Git工具使用全解
文章目录
- Git工具使用全解
- 1.企业开发中的版本控制器
- 2.Git工具的使用场景
- 3.Git工具操作流程(三板斧操作)
- 4.Git工具的安装与常用命令
- 4.1 Git的安装
- 4.2 Git基本操作指令
- 5.Git工具常见问题解决
- 5.1 常见问题:分支冲突解决办法
- 5.2 常见问题:合并冲突解决办法
- 扩展:开发中分支使用原则与流程

1.企业开发中的版本控制器
- 在企业开发过程中,由于开发一个项目需要对其进行多次的修改和调试,所以需要控制项目开发过程中的版本
- 版本控制器一般使用两种:
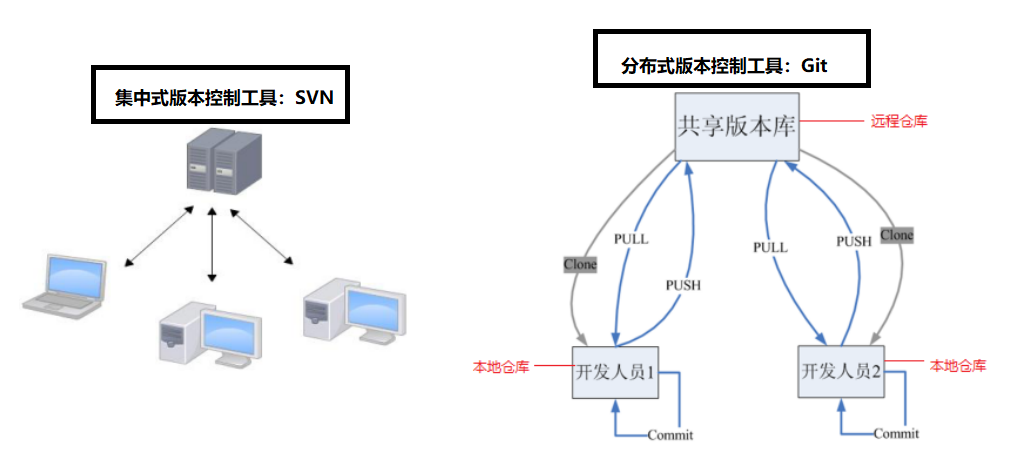
集中式版本控制工具、分布式版本控制工具
集中式版本控制工具(比如:SVN、CVS):版本库是集中存放在中央服务器的,team中的每个人工作时,必须联网,从中央服务器下载代码,经过个人修改后提交到中央服务器上分布式版本控制工具(比如:Git):没有中央服务器,每个人的电脑就是一个完整的版本库,这样工作的时候,不需要联网,因为版本库就在自己的电脑上。多人协同时只需要把各自的修改推送给对方,就能看到对方的修改了。这样大大提高了开发效率
关于两种版本控制工具我们可以用下图来直观的理解:

2.Git工具的使用场景
场景一:备份
小故事:
- 小明负责的模块就要完成了,就在即将Release之前的一瞬间,电脑突然蓝屏,硬盘光荣牺牲!几个月来的努力付之东流…
场景二:代码还原
小故事:
- 这个项目中需要一个很复杂的功能,老王摸索了一个星期终于有眉目了,可是这被改得面目全非的代码已经回不到从前了。什么地方能买到哆啦A梦的时光机啊?
场景三:协同开发
小故事:
- 小刚和小强先后从文件服务器上下载了同一个文件:test.cpp。小刚在 test.cpp 文件中的第30行声明了一个方法,叫count(),先保存到了文件服务器上;小强在 test.cpp 文件中的 第50行声明了一个方法,叫sum(),也随后保存到了文件服务器上,于是,count()方法就只存在于小刚的记忆中了
场景四:追溯问题代码的编写人和编写时间
小故事:
- 老王是另一位项目经理,每次因为项目进度挨骂之后,他都不知道该扣哪个程序员的工资!就拿这次来说吧,有个Bug调试了30多个小时才知道是因为相关属性没有在应用初始化时赋值!可是手下的程序员都不承认是自己干的!
