引言
Jetpack是一个开发组件工具集,它的主要目的是帮助我们编写出更加简洁的代码,并简化我们的开发过程,在这么多的组件当中,最需要我们关注的其实还是架构组件,接下来就对Jetpack的主要架构组件进行学习!
ViewModel
ViewModel的诞生
- 瞬时数据的丢失:在之前应该已经写过一些程序了,当我们开启屏幕旋转的时候会发现之间的数据丢失,这是因为在屏幕旋转的时候相当于新创建了一个当前活动
- 异步调用时的内存泄漏:UI 控制器(Activity 或 Fragment)有自己的生命周期,它们可能会在不需要时被销毁(例如,用户按下 Home 键,或者屏幕旋转)。然而,异步任务一旦开始,通常会在后台线程中运行,直到任务完成,不管 UI 控制器的状态如何,如果在异步任务中持有 UI 控制器的强引用(如直接引用 Activity),那么即使 UI 控制器已经被销毁,这个引用仍然存在。这意味着垃圾回收器(GC)不能回收 UI 控制器的实例,因为它仍然被异步任务引用,从而导致内存泄漏
- 类膨胀提高维护难度和测试难度:类似于活动当中的代码量过多
ViewModel的作用
它是介于View(视图)和Model(数据模型)之间的桥梁,使数据和视图能够分离,也能保持通信

实践:
新建一个活动放置一个TextView,和一个按钮,当每次按下这个按钮就会使TextView部分的数字加一,这个逻辑大家想必都能很快的写出来,找到按钮与文本控件,为按钮注册点击事件,每次使用getText()与setText()方法修改文本部分的内容,但当我们的屏幕进行旋转的时候,数据就会丢失变为0,因此使用ViewModel来解决这个问题,我们为按钮注册点击事件,创建一个MyViewModel继承于ViewModel,将文本内容的数字设置在这里
public class MyViewModel extends ViewModel {
public int number;
}
主活动的代码:
public class MainActivity extends AppCompatActivity {
private TextView textView;
private MyViewModel viewModel;
@Override
protected void onCreate(Bundle savedInstanceState) {
......
textView = findViewById(R.id.Textview);
viewModel = new ViewModelProvider(this, new ViewModelProvider.AndroidViewModelFactory(getApplication())).get(MyViewModel.class);
textView.setText(String.valueOf(viewModel.number));
}
//为按钮注册的点击事件
public void plus(View view) {
textView.setText(String.valueOf(++viewModel.number));
}
}
大部分的代码之间经常看到,分析一下中间的代码:
ViewModelProvider是Android架构组件库中的一个类,用于获取ViewModel实例。this参数传递的是当前的Activity实例。new ViewModelProvider.AndroidViewModelFactory(getApplication())创建了一个AndroidViewModelFactory实例,它是一个工厂类,用于创建AndroidViewModel类型的ViewModel实例。getApplication()方法用于获取当前应用程序的上下文。.get(MyViewModel.class)调用ViewModelProvider的get方法,传入MyViewModel.class作为参数,以获取MyViewModel的实例。
此时无论我们如何旋转屏幕数据都不会丢失!
ViewModel的生命周期
ViewModel 的生命周期比 Activity 或 Fragment 的生命周期更长,它不会因为配置更改(如屏幕旋转)而重建。
ViewModel 的生命周期
- 创建 (
onCreate): 当ViewModel首次被请求时,它会被创建。这通常发生在Activity或Fragment的onCreate或onCreateView方法中,通过ViewModelProvider获取ViewModel实例时。 - 准备 (
onCleared):ViewModel提供了一个onCleared()方法,这是一个生命周期回调,当ViewModel被清除并且即将销毁时会被调用。你可以在这个回调中执行清理工作,比如取消网络请求、注销观察者等。 - 活跃: 在
ViewModel被创建后,它会保持活跃状态,直到与它关联的Activity或Fragment被销毁。即使Activity因为配置更改(如屏幕旋转)而重建,ViewModel也不会被销毁,它会保持原有的状态。 - 销毁 (
onCleared): 当Activity或Fragment被销毁,并且没有任何其他组件与ViewModel关联时,ViewModel会被销毁。onCleared()方法会在销毁时被调用。
ViewModel 与 Activity/Fragment 生命周期的关系
- Activity/Fragment 创建: 当
Activity或Fragment创建时,你可以通过ViewModelProvider获取ViewModel实例。如果ViewModel已经存在(比如在屏幕旋转后重建Activity时),则直接使用现有的实例。 - Activity/Fragment 重建: 如果
Activity因为配置更改而重建,ViewModel会保持不变,这意味着ViewModel中的数据不会丢失。 - Activity/Fragment 销毁: 当
Activity或Fragment被销毁时,ViewModel不会被销毁,除非没有任何Activity或Fragment与它关联。 - ViewModel 销毁: 当最后一个与
ViewModel相关联的Activity或Fragment被销毁,并且ViewModel没有被其他组件引用时,它会被销毁。
LiveData
和ViewModel之间的关系
当ViewModel中的数据发生变化的时候,LiveData告诉View

