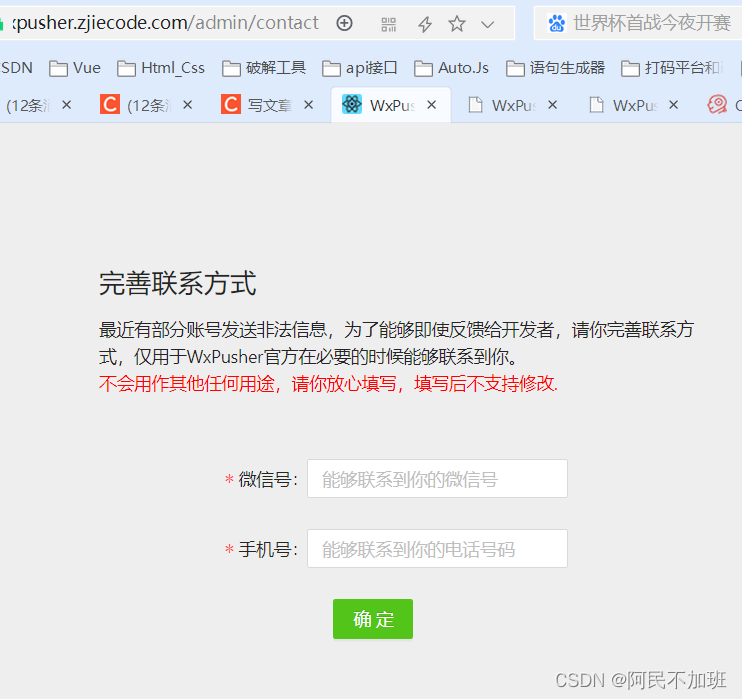
完善联系方式,我填了真实的,我反正不怕泄露啥的。你们随意

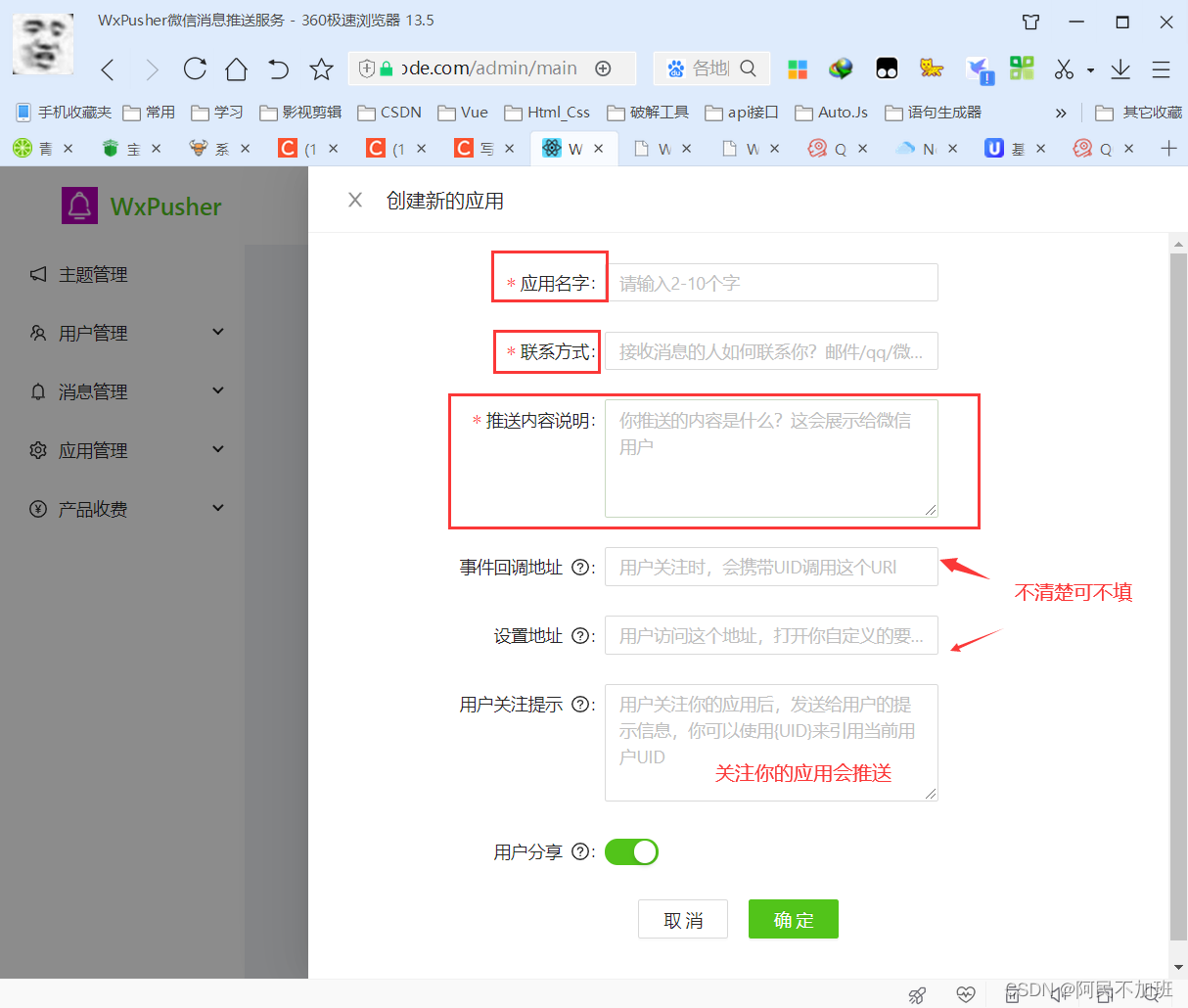
填写你所需要的信息。
填完之后是不能修改了,想要修改就删了这个应用,重新建一个。
不会填的看下面

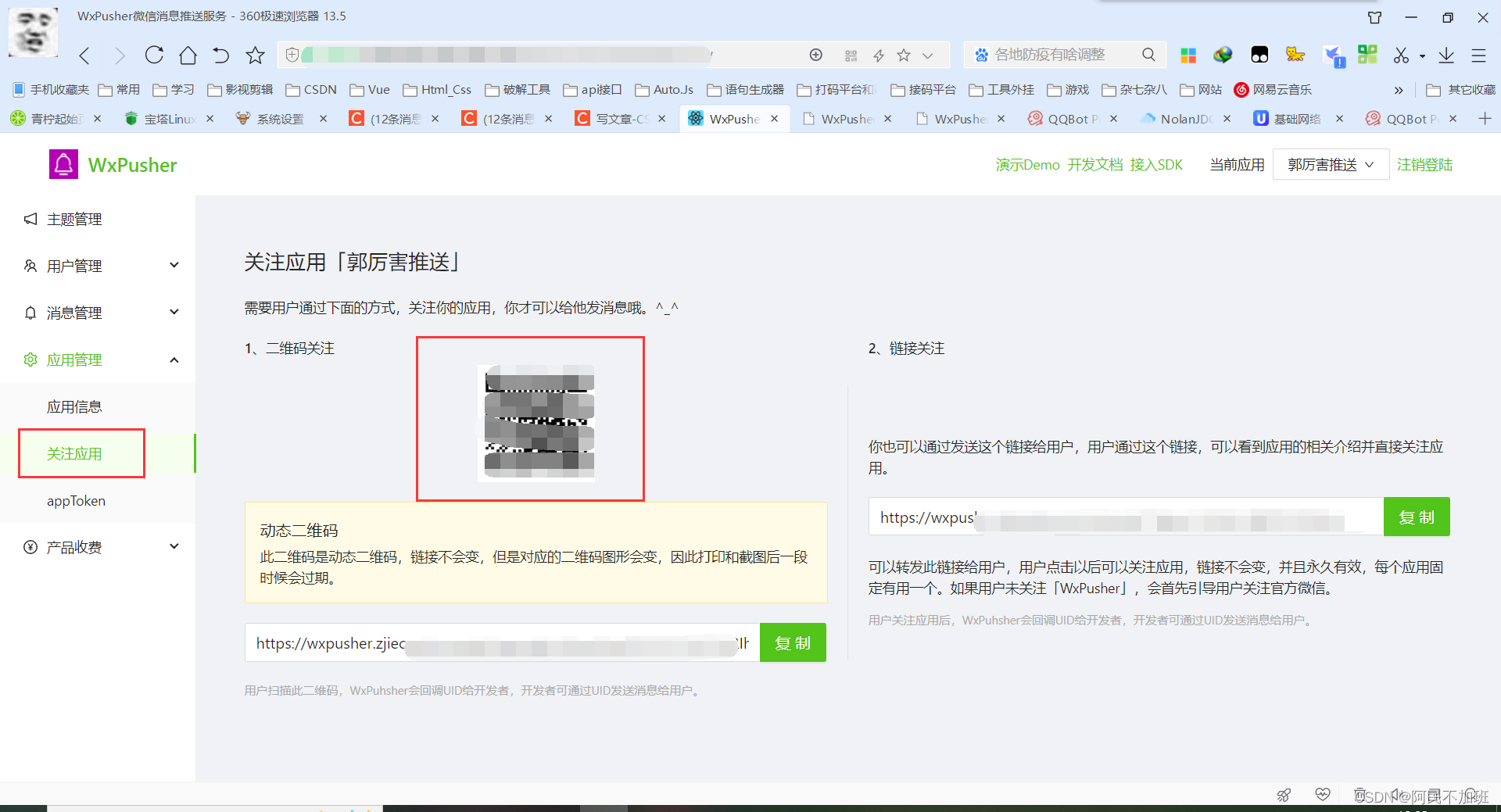
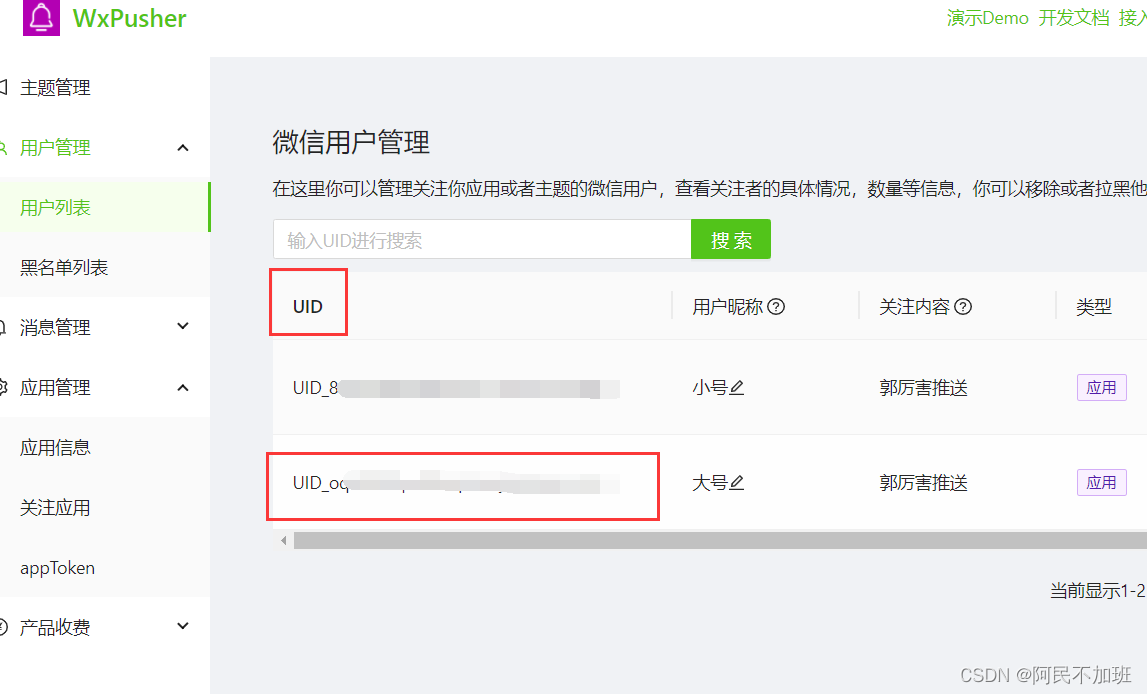
2、扫码关注应用,获得你的UID

注意,是获得你的,其实谁的都一样。这个WxPusher是你创建的,你还是得手动关注一下的。

记住你的UID,待会消息推送要使用的
二、使用步骤
1.封装axios方法
在之前的给server酱就演示过,这次依旧拿过来使用
const axios = require('axios');
// 设置跨域请求头
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
// 定义post请求方法
const axiosPost = function (url, params) {
return new Promise((resolve, reject) => {
axios
.post(url, params)
.then(res => {
resolve(res);
})
.catch(err => {