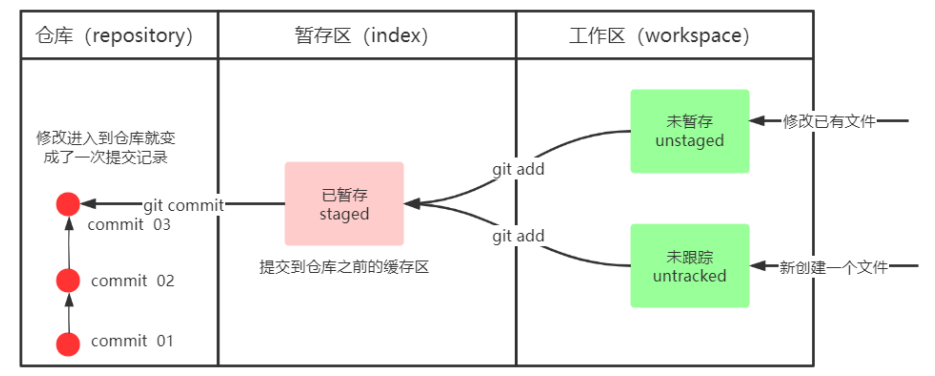
3.Git工具操作流程(三板斧操作)

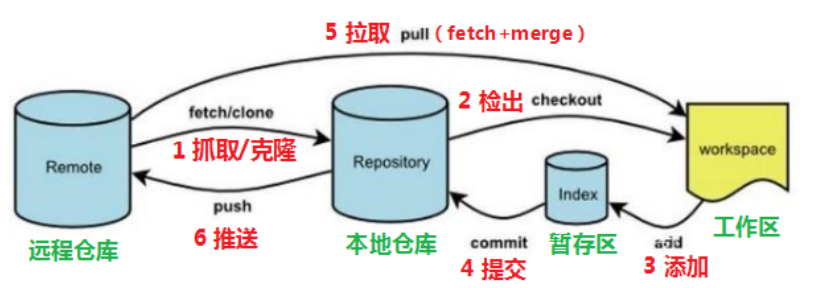
clone(克隆): 从远程仓库中克隆代码到本地仓库checkout (检出):从本地仓库中检出一个仓库分支然后进行修订add(添加): 在提交前先将代码提交到暂存区commit(提交): 提交到本地仓库。本地仓库中保存修改的各个历史版本fetch (抓取) : 从远程库,抓取到本地仓库,不进行任何的合并动作,一般操作比较少pull (拉取) : 从远程库拉到本地库,自动进行合并(merge),然后放到到工作区,相当于 fetch+mergepush(推送) : 修改完成后,需要和团队成员共享代码时,将代码推送到远程仓库
上面这么多命令,看起来复杂,其实我们实际使用就三步,我们称为三板斧:
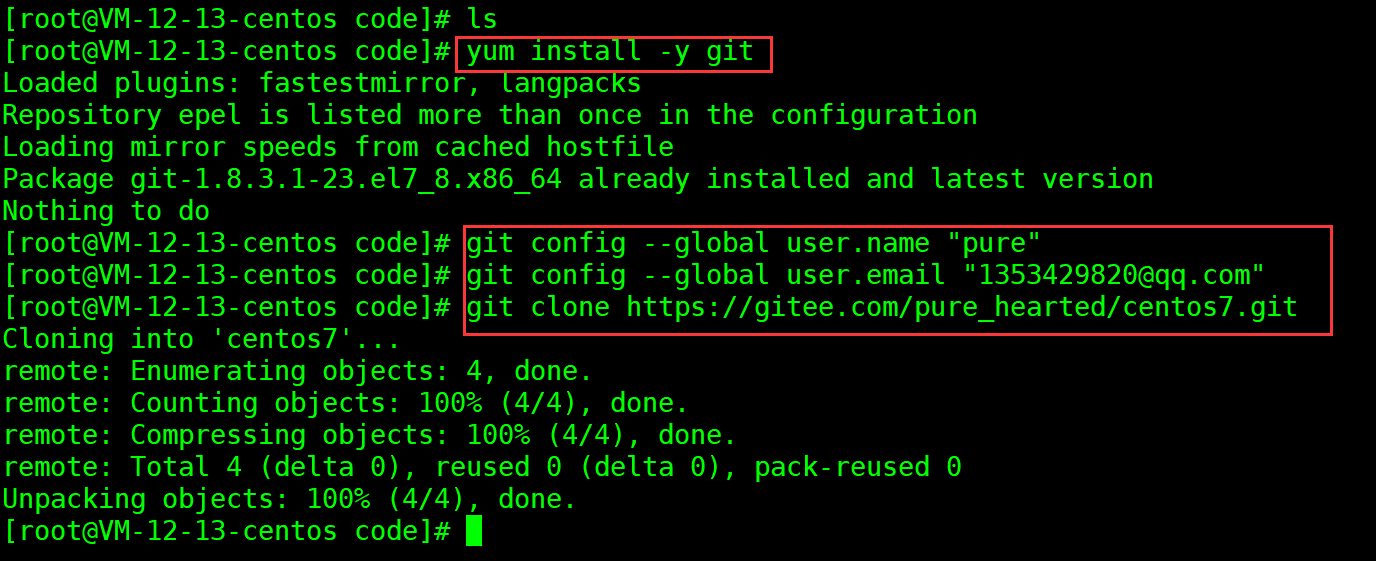
首先我们需要先在Centos7上下载Git工具,然后进行基本的配置:
yum install -y git //安装Git工具
git config --global user.email "你的邮箱" //这个是看提交日志的时候显示的邮箱
git config --global user.name "你的名字" //这个是看提交日志的时候显示的名字
git clone [你的gitee/github仓库地址] //在你创建的远端仓库里点下载就可以复制看到