使用
简单应用
在活动当中设置一个TextView来显示数据,同样的我们创建一个MyViewModel来防止数据的丢失
public class MyViewModel extends ViewModel {
private MutableLiveData<Integer> current;
public MutableLiveData<Integer> getCurrent() {
if (current == null) {
current = new MutableLiveData<>();
current.setValue(0);
}
return current;
}
}
public class MainActivity extends AppCompatActivity {
TextView textView;
MyViewModel viewModel;
@Override
protected void onCreate(Bundle savedInstanceState) {
......
textView = findViewById(R.id.text);
viewModel = new ViewModelProvider(this, new ViewModelProvider.AndroidViewModelFactory(getApplication())).get(MyViewModel.class);
textView.setText(String.valueOf(viewModel.getCurrent().getValue()));
viewModel.getCurrent().observe(this, new Observer<Integer>() {
@Override
public void onChanged(Integer i) {
textView.setText(String.valueOf(i));
}
});
startTimer();
}
private void startTimer() {
new Timer().schedule(new TimerTask() {
@Override
public void run() {
//非UI线程postValue()
//UI线程setValue()
viewModel.getCurrent().postValue(viewModel.getCurrent().getValue() + 1);
}
}, 1000, 1000);
}
}
此时运行程序:
ViewModel与LiveData实现Fragment之间的数据传递
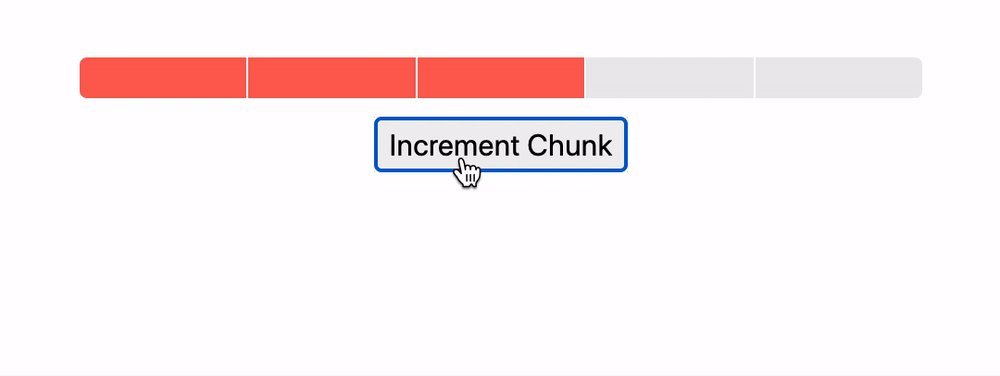
我们创建一个活动,在这个活动当中放置两个碎片,碎片当中放置各自放置一个滑动条,此时活动的布局如下:
当我们拖动碎片当中的一条滑动条,另一个是不动的,因为我们没有将两个碎片联系起来,若我们想将两个滑动条进行关联,使滑动一条滑动条另一个也跟着动就会想到通过Fragment之间的数据传递部分进行联系,就会使主活动的代码量非常大并且 Fragment 之间高度耦合,这使得代码难以维护和扩展。此时我们就可以使用 ViewModel + LiveData去实现。
- 新建一个
MyViewModel继承于ViewModel
public class MyViewModel extends ViewModel {
private MutableLiveData<Integer> progress;
public MutableLiveData<Integer> getProgress() {
if (progress == null) {
progress.setValue(0);
}
return progress;
}
}
- 对Fragment部分代码进行修改,另一个碎片的代码也是一样的
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View root = inflater.inflate(R.layout.fragment_blank, container, false);
SeekBar seekBar = root.findViewById(R.id.progress_bar1);
MyViewModel myViewModel = new ViewModelProvider(getActivity(), new ViewModelProvider.AndroidViewModelFactory(getActivity().getApplication())).get(MyViewModel.class);