reject(err);
});
});
};
// 定义get请求方法
const axiosGet = function (url, params) {
return new Promise((resolve, reject) => {
axios
.get(url, {
params,
})
.then(res => {
resolve(res);
})
.catch(err => {
reject(err);
});
});
};
你的电脑必须装了nodeJs,然后你要阅读过前几篇教程,并且实战成功了,再看这篇文章。
👉传送门
2.编写发送消息方法
代码如下(示例):
// WxPusher发送消息实例
async function templateMessageSend() {
const appToken = "********************" // 你的appToken,创建应用后会弹出一次,如果没有报错,那就去重置
const url = 'https://wxpusher.zjiecode.com/api/send/message';
const params = {
"appToken": appToken,
"content": `
<img src="https://api.vvhan.com/api/ip" alt="">
<img src="https://api.vvhan.com/api/moyu" alt="">
`,
"summary": "恭喜这个逼获得一条消息",//消息摘要,显示在微信聊天页面或者模版消息卡片上,限制长度100,可以不传,不传默认截取content前面的内容。
"contentType": 2,//内容类型 1表示文字 2表示html(只发送body标签内部的数据即可,不包括body标签) 3表示markdown
"topicIds": [ //发送目标的topicId,是一个数组!!!,也就是群发,使用uids单发的时候, 可以不传。
],
"uids": [//发送目标的UID,是一个数组。注意uids和topicIds可以同时填写,也可以只填写一个。
"UID_********************",
],
"url": "https://wxpusher.zjiecode.com", //原文链接,可选参数
"verifyPay": false //是否验证订阅时间,true表示只推送给付费订阅用户,false表示推送的时候,不验证付费,不验证用户订阅到期时间,用户订阅过期了,也能收到。
};
let res = await axiosPost(url, params);
console.log('res: ', res.data);
}
// 执行发送订阅消息
templateMessageSend();
把上一段和下一段一起复制粘贴到你的js里面,然后node一下,就可以了。
有会拓展的,看sdk文档吧
Wxpusher的官方文档链接
总结
其实不难,挺简单的。在于实践。