-
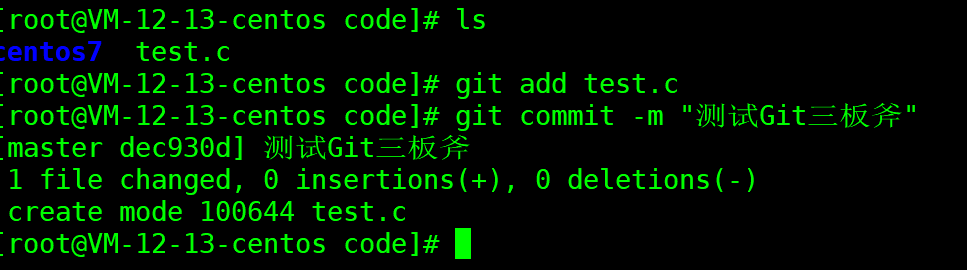
第一斧:git add,将需要用git管理的文件告知git工具git add[文件名] -
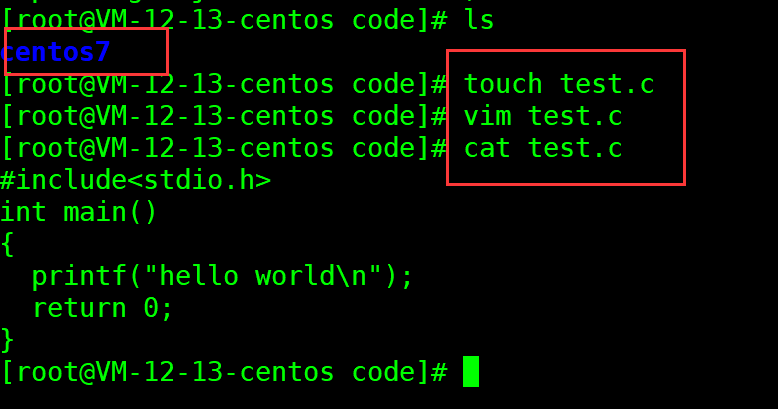
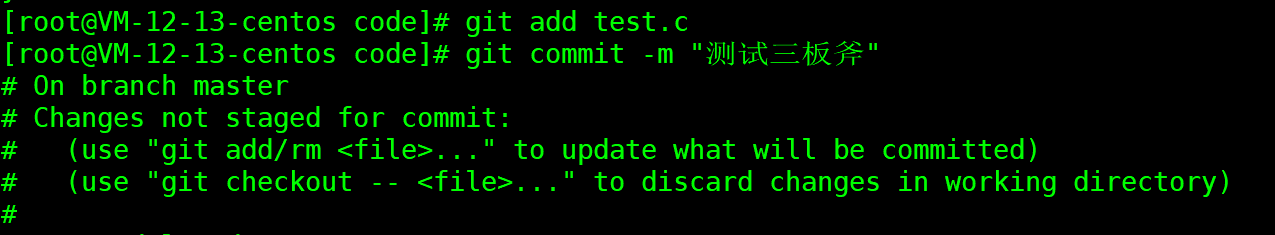
第二斧:git commit,提交改动到本地仓库.gitgit commit -m "提交日志" //提交的时候应该注明提交日志,描述改动的详细内容,否则未来必被leader和其他同时喷,别问我为什么知道!注:这里我们看到云端仓库被我们下载了下来。我们创建编辑一个文件,试一下三板斧:


这里我们看到git commit错误了,什么原因呢?这是我们经常遇到的错误(报错解释:无法推送某些内容):错误原因就是上传的文件冲突或者版本不一样,大概就是你改了本地没有同步
解决方法:重新拉去一下仓库
git pull --rebase origin master //拉取最新的代码 git pull origin master //这个命令不推荐,会产生不自动合并本地分支产生冲突的情况重新来一次git add 和 git commit,然后就可以了:
-
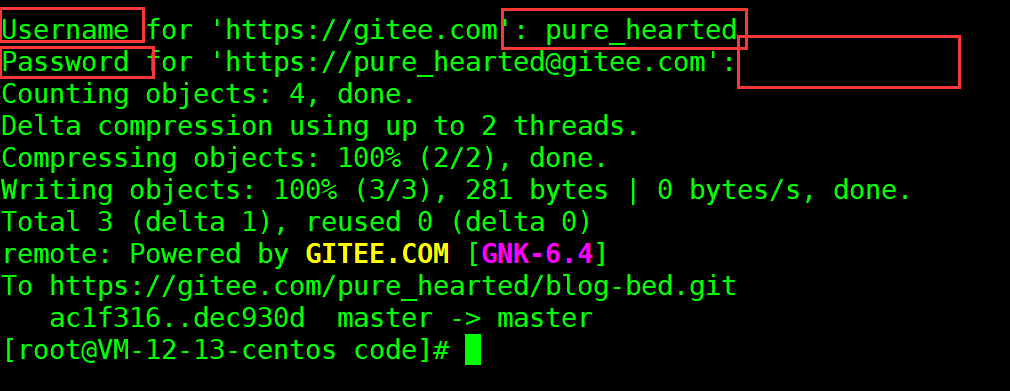