//第一处
myViewModel.getProgress().observe(getActivity(), new Observer<Integer>() {
@Override
public void onChanged(Integer i) {
seekBar.setProgress(i);
}
});
//第二处
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
//第三处
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
myViewModel.getProgress().setValue(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
//当用户开始触摸 SeekBar 时,这个方法会被调用
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//当用户停止触摸 SeekBar 时,这个方法会被调用
}
});
return root;
}
- 第一处:这行代码注册了一个观察者(Observer)来监听
myViewModel.getProgress()LiveData 中的数据变化。当 LiveData 中的值发生变化时,onChanged(Integer i)方法会被调用,并且新的进度值i会被传递到这个方法中。 - 第二处:为 SeekBar 设置了一个监听器,用于监听用户与 SeekBar 的交互(如拖动进度条),当进度条发生变化的时候就会执行里面的方法
- 第三处:当用户拖动 SeekBar 或 SeekBar 的进度发生变化时,这个方法会被调用,
progress参数表示 SeekBar 当前的进度值。fromUser参数是一个布尔值,表示进度变化是否由用户操作引起(如果是程序调用setProgress则为 false)。
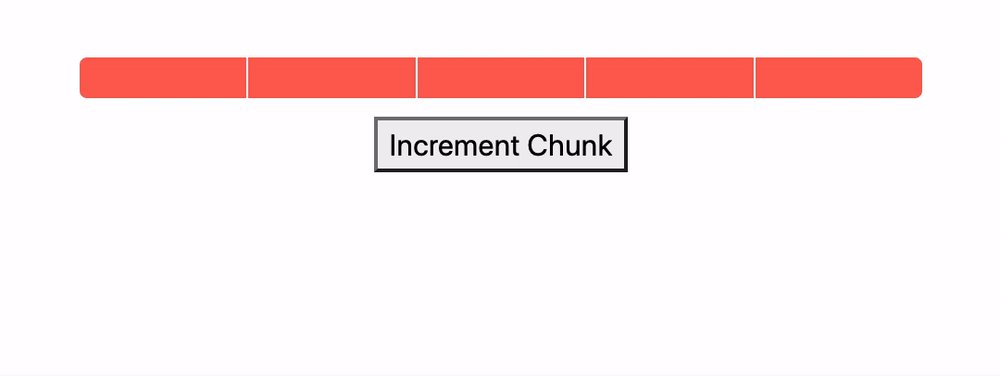
我们并没有对主活动进行任何的代码添加与修改,接下来运行程序:
LiveData的优势
- 生命周期感知:
LiveData遵循观察者的生命周期。它确保在观察者(如Activity或Fragment)处于活跃状态时才发送数据更新,从而避免在组件已经销毁后更新 UI 导致的内存泄漏。 - 避免内存泄漏: 由于
LiveData与观察者的生命周期绑定,它不会向已经销毁的观察者发送更新,这减少了因 UI 控制器生命周期管理不当而导致的内存泄漏风险。 - 数据变化的响应式更新: 当数据发生变化时,
LiveData会自动通知活跃的观察者。这种响应式编程模式使得 UI 能够自动响应数据的变化,而无需手动轮询数据。 - 可观察的数据存储:
LiveData可以存储数据的最新状态,当观察者开始观察LiveData时,它会立即接收到当前的数据状态,确保 UI 显示的数据是最新的。 - 支持转换操作:
LiveData可以与Transformations和MediatorLiveData等工具结合使用,支持复杂的数据转换和组合操作,使得数据的处理更加灵活和强大。 - 线程安全:
LiveData的更新操作是线程安全的,你可以在后台线程中更新LiveData的数据,而无需担心线程同步问题。 - 简化数据共享:
LiveData可以简化不同组件间的数据共享,特别是当多个组件需要观察同一份数据时,LiveData提供了一种简洁的观察和更新机制。 - 易于测试: 由于
LiveData的数据更新是可观察的,你可以更容易地编写测试用例来验证数据更新是否按预期触发了 UI 的变化。 - 减少 boilerplate 代码:
LiveData减少了在 Activity 或 Fragment 中处理数据更新和 UI 响应的样板代码,使得代码更加简洁和易于维护。 - 支持数据恢复: 在配置更改(如屏幕旋转)后,
LiveData可以帮助恢复数据状态,因为它保持了数据的最新值,直到观察者重新观察它。
DataBinding
意义:让布局文件承担了部分原本属于页面的工作,使页面与布局耦合度进一步降低
应用
基本应用
根据一个例子来理解吧!
- 新建一个活动,活动当中放置一个图片和两个
TextView控件,我们之前为TextView设置内容都是在主活动当中先获取到控件,在使用setText()方法设置,现在我们试试不在活动当中,此时的布局文件大家都会写,在这里就不展示了 - 打开build.gradle文件,添加以下内容,注意不要忘记
sync now