第三斧:git push,推送本地仓库.git给远程仓库git push //这里会弹出一个命令让你输入用户名和密码 //这里的用户名和密码是你登录gitee或github时的账号和密码

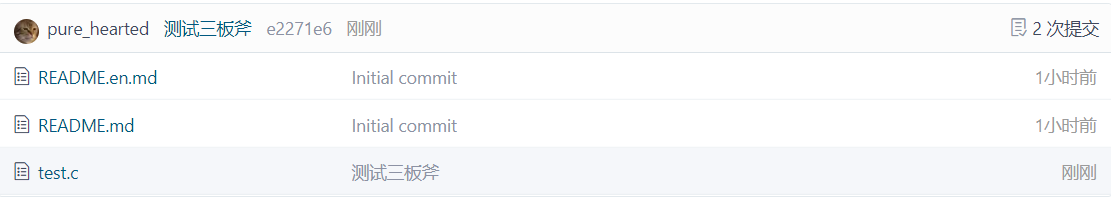
最后我们去远程云端仓库就可以看到我们刚才传的文件了:

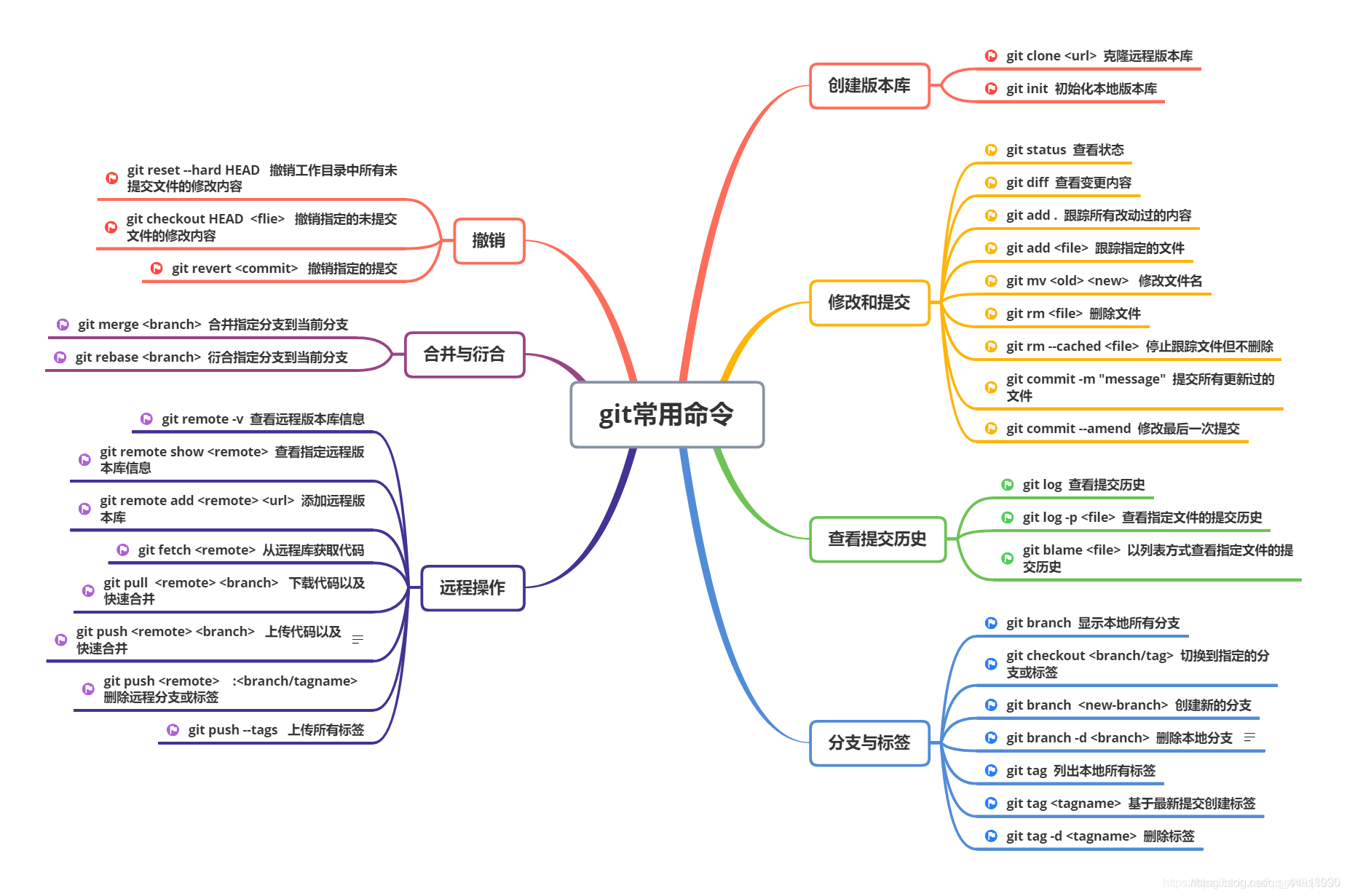
4.Git工具的安装与常用命令
4.1 Git的安装
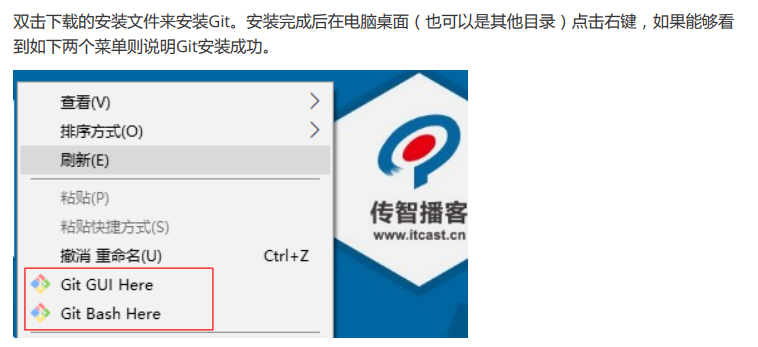
下载地址: https://git-scm.com/download


注:
- Git GUI:Git提供的图形界面工具
- Git Bash:Git提供的命令行工具
- 当安装Git后首先要做的事情是设置用户名称和email地址。这是非常重要的,因为每次Git提交都会使用该用户信息
git config --global user.name "你的名字" git config --global user.email "你的邮箱"
4.2 Git基本操作指令

日常使用指令:
- 查看修改的状态:
git status,作用:查看修改的状态(暂存区、工作区)- 添加工作区到暂存区:
git add 文件名,作用:添加工作区一个或多个文件的修改到暂存区- 提交暂存区到本地仓库:
git commit -m “注释内容”,作用:提交暂存区内容到本地仓库的当前分支- 查看提交日志:
git log,作用:查看提交日志- 版本回退:
git reset --hard commitID,作用:版本切换,恢复内容
commitID 可以使用 git-log 或 git log 指令查看git reflog 这个指令可以看到已经删除的提交记录
协同开发指令:
几乎所有的版本控制系统都以某种形式支持分支。 使用分支意味着你可以把你的工作从开发主线上分离开来进行重大的Bug修改、开发新的功能,以免影响开发主线
- 查看本地分支:
git branch- 创建本地分支:
git branch 分支名- 切换分支:
git checkout 分支名- 创建并切换分支:
git checkout -b 分支名- 合并分支:
git merge 分支名- 删除分支:
git branch -d b1 //删除分支时,需要做各种检查- 删除分支:
git branch -D b1 //不做任何检查,强制删除
远程仓库操作指令:
- 添加远程仓库: git remote add <远端名称> <仓库路径>
- 远端名称,默认是origin,取决于远端服务器设置
- 仓库路径,从远端服务器获取此URL
-例如: git remote add origin git@gitee.com:czbk_zhang_meng/git_test.git- 查看远程仓库:git remote
- 推送到远程仓库:git push [-f] [–set-upstream] [远端名称 [本地分支名][:远端分支名] ]
- 如果远程分支名和本地分支名称相同,则可以只写本地分支:git push origin master
- -f 表示强制覆盖
- –set-upstream 推送到远端的同时并且建立起和远端分支的关联关系
- 如果当前分支已经和远端分支关联,则可以省略分支名和远端名,直接用git push
- 查看关联关系: git branch -vv 命令
- 从远程仓库克隆:git clone <仓库路径> [本地目录]
- 本地目录可以省略,会自动生成一个目录
- 从远程仓库中抓取和拉取:
- 抓取:git fetch [remote name] [branch name]
- 抓取指令就是将仓库里的更新都抓取到本地,不会进行合并
- 如果不指定远端名称和分支名,则抓取所有分支
- 拉取:git pull [remote name] [branch name]
- 拉取指令就是将远端仓库的修改拉到本地并自动进行合并,等同于fetch+merge
- 如果不指定远端名称和分支名,则抓取所有并更新当前分支
5.Git工具常见问题解决
5.1 常见问题:分支冲突解决办法
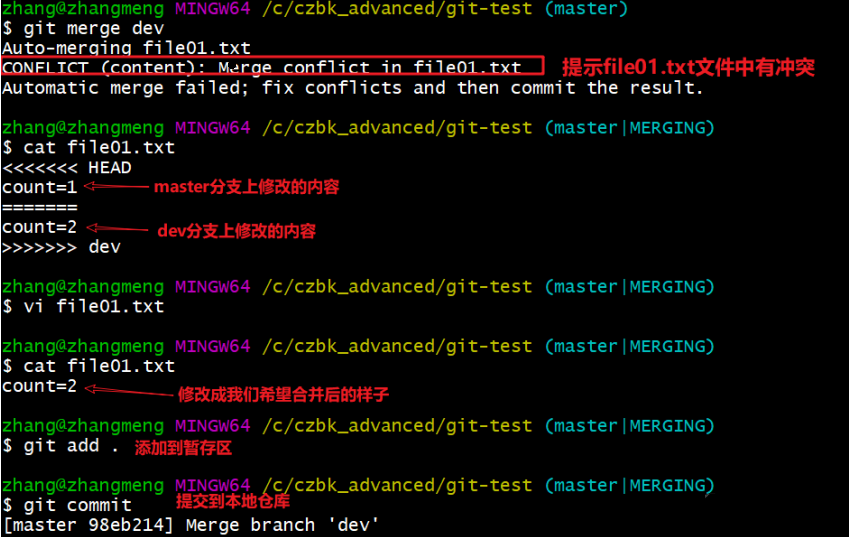
当两个分支上对文件的修改可能会存在冲突,例如同时修改了同一个文件的同一行,这时就需要手动解决冲突
解决冲突步骤如下:
处理文件中冲突的地方将解决完冲突的文件加入暂存区(add)提交到仓库(commit)分支冲突部分的内容处理如下所示:
5.2 常见问题:合并冲突解决办法
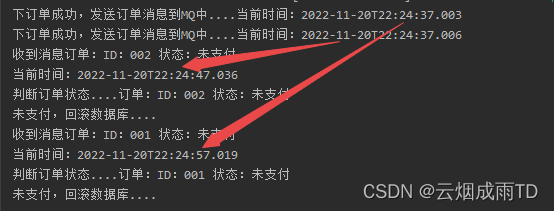
这里说的合并冲突,其实上面我已经提到过了,这个也是经常遇到的问题,通常在git push的时候遇到
在一段时间,A、B用户修改了同一个文件,且修改了同一行位置的代码,此时会发生合并冲突
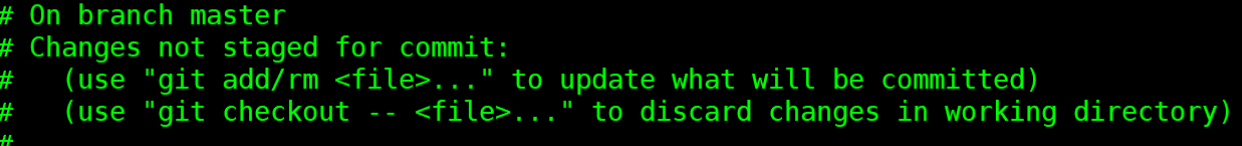
当我们在本地对同一个文件进行修改的时候,有可能你推送代码的时候失败,然后你又推送又失败,那么你大概率就G了,给你报下图的错,然后下面写一堆文件冲突
原因分析:
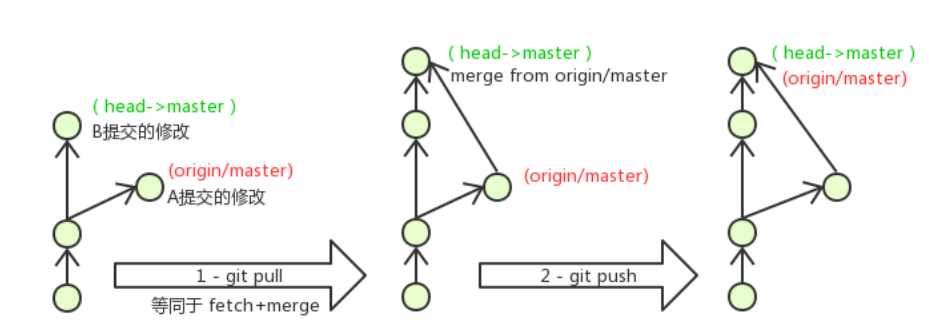
- 比如:A用户在本地修改代码后优先推送到远程仓库,此时B用户在本地修订代码,提交到本地仓库后,也需要推送到远程仓库,此时B用户晚于A用户,在B用户拉取代码时,远程仓库已经改变了,因为A、B用户同一段时间修改了同一个文件的相同位置代码,故会发生合并冲突
- 故需要先拉取远程仓库的提交经过合并,即更新仓库后才能推送到远端分支,如下图所示:
解决方法:重新拉取仓库,进行仓库更新,然后重新推送
git pull //拉取最新的代码 //然后重新进行三板斧操作就可以了,如果还报错,那就只能搜一下了,Linux下的错误解决 很多时候并不相通,但这种是最稳的 git add 文件名 git commit -m "注释信息" git push这里值得一提的一个良好的开发习惯:先