- 鼠标位于布局文件的最前端点击alt+回车,就会出现以下内容,我们需要添加红色边框部分内容

<data>:这个元素定义了布局文件中可以使用的数据源。<variable:这个元素定义了一个变量,它可以在布局文件中被引用。name="idol":这是变量的名称,在布局文件中可以通过这个名称来引用变量。type="com.example.databinding.Idol":这是变量的类型,它指定了变量的数据类型。在这个例子中,Idol是一个Java类,它可能定义了一些属性,名字、等级,这些属性可以在布局文件中被绑定到UI组件上。
- 对主活动进行修改
ActivityMainBinding activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
Idol idol = new Idol("熊大", "五星");
activityMainBinding.setIdol(idol);
activityMainBinding:这是一个变量,它存储了绑定类的实例,可以通过这个变量访问布局文件中定义的视图和变量。DataBindingUtil.setContentView:这是一个静态方法,用于将布局文件绑定到当前的Activity。它返回一个绑定类(在这个例子中是ActivityMainBinding)的实例,这个绑定类是由Data Binding库根据布局文件自动生成的。setIdol:这是在ActivityMainBinding类中定义的一个方法,它用于将Idol对象绑定到布局文件中定义的变量idol上。
- 对布局文件进行修改

接下来运行程序:

Important标签和事件绑定
- Important标签
若在我们创建的时候有一个值为整型怎么办,例如在Idol当中将star设置为整型,此时我们就需要将整形转化为字符串类型,创建一个类
public class StarUtils {
public static String getStar(int star) {
switch (star) {
case 1:
return "一星";
case 2:
return "二星";
case 3:
return "三星";
case 4:
return "四星";
}
return "";
}
}
修改xml文件
<data>
<variable
name="idol"
type="com.example.databinding.Idol" />
<import type="com.example.databinding.StarUtils"/>
</data>
<TextView
android:id="@+id/dengji"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{StarUtils.getStar(idol.star)}"
android:textSize="25sp" />
此时在创建对象的时候:
Idol idol = new Idol("熊大", 1);
运行程序,也会得到相应的结果。
<import>:这是Data Binding布局文件中的一个XML标签,用于导入Java类。type:这是<import>标签的一个属性,用于指定要导入的类或包的全限定名。
- 与事件绑定
设置一个按钮,为点击按钮注册事件
public class EventHander {
private Context context;
public EventHander(Context context) {
this.context = context;
}
public void buttonOnclick(View view) {
Toast.makeText(context, "喜欢", Toast.LENGTH_SHORT).show();
}
}
将这个类添加到绑定资源当中
<data>
<variable
name="idol"
type="com.example.databinding.Idol" />
<variable
name="eventbutton"
type="com.example.databinding.EventHander" />
<import type="com.example.databinding.StarUtils"/>
</data>
按钮控件进行添加绑定
android:onClick="@{eventbutton.buttonOnclick}"
此时运行程序,当按下按钮

二级页面的绑定
标签引用二级页面

我们将上面布局的按钮进行删除,将两个TextView控件放在一个xml文件之下,使主活动的xml文件引用这个xml文件,此时我们就不需要在一级页面将star进行转换,将Import标签进行删除,并对引用布局部分进行标签传递修改
<include layout="@layout/sub"
app:idol="@{idol}"/>
在二级页面当中TextView的代码与之前的一级页面一样,注意不要忘记添加资源部分。此时运行程序的结果与之前一样。
文章到这里就结束了!