git log看下别人的提交日志,然后再git pull拉取一下最新仓库,再开始自己的开发
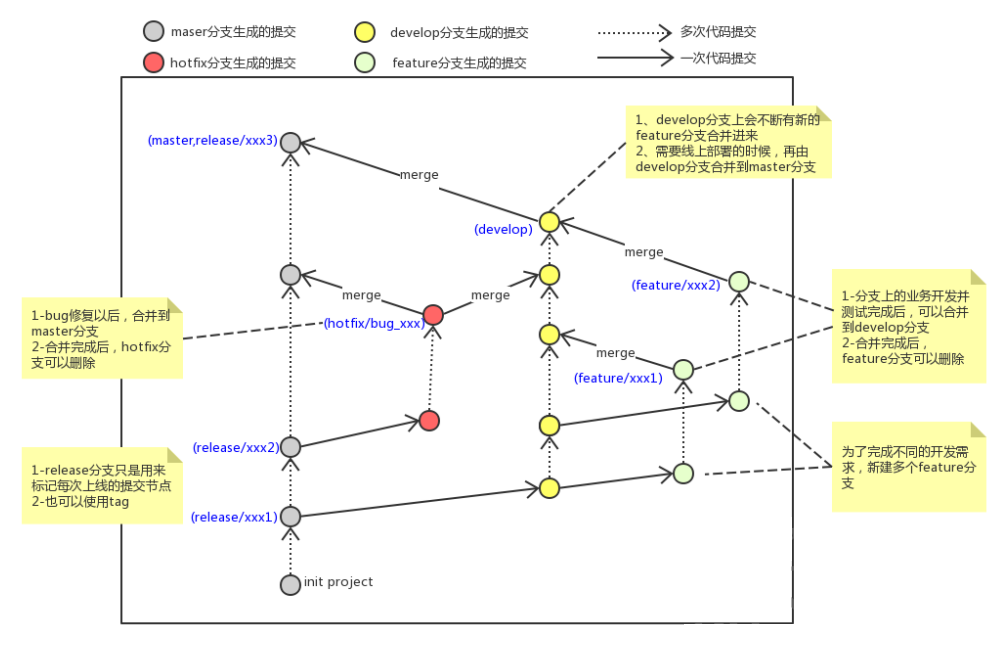
扩展:开发中分支使用原则与流程
几乎所有的版本控制系统都以某种形式支持分支。 使用分支意味着你可以把你的工作从开发主线上分离开来进行重大的Bug修改、开发新的功能,以免影响开发主线
在开发中,一般有如下分支使用原则与流程:
master (生产)分支:线上分支,主分支,中小规模项目作为线上运行的应用对应的分支develop(开发)分支:是从master创建的分支,一般作为开发部门的主要开发分支,如果没有其他并行开发不同期上线 要求,都可以在此版本进行开发,阶段开发完成后,需要是合并到master分支,准备上线feature/xxxx分支:从develop创建的分支,一般是同期并行开发,但不同期上线时创建的分支,分支上的研发任务完 成后合并到develop分支hotfix/xxxx分支:从master派生的分支,一般作为线上bug修复使用,修复完成后需要合并到master、test、 develop分支- 还有一些其他分支,在此不再详述,例如test分支(用于代码测试)、pre分支(预上线分支)等等













![[附源码]java毕业设计四六级考试管理系统](https://img-blog.csdnimg.cn/8bd26e21ce9f4b1f96b83f4f545fcba8.